Геометрические узоры весьма популярны в последнее время. В сегодняшнем уроке мы научимся создавать один из таких узоров. Используя переход, оформление и модные цвета мы создадим паттерн, который вы сможете использовать в веб и полиграфическом дизайне.
Геометрические узоры весьма популярны в последнее время. В сегодняшнем уроке мы научимся создавать один из таких узоров. Используя переход, оформление и модные цвета мы создадим паттерн, который вы сможете использовать в веб и полиграфическом дизайне.
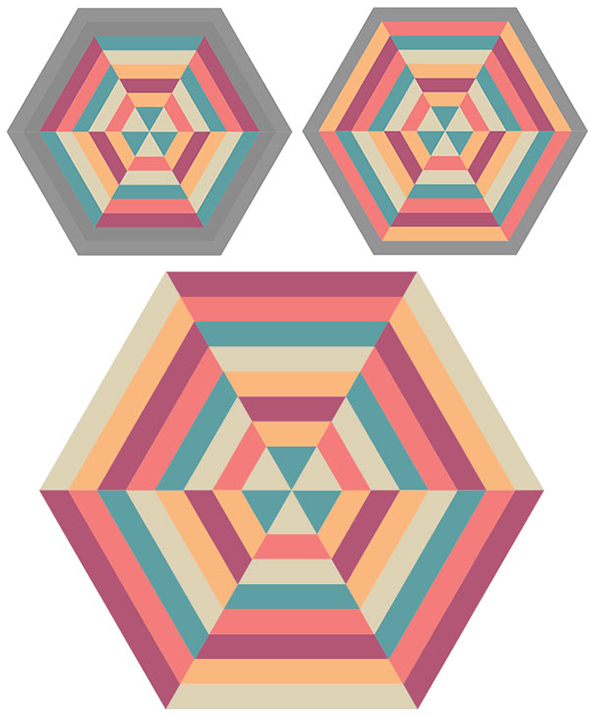
Результат
1. Рисуем шестиугольники
Шаг 1
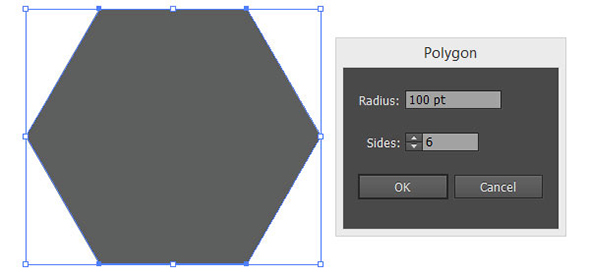
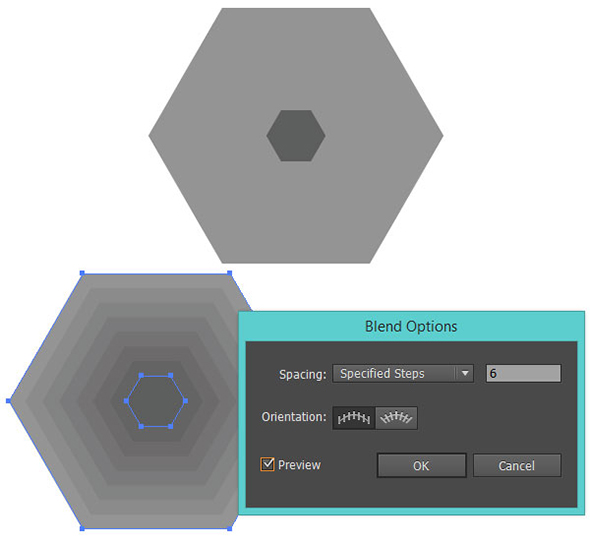
Первый шаг прост: нарисуйте шестиугольник. Для этого выберите инструмент Polygon/Многоугольник и создайте фигуру с шестью сторонами (sided) и радиусом (Radius) в 100pt.
Шаг 2
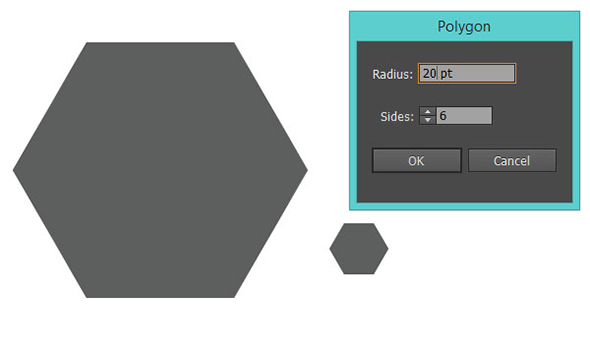
Нарисуйте еще один шестиугольник, на этот раз меньше - выберите радиус в 20pt.
2. Переход между шестиугольниками
Шаг 1
Выделите оба шестиугольника и выровняйте их по центру (вертикально и горизонтально). Используя инструмент Blend/Переход (W), выделите оба шестиугольника и укажите им переход в 6 шагов (Steps). Чтобы было лучше видно, измените перед переходом цвет фигур.

Шаг 2
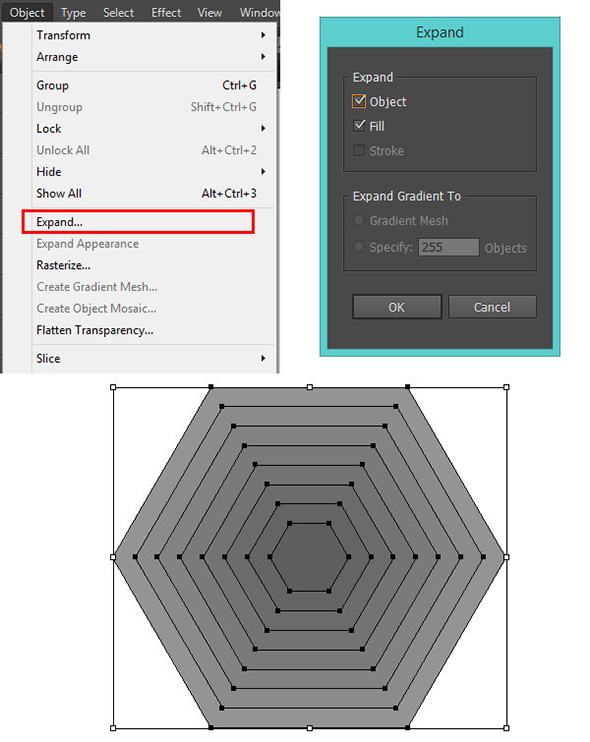
Выделите только что получившуюся группу и в меню выберите Object > Expand/Объект>Разобрать. Затем разберите и группу, чтобы у вас получилось восемь разных и отдельных друг от друга фигур.
3. Делим на секции
Шаг 1
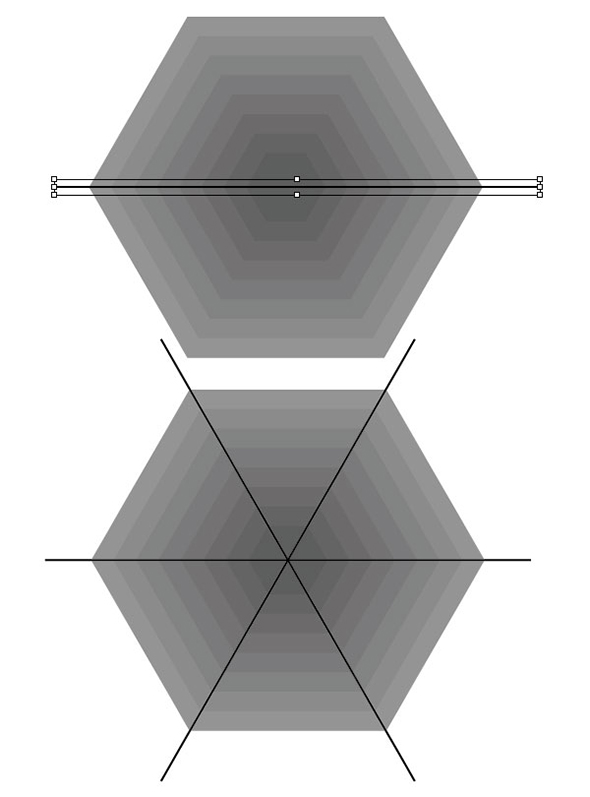
Инструментом Line Segment/Отрезок линии (\) нарисуйте линию, пересекающую шестиугольники по центру от самого левого угла к самому правому. Нарисуйте еще две линии, пересекающие шестиугольники по центру от противоположных углов.

Шаг 2
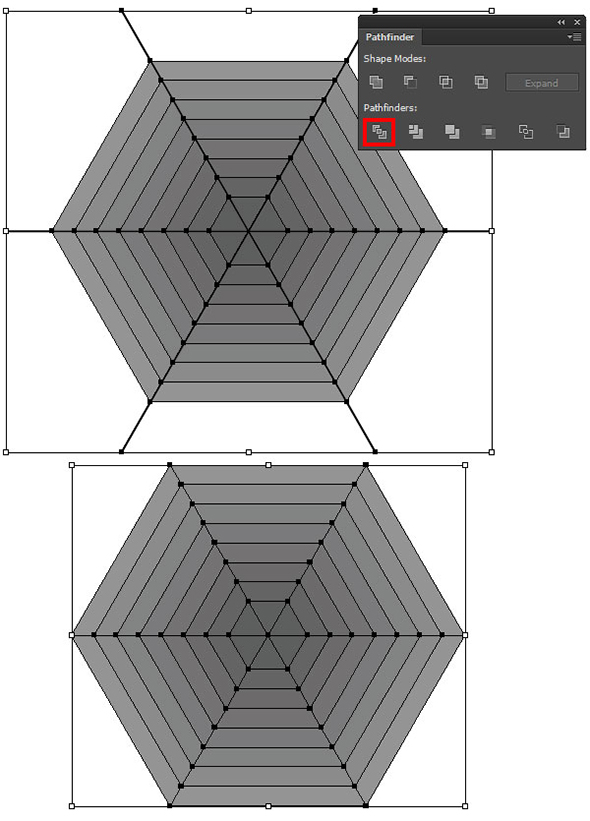
Выделите все шестиугольники и линии и в палитре Pathfinder/Обработка контура кликните по иконке Divide/Разделить. Каждый из ваших восьми шестиугольников должен оказаться в результате разделенным на шесть равных секций.
4. Закрашиваем секции
Шаг 1
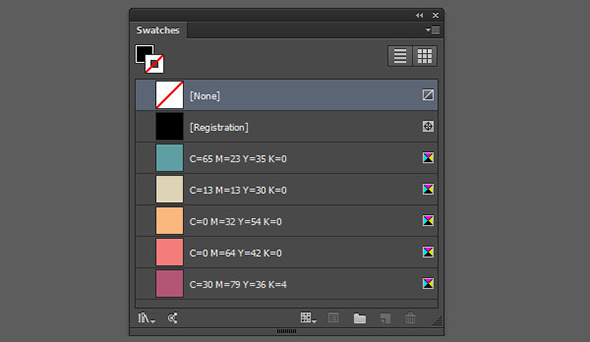
Перед тем как начать закрашивать секции, давайте определимся с палитрой. Вот какова палитра из примера:
- Синий: C65 M23 Y35 K0
- Бежевый: C13 M13 Y30 K0
- Персиковый: C0 M32 Y54 K0
- Светло-розовый: C0 M64 Y42 K0
- Темно-розовый: C30 M79 Y36 K4
В примере сразу использовался режим CMYK, чтобы можно было распечатать узор без изменений.

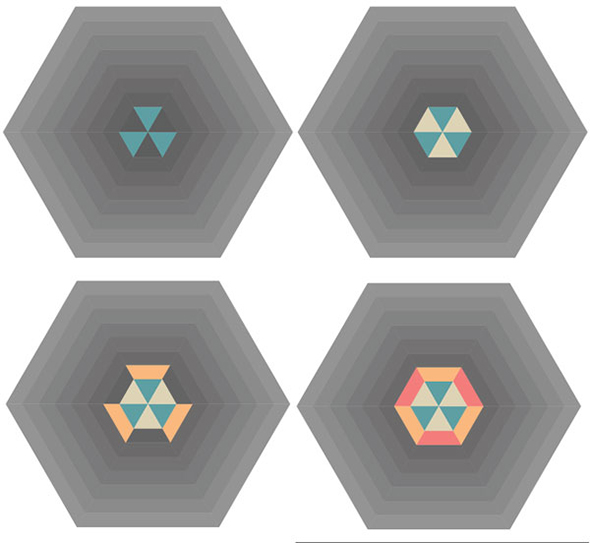
Шаг 2
Разгруппируйте секции, составляющие шестиугольники и секции. Выделите три первые секции и укажите им синий цвет. Выделите следующие три секции и укажите им бежевый цвет. Продолжайте окрашивать узор, выделяя по три секции одного шестиугольника.

Шаг 3
Продолжайте окрашивать фигуру. Можете отступить от четкой последовательности цветов и поэкспериментировать.

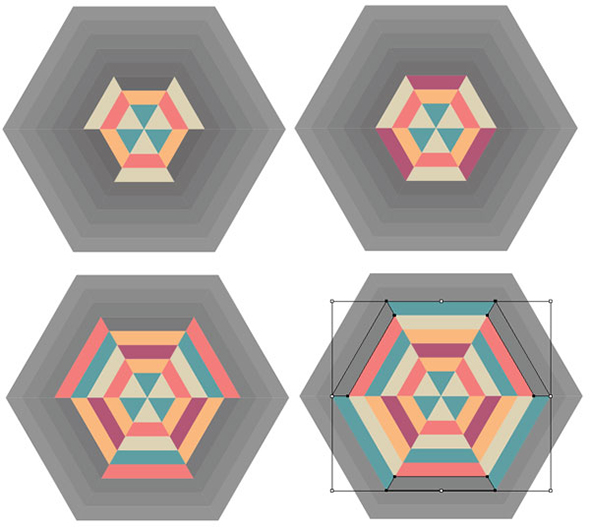
Шаг 4
Чем больше секций, тем разнообразнее может быть ваш узор. Если вы используете приглушенные цвета, как в примере, вы можете сделать узор более пестрым. Если вы хотите использовать более яркие цвета, сократите их количество и даже количество секций.
5. Последние штрихи и узор
Шаг 1
Сгруппируйте (Control-G) все секции и шестиугольники, после того как закончите с их окраской. Копируйте (Control-C) иВставьте (Control-V) группу из шестиугольников. Назовем оригинальную группу Hexagon A, а ее копию Hexagon B. Выровняйте группы.

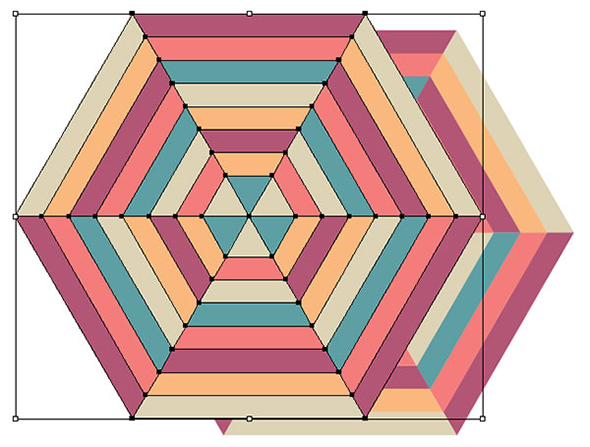
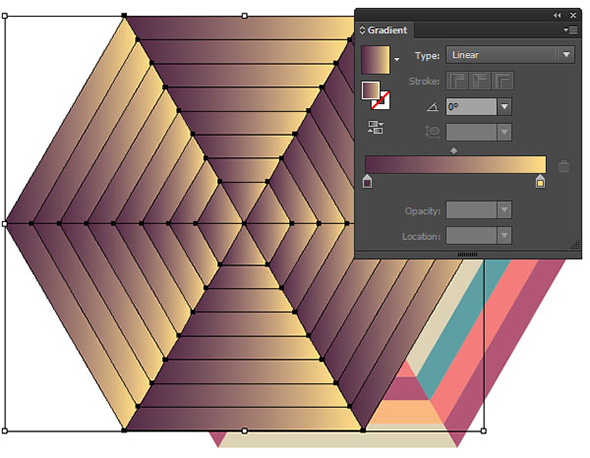
Шаг 2
Примените Linear Gradient/Линейный градиент к группе Hexagon B. В палитре Gradient/Градиент укажите заливку от фиолетового (C60 M86 Y45 K42) к кремовому цвету (C0 M13 Y57 K0).

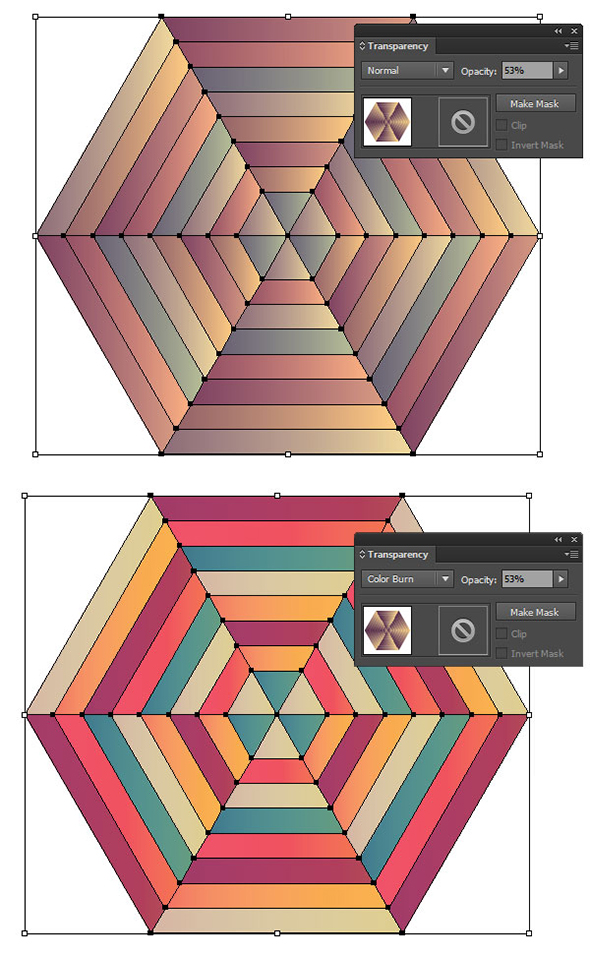
Шаг 3
В палитре Transparency/Прозрачность снизьте для группы Hexagon B параметр Opacity/Непрозрачность до 53% и смените Blending Mode/Режим наложения на Color Burn/Затемнение основы. Сгруппируйте вместе группы A и B.

Шаг 4
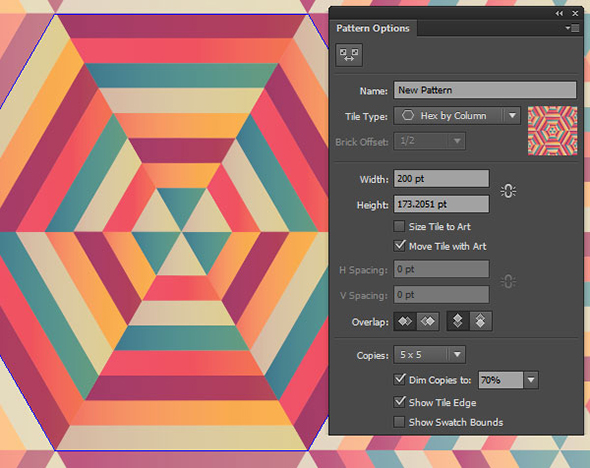
Выделите получившуюся группу и в палитре Pattern Options/Настройки узора найдите Options/Настройки и выберите Make Pattern/Создать узор. Назовите ваш новый паттерн и настройте параметры как показано ниже. Сохраните узор.
Результат
Автор урока Mary Winkler