В статье рассмотрены различия между eSWT (embedded Standardb Widget Toolkit) и обычным SWT (Standard Widget Toolkit). Приведены лучшие советы и рекомендации по использованию этой технологии для разработки вашего собственного eSWT-приложения, основанного на интегрированной среде Model-View-Controller (MVC). Также обсуждаются вопросы разработки, развертывания и тестирования комплекта Service Management Framework (SMF) с использованием eSWT.
Standard Widget Toolkit представляет собой инструментальное средство разработки пользовательского интерфейса (user interfaces - UI) Java -приложений, а embedded Standard Widget Toolkit используется для разработки пользовательских интерфейсов приложений для встроенных устройств. Однако, из-за присущих встроенным устройствам ограничений (например, объем памяти и размер экрана) существуют некоторые отличия между SWT-виджетами и eSWT-виджетами, которые в значительной степени влияют на способ их применения. В данной статье мы рассмотрим эти различия и расскажем, как разрабатывать, развертывать и тестировать SMF-комплект с использованием eSWT.
Если вы хотите создать Java-приложение с традиционным внешним видом и поведением, возможно, первым приходит на ум использование пакета Standard Widget Toolkit, представляющим собой набор библиотек Java-классов, созданный для предоставления традиционных пользовательских интерфейсов.
При разработке приложений для встроенных устройств библиотека SWT может показаться немного избыточной, неспособной удовлетворить требования приложений, выполняющихся на встроенных устройствах. Библиотека embedded Standard Widget Toolkit может помочь вашим приложениям работать эффективно, поскольку она обеспечивает прямое отображение (один к одному) между традиционными методами Java и вызовами операционной системы.
Библиотека eSWT является подмножеством SWT и берет из нее многие основные графические API и API пользовательского интерфейса. Вы можете использовать этот пакет для разработки GUI-приложений для потребительских устройств, таких как мобильные терминалы и бытовые устройства. Пакет спроектирован таким образом, чтобы быть независимым от прикладной модели, поэтому не требует какой-либо специальной модели приложений, как определено в Java 2 Platform, Standard Edition (J2SE). eSWT предоставляет основной UI API, на котором могут основываться Java-приложения, и может использоваться в любых прикладных моделях или архитектурах, полностью поддерживающих спецификации Java Virtual Machine (JVM).
eSWT также не зависит от Java 2 Platform, Micro Edition (J2ME) UI API, таких как AWT/Swing и Mobile Information Device Profile (MIDP) LCDUI. Минимальным требованием к платформе является поддержка в JVM профиля J2ME Connected Limited Device Configuration (CLDC).
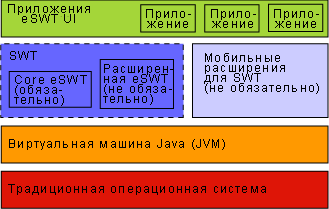
Используемая в данной статье библиотека eSWT является "технической предварительной версией", включенной в WebSphere Studio Device Developer 5.7.1. Эта версия функционально аналогична блоку Core полной спецификации eSWT, разрабатываемой как часть проекта eRCP (Eclipse embedded Rich Client Platform). Место eSWT в проекте eRCP показано на рисунке 1. Версия Release Candidate полного пакета eSWT в настоящее время доступна на сайте Eclipse. Также доступен подключаемый модуль, специально созданный для WebSphere Studio Device Developer, замещающий техническую предварительную версию eSWT.
Рисунок 1. Архитектура eSWT UI
В данной статье мы:
- Познакомимся с программной моделью приложений, выполняющихся на встроенных устройствах и разработанных с помощью eSWT.
- Рассмотрим различия между существующими eSWT-компонентами и SWT-компонентами.
- Попробуем решить сложные проблемы UI-навигации, всегда присутствующие в приложениях на встроенных устройствах, разрабатывая SMF-комплект шаг за шагом с использованием шаблона проектирования MVC с IBM WebSphere Device Developer 5.7.1 (Device Developer).
Программная модель eSWT-приложений
Начнем с рассмотрения деталей реализации простого eSWT-приложения, приведенного в листинге 1.
Листинг 1. Простое eSWT-приложение
|
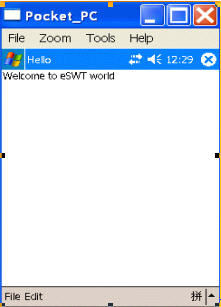
Этот пример отображает окно с текстом "Welcome to eSWT world". На рисунках 2 и 3 показано приложение, работающее на PC и на PocketPC соответственно.
Рисунок 2. eSWT-приложение на PC
Рисунок 3. eSWT-приложение на PocketPC
Детали кода
Теперь давайте рассмотрим код в листинге 1 строку за строкой.
- Строки 3 - 8 позволяют создать оболочку разным способом в зависимости от платформы. Поскольку оболочка работает по-разному на WinCE и на Windows 2000/XP, установить внешний вид оболочки могут биты стиля, такие как
SWT.RESIZEиSWT.MIN; например,SWT.CLOSE- это параметр по умолчанию на PocketPC, и пиктограмма close всегда отображается на PocketPC независимо от того, указали вы этот параметр или нет. СтильSWT.RESIZEгарантирует автоматическое изменение размеров оболочки при использовании виртуальной клавиатуры на PocketPC, а стилиSWT.MINиSWT.MAXне влияют на оболочку в PocketPC. - Строка 9 устанавливает заголовок оболочки.
- Строка 10 устанавливает менеджер схемы оболочки как приложение, написанное с использованием Swing. Без этой строки добавленные в оболочку виджеты будут невидимы на экране.
- Строка 15 показывает объект оболочки на экране. При создании объекта оболочки, она невидима; метод
open()классаShellделает его видимым, помещает на передний план рабочего стола и устанавливает фокус ввода пользователя при нажатии каких-либо клавиш. - Строки 17-20 гарантируют, что пользователи смогут взаимодействовать с отображенным пользовательским интерфейсом. Как и SWT, eSWT поддерживает управляемый событиями интерфейс
readAndDispatch(), который читает событие из системной очереди событий, распределяет его соответствующим образом и возвращает true, если еще есть работа, или false, если вызывающая сторона может "заснуть" до тех пор, пока в очередь событий не добавится еще одно событие. Когда нет событий для распределения, программа "засыпает", ожидая следующее событие и освобождая CPU для других программ. - Строка 18 удаляет объект
Displayи возвращает ресурсы, запрошенные приложением у операционной системы. ЭкземплярыDisplayответственны за управление соединением между SWT и операционной системой.
Строительные блоки eSWT
В коде, приведенном в листинге 1, вы можете увидеть основные строительные блоки eSWT-приложения; ими являются Display, Shell и другие типы виджетов. Вообще говоря, для каждого eSWT-приложения необходим объект Display и одна или более оболочек. Display может содержать одну или более оболочек, а оболочка может содержать другие оболочки или другие типы виджетов, например Label, Button, Composite и т.д.
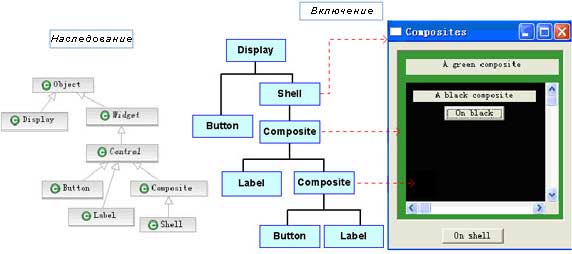
На рисунке 4 изображены строительные блоки eSWT.
Рисунок 4. Строительные блоки eSWT
Общие проблемы встроенного UI-дизайна
Несколько обычных вещей, о которых следует позаботиться:
- Существует мало всплывающих окон.
- Большинство пользовательских интерфейсов должно придерживаться единого стиля.
- Нет такого большого количества компонентов на UI-странице, как в приложении, выполняющемся на PC.
Чтобы решить эти обычные вопросы, должны быть созданы наборы UI-объектов для наследования из одного и того же суперкласса. Класс может содержать следующие методы:
initialize()инициализирует UI-компоненты в классе.setUIText()читает текст, отображаемый на UI, из файлов свойств. Изолирование этого метода сделает выбор языка более гибким.open()отображает UI на экране.close()удаляет системные ресурсы, запрошенные некоторыми компонентами. Такие компоненты могут включатьFont,Color,Imageи т.д.reset()сбрасывает в исходные значения все состояния компонентов в этом классе.
Метод close() относится к возможностям SWT по управлению ресурсами. Управление ресурсами является коварной темой в SWT-программировании, поскольку несоответственное освобождение ресурсов открывает целый мир возможностей для зависаний программы. Необходимо следовать некоторым общим правилам, таким как:
- Вручную освобождать ресурс, если вы активизировали конструктор для создания виджета.
- Освобождение родительского
Compositeвызовет освобождение дочернегоComposite. - Любые объекты
Font,ColorиImage, созданные в виджете, необходимо освобождать вручную, поскольку они не являются потомками виджета. Вы можете также сделать класс ответственным за управление объектамиFont,ColorилиImage, размещенными в приложении, для эффективного управления системными ресурсами. - Вручную освобождать объект
Display.
Различия между SWT и eSWT
Приведенная в таблице 1 eSWT-библиотека является eSWT-библиотекой по умолчанию в WebSphere Studio Device Developer версии 5.7.1. Ее текущей версией является eSWT 2.1.2, а указанные нами классы являются наиболее часто используемыми классами.
| Возможности | eSWT | SWT |
|---|---|---|
| Прослушиватель событий | Доступен только SelectionListener |
SelectionAdapter, SelectionListener |
| Менеджер схем | Только FormLayout (библиотека Core eSWT) |
FillLayout, RawLayout, GridLayout, FormLayout |
| Поддерживаемый формат изображений | Поддерживает только формат PNG | PNG, BMP, JPG, GIF, PNG, TIF |
| Группа | Не доступна | Доступна |
Разработка eSWT-комплекта
Теперь поговорим о том, как разработать SMF-комплект пользовательского интерфейса, используя eSWT с WebSphere Studio Device Developer V5.7.1. Поставляемый с SMF Bundle Development Kit 5.7.1, который может помочь разработчикам устройств создавать приложения и службы на IBM-реализации OSGi Services Platform, известен как Service Management Framework (SMF).
Используя этот пример, мы предоставим решение общей навигационной проблемы, с которой часто встречаются приложения с пользовательским интерфейсом, работающие на встроенных устройствах.
В этом разделе мы:
- Обсудим место UI-навигации в архитектуре приложения
- Рассмотрим использование шаблона проектирования MVC для реализации архитектуры
- В пошаговом режиме покажем процесс создания и запуска комплекта
Внешний вид и поведение
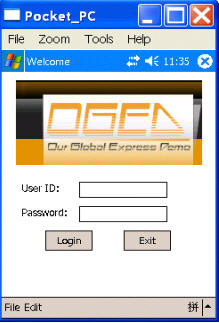
На рисунках 5 - 7 отображено интуитивное представление о трех GUI, включенных в комплект. На рисунке 5 изображен пользовательский интерфейс перед экраном регистрации при правильном вводе ID пользователя и пароля.
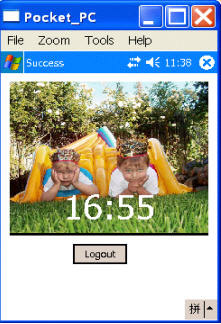
Рисунок 6 отображается на экране при успешной попытке регистрации.
Рисунок 6. Успешная регистрация
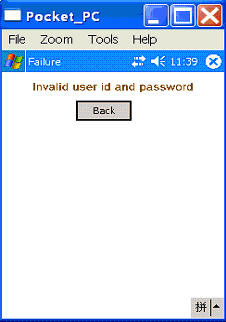
Рисунок 7 отображается, если пользователь ввел неправильный ID или пароль.
Рисунок 7. Неудачная регистрация
UI-навигация в архитектуре приложения
|
Как мы обсуждали в начале статьи, UI-навигация во встроенных устройствах всегда является серьезной задачей. Нет никаких сложностей, когда существует только один или два UI-класса, но когда присутствуют три или более UI-классов, UI-навигация становится более сложной в управлении.
Как насчет включения еще одного UI-класса в существующий класс? Если пользователь перемещается только из данного UI в другой - это приемлемо. Но если пользователь может переместиться из данного UI в два различных UI - это решение перестает работать. Все эти UI-классы будут тесно связаны; ими будет не только трудно управлять, но такое решение потребует большого объема оперативной памяти.
Мы решили обратить внимание на шаблоны проектирования, в частности, на концепцию Model-View-Controller:
- Шаблон проектирования MVC всегда играет важную роль в приложениях с пользовательскими интерфейсами.
- Знакомая интегрированная среда Struts являет чудесной реализацией шаблонов проектирования MVC и широко используется в Web-приложениях.
- Web-приложения с сервлетами или портлетами также принимают концепции шаблона проектирования MVC.
MVC дает нам простую идею - изолировать детали пользовательского интерфейса от бизнес-логики, так чтобы каждый элемент мог находиться в соответствующем месте. Более того, при централизации бизнес-логики структура кода становится более ясной, более способной принять изменения.
В настольных приложениях не существует четко определенных реализаций шаблона проектирования MVC. Поэтому для наших целей мы адаптировали MVC и изолировали UI-классы от классов контроллера (см. диаграмму классов на рисунке 8).
Рисунок 8. Диаграмма классов примера SMF-комплекта
Теперь давайте попытаемся найти решение этой не простой проблемы навигации. Вот наши правила для навигации:
- В
logonUIпри вводе правильных ID пользователя и пароля отображаетсяSuccessUI. - В
logonUIпри вводе неправильных ID пользователя и пароля отображаетсяFailureUI. - В
logonUIпри нажатии кнопки Exit приложение завершит работу. - Если вы нажмете кнопку Logout в
SuccessUI,logonUIотобразится опять. - Если вы нажмете кнопку Back в
FailureUI,logonUIотобразится опять.
Реализация архитектуры
Здесь мы используем класс Controller для управления всеми событиями, активизированными в UI-классах. Поскольку класс Controller является обслуживающим классом, другие UI-классы не должны включать экземпляр Controller.
В классе Controller создаются экземпляры всех других UI-классов, и мы реализуем все UI-классы по шаблону singleton (уникальный); поэтому для каждого UI-класса существует только один экземпляр. В классе Controller метод handleEvent(int eventID, Object[] objs) является самым важным, поскольку он может иметь дело с различными событиями, соответствующими различным идентификаторам событий. Фрагмент исходного кода класса Controller приведен в листинге 2.
Listing 2. Fragment of the Controller class
|
Теперь мы в пошаговом режиме создадим комплект и запустим его.
1. Создание J2ME-проекта
Для создания SMF-комплекта мы должны, прежде всего, создать новый J2ME-проект. Для этого:
- Откройте Device Developer и выберите File > New > Project.
- В диалоговом окне New Project выберите J2ME в левой панели и выберите J2ME Project в правой панели, затем нажмите кнопку Next.
- В поле Project Name, введите
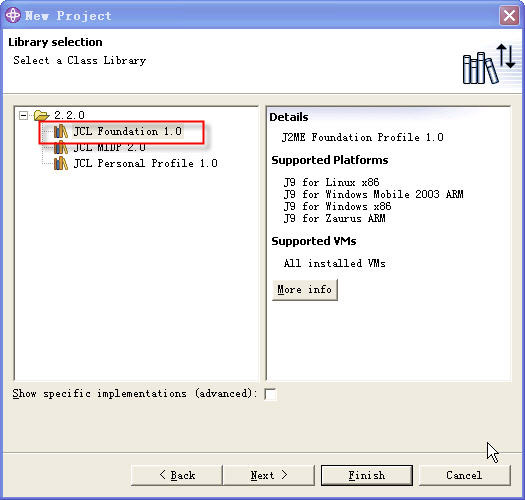
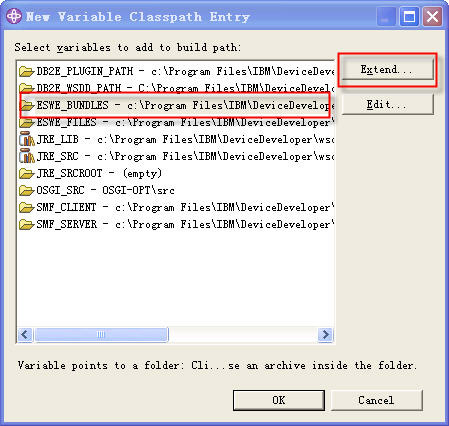
ogedв качестве названия проекта и нажмите кнопку Next. В окне выбора библиотеки выберите JCL Foundation 1.0 в папке 2.2.0 (см. рисунок 9), затем нажмите кнопку Next. - В окне Java build setting выберите закладку Libraries, нажмите кнопку Add Variable, и во всплывшем окне выберите ESWE_BUNDLES. Нажмите кнопку Extend (см. рисунок 10), в окне Variable Extension выберите eswt-win32.jar и нажмите кнопку OK.
- Наконец, нажмите Finish.
Какой длинный процесс, не правда ли? Вы только что создали новый J2ME-проект. Рисунок 9 показывает, как выглядит на экране создание нового J2ME-проекта. Рисунок 10 показывает, как выглядит на экране добавление classpath-переменной.
Рисунок 9. Создание J2ME-проекта
Рисунок 10. Добавление classpath-переменной
2. Создание папки SMF-комплекта
Теперь мы создадим папку комплекта для J2ME-проекта. Для этого:
- Нажмите правой кнопкой мыши на имя нового созданного проекта, выберите New > Other в левой панели, затем выберите SMF. В правой панели выберите Bundle Folder и нажмите кнопку Next.
- Выберите /oged/src в качестве новой папки комплекта, удалите отметки с двух параметров в File generation и нажмите кнопку Finish.
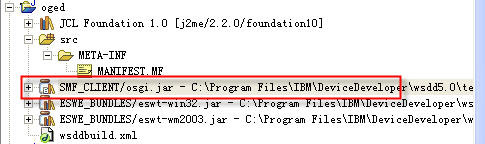
После нажатия кнопки Finish вы увидите, что MANIFEST.MF и SMF_CLIENT/osgi.jar были добавлены к Package Explorer, как показано на рисунке 11. Создание папки комплекта гарантирует возможность представления проекта в виде SMF-комплекта.
Рисунок 11. После создания папки комплекта
3. Создание UI-классов и их обработчиков событий
Для создания UI-классов и их обработчиков событий, вы должны создать суперкласс всех UI-классов - класс AbstractUI. Создайте новый пакет с названием com.ibm.sgl.ui в проекте oged и затем создайте класс AbstractUI. AbstractUI содержит общие методы, которые будут использоваться другими UI-классами. В листинге 3 приведен фрагмент класса AbstractUI.
|
4. Написание конкретных UI-классов
Для написания конкретных UI-классов создайте классы LogonUI, SuccessUI и FailureUI и разрешите им расширить класс AbstractUI. В этих классах напишите коды реализации для абстрактных методов, определенных в классе AbstractUI.
В вашем приложении для каждого UI-класса требуется только один экземпляр, поэтому мы реализуем все UI-классы, используя шаблон singleton; метод фабрики getInstance() возвратит один экземпляр для каждого UI-класса. В листинге 4 приведен пример кода класса LogonUI.
|
5. Создание BundleActivator
Теперь мы создадим BundleActivator для проекта oged. Для этого:
- Щелкните правой кнопкой мыши на проекте oged в виде Java.
- Выберите New > Class.
- Введите
com.ibm.sgl.osgiв поле Package. - Введите
MyBundleActivatorв поле Name и нажмите кнопку Finish. - Введите код, приведенный в листинге 5, в com/ibm/sgl/osgi/MyBundleActivator.java (он начинает комплект, показывая сначала logonUI):
Листинг 5. Код для ввода в com/ibm/sgl/osgi/MyBundleActivator.java
|
- Нажмите кнопку Save для компилирования реализации
BundleActivator.
6. Изменение файла-манифеста
Мы должны изменить файл-манифест для проекта oged. Для этого:
- В проекте oged, выполните двойной щелчок кнопкой мыши на папке
META-INFи затем двойной щелчок на файлеMANIFEST.MF. Откроется GUI-редактор манифеста.Примечание: Если редактор манифеста не отображается, закройте файл MANIFEST.MF, щелкните правой кнопкой мыши на файле MANIFEST.MF в проекте oged и выберите Open With > Bundle Manifest Editor.
- Введите
ogedв поле Bundle-Name. - Введите
com.ibm.sgl.osgi.MyBundleActivatorв поле Bundle-Activator. - В области Import Packages нажмите Compute. Пакеты, на которые ссылается проект, отобразятся автоматически.
- Закройте файл и сохраните, если отобразится запрос.
7. Запуск сервера SMF-комплекта
Теперь мы можем установить SMF-комплект на сервер и запустить SMF-комплект в исполняющей системе SMF. Для запуска SMF Bundle Server:
- Выберите Run > Run....
- Выполните двойной щелчок кнопкой мыши на SMF Bundle Server.
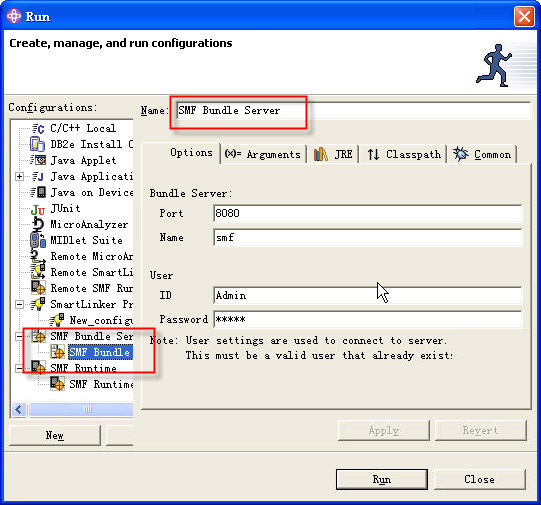
- Нажмите кнопку Run для запуска SMF Bundle Server (см. рисунок 12).
Рисунок 12. Запуск SMF Bundle Server
8. Предоставление комплекта
Для предоставления комплекта серверу:
- Щелкните правой кнопкой мыши на проекте oged и выберите SMF > Submit Bundle.
- Отметьте флажок Submit jar, выберите SMF Bundle Server и нажмите кнопку Finish.
С этого момента ваш новый SMF-комплект установлен на SMF Bundle Server. Для проверки этого перейдите на закладку SMF Bundle Servers вида SMF и щелкните по знаку "плюс" (+) возле Bundles. Ваш комплект должен отображаться в списке.
9. Запуск SMF Runtime
Для запуска SMF Runtime:
- Выберите Run > Run....
- Выполните двойной щелчок на SMF Runtime.
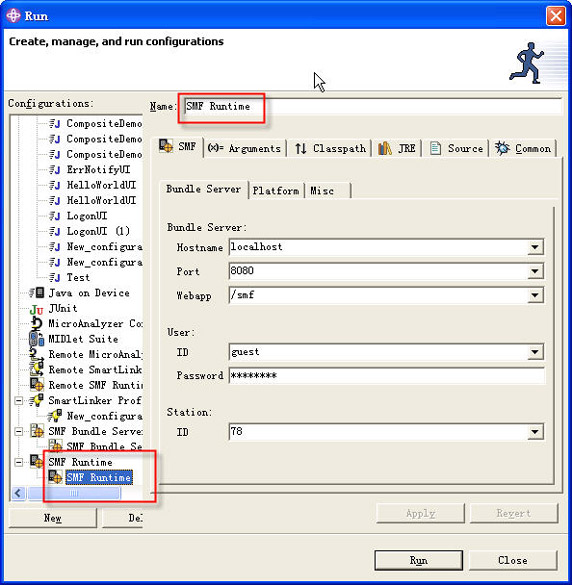
- Нажмите кнопку Run для запуска SMF Runtime (рисунок 13).
Рисунок 13. Запуск SMF Runtime
10. Установка комплекта на SMF runtime
Мы почти закончили! Давайте установим комплект из SMF Bundle Server в SMF Runtime:
- Откройте представление SMF Bundle Servers вида SMF.
- Нажмите знак "плюс" (+) рядом с Bundles для развертывания списка.
- Щелкните правой кнопкой мыши на комплекте oged и выберите Install Bundle.
Примечание: Если здесь возникнет ошибка, проверьте следующее:
- SMF Runtime работает с тем же портом, что и SMF Runtime Server
- Архивные файлы eswt-win32.jar или eswt-WM2003.jar установлены на Bundle Server
- Библиотечный файл swt-win32-3049.dll находится в папке system32 операционной системы
Примечание: swt-win32-3049.dll необязательно должен находиться в папке system32. Вы можете также скопировать eSWT DLL в папку, указанную в java.library.path.
11. Прочие положения
Если eswt-win32.jar или eswt-wm2003.jar не установлены на Bundle Server, выполните следующие действия для импорта нужного комплекта:
- Щелкните правой кнопкой мыши на Bundles и выберите Import Bundles.
- Нажмите знак "плюс" (+) рядом с [DEVICEDEVELOPER_HOME]/technologies/eswe/bundlefiles.
- Выберите eswt-win32.jar и eswt-wm2003.jar (для eSWT-комплекта, работающего на PC, достаточно файла eswt-win32.jar; но для PocketPC вы должны импортировать eswt-wm2003.jar; поэтому мы показываем, как импортировать два файла Java Archive (JAR)).
- Нажмите кнопку Finish.
Снова попробуйте выбрать Install Bundle; комплект oged будет установлен и запущен на SMF Runtime.
Тестирование SMF-комплекта
После установки на SMF Runtime на экране отобразится изображение из рисунка 5. Введите oged в поле user ID и 123 в поле password и нажмите кнопку Login . После этого на экране отобразится изображение из рисунка 6. Для удобства мы жестко закодировали ID пользователя oged и пароль 123 в обработчике событий; для практического использования вы должны заменить этот код вызовом DB Access или Web Service, как это сделано в нашем проекте OGED.
На рисунке 6 присутствует только поле, содержащее объект Image и кнопку Logout. При нажатии кнопки Logout на экране снова показывается изображение из рисунка 5 с двумя пустыми текстовыми полями.
На рисунке 5, если ввести неверный ID пользователя и пароль, отобразится изображение, показанное на рисунке 7. Рисунок 7 содержит поле с объектом Font и кнопкой Back. При нажатии кнопки Back рисунок 5 отображается снова.
Теперь для тестирования последней функции нажмите кнопку Exit. Показанное на рисунке 5 изображение исчезнет, и все ресурсы освободятся.
В заключение
Из-за ограничений размера экрана и объема оперативной памяти работа со встроенными устройствами намного труднее, чем работа с PC. Исходя из этого, написание приложений с eSWT тоже не такое простое, как написание их с SWT.
При разработке приложений на встроенных устройствах вы должны принять как данность то, что некоторые знакомые возможности, используемые вами в разработке для PC, недоступны, поэтому вы должны разработать собственное решение. eSWT берет на себя ответственность за взаимодействие с ресурсами операционной системы, но все еще есть некоторые ресурсы, которые вы должны освобождать самостоятельно; если вы забудете это сделать, ваше приложение в конечном счете потратит все системные ресурсы и перестанет функционировать.
Одним из самых важных правил, которого вы должны придерживаться при разработке с eSWT, состоит в том, что вы должны освобождать ресурсы, которые заняли . Мы помогли вам в этом следующим образом:
- Представили программную модель приложений, работающих на встроенных устройствах и разработанных с использованием eSWT.
- Рассмотрели различия между существующими eSWT-компонентами и SWT-компонентами.
- Попытались решить сложные проблемы UI-навигации, всегда присутствующие в приложениях на встроенных устройствах, разработав SMF-комплект, использующий MVC.
- Предоставили алгоритм из 11 шагов (используя шаблон проектирования MVC с WebSphere Studio Device Developer 5.7.1) для разработки eSWT-комплекта.
- Протестировали работу приложения.