В прошлом году веб-дизайнеры со всего мира следили за экспериментами NYT: онлайн-версия газеты выпустила десятки интерактивных материалов, которым подражали и другие крупные СМИ. Однако сайт NYT не обновлялся 7 лет, а новая версия появилась только 8 января этого года. Илья Рудерман объяснил, как изменилась веб-версия одной из главных газет мира и как должны меняться крупные СМИ.


Илья Рудерман
арт-директор "РИА Новости", куратор курса "Шрифт и типографика" БВШД
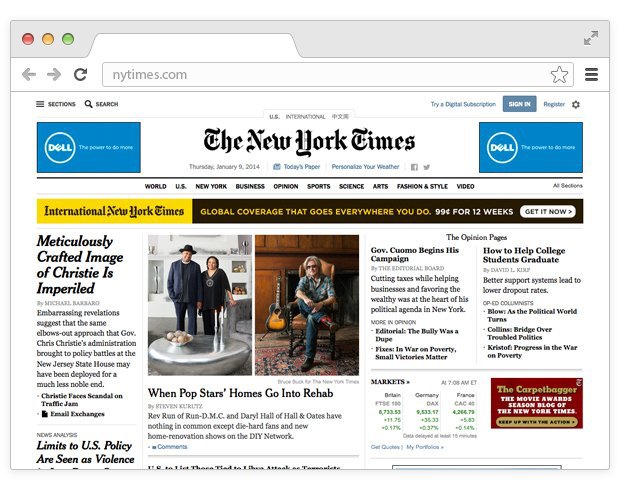
"Надо признаться, что раньше сайт nytimes.com был крайне консервативным пространством, очень неупорядоченным по своему устройству. Хорошая тому иллюстрация - рубрикатор - бесконечная левая колонка, состоявшая из множества рубрик. Раньше на сайте было крайне сложно что-либо найти, все рубрики были по-разному оформлены и структурированы. Мне кажется, что профессиональное сообщество много лет недоумевало, почему один из мировых медийных лидеров имеет столь запущенный сайт.
Стоит отметить, что в NYT, конечно же, понимали эту проблему и активно искали решения - известен интересный эксперимент под названием NYT Chrome - сайт, позволяющий пользователю изменять представление всего новостного потока так, чтобы ему было удобнее читать материалы. Там с помощью настроек появлялась возможность превратить газету почти в текстовую книжку без картинок или, наоборот, смотреть новости только в виде фотолент и визуальных материалов. Многие ожидали, что новая версия сайта будет похожа на этот проект, однако этого не произошло.
Сам факт того, что редизайн nytimes.com случился - это огромное облегчение. Сайт наконец обрёл понятную структуру: все продукты и бренды теперь находятся на своих местах. Никакого глобального прорыва, но наконец-то хотя бы порядок. Кроме того, специалисты NYT решили не делать дизайн сайта адаптивным, хотя сейчас это достаточно популярно: например, пару лет назад так был переделан сайт The Boston Globe, задавший новый уровень для таких медиа. Суть проекта тогда заключалась в том, чтобы сайт умел подстраиваться под любой браузер, размер экрана и гаджет и не требовал специальных отдельных версий. Можно было предполагать, что nytimes.com пойдёт по этому пути. Конечно, их новая версия заточена под гаджеты, и это очень заметно: очень много элементов рассчитано именно на управление пальцем, однако тренд на адаптивность ими точно проигнорирован.
Вообще, для быстрой оценки подобных редизайнов я бы советовал смотреть на три главные сущности сайта: главную страницу, страницу рубрики и страницу новостной единицы. На всех трёх уровнях заметно, что новая версия консервативна, что вполне естественно для такого бренда, как NYT - газеты с многолетней историей и традициями. Это помогает газете быть понятной максимально широкой аудитории: белый, "прозрачный" дизайн и типографика - помогают расположить к себе самых консервативных читателей. Сайты с такой широкой аудиторией не могут позволить себе яркой стилистической окраски - мы столкнулись с тем же самым, когда делали редизайн ria.ru.
 2001
2001Не обошлось и без интересных придумок. Например, для организации пространства и навигации появилась левая выпадающая колонка (Sections), которая помогает нам сориентироваться во всём контенте, который представляет нам сайт. Справа от каждой статьи появляется панель с комментариями - также крайне интересный ход (nytimes.com знаменит активными комментаторами), удерживающий читателя на странице материала. Не стандартный ход с пролистыванием последних больших материалов. В общем, при всём консерватизме и осторожности я отметил для себя достаточно большое количество современных и интересных решений.
Очевидных провалов в редизайнах проектов такого уровня, как правило, не бывает, ибо таким изменениям всегда предшествуют месяцы кропотливого труда. Ничего сверхнеожиданного, на мой взгляд, не произошло, однако есть много интересных идей, и, конечно же, это обновление и структуры, и дизайна крайне высокого уровня".
