Статья описывает мастера директорий Web Application Models Folder Wizard, который поддерживает IBM Rational Application Developer и входит в модуль VisualAge Pacbase eBusiness. В статье описываются правила, с помощью которых создаются web-приложения для VisualAge Pacbase eBusiness. Web Application Models и соответствующий мастер Folder Wizard - мощные инструменты, с помощью которых Вы можете быстро создать web-приложение из директорий. Это преимущество можно использовать для тестирования, создания прототипов и первоначальных разработок.
Преимущества использования модуля VisualAge Pacbase eBusiness при разработке web-приложений.
Модуль VisualAge Pacbase eBusiness позволяет описать директорию, которая содержит различные узлы. Каждый узел содержит описание данных и операций, узлы связаны между собой различным образом, например один узел включает другой, или один связан с одним или несколькими элементами множества. Они образуют дерево каталога, начиная с корневого элемента. Начиная с версии 3.5 V02 модуль VisualAge содержит мастер, который использует технологию Web Application Models, позволяющую обрабатывать все элементы proxy одновременно. Это легкий в использовании инструмент, который поддерживает Rational Application Developer и позволяет описывать и создавать набор web-страниц (JSP) и связанную логику контроллера (Apache Struts framework) для каждого элемента proxy.
Модуль e-business создает серверы VisualAge Pacbase, которые являются элементарными серверами, управляемыми сервером управления директориями (folder manager server). Такие серверы управляют логикой и доступом к данным, так же как и Java-proxy, который позволяет Java-клиентам обращаться к серверам.
Java proxy - набор Java-классов, которые выполняют функции, используемые при программировании клиент/сервера. Например, proxy содержит кэш-память, которая хранит изменения различных элементов и может фиксировать их одновременно. Java proxy снимает 32 Kb ограничение на размер сообщения, автоматически отправляя столько сообщений, сколько необходимо без участия разработчика.
Разработчики часто используют модуль VisualAge Pacbase eBusiness и Java-proxy для создания web-приложений. Можно использовать технологию Web Application Models, чтобы делать это быстрей и легче. Такая технология является особенностью модуля VisualAge Pacbase eBusiness, который работает в Rational Application Developer.
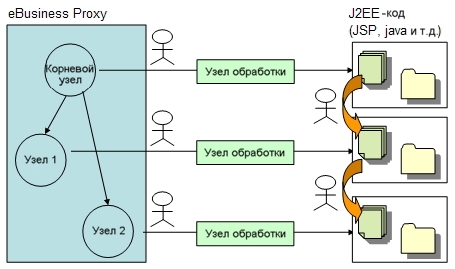
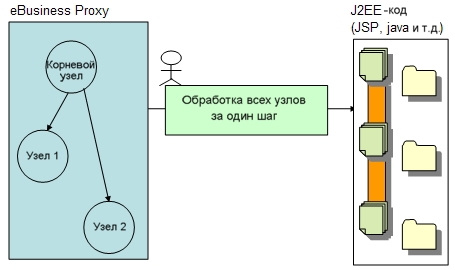
При помощи Web Application Models Вам необходимо создать столько итераций, сколько и узлов в директории, учитывая все узлы директории VisualAge Pacbase eBusiness. Даже если большинство кода сгенерировано, использование новой итерации для каждого узла не гарантирует отсутствия ошибок. Есть несколько моментов, о которых следует помнить: (см. Рисунок 1):
- Выбирайте совместимые шаблоны для каждого узла. Необходимо выбирать совместимые шаблоны в зависимости от отношений между двумя узлами.
- Создавайте каждый фрагмент в соответствующем месте (в одном и том же web-проекте). Необходимо убедится, что одно поколение не подменит то, что создано другим, и не забывать, что имена по умолчанию могут совпадать.
- Соединяйте созданные страницы, чтобы собрать различные созданные фрагменты. Необходимо найти страницы для обработки, а затем создать правильную связь в форме ссылки в JSP на соответствующую страницу или действие.
Шаблоны Web Application Models
Шаблон содержит структуру фрагмента приложения по умолчанию для создаваемого узла директории. Он описывает внешний вид (например, возможные комбинации формы выбора, списка, подробных форм на нескольких страницах), навигацию, логическую структуру приложения (какие операции осуществляются с данными) и доступ к данным. Web Application Models содержит более 80 шаблонов.
Рисунок 1. Обработка Web Application Models
Данное решение не использует преимуществ всей информации, которую содержит proxy, например, такую как взаимодействие между узлами директории. Мастер директорий Web Application Models использует данную информацию.
Мастер директорий Web Application Models
Рассмотрим более подробно работу мастера директорий на примере.
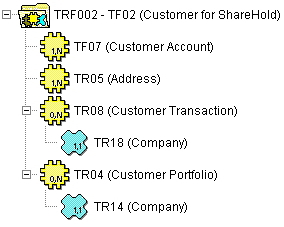
Рисунок 2 показывает содержимое директории Customer for Sharehold, отображающейся при помощи Service Test Facility, которая входит в состав инструментов VisualAge Pacbase eBusiness. Она занимается управлением продажами и клиентами.
Рисунок 2. Proxy в Service Test Facility
Данная директория содержит корневой узел под названием Customer (клиент), который владеет одним или несколькими счетами и имеет один или несколько адресов. Он также содержит список транзакций и список портфолио. Портфолио ссылаются на компанию, хотя транзакции также ссылаются на компанию.
Обратим внимание на пару следующих интересных моментов в данном примере:
- На компанию ссылаются дважды, из Customer Transaction и Customer Portfolio.
- Клиент владеет несколькими списками объектов. Некоторые из этих множественных зависимостей имеют количество элементов {0..n} (транзакции, портфолио), однако количество элементов некоторых из них {1..n} (счет, адрес).
- Согласно зависимости {1..n} клиент должен иметь по крайней мере один счет и один адрес.
Мастер директорий Web Application Models может обработать эту директорию и создать web-приложение, которое будет соответствовать узлам, которое оно содержит. Вы можете загрузить мастер как с панели, так и через File > New... Web-category.
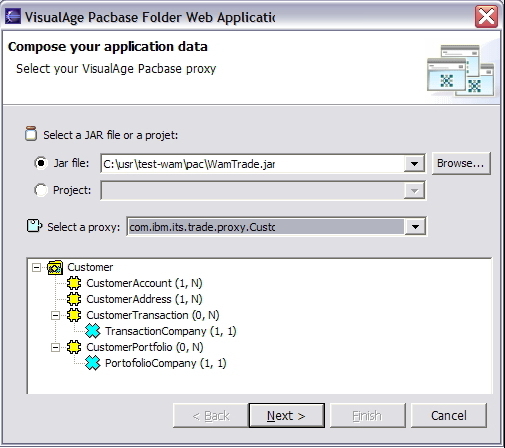
Мастер очень прост в использовании и состоит из двух страниц. На первой странице мастера (Рисунок 3) Вы выбираете proxy, который хотите обработать.
Рисунок 3. Мастер директорий: Шаг 1
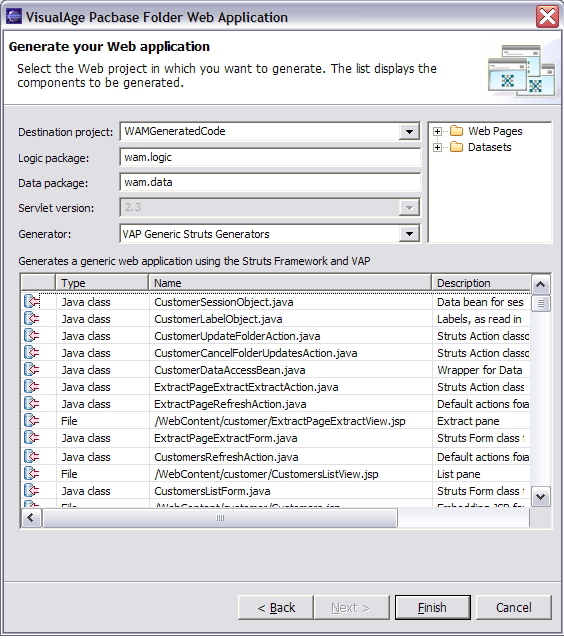
Вторая страница мастера (Рисунок 4) выглядит точно так же, как последняя страница мастера Web Application Models.
Рисунок 4. Мастер директорий: Шаг 2
Объекты созданные мастером директорий Web Application Models
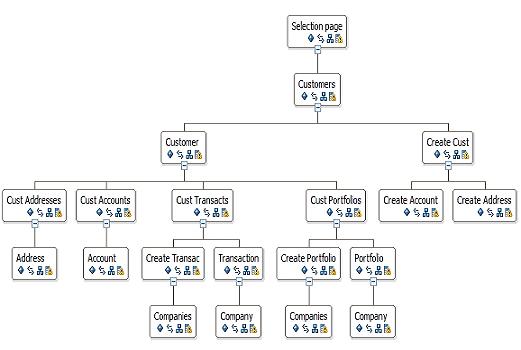
Увидев, что это та же самая страница, вы можете удивиться: что же именно создал мастер? Чем исследовать сами сгенерированные артефакты, лучше ознакомьтесь с упрощённой схемой на Рисунке 5, которая даёт хорошее представление о web-страницах и функциях приложения.
Рисунок 5. Созданные Web-страницы
Запуск приложения начинается с выбора критериев, которые используются для создания списка клиентов. Из этого списка Вы можете либо открыть подробности записи клиента, либо создать запись клиента, что является обычным случаем списка с подробностями (list-and-detail).
Тем не менее, рассмотрим более подробно процесс ввода клиента. Вы видели, что создание записи клиента предполагает заполнение полей клиента (имя и так далее). Но также требуется создать счет и адрес. Это то, чем занимаются страницы, связанные с Create Cust. Тем не менее, Вы можете открыть страницы для создания счета клиента и адреса клиента со страницы, предназначенной для создания записи клиента.
Подробная страница записи клиента содержит ссылки на все связанные объекты. Так как существует множество отношений между родительской записью клиента и всеми её дочерними узлами, все страницы с объектами, связанными с клиентом, начинаются со списка. Из каждого списка вы опять сталкиваетесь с list-and-detail: отображается страница, где вы можете увидеть подробную информацию о строке из списка, плюс страница, где вы можете создать новый элемент. (На схеме связи от Cust Address к Create Address и к CustAccount, где Вы создаете счет, не показаны.)
До сих пор Вы видели страницы с дочерними узлами, принадлежащими родительским узлам. Теперь Вы увидите, что происходит со ссылками. В данной директории на Company ссылаются и со страницы Customer Transaction, и с Customer Portfolio. Тем не менее, как показано на Рисунке 6, страница описания компании Company доступна как со страницы описания Customer Portfolio, так и со страницы Customer Transaction. Схема показывает текущую компанию, на которую ссылаются эти элементы. Список компаний, также доступен со страниц создания транзакций и портфолио (Transaction и Portfolio), что позволяет Вам найти код компании, используемый в описании.
Правила генерации при работе с мастером
В данном примере Вы видите, что некоторые моменты отличаются от обычной генерации в Web Application Models. Для каждого элемента выбирается шаблон, и создаются дополнительные навигационные ссылки в соответствии с деревом каталога, которое состоит из узлов директории. Директория содержит информацию о природе отношений между двумя узлами (composition, reference) и о количестве связей (нуль к одному, один к одному, нуль ко многим, один ко многим).
Мастер выбирает соответствующий шаблон для каждого узла, начиная с корневого узла, и следует связи от одного узла к другому. Каждый шаблон применяется к одному узлу proxy. Этого не достаточно, чтобы создать приложение, потому что фрагменты, созданные из одного шаблона все еще не соединены. Мастер также добавляет действия навигации к странице для соответствующей навигации для связанных узлов.
Приложение, созданное по умолчанию, похоже на то, которое можно было бы создать при помощи Web Application Models за n итераций (одна на каждый узел при выборе соответствующего шаблона) и последующей модификации сгенерированного кода для сборки страниц вручную. В сущности, данный процесс максимально использует информацию от узлов директории в VisualAge Pacbase для определения характеристик страниц и создания способов навигации, что значительно экономит время и усилия.
Рисунок 6. Процесс работы мастера директорий Web Application Models
Мастер директорий Web Application Models обрабатывает директорию в соответствии со следующими правилами (см. Рисунок 6):
- Для корневого элемента, мастер использует следующие шаблоны:
- 1 страница: Список.
- 2 страница: Детализация элемента списка в описание. Добавляются навигационные действия, чтобы перейти к первой странице со всех страниц, созданных для её зависимых или ссылаемых узлов.
- 3 страница: Описание для создания (можете открыть эту страницу по ссылке с первой страницы).
- Для зависимого элемента, который связан с родителем отношением {0..n}, используется следующий шаблон:
- 1 страница: Список.
- 2 страница: Детализация элемента списка в описание. Добавляются навигационные действия, чтобы перейти к первой странице со всех страниц, созданных для её зависимых или ссылаемых узлов.
- 3 страница: Описание для создания (можете открыть эту страницу по ссылке с первой страницы). Для обязательных дочерних узлов ({1..1} {1..n}) или зависимых узлов добавляются навигационные действия, указывающие на страницу создания дочернего узла.
- Для зависимого элемента, который связан с родителем отношением {0..1}, мастер использует следующий шаблон:
- 1 страница: Описание с действиями Update (обновить) или Create (создать), в зависимости от возможных действий, предоставляемых узлом.
- Для обязательного дочернего элемента ({1..1}, {1..n}) или зависимого элемента добавляются навигационные действия, указывающие на страницу создания дочернего элемента.
- Для связанного объекта (независимо от количества отношений), используется следующий шаблон:
- 1 страница: Список (доступный от родительского элемента, таким образом вы видите список всех экземпляров ссылаемых элементов).
- 2 страница: Детализация элемента списка в описании. Добавляется ссылка от страницы описания родительского объекта к странице с описанием узла.
Преимущества использования мастера
При помощи данного мастера можно довольно быстро создать web-приложения по умолчанию с учетом всей директории. Это позволяет легко тестировать созданный Java proxy. Вы можете также использовать код, сгенерированный мастером, чтобы изучить и понять принцип работы API Java-классов proxy. Proxy позволяет легко перемещаться между узлами, обновлять информацию на различных уровнях иерархии и затем выполнять все изменения одновременно.
Также можно использовать созданные мастером модели как начало для реализации полного приложения: мастер создает модели, а не только код. Если для создания приложений Вы используете Web Application Models, Вы можете позднее модифицировать приложения при помощи Web Application Models, так как в нем хранится модель приложения. Это также относится и к приложениям, созданным мастером директорий.
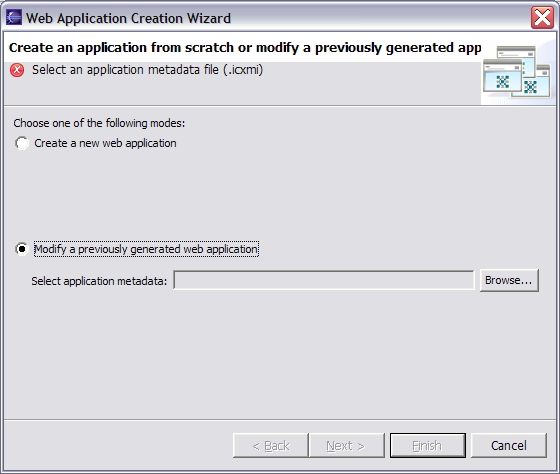
Вот как можно использовать Web Application Models для модификации приложения, созданного мастером директорий:
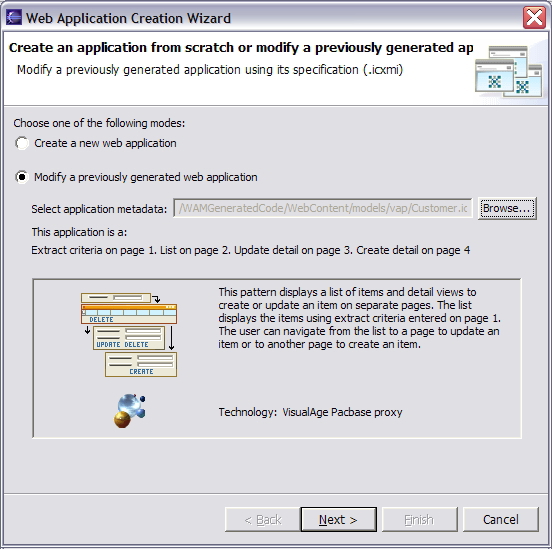
Когда Вы запускаете Web Application Models, вместе использования опций по умолчанию на первой странице мастера, используйте второй вариант (см. Рисунок 7).
Рисунок 7. Модификация модели узла
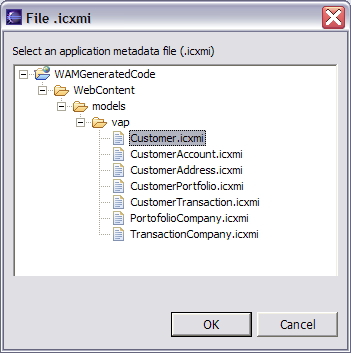
Диалоговое окно (Рисунок 8) помогает Вам выбрать файл модели, который был сохранен вместе с приложением.
Мастер распознает используемый шаблон и связанные данные (см. Рисунок 9).
Рисунок 9. Просмотр используемого шаблона
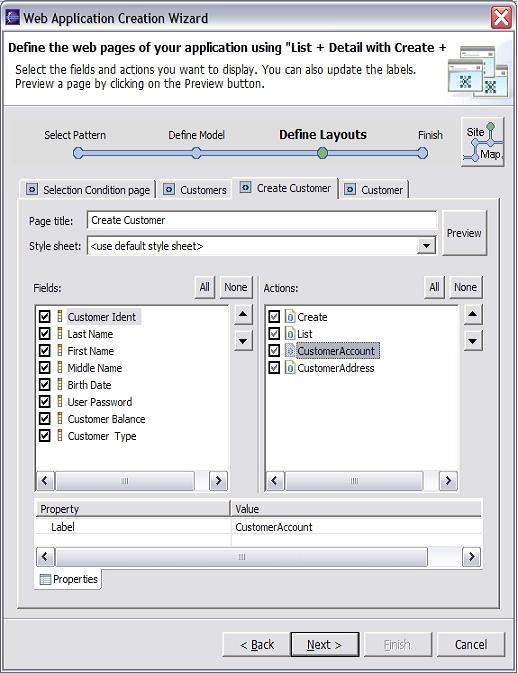
Из этого мастера Вы можете настроить и создать параметры Web Application Models для каждого элемента proxy, страницы, близкие к тому, что Вы хотите создать. Например, Вы можете изменить расположение страниц, как показано на Рисунке 10.
Рисунок 10. Изменение расположения страниц
Примечание: Ссылки, относящиеся к навигации между узлами, присутствуют в мастере.
Мастер директорий - дополнение технологии Web Application Models, что позволяет максимально использовать преимущества содержания директорий VisualAge Pacbase eBusiness, включая её иерархию узлов. Сочетание мастера директорий и мастера Web Application Models (оба поддерживают Rational Application Developer) предоставляет быстрое решение для тестирования proxy и начала разработки web-приложения.