Сегодня вместо того, чтобы учить комбинации клавиш в Фотошопе, займёмся практикой. Если мы пишем текст не на макете веб-страницы, где в реальной жизни его всё равно будет рендерить какой-нибудь браузер с помощью какой-нибудь операционной системы, а на графическом элементе, который будет использован "как есть", то стоит обратить внимание на то, как этот текст порендерен в конкретные пиксели.
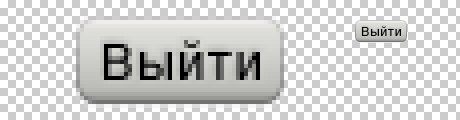
Вот, например, набросок кнопки "Выйти" для воображаемого сайта (слово слегка утоплено в кнопку за счёт теней):
![]()
Выпуклости и тени трогать не будем, сконцентрируемся на надписи. Она сделана шрифтом "Ариал", 12 п, в режиме "хрустящего" антиалиасинга (crisp). Проблема в том, что она мыльная:

Сравним рендеринг с другими режимами антиалиасинга - резким (sharp), насыщенным (strong) и спокойным (smooth), а также попробуем выключить его совсем:
![]()
Резкий режим оставляет меньше всего мыла, но он механически округляет всё до целых пикселей, ломая форму букв и толщины штрихов ("й" получилась жирнее других). В насыщенном режиме вообще всё получается грязно-жирным и мыльным. Спокойный вариант трудно отличить от исходного хрустящего. Устранить мыло совсем удалось лишь полным выключением антиалиасинга, но текст при этом, естественно, стал кудрявым, с лестницами по бокам.
В общем, у машины получается плохо - требуется человеческое вмешательство. То, чем мы займёмся дальше, называется "пиксельными войнами" (pixel wars). Отталкиваться будем от хрустящего антиалиасинга.
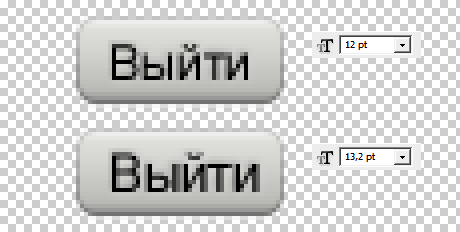
Не все знают, что кегель шрифта может быть дробным. Этим мы воспользуемся для того, чтобы по вертикали буквы попали в целое число пикселей. Критерием успеха для нас будет чёрная горизонтальная однопиксельность верхнего штриха буквы т. Будем потихоньку увеличивать шрифт. Красоты достигнем лишь на отметке 13,2 п:

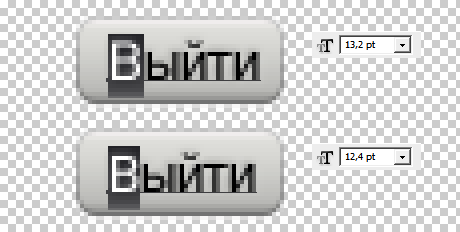
Горизонталь буквы т теперь выглядит хорошо, а вот верхняя часть у "В" размазалась. Возьмём её и загоним обратно в пиксели. Будем её уменьшать, а не увеличивать, чтобы относительный размер строчных стал больше:

Горизонтальные палки теперь легли как надо, можно заняться и вертикальными. Хочется сделать так, чтобы вертикальные штрихи занимали по горизонтали хотя бы один пиксель целиком, а не размазывались на два серых.
Начнём с изменения кернинга (Альт+влево/вправо между буквами). Будем пододвигать каждую букву так, чтобы её левый вертикальный штрих попал в пиксели (в случае с круглыми буквами можно просто стремиться к симметрии). Получится что-то такое:

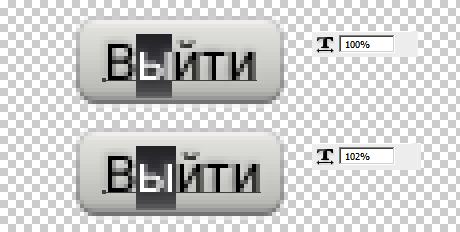
Как видим, кернинг помог лишь отчасти: в некоторых буквах при хорошем попадании одного штриха, другой размазывается. Тут нам поможет растягивание букв. Возьмём "ы" и сделаем её чуть-чуть пошире, чтобы правый штрих "защёлкнулся":

Естественно, последующие буквы при этом поплывут, поэтому их придётся кернить заново. То есть буквы нужно по одной пододвигать и растягивать. Сильно искажать пропорции не стоит: деформированная буква будет смотреться ещё хуже, чем буква с размазанными пикселями. Также нужно быть осторожным в расстояниях между буквами: в погоне за точностью попадания в пиксели можно случайно сделать так, что некоторые буквы слипнутся, а некоторые окажутся друг от друга слишком далеко.
В итоге получится что-нибудь вроде такого:

Сравним с исходным рендерингом (было - стало):
![]()
Наверняка можно добиться и ещё лучшего вида. Можно также было начать с другого режима антиалиасинга, но он должен быть один и тот же во всём наборе кнопок, если их делается несколько.
Приятных экспериментов.
