Введение
После того, как HTML-отчет создан и сохранен с помощью Report Template Builder, для изменения его внешнего вида в него могут вноситься многочисленные изменения. Для этого уместно использовать Java-сценарии, создание которых намного проще, нежели это может показаться на первый взгляд.
Создание активных URL с Java-сценариями
В настоящее время и AllFusion ERwin Data Modeler, и AllFusion Process Modeler выводят содержимое UDP в виде текстовых полей даже в случае HTML-кодирования.
Например:
Если для UDP используется значение
Report Template Builder обрабатывает его как простой текст со следующим результатом:
Даже если в качестве значения для UDP использовать строку HTTP-кода вида
<a href="http://www.ca.com" target="_blank">Computer Associates</a>
Report Template Builder все равно выполнит преобразование в простой текст, переводя '<' в '<' и '>' в '>', в результате чего браузер вновь не распознает данную запись как гиперссылку. Результат будет выглядеть следующим образом:
Конечно, можно изменить HTML-код после создания отчета, чтобы "оживить" ссылку, но при этом потребуется вносить изменения в каждый URL по отдельности, что практически неприемлемо с точки зрения временных затрат для отчета, содержащего большое число UDP.
Метод
Чтобы решить эту проблему, введем в отчет Java-сценарий. Сценарий выполнит сканирование объектной модели документа (DOM, Document Object Model) отчета и преобразует каждую строку, которая начинается с символов "http://" из формата простого текста в истинную гиперссылку.
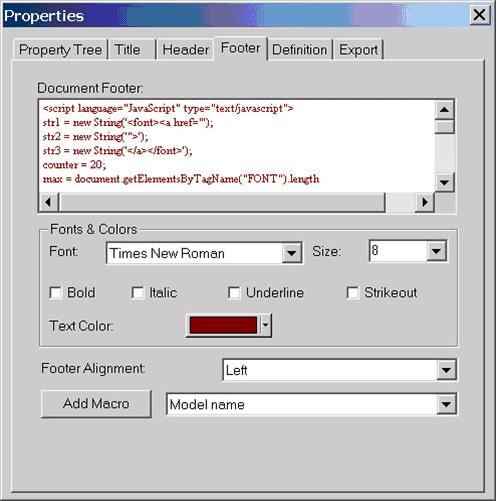
Для этого в Report Footer отчета (В Report Template Builder в режиме создания или редактирования шаблона отчета зайти в меню Edit\Properties\Footer) следует добавить следующий код:
<script language="JavaScript" type="text/javascript">
str1 = new String('<font><a href="');
str2 = new String('">');
str3 = new String('</a></font>');
counter = 2;
max = document.getElementsByTagName("FONT").length
do {
mycel=document.getElementsByTagName("FONT").item(counter);
if (mycel.innerHTML != '') {
myceltext=mycel.firstChild.nodeValue;
if (myceltext != null) {
if (myceltext.indexOf("http") == 0){
x = str1.concat(myceltext, str2, myceltext, str3);
x = x.replace(">http://",">")
mycel.outerHTML = x;
}
}
}
counter = counter + 1;
} while (counter < max)
</script>
Поскольку Report Builder преобразовывает UDP в следующий HTML-код
<TD ALIGN=LEFT VALIGN=TOP BGCOLOR=#ffffff>
<FONT SIZE=2 COLOR=#000000 FACE='Times New Roman'>http://www.ca.com</FONT></TD></TR>
приведенный ранее фрагмент должен просканировать данный HTML-код на предмет всех вхождений тегов FONT, проверить, не начинается ли вложенный текст с символов "http://" и затем заменить простой текст тегом.
Обратите внимание, что фактически сканируется не HTML-код, а модель DOM, в которой находится HTML-код. Кроме того, происходит не замена HTML-кода, а изменение свойств соответствующей модели DOM.
Если приведенный выше сценарий включен в Report Footer, он будет выполняться при каждой загрузке отчета в браузер и изменять внутреннюю объектную модель отображаемой HTML-страницы. Эта измененная внутренняя модель будет обрабатываться браузером и отображаться для просмотра пользователем. Иными словами, пользователь увидит реальную гиперссылку в том виде, в каком она была изменена, хотя в соответствующем HTML-коде она по-прежнему будет представлена как простой текст.
Заключение
Рассмотренный случай представляет собой лишь один небольшой пример возможностей использования Java-сценариев для усовершенствования выходного HTML-кода в Report Builder. Существует множество других возможностей. Экспериментируйте!