Примечание переводчика: Nielsen Normann Group является одной из ведущих исследовательских организаций в области UX и юзабилити и выпускает очень интересные отчеты на эти темы. Именно поэтому мы решили перевести одно из их последних исследований, связанное, в первую очередь, с UX в электронной коммерции. Приятного чтения!
Саммари: В ходе недавнего исследования мы обнаружили некоторые улучшения в сфере UX интернет-магазинов: фото товаров стали крупнее, обзоры и описания продуктов - информативнее, а системы получения скидок - проще. С другой стороны, даже в новом дизайне на многих сайтах тяжело найти информацию о продукте, сами сайты не очень "отзывчивы" и загромождены ненужными элементами.
Сейчас ecommerce-сайты больше внимания уделяют описаниям товаров и их фото, облегчают навигацию в тех местах сайта, которые посвящены вопросам получения скидок и купонов - все это помогает пользователям совершать покупки.

Однако, были обнаружены и некоторые новые проблемы, вроде минимизации или сокрытия описания товара и других деталей. Сохраняется и старая проблема - на огромном количестве сайтов интернет-магазинов невозможно понять, добавлен ли товар в корзину. Еще из новых трендов ошибок - откуда-то пошла мода на забивание зоны клиентского обслуживания на таких сайтах ненужной информацией.
Для начала давайте поговорим о положительных тенденциях и трендах.
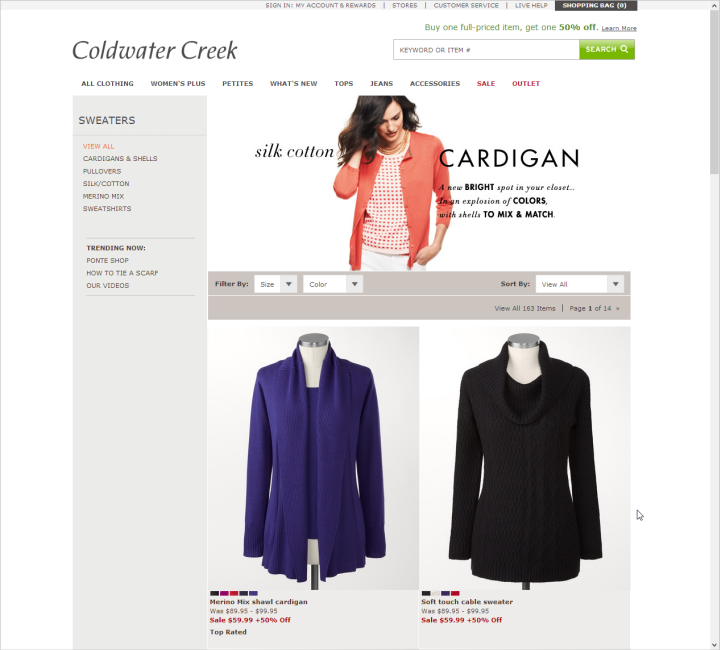
Более крупные фото товаров
Этому есть несколько причин - свою роль сыграл и тот факт, что постоянно увеличиваются сами экраны и их разрешения, кроме того, приходит осознание, что это положительно сказывается на юзабилити.
Изображения с продуктовых карточек стали больше, благодаря чему можно разглядеть товар более детально. Всем известно, что на сайте интернет-магазина одна картинка может заменить тысячу слов, а хорошая картинка может принести тысячи долларов. С помощью изображений потенциальные клиенты могут узнать о товаре то, что не указано в его описании - например, поместятся ли в конкретный тостер небольшие булочки или его отверстия годятся только для стандартных ломтиков хлеба.
На страницах категорий товаров изображения также стали больше, что помогает пользователю лучше ориентироваться в ассортименте и покупать именно то, что нужно.

При всем при этом важно указать на два момента. Первый - картинки должны быть не похожи на рекламные баннеры, иначе они будут проигнорированы. Второй - изображения из фотостоков могут принести больше вреда, чем пользы. Когда речь идет об использовании больших изображений, подразумевается, что это должны быть изображения реальных товаров (включая изображение их реального использования).
Прим. перев: В России небольшие интернет-магазины, которые не обладают достаточными ресурсами для создания качественного eCommerce-контента, могут подключаться к специальным b2b-порталам, объединяющим поставщиков товаров и предоставляющим их качественные описания и фото.
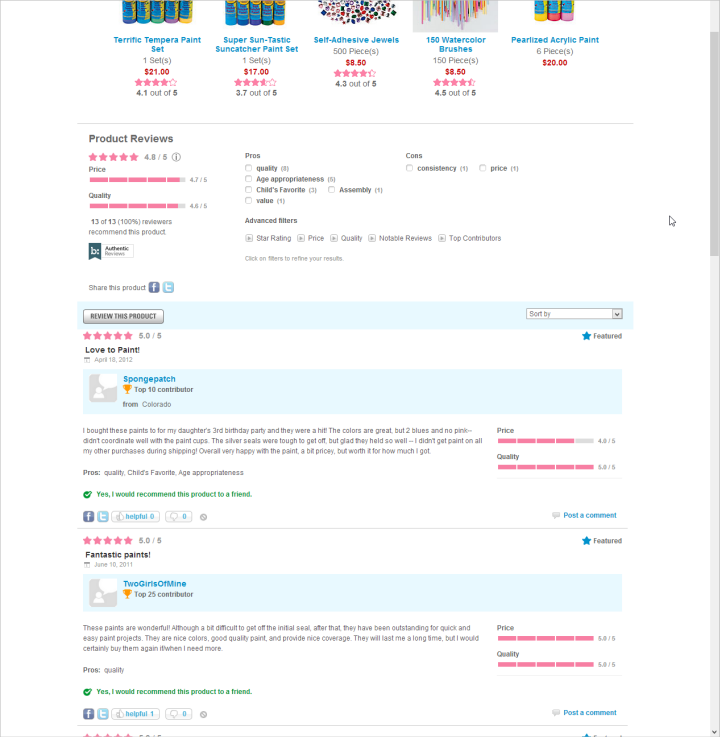
Более качественные обзоры
Обзоры товаров могут помочь потенциальным покупателям узнать больше о качестве товара и о том, как им лучше всего пользоваться. Обзоры могут рассеять многие сомнения насчет целесообразности покупки, потому что они пишутся с точки зрения реального человека, который хотел, купил и использовал этот конкретный продукт. Поэтому наличие обзоров необходимо, но эффект от них можно еще усилить, добавив немного дополнительной информации или объединив данные из нескольких из них по какому-то критерию.
Многие сайты добавляют в обзоры дополнительные важные детали вроде информации о человеке, который написал обзор (пол, возраст) или конкретный параметр, по которому производилась оцена товара вроде размера или качества. Кроме того, часто пользователи могут оценить качество обзора, выставив ему оценку. Затем обзоры можно суммировать, объединив в разные категории положительне и негативные или даже выносить цитаты из самых популярных обзоров на страницу с описанием товара.
Такая дополнительная информация может помочь пользователям лучше понять плюсы и минусы продуктов, учесть мнения разных людей. Детали об авторе обзора также дают возможность сопоставить ценность отзыва с собственной ситуацией пользователя (вряд ли молодая девушка будет сильно прислушиваться к мнению условного 50-летнего мужчины), а объединение обзоров в случае большого их количества помогает лучше понять общие настроения покупателей и выделить сильные и слабые стороны товара.

Использование купонов
В прошлом часто наблюдалась ситуация, когда пользователям было очень нелегко воспользоваться кодами и купонами для получения скидок на сайтах интернет-магазинов. Теперь многие стали задумываться над улучшением пользовательского опыта в этом направлении. В частности, все большее распространение получает автоматическое предоставление скидки тем посетителям сайта, которые соответствуют определенным требованиям. Также становится проще ввести уже полученный код или купон - некоторые сайты дают возможность сделать это еще за несколько шагов до выхода на страницу финальной оплаты товара.

Подход, когда в погоне за увеличением прибыли, интернет-магазины усложняют пользователям процесс получения скидки, может приводить к увеличению числа недовольных клиентов, а значит и к снижению продаж. И напротив - если скидкой можно воспользоваться легко и без проблем, то люди вполне могут захотеть потратить на сайте еще больше денег, чтобы, к примеру, получить право на бесплатную доставку (ее логично предлагать по достижении определенной суммы покупки).
Мы обсудили положительные тренды в UX интернет-магазинов, но не все так гладко, и существуют и отрицательные моменты. Итак, что же плохо на данном направлении?
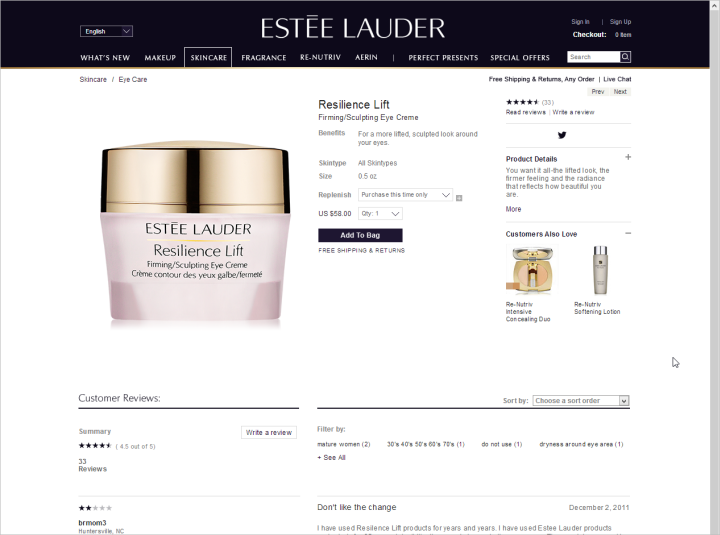
Маленькие и скрытые описания продуктов
Все больше интернет-магазинов перестают публиковать описания продуктов. Описание часто помещают в ту область веб-страницы, куда пользователю не так-то просто добраться, часто такие описания отделены от изображений товаров, скрыты за различными ссылками и сжаты в небольшие рамки на странице. Возможно, здесь мы наблюдаем влияние мобильного дизайна на разработку десктоп-сайтов, выраженное в стремлении к созданию лаконичного контента, который хорошо видно на экранах различного размера.
С другой стороны - рост изображений товаров, который мы отмечали как положительный момент выше, не может происходить за счет уменьшения блоков с их описанием. Эта информация отвечает на такие важные вопросы, как цена, плюсы, гарантия, материалы и размеры продаваемого продукта. Да, описание из 1000 слов не обязательно должно быть первым, что видят пользователи, попадающие на страницу, но оно уж точно должно быть легкодоступно.

Информацию о продукте на сайте можно отображать слоями. Если необходимо экономить место, то его все равно должно хватить на короткое описание в верхней части страницы со ссылкой на более развернутое описание, которое должно быть четким и понятным. Пользователи в любом случае будут искать детальную информацию о продукте, так что у вас нет задачи вывалить на них сразу все данные, но самые важные вопросы нужно обязательно осветить.
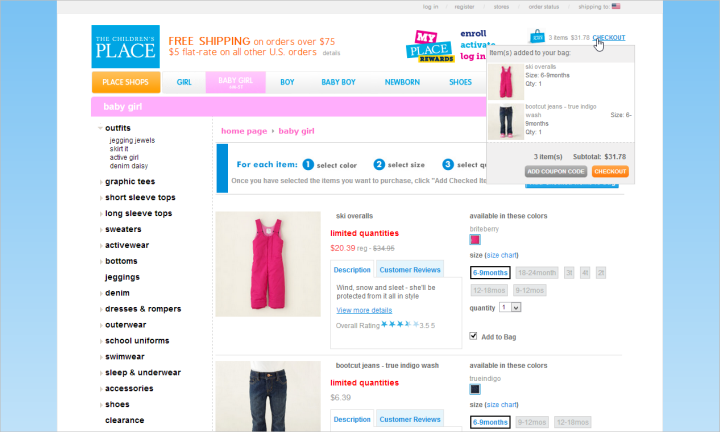
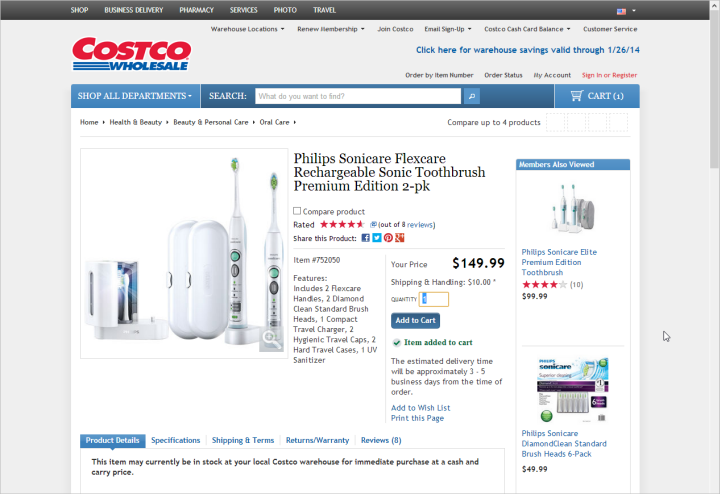
Добавление товаров в корзину
Пользователи не должны гадать, добавился ли товар в корзину. Это так очевидно, что количество сайтов, которые не могут разобраться с этим элементом, просто впечатляет.
Это важнейшая вещь - пользователи не хотят прочесывать страницу вдоль и поперек, чтобы точно понять, удалось ли им положить товар в корзину. Это действие должно осуществляться быстро, четко и быть однозначно понятным.
Обратную связь о добавлении товара в корзину можно реализовать множеством способов - от оверлея до модальных окон. Что точно здесь не работает, так это добавление на страницу дополнительной строчки текста или отображение счетчика товаров рядом с иконкой самой корзины в углу страницы. Эти изменения большинство людей просто не заметит.
Неясность с моментом добавления товара в корзину может вести к самым разным печальным последствиям. Например, пользователь может прервать процесс покупки и пойти проверять корзину, чтобы убедиться, что там есть, что оплачивать. Кто-то может добавить в нее товар два раза, вместо одного, а потом, обнаружив это, обвинить магазин в попытке обмана. Это ведет к потере репутации и клиентов.
Вот пример неудачного решения:

Запутанные страницы с контактными данными
Многие eCommerce-сайты со временем становятся легче и понятнее. Это впечатление длится ровно до того момента, пока вы не зайдете на страницу, содержащую контактные данные - большинство таких страниц совершенно непонятны, запутанны и перегружены информацией.
Если пользователь идет на страницу контактов, это значит, что он уже столкнулся с какой-то проблемой или хочет задать вопрос. Какое же сообщение вы посылаете своим пользователям, если все страницы, связанные с получением от них денег, вычищены и прилизаны до идеального состояния, а те, что посвещяны вопросам общения с ними - мутные и непонятные?
Раз уж интернет-магазины уделяют столько внимания дизайну основной части своих сайтов, то не стоит забывать и о менее важных на первых взгляд (но только на первый!) страницах, с помощью которых пользователи смогут задать вам вопросы, получить исчерпывающий ответ и купить что-нибудь. Если же дизайн основного сайта не соответствует внешнему виду страницы с контактами, это может запутать пользователей и посеять сомнения в адекватности представленой на сайте информации.
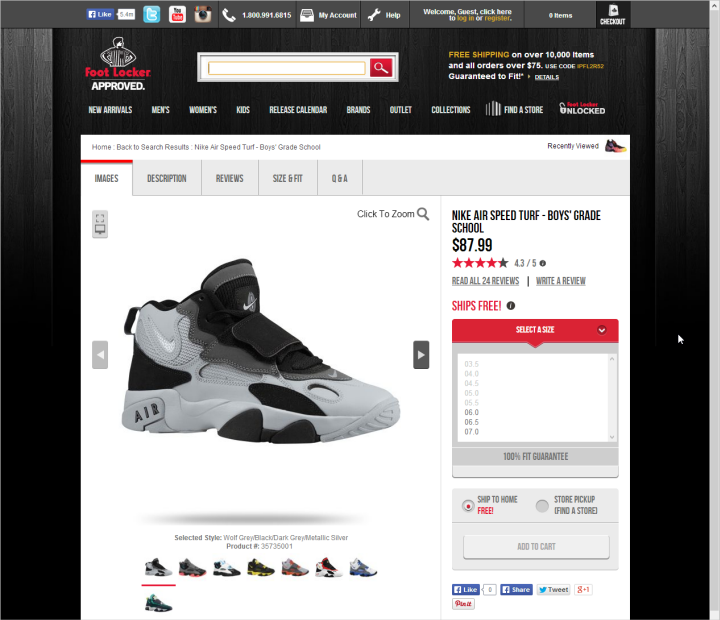
Вот яркий пример такой ситуации. Страницы товаров на сайте FootLocker ясны, понятны, там много свободного места, большие картинки и хорошо читаемый текст.

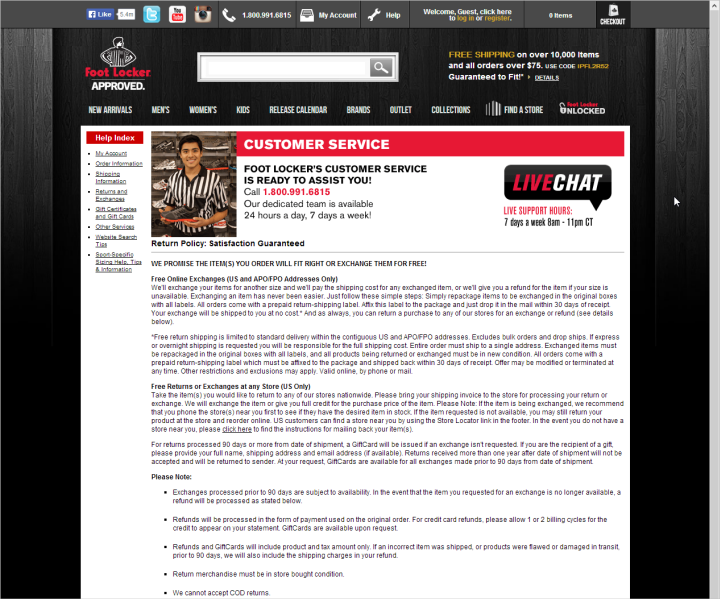
Все совсем не так на странице с контактами:

Выводы
Мы изучаем юзабилити сайтов электронной коммерции с 2000 года и при подготовке каждого нового отчета ясно видим, что сформулированные много лет назад рекомендации применимы и при оценке современных версий сайтов интернет-магазинов. В общем и целом, можно утверждать, что, несмотря на определенные улучшения, eCommerce-сайтам еще есть над чем поработать - очень многие старые проблемы до сих пор остаются нерешенными, кроме того, к ним добавляются и некоторые новые.
