Приложения постоянно обновляются с целью исправления ошибок и добавления новых функций. Каким образом доставлять эти обновления пользователям - очень важный момент в корпоративной инфраструктуре, особенно если контингент пользователей большой, и расположены они по всему миру. Во организации мирового масштаба посылка специалиста для установки обновлений ПО не является разумным решением. К счастью, IBM Lotus Sametime V7.5, построенный на платформе Eclipse, позволяет вам выгодно использовать сайты обновления, что позволяет Lotus Sametime Connect V7.5 доставлять обновления из централизованного хранилища.
Приложения постоянно обновляются с целью исправления ошибок и добавления новых функций. Каким образом доставлять эти обновления пользователям - очень важный момент в корпоративной инфраструктуре, особенно если контингент пользователей большой, и расположены они по всему миру. Во организации мирового масштаба посылка специалиста для установки обновлений ПО не является разумным решением. К счастью, IBM Lotus Sametime V7.5, построенный на платформе Eclipse, позволяет вам выгодно использовать сайты обновления, что позволяет Lotus Sametime Connect V7.5 доставлять обновления из централизованного хранилища.
В данной статье мы проведём вас через весь процесс создания сайта обновления для ваших плагинов Sametime. Вы узнаете каким образом сайт обновления обеспечивает доставку новых и обновлённых функций клиентам Sametime. Мы продемонстрируем вам, как создать простой плагин, помещающий кнопку на панель действий Lotus Sametime Connect. Мы используем Менеджер обновлений (Update Manager) клиента Sametime, чтобы скачать этот плагин с сайта обновлений, который мы также создадим. Кроме того, мы покажем вам, как доставлять обновление для существующего плагина. На Рисунке 1 показан Менеджер обновлений клиента Sametime, с помощью которого вы можете указать сайты, которые будут обеспечивать ваш клиент Sametime новыми функциями и обновлениями существующих функций.
Рисунок 1. Менеджер обновлений
Роль HTTP-сервера в обновлении плагинов
Одним из способов обеспечения доступа сообщества Sametime к вашему Sametime-плагину является его размещение на сайте обновления Eclipse. Сайт обновления Eclipse - это URL, откуда клиенты могут загружать исправления или обновления клиента Sametime. Сайт обновления Eclipse определяется файлом site.xml, который мы опишем ниже. Для размещения сайта обновления нужен HTTP-сервер. В качестве HTTP-сервера для размещения нашего сайта обновления мы использовали общедоступный и бесплатный IBM HTTP Server.
Создание вашего плагина
Перед тем, как погрузиться в мир инсталляций и обновлений, вам необходимо создать простой плагин, который можно доставить вашему клиенту Sametime через функцию (feature). Функция - это набор плагинов, которые в свою очередь могут вмещать другие функции. Как говорилось выше, мы начнём с создания простого плагина, размещающего кнопку на панели действий, как показано на Рисунке 2.
Рисунок 2. Панель действий с функциональным плагином
Мы предполагаем, что вы знакомы с разработкой плагинов для Lotus Sametime с помощью Eclipse 3.2. Если это не так, см. раздел Ресурсы данной статьи, где вы найдёте список статей по разработке плагинов для Sametime. Они помогут вам начать разрабатывать плагины.
Выполните следующие шаги, чтобы изменить целевую платформу на Lotus Sametime V7.5 и создать проект плагина под названием com.ibm.example.iu в Eclipse 3.2:
- Откройте Eclipse 3.2, а затем переключитесь на перспективу Plug-in Development.
- Выберите Window - Preferences.
- В диалоговом окне Preferences выберите Plug-in Development - Target Platform.
- Измените целевую платформу, указав директорию плагинов Lotus Sametime V7.5 в вашей системе. Например, если вы установили Lotus Sametime V7.5 в директорию по умолчанию, размещение целевой платформы будет C:\Program Files\IBM\Sametime Connect 7.5.
- Создайте новый проект плагина, выбрав File - New Project.
- Выберите Plug-in Project.
- В мастере New Plug-in Project укажите в качестве имени проекта com.ibm.example.iu, а затем нажмите Next.
- В качестве имени плагина укажите com.ibm.example.iu. В качестве провайдера плагина укажите IBM DeveloperWorks.
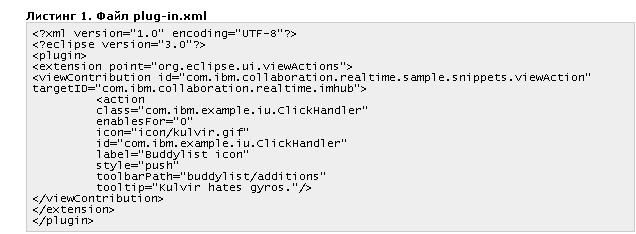
Файл plug-in.xml
После создания проекта плагина com.ibm.example.iu, создайте файл plug-in.xml, расширяющий точку расширения org.eclipse.ui.viewaction. Содержимое файла plug-in.xml показано в Листинге 1.
Обратите внимание, что точка расширения начинается с org.eclipse. Это означает, что точка расширения является частью базового API Eclipse, а не API Lotus Sametime. Lotus Sametime часто выгодно использует API Eclipse, что позволяет опытному разработчику Eclipse создавать плагины Sametime сразу же. Кроме того, выбор Help - Help Contents в SDK Eclipse вызывает справочное окно, из которого можно осуществить поиск по org.eclipse.ui.viewAction и получить информацию по точке расширения viewActions.
Рассмотрим далее точку расширения org.eclipse.ui.viewActions. targetID - это ID представление, к которому вы добавляете свою кнопку. view ID для панели действий - com.ibm.collaboration.realtime.imhub. На Рисунке 3 выделена панель действий клиента Sametime с соответствующим view ID.
Рисунок 3. Панель действий с view ID
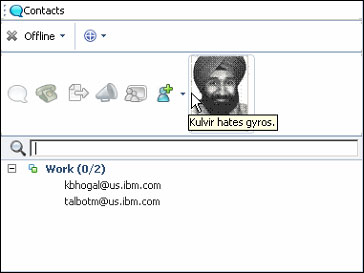
Определив view ID панели действий как targetID, вы можете расширять панель действий. Мы также определяем com.ibm.example.iu.ClickHandler в качестве класса, обрабатывающего наше действие просмотра. Мы определяем icon/kulvir.gif в качестве иконки, представляющей наше действие просмотра. Файл kulvir.gif представляет собой фотографию Кулвира Бхогала, одного из авторов данной статьи. Кроме того, обратите внимание на всплывающую подсказку "Kulvir hates gyros (Кулвир ненавидит гирос)". Позднее, когда мы будем показывать, как обновлять существующие функции, мы изменим всплывающую подсказку на "Kulvir loves gyros (Кулвир любит гирос)". (В действительности, Кулвир обожает гирос.)
Интерфейс BuddyListDelegate
При нажатии на кнопку, которую вы добавляете к панели действий, пользователю выдаётся окно с сообщением Hello!, как показано на Рисунке 4.
Рисунок 4. Окно с сообщением плагина
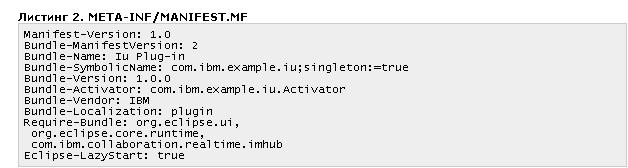
Соответственно, кроме определения кнопки в plug-in.xml, вы также должны создать класс реализации, обрабатывающий нажатия на кнопку. Создайте класс внутри плагина com.ibm.example.iu plug-in под названием com.ibm.example.iu.ClickHandler. Интерфейс BuddyListDelegate обрабатывает нажатия на кнопку viewAction, которую вы определили ранее. Интерфейс BuddyListDelegate содержится в плагине com.ibm.collaboration.realtime.imhub. Чтобы разрешить интерфейс BuddyListDelegate, вы должны добавить плагин com.ibm.collaboration.realtime.imhub к списку необходимых пакетов (bundles) файла META-INF/MANIFEST.MF, как показано в Листинге 2.
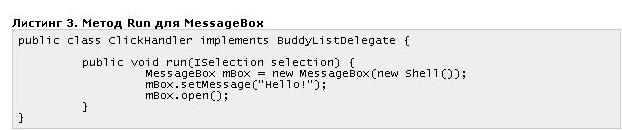
Чтобы открыть MessageBox, выдающий пользователю сообщение Hello! при нажатии на кнопку, вам необходимо реализовать метод run, как показано в Листинге 3.
Создание иконки
Теперь создадим папку, включающую ваше изображение для кнопки, которую вы добавляете к панели действий. Нажмите правой кнопкой мыши на com.ibm.example.iu и выберите New - Folder. Дайте имя иконке папки и нажмите Finish. Чтобы импортировать иконку, перетащите её из папки, содержащей графический файл, на папку с иконкой вашего проекта плагина.
Затем измените файл build.properties таким образом, чтобы папка с иконкой и её содержимое были включены в файл сборки. Откройте файл build.properties редактором свойств сборки (Build Properties editor). Чтобы это сделать, нажмите правой кнопкой мыши на build.properties, который находится в проекте плагина com.ibm.example.iu, а затем выберите Open With - Build Properties Editor из контекстного меню.
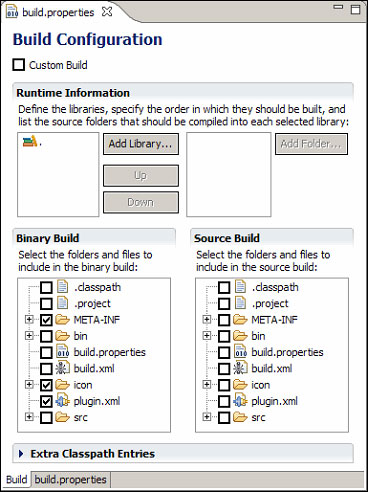
В редакторе Build Properties Editor выберите опцию рядом с папкой с иконкой, а также plugin.xml, как показано на Рисунке 5, а затем сохраните изменения в файле build.properties.
Рисунок 5. Редактор Build Properties Editor
Функции Eclipse
Функции Eclipse представляют собой какую-то конкретную возможность, доступную пользователю. Функцией может быть календарь, инструмент для работы с почтой, или, как в нашем случае, кнопка. Функции Eclipse могут состоять из множества плагинов или включать в себя множество возможностей. Эти взаимоотношения определяются в файле feature.xml.
Теперь мы покажем вам, как создать функцию. Чтобы не усложнять объяснение, вы будете работать только с одним плагином в функции, плагином com.ibm.example.iu plug-in, который вы создали ранее. Чтобы создать новую функцию, выберите File - New - Other. В мастере New Feature wizard, выберите Plug-in Development - Feature Project, а затем нажмите Next.
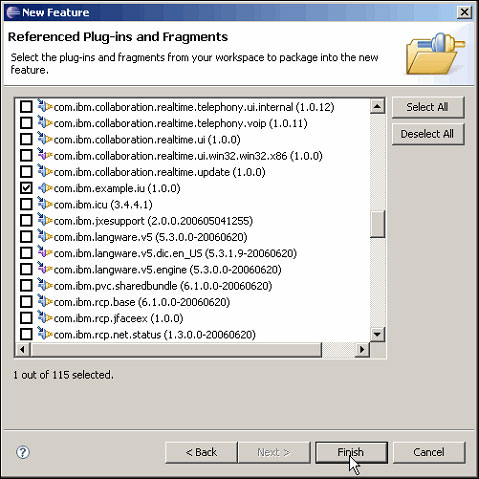
В качестве имени проекта функции используйте com.ibm.example.feature.iu. Примите ID функции по умолчанию, а функцию назовите "Action Bar Button Feature". Нажмите Next. Для Reference Plug-ins и Fragments выберите com.ibm.example.iu plug-in, как показано на Рисунке 6, а затем нажмите Finish.
Рисунок 6. Мастер New Feature wizard
Далее откройте файл feature.xml и выберите вкладку Overview. Введите URL сайта обновления, формат URL следующий:
http://YOUR_HTTPSERVER_URL/myupdatesite
где YOUR_HTTPSERVER_URL - это URL HTTP-сервера, который вы используете. Если здесь ввести HTTP-сервер, клиент Sametime будет автоматически проверять наличие обновлений функций и загружать их, когда они будут доступны на HTTP-сервере.
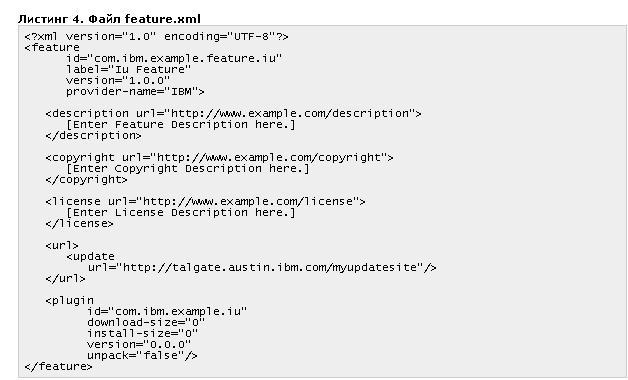
Feature.xml: за кулисами Eclipse PDE
Среда разработка плагинов Eclipse (PDE) предоставляет удобные средства просмотра и редактирования файла feature.xml. Для тех из вас, кто предпочитает знать, что делает ваша PDE, мы выделяем части файла feature.xml в Листинге 4. Прежде всего, обратите внимание, что описываются основные детали функции, например уникальный ID, метка (название функции, как его видит пользователь), номер версии и имя провайдера. Также обратите внимание на поля описания, авторского права и лицензионного соглашения.
Наконец, требуемые плагины и функции описываются при помощи уникальных ID и номеров версий. Номер версии важен, потому что он сообщает Менеджеру обновлений самый низкий допустимый номер версии клиента. Номер версии 0.0.0 обозначает, что приемлема любая версия.
Сайт обновления
Далее мы покажем как использовать набор инструментов Eclipse для создания сайта обновления. Сайт обновления был описан ранее как место, откуда клиенты получают либо апдейты существующих компонентов Sametime, либо полностью новые компоненты Sametime. Теперь, когда мы рассмотрели концепцию функций, мы можем изменить наше определение сайта обновления: сайт обновлений - это место, откуда клиенты могут устанавливать новые функции или получать обновления существующих функций.
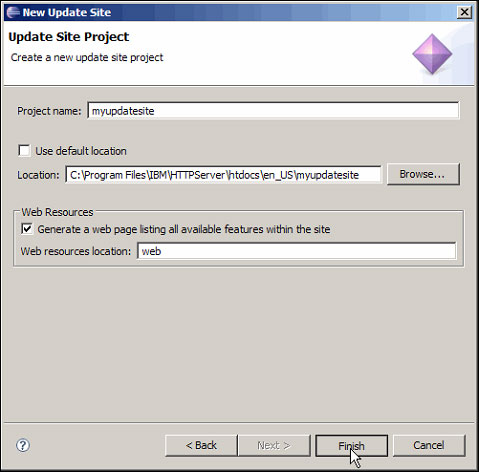
Теперь мы погрузимся в процесс создания сайта обновления. В Eclipse имеется мастер, автоматизирующий процесс создания сайта обновления. Чтобы запустить этот мастер, выберите File - New Project. В мастере New Project wizard выберите Plug-in Development - Update Site Project. Появится мастер New Update Site wizard (см. рисунок 7).
Рисунок 7. Мастер New Update Site wizard
Как вы можете видеть из Рисунка 7, мы указываем место расположения нашего сайта обновления точно такое же, как и место расположения нашего HTTP-сервера. Для места расположения вашего HTTP-сервера используйте формат HTTP_DOC_ROOT\myupdatesite, где HTTP_DOC_ROOT - это корень документа вашего HTTP-сервера. Кроме того, мы решили не использовать место расположения по умолчанию, сняв выделение с опции Use default location. Мы также указали, что хотим сгенерировать листинг Web-страницы, который используется для отображения информации о предлагаемой нами функции.
Site.xml
Файл site.xml обеспечивает перечисление функций, которые имеются в наличии на сайте обновления. Откройте файл site.xml. Нажмите на кнопку New Category, чтобы добавить категорию.
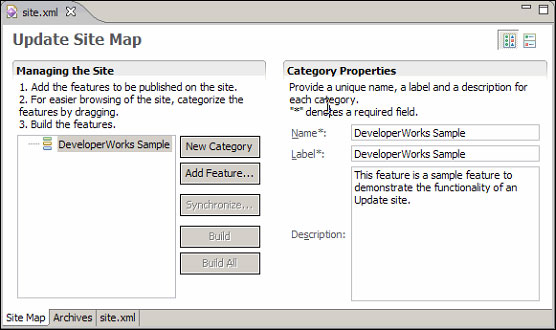
После добавления новой категории страница Update Site Map (Карта сайта обновления) выглядит как на Рисунке 8. Обратите внимание, что Category Properties (Свойства категории) для вновь созданной категории отображаются в правой панели страницы Update Site Map.
Рисунок 8. Новая категория, добавленная к карте сайта
Укажите имя (name) и метку (label) категории как DeveloperWorks Sample. Имя является уникальным названием категории. Метка - это то, как пользователь видит категорию. В качестве описания (description) мы ввели следующую фразу: "Данная функция является примером, демонстрирующим функциональность сайта обновления."
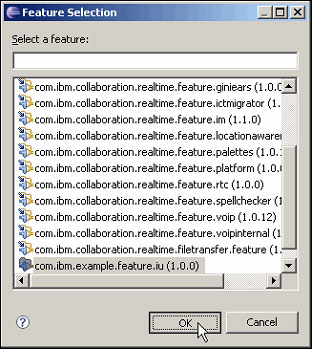
Теперь добавим функцию, которую вы создали ранее, в категорию DeveloperWorks Sample. Чтобы это сделать, выберите категорию DeveloperWorks Sample, а затем нажмите на кнопку Add Feature (Добавить функцию). В диалоговом окне Feature Selection (Выбор функции) (см. Рисунок 9), выберите ранее созданную функцию com.ibm.example.feature.iu, а затем нажмите OK.
Рисунок 9. Диалоговое окно Feature Selection
Теперь, когда карта вашего сайта надлежащим образом сконфигурирована, вы можете собирать ваши плагин и функцию. Чтобы это сделать, нажмите на кнопку Build All. Будет произведена сборка функции com.ibm.example.feature.iu и необходимого для неё плагина (плагинов).
Обновление Lotus Sametime Connect V7.5
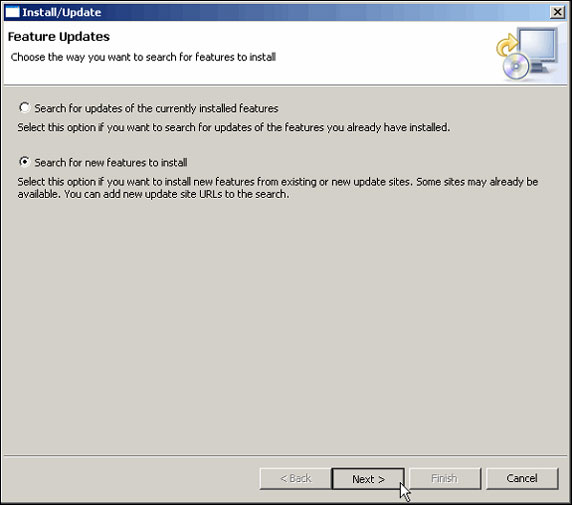
Теперь, когда ваш сайт обновления создан, пользователь может загрузить функцию из своего клиента Sametime. Откройте Lotus Sametime V7.5 Connect. Из клиента Sametime выберите File - Manage Updates - Download plugins. Откроется Install/Update wizard (мастер установки/обновления) (см. Рисунок 10).
Рисунок 10. Мастер Install/Update wizard
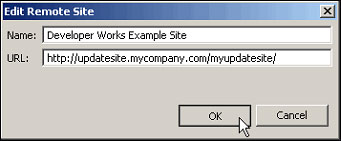
Выберите опцию "Search for new features to install (Поиск и установка новых функций)", а затем нажмите Next. В следующем окне мастера нажмите на кнопку New Remote Site (Новый удалённый сайт). В диалоговом окне Edit Remote Site (Редактирование удалённого сайта) (см. Рисунок 11) введите соответствующий URL созданного вами сайта обновления.
Рисунок 11. Диалоговое окно Edit Remote Site
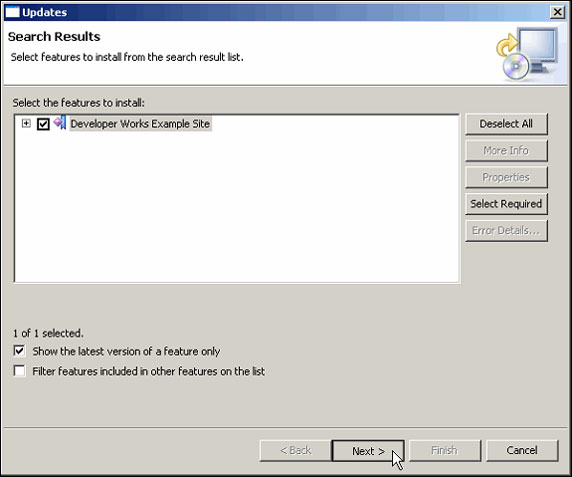
Далее, нажмите OK, чтобы добавить вновь созданный сайт обновления к списку сайтов обновлений, которые ваш клиент Sametime будет проверять на наличие апдейтов. Нажмите Finish. Появится окно Updates. Выберите опцию Developer Works Example Site, чтобы установить все доступные на Developer Works Example Site функции, а затем нажмите Next. (Как вариант, вы можете выбрать только некоторые из доступных функций.) Примите Лицензионное соглашение и нажмите Next.
В следующем окне нажмите Finish для установки функции. Вас спросят ещё раз, хотите ли вы установить функцию. Нажмите кнопку Install. Появится диалоговое окно с вопросом, хотите ли вы перезапустить рабочую среду (см. Рисунок 12). Нажмите Yes для перезапуска рабочей среды.
Рисунок 12. Окно Restart
После перезапуска на панели действий появится новая кнопка, как показано на рисунке 13.
Рисунок 13. Обновлённая панель действий с новой функцией
Обновление существующей функции
Довольно часто провайдеры существующих функций выпускают исправления ошибок или усовершенствования, которые нужно доставить контингенту пользователей. Вспомните наш файл feature.xml, в котором мы указали место расположения нашего сайта обновления:
<url>
<update url="http://updatesite.mycompany.com/myupdatesite/"/>
</url>
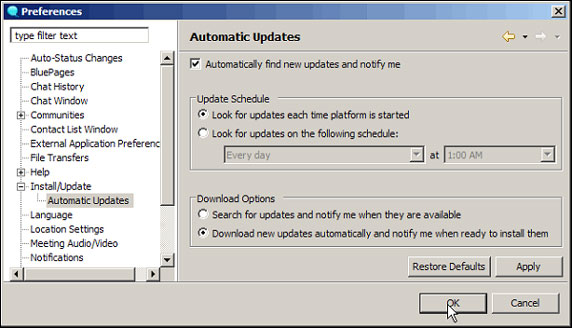
Указанный здесь URL показывает, где клиент Sametime ищет обновления существующей функции. Вы можете настроить ваш клиент таким образом, чтобы он автоматически проверял обновления существующей функции. Чтобы это сделать, выберите File - Preferences. В диалоговом окне Preferences выберите Install/Update - Automatic Updates на левой панели. Настройте Automatic Updates preferences (свойства автоматического обновления), чтобы проверка обновлений осуществлялась всякий раз, когда платформа запускается, как показано на Рисунке 14.
Рисунок 14. Диалоговое окно Preferences - Automatic Updates
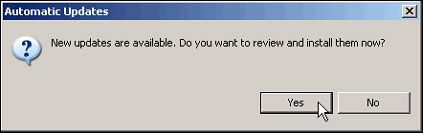
Теперь, когда ваш клиент Sametime настроен на проверку обновлений, при появлении обновления существующей функции вы увидите диалоговое окно как на Рисунке 15.
Рисунок 15. Доступно новое обновление
Обновление вашего плагина
Чтобы продемонстрировать процесс обновления функции, давайте обновим всплывающую подсказку для нашего плагина - изменим текст "Kulvir hates gyros" на "Kulvir loves gyros". Сначала обновим подсказку в plugin.xml вашего com.ibm.example.iu, как показано в Листинге 5.
Затем изменим версию файла MANIFEST.MF с 1.0.0 на 1.1.0, изменив значение версии пакета (bundle):
Bundle-Version: 1.1.0
Увеличение номера версии важно, так как клиенты ищут это изменение номеров версии, чтобы узнать, что имеются в наличии обновления. Затем сохраните и закройте все файлы плагина com.ibm.example.iu.
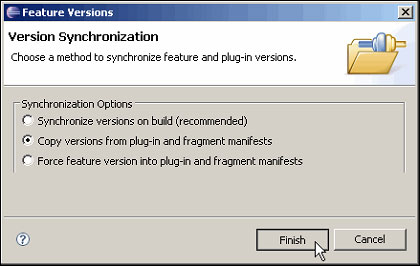
Откройте файл feature.xml и выберите вкладку Overview. Нажмите на кнопку Versions. В диалоговом окне Feature Versions выберите опцию "Copy versions from plug-in and fragment manifests". См. Рисунок 16.
Рисунок 16. Диалоговое окно Feature Versions
Версия плагина com.ibm.examle.iu, на которую ссылается функция, - 1.1.0. Затем отредактируйте файл feature.xml. Измените номер версии файла feature.xml на 1.1.0, как показано в Листинге 6.
Сохраните и закройте все ваши файлы функции.
Затем откройте файл site.xml на странице Update Site Map. Нажмите кнопку Build All для сборки обновлённого плагина и соответствующей обновлённой функции и их размещения на сайте обновления.
ПРИМЕЧАНИЕ: В нашем случае среда разработки и сайт обновления находятся на одной и той же машине. Однако в реальной обстановке сервер и машины, на которых осуществляется разработка, разделены. В этом случае вам придётся перенести вновь созданный сайт обновлений с вашей машины для разработки на производственный сервер.
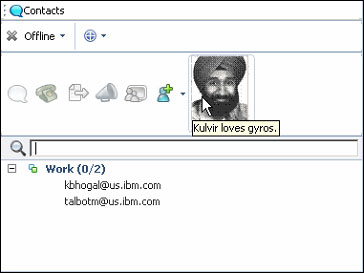
В связи с тем, что вы настроили ваши клиент Sametime на автоматическую проверку наличия обновлений существующих функций, после перезапуска клиента Sametime новая функция будет обнаружена и установлена. Вы можете убедиться в этом, проверив, изменилась ли подсказка с "Kulvir hates gyros" на "Kulvir loves gyros". См. Рисунок 17.
Рисунок 17. Обновлённая функция
Заключение
В корпоративной среде, где у пользователей различные технические способности, нельзя предполагать, что пользователь всегда знает, как вручную установить обновления и управлять ими. Эта задача может вызвать затруднения даже у разработчиков Sametime. Менеджер обновлений Lotus Sametime Connect делает процесс получения новых функций и их обновлений гораздо более дружелюбным к пользователю. Из данной статьи вы научились распределять новые плагины Sametime с помощью сайта обновления. В соответствии с целями данной статьи сайт обновления, среда разработки плагинов (plug-in development environment, PDE) и клиент Sametime существовали на одной и той же машине. В действительности же, они скорее всего будут находиться на отдельных машинах. Созданный вами сайт обновления можно скопировать на другую машину, на которой запущен HTTP-сервер. К этому HTTP-серверу могут подключаться и получать обновления множество клиентов.
В качестве альтернативы сайту обновления вы можете развёртывать функции Sametime при помощи факультативного специального дополнения (optional provisioning add-on). Преимуществом такого дополнения является то, что установка обновлений не требует никаких действий со стороны пользователя. В нашем примере пользователь всё-таки должен ввести место расположения сайта обновления и запланировать автоматическое обновление. Такое дополнение позволяет выполнять обновление централизованно с сервера (в отличие от нашего примера, где обновление инициируется отдельным клиентом), а также планировать обновления. При централизованном обновлении администратор принудительно рассылает апдейты без какого бы то ни было взаимодействия со стороны пользователя. Планировщик позволяет публиковать обновления в нерабочее время, когда вероятность того, что они помешают работе, отсутствует. В следующей статье мы обсудим использование дополнения в качестве улучшенного средства распределения обновлений для IBM Lotus Sametime.