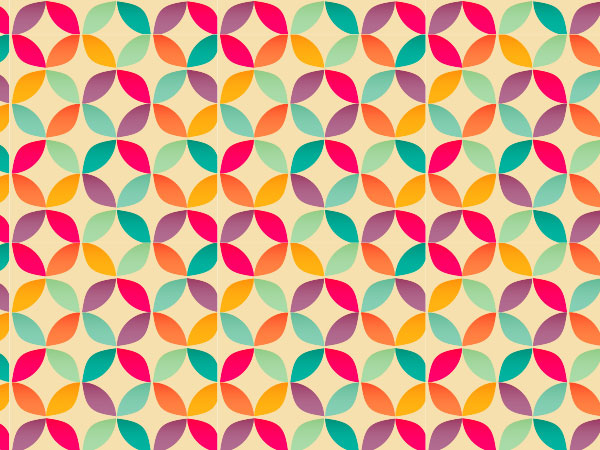
Сегодня мы будем рисовать модный узор в Adobe Illustrator. Вы сможете использовать его в качестве фона для вашего дизайна, или же как декоративный элемент для создания полиграфических проектов. Сначала мы создадим необходимые формы, затем раскрасим их и разместим в правильном порядке для создания паттерна.

1. Разрезаем круг
Шаг 1
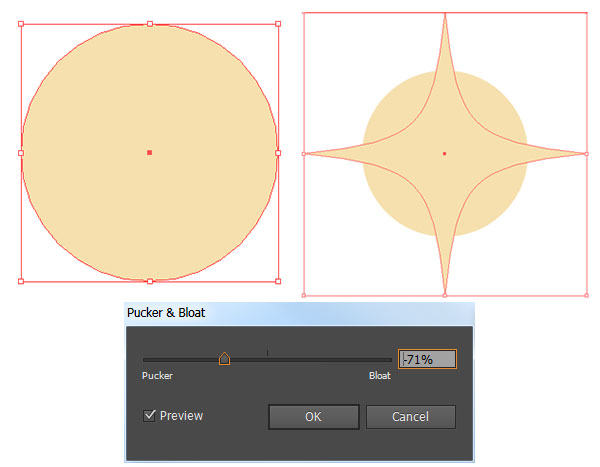
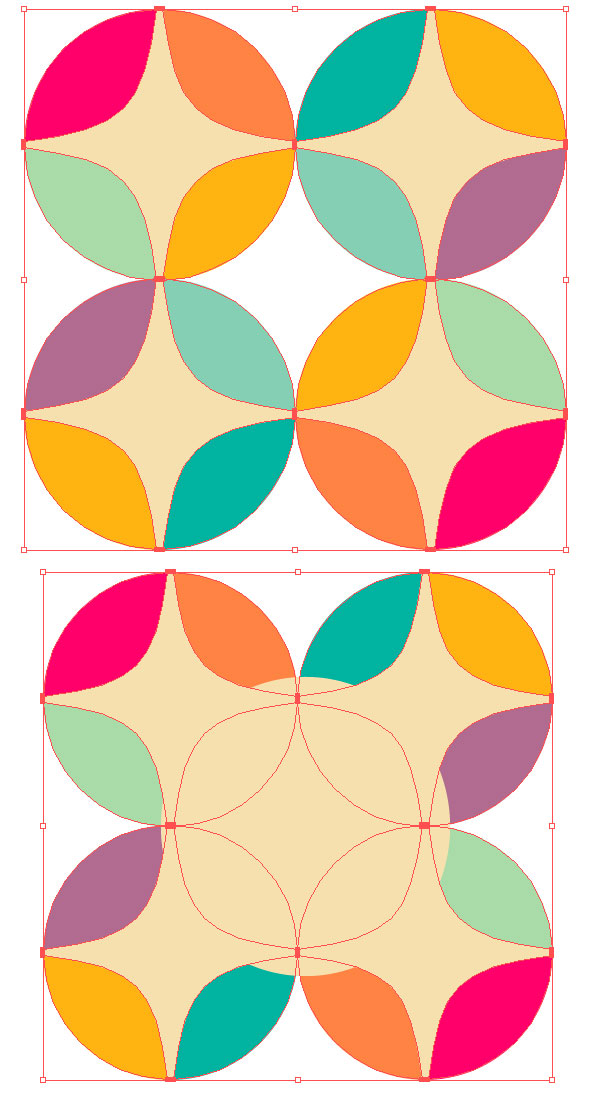
Инструментом Ellipse/Эллипс (L) нарисуйте круг. Копируйте (Control-C) и вставьте (Control-V) круг, и убедитесь что он идеально выровнен со вторым кругом. Выделите верхний круг и в меню выберите Effect > Distort & Transform > Pucker & Bloat/Эффект>Искажение и трансформация>Втягивание и раздувание. Установите слайдер на значение -71%. Теперь Expand/Разберите фигуру, выбрав этот пункт в меню Object/Объект.

Шаг 2
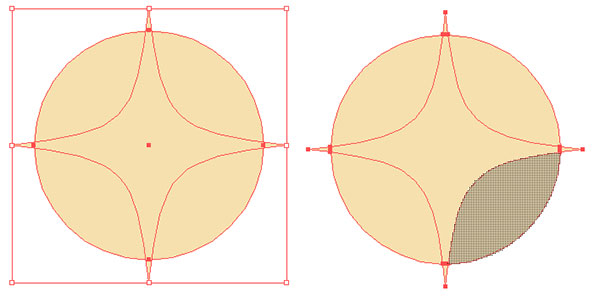
Выделите обе фигуры - круг и созданную в прошлом шаге. Инструментом Shape Builder/Создание фигур (Shift-M) разделите каждую из секций. Фигуры из центра круга а также за его пределами должны быть удалены (Delete).

2. Базовая структура паттерна
Шаг 1
В примере в качестве базового цвета выбран кремовый. Для верхних фигур автор урока выбрал светлые и пастельные цвета. Вы можете повторить его выбор или подобрать собственную палитру.

Шаг 2
Дублируйте круги с оформлением три раза и разместите их в узор как показано ниже. Это приведет к образованию посредине скругленного квадрата, который делает дизайн еще интереснее. Однако если вы хотите избежать этого, вы можете иначе настроить параметры втягивания в Шаге 1. Поэкспериментируйте с параметрами цветов и сделайте серединку кремового цвета. Для этого нарисуйте большой круг, покрывающий прореху и выделите центр инструментом Shape Builder/Создание фигур.

Шаг 3
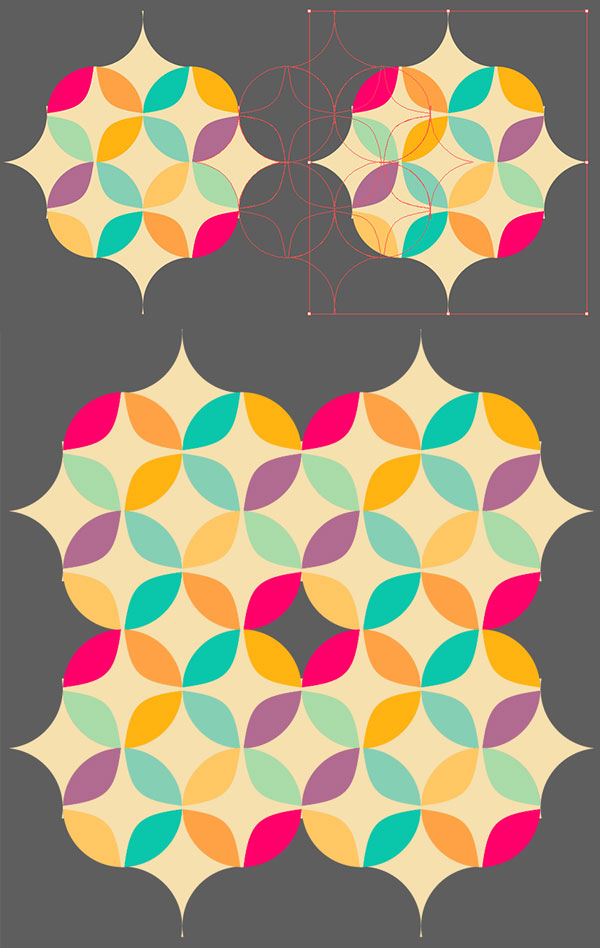
Удалите все лишние фигуры так, чтобы у вас остался 21 элемент. Дублируйте центральный кремовый элемент и разместите копии с каждого края. Это позволит вам заполнить расстояние между кругами в узоре. Сгруппируйте (Group) все составляющие узора.

3. Собираем узор
Шаг 1
Сгруппируйте (Group) составляющие вашего узора. Дублируйте группу и разместите ее как показано ниже. Заполните прорехи как мы делали это во второй части урока.

Шаг 2
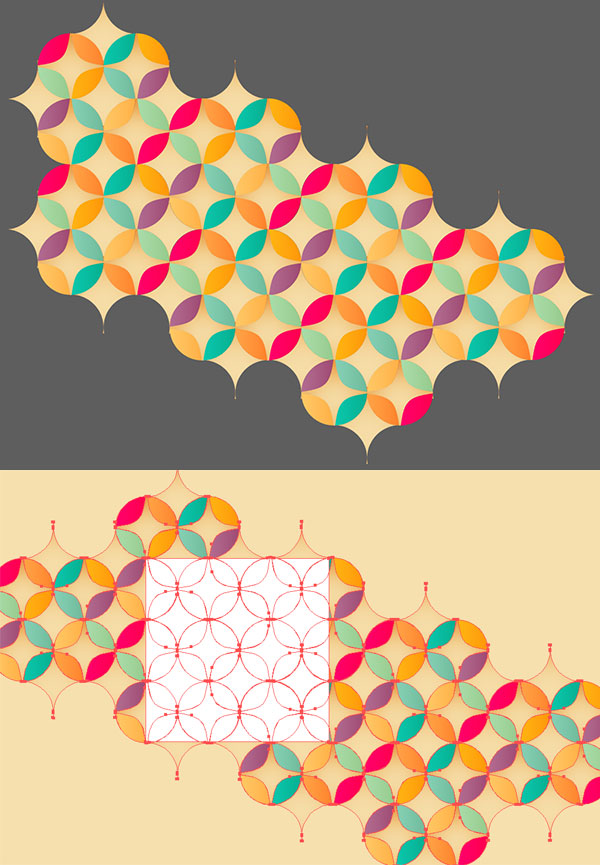
После того как у ваш паттерн разрастется до необходимых размеров, используйте инструмент Rectangle/Прямоугольник (M), чтобы указать границы узора. Нарисуйте прямоугольник поверх узора, выделите все элементы и нажмите иконку divide/разделить в палитреPathfinder/Обработка контура. Удалите все элементы за пределами прямоугольника.

4. Цвета, градиенты и паттерн!
Выделите все внутренние фигурки (в форме звезды) и убедитесь что они залиты одинаковым кремовым цветом. Также раскрасьте цветные части узора так, как мы задумывали во второй части урока.

Шаг 2
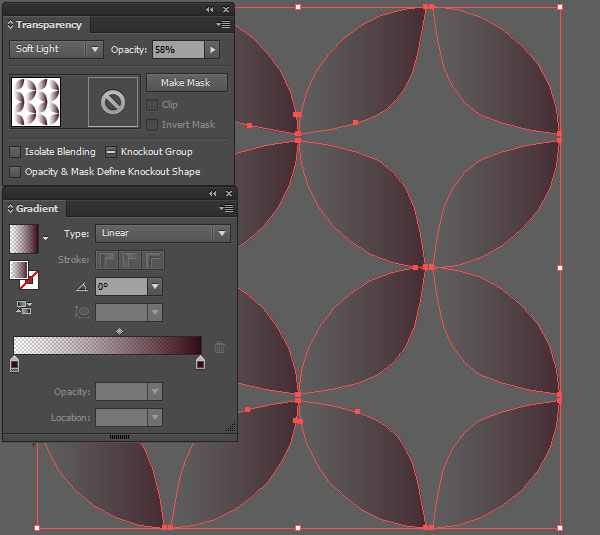
Выделите цветные части узора, дублируйте их. Примените к ним линейный градиент от фиолетового, коричневого или темно-бордового на100% Opacity/Непрозрачности до 0% . Укажите фигурам Blend Mode/Режим наложения Soft Light/Мягкий цвет на 58% Opacity/Непрозрачности.

Шаг 3
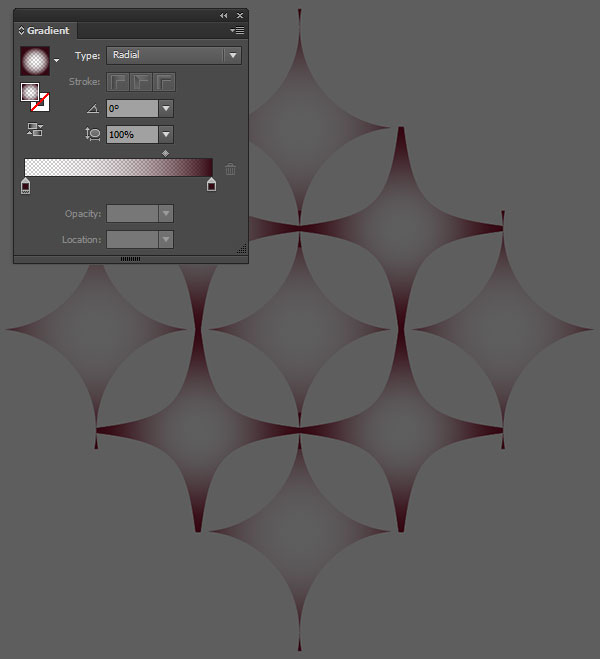
Для внутренних деталей узора нам понадобится две группы градиента. Для начала используйте такой же линейный градиент что и выше, только укажите 90° Angle/Угол. Укажите Blend Mode/Режим наложения Soft Light/Мягкий свет в палитре Transparency/Прозрачность.

Шаг 4
Вторая группа градиентов для кремовых центров должна быть из радиальных градиентов, затемняющих края, как на картинке ниже. Сделайте обеим группам градиентов выравнивание при необходимости и сгруппируйте все вместе.

Шаг 5
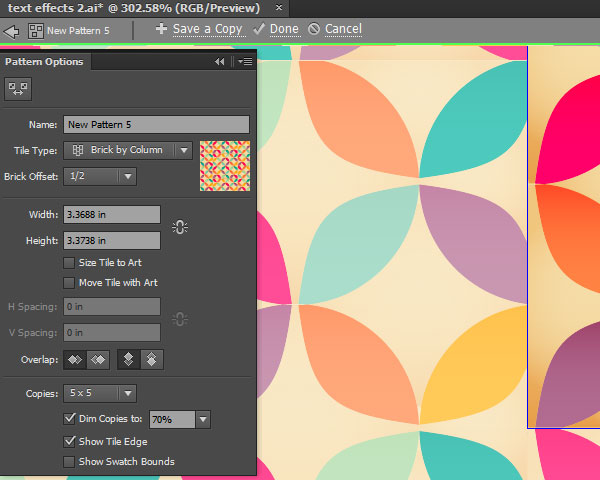
Откройте палитру Pattern Options/Настройки узора и нажмите Make Pattern/Создать узор. Поэкспериментируйте с параметрами Tile Type/Тип плитки и Brick Offset/Смещение деталей. В примере выбран Grid/Сетка в качестве типа плитки, а второй параметр не имеет значения.

Результат