Основы WebSnap
WebSnap представляет собой набор компонент, появившийся в Delphi 6 Enterprise и предназначенный для разработки Web-серверных приложений в RAD-среде. В настоящей статье дано краткое описание создания WebSnap-сервера, поддерживающего полный интерфейс редактирования и просмотра для простого набора данных, и включающий поддержку графических полей. Хотя данный WebSnap-сервер является "простым", т.к. не требует написания кода, он, тем не менее, поддерживает полный набор функциональных возможностей для модификации таблиц базы данных с помощью браузера.
Итак, начнем.
Сначала следует вызвать новую панель инструментов WebSnap, с помощью которой будет значительно удобнее создавать WebSnap-приложение. Это можно сделать, щелкнув правой кнопкой мыши по панелям инструментов в интегрированной среде разработки (IDE) Delphi 6 Enterprise и выбрав панель инструментов "Internet". После этого, на экране отобразится следующее:

Рисунок Панель инструментов WebSnap
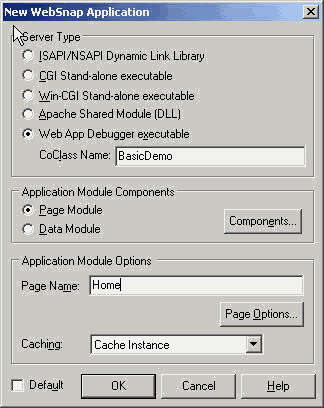
Первый значок (изображение руки, держащей глобус) используется для создания нового WebSnap-приложения. Если щелкнуть по нему мышью, то на экране отобразится мастер WebSnap. Теперь зададим имя для нашей главной страницы. Кроме того, следует создать приложение Web App Debugger (Отладчик Web-приложений), которое позволит использовать специальный Web-сервер (написанный в Delphi), поставляемый вместе с Delphi 6 Pro и Enterprise. Назовем данный сервер BasicDemo.

Рисунок Мастер приложений WebSnap
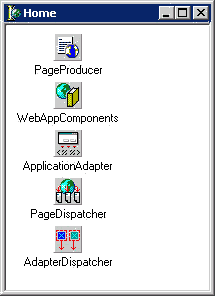
После нажатия кнопки OK на экране отобразится стандартная форма Delphi (позволяющая узнать, запущен ли Web-сервер), а также WebModule, включающий компоненты, которые будут использоваться главной страницей. Компоненты, входящие в данный Web-модуль, используются для обработки запросов главной страницы и диспетчеризации действий, запрашиваемых браузером клиента, когда пользователь щелкает мышью по определенным ссылкам или кнопкам.

Рисунок Модуль Home Page (Главная страница)
Теперь создадим модуль данных WebSnap, который можно использовать для публикации информации из набора данных (или нескольких наборов данных, как в нашем случае). WebDataModule можно создать, щелкнув по третьей кнопке (набор данных на фоне глобуса) на панели инструментов WebSnap. После этого поместим компонент TClientDataSet из закладки Data Access в палитре компонентов, и свяжем его с MyBase XML DataSet-версией хорошо известной надежной таблицы Paradox Biolife.db, которая содержит графическое поле и поле комментария, а также числовые и текстовые поля, которые можно публиковать и редактировать с использованием WebSnap.
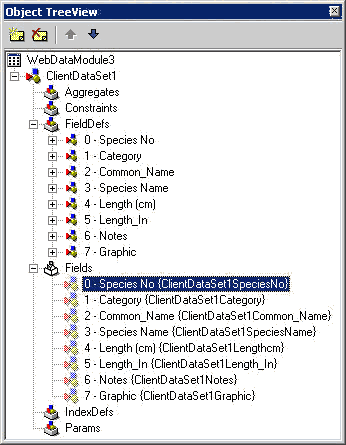
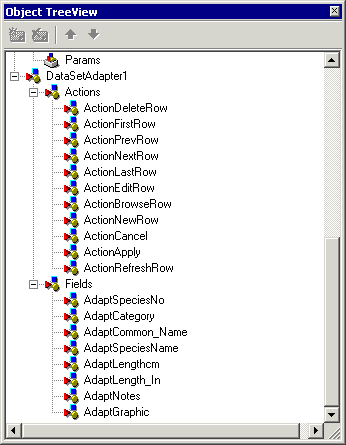
После задания имени файла ClientDataSet следует перейти к древовидному представлению (Object Treeview) объектов, раскрыть ClientDataset, щелкнуть мышью по Fields, а затем, щелкнув правой кнопкой мыши, добавить все поля в древовидную структуру. Так как WebSnap используется для построения stateless-серверов, работающих с базами данных, мы должны указать первичный ключ, позволяющий набору данных активизировать навигацию по запросу клиента и манипуляцию данными. WebSnap проделает все это автоматически после того, как мы зададим первичный ключ. В данном случае, используем в качестве первичного ключа Species No. Сначала следует выбрать его в Object Treeview:

Рисунок Object Treeview для WebDataModule
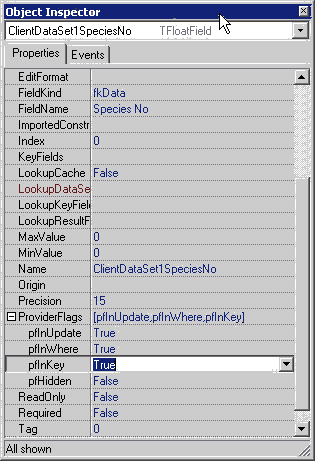
Затем необходимо модифицировать свойство ProviderFlags в Object Inspector (инспектор объектов), установив pfInKey на True, чтобы указать, что Species No является первичным ключом для данного набора данных.
Если у Вас нет этого набора данных, можете проделать те же операции с Paradox-таблицей, используя BDE. Единственное отличие заключается в том, что Вам придется явно разместить компонент сессии BDE, установить его свойство AutoSessionName на True, а для указания на таблицу DBDEMOS biolife.db использовать компонент TTable. Все остальные действия должны быть выполнены без изменения.

Рисунок Значения Object Inspector для Species No
После установки первичного ключа для набора данных, мы можем выбрать DataSetAdapter из представленной на следующем рисунке палитры компонентов WebSnap:

Рисунок Палитра компонентов WebSnap
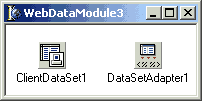
и установить DataSetAdapter на DataModule. DataModule должен принять вид, подобный представленному на рисунке:

Рисунок WebDataModule с Dataset и DataSetAdapter
Затем, используя Object Inspector, следует присоединить адаптер к набору данных. На приведенном ниже рисунке показан Object Inspector, поддерживающий in-line-расширение ссылок на компоненты. Обратите внимание на то, что свойства набора данных выделены разным цветом и представлены с отступом от левого края в Object Inspector.

Рисунок Ссылки на компоненты в Object Inspector
Следующий шаг не является обязательным; я включил его просто для большей ясности. Вернемся к Object Treeview, раскроем свойства адаптера и добавим все адаптеры команд и адаптеры полей в набор данных. Обратите внимание на поддержку всех стандартных операций с набором данных (навигация и модификация набора данных). Адаптеры полей обеспечат автоматическую поддержку как отображения, так и редактирования данных в любом наборе данных, включая BLOB-поля, содержащие текст или графику.

Рисунок Добавление элементов адаптера в Object Treeview
Отображение данных в виде таблицы с использованием DataSetAdapter
Вторую кнопку на панели инструментов WebSnap (изображение документа на фоне глобуса) мы используем для создания второй страницы Web-сервера. Назовем эту страницу "Grid" (таблица). Опции по умолчанию следует оставить без изменения. Благодаря флажку, установленному в окне Published, на главной странице сервера будет отображаться ссылка на Grid.

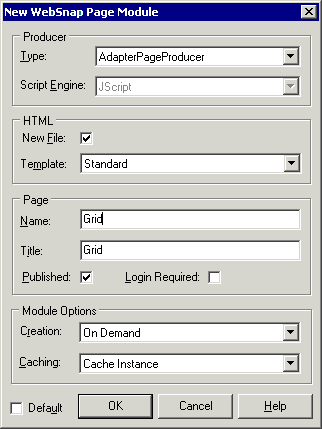
Рисунок Мастер Page Module в WebSnap
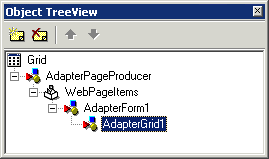
В данном блоке используйте Unit3 (WebDataModule); в результате будут отображены все объявленные в нем DataSetAdapters. В нашем случае, это будет всего один адаптер. После этого, находясь в Object Treeview, следует щелкнуть правой кнопкой мыши по WebPageItems в AdapterPageProducer и добавить компонент AdapterForm, затем добавить AdapterGrid в AdapterForm.

Рисунок Добавление AdapterGrid
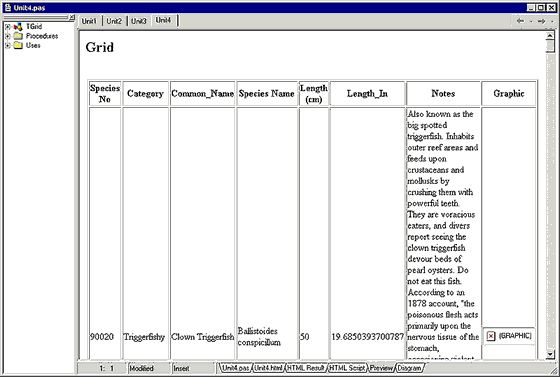
Теперь необходимо установить свойство Adapter в AdapterGrid на Dataset-адаптер WebDataModule, и щелкнуть мышью по имеющейся в редакторе закладке предварительного просмотра, чтобы просмотреть данные, находящиеся в наборе данных.

Рисунок Предварительный просмотр Grid в Editor.
(Чтобы увеличить изображение, щелкните по нему мышью.)
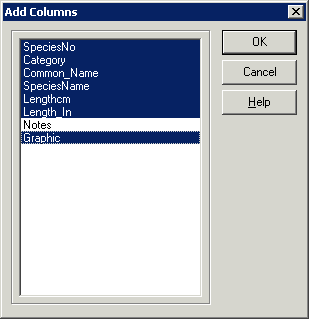
Обратите внимание, что таблица выглядит не очень привлекательно, в основном, из-за того, что поле Notes сильно удлиняет каждую строку. Чтобы исправить это, предлагаю изменить изображение по умолчанию и добавить в таблицу нужные нам колонки. Для этого следует щелкнуть правой кнопкой мыши по AdapterGrid вObject Treeview и выбрать "Add Columns". В появившемся окне выберите выделенные элементы.

Рисунок Добавление дополнительных колонок в таблицу
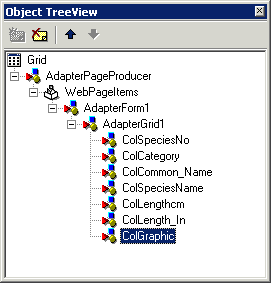
После обновления Object Treeview в нем отобразятся выбранные дополнительные колонки.

Рисунок Обновленное окно Object TreeView
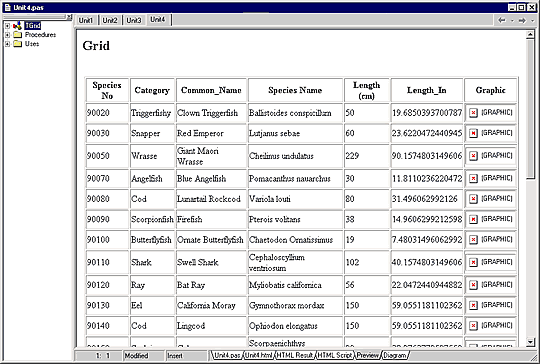
Теперь в окне предварительного просмотра редактора отображается таблица, включающая только выбранные нами колонки.

Рисунок Обновленная таблица.
(Чтобы увеличить изображение, щелкните по нему мышью).
Редактирование данных
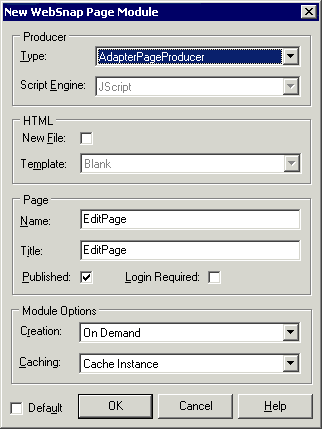
Теперь с помощью того же мастера создания страниц (вторая кнопка на панели инструментов WebSnap) создадим страницу редактирования. Для этого используем значения, представленные на следующем скриншоте.

Рисунок Мастер WebSnap, для создания EditPage
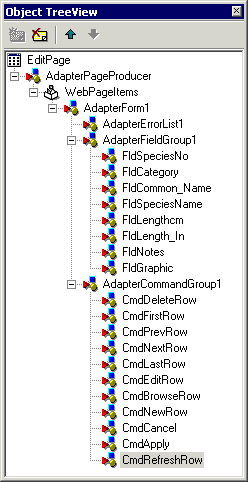
Как и при разработке Delphi-приложения с графическим пользовательским интерфейсом, в настоящем случае мы можем использовать тот же модуль данных для построения интерфейса, обеспечивающего редактирование данных на базе WebSnap. Не забудьте снова использовать Unit3 (WebDataModule) в данном блоке, который будет называться Unit5. Находясь в Object Treeview и используя правую кнопку мыши, добавьте в форму компоненты, показанные на следующем рисунке.

Рисунок Добавление компонентов в форму данных
Присоедините AdapterFieldGroup и AdapterErrorList к DataSetAdapter. Присвойте DisplayGroup для AdapterComamndGroup AdapterFieldGroup. Если в Вашем редакторе активизирована закладка предварительного просмотра, то на экране будут отображаться предупреждающие сообщения для обязательных свойств, которые помогут удостовериться, что ссылки на компоненты установлены правильно. AdapterFieldGroup будет отображать данные в режиме просмотра или режиме редактирования. AdapterErrorList будет отображать ошибки при проверке достоверности данных, которые могут возникнуть при редактировании данных пользователем. AdapterCommandGroup будет отображать кнопки, позволяющие выполнять все действия с отображаемыми данными, включая навигацию и модификацию данных.
Связывание страниц по имени
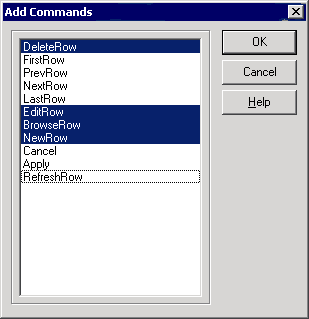
Теперь, когда уже готова страница для редактирования/просмотра определенных записей, хотелось бы реализовать поддержку возможности прямого перехода к редактированию и просмотру определенной записи из таблицы. Для этого следует выбрать Unit4 (Grid) и, находясь в Object Treeview, добавить с помощью правой кнопки мыши AdapterCommandColumn в Grid. Обратите внимание, что в колонке команд отображена целая серия команд по умолчанию, расположенных в одну строку. Сначала установим значение параметра отображения колонок для AdapterCommandGroup на 1. В результате, все кнопки должны располагаться одна под другой. Нам потребуются только четыре из этих кнопок, поэтому нужно щелкнуть правой кнопкой мыши по AdapterCommandColumn и добавить те команды, которые должны отображаться в таблице.

Рисунок Добавление команд в таблицу
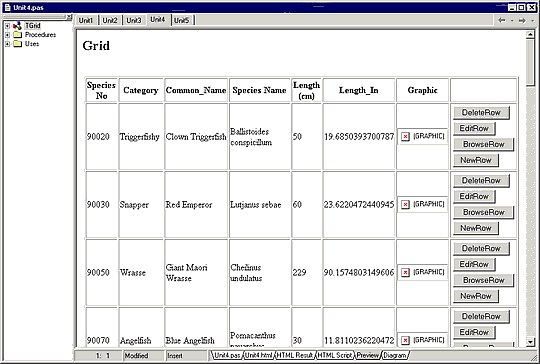
Теперь таблица выглядит несколько лучше.

Рисунок Предварительный просмотр таблицы с командами.
(Чтобы увеличить изображение, щелкните по нему мышью).
Находясь в ObjectTreeView, следует выбрать CmdEditRow, CmdBrowseRow и CmdNewRow и установить их свойство PageName на "EditPage" или на любое другое имя, которое Вы задали для своей страницы редактирования. В результате этого, будет установлена связь "Page-by-name" для выбранных команд.
Теперь приложение готово к тестированию. Щелкните мышью по кнопке "Save All" и сохраните где-либо все блоки и сам проект, затем щелкните по кнопке Run, выберите Run/Run или нажмите F9. В результате будет скомпилировано и зарегистрировано для Delphi 6 Web App Debuggger (отладчик Web-приложений) WebSnap-приложение для Web-сервера.
Отладчик Web-приложений
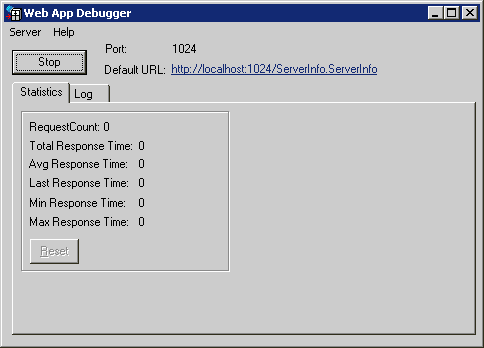
Web App Debugger включен в состав обоих версий Delphi 6, Pro и Enterprise. Благодаря тому, что при использовании Web App Debugger можно устанавливать точки останова в отлаживаемом Web-серверном приложении, с его помощью можно очень эффективно отлаживать WebSnap-приложения. Web App Debugger можно запустить, выбрав его из меню Tools и щелкнув мышью по кнопке Start. На экране отобразится окно отладчика, подобное приведенному на рисунке:

Рисунок Web App Debugger
Чтобы посмотреть, какие серверы Web App Debugger зарегистрированы, щелкните мышью по "горячей" ссылке server info. Как видно из представленного на рисунке списка, я уже зарегистрировал все WebSnap-демонстрационные примеры, поставляемые вместе с Delphi 6 Enterprise, следуя инструкциям, указанным в директории Delphi/Demos/WebSnap. Примерно в середине списка находится WebSnap-сервер, который мы только что создали и зарегистрировали.

Рисунок Зарегистрированные серверы WebApp Debugger.
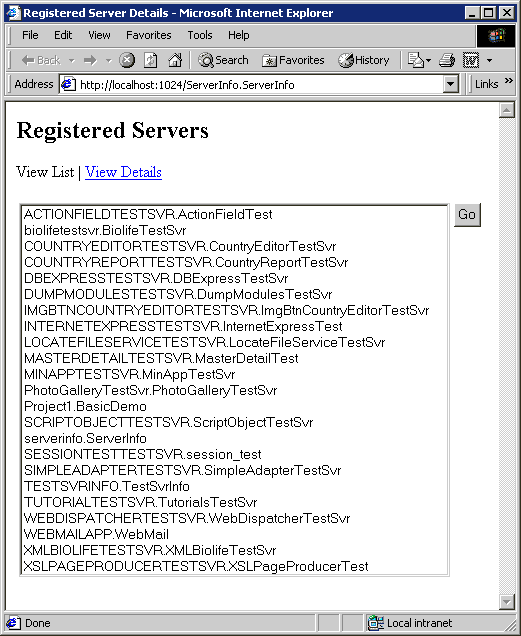
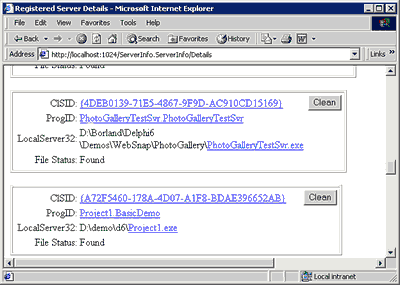
Подробную информацию о данном сервере можно также получить, щелкнув мышью по ссылке View Details на странице ServerInfo.

Рисунок Подробная информация о некоторых серверах.
(Чтобы увеличить изображение, щелкните по нему мышью).
Теперь следует отобразить главную страницу нашего сервера, щелкнув мышью по кнопке "Go" на странице ServerInfo, открытой в режиме списка серверов, или по ссылке на приложение на той же странице, открытой с в режиме View Details. На экране должна отобразиться главная страница, примерно в том виде, как она показана на рисунке:

Рисунок Главная страница в браузере.
(Чтобы увеличить изображение, щелкните по нему мышью).
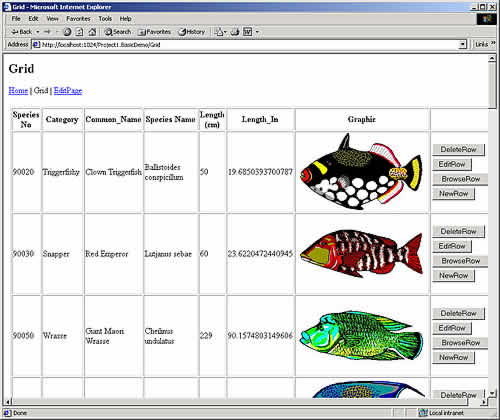
Для отображения таблицы, щелкните мышью по ссылке Grid.

Рисунок Страница Grid в браузере
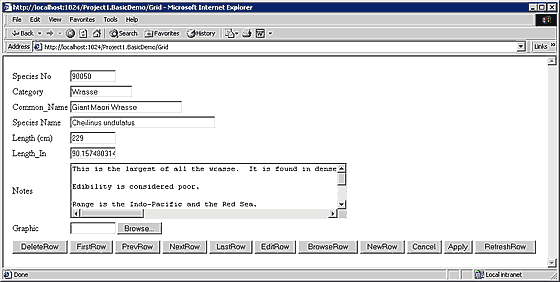
После этого, нужно выбрать строку в таблице и щелкнуть мышью по кнопке EditRow. Теперь все готово к редактированию записи, выбранной из таблицы. Обратите внимание на то, что поддерживается даже возможность изменения графики, которую можно реализовать, просто щелкнув мышью по кнопке просмотра и выбрав новый файл образа, а затем щелкнув по кнопке Apply.

Рисунок Режим редактирования в браузере.
(Чтобы увеличить изображение, щелкните по нему мышью).
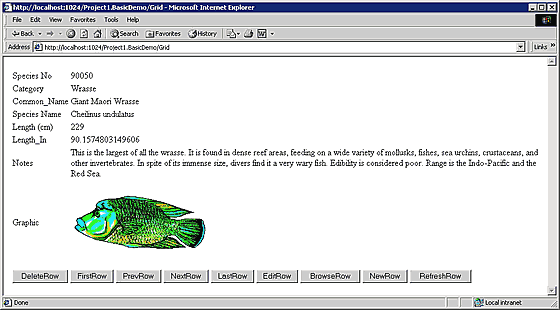
Если Вы хотите удостовериться, что отображена та же страница, то щелкнув мышью по кнопке BrowseRow можно вернуть предыдущее изображение. Вы всегда можете отобразить графику, даже если находитесь в режиме редактирования. Теперь все свойства ViewMode поля адаптера установлены на vmDefault; это означает, что они получают установки из текущего ViewMode в AdapterFieldGroup. Если требуется отображать графику всегда, независимо от режима редактирования, то в группу полей можно добавить еще одно AdapterDisplayField, задать его как графическое поле и установить его свойство ViewMode на vmDisplay.

Рисунок Режим просмотра в браузере.
(Чтобы увеличить изображение, щелкните по нему мышью).
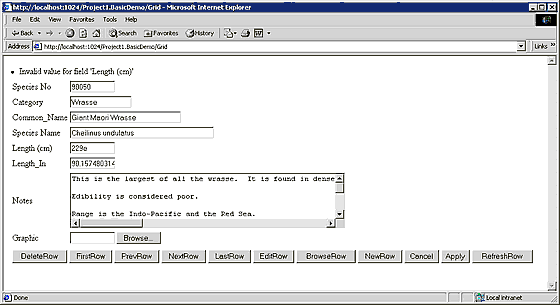
Щелкнув мышью по кнопке EditRow, снова перейдем в режим редактирования и введем какие-либо некорректные данные. Теперь, если мы попытаемся применить изменения, то на экране появится информация, подобная приведенной на следующем рисунке:

Рисунок Обработка ошибок.
(Чтобы увеличить изображение, щелкните по нему мышью).
Если щелкнуть мышью по кнопке Cancel, то все внесенные в запись изменения будут отменены.
В настоящей статье дано лишь поверхностное описание возможностей WebSnap. На самом деле, это очень гибкая и расширяемая компонентная основа, предназначенная для разработки Web-серверов, о возможностях которой можно еще очень много рассказать. Но для этого потребуется написать еще одну статью. Если уже сейчас вы хотите узнать побольше о WebSnap, советую обратиться к демонстрационной директории в WebSnap, входящей в комплект Delphi 6 Enterprise и содержащей ряд дополнительных примеров. Кроме того, вы можете найти некоторую интересную информацию в интервью (Community TV interview), которое я взял у Джима Тирни (Jim Tierney), разработчика WebSnap.
