Векторные программы такие как Corel Draw или Adobe Illustrator по моему мнению являются наиболее важными и значимыми для любого графического дизайнера. Вектор - это та основа без которой сложно будет работать в других программах.
В связи с этим я решил написать небольшой урок по работе в Corel Draw. Урок рассчитан на начинающих, в нём я постараюсь обратить внимание на основные возможности этого мощного графического пакета.
В этом уроке мы будем создавать плакат в викторианском стиле. От себя могу сказать что данную стилистику я использую не часто и подобный дизайн считаю не самым лучшим для оформления плакатов.
Начинающих дизайнеров прошу поосторожней использовать виньетки и прочие завитушки, что часто является ошибкой многих неопытных дизайнеров. В этом уроке я позволил себе использовать виньетки только потому, что они навязаны нам нашей стилистикой, а именно - викторианским стилем исполнения.
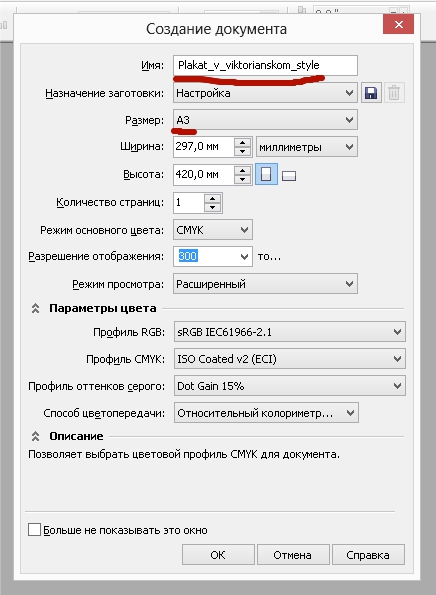
Создаём новый документ формата А3 - именно такого размера будет наш плакат.

Затем создаём произвольный прямоугольник.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].2](/iarticle/img/36576_38944486.jpg)
Выставляем для него размеры в поле наверху как указано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].3](/iarticle/img/36576_38944487.jpg)
После того как он увеличился до размеров нашего холста щёлкаем по нашему прямоугольнику (если он не выделен) и нажимаем клавишу P(англ). Наш прямоугольник размещается по центру листа. Это не обязательно, но если я разрабатываю какую-либо полиграфическую продукцию то делаю именно так.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].4](/iarticle/img/36576_38944488.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].5](/iarticle/img/36576_38944489.jpg)
Окрашиваем наш лист в зелёный цвет. Для этого выделяем его и щёлкаем по окошку с указанием цвета в правом нижнем углу.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].6](/iarticle/img/36576_38944490.jpg)
Переходим на вкладку модели. Нам нужна модель CMYK т.к. мы планируем печатать наш плакат. Выставляем цвет согласно рисунку: Cyan = 30 Yellow = 100. Жмём ок.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].7](/iarticle/img/36576_38944491.jpg)
Теперь убираем этот противный чёрный абрис вокруг нашего произведения. Для этого идём к палитре справа и жмём !!!ПРАВОЙ!!! кнопкой по пустой ячейке (прошу обратить внимание если мы нажмём левой кнопкой мыши по этому окошку то обесцветим наш плакат).
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].8](/iarticle/img/36576_38944492.jpg)
Теперь сделаем наш фон более насыщенным и сложным. Для этого скопируем наш плакат. Хотел бы обратить внимание новичков на способы копирования объектов в Corel Draw.
Копирование можно сделать различными способами, но я чаще использую метод Drag& Copy. Суть в том что когда мы захватили объект, нажав левую клавишу мышки, мы можем щёлкнуть правой кнопкой мыши и объект будет не перемещён в сторону, а скопирован.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].9](/iarticle/img/36576_38944493.jpg)
После того как мы скопировали наш объект мы изменяем его параметры как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].10](/iarticle/img/36576_38944494.jpg)
Мы получили тонкую линию.
Изменим её цвет на чуть более светлый.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].11](/iarticle/img/36576_38944495.jpg)
Помещаем её в контейнер. Для этого захатываем её !!!ПРАВОЙ!!! кнопкой мыши и перетаскиваем на наш зелёный лист. При появлении меню выбираем вариант "поместить в контейнер".
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].12](/iarticle/img/36576_38944496.jpg)
Теперь наша линия находиться внутри плаката и для того чтобы отредактировать её нам нужно перейти в режим редактирования контейнера. Поэтому зажимаем клавишу ctrl и щёлкаем левой клавишей по нашему листу. Мы попали в контейнер. Располагаем нашу линию в нескольких миллиметрах от края холста.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].13](/iarticle/img/36576_38944497.jpg)
Теперь копируем линию методом Drag&Copy перетащив её на несколько миллиметров.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].14](/iarticle/img/36576_38944498.jpg)
Затем выделяем эту линию и зажимаем клавиши ctrl+R. Если всё сделано правильно то мы видим как на наших глазах линии продолжают копироваться перемещаясь к противоположной стороне листа.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].15](/iarticle/img/36576_38944499.jpg)
На этом этапе хотел бы отметить что лучше любые перемещения выполнять с зажатой клавишей Shift, это позволит нам перемещать объект строго вертикально, либо строго горизонтально.
Теперь выходим из контейнера, для этого зажимаем ctrl и щёлкаем правой кнопкой по пустой рабочей области. Вот что у нас получилось.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].16](/iarticle/img/36576_38944500.jpg)
Теперь импортируем растровое изображение. Для этого можно просто перенести наше изображение из места расположения в рабочую область или выбрать в меню опцию импорт и указать наш файл.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].17](/iarticle/img/36576_38944501.jpg)
Если мы планируем печатать наше изображение то лучше если оно будет с разрешением не меньше 300dpi и в формате TIF. Цветовой режим должен быть CMYK.
Я предварительно подготовил это изображение обрезав и подкорректировав и буду работать с ним.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].18](/iarticle/img/36576_38944502.jpg)
Теперь я создаю эллипс.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].18-2](/iarticle/img/36576_38944503.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].19](/iarticle/img/36576_38944504.jpg)
Помещаю в него наше изображение как мы уже делали ранее.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].20](/iarticle/img/36576_38944505.jpg)
Меняю цвет нашего эллипса и удаляем абрис.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].21](/iarticle/img/36576_38944506.jpg)
Теперь добавляем информацию. Для этого выбираем инструмент для ввода текста.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].22](/iarticle/img/36576_38944507.jpg)
Вводим информацию и изменяем гарнитуру. Я использовал бесплатные шрифты Corki и Bebas Neue.
Теперь рисуем прямоугольник.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].23](/iarticle/img/36576_38944508.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].23-2](/iarticle/img/36576_38944509.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].24](/iarticle/img/36576_38944510.jpg)
Переводим его из параметрического состояние в состояние редактируемого вектора, для этого выделяем его и нажимаем ctrl + Q. Теперь мы можем редактировать его с помощью инструмента "форма" (F10).
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].25](/iarticle/img/36576_38944511.jpg)
После того как мы выбрали инструмент форма нам нужно выделить наш объект и дважды щёлкнуть по его границе. В результате этого действия у нас получается новая точка. Теперь нам нужно перетащить её немного в сторону.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].26](/iarticle/img/36576_38944512.jpg)
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].27](/iarticle/img/36576_38944513.jpg)
То же самое делаем на противоположной стороне.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].28](/iarticle/img/36576_38944514.jpg)
Теперь выделяем верхний край (щёлкаем по нему !один раз! левой кнопкой, в результате чего у нас появляется маленькая звёздочка на нужном месте.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].29](/iarticle/img/36576_38944515.jpg)
После чего мы преобразовываем этот край, в объект который мы можем деформировать нужным нам образом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].30](/iarticle/img/36576_38944516.jpg)
Теперь хватаем эту границу и перетаскиваем вниз как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].31](/iarticle/img/36576_38944517.jpg)
Заливаем выбранным цветом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].32](/iarticle/img/36576_38944518.jpg)
Теперь наш объект находиться поверх текста, нам это не нужно. Мы выделяем наш текст и жмём Shift + PgUp. Теперь наш текст находиться на самом верхнем слое.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].33](/iarticle/img/36576_38944519.jpg)
Теперь я преобразовываю текст в вектор опять же с помощью комбинации ctrl + Q.
Трансформируем текст с помощью функции "оболочка".
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].34](/iarticle/img/36576_38944520.jpg)
Делаем форму как показано на рисунке.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].35](/iarticle/img/36576_38944521.jpg)
Редактируем подложку как показано на рисунке
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].36](/iarticle/img/36576_38944522.jpg)
Вот что у нас должно быть на этом этапе.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].37](/iarticle/img/36576_38944523.jpg)
Теперь добавляем виньетки. В этом случае я воспользовался готовым клипартом. Его можно скачать здесь.
Нажимаем ctrl + I (импорт) и добавляем узоры в нашу композицию.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].38](/iarticle/img/36576_38944524.jpg)
Теперь добавляем дополнительную информацию. Выбираем инструмент Text (F8) и вписываем то что необходимо.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].40](/iarticle/img/36576_38944525.jpg)
Я расположил текст по обе стороны от нашего изображения.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].39](/iarticle/img/36576_38944526.jpg)
Теперь рисуем плашки для текста. Создаём прямоугольник и деформируем его с помощью инструмента "форма", превращая во флажок.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].41](/iarticle/img/36576_38944527.jpg)
Окрашиваем наши плашки.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].42](/iarticle/img/36576_38944528.jpg)
Размещаем их под нашим текстом.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].43](/iarticle/img/36576_38944529.jpg)
Теперь я добавляю логотип и подпись.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].44](/iarticle/img/36576_38944530.jpg)
Теперь добавляем адрес.
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].45](/iarticle/img/36576_38944531.jpg)
Изменяем цвет центральных надписей
![CorelDRAW X6 (64 бит) - [Plakat_v_viktorianskom_style].46](/iarticle/img/36576_38944532.jpg)
