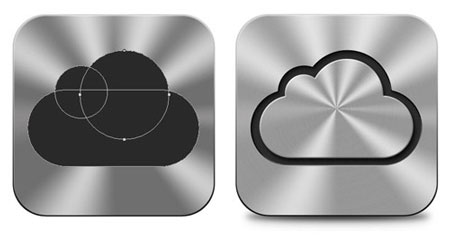
iCloud - популярное приложение от компании Apple. Оно имеет довольно простой и, в то же время, красивый логотип. Изначально иконка была выполнена из металлического материала с выдавленной фигурой облака. Возможно, вы не знаете, что создавать иконки такого типа довольно просто. В этом уроке мы будем создавать такую иконку в программе Photoshop.

Кажется, что это довольно сложно, но, в действительности, нам понадобятся лишь Стили слоя (Layer Styles), базовые векторные фигуры и немного ручной дорисовки. Итак, приступим!
Шаг 1
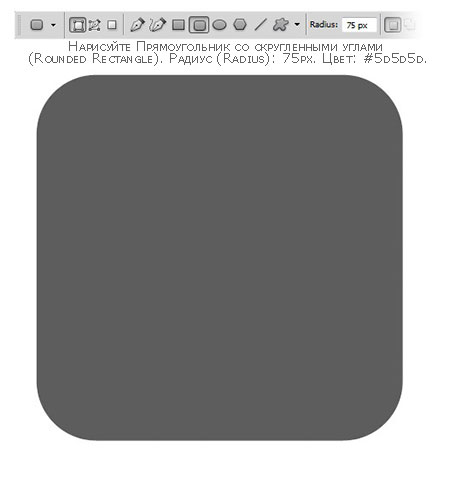
Начните с создания нового документа размером 512х512 пикс. Активируйте инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle). В панели настроек установите Радиус (Radius) на 75 пикс. Кликните и потяните, чтобы нарисовать прямоугольник. Задайте для него цвет #5d5d5d.
(Rounded Rectangle). В панели настроек установите Радиус (Radius) на 75 пикс. Кликните и потяните, чтобы нарисовать прямоугольник. Задайте для него цвет #5d5d5d.

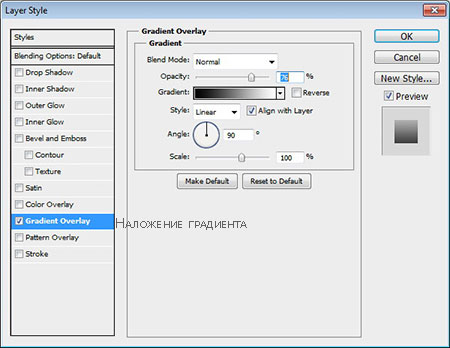
Дважды кликните по слою, чтобы открыть диалоговое окно Стили слоя (Layer Styles). Добавьте Наложение Градиента (Gradient Overlay) с градиентом по умолчанию (от черного к белому (from black to white)) и уменьшите Непрозрачность (Opacity) до 76%.

Шаг 2
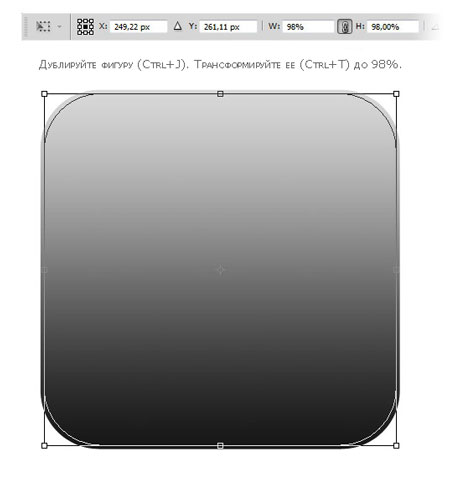
Нажмите Ctrl+J, чтобы дублировать слой. Перейдите в меню Редактирование (Edit) > Свободная трансформация (Free Transform) или нажмите сочетание клавиш Ctrl+T, чтобы вызвать трансформацию. В панели настроек установите размер 98%.

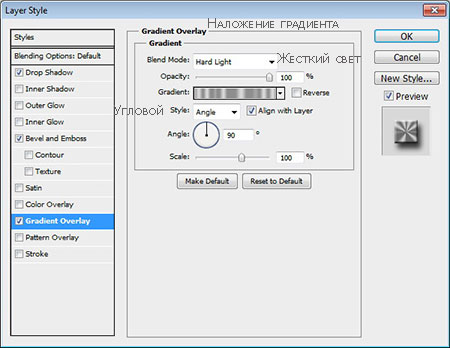
В панели слоев удалите Стили слоя (Layer Styles), перетащив иконку fx на иконку в виде корзины, расположенную в нижнем правом углу панели слоев. Затем дважды кликните по миниатюре слоя, чтобы вызвать диалоговое окно Стилей слоя (Layer Styles). Добавьте Тень (Drop Shadow) и Наложение градиента (Gradient Overlay).

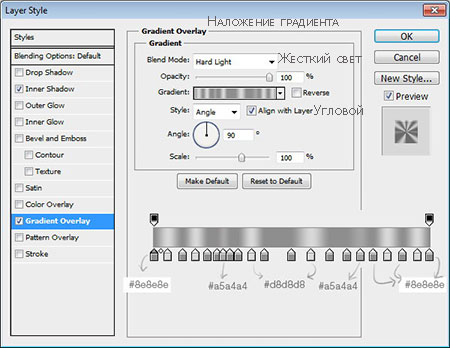
В настройках Наложения градиента (Gradient Overlay) измените Стиль (Style) градиента на Угловой (Angle). Кликните по панели просмотра градиента, чтобы вызвать окно Редактор Градиента (Gradient Editor) и примените комбинации цветов #8e8e8e, #a5a4a4, #d8d8d8. Поиграйте с расположением маркеров, главное, чтобы первый и последний маркер имели цвет, указанный на изображении.

Вот, что получилось после применения Стилей слоя (Layer Styles):

Шаг 3
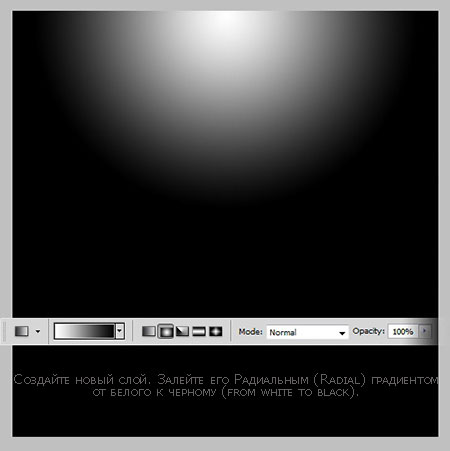
Создайте новый слой. Залейте его Радиальным градиентом ![]() (Radial Gradient) от белого к черному (from white to black).
(Radial Gradient) от белого к черному (from white to black).

Удерживайте клавишу Alt и переместите векторную маску предыдущего слоя на текущий. Теперь градиент располагается внутри иконки.

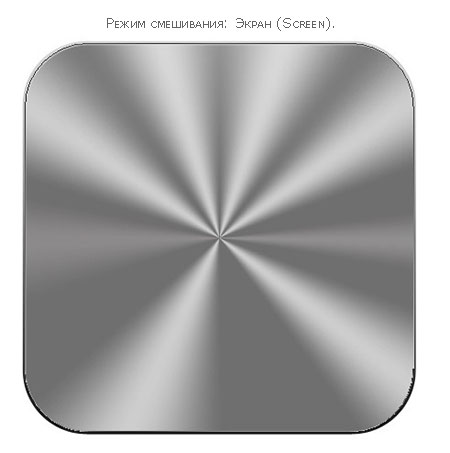
Откройте Стили слоя (Layer Styles) и измените Режим смешивания (Blending mode) на Экран (Screen).

Шаг 4
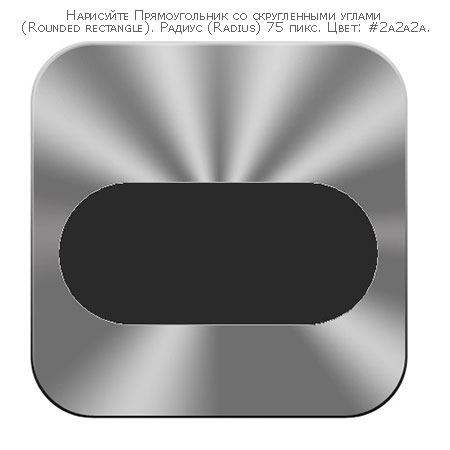
Нарисуйте Прямоугольник со скругленными углами ![]() (Rounded Rectangle) внутри иконки. Установите Радиус (Radius) до 75 пикс. и цвет на #2a2a2a.
(Rounded Rectangle) внутри иконки. Установите Радиус (Radius) до 75 пикс. и цвет на #2a2a2a.

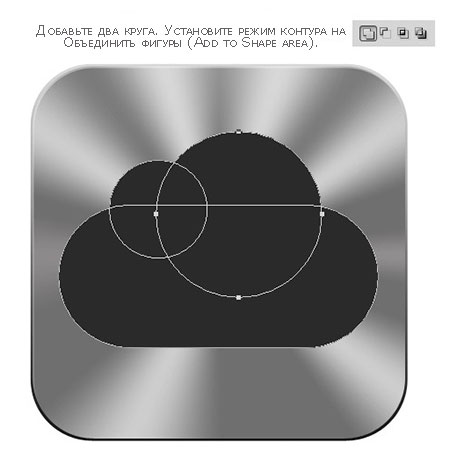
Добавьте два круга (выберите инструмент Эллипс ![]() (Ellipse), затем нажмите клавишу Shift и потяните). В панели настроек установите режим контура наОбъединить фигуры (Add to shape area).
(Ellipse), затем нажмите клавишу Shift и потяните). В панели настроек установите режим контура наОбъединить фигуры (Add to shape area).

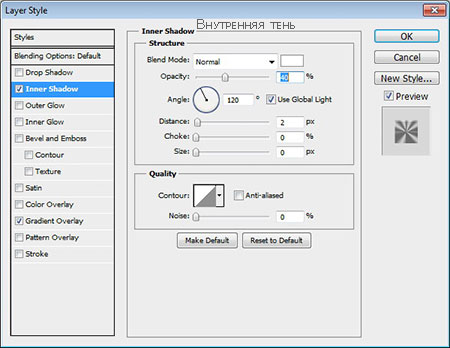
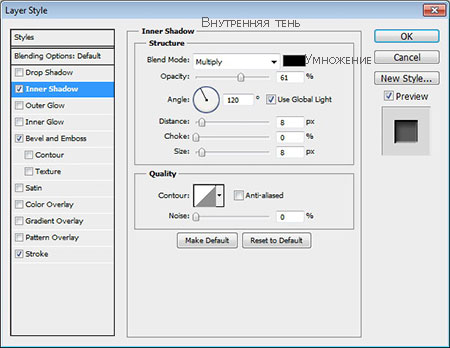
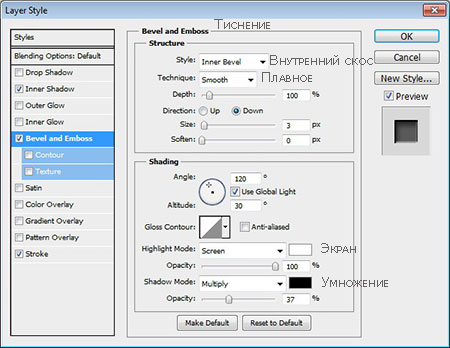
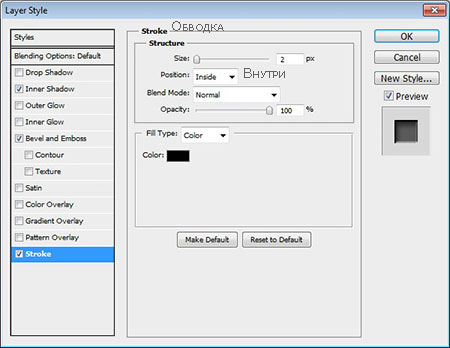
Дважды кликните по слою и добавьте Внутреннюю тень (Inner Shadow), Тиснение (Bevel and Emboss) и Обводку (Stroke).






Шаг 5
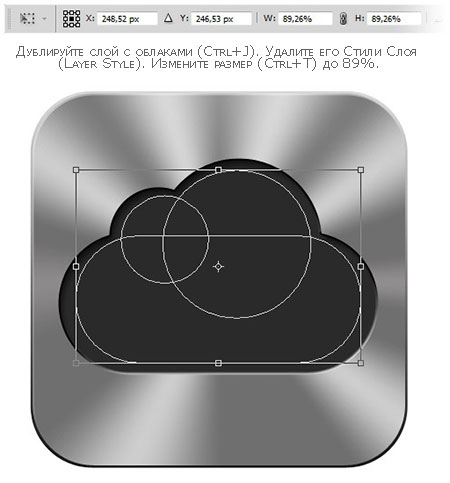
Дублируйте слой с облаком с помощью сочетания клавиш Ctrl+J. Удалите с копии Стили слоя (Layer Styles) и измените размер (Ctrl+T) до 89%.

Измените цвет фигуры на #5d5d5d. Измените положение меньшего круга пропорционально положению большего.

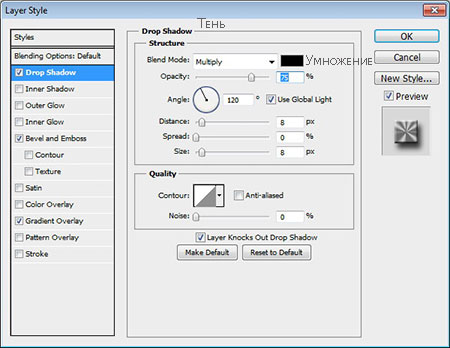
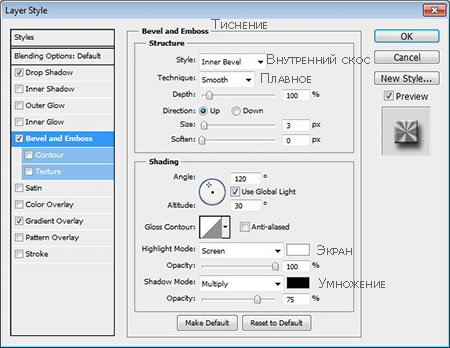
Дважды кликните по слою с облаком и добавьте следующие Стили слоя (Layer Styles).




У Наложения градиента (Gradient Overlay) точно такие же настройки, как в Шаге 2.

Вот, что у нас получилось после добавления стилей слоя к маленькому облачку:

Шаг 6. Добавляем металлическую текстуру
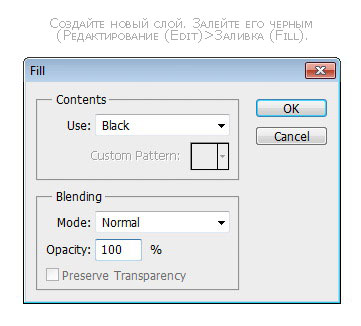
Наш результат сейчас довольно плоский и чистый. Добавим к поверхности текстуру металла. Создайте новый слой. Перейдите в меню Редактирование (Edit) >Заливка (Fill), в качестве заливки выберите черный цвет.


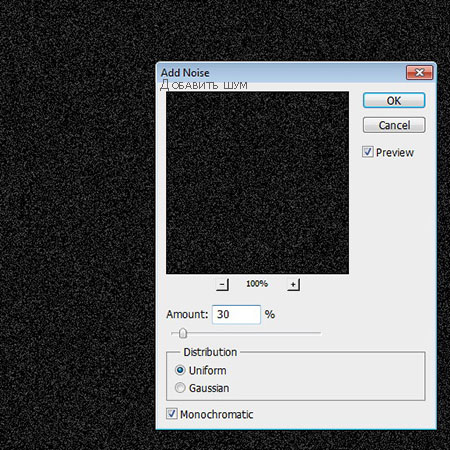
Перейдите в меню Фильтр (Filter) > Шум (Noise) > Добавить шум (Add Noise).

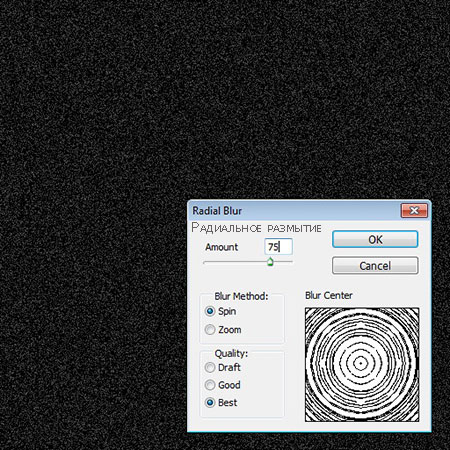
Затем перейдите в меню Фильтр (Filter) > Размытие (Blur) > Радиальное размытие (Radial Blur). Выберите метод Кольцевой (Spin) и качество Наилучшее (Best).

Фильтр закрутит шум и создаст кольцевые волны.

Шаг 7
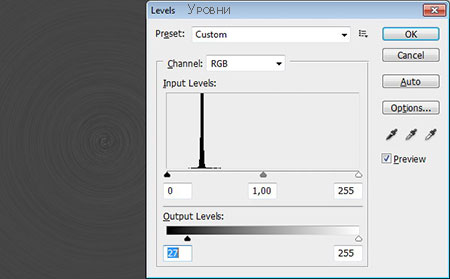
Перейдите в меню Изображение (Image) > Коррекции (Adjustments) > Уровни (Levels) или нажмите сочетание клавиш Ctrl+L. В появившемся диалоговом окне переместите черный слайдер Выходных значений (Output Levels) к центру, чтобы круговые волны стали ярче.

Удерживайте клавишу Alt и переместите векторную маску слоя с иконкой на текущий слой. Теперь круговые волны оказались внутри иконки.

Активируйте инструмент Выделение контура (Path Selection) и выберите контур облака, который мы создавали в Шаге 4. Нажмите Ctrl+C, чтобы скопировать контур и Ctrl+V, чтобы вставить его в векторную маску круговых волн. Режим этого контура установите на Вычесть переднюю фигуру (Subtract).

В завершение скопируйте и вставьте маленькое облачко, которое мы создавали в Шаге 5. Установите для него режим Объединить фигуры (Add to Shape).

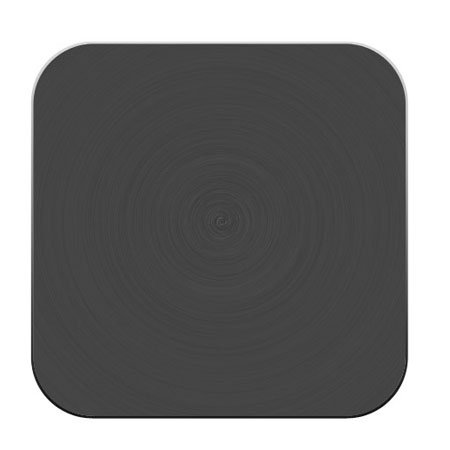
Вот, что получилось. Круговые волны располагаются внутри иконки.

Измените Режим смешивания (Blending mode) на Экран (Screen).

Шаг 8. Тень
Создайте новый слой и поместите его под всеми слоями. С помощью инструмента Эллипс ![]() (Ellipse) создайте овальное выделение под иконкой. Залейте выделение черным цветом.
(Ellipse) создайте овальное выделение под иконкой. Залейте выделение черным цветом.

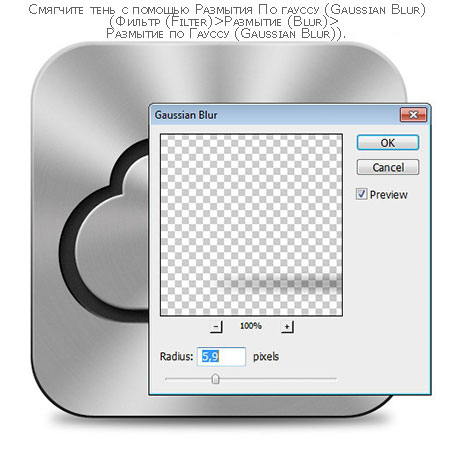
Смягчите тень с помощью фильтра Размытие по Гауссу (Gaussian Blur). Перейдите в меню Фильтр (Filter) > Размытие (Blur) > Размытие по Гауссу (Gaussian Blur).

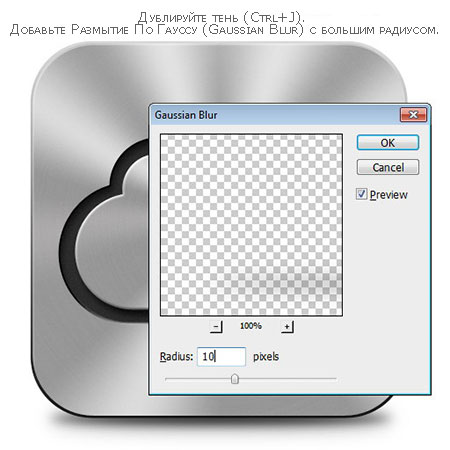
Дублируйте слой с тенью Ctrl+J. Добавьте еще одно Размытие по Гауссу (Gaussian Blur), но на этот раз используйте большее значение радиуса размытия, чтобы получить более мягкую тень. Если тень получилась слишком грубой, можно уменьшить Непрозрачность (Opacity).

Результат
Перед вами результат нашего урока. Как видите, создание иконки - довольно простой процесс. Нам понадобились лишь базовые векторные фигуры и Стили слоя (Layer Styles). Надеюсь, урок вам понравился! Если у вас возникли вопросы, задавайте их в комментариях.

