HTML - это не слишком хороший язык для разработки web-страниц. Тем не менее, этот язык давно признан хорошим языком для создания всемирной паутины.
Простота изучения HTML и возможность просмотра исходного кода браузерами увеличила популярность интернета весьма удивительным образом. Привлечение консорциума W3C (World Wide Web Consortium) к стандартизации HTML обеспечило то, что все web-браузеры в большей или меньшей степени совместимы с одним и тем же диалектом один и тот же диалект. Появление CSS и связанный с этим рост web-проектов, основанных на этом стандарте как передовом опыте, предотвратило хаос в HTML и привело к улучшению условий работы как для пользователей, так и для разработчиков.
Многое из этого вы, вероятно, знаете. Сложившийся в результате этого интернет, возможно, оказал положительное влияние на вашу жизнь или бизнес. Но факт остается фактом, HTML - не слишком хороший язык. Зачем, например, в HTML заголовки с H1 по H6? Кто хоть раз серьезно использовал шестиуровневую иерархию заголовков? И почему в наш век видеокарт с 3D-ускорением и сложных пользовательских интерфейсов web-страницы ограничены использованием для ввода пользовательских данных неуклюжими текстовыми полями и переключателями?
Поэтому не удивляйтесь, что различные группы снова начинают разрабатывать HTML способом, который позволяет web-изданиям и web-приложениям использовать больше технологий, доступных в современном интерфейсе пользователя. Кто эти люди? В общем смысле их можно разделить на три группы. Первая группа - это те, кто использует существующие технологии, чтобы получить другой результат. Именно вокруг этого вращаются Asynchronous JavaScript и XML (Ajax): использование JavaScript и объекта браузера XMLHttpRequest для создания динамических интерфейсов пользователя. Эффект может быть удивительным, но это нельзя назвать обычным путем движения вперед.
Остальные две группы концентрируются на будущих усовершенствованиях. W3C пропагандирует XHTML 2.0, основываясь на требованиях широкого круга разработчиков - не только тех, кто делает браузеры для рабочего стола. XHTML 2.0 рассматривается как радикальный шаг. Напротив, рабочая группа по разработке гипертекстовых приложений для интернета (Web Hypertext Application Technology Working Group, WHATWG) предлагает набор поэтапных спецификаций, которые позволяют HTML добавлять самые неотложные функции в браузер. Некоторые функции WHATWG уже реализованы в браузере Safari для Apple и в Mozilla Firefox 1.5.
В наших статьях будет рассмотрена работа двух последних групп: W3C и WHATWG. Технология Ajax уже рассматривалась в других разделах сайта developerWorks (см. раздел Ресурсы). Хотя до сих пор не разразилась война стандартов на лестнице, которая привела HTML на первое место в иерархии W3C, эти две организации не всегда приходят к согласию по вопросу, в каком направлении должен развиваться HTML. Я объясню и дам оценку этим двум подходам.
WHATWG, HTML 5 и Web Forms 2.0
Как утверждается на web-странице рабочей группы, WHATWG - это "свободная неофициальная ассоциация производителей Web-браузеров и сторон, заинтересованных в разработке новых технологий, которая имеет целью предоставить авторам возможность писать и размещать приложения через интернет". Здесь особенно заслуживают внимания два термина: Главные деятели группы WHATWG занимаются браузерами (Mozilla, Opera), и направление их усовершенствований касается создания web- приложений .
Главная спецификация WHATWG имеет кодовое имя HTML5 , но она больше известна как Web Applications 1.0 (см. раздел Ресурсы). Спецификация HTML5 предназначена для сохранения обратной функциональной совместимостии с текущим стандартом HTML, HTML 4.01, а также с XHTML 1.0, XML-версией HTML. Эта спецификация поддерживает и HTML, и XHTML модификации W3C HTML, хотя и отмечает, что реализации могут не поддерживать этих технологий.
Кроме HTML5, спецификация Web Forms 2.0 (см. раздел Ресурсы) пытается решить многие из проблем, которые разработчики находят в текущем состоянии HTML-форм. Сегодняшние формы не используют многие основные функции обычных приложений для настольных компьютеров, таких как проверка корректности и функциональные виджеты.
Что же входит в HTML5? Если коротко, то много всего. Спецификация Web Applications 1.0 только развивается, и некоторые из упоминавшихся функций более полно разработаны, чем остальные. Вот весьма общее описание новых функций:
- Новые элементы размещения, в том числе, элемент управления "календарь", адресная карта, гибкая сеть данных, измерители и индикаторы хода выполнения, возможность перетаскивать файлы мышью и меню;
- Программные расширения DOM (Document Object Model, объектной модели документа), в том числе передаваемые сервером события DOM;
- Формализация фактически стандартного объекта
XMLHttpRequest, центрального фрагмента коммуникаций Ajax; - Динамическая растровая графика через элемент
canvas.
Многое из описанного выше в современном интернете нашло свое воплощение в функциях, реализованных в виде единичных разработок на JavaScript. Действительно, недавний рост популярности наборов инструментов Ajax привел к распространению виджетов - измерителей, календарей и т. д.
Элемент canvas
Традиционная реализация функций HTML5 -- то есть, в виде компонентов web-браузера -- сегодня ограничивается несколькими технологиями, упоминавшимися выше. Наиболее известен из них элемент canvas. Браузеры Firefox 1.5 Apple's Safari также реализуют canvas.
Хотя язык масштабируемой векторной графики Scalable Vector Graphics (SVG) W3C уже предоставляет способ показа иллюстраций внутри браузера, canvas предлагает другой подход. Вместо того, чтобы реализовать декларативный документ, как SVG, он предоставляет чистую поверхность для рисования при помощи JavaScript. Эта модель императивной графики гораздо больше обязана своим появлением рисованию в стиле OpenGL, чем декларативному интернету.
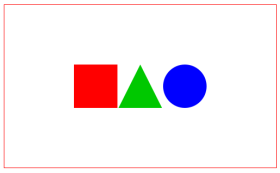
Рисунок 1 предоставляет собой снимок экрана простого примера canvas. (См. в разделе Ресурсы -- вы можете просмотреть его при помощи браузеров Apple's Safari или версии Firefox 1.5.) Когда пользователь помещает мышь над фигурой, фигура немного увеличивается. Помимо всего прочего, пример показывает, что здесь используются все необходимые ингредиенты для реализации интерфейса пользователя - рисунки события пользовательского ввода и таймеры.
Рисунок 1. Снимок экрана интерактивного примера canvas
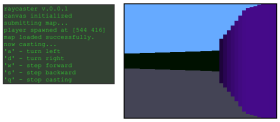
canvas-приложения еще на один шаг приблизились к своему очевидному следствию (игры!) благодаря реализации простого 3D-лабиринта, показанного на рисунке 2. (См. в разделе Ресурсы ссылку на работающий лабиринт.)
Рисунок 2. Снимок экрана простой игры-лабиринта
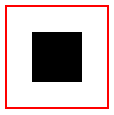
Чтобы получить представление о том, как программировать canvas, рассмотрим простой пример программы. Листинг 1 представляет собой самостоятельный пример, конечный результат которого показан на рисунке 3.
Листинг 1. Простой пример canvas
<html>
<head>
<title>Canvas demo</title>
<script type="text/javascript">
function draw () {
var canvas = document.getElementById ('hello');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect (25, 25, 50, 50);
}
}
</script>
<style type="text/css">
canvas { border: 2px solid red; }
</style>
</head>
<body onload="draw ();">
<canvas id="hello" width="100" height="100"></canvas>
</body>
</html>
|
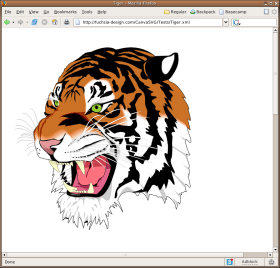
Поскольку объект canvas не предлагает никакой декларативной семантики, вероятно, он будет иметь больше применений в области реализации интерфейса пользователя, чем в какой-либо другой области. Интригующая задача технологии canvas - это подготовка почвы для новых элементов интерфейса и функций барузеров. Лучший пример этого - реализация Энтони Квинтом (Antoine Quint) SVG при помощи canvas. Воспользовавшись методом Квинта для интерпретации HTML-файла с встроенной графикой SVG, вы добавите пару строк кода, который импортирует его интерпретатор SVG на JavaScript. На рисунке 4 показано хорошо известное изображение тигра, интерпретированное по методу Квинта.
Рисунок 4. SVG-изображение тигра, интерпретированное при помощи JavaScript и элемента canvas
Время покажет, окажется ли canvas полезным в основном web-оснащении. Его функции чем-то похожи на функции Java-апплетов, кроме того, его интерфейс JavaScript намного упрощает использование и взаимодействие с другими элементами браузера.
Web Forms 2.0
Номер версии спецификации форм WHATWG указывает на ее намерение создать спецификацию форм в HTML4. В противоположность спецификации web-приложений (HTML5), она находится в более зрелом состоянии. Кроме того, область применения Web Forms 2.0 более ограничена - спецификация концентрируется на усовершенствовании виджетов форм в браузере.
Что добавляет эта новая редакция в формы? Помимо всего остального:
- Компоненты проверки корректности, которые позволят браузеру выполнить более полную проверку перед отправкой формы. Новые атрибуты -
required,min, иmax; - Поддержка DOM для точности, с атрибутом
validityдля элементов формы и новым событиемinvalid; - Контроль над автозаполнением элементов форм, что позволит авторам документов указывать, должен ли браузер запоминать значения полей и предлагать их автозаполнение. Предварительно заданные значения могут быть переданы при помощи атрибута
list; - Атрибут
autofocusпоказывает, какой элемент формы должен быть в фокусе, когда форма загружается; - Атрибут
inputmodeпозволяет дать подсказку о подходящем для данного языка режиме ввода для элементов формы, содержащих текст; - Усовершенствованный механизм управления загрузкой файлов, в том числе, указание ожидаемого типа файла и ограничений на размер файла;
- Повтор шаблонных элементов форм;
- Новые типы элементов управления вводом:
datetime,number,range,emailиurl. Добавление масок для ограничения вводимых значений.
Web Forms - это менее противоречивая спецификация, чем HTML5, поэтому уже есть некоторые ее реализации:
- Бета-версии Opera 9 включают поддержку Web Forms 2.0;
- Проект с открытым исходным кодом Web Forms имеет реализацию DHTML+Behaviors для Internet Explorer.
Ответом W3C на следующее поколение форм стала спецификация XForms. XForms отличается от Web Forms 2.0 тем, что разрабатывает новую модель взаимодействия браузер-сервер на основе передаваемых документов XML. Напротив, Web Forms 2.0 представляет собой поэтапное обновление существующих моделей форм, предназначенное для того, чтобы сделать существующие формы браузеров более удобными в применении. Эти две спецификации отвечают различным потребностям, хотя явно демонстрируют некоторую общность. В выражениях спецификации Web Forms:
Эта спецификация представляет собой попытку добавить некоторые функции XForms с минимальным влиянием на существующие, широко распространенные модели форм. Везде, где это соответствовало ситуации и задачам обратной совместимости, простоте написания и реализации был предоставлен приоритет над технической безупречностью.
Прочие реализации
canvas - это главная функция WHATWG, реализованная в браузерах. Остальные разработки HTML5 все еще находятся на ранних стадиях развития и, возможно, никогда не будут реализованы во всей полноте.
Тем не менее, спецификации Web Applications и Web Forms сегодня получают новый смысл, который, скорее всего, нельзя было предвидеть при первых попытках реализации. В последние месяцы появилось несколько полнофункциональных проектов разработки инструментов интерфейса пользователя для web-приложений. В этих реализациях используется HTML и такие технологии, как JavaScript или Flash. Многие из разработчиков проектов, возможно, согласятся с мнением, что нет смысла снова изобретать колесо, и будут рассматривать аспекты спецификаций WHATWG как средство для стандартизации, например, своих реализаций форм.
Заключение
Спецификация Web Forms 2.0, в силу очевидной потребности в ней и полноты самой спецификации, получила хорошую возможность найти реализацию и пройти свой путь к признанию общим стандартом. Действительно, спецификация Web Forms 2.0, переданная на рассмотрение в W3C, была расценена как утверждение положения и компоновочный блок от сотрудников WHATWG.
Тем не менее, трудно составить отчетливую картину будущего HTML только по одной спецификации WHATWG. Некоторые части спецификации просто описывают уже существующие новшества -- XMLHttpRequest, canvas, тогда как другие выглядят расплывчатыми, испытывающими недостаток в поддержке со стороны реализаторов. Кроме того, мотивацией для HTML5 является, главным образом, использование на персональных компьютерах с ориентацией на приложения. Многое из HTML теперь применяется не только на ПК, но и на других устройствах, и это тоже нуждается в развитии.
Некоторые лучшие идеи, определенные в HTML5, могут оказаться устаревшими вследствие развития и роста инструментов, использующих интерфейс браузера на основе технологий Ajax. Почему разработчики должны соглашаться с ограниченным набором виджетов, определенных в документе, если они могут работать с расширяемым набором инструментов? Возможно, было бы неплохо, чтобы более функциональные web-интерфейсы прошли стандартизацию на рынке, а не в рабочей группе.
Я счастлив, что наблюдаю прогресс в описанных мною повсеместно реализованных, но все еще нестандартизованных технологиях, таких как canvas и XMLHttpRequest, и надеюсь, что это будет способствовать повышению функциональной совместимости этих важных функций. Чтобы способствовать развитию самой технологии браузеров, HTML5 нуждается в большей ясности; она очень выиграла от разделения на три спецификации, охватывающие функции, доступные сейчас , доступные в скором времени и предполагаемые.