В этом уроке мы создадим текстурированный макет сайта, используя относительно небольшое количество изображений. Это проще, чем вы думаете. Вы быстро освоите эту "науку". Для пользователей среднего уровня владения Photoshop работа займет меньше часа, а по ходу дела вы узнаете несколько профессиональных секретов. Давайте приступим.
Вот, что должно у нас получиться:

Для работы нам понадобятся изображения цветка и листьев, а также эти текстуры:
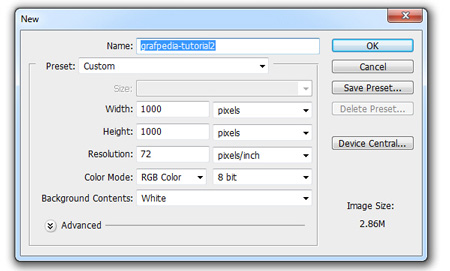
В этом уроке мы используем несколько готовых изображений. Давайте начнем с создания нового документа:

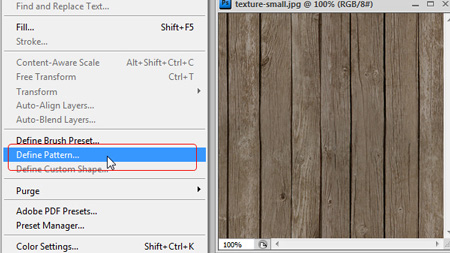
Теперь нам понадобится текстура дерева, ссылку на которую я давал выше. Открываем "texture-small.jpg" и жмём Edit - Define Pattern (Редактирование - Определить узор). Даём текстуре название, после чего текстуру можно закрыть.

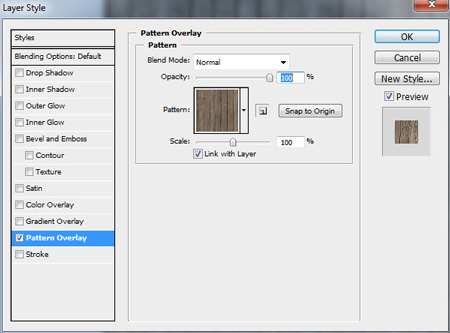
Дублируем фоновый слой. Выделяем его и жмём Layer - Layer Style - Pattern Overlay (Слой - Стиль слоя - Наложение узора). Используем текстуру, которую мы только что создали.

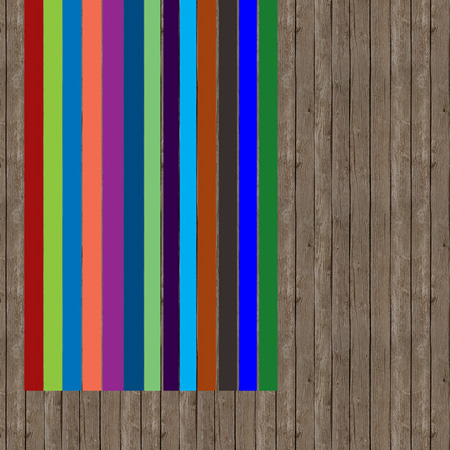
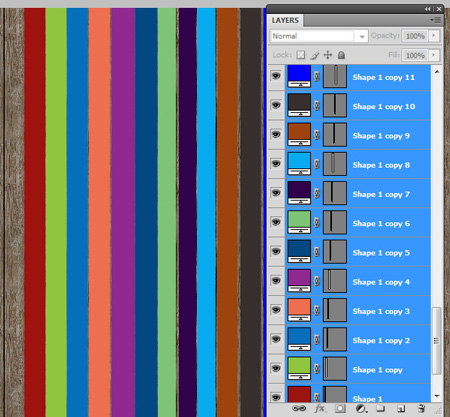
Используя Rectangle Tool ![]() (Прямоугольник), создаем вот такие разноцветные прямоугольники вдоль досок текстуры.
(Прямоугольник), создаем вот такие разноцветные прямоугольники вдоль досок текстуры.

Удерживая Ctrl, по очереди кликаем на всех слоях с квадратными формами. Таким образом, мы их выделяем.

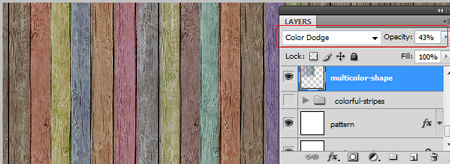
Когда все слои будут выделены, жмём Ctrl+E, чтобы объединить их в один. Меняем режим наложения на Color Dodge (Осветление основы), а значение Opacity (Непрозрачность) где-то на 40-50%.

Теперь нам понадобится вторая текстура, ссылку на которую я давал в самом начале - гранжовая текстура, помещаем слой с ней поверх остальных, жмём File - Place (Файл - Поместить) и выделяем текстуру.

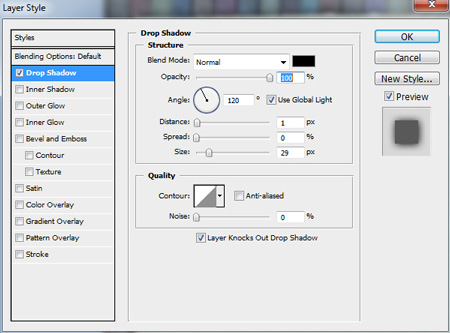
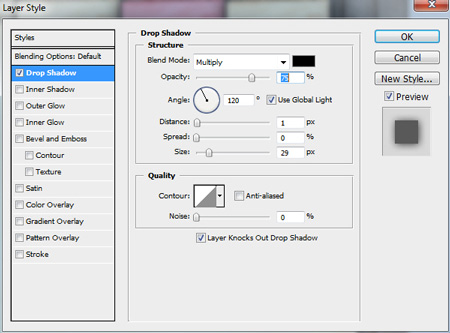
Убедитесь, что слой выделен, и добавьте немного тени со следующими настройками:

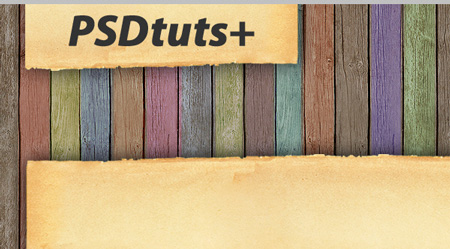
Используйте Rectangular Marquee Tool ![]() (Прямоугольная область), чтобы создать выделение, как на иллюстрации:
(Прямоугольная область), чтобы создать выделение, как на иллюстрации:

Теперь выделяем слой с текстурой и жмём Ctrl+J, чтобы скопировать выделение на новый слой. Выделяем новый слой и поворачиваем его на 180 градусов, после чего помещаем на верхнюю часть макета. Добавим необходимый текст.

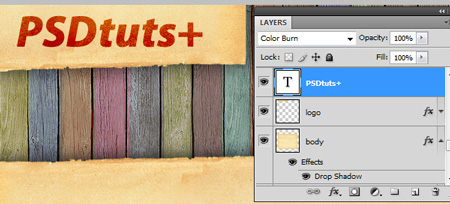
Меняем режим наложения слоя с текстом на Color Burn (Затемнение основы).

Используя ту же технику, нарежьте футер и кнопки меню. Вот так получилось у меня:

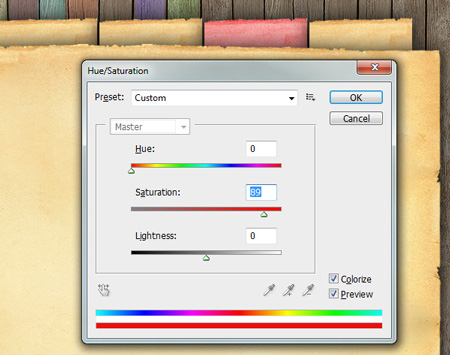
Если вы хотите выделить какую-либо кнопку (например, для hover state), выделите слой с этой кнопкой и зажмите Ctrl+U. Играя с настройками, вы сможете добиться желаемого результата.

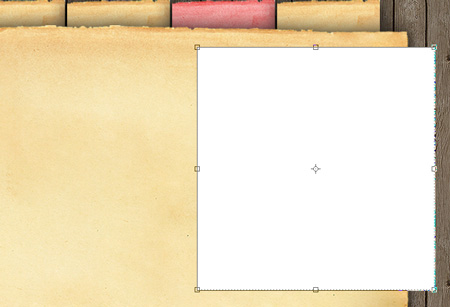
Создаем справа белу форму с помощью инструмента Rectangle Tool ![]() (Прямоугольник).
(Прямоугольник).

Используя инструмент Line Tool ![]() (Линия), разлинуем нашу форму. Я использовал цвет #d3d1d2 для линий.
(Линия), разлинуем нашу форму. Я использовал цвет #d3d1d2 для линий.

Выделим слой с линиями и слой с формой, после чего зажмем Ctrl+E, чтобы объединить их. С помощью круглой маленькой резинки немного "продырявим" нашу форму, пока она не примет вид настоящего, вырванного из блокнота листочка.

Добавим следующие стили для слоя:

Добавим текст. Я использовал шрифт Myriad Pro (вы найдете этот шрифт и на Windows 7 и на Vist"e).

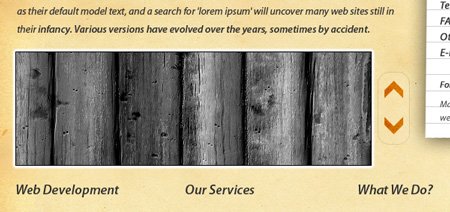
Теперь добавим необходимое изображение в середину макета, а также две стрелочки справа от него. Стрелочки вы можете нарисовать с помощью инструмента Custom Shape Tool ![]() (Произвольная фигура).
(Произвольная фигура).

Теперь найдем похожие изображения листочка и цветочка. Удаляем фон резинкой, или любым другим способом.

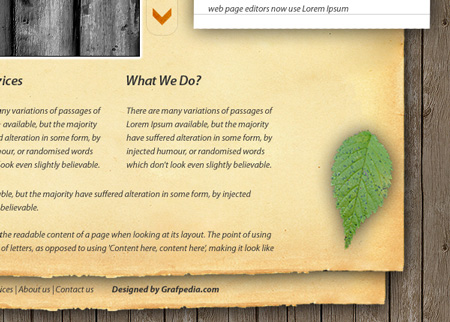
Поместим наш листочек в правый нижний угол нашего макета, как показано на рисунке:

Сделаем несколько дублей листочка и расположим их как-нибудь так:

И последний шаг - помещаем сверху наш цветочек.

А вот и финальный результат!

Автор: Razvan
Перевод: Руслан Гильзидинов
