
Управление пользовательским опытом в eCommerce-компании среднего размера предоставляет массу возможностей для проведения тестов на увеличение конверсии и получения немедленного роста выручки в случае, если тестирование закончится успешно…
Мои самые любимые тесты на увеличение конверсии - те, которые абстрагируются от аудитории конкретного веб-сайта и могут применяться по отношению к более многочисленной популяции онлайн-покупателей.
В этом посте я рассмотрю 5 вариантов изменений в работе с пользовательским опытом, проранжированных по трудоемкости от самого простого к самому сложному (самый сложный прием предполагает написание кода), каждый из которых влечет за собой масштабные и немедленные изменения, выражающиеся в росте конверсии и генерации больших объемов выручки.
Поскольку длительность загрузки страницы и количество полей для заполнения обратно пропорциональны значению конверсии, чем быстрее будет происходить загрузка страниц вашего сайта и чем меньше полей пользователю придется заполнить, тем выше будет ваш показатель конверсии.
Если пойти в этом направлении чуть дальше, можно задуматься о том, что еще вам стоит сделать для ускорения процесса сбора информации, необходимой для того, чтобы принять заказ у покупателя. Если на форме для заполнения остались только те поля, без которых вам уже никак не обойтись - как еще можно оптимизировать процесс чекаута?
Автоматизация
Каждое поле формы со статическим набором вариантов ответа представляет собой шанс для автоматизации процесса получения требуемой информации.
Одни из наиболее простых для автоматизации областей - адрес (в особенности поля Город и Штат/Область) и варианты доставки.
Даже если вы сократите форму на одно поле или уменьшите среднюю скорость чекаута на 5 секунд, это может положительно повлиять на вашу выручку.
Автоматизируйте процесс оформления заказа там, где это возможно
Прием №1
Уровень сложности: средний
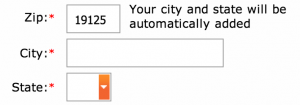
В противовес тому, что вы, возможно, видели среди популярных библиотек паттернов для веб-сайтов, попробуйте использовать нестандартное расположение элементов, поменяв паттерн Город, Штат/Область, Индекс на:
Индекс, Город, Штат/Область
Вот, как это будет выглядеть:

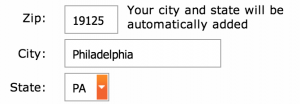
Поместив поле Индекс над полем Город и Штат/Область, вы сможете автоматически заполнить два последних поля, как только пользователь заполнит первое, поскольку эти данные связаны между собой и статичны.

Это можно сделать с помощью статического lookup-поля, написав немного кода на javascript. Помимо прочего, такой прием может уберечь вас от пеней компаний, обеспечивающих доставку товаров (таких, как UPS, FedEx, ABF и т.п.), которые последние могут начислять за несоответствие адресных данных.
Чтобы этот прием был эффективен, курсор должен переместиться на следующее по порядку поле после автозаполнения полей Город и Штат/Область во избежание случайных ошибок, которые может сделать сам пользователь.
Кроме того, поскольку вы собираетесь автоматически выводить информацию, которую многие пользователи привыкли вводить от руки, вам нужно проактивно направлять пользовательские ожидания, дополнив форму на уровне поля Индекс примерно таким текстом:
"ваш город и область будут добавлены автоматически"
Мы использовали этот прием на странице чекаута на сайте TrafficSafetyStore.com (это источник скриншотов) и зафиксировали немедленный рост уровня конверсии на 38,74% с 2,22% до 3,08% менее, чем за 2 недели (изменения были проведены 29 июля, а 8 августа показатели уверенно продолжали расти).

Одно это маленькое изменение привело к 110 дополнительным заказам и увеличило выручку на $43 320 за 2 недели.
Продолжая эту же мысль: можно и дальше использовать знания о психологии пользователя, чтобы ускорить процесс выбора опций и принятия решений, предлагая наиболее очевидные опции по умолчанию.
Прием №2
Уровень сложности: начальный
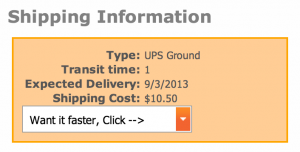
Автоматически предлагайте самый дешевый вариант доставки по умолчанию.

Вы можете продолжать предлагать пользователю любой из поддерживаемых вами вариантов доставки, но убедитесь в том, что покупатели могут увидеть и проверить, что выбранная по умолчанию опция наименее затратная.
Этот прием выходит за рамки поддержки стандартных паттернов поведения - дайте пользователям знать, что вы понимаете: они ищут максимально выигрышный вариант финансовых вложений; по умолчанию - наименее затратный вариант.

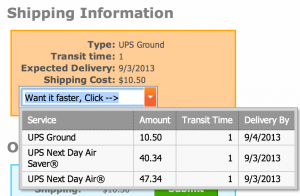
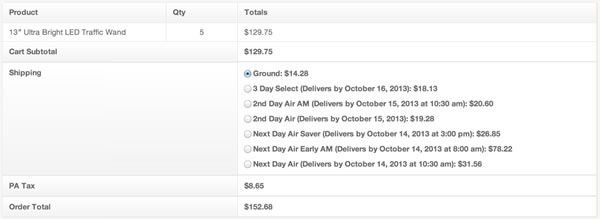
Другой способ достичь подобного эффекта - выводить на экран все возможные варианты доставки, так, чтобы пользователь знал, что выбирает наименее дорогостоящий вариант:

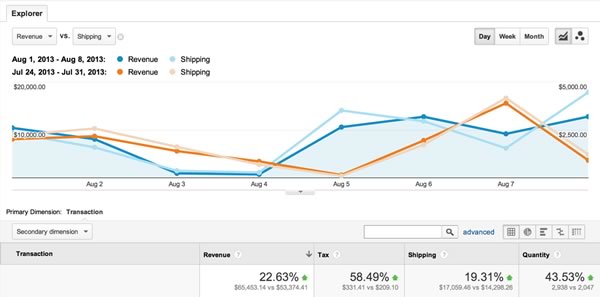
Такой прием тоже сразу же повлек за собой изменения на наших графиках: за первую неделю прогона он принес нам рост выручки с доставки на 19,31%; всего выручка с доставки за первую неделю использования этого приема составила $17 059,46 - для сравнения, показатели прошлой недели составили $14 298,26.

Не говоря уже об общем увеличении выручки, налоговых поступлениях и росте других количественных показателей.
Сохраняйте как можно больше данных о заказе
Казалось бы, это сделать проще простого, но я знаю совсем небольшое количество eCommerce-сайтов, эффективно использующих этот прием; сохраняйте информацию о заказе.
Это нужно не только для того, чтобы увеличить скорость оформления последующих заказов, но и для того, чтобы показать покупателям, что вы заботитесь об их времени и можете предоставить им всю их покупательскую историю.
Прием №3
Уровень сложности: высокий (для не-разработчика)
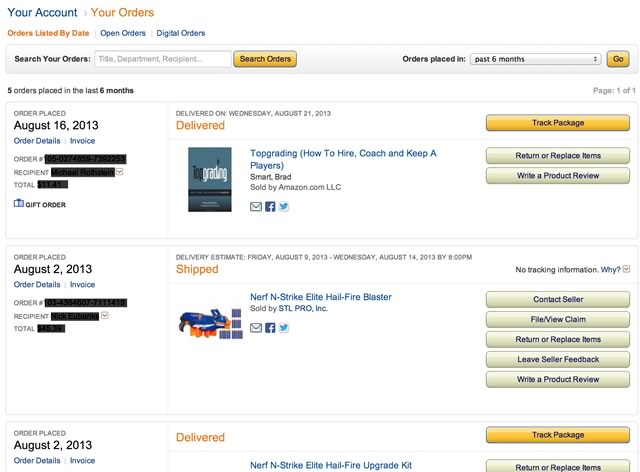
Сохраняйте прошлые заказы и историю покупок, чтобы пользователь смог быстро и просто совершить повторный заказ.

Источник: Amazon.com
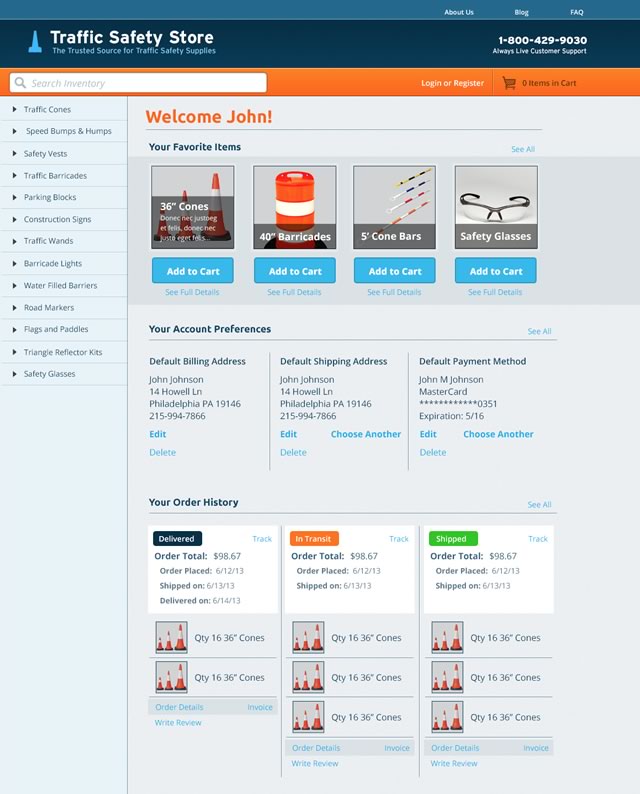
В настоящее время мы работаем над внедрением подобной схемы на нашем сайте - это часть масштабного процесса редизайна, и вот на что все будет похоже, когда мы закончим:

Сохраняйте не только детали заказа, но и номера кредитных карт
Как бы то ни было, хранение информации о кредитках может значительно повысить скорость покупок, особенно совершенных с мобильных устройств.
Помимо обеспечения безопасности по стандарту PCI [PCI/PCI DSS - Payment Card Industry Data Security Standard, стандарт обеспечения безопасности данных при проведении платежей с банковских карт - прим. переводчика] путем шифрования всей авторизационной информации со стороны клиента с использованием протокола SSL, существенное преимущество такого подхода заключается в том, что вам не приходится просить пользователей заново вводить эту информацию.
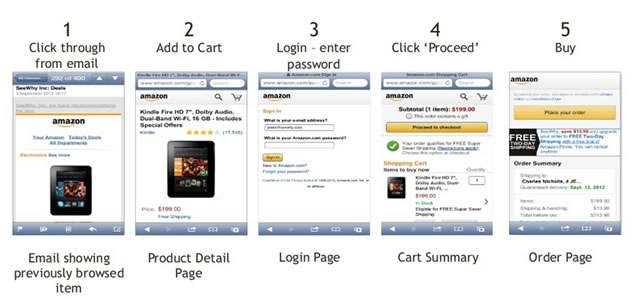
Как подчеркнул Чарльз Николлс (Charles Nicholls) из SeeWhy в своей презентации на Conversion Conference, Amazon использует этот прием исключительно хорошо: когда вы получаете промо-письмо от Amazon, вы открываете его и видите предложение товара, который предложен вам или исходя из ваших предыдущих покупок, или в силу того, что вы просматривали карточку этого товара, но не купили его.
И если вы решите совершить покупку, все, что попросит у вас Amazon - ваш пароль. И больше ничего.
Ниже приведен слайд из презентации Чарльза, показывающий реальную последовательность работы мобильного приложения Amazon:

Помимо автоматизации как можно большей части повторного заказа важно тщательно отслеживать и то, как ведется работа с ошибками; все на вашем сайте, начиная с компонентов интерфейса и заканчивая текстами, должно быть простым и понятным.
Проявите благодарность за работу c ошибками
Еще один вариант пользовательского опыта, возникающего в процессе чекаута (тот, который часто не замечают и которому не уделают должного внимания) - работа с ошибками.
Подумайте о том, как удручает ситуация, когда на компьютере теряются несохраненные данные - мы все бывали в ней не раз - иногда по многу раз в процессе оформления заказа.
Вы тратите время, вводите адреса, вписываете информацию о кредитке, нажимаете "Подтвердить" - и тут вылезает ошибка, и форма снова становится пустой.
Вам приходится возвращаться назад, вводить все заново, и в этот момент вы уже слегка раздражены и чуточку огорчены, но у этой ситуации есть выход.
Сохраняйте собранные данные в кэше
Прием №4
Уровень сложности: средний
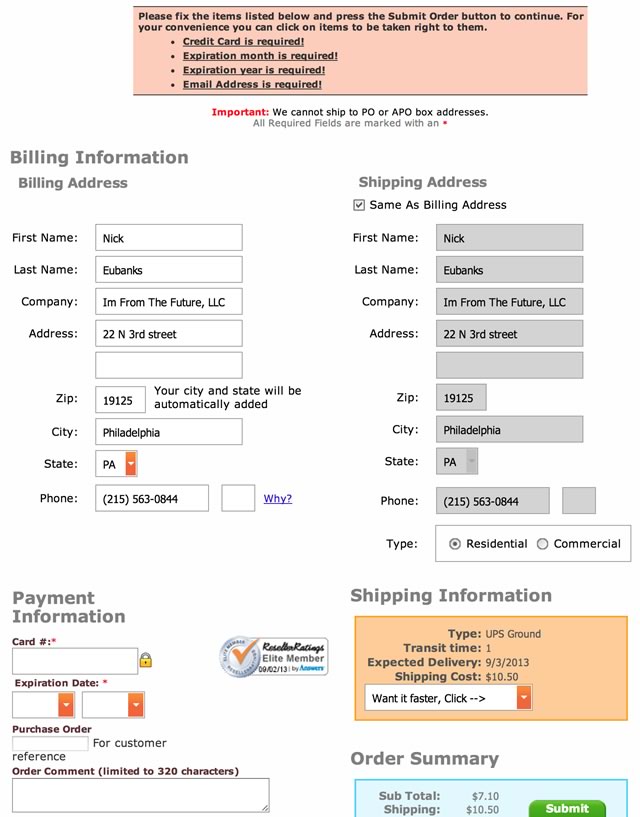
Как только данные введены, сохраняйте введенную информацию в кэше, и покупателю не придется вписывать ее заново, что ускорит процесс оформления заказа.

На скриншоте выше вы видите, что я забыл ввести мой почтовый адрес и данные кредитки, но вместо того, чтобы начинать с нуля, я возвращаюсь туда, где закончил: на форме сохранились все данные, которые я ввел, и теперь я могу гораздо быстрее исправить ошибки, возникшие при валидации введенных данных - мне не нужно вводить всю информацию заново.
Дополнительный совет: предоставьте возможность автозаполнения поля Адрес доставки, используя чекбокс "Тот же, что и адрес платежа"
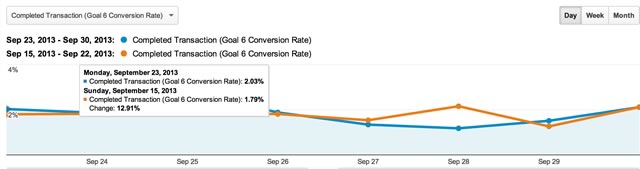
Мы запустили возможность сохранения введенных данных в кэше в воскресенье 15 сентября, и в течение первой недели зафиксировали рост завершенных транзакций на странице оформления заказа в размере 12,91%:

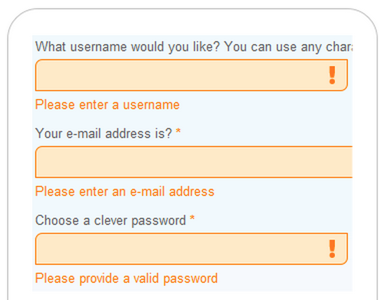
Кроме того, стоит упомянуть, что, согласно психологическим исследованиям, красный - не всегда самый удачный цвет для формы ввода данных: он вызывает ощущение тревоги и назойливости. Вместо него рекомендуется использовать желтый или оранжевый для указания на ошибки, как здесь, например:

Источник: UXMovement.com
Наконец, завершая тему того, как элегантно работать с ошибками, замечу: согласно лучшим практикам стоит избегать использования негативных речевых оборотов, то есть фраз с использованием следующих слов:
- Не удалось
- Проблема
- Некорректный
- Неверный
- Запрещено
Это может вызвать негативную реакцию - такие фразы можно заменить, просто указав на те поля, которые необходимо заполнить, не окрашивая все в мрачные тона. Например, вместо "Ой, кажется, произошла ошибка" можно написать: "Пожалуйста, введите реальный адрес электронной почты".
Последние изменения, которые я хочу порекомендовать, относятся исключительно к человекомашинному взаимодействию, и в особенности к людям, совершающим покупки на англоязычных вебсайтах.
"Чтение с экрана компьютера утомляет глаза и примерно на 25% медленнее, чем чтение печатного текста" и "79% веб-пользователей просматривают текст, не читая его" - сообщает нам Nielsen Norman Group.
Понимание- уже половина дела, однако это также означает, что вы можете предпринять шаги по правильной компоновке элементов на своем eCommerce-сайте для того, чтобы использовать эти знания себе во благо.
Приведите компоновку элементов на странице в соответствие с общими принципами поведения пользователя
Прием №5
Уровень сложности: начальный
Проведите сортировку элементов по их популярности.
Для англоязычных вебсайтов это означает организацию элементов навигации слева направо и сверху вниз.
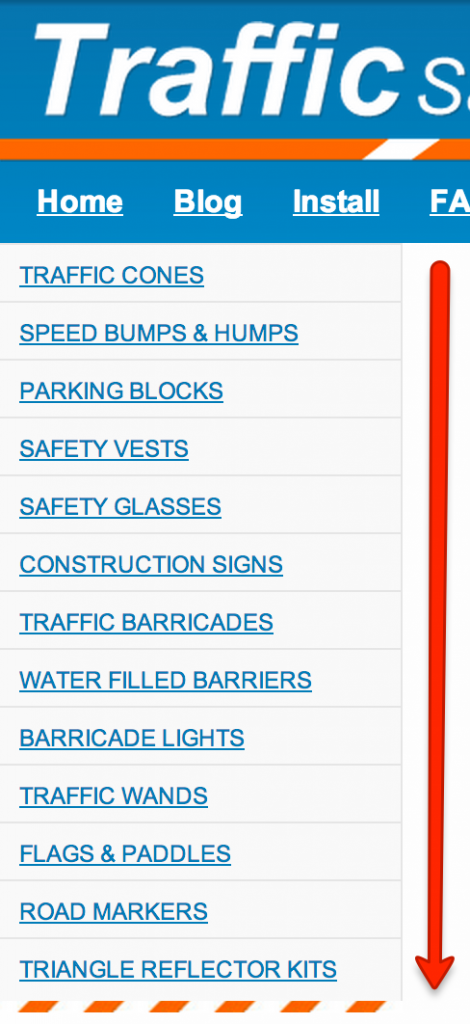
Для нашего магазина это значит, что мы упорядочиваем навигацию по категориям не в алфавитном порядке, как было раньше, а в порядке популярности того или иного товара у покупателей - это упрощает пользователям поиск по наиболее популярным продуктовым категориям.

Вы можете увидеть, как это выглядит в действии, на предыдущем скриншоте: список возглавляют сигнальные дорожные конусы, другие продуктовые категории идут следом за ними в порядке убывания популярности.
Такое ранжирование основано на комбинации истории продаж и планируемых целей по каждой продуктовой категории.
Поэтому сейчас первые три строчки списка отражают наших лидеров продаж, однако у нас запланировано увеличение продаж для светоотражающих жилетов безопасности и защитных очков, так что, несмотря на то, что в настоящее время они не находятся на 4 и 5 местах в списке, мы позиционируем их именно так, и пользователи, желающие купить другие продукты, все равно увидят эти строчки, просматривая список в поиске интересующих их товаров.
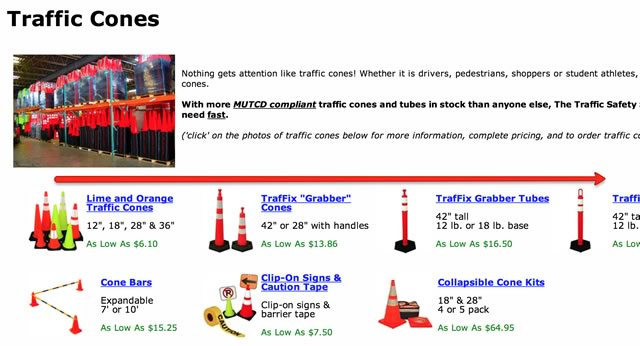
Затем мы применили тот же подход на наших страницах с описаниями подкатегорий товаров, разместив информацию по горизонтали:

На скриншоте сверху вы видите, что зеленые и оранжевые дорожные конусы - наши лидеры продаж, за которыми следуют дорожные вехи и т.д.
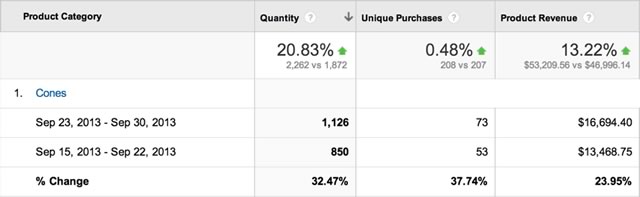
К несчастью, эти перемены не были единственными изменениями на сайте на тот момент, поэтому у меня нет данных по росту конверсии, обусловленной исключительно этими нововведениями, но я могу продемонстрировать, что через несколько недель после этого мы зафиксировали рост общего объема продаж дорожных конусов:

В период с 23 по 30 сентября 2013 мы зафиксировали рост количества проданных дорожных конусов на 32,47% (по сравнению с прошлой неделей), что повлекло за собой увеличение выручки с продаж продуктов на 23,95%.
Другой подход заключается в том, чтобы использовать приемы с изменением организации элементов на странице для увеличения общей конверсии по сайту: этого можно достичь, применяя собранную информацию по поведению пользователя на вашем сайте и используя ее в процессе редизайна - в качестве дополнительного подспорья для дизайнеров можно использовать информацию о кликах на странице и записи с тестирования сайта (обратите внимание на UserTesting.com).
Дополнительный совет: длина полей формы должна соответствовать ожидаемой длительности ввода. Это поможет развеять подсознательные подозрения пользователей о том, что ввод информации - длительный и отнимающий много времени процесс.
Выводы
Эти 5 приемов могут упростить процесс оформления заказа на вашем сайте и продемонстрируют вашим покупателям, что вам важно их время и вы не пытаетесь вытянуть из них все деньги.
Вот главные советы из этой статьи:
- Автоматизируйте процесс оформления заказа везде, где это возможно
- Кешируйте всю собранную о пользователе информацию для ускорения процесса чекаута и уменьшения негатива от потери введенных данных
- Меняйте дизайн сайта и ориентацию блоков на странице так, чтобы они соответствовали общепринятым шаблонам поведения пользователя и поддерживайте ваши товары-бестселлеры.
