
Исходники
- Шрифт Hand of Sean
- Хлеб от stockmacedonia.
- WТекстура дерева от Loungedy.
Шаг 1
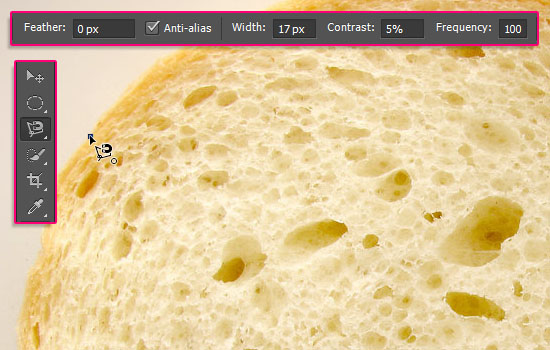
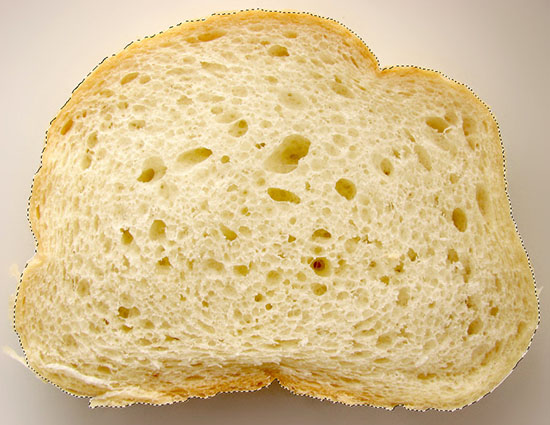
Откройте фотографию Хлеба. Возьмите инструмент Magnetic Lasso/Магнитное лассо. В верхней панели настроек укажите параметры как показано на картинке ниже.
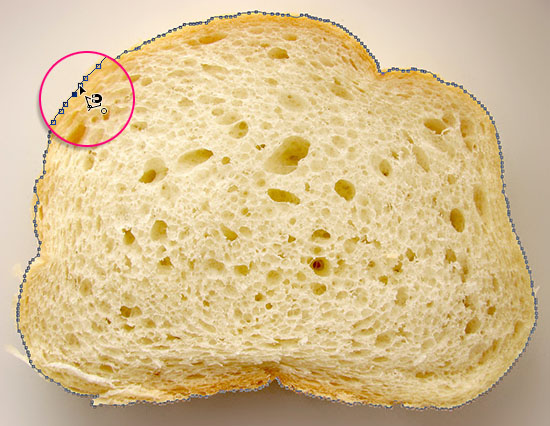
Кликните в место, в котором хотите начать выделение. Медленно ведите вдоль края хлеба, чтобы лассо ровно легко вдоль края. Чем медленнее вы ведете курсор, тем больше точек будет создавать магнитное лассо и тем точнее будет ваше выделение. Если вам нужно насильно добавить точку, просто кликните в место, где хотите ее создать.

Обведите весь кусок хлеба и замкните выделение, кликнув по точке, с которой начиналось выделение. Не переживайте, если какие-то части не попали в выделение. Мы добавим их позже.

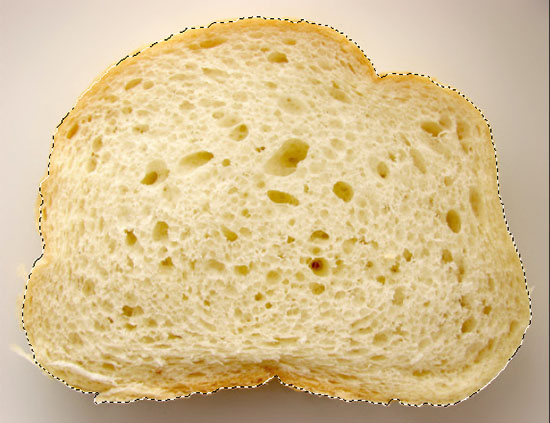
После того как вы замкнете линию лассо, появится выделение.

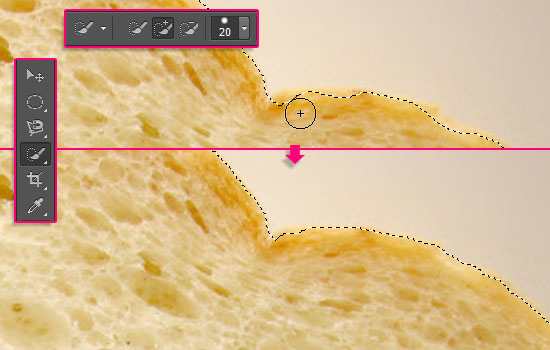
Выберите инструмент Quick Selection/Быстрое выделение в панели настроек выберите режим инструмента как показано на картинке ниже. Размер кисти должен соответствовать размеру области, которую вы хотите добавит к выделению. Теперь кистью "закрасьте" места, которые пропустили, используя лассо.

После того как вы закончите, зайдите в меню и выберите Edit > Copy/Редактировать>Копировать.

Шаг 2
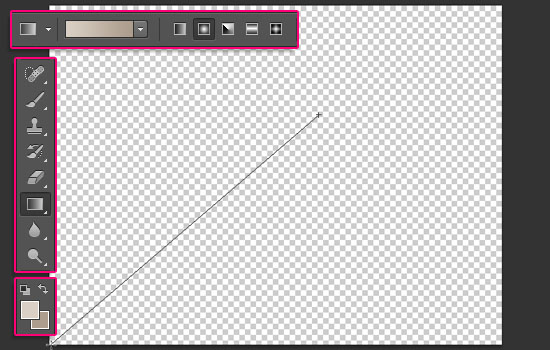
Создайте новый документ размером 648 x 486 px. Вы можете выбрать и другой размер, если вам нужна картинка большего размера. Укажите в качестве первого цвета #d9cfc5,в качестве фонового цвета #ad9d8d. Выберите инструмент Gradient/Градиент, укажите радиальный градиент от первого цвета к фоновому и залейте документ как показано ниже.

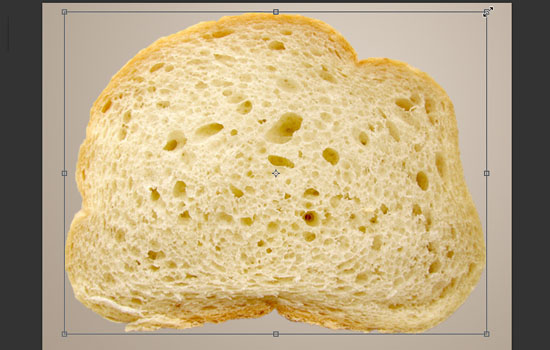
В меню выберите Edit > Paste/Редактировать>Вставить, чтобы вставить в документ хлеб. Теперь в меню выберите Edit > Transform > Scale/Редактировать>Трансформирование>Масштабирование и уменьшите хлеб до такого размера, чтобы он помещался в документе. Нажмите Enter/Return чтобы принять изменения.

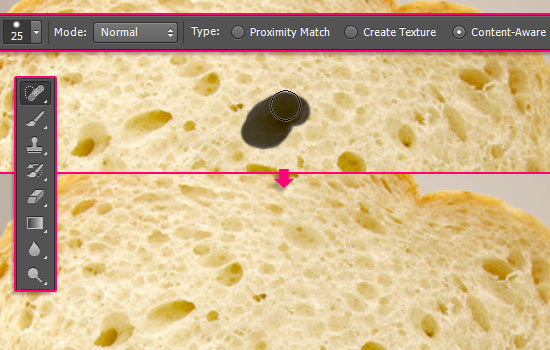
Теперь нам нужно избавиться от больших дырок в хлебе. Возьмите инструмент Spot Healing Brush/точечная восстанавливающая кисть Tool, выберите подходящий размер кисти и рисуйте по дырке, которую хотите убрать.

Вы можете оставить заметные дырочки по краям ломтя, но внутри их лучше закрасить.

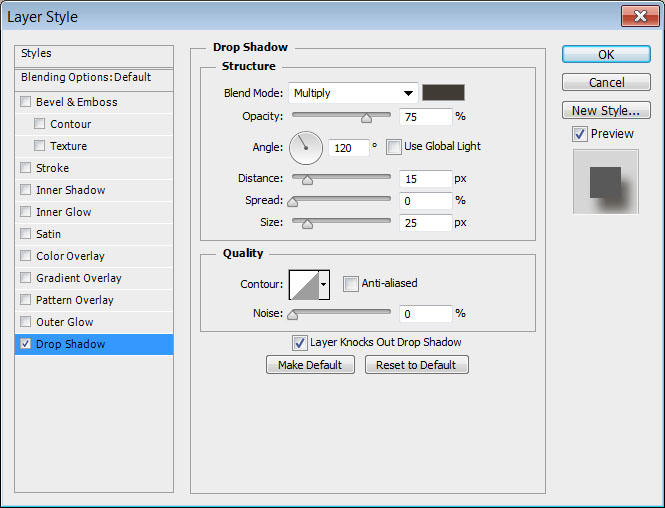
Кликните дважды по слою с хлебом в палитре Layers/Слои, чтобы применить к нему следующие стили слоя:
Drop Shadow/Тень
Цвет: #413b36

Позже мы также применим к этому слою Inner Shadow/Внутреннюю тень, однако только после добавления текста.

Шаг 3
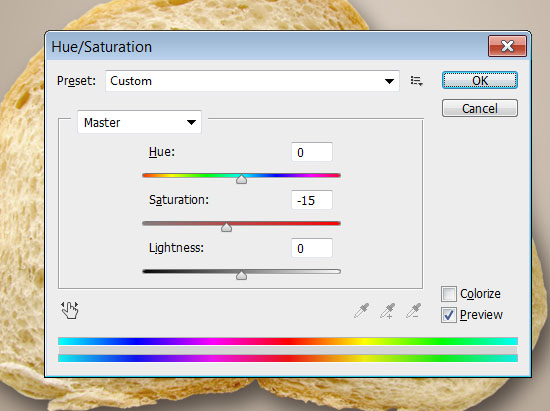
В меню выберите Image > Adjustments > Hue/Saturation/Изображения>Коррекция>Цветовой тон/Насыщенность и снизьте параметр Saturation/Насыщенность до -15.

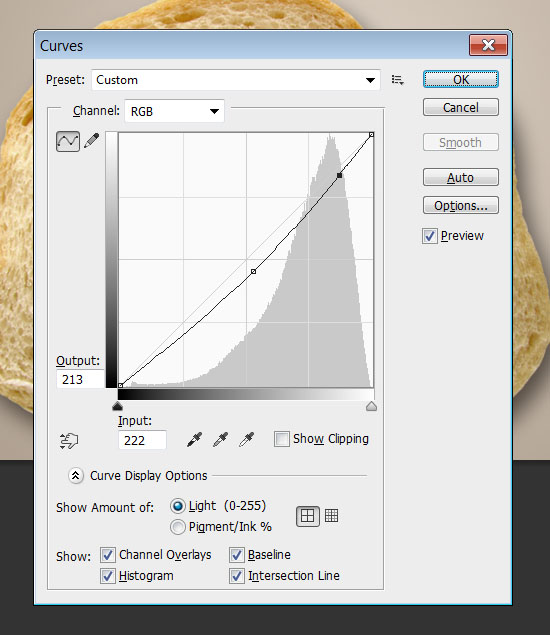
В меню выберите Image > Adjustments > Curves/Изображение>Коррекция>Кривые, и настройте кривые как показано на картинке ниже.

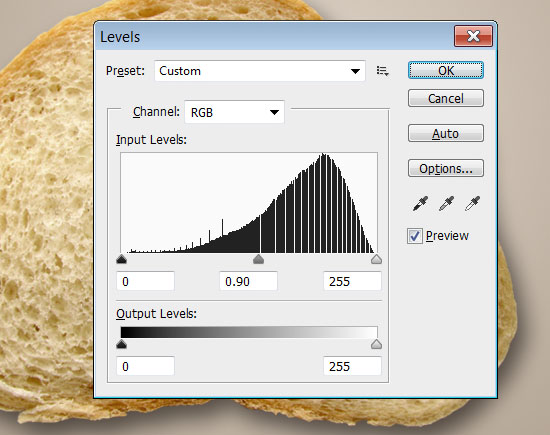
Выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте как на картинке ниже.

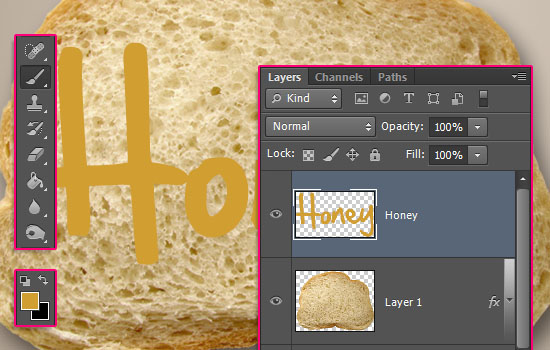
Шаг 4
Создайте текст, используя цвет #d19e31, размер шрифта 170 pt, и шрифт Hand of Sean. Вы можете использовать любой похожий шрифт.

Кликните по слою правой кнопкой мыши и выберите Rasterize Type/Растрировать шрифт. Это позволит нам редактировать текст и дорисовывать нужные нам детали, однако также лишает нас возможности внести изменения в само содержимое текста. Возьмите инструмент Brush/Кисть, выставите первый цвет #d19e31.

Если хотите, можете немного выгнуть текст. Для этого в меню выберите Edit > Transform > Warp/Редактирование>Трансформирование>Деформация.

Инструментом Brush/Кисть пририсуйте тексту подтеки. Меняйте размер кисти, чтобы подтеки получались меньше или больше. Помните что нижняя часть подтека должна быть толще, чем линия, по которой стекает мёд. Ориентируйтесь по картинке ниже.

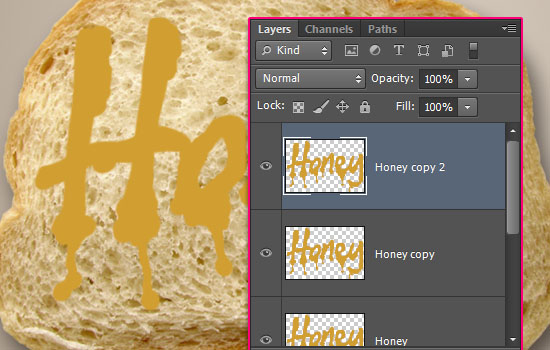
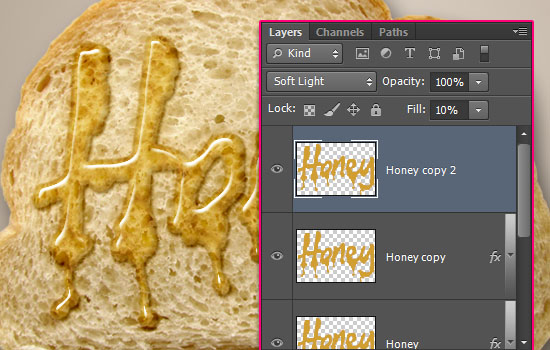
Теперь два раза дублируйте слой с текстом.

Шаг 5
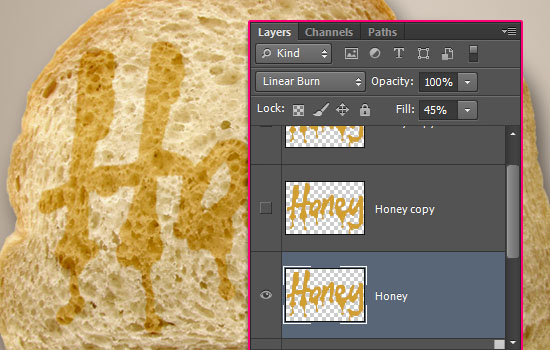
Сделайте две верхние копии слоя с текстом невидимыми, нажав на иконку с глазом рядом с слоем. Теперь вернитесь к оригинальному слою с текстом и укажите ему Режим Наложения/Blend Mode Linear Burn/Линейный затемнитель, укажите параметр Fill/Заливка в 45%.

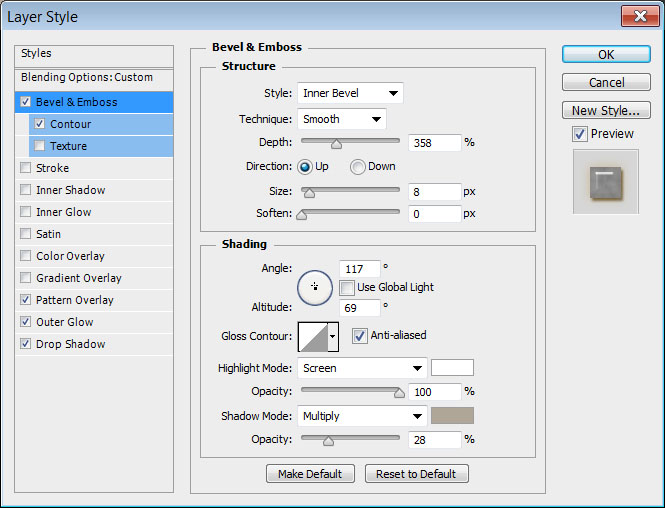
Дважды кликните по слою с текстом, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #b0a697

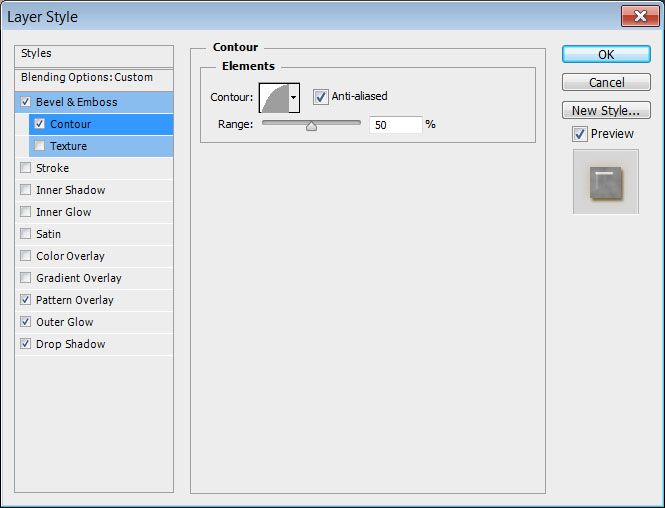
Контур
Используйте контур Half Round.

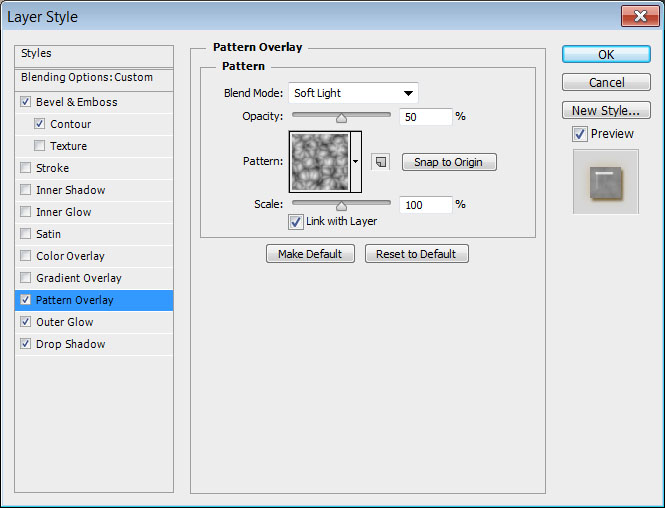
Pattern Overlay/Перекрытие узора
Узор Cells

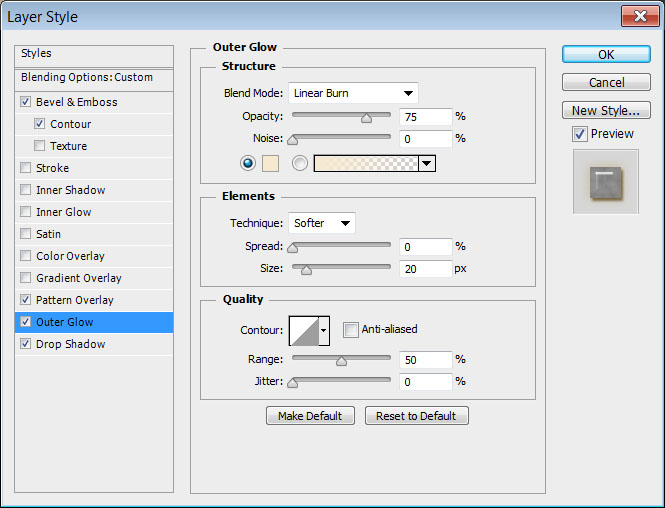
Outer Glow/Внешнее свечение
Цвет: #f6e9cf

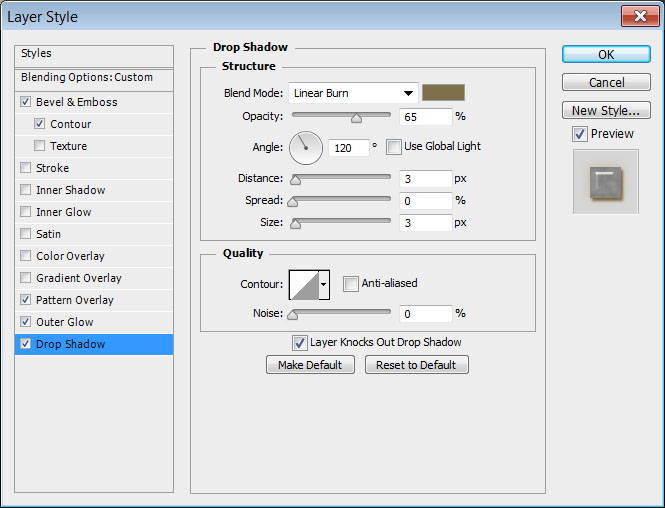
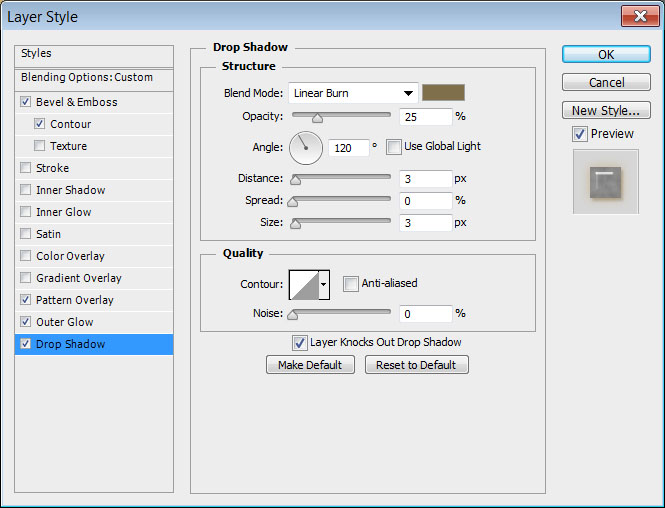
Drop Shadow/Тень
Цвет: #806f4b

Первый слой с медовым эффектом готов. Уже на этом этапе наша надпись выглядит как мёд, поэтому если вы довольны результатом, можете оставить все как есть. Но мы все же внесем еще некоторые изменение.

Шаг 6
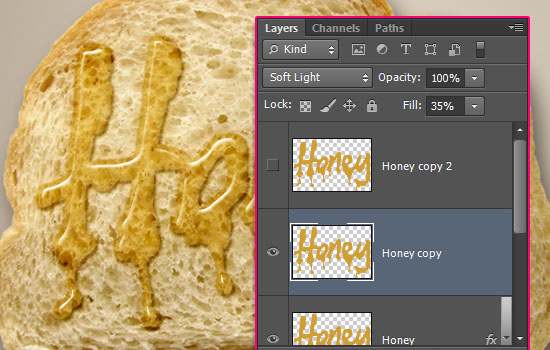
Сделайте видимым первую копию слоя с текстом. Смените ее Blend Mode/Режим наложения на Soft Light/Мягкий свет и укажите параметр Fill/Заливка в 35%.

Дважды кликните по слою, чтобы применить к нему следующие стили слоя:
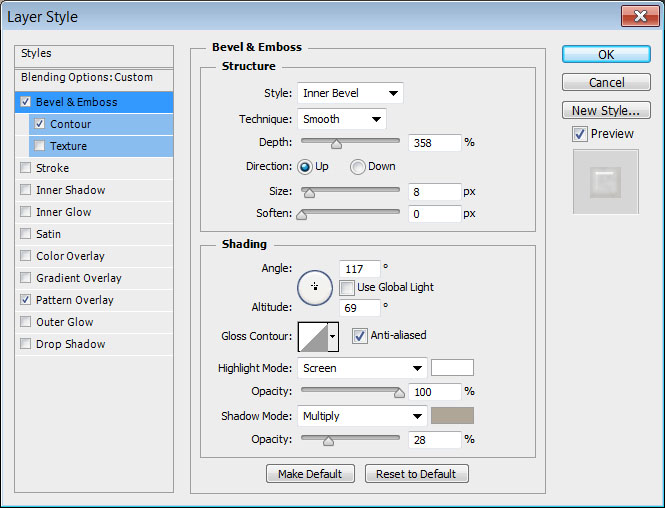
Bevel and Emboss/Тиснение
Цвет тени: #b0a697

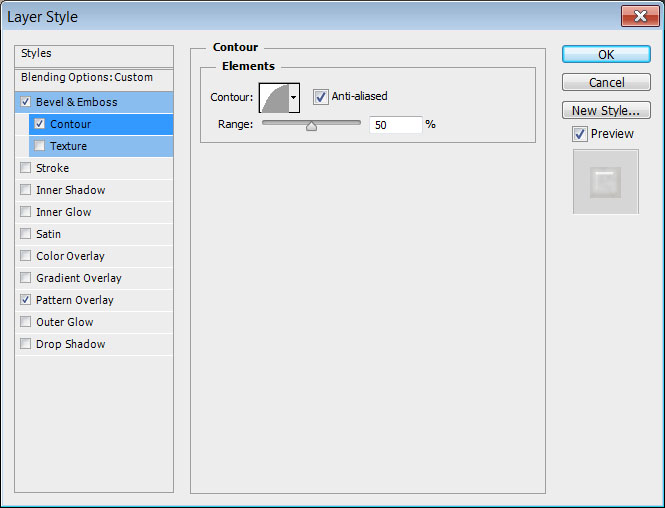
Contour/Контур

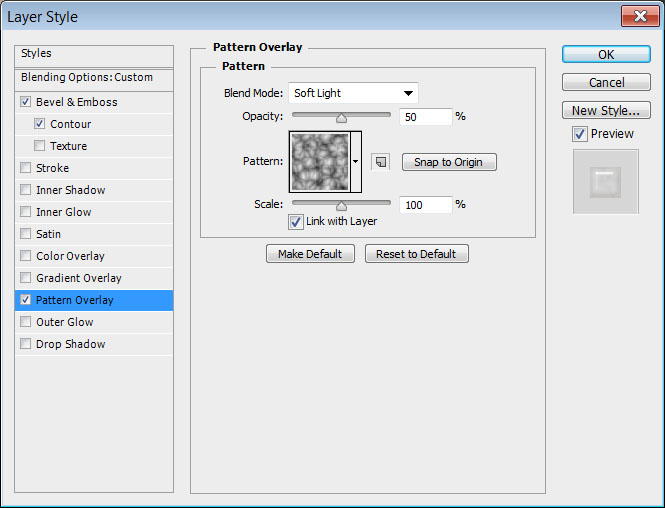
Pattern Overlay/Перекрытие узора

Вот что должно получиться:

Шаг 7
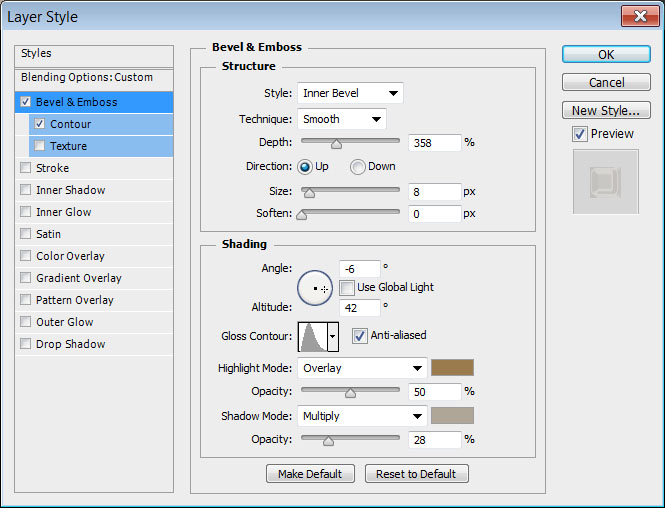
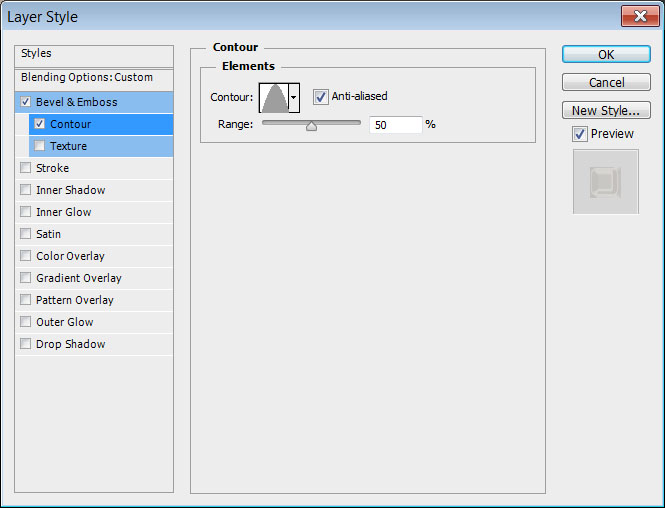
Сделайте видимой вторую копию слоя с текстом и укажите ей Blend Mode/Режим наложения Soft Light/Мягкий свет, Fill/Заливка в 10%, и примените следующие стили слоя:

Bevel and Emboss/Тиснение
Цвета: #997b4d и #b0a697

Contour/Контур

Результат:

Шаг 8
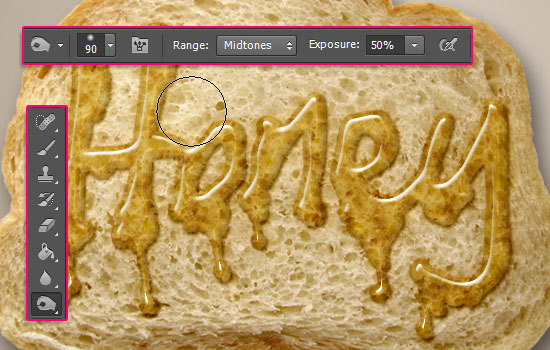
Теперь вы можете инструментом Burn/Затемнитель, настройте его как показано ниже и немного затемните области под текстом в слое с хлебом.

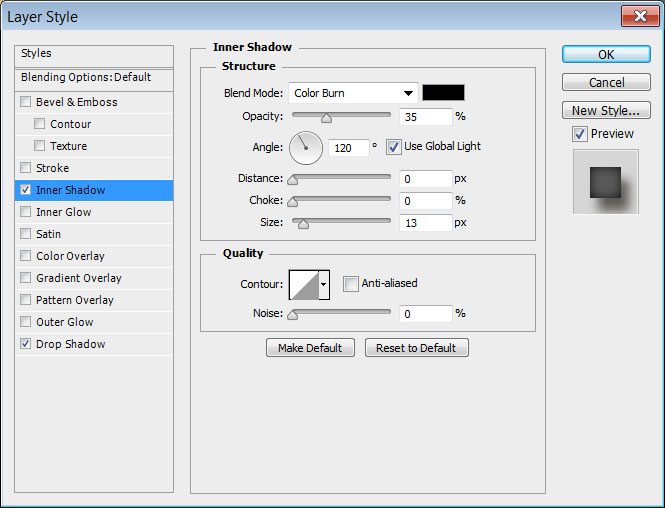
Укажите слою с хлебом стиль слоя Inner Shadow/Внутренняя тень:

Так мы немного затемним края.

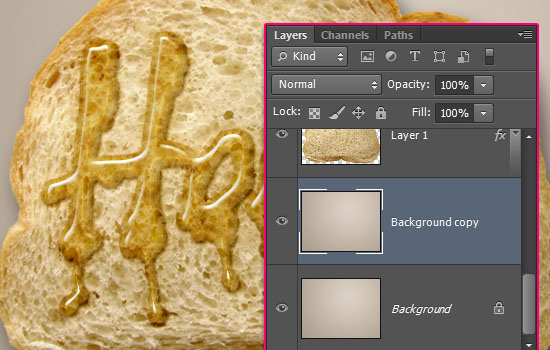
Дублируйте слой Background/Фон.

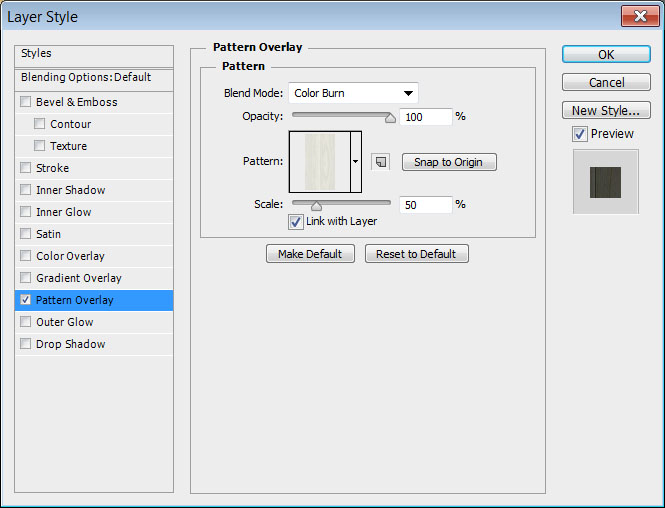
Примените к нему стиль слоя Pattern Overlay/Перекрытие узора.
Используйте текстуру дерева из исходников.

Это сделает фон деревянным.

Кликните дважды по оригинальному слою с текстом, чтобы открыть стили слоя. В стиле Drop Shadow/Тень измените Opacity/Непрозрачность на 25%.

Это немного снизит интенсивность теней.

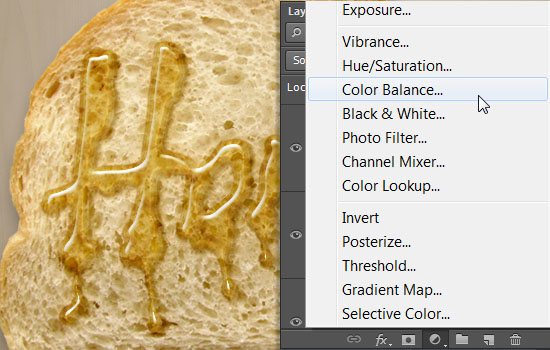
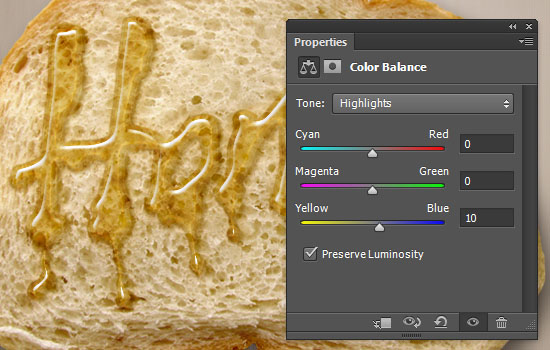
Теперь, чтобы немного убрать уклон в желтый цвет, создайте New adjustment layer/Новый корректирующий слой типа Color Balance/Цветовой баланс.

Настройте его как показано ниже.

Финальный результат

