В этом уроке вы узнаете, как объединить различные изображения и создать забавный тыквенный текст...
Финальный результат
Материалы для урока:
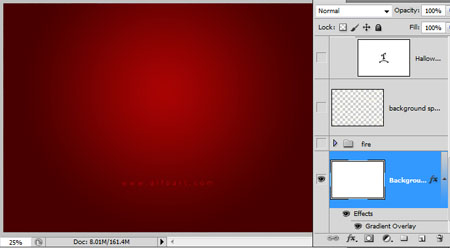
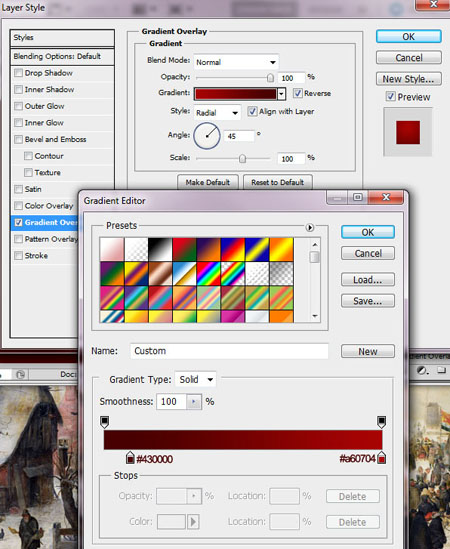
Создайте документ с размерами 1400 пикселей в высоту и 2000 пикселей в ширину, разрешение 72. Вы можете выбрать для себя любой размер документа, но все настройки в уроке подходят для предложенного. Заполните первый слой радиальный градиентом.

Используйте следующие настройки:

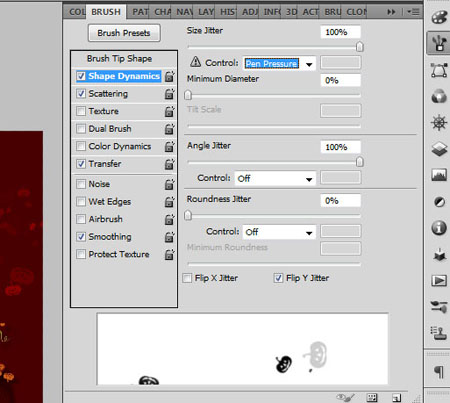
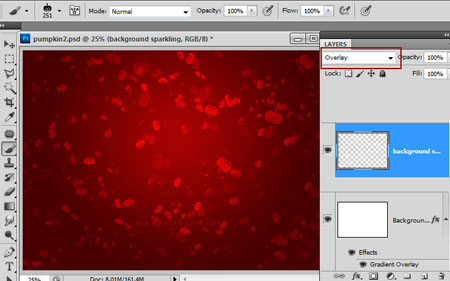
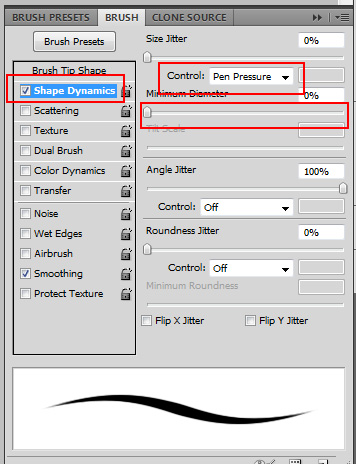
Скачайте тыквенные кисти и, используя одну из них, с помощью настроек на скриншоте заполните на новом слое весь фон документа.
Нажим пера (Pen Pressure)

Установите режим наложения для этого слоя на Перекрытие (Overlay).

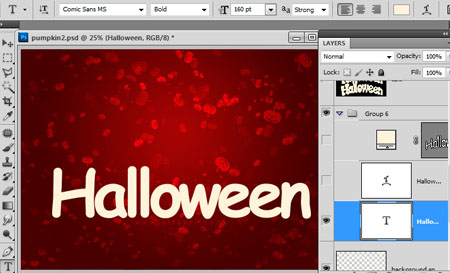
Напишите текст Halloween любым округлым, жирным шрифтом, автор использовала шрифт Comic Sans MS.

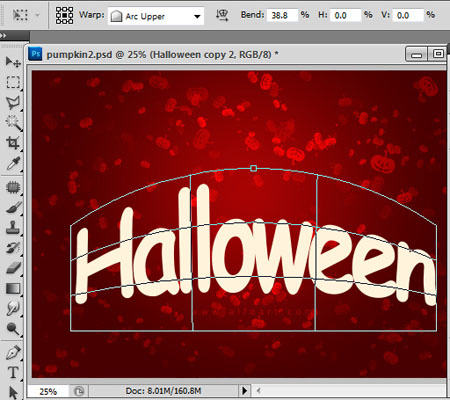
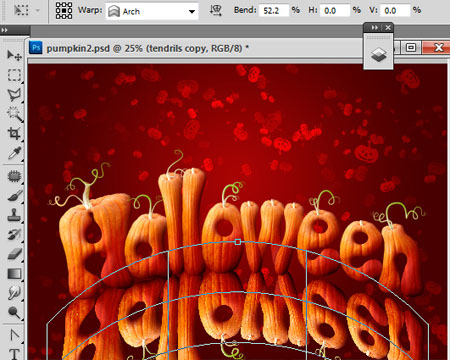
Идём в меню Редактирование - Трансформирование - Деформация (Edit >Transform > Warp) и деформируйте текст с настройкой Дугой сверху (Arc Upper).

Затем выберите обычную круглую Кисть![]() (Brush) с жёсткими краями, чтобы добавить силуэт для букв.
(Brush) с жёсткими краями, чтобы добавить силуэт для букв.

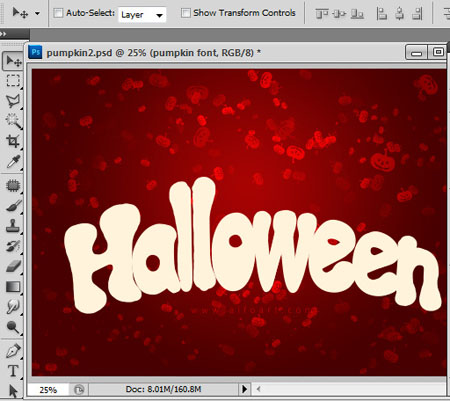
На данном этапе у вас должен быть примерно такой результат.

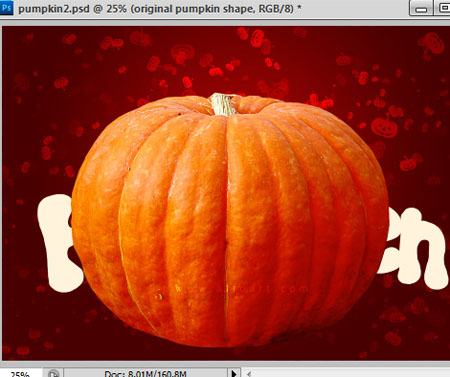
Откройте изображение с тыквой и отделите её от фона. С помощью инструмента Штамп![]() (Clone Stamp Tool) ретушируйте пятна и мелкие дефекты. Так же можно увеличить насыщенность в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image> Adjustments> Hue / Saturation), подвинув маркер насыщенности немного вправо, а маркер цветового тона влево на -7 или -10. С помощью коррекции цвета можете добавить более теплые оттенки тыкве.
(Clone Stamp Tool) ретушируйте пятна и мелкие дефекты. Так же можно увеличить насыщенность в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image> Adjustments> Hue / Saturation), подвинув маркер насыщенности немного вправо, а маркер цветового тона влево на -7 или -10. С помощью коррекции цвета можете добавить более теплые оттенки тыкве.
Примечание переводчика: для коррекции цвета можно использовать Цветовой баланс ( Color Balance ).

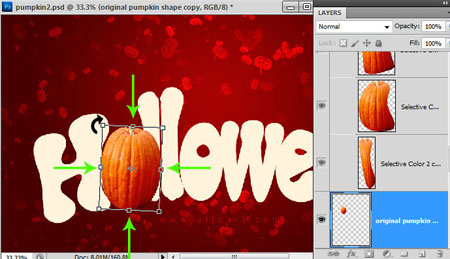
Дублируйте тыкву, используя Свободную трансформацию (Free Transformation), трансформируйте копию в эллипс и разместите её выше буквы "А".

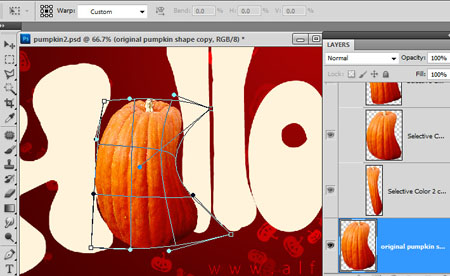
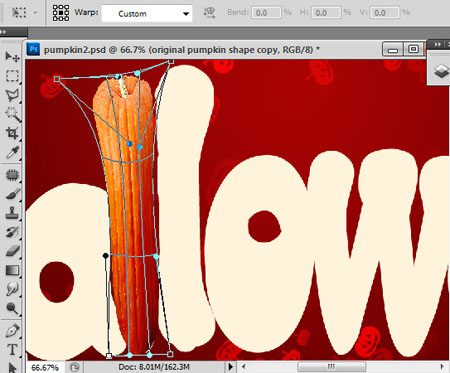
Для того чтобы придать тыкве форму буквы, деформируйте её с помощью Деформации (Warp), регулируя положение опорных точек и направляющих.

Проделайте те же действия, снова дублировав тыкву.

Теперь сделайте так для каждой буквы из надписи.

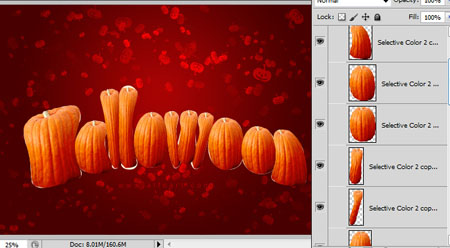
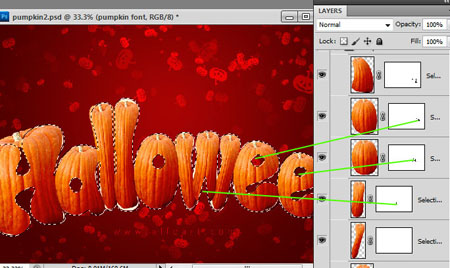
Добавьте маски слоя всем слоям с копиями тыквы. Загрузите выделение оригинального текста и идите в меню Выделение - Модификация - Расширить (Select> Modify> Expand (5). Затем в выделенной области сотрите чёрной кисточкой отверстия каждой буквы, активировав нужную маску слоя.

Удалите, применив все маски созданных тыкв для букв.
Примечание переводчика: для этого нажмите правой кнопкой мыши по маске слоя м выберите пункт Применить слой маску ( Apply Layer mask ).

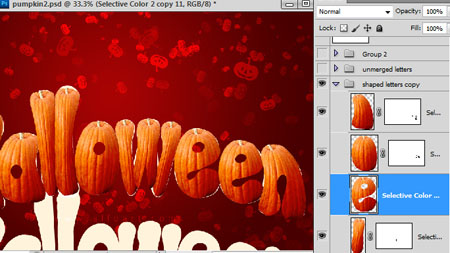
Вернитесь на белый оригинальный текст и дублируйте его. Переместите дубликат вниз, как на скриншоте ниже. Создайте новый чёрный слой ниже оригинального текста. Вы можете слить эти слои - текстовый, его копию и чёрный фон и назвать этот слой Текст.
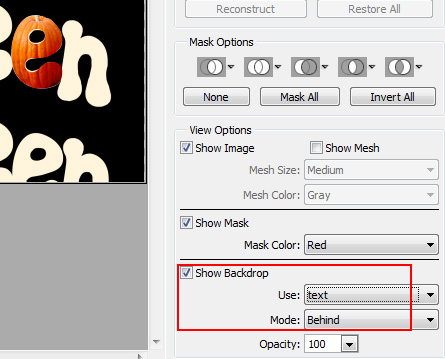
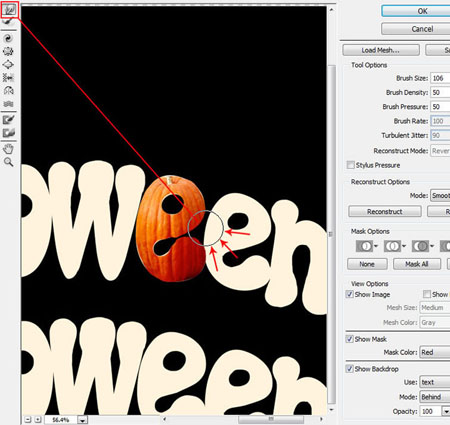
Вернитесь на одну из деформированных тыкв, например для буквы "Е". Перейдите в меню Фильтр - Пластика (Filter > Liquefy). Оставьте видимыми только текущий слой и слой Текст. Поставьте настройки как на скриншоте ниже
На заднем плане (Behind).


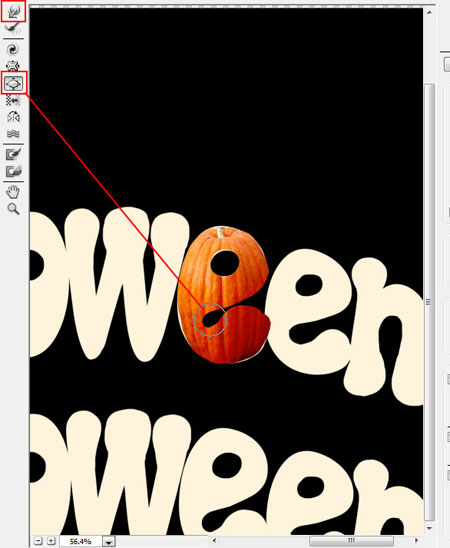
Теперь попытайтесь исправить форму тыквы относительно оригинальной буквы, используя инструмент Деформация (Forward Warp) и Вздутие (Bloat Tool).

Используя эти же методы и тот же фильтр Пластика, редактируйте все копии тыквы относительно текста.

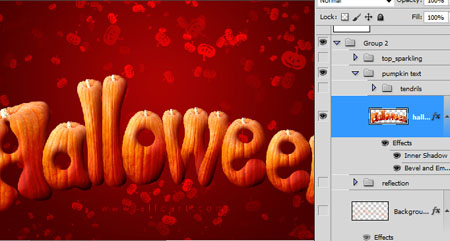
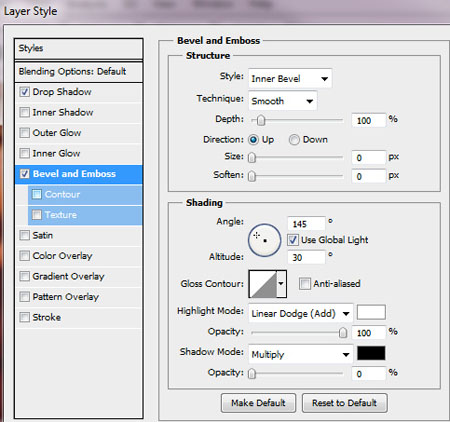
Объедините все слои с тыквами и примените стили слоя:
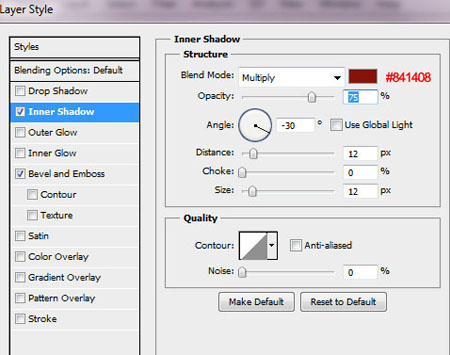
Внутренняя тень (Inner Shadow)
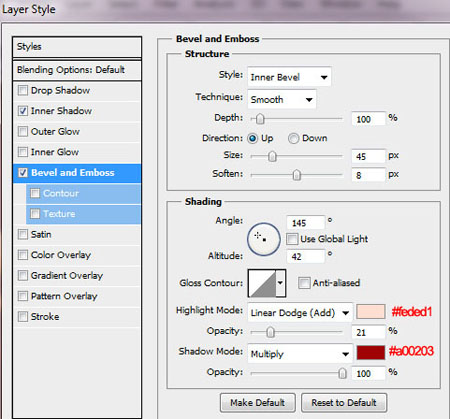
Тиснение (Bevel& Emboss)



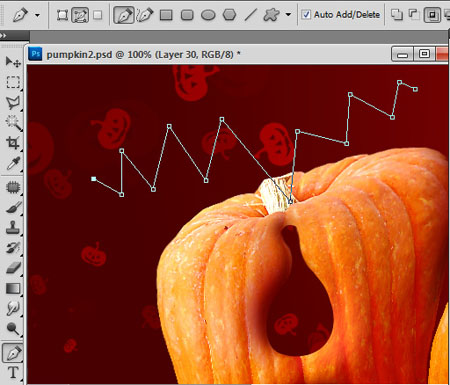
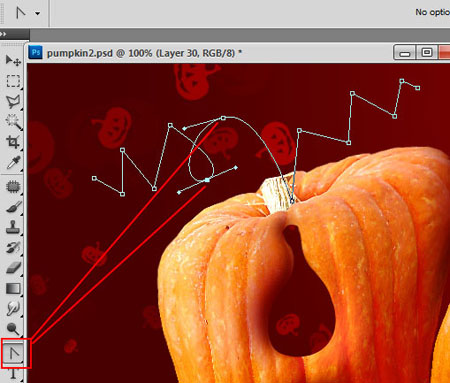
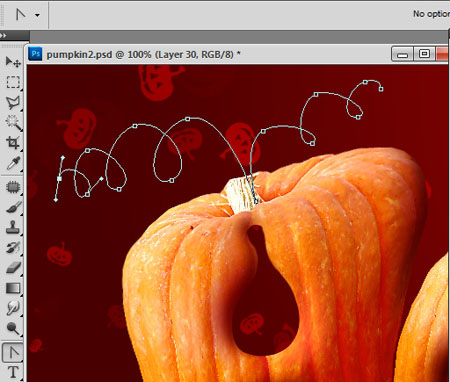
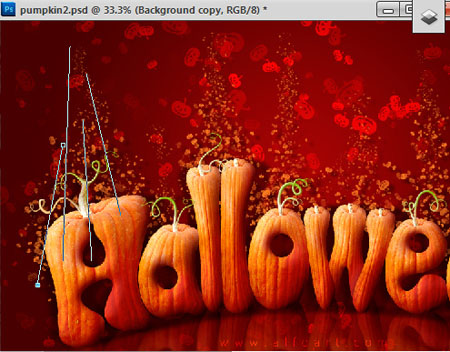
Для того чтобы создать усики тыквы, создайте ломанную кривую с помощью инструмента Перо![]() (Pen Tool) и отредактируйте её, сделав углы округлыми, используя инструмент Угол (Point Tool, Convert).
(Pen Tool) и отредактируйте её, сделав углы округлыми, используя инструмент Угол (Point Tool, Convert).



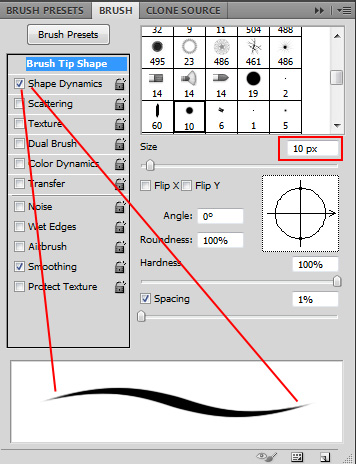
Затем сделайте активным инструмент Кисть![]() (Brush Tool), выберите круглую кисточку размером 8-10 пикселей и примените для неё настройки как показано ниже.
(Brush Tool), выберите круглую кисточку размером 8-10 пикселей и примените для неё настройки как показано ниже.


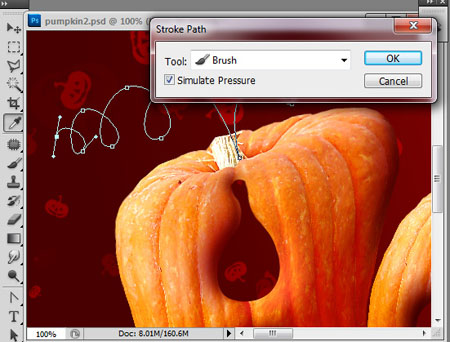
Теперь снова сделайте активным инструмента Перо ![]() (Pen Tool) и щелкните правой кнопкой мыши по контуру. Выберите пункт Выполнить обводку контура (Stroke Path). Так же отметьте флажок Имитация нажима (Simulate Pressure).
(Pen Tool) и щелкните правой кнопкой мыши по контуру. Выберите пункт Выполнить обводку контура (Stroke Path). Так же отметьте флажок Имитация нажима (Simulate Pressure).

У вас получатся витые усики с зауженными кончиками.

Используйте инструмент Кисть![]() (Brush Tool) небольшого размера для того чтобы маленькими штрихами соединить усики со стеблем тыквы.
(Brush Tool) небольшого размера для того чтобы маленькими штрихами соединить усики со стеблем тыквы.

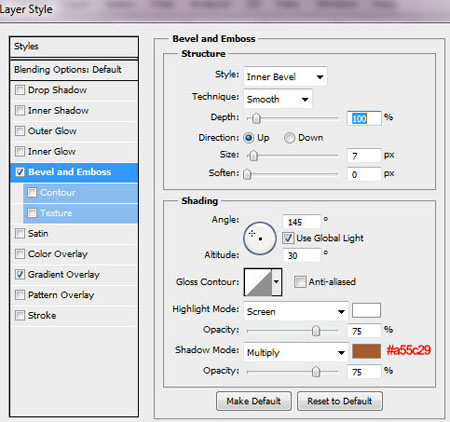
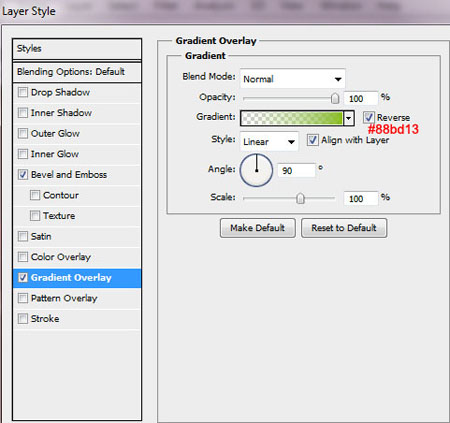
Примените к усиками следующие стили слоя:
Тиснение (Bevel& Emboss)
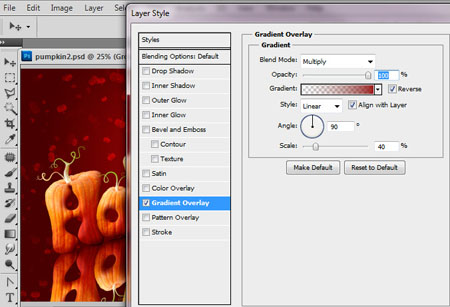
Наложение градиента (Gradient Overlay)


Результат после применения стилей.

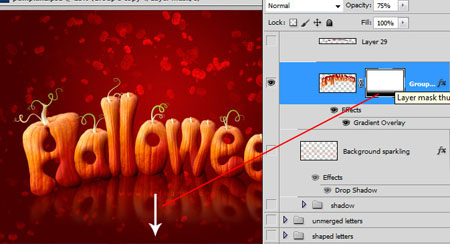
Сгруппируйте все слои с тыквенными буквами и усиками, объедините их и дублируйте объединённый слой. Теперь идём в меню Редактирование - Трансформирование - Отразить по вертикали (Edit > Transform > Flip Vertical) и перемещаем слой ниже оригинального текста по нижнему краю тыкв. Теперь идём в меню Редактирование - Трансформирование - Деформация (Edit >Transform > Warp) и деформируйте надпись с настройкой Аркой (Arch). Для лучшего результата сместите центральную точку рамки трансформации.

Для того чтобы лучше трансформировать отражение относительно оригинальной надписи используйте Редактирование - Трансформирование - Искажение (Edit> Transform> Distort). Двигайте узлы рамки трансформации для правильного положения отражения.

Примените к отражению стиль слоя Наложение градиента (Gradient Overlay).

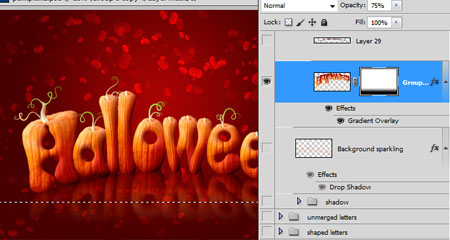
Добавьте маску слоя к слою с отражением и заполните нижнюю часть маски линейным черно-белым градиентом.

С зажатой клавишей Ctrl щёлкните по миниатюре маски, чтобы загрузить её выделение из белой видимой области. Затем инвертируйте выделение в меню Выделение - Инверсия (Select> Inverse).

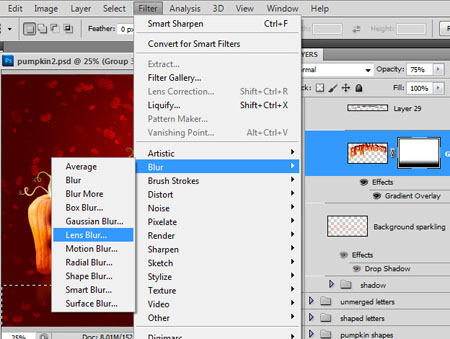
Для выделенной части отражения примените Фильтр - Размытие - Размытие при малой глубине резкости (Filter - Lens Blur).

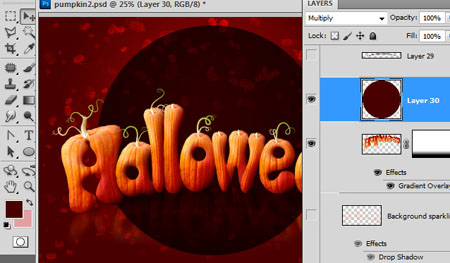
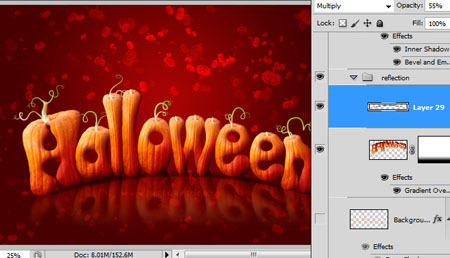
Активируйте инструмент Эллипс ![]() (Ellipse Tool) и создайте большую круглую фигуру на новом слое между слоями с надписью и её отражением.
(Ellipse Tool) и создайте большую круглую фигуру на новом слое между слоями с надписью и её отражением.

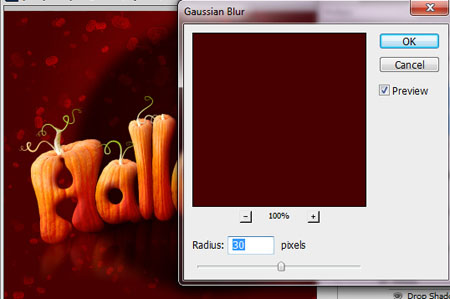
Примените размытие к созданной фигуре в меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur).

Трансформируйте размытую фигуру, сжав по вертикали с помощью Свободной трансформации (Free Transformation),

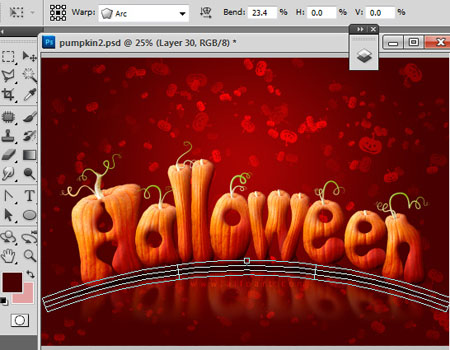
Теперь идём в меню Редактирование - Трансформирование - Деформация (Edit >Transform > Warp) и деформируем фигуру с настройкой Аркой (Arch).

Измените этому слою режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 55%.

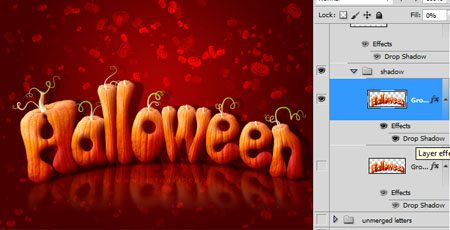
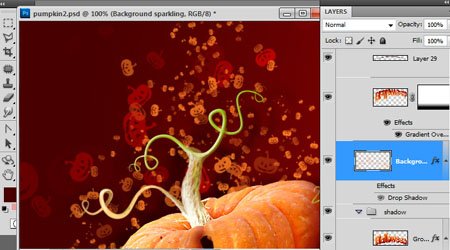
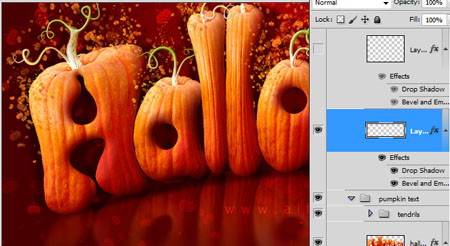
Дублируйте слой с тыквенным текстом дважды и разместите оба дубликата выше фона с градиентом и ниже слоя с маленькими тыквами. Уменьшите Заливку (Fill) на 0% для обеих копий.

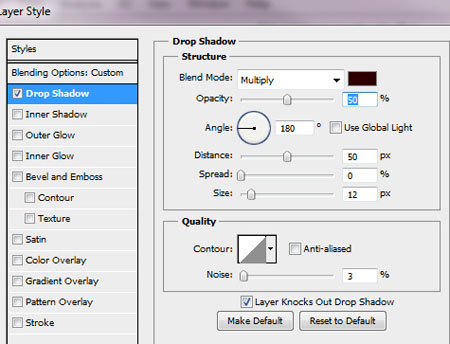
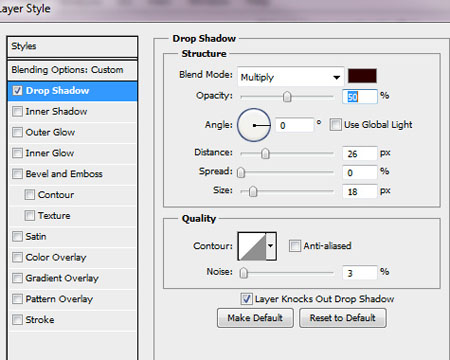
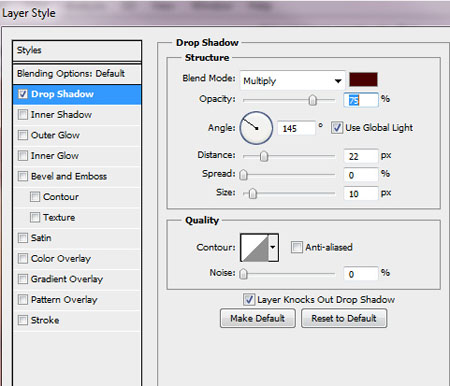
Примените стиль слоя Тень (Drop Shadow) для первой копии.

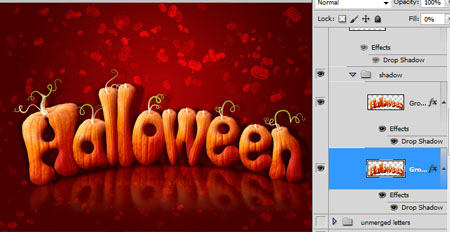
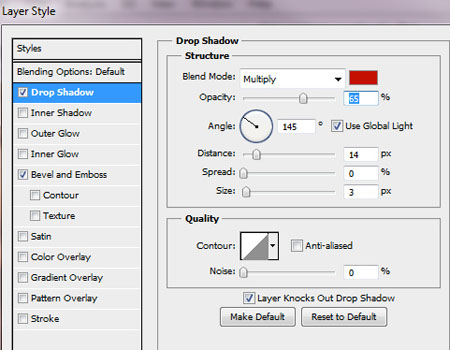
Для второй копии настройки немного другие.


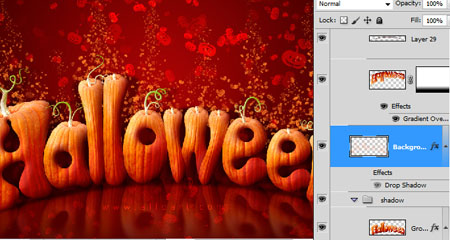
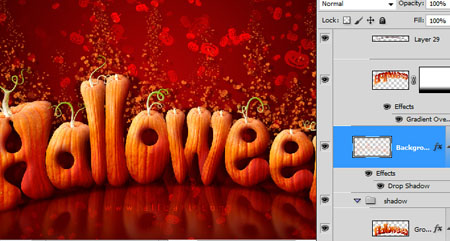
На новом слое создайте сверкающий тыквенный эффект одной из скаченных кисточек для придания динамики.

Постарайтесь сделать так, чтобы тыквы от кисточки были крупнее рядом с буквами и с большим нажимом.

Примените стиль слоя Тень (Drop Shadow) для этого слоя.


Если у вас нет планшета вы можете использовать настройки кисти как для усиков в шагах выше. Используйте инструмент Кисть ![]() (Brush Tool), выберите кисточку с тыквами с настройкой динамики. Создайте контуры с помощью инструмента Перо
(Brush Tool), выберите кисточку с тыквами с настройкой динамики. Создайте контуры с помощью инструмента Перо![]() (Pen Tool). Щелкните правой кнопкой мыши по контуру. Выберите пункт Выполнить обводку контура (Stroke Path).
(Pen Tool). Щелкните правой кнопкой мыши по контуру. Выберите пункт Выполнить обводку контура (Stroke Path).

Создайте новый слой над слоем с тыквенной надписью. Добавьте сверкающий эффект кисточкой очень маленького размера.

Примените стили слоя Тень (Drop Shadow) и Тиснение (Bevel& Emboss) к этому слою.


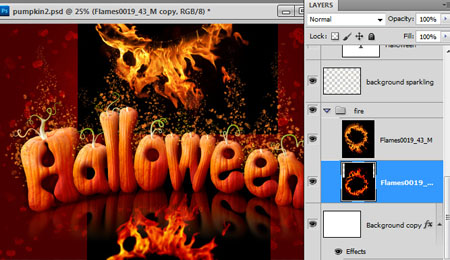
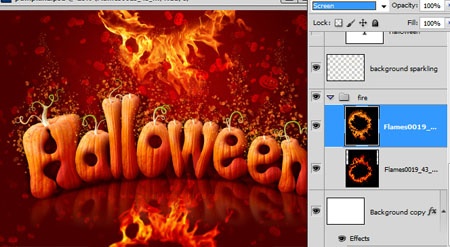
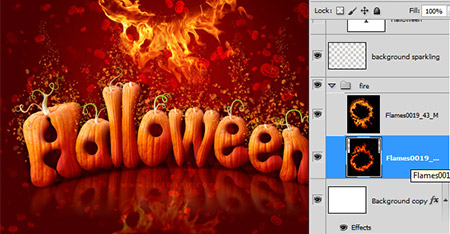
Вставьте изображение огня в ваш документ. Сделайте дубликат этого слоя, чтобы создать отражение. Отразите копию для отражения по вертикали и расположите как показано ниже. Для этого слоя примените Фильтр - Размытие - Размытие при малой глубине резкости (Filter - Lens Blur).

Для обоих слоёв с огнём установите режим наложения на Экран (Screen).

Заполните на новом слое область отверстия отражения любым цветом и в стилях слоя примените линейный градиент.
Примечание переводчика: скорее всего автор имеет ввиду градиент такой же как применяли к
отражению надписи.

И вот результат!
Автор урока: Alexandra Fomicheva
Перевод: Рыбка


