Несмотря на визуальный эффект темных тем оформления, многие дизайнеры боятся использовать мрачные тона, чтобы не отпугнуть пользователя.
Существует мнение, что если сайт выполнен в темных тонах, это негативно сказывается на его читабельности и он становится менее привлекательным для читателей. Кроме того, темный дизайн оставляет меньше возможностей для применения традиционных элементов оформления веб-страниц.
Webdesigner Depot дает несколько советов, которые помогут сделать сайт с темным дизайном востребованным более широкой аудиторией, в то же время никак не ограничивая дизайнерскую креативность.
Недавний опрос показал, что светлые темы оформления сайтов по душе основной части веб-серферов (47% опрошенных). Главная причина этого - читабельность. Большинству людей не нравится читать светлый текст на темном фоне, потому что "устают глаза", что делает опыт посещения таких сайтов не особенно приятным.
С другой стороны, 10% респондентов отметили, что им всегда больше нравились сайты с темным фоном, а еще 36% посчитали, что удачность или неудачность темной темы оформления напрямую зависит от типа самого сайта.
Так какой же ответ верный? Выбор субъективен.
Учитывая достаточно большой процент людей, которые вполне терпимо относятся к темным сайтам, а иногда и вовсе предпочитают именно такой стиль оформления, веб-дизайнеры просто обязаны учиться тому, чтобы создавать эффективные темные образцы дизайна для самих себя и клиентов.
Это значит, что нужно убедить "адептов светлых тонов" в том, что темный дизайн может быть более читабельным и дружественным пользователю, чем их любимые светлые сайты.
Больше свободного пространства
Эффективное использование пустого пространства важно для любого типа дизайна, однако для сайтов с темным фоном это просто необходимо.
Темный дизайн обычно выглядит "тяжелым", и если такой сайт еще и выглядит захламленным, то впечатление тяжеловесности только усилится. Взгляните на популярные образцы темного веб-дизайна, представленные ниже, и обратите особое внимание на эффективное использование свободного пространства для выделения нужных элементов.
Шаблон Black Estate часто встречается в сети. Уникальным его делает именно эффективное использование свободного пространства для выделения тех или иных элементов.
Вокруг логотипа много свободного пространства - это первое, что бросается в глаза посетителю сайта. Затем его внимание привлекает главный контент страницы и бутылка справа. Как можно заметить, свободное пространство весьма эффективно использовано для выделения текста надписи на бутылке и заголовка над главным контентом страницы.

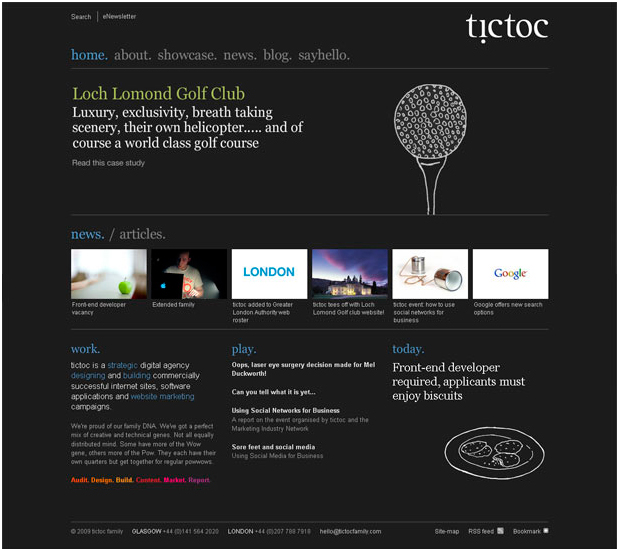
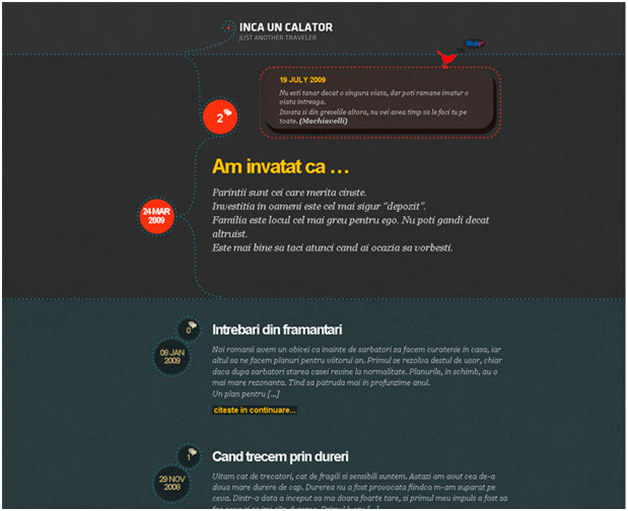
Основное свободное пространство обрамляет связанный контент и сопутствующие изображения шаблона Tictoc. Двигаясь вниз по странице, мы видим все меньше пустого пространства, что заставляет нас внимательнее относиться к представленному контенту.
Идея здесь в том, что свободное пространство постепенно ведет пользователя к концу страницы.
Темный фон добавляет дизайну глубины. Поскольку сайт так сильно зависит от наличия свободного пространства, то без креативного эффекта черного фона он выглядел бы куда менее интересно.

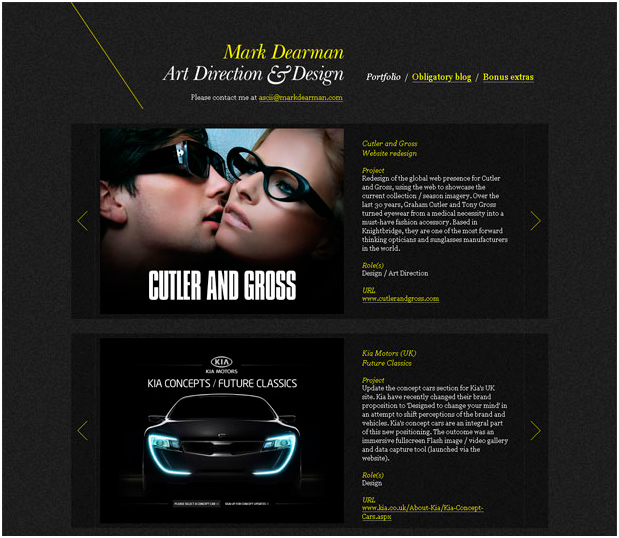
В шаблоне сайта Mark Dearman свободное пространство распределено равномерно. Пустое пространство, окружающее каждый элемент портфолио, позволяет контенту свободно дышать. Кроме того, этот прием позволяет читателю передохнуть, перед тем как перейти взглядом к следующему элементу.
Большое количество пустого пространства очень важно для темного дизайна, поскольку оно помогает избежать захламления страницы, но и выделяет важные элементы, добавляя при этом элегантности всей композиции сайта.

Текстовое свободное пространство
В связи с тем, что именно из-за читабельности больше всего переживают противники темных фонов, дизайнерам следует приложить дополнительные усилия к самому тексту.
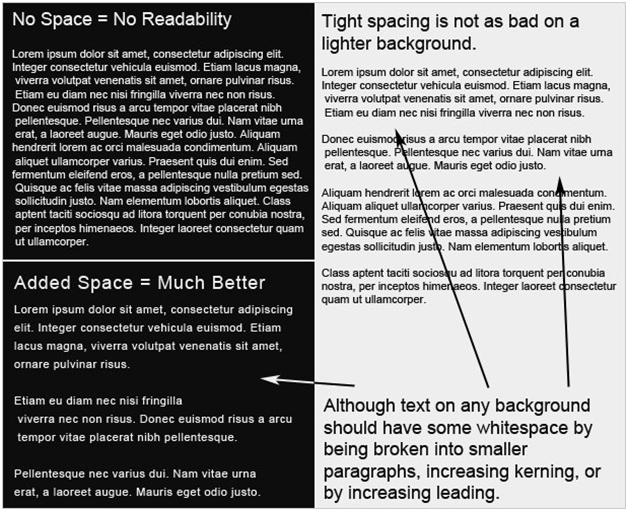
Как и в дизайне вообще, улучшения читабельности темных сайтов можно добиться, увеличив пустое пространство путем регулировки размера параграфов, кернинга и высоты строки (leading).
Ниже представлен пример, который облегчает понимание той разницы, что присутствует при близком расположении строк текста на темном и светлом фоне.

Еще один способ улучшить читабельность текста при использовании темного фона - увеличение размера шрифта. Увеличение шрифта также означает большее количество свободного пространства на странице. Чем больше буквы, тем больше пустого места будет вокруг них и между ними.
Например, буква на картинке ниже имеет тем больше свободного пространства вокруг себя, чем больше она становится. При выборе типографики для нового сайта уделите время тестированию шрифта, чтобы понять что текст разборчив и легко читается. Если выяснится, что дела с этим обстоят не очень хорошо, попробуйте увеличить размер шрифта и взгляните, стало ли лучше.

Контрастность текста
Многие согласятся с тем, что самые неудобные для восприятия темные сайты вызывают раздражение и боль в глазах. Обычно тому виной слишком большая или, наоборот, недостаточная контрастность. Если вы находитесь в черной комнате, то внезапно включенный свет вряд ли будет вам приятен. Но если смотреть на мягкий свет в чуть менее темной комнате, то все будет отлично. Тот же принцип вполне применим к веб-дизайну.
Поиск наилучшей контрастности означает баланс "темноты" фона и "светлоты" текста.
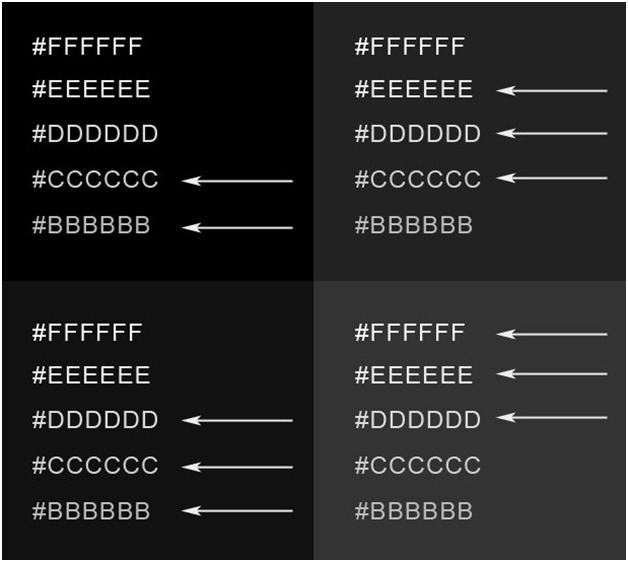
Ниже преставлена грубая инструкция, демонстрирующая, как работает контрастность между текстом и фоном. Обратите внимание, что по мере осветления фона то же самое происходит и с текстом.
Чтобы найти наилучший баланс, поэкспериментируйте с разными оттенками. Обычно лучшего результата удается добиться, когда фон не совсем черный, а текст не совсем белый.

Работа с шрифтами
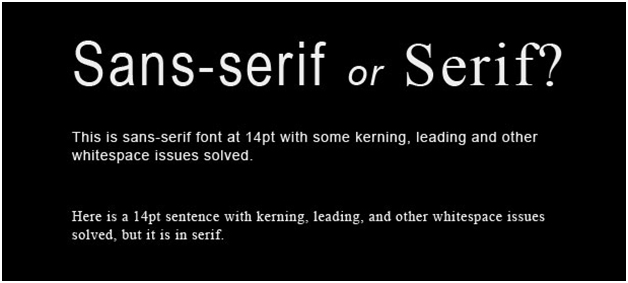
Шрифты играют в дизайне большую роль, и над ними следует хорошенько подумать при использовании темного шаблона оформления сайта. На картинке ниже представлен шрифт в 14 пунктов на темном фоне в двух вариантах: с засечками и без.
Очевидно, что шрифт без засечек более читабельный. Но несмотря на это большое количество дизайнеров все равно выбрали бы шрифт с засечками из-за его большей элегентности.
Весь фокус в том, чтобы писать шрифтом с засечками только большой текст, так, чтобы появлялось большее свободное пространство вокруг букв, что сделает текст более разборчивым.

Скриншот ниже принаджелит уже обсуждавшемуся в этой статье сайту. На нем используются как шрифты с засечками, так и без них, но сделано это по-умному.
Болший текст, к примеру, в заголовках новостей, навигациях и хедерах набран шрифтом с засечками для большей элегантности. А для лучшей контрастности и читабельности основной текст набран обычным шрифтом без засечек.

Минимальные цветовые схемы
Чтобы добиться чистого и незагроможденного внешнего вида своего темного дизайна, дизайнеры всегда должны стремиться использовать минимальные цветовые схемы.
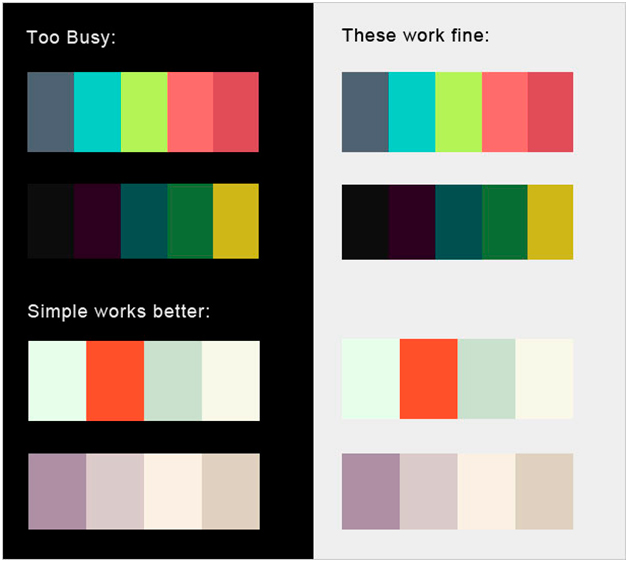
Ниже представлено несколько примеров, которые иллюстрируют то, как слишком нагруженные цветовые схемы вредят темным сайтам из-за своей слишком резкой контрастности.
Старайтесь использовать один или два цвета. Чтобы добавить новый цвет, попробуйте темный фон.

Однако - факт, что многие темные сайты используют куда как более яркие цветовые схемы, так что это правило частенько нарушается, но делать это можно только при использовании правильных техник.
В общем случае же цвет часто является фактором, перегружающим сайт. Поскольку темные сайты уже обладают хорошей глубиной дизайна, будьте осторожны с цветом.
Переключатель стилей
В то время как мы уже обсудили кучу хороших практик для улучшения внешнего вида темных сайтов, есть еще один простой способ, который поможет удовлетворить нужды всех без исключения пользователей без всяких усилий.
Обязательно реализуйте переключатель стилей для того, чтобы пользователи всегда имели возможность видеть привычный темный текст на светлом фоне.
Для этого понадобится, собственно, два стиля - один для дефолтного темного шаблона, второй для альтернативного светлого.
По этому поводу есть отличный туториал на Site Point. Вместо использования "оранжевой", "голубой" и "белой" версий стилей, которые в нем упомянуты, просто возьмите "светлый" и "темный" стили.
Элегантный темный дизайн
Темный цвет может быть глубоким, авторитетным и сильным и часто выглядит элегантно там, где он уместен. Представляем вашему вниманию несколько техник придания элегантности темному дизайну.
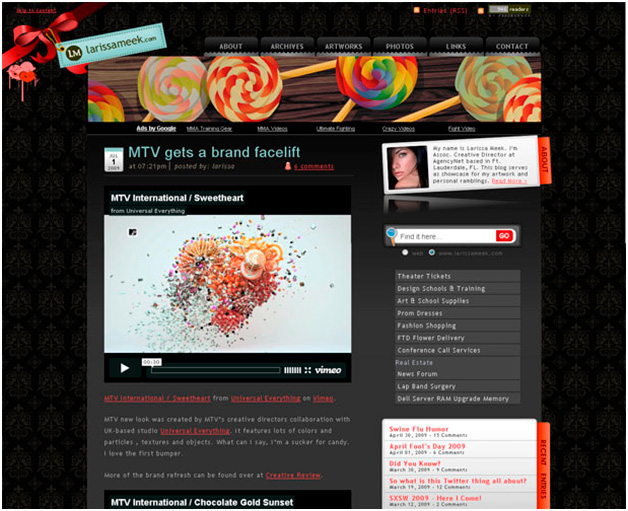
Сайт Larissa Mee использует для фона простой шаблон в винтажном стиле, задавая тон элегантности. Другие причудливые особенности оформления придают дизайну оригинальности.
Эта техника может использоваться для различных сайтов. Винтажные или классические шаблоны и текстура могут создать впечатление элегантности и современности.
Большинство людей ассоциируют винтажные шаблоны с чем-то высококлассным, так что сделать подобный сайт, используя эту технику, довольно просто.

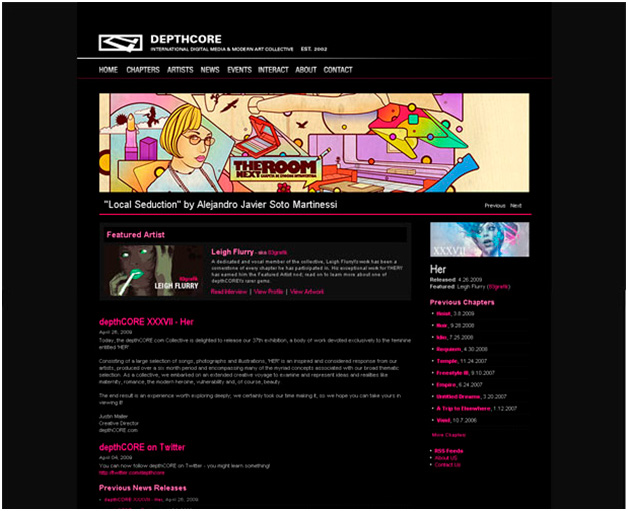
Сайт Depth Core обладает очень чистым дизайном с темным фоном, который добавляет стиля и класса. Кроме того, в дизайне чувствуется авторитетность. Подобная элегантность представляет работу из портфолио дизайнера как более ценный результат.
Обратите внимание, что в этом образце дизайна нет никакой текстуры или изображений кроме тех, что входят в портфолио. В противном случае, дизайн был бы значительно перегружен, а так контент отлично сочетается.
Хороший процесс создания сайта заключается в первоначальном добавлении важного контента с последующим навешиванием дополнительных элементов дизайна в случае необходимости. После добавления каждого нового элемента дизайнер может брать паузу и анализировать результат, чтобы убедиться в том, что шаблон не стал слишком навороченным.

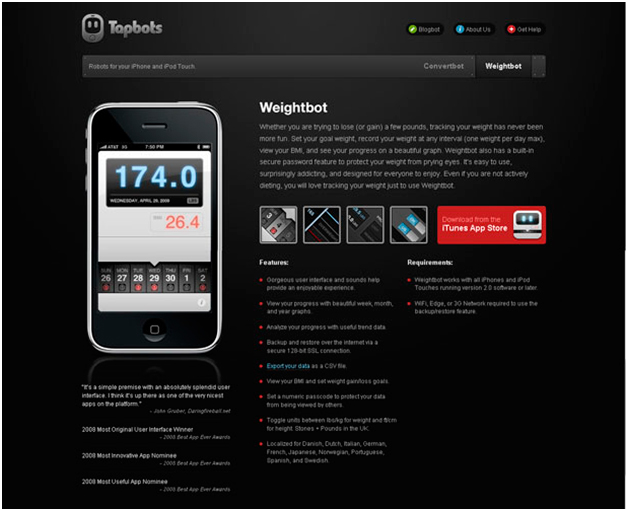
Но не только художественные работы могут выглядеть в более выгодном свете при использовании темного дизайна - это также касается и продуктов. Темный и "прилизанный" (sleek) дизайн, как Tapbots и подобные, помогает продемонстрировать тот факт, что продукт продается.
Дизайн является отображением продукта в целом, со всеми его градиентами и световыми эффектами. Некоторые дизайнеры даже имитируют текстуру своих высокотехнологичных продуктов.

Креативный темный дизайн
Помимо впечатления элегеантности, которые оставляют темные сайты, они также могут вызывать больший эмоциональный отклик, чем стандартные светлые сайты, что делает темный дизайн идеальным выбором для креативных проектов. Давайте взглянем на парочку примеров возможных креативных дизайнов.
На сайте, который представлен ниже, очень мало контента, но уникальный шаблон и темные цвета, придающие глубину. Темный дизайн превосходно подходит сайтам с малым количеством контента.
И, поскольку такой дизайн требует больше свободного места на странице, то у дизайнера остается неплохое поле для маневра.

"Гранжевый" дизайн может проявляться в разных формах, но поскольку гранж - это "темный и грязный", темный фон - это лишь одна из его форм.
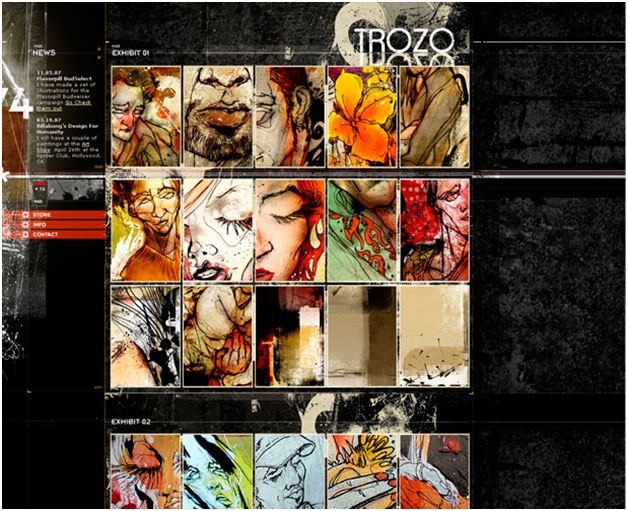
Темный гранжевый дизайн, как Trozo, кажется, нарушает все возможные правила: загруженные текстуры, захламленный шаблон и широкий набор цветов оформления. И при всем при этом сайт отлично работает. Как такое возможно?
Со всем своим обилием "грязных" элементов, с которыми можно работать, гранжевый дизайн может быть сложноват для начинающих дизайнеров. Конкретно этот пример работает благодаря своей организации.
Фон страницы состоит из четких блоков, ведущих взгляд пользователя и помогающих разделять контент на секции, с которыми можно легко разобраться.
Во-вторых, на сайте полно свободного пространства. Фон может быть затекстурирован, однако пользователь видит повторяющийся паттерн, который воспринимает как свободное пространство, что облегчает дизайн.
Это пустое пространство наиболее очевидно слева от логотипа сайта, на правой стороне страницы и под навигацией.
Даже между "Exhibit 01" и "Exhibit 02" больше свободного пространства, чем обычно можно встретить на подобных сайтах.
Свободное пространство выравнивает элементы на странице, даже если оно не выглядит, как пустое пространство, из-за наличия текстуры. Минимальное количество текста и небольшое количество секций (всего три) также работают на это впечатление простоты.

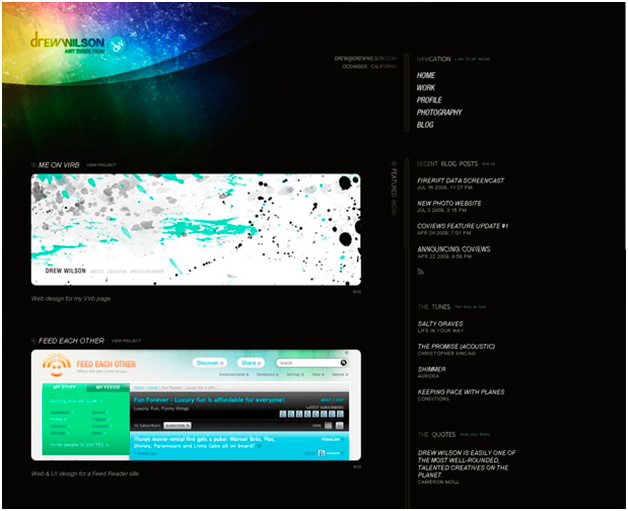
Дизайн сайта Drew WIlson определенно нарушает правило использования минимального количества цветов. Но при этом сайт отлично работает благодаря тому, что ярко раскрашенный хедер страницы - это один из немногих элементов в этом минималистичном дизайне, так что ничто его не перегружает.
Темный фон придает хедеру еще большей экстраординарности и яркости. Темные фоны часто используются для того, чтобы выделить световые эффекты и яркие цвета.
Такие образцы дизайна являются удивительными креативными исключениями из правила минимальных цветов. Однако правило следует нарушать с осторожностью: избегайте отвлекающих градиентов, текстур и цветов далее на странице.

Заключение
Темный фон придает элегантности и креативности веб-дизайну, делая его превосходным для портфолио, однако не подходит для любого сайта.
Для больших сайтов, особенно для тех, которыми пользуются люди с проблемами зрения или другими заболеваниями, темный дизайн нельзя применять даже при наличии переключателя стилей.
