Стили слоя в Photoshop являются мощным инструментом для достижения многих эффектов легко и в короткие сроки. Этот урок покажет вам, как использовать наложение стилей слоя для того, чтобы создать прекрасный текстовый эффект для веб надписей и кнопок. Так же в ходе урока вы узнаете, как добавить мелкие детали с помощью кистей и фильтров, чтобы получить более изысканной конечный результат.
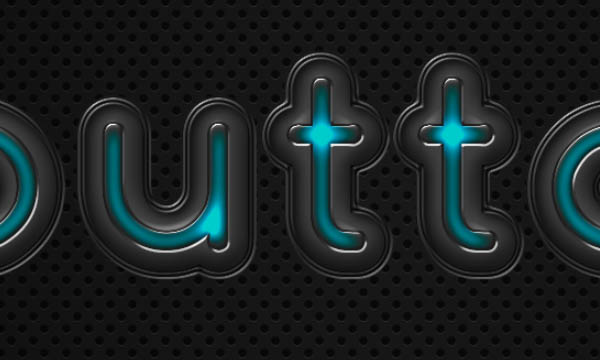
Результат урока

Материалы для урока:
Загрузка контуров
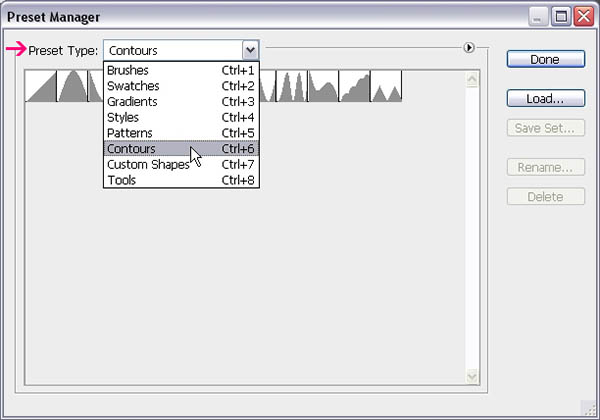
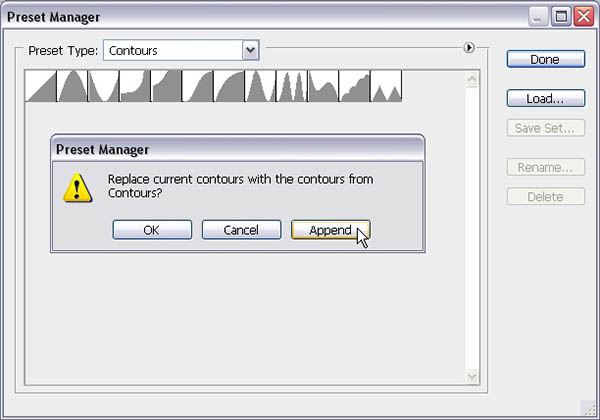
Возможно, вам придется загрузить контуры, используемые в некоторых из стилей, в ходе урока. Чтобы сделать это, перейдите в меню Редактирование - Управление наборами (Edit -> Preset Manager) и выберите Контуры (Contours) в выпадающем меню типов наборов.

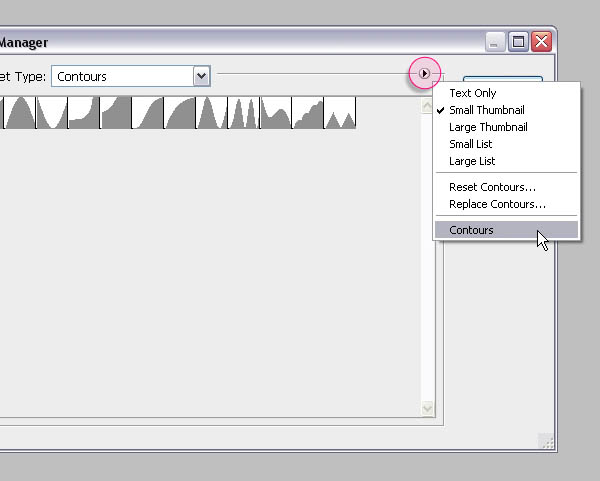
Нажмите на маленькую стрелку в правом верхнем углу и выберите контуры.

Нажмите кнопку Добавить (Append) для добавления новых контуров к уже существующим.

Шаг 1
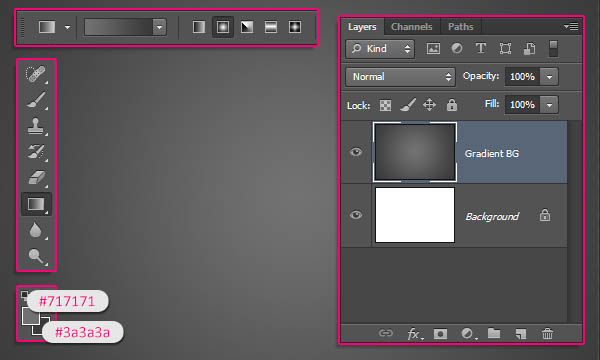
Создайте новый документ размером 1100 x 750 пикселей и создайте новый слой поверх фонового слоя. Назовите этот слой Gradient BG. Установите цвет переднего плана на # 717171, а цвет фона на # 3a3a3а. Выберите инструмент Градиент![]() (Gradient Tool) и в верхнем меню активируйте радиальный градиент. Затем мышью проведите градиент от центра документа к одному из углов.
(Gradient Tool) и в верхнем меню активируйте радиальный градиент. Затем мышью проведите градиент от центра документа к одному из углов.

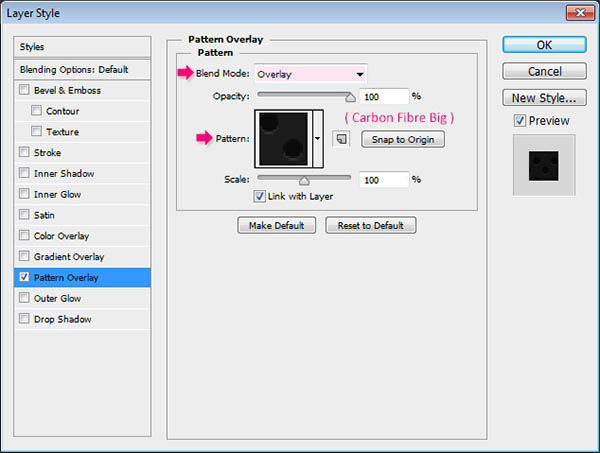
Кликните дважды по слою Gradient BG, чтобы открыть окно стилей слоя. Примените стиль Наложение узора (Pattern Overlay) с такими настройками. Режим наложения Перекрытие (Overlay) и выберите узор, который был дан в материалах к уроку.

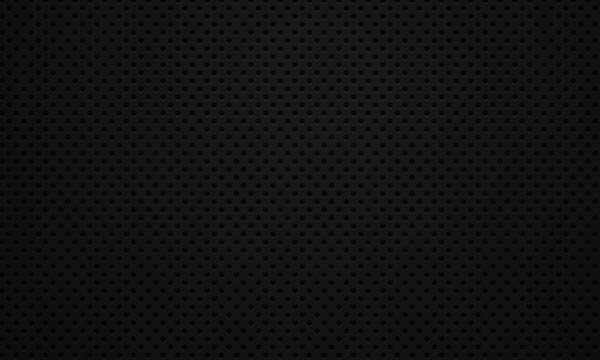
Это добавит узор к фону.

Шаг 2
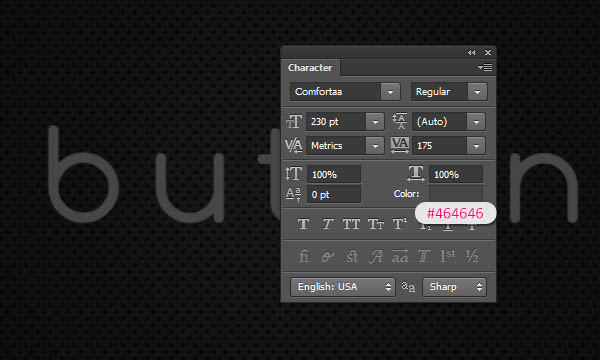
Теперь напишите текст предложенным шрифтом Comfortaa. Цвет шрифта поставьте # 464646, размер 230 пт, а значение трекинга установите на 175, чтобы избежать перекрытия обводки, которая будет добавлена позже в уроке.

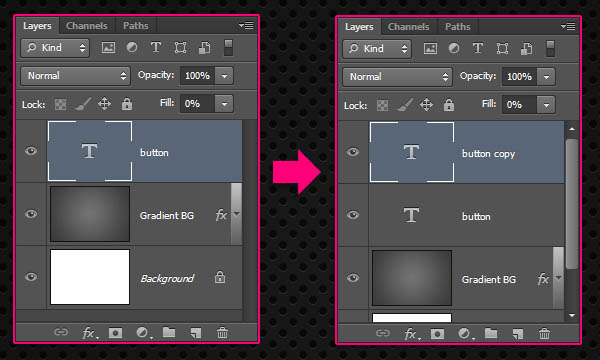
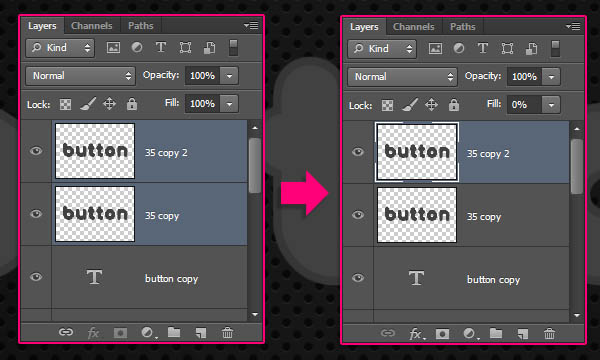
Измените значения Заливки (Fill) текстового слоя до 0 и дублируйте его.

Шаг 3
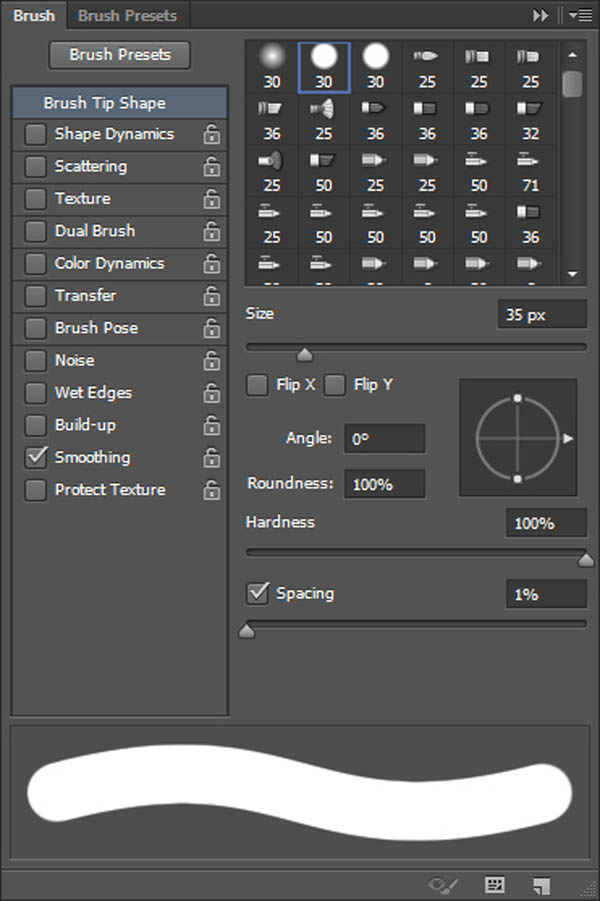
Выберите инструмент Кисть ![]() (Brush Tool) и откройте панель настроек кисти - Окно-Кисть (Window -> Brush). Во вкладке Форма отпечатка кисти (Brush Tip Shape), выберите жесткую круглую кисть размером 35 пикселей, затем установите опцию Интервалы (Spacing) на 1%.
(Brush Tool) и откройте панель настроек кисти - Окно-Кисть (Window -> Brush). Во вкладке Форма отпечатка кисти (Brush Tip Shape), выберите жесткую круглую кисть размером 35 пикселей, затем установите опцию Интервалы (Spacing) на 1%.

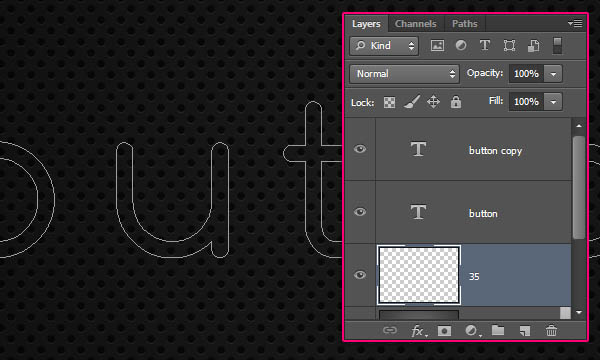
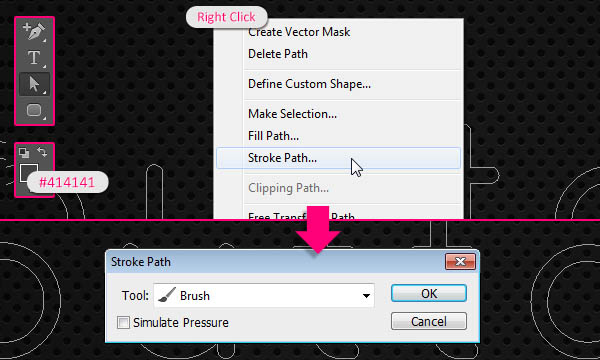
Щелкните правой кнопкой мыши на одном из текстовых слоев и выберите опцию Создать рабочий контур (Create Work Path). Далее текстовый контур будет обведён кистью разных размеров. Таким образом, каждый слой с обводкой будет называться в соответствии с размером используемой кисти. Начните с создания нового слоя под двумя текстовыми и назовите его 35.

Установите основной цвет на # 414141 и выберите инструмент Стрелка (Direct Selection Tool). Теперь щёлкните правой кнопкой мыши по контуру и выберите опциюВыполнить обводку контура (Stroke Path). Выберите в выпадающем меню инструмент Кисть ![]() (Brush) и нажмите кнопку ОК.
(Brush) и нажмите кнопку ОК.

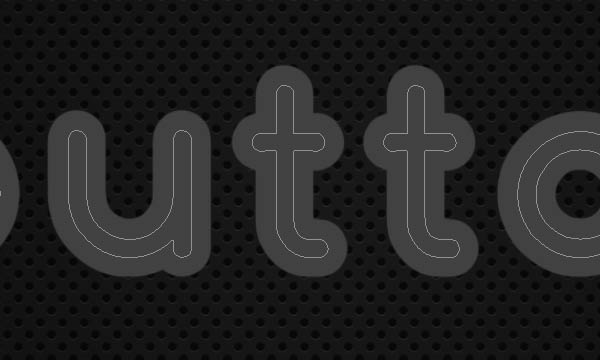
Получится обводка контура кистью с размером в 35 пикс. Не избавляйтесь от контура, он ещё понадобится.

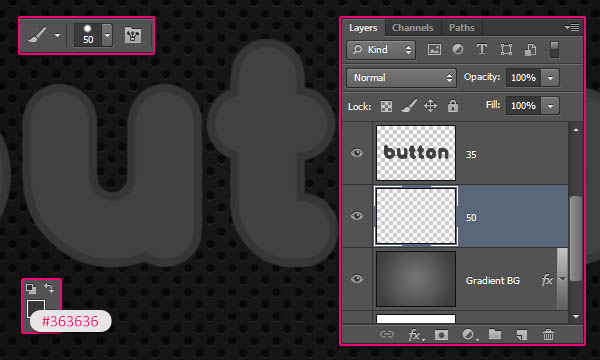
Шаг 4
Создайте новый слой ниже слоя "35" и назовите его "50". Выберите инструмент Кисть ![]() (Brush Tool), измените размер кисти до 50 пикселей и поставьте цвет переднего плана на # 363636. Затем выберите инструмент Стрелка (Direct Selection Tool), и сделайте обводку, как делали ранее. Нажмите клавишу ENTER, чтобы избавиться от контура
(Brush Tool), измените размер кисти до 50 пикселей и поставьте цвет переднего плана на # 363636. Затем выберите инструмент Стрелка (Direct Selection Tool), и сделайте обводку, как делали ранее. Нажмите клавишу ENTER, чтобы избавиться от контура

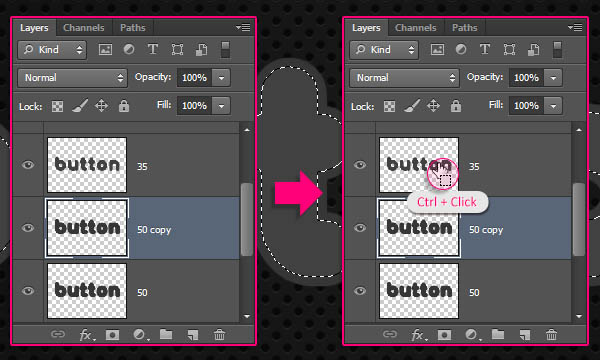
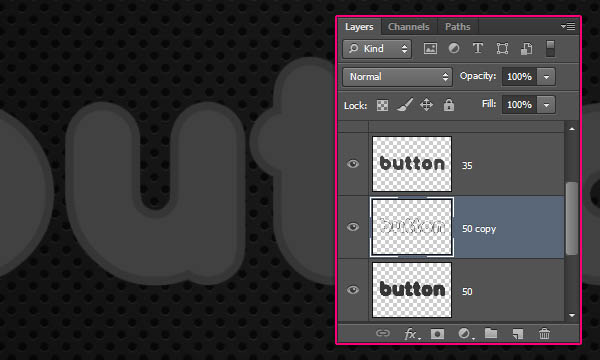
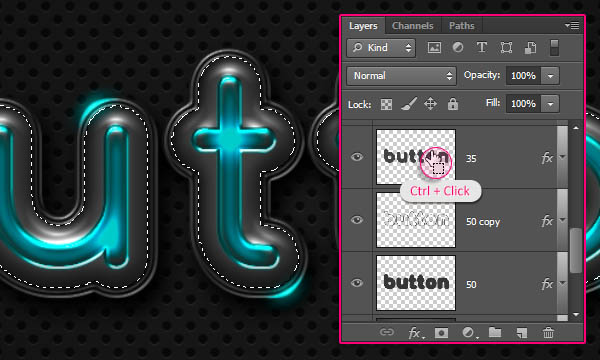
Дублируйте слой "50", а затем нажмите и удерживайте клавишу Ctrl и кликните по миниатюре слоя "35", чтобы создать его выделение.

Убедитесь, что выбран слой "50 копия", а затем нажмите клавишу Delete, чтобы удалить выделенную часть. Чтобы избавиться от выделения, нажмите комбинацию клавиш Ctrl + D.

Дублируйте слой "35" дважды, затем перетащите две копии поверх всех слоев в палитре и измените значения их Заливки (Fill) на 0%.

Шаг 5
Дважды щёлкните на слое "50 копия" и примените следующие стили:
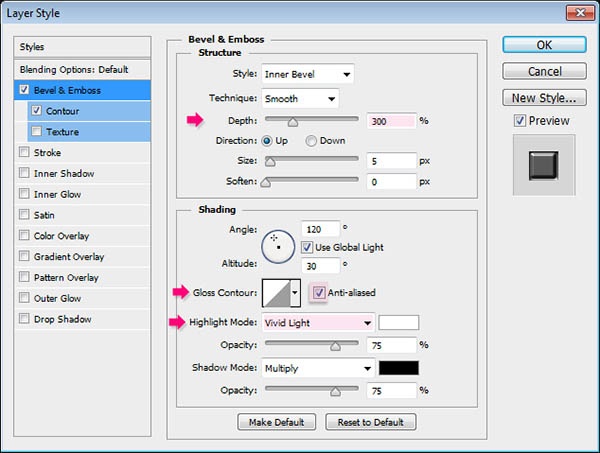
Тиснение (Bevel and Emboss):
Измените Глубину (Depth) до 300, поставьте флажок на опции Сглаживание (Anti-aliased). Измените режим наложения для Режима подсветки (Highlight Mode) наЯркий свет (Vivid Light).

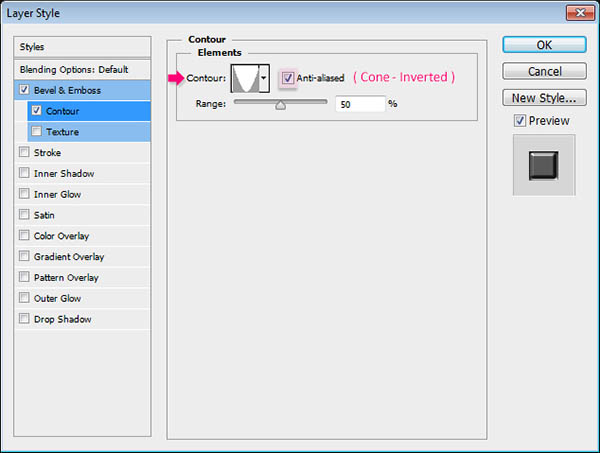
Контур (Contour):
Выберите контур Перевёрнутый конус (Inverted contour) и поставьте флажок на опции Сглаживание (Anti-aliased).

Это задаст стиль внешней обводке.

Шаг 6
Дважды щёлкните на слое "35" и примените следующие стили.
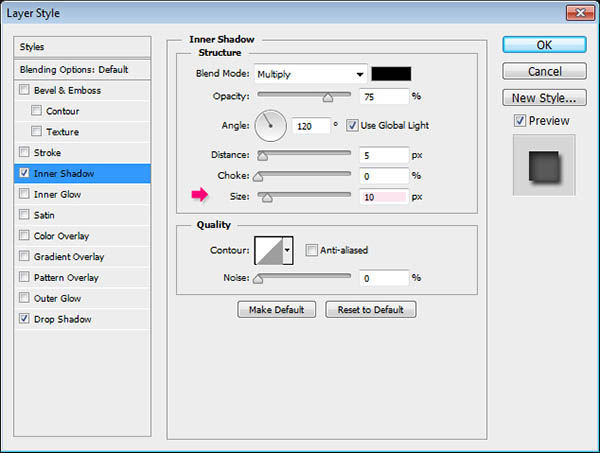
Внутренняя тень (Inner Shadow): просто измените размер до 10.

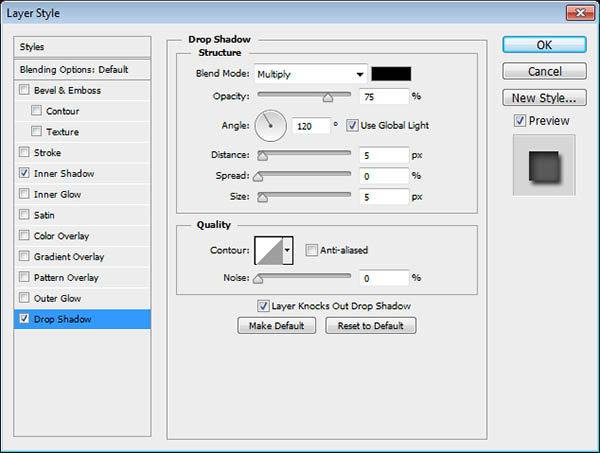
Тень (Drop Shadow): используйте значения по умолчанию.

Это придаст некоторую глубину внутренней части.

Шаг 7
Дважды щелкните на оригинальном текстовом слое, чтобы применить следующие стили.
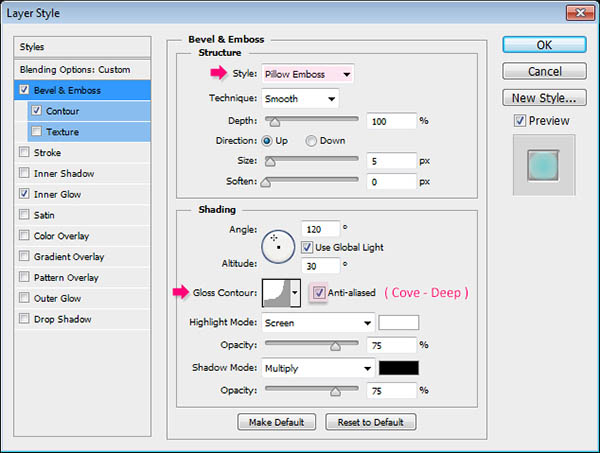
Тиснение (Bevel and Emboss):
Выберите стиль Контурное тиснение (Pillow Emboss), Контур глянца (Gloss Contour) - Глубокая выемка (Cove - Deep) и поставьте флажок на опции Сглаживание(Anti-aliased).

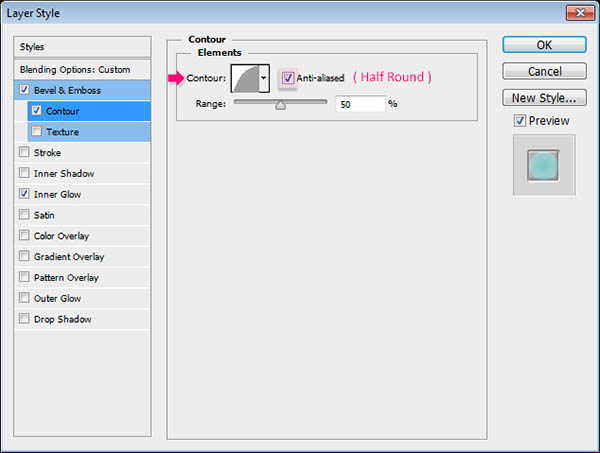
Контур (Contour):
Выберите контур Полукруг (Half Round) и поставьте флажок на опции Сглаживание (Anti-aliased).

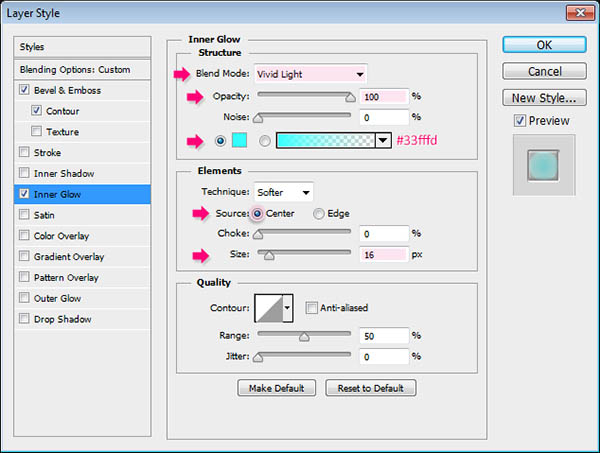
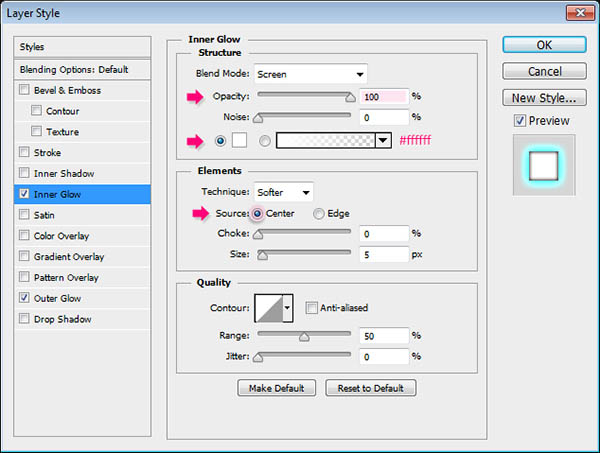
Внутреннее свечение (Inner Glow):
Измените режим наложения на Яркий свет (Vivid Light), Непрозрачность (Opacity) до 100%, цвет # 33fffd, Источник (Source) из Центра (Center), а Размер (Size) 16.

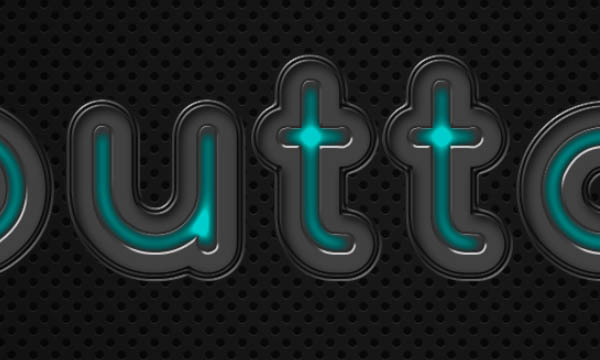
Это создаст первый слой внутреннего свечения.

Шаг 8
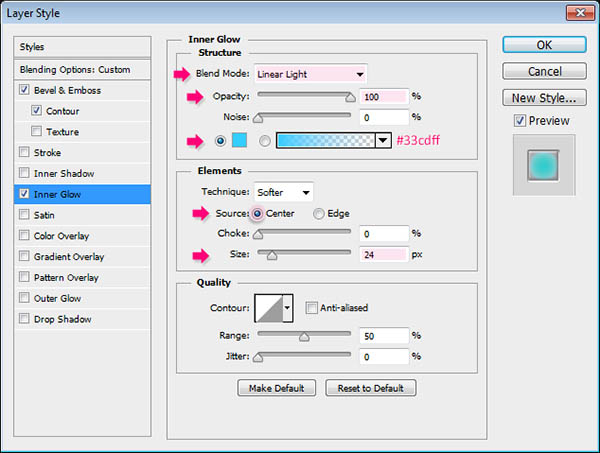
Щелкните правой кнопкой мыши по оригинальному текстовому слою, выберите опцию Копировать стиль слоя (Copy Layer Style), затем щелкните правой кнопкой мыши по слою с текстом копией и выберите опцию Вставить стиль слоя (Paste Layer Style). Дважды щелкните по текстовой копии слоя, чтобы изменить стильВнутреннее свечение (Inner Glow). Измените режим наложения на Линейный свет (Linear Light).), Непрозрачность (Opacity) до 100%, цвет # 33cdff, Источник(Source) из Центра (Center), а Размер (Size) 24.

Это добавит ещё один слой внутреннего свечения, чтобы усилить его.

Шаг 9
Дважды щёлкните на слое "35 копия" и примените следующие стили.
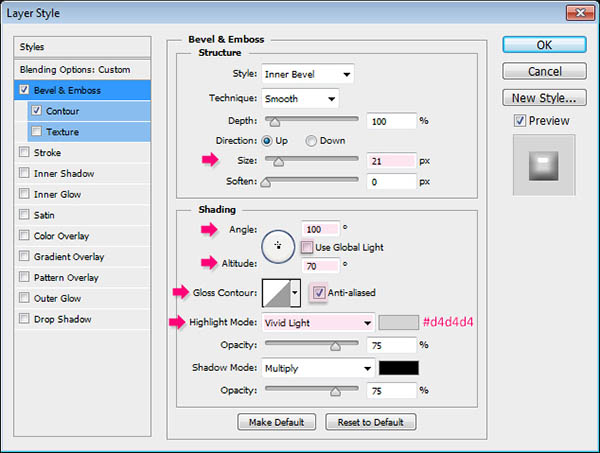
Тиснение (Bevel and Emboss):
Измените размер до 21, снимите флажок с опции Глобальное освещение (Use Global Light), измените Угол (Angle) до 100, значение Высоты (Altitude) 70, поставьте флажок на опции Сглаживание (Anti-aliased). Измените режим наложения для Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light) и поменяйте его цвет на #d4d4d4.

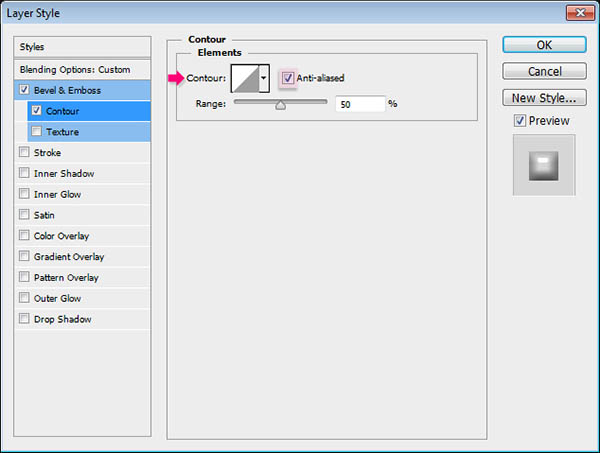
Контур (Contour):
Поставьте флажок на опции Сглаживание (Anti-aliased).

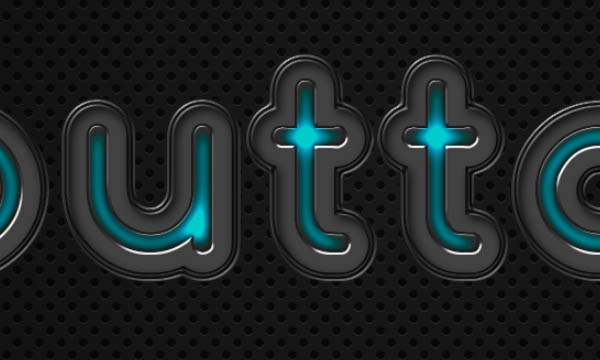
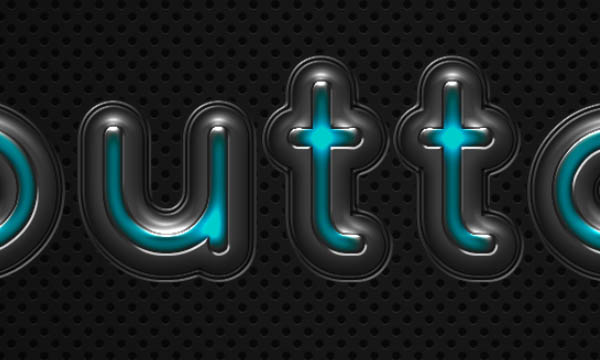
Это добавит нашей надписи 3D эффекта.

Шаг 10
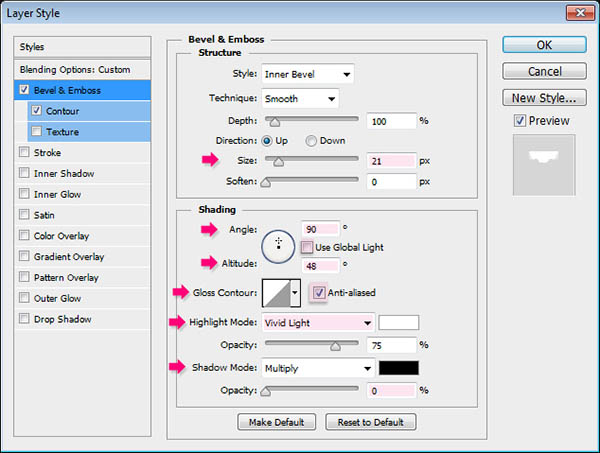
Дважды щёлкните на слое "35 копия 2" и примените следующие стили.
Тиснение (Bevel and Emboss):
Измените размер до 21, снимите флажок с опции Глобальное освещение (Use Global Light), измените Угол (Angle) до 90, значение Высоты (Altitude) 48, поставьте флажок на опции Сглаживание (Anti-aliased). Измените режим наложения для Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light) и для опции Режим тени ((Shadow Mode) уменьшите Непрозрачность (Opacity) до 0.

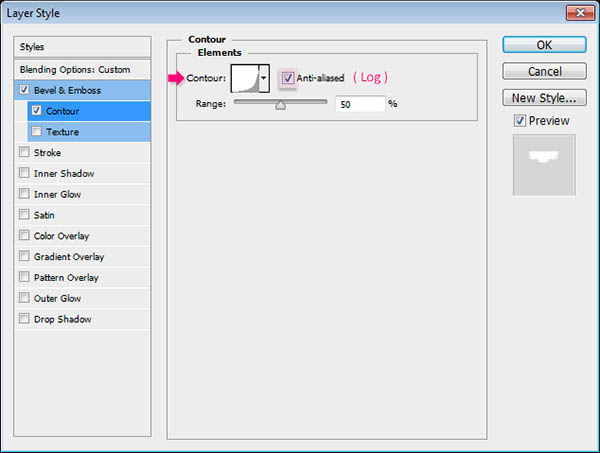
Контур (Contour):
Выберите контур Отчёт (Log) и поставьте флажок на опции Сглаживание (Anti-aliased).

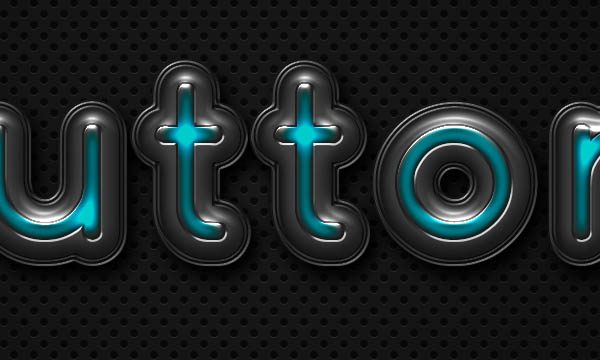
Это создаст окончательный 3D вид и придаст тексту блеска и глянца.

Шаг 11
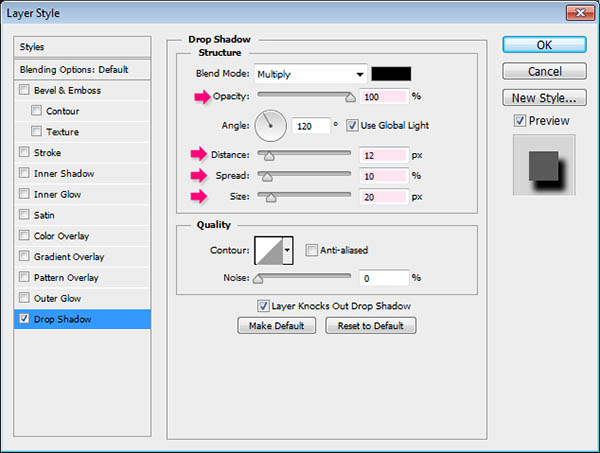
После того, как все стили слоя применены, кликните дважды по слою "50"и добавьте стиль слоя Тень (Drop Shadow). Используйте значения как указано на скриншоте ниже.

Применяя тень после всех других стилей, если будет такая необходимость, вы можете настроить её по своему усмотрению, в соответствии с тем, как это выглядит.

Шаг 12
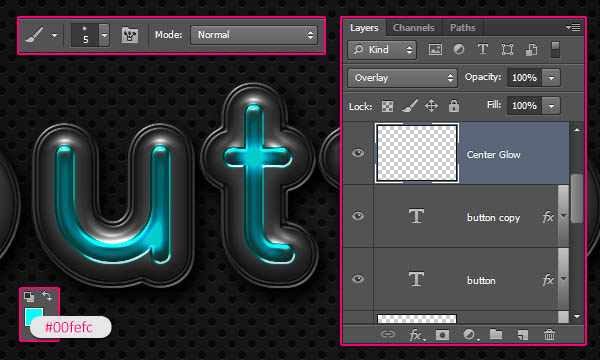
Щелкните правой кнопкой мыши на текстовом слое и выберите опцию Создать рабочий контур (Create Work Path). Создайте новый слой поверх обоих текстовых и назовите его Center Glow. Измените режим наложения на Перекрытие (Overlay). Выберите мягкую круглую Кисть![]() (Brush) размером 5 пикселей, измените цвет переднего плана на # 00fefc и используйте инструмент Стрелка (Direct Selection Tool), чтобы обвести рабочий контур. Это усилит свечение на краях в центре.
(Brush) размером 5 пикселей, измените цвет переднего плана на # 00fefc и используйте инструмент Стрелка (Direct Selection Tool), чтобы обвести рабочий контур. Это усилит свечение на краях в центре.

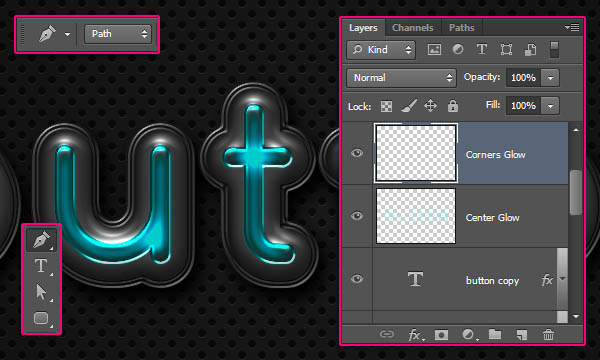
Создайте новый слой поверх слоя "Center Glow" и назовите его "Corners Glow". Активируйте инструмент Перо![]() (Pen Tool) и в верхней панели настроек выберите опцию Контур (Path).
(Pen Tool) и в верхней панели настроек выберите опцию Контур (Path).

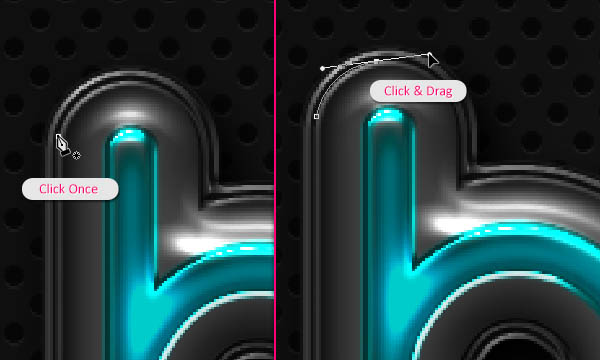
Вам необходимо создать небольшие кривые по некоторым закруглениям букв. Нажмите один раз, чтобы добавить опорную точку, затем нажмите и перетащите, чтобы создать кривую. Для справки смотрите скриншот ниже.

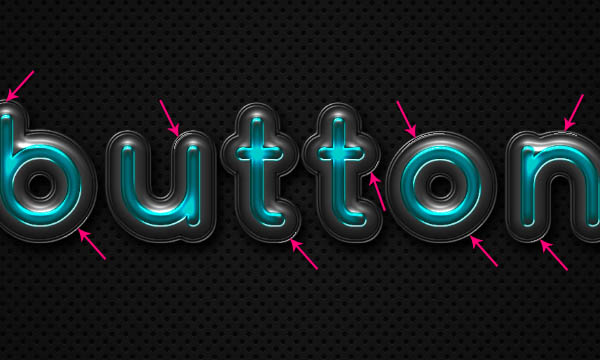
При создании контура, вам нужно будет нажать клавишу Ctrl и кликнуть вне документа, прежде чем вы сможете создать еще один контур, где-то в другом месте. Скриншот ниже показывает, где были добавлены контуры.

Шаг 13
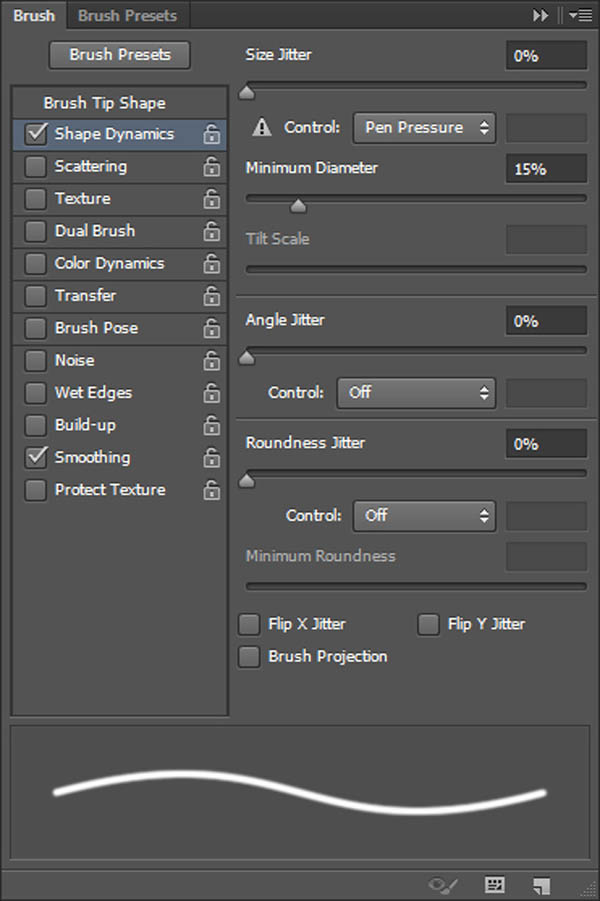
Активируйте инструмент Кисть ![]() (Brush Tool) и откройте панель настроек кисти. Выберите мягкую круглую Кисть (Brush) размером 5 пикселей. Затем во вкладкеДинамика формы (Shape Dynamics) в опции Колебание размера (Size Jitter Control) в выпадающем меню выберите Нажим пера (Pen Pressure) и установите минимальный диаметр 15%. Это позволит сделать кисть исчезающей на обоих концах контура.
(Brush Tool) и откройте панель настроек кисти. Выберите мягкую круглую Кисть (Brush) размером 5 пикселей. Затем во вкладкеДинамика формы (Shape Dynamics) в опции Колебание размера (Size Jitter Control) в выпадающем меню выберите Нажим пера (Pen Pressure) и установите минимальный диаметр 15%. Это позволит сделать кисть исчезающей на обоих концах контура.

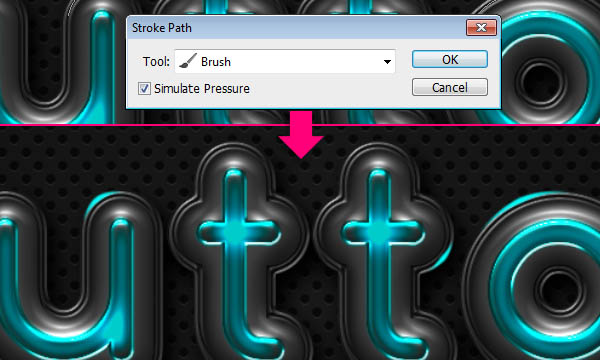
Выберите инструмент Стрелка (Direct Selection Tool). Теперь щёлкните правой кнопкой мыши по контуру и выберите опцию Выполнить обводку контура (Stroke Path). Поставьте флажок на опции Имитировать нажим (Simulate Pressure) и нажмите ОК. Затем нажмите клавишу ENTER, чтобы избавиться от контура.

Шаг 14
Дважды кликните по слою "Corners Glow", чтобы применить следующие стили.
Внутреннее свечение (Inner Glow):
Непрозрачность (Opacity) до 100%, цвет #ffffff, Источник (Source) из Центра (Center).

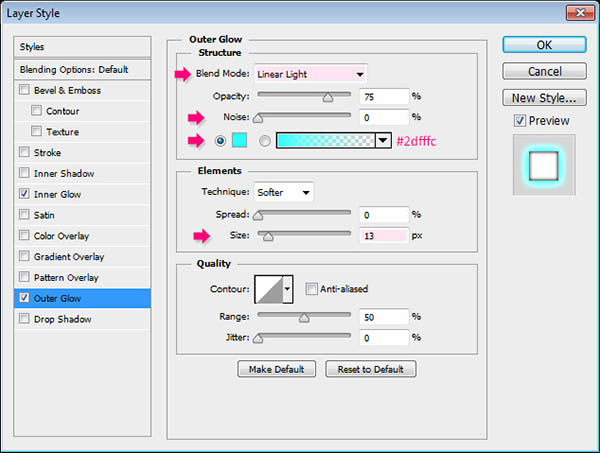
Внешнее свечение (Outer Glow):
Измените режим наложения на Линейный свет (Linear Light).), цвет # 2dfffc, Размер (Size) до 13.

Теперь углы будут светиться ещё больше.

Шаг 15
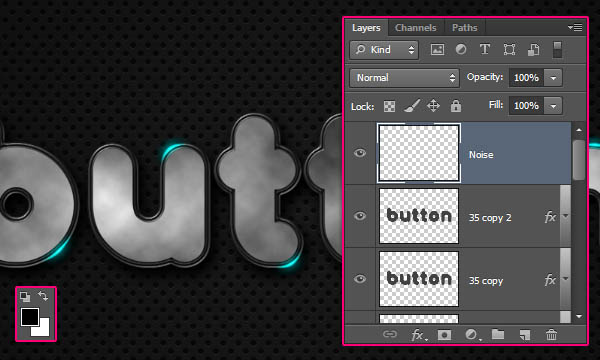
Нажмите и удерживайте клавишу Ctrl и кликните по миниатюре слоя "35", чтобы создать его выделение.

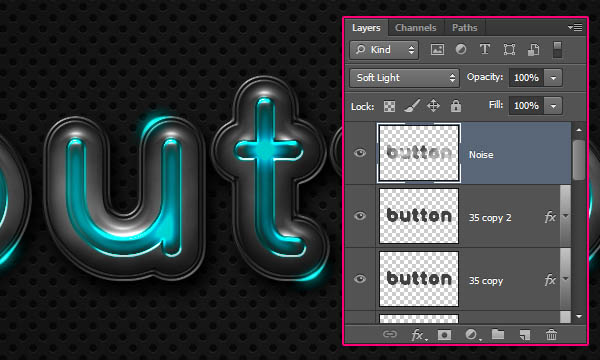
Создайте новый слой поверх всех слоёв и назовите его "Noise". Установите цвета переднего и фонового планов на чёрный и белый. Затем перейдите в меню Фильтр - Рендеринг - Облака (Filter -> Render -> Clouds). Чтобы избавиться от выделения, нажмите комбинацию клавиш Ctrl + D.

Измените режим наложения для слоя "Noise" на Мягкий свет (Soft Light).

Шаг 16
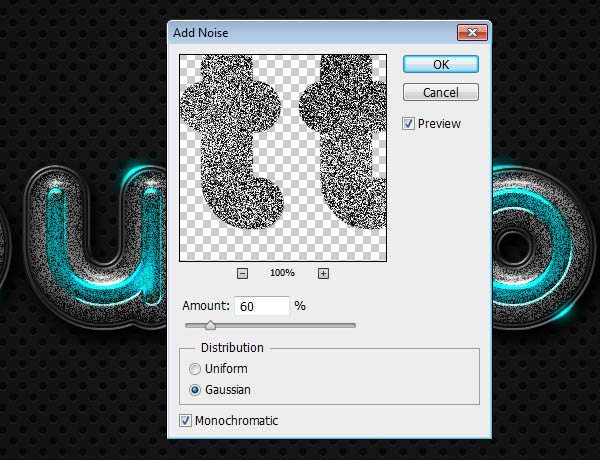
Теперь идём в меню Фильтр - Шум - Добавить шум (Filter -> Noise -> Add Noise). Установите настройки как показано на скриншоте ниже.

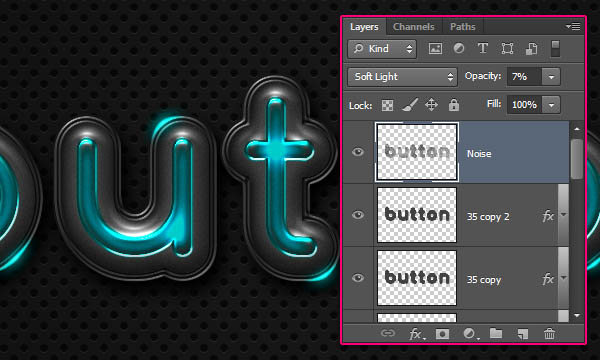
Уменьшите Непрозрачность (Opacity) этого слоя на свой вкус. Автор выбрал значение 7%.

Заключение
Это итоговый результат. Многие стили слоя и различные настройки кисти были использованы для достижения финального результата. Это здорово, что стили слоя могут помочь создать удивительные 3D-эффекты, за такое короткое время и без особых усилий!
Надеюсь, вам понравился урок и вы сочтёте его полезным.