В этом уроке я покажу, как в Photoshop создать макет сайта на футбольную тематику.
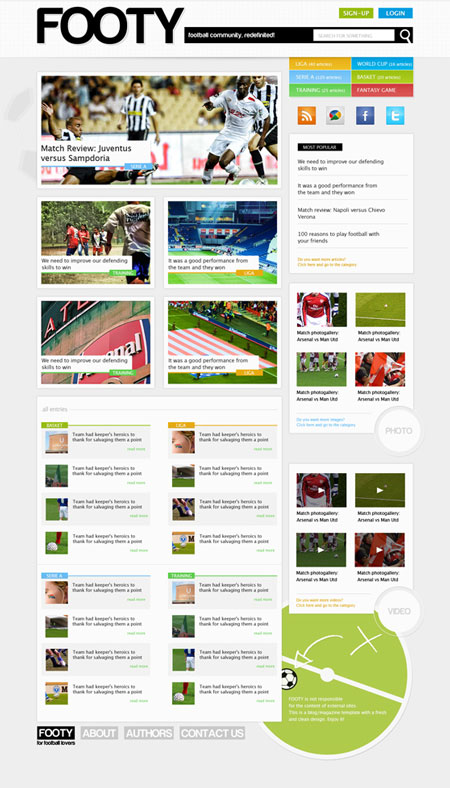
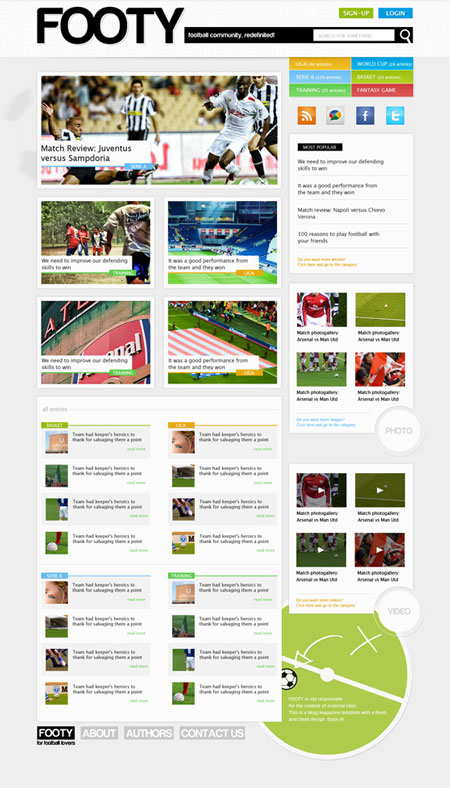
Финальное изображение:



Ресурсы урока:
Текстура сетки
Футбольный мяч
Шрифт
Иконки
Подготовка:
Создайте новый документ размером 1200×2100 пикселей с разрешением 72. Этот макет будем разрабатывать для размера 1000 пикселей, поэтому нужно добавить колонку для создания пользовательской сети. Для того, чтобы было удобнее работать, предлагаю выставить направляющие (Вид - Направляющие) (View > New guide).
Шаг 1
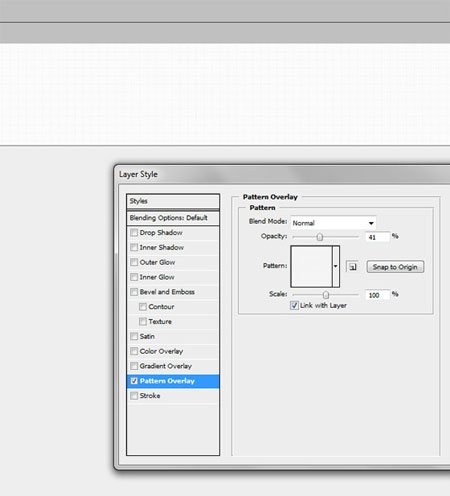
Залейте фоновый слой цветом #eee и инструментом Прямоугольник ![]() (Rectangle Tool) нарисуйте прямоугольник белого цвета (#ffffff) в верхней части документа. Добавьте к прямоугольнику текстуру сетки через стиль слоя Перекрытие узора (Pattern Overlay).
(Rectangle Tool) нарисуйте прямоугольник белого цвета (#ffffff) в верхней части документа. Добавьте к прямоугольнику текстуру сетки через стиль слоя Перекрытие узора (Pattern Overlay).

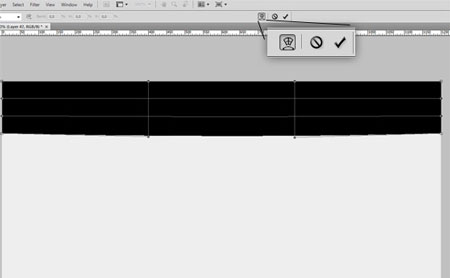
Создайте новый слой (Shift + Ctrl + N) и инструментом Прямоугольная область выделения ![]() (Rectangular Marquee Tool) нарисуйте прямоугольник и залейте его черным цветом. Кликните правой кнопкой по прямоугольнику и выберите пунктСвободное трансформирование (Free Transform), затем выберите режим Деформация (Warp) и измените форму прямоугольника, как показано на скриншоте:
(Rectangular Marquee Tool) нарисуйте прямоугольник и залейте его черным цветом. Кликните правой кнопкой по прямоугольнику и выберите пунктСвободное трансформирование (Free Transform), затем выберите режим Деформация (Warp) и измените форму прямоугольника, как показано на скриншоте:

Примените фильтр Размытие по Гауссу (Gaussian blur), чтобы получить вот такой результат:

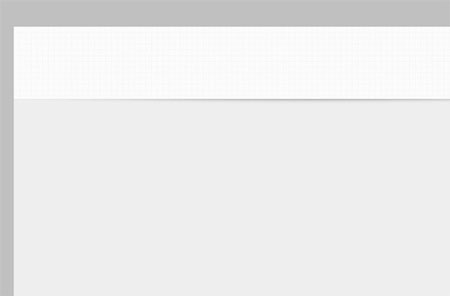
Поместите черный прямоугольник под слой с белым прямоугольником, чтобы создать эффект тени:

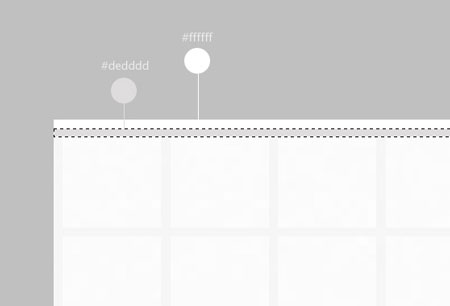
Создайте новый1 слой (Shift + Ctrl + N) и инструментом Область ![]() (горизонтальная строка) (Single Row Marquee Tool) нарисуйте область выделения шириной в 1 пиксель.
(горизонтальная строка) (Single Row Marquee Tool) нарисуйте область выделения шириной в 1 пиксель.

Теперь добавим больше мелких деталей. Создайте новый документ размером 500х500 пикселей и инструментом Перо ![]() (Pen Tool) нарисуйте футбольный мяч (Вы можете выполнить трассировку изображения футбольного мяча из ресурсов урока).
(Pen Tool) нарисуйте футбольный мяч (Вы можете выполнить трассировку изображения футбольного мяча из ресурсов урока).
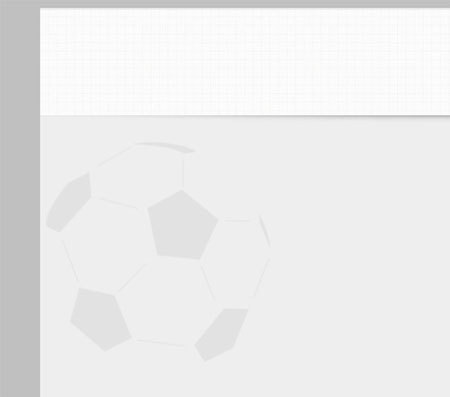
Скопируйте и вставьте нарисованный мяч в макет, который мы создаем, уменьшите его непрозрачность и разместите под слоем с шапкой.

Шаг 2
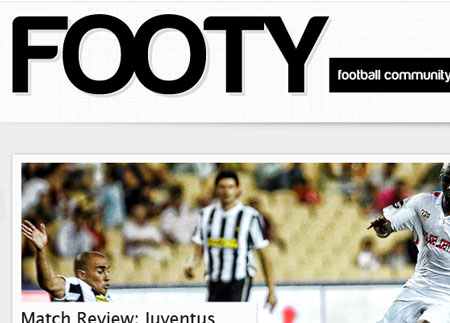
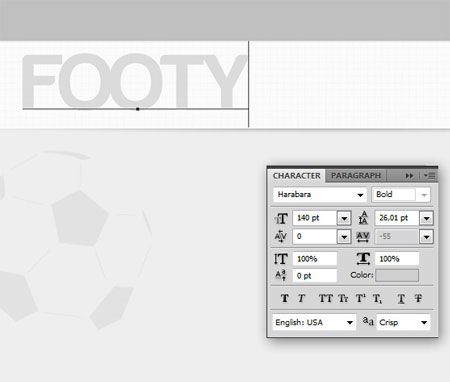
На шапку добавим логотип и строку поиска. Для создания логотипа будем использовать шрифт Harabara, а для других целей шрифт Lucida Sans.
Инструментом Горизонтальный текст ![]() (Horizontal Type Tool) напишите текст, используя цвет #dbdbdb.
(Horizontal Type Tool) напишите текст, используя цвет #dbdbdb.

Напишите вторую строку с этим же текстом, но на этот раз используйте цвет #f2f2f2.

Для третьей строки с текстом используйте черный цвет (#000000).

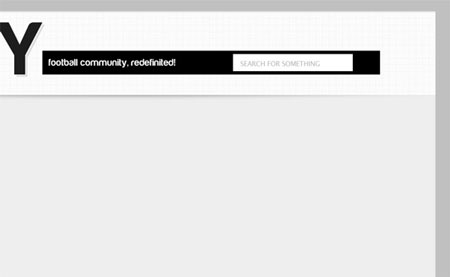
Нарисуйте прямоугольник черного цвета (#000000) со слоганом и прямоугольником поиска.

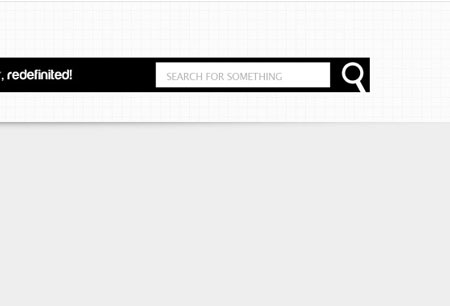
Теперь нарисуйте иконку лупы для строки поиска. Рисуйте инструментом Эллипс ![]() (Ellipse Tool). Ширина иконки 5 пикселей.
(Ellipse Tool). Ширина иконки 5 пикселей.

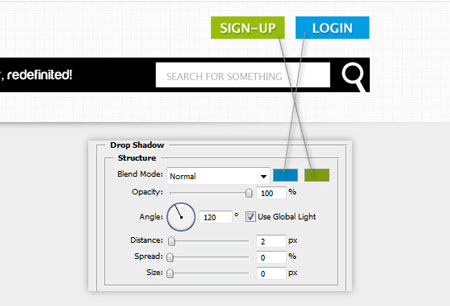
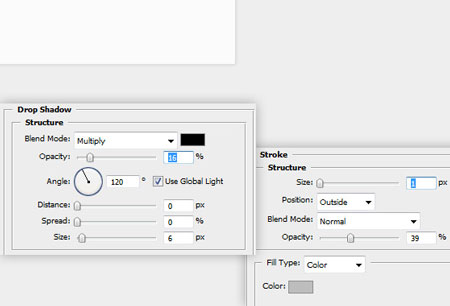
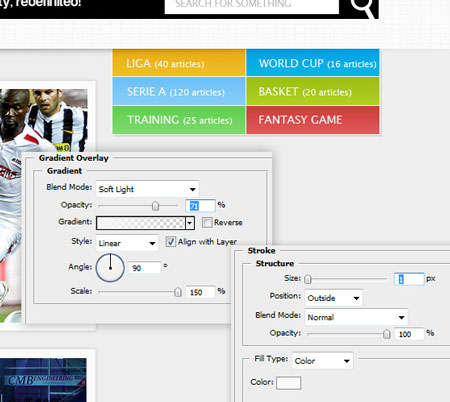
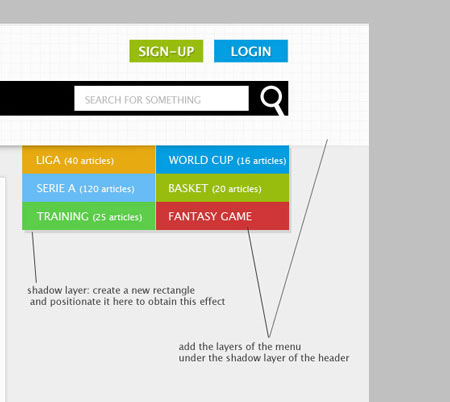
Нарисуйте две простые прямоугольные кнопки, используя цвета #97bd0e, #029de0 и #ffffff (для текста). Также, для текста на кнопках добавьте стиль слоя Тень (Drop Shadow).

Шаг 3
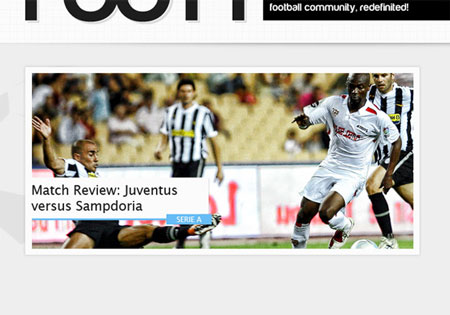
При помощи направляющих создайте белый прямоугольник и добавьте к нему тень и обводку, используя стили слоя Тень (Drop Shadow) и Обводка (Stroke):


Добавьте выноску белого цвета и напишите на ней текст черного цвета, используя шрифт Lucida Sans. Также, к выноске добавьте голубой бейдж.

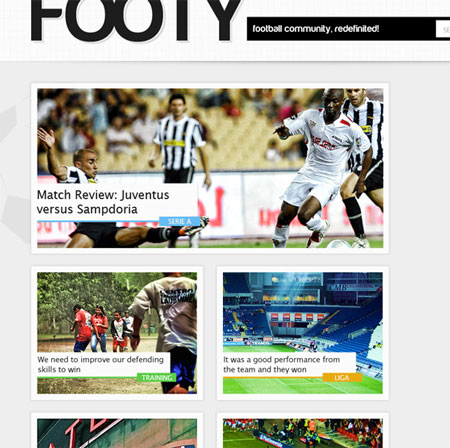
Таким же способом нарисуйте другие выноски с бейджами, используя разные цвета:

Шаг 4
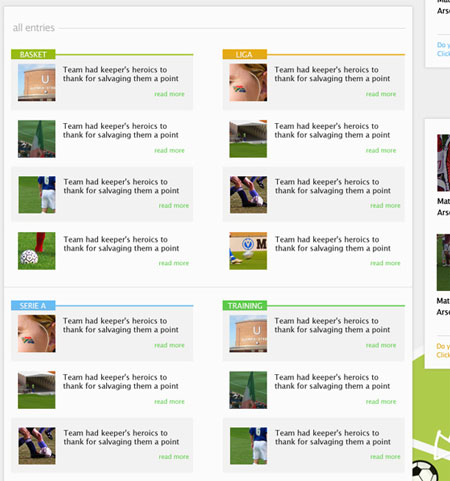
Таким же способом, как рисовали выноски с бейджами, создайте область для важных статей и нарисуйте выноски для их категорий. Серые линии рисуйте при помощи инструмента Линия ![]() (Line Tool) толщиной в 1 пиксель.
(Line Tool) толщиной в 1 пиксель.

Шаг 5
Переходим к созданию футера. Область под него нарисуйте инструментом Прямоугольник ![]() (Rectangle Tool), текст меню напишите инструментом Текст
(Rectangle Tool), текст меню напишите инструментом Текст ![]() (Horizontal Type Tool). При необходимости, воспользуйтесь направляющими для выравнивания объектов.
(Horizontal Type Tool). При необходимости, воспользуйтесь направляющими для выравнивания объектов.

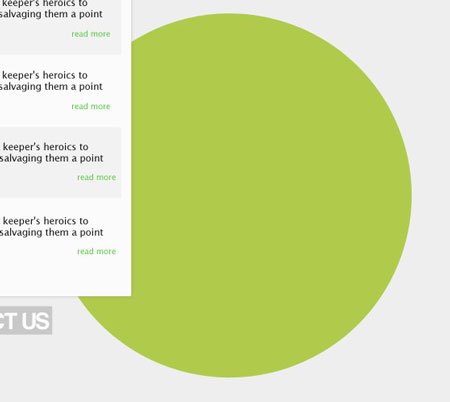
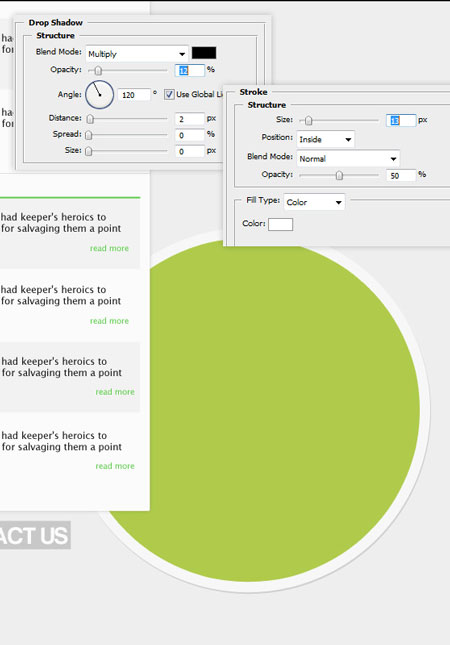
Теперь создадим иллюстрацию круга: инструментом Эллипс ![]() (Ellipse Tool) нарисуйте пропорциональный круг, удерживая нажатой клавишу Shift. Добавьте к кругу стили слоя Тень (Drop Shadow) и Обводка (Stroke).
(Ellipse Tool) нарисуйте пропорциональный круг, удерживая нажатой клавишу Shift. Добавьте к кругу стили слоя Тень (Drop Shadow) и Обводка (Stroke).


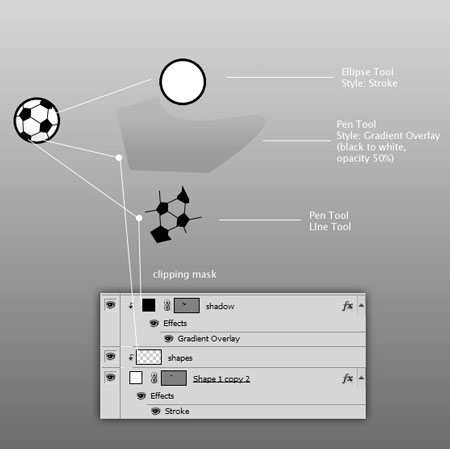
Теперь нарисуем иконку-шар (для этого нужно создать новый документ). При рисовании ориентируйтесь на скриншот:

Скопируйте и вставьте нарисованный мяч в рабочий документ и дорисуйте остальные элементы.

Символ X и стрелка были нарисованы при помощи планшета, а затем к ним был добавлен стиль слоя Тень (Drop Shadow).
Шаг 6
Инструментом Прямоугольник ![]() (Rectangle Tool) нарисуйте навигационное меню в верхней части документа. Для удобства, воспользуйтесь сеткой или направляющими.
(Rectangle Tool) нарисуйте навигационное меню в верхней части документа. Для удобства, воспользуйтесь сеткой или направляющими.

Добавьте те же стили слоя к остальным кнопкам.

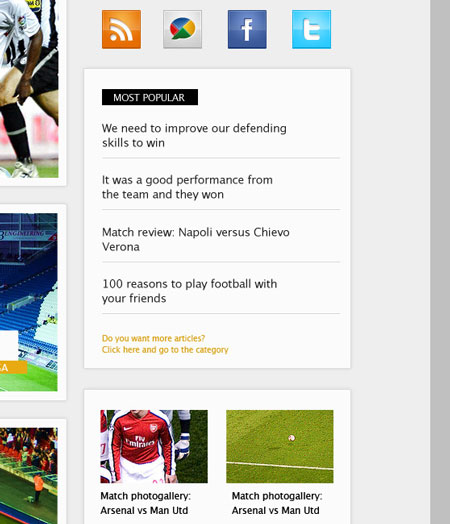
Также, добавьте любые понравившиеся иконки. Я же буду использовать красивые иконки от Sebastiano (из ресурсов урока). Затем, заполните сайдбар полезным виджетом (можете использовать предыдущие методы для добавления текста в содержимое сайдбара).

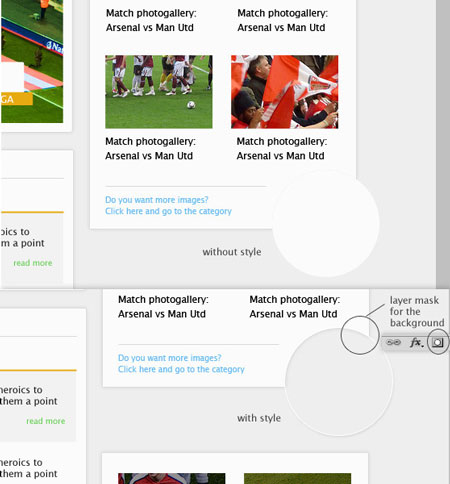
Далее, нарисуйте белый круг и поместите его в нижней правой части фона виджета. При нажатой клавише Ctrl, кликните по миниатюре этого слоя в палитре Слои, чтобы загрузить выделение вокруг круга, перейдите на фон виджета и удерживая клавишу Alt добавьте маску к этому слою.
К слою с белым кругом добавьте мягкую тень при помощи стиля слоя Тень (Drop Shadow) и белую обводку в 1 пиксель через стиль слоя Обводка (Stroke). Теперь установите параметр Заливка (Fill) 0% для получения вот такого результата:

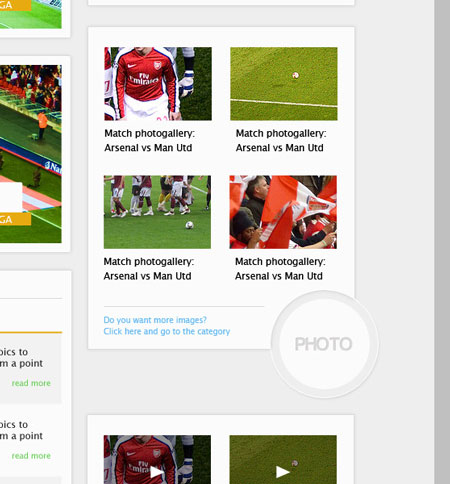
В центре предыдущего круга нарисуйте белый круг поменьше и добавьте к нему текст. После, к этому кругу добавьте стиль слояВнутренняя тень (Inner Shadow).


Финальное изображение: