В этом уроке я покажу вам, как создать обои в ретро стиле, используя текстуры, световые блики и яркие цвета. Желаю вам приятно провести время!
Итоговый результат

Исходные материалы:
Шаг 1
Создайте новый документ 1920 x1200 px, стандартные размеры для обоев HD. Залейте его чёрным цветом.

Шаг 2
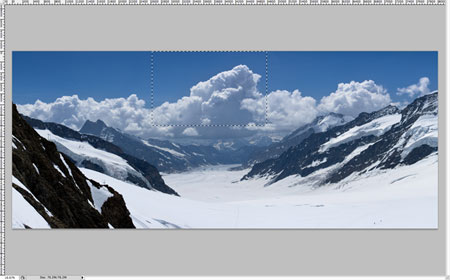
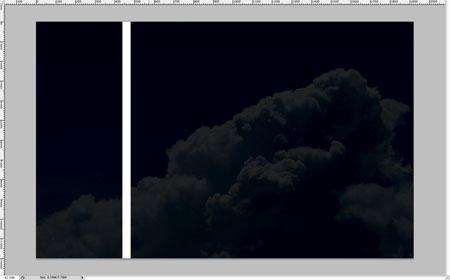
Откройте изображение Горы, выделите любой участок облаков, который вам нравится или вы можете подобрать другое изображение с облаками, которое бы вы хотели использовать при создании своих обоев.

Шаг 3
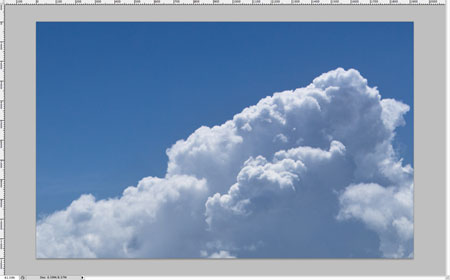
Скопируйте выделенное изображение облаков, а затем вклейте скопированное изображение наш рабочий документ.

Шаг 4
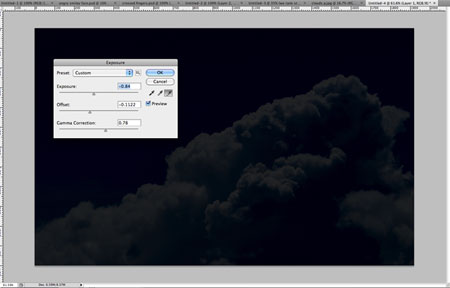
Далее, идём Изображение - Коррекция - Экспозиция (Image- Adjustments - Exposure) и немного уменьшаем значение Экспозиции (Exposure), а также значение Сдвига (Offset) и немного увеличиваем значение Гаммы-коррекции (Gamma). Данное действие создаст небольшой контраст, а также затемнит ваше изображение.
Примечание переводчика: на скриншоте ниже, плохо видны настройки, поэтому я выписал отдельно значения.
Экспозиции (Exposure) - 0.84
Сдвига (Offset) -0.1122
Гаммы-коррекции (Gamma) 0.78

Шаг 5
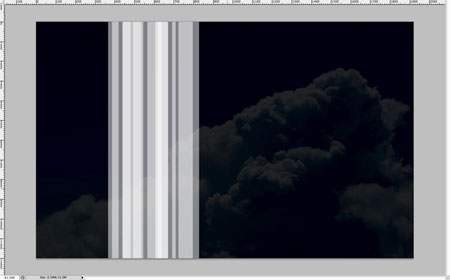
Создайте новый слой. Далее, с помощью инструмента Прямоугольная область ![]() (rectangle marquee tool), создайте прямоугольное выделение. Залейте созданное выделение белым цветом.
(rectangle marquee tool), создайте прямоугольное выделение. Залейте созданное выделение белым цветом.

Шаг 6
Многократно продублируйте слой с белым прямоугольником, а затем уменьшите непрозрачность дубликатов слоёв, варьируя степень непрозрачности. Результат должен быть, как на скриншоте ниже.

Шаг 7
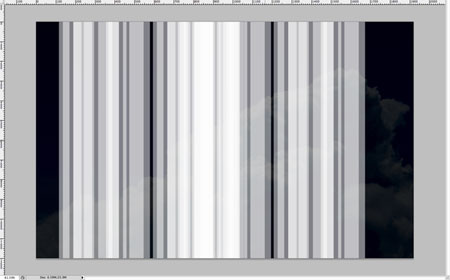
После того, как вы продублировали слой с прямоугольником 10-20 раз, варьируя непрозрачность каждого дубликата слоя, сгруппируйте все слои в одну группу (Ctrl+G), а затем просто продублируйте группу пару раз, чтобы просто сэкономить время. Расположите группы с прямоугольниками в произвольном порядке. Данный шаг применяется чисто для экономии вашего времени, но если вы хотите получить неповторимый рисунок, то у вас на это займёт больше времени.
Примечание переводчика: если вы хотите, чтобы рисунок узора не повторялся, то вам придётся рисовать каждый отдельный прямоугольник в отдельности, меняя степень непрозрачности каждый раз соответственно.

Шаг 8
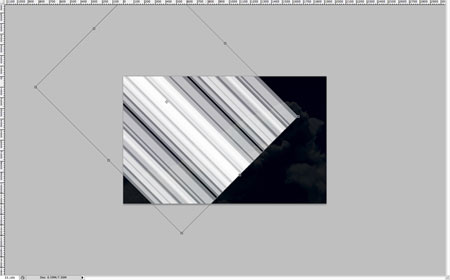
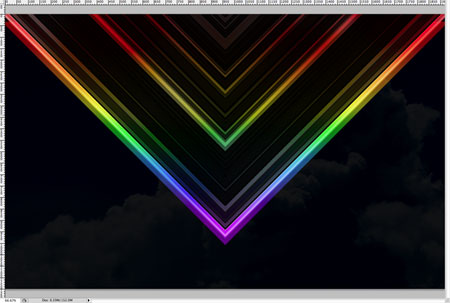
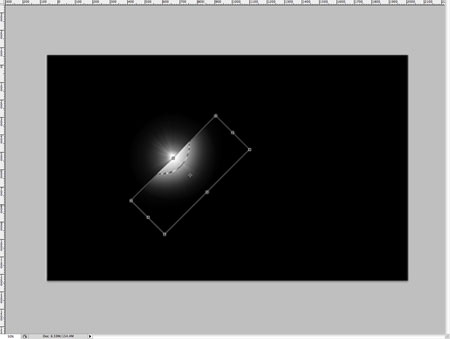
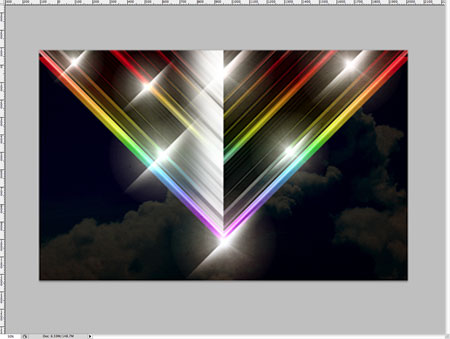
Как только вас устроит созданная прямоугольная форма, сгруппируйте все группы с прямоугольниками в одну группу, чтобы вы могли применить трансформацию (Ctrl+T). Поверните созданную форму на 45 градусов, как показано на скриншоте ниже.

Шаг 9
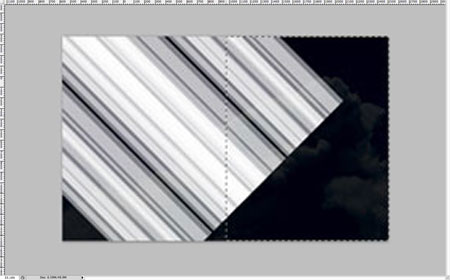
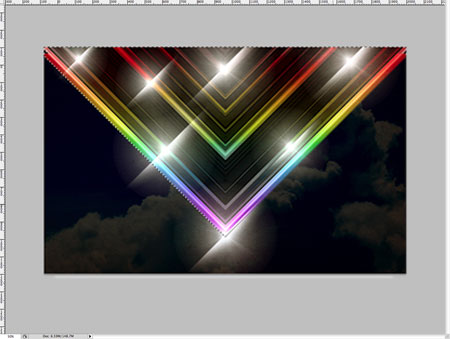
Дизайн, который мы собираемся создать - это фигура "V", поэтому, вам необходимо выделить половину документа (противоположная сторона от развёрнутого прямоугольника), а затем добавить слой-маску. С помощью слой-маски, мы скроем ту часть, которая не выделена. Далее, находясь на слой-маске слоя, нажмите клавиши Ctrl+I для инверсии. То же самое действие вы могли бы выполнить путём выделения той части, которую вы хотите сохранить с последующим добавлением слой-маски для получения точно такого же результата.
Примечание переводчика: при создании выделения, необходимо находиться на слое с объединённой группой прямоугольников.

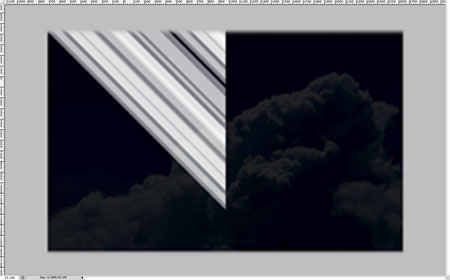
Шаг 10
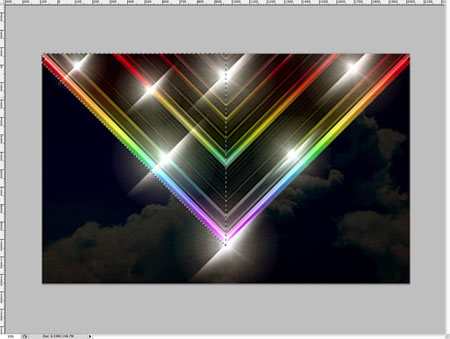
Далее, мы можете либо повернуть прямоугольник таким образом, чтобы получилась половинка фигуры "V", либо вы можете создать диагональное выделение и с помощью слой-маски скрыть нужную область, таким образом, чтобы у вас получилась фигура, как на скриншоте ниже. А затем, находясь на слой-маске, вы можете провести инверсию и дальнейшее редактирование. Просто запомните, что область белого цвета будет проявляться, а область чёрного цвета будет невидимой.

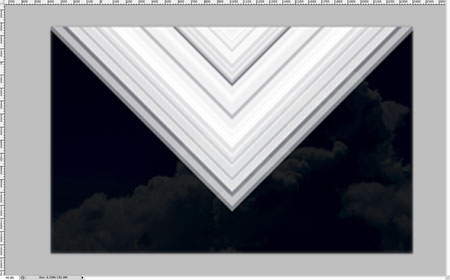
Шаг 11
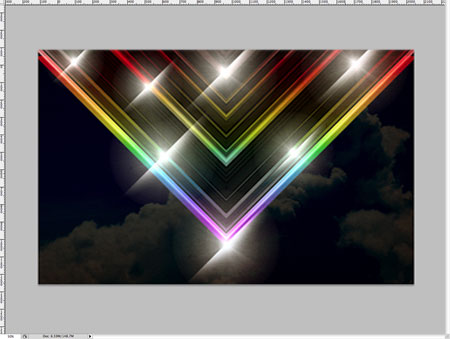
Как только вы закончили работу со слой-масками, продолжаем дальше. Продублируйте группу, а затем активируйте трансформацию (Ctrl+T) и примените опцию Отразить по горизонтали (Flip horizontal). Результат должен быть, как на скриншоте ниже.

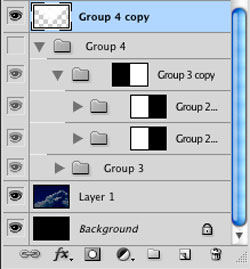
Шаг 12
Мы подошли к важному моменту. Ваши слои в палитре слоёв должны выглядеть, как на скриншоте ниже. Теперь, чтобы сэкономить место и память на вашем компьютере, а также, чтобы ваш компьютер не был перегружен весом ваших документов, выполненных в программе Photoshop, вы можете продублировать данный слой с группой, создав копию. Затем, отключите видимость слоя с группой (в палитре слоёв…..кнопка отключения видимости похожа на глазок…..просто щёлкните по нему), а затем растрируйте копию слоя.

Шаг 13
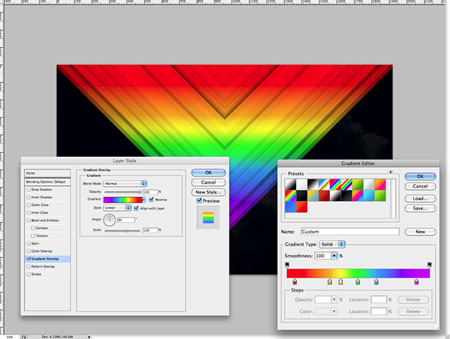
Теперь, дважды щёлкните по растрированному слою, чтобы появилось окно Стили слоя (Layer Styles) и выбираем опцию Наложение градиента (Gradient). Установите градиент Радуга или вы можете на своё усмотрение сами подобрать цвета и расположение оттенков.
Примечание переводчика: на скриншоте ниже, плохо видны настройки, поэтому я выписал отдельно значения.
Стиль градиента- линейный
Режим Нормальный
Инверсия- поставить галочку
Выровнять по слою - поставить галочку
Непрозрачность 100%
Угол 90

Шаг 14
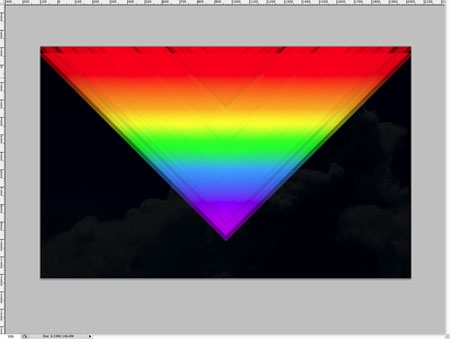
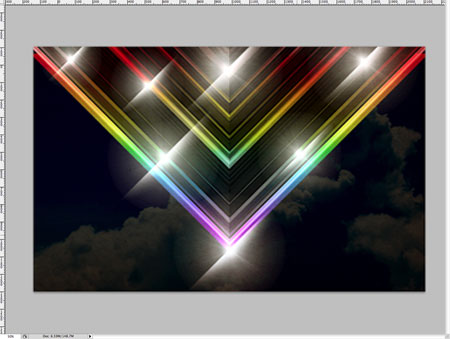
Как только вы применили опцию Наложение градиента (Gradient), далее, продублируйте слой вместе со стилями слоя и слегка сместите дубликат вниз.

Шаг 15
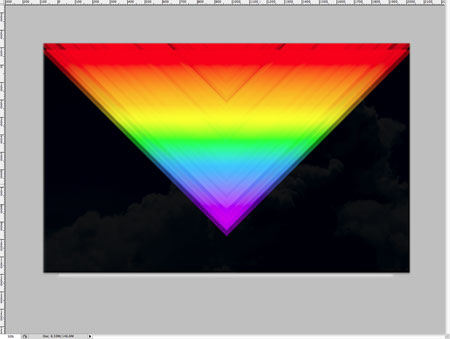
Теперь продублируйте слой, который вы только что сместили вниз (итого сейчас у вас будет 3 слоя с фигурой "V"). Для данного дубликата слоя, поменяйте режим наложения на Мягкий свет (Soft Light). Некоторые участки стали более освещенными.

Шаг 16
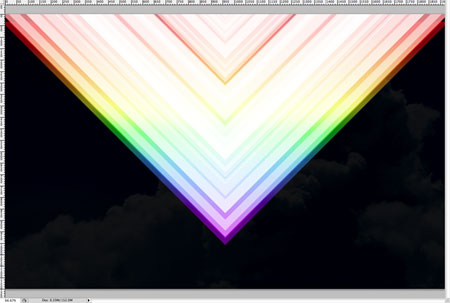
Продублируйте самый верхний слой, режим наложения которого вы поменяли на Мягкий свет (Soft Light). Очистите Стили слоя (Layer Style), чтобы фигура стала белой. Поменяйте режим наложения для дубликата данного слоя на Линейный осветлитель (Linear Dodge) или Добавить (Add). Теперь фигура должна стать более освещённой.
Примечание переводчика: белая фигура в данном случае будет не полностью белой, а с узором, который мы создали вначале урока.

Шаг 17
Эффект освещения получился слишком насыщенным, поэтому, нам необходимо слегка приглушить его. Для этого, добавьте слой-маску к слою с режимом наложения Линейный осветлитель (Linear Dodge) или Добавить (Add), который вы создали в предыдущем шаге. Добавить слой-маску можно, нажав соответствующую кнопку в нижней панели инструментов. Выберите мягкую кисть с низкой непрозрачностью, возможно, примерно где-то 25 % и с помощью данной кисти, штрихами прокрасьте, как показано на скриншоте ниже. Таким образом, эффект освещения стал выглядеть более произвольным.
Примечание переводчика: на слой-маске слоя, пройдитесь мягкой чёрной кистью, чтобы скрыть эффекты освещения на слое с режимом наложения Линейный осветлитель. На своё усмотрение выберите степень и область прокрашивания.

Шаг 18
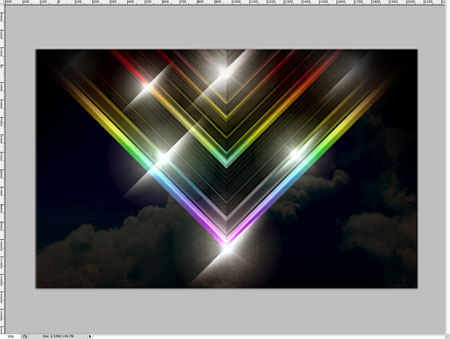
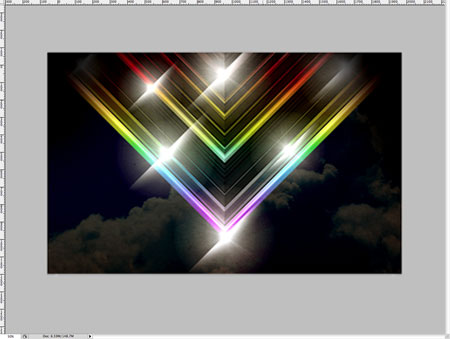
Итак, мы приглушили немного эффекты освещения, результат должен быть, как на скриншоте ниже. Расположение эффектов освещения у нас получилось произвольное, это нужно для того, чтобы было похоже на блеск и отражение света. Эффект блеска - это стандартный эффект ретро стиля.

Шаг 19
Продублируйте слой с режимом наложения Линейный осветлитель (Linear Dodge) или Добавить (Add), поменяйте режим наложения для данного дубликата слоя на Перекрытие (Overlay). Итак, инвертируйте цвета с белого на чёрный. Мы придадим фигуре цветовой контраст за счёт теней, а не за счёт эффектов освещения.
Примечание переводчика: находясь на дубликате слоя, нажмите клавиши Ctrl+ I для инверсии цветов.

Шаг 20
Ещё раз продублируйте верхний слой с фигурой "V". Поменяйте режим наложения для данного дубликата слоя на Нормальный (Normal). Уменьшите непрозрачность слоя до 50 % или что-то вроде этого.

Шаг 21
Ещё раз продублируйте верхний слой, сохраните режим наложения для данного дубликата слоя Нормальный (Normal), непрозрачность слоя установите 100 %. Не пугайтесь, если в данный момент, некоторые участки нашей фигуры исчезнут за чёрным цветом, исчезнувшие цветные линии проявятся в следующих шагах.
Но: если в данный момент, всё изображение стало тёмным, то это проблема, поэтому, вам придётся поиграть с чёрным слом с фигурой "V", чтобы можно было увидеть цветные слои с фигурой "V", расположенные ниже этого слоя.
Примечание переводчика: возможно при проведении инверсии цвета, имело место наложение некоторых участков друг на друга, просто нужно немного сместить слой.

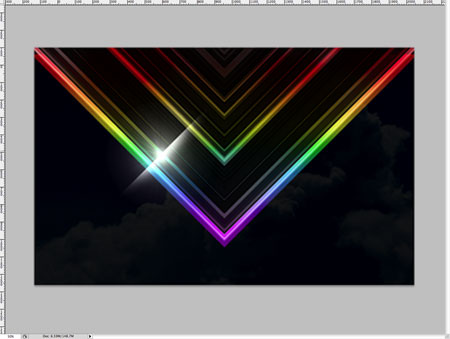
Шаг 22
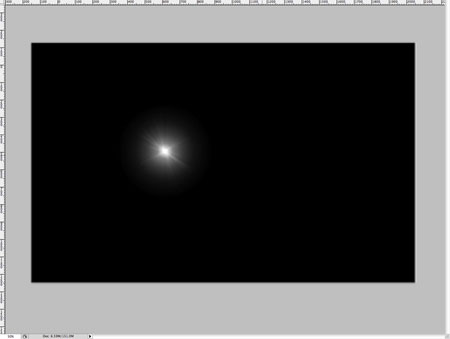
Итак, пришло время для добавления световых бликов…..ещё одно отличительное свойство ретро стиля. Создайте новый слой поверх всех слоёв, залейте его сплошным чёрным цветом. Далее, выберите кисть Световые блики, установите подходящий размер и с помощью данной кисти, нарисуйте световой блик поверх фигуры "V". Далее, мы создадим ещё дополнительные световые блики, которые расположим по всей нашей созданной фигуре.

Шаг 23
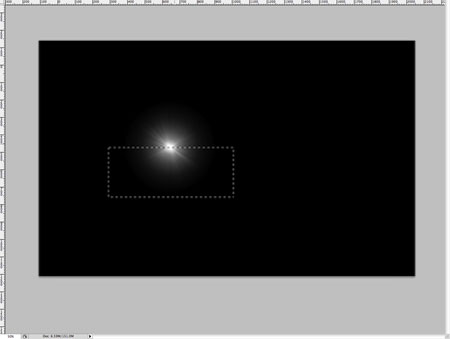
Создайте новый слой. Выберите инструмент Прямоугольная область![]() (Marquee tool) и с помощью данного инструмента, выделите нижнюю половину нарисованного блика (не важно какую часть вы выделите, верхнюю или нижнюю). Мы собираемся нарисовать световой блик "вспышку".
(Marquee tool) и с помощью данного инструмента, выделите нижнюю половину нарисованного блика (не важно какую часть вы выделите, верхнюю или нижнюю). Мы собираемся нарисовать световой блик "вспышку".

Шаг 24
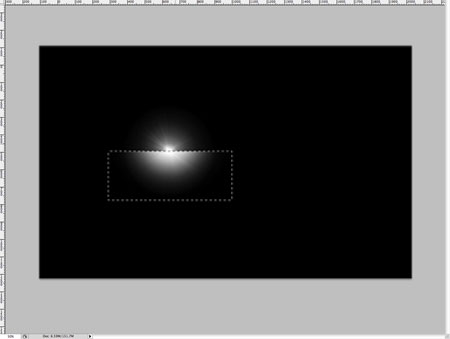
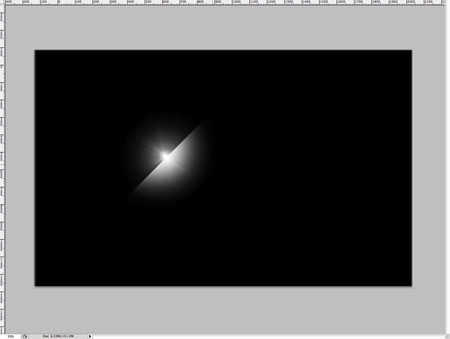
Выберите большую мягкую кисть белого цвета, размер кисти не должен быть больше, чем прямоугольное выделение. Нарисуйте половинку блика, как показано на скриншоте ниже.

Шаг 25
Далее, с помощью трансформации (Ctrl+T), поверните световую вспышку на -45 градусов или поверните так, как вам больше всего нравится.

Шаг 26
Слейте вместе оригинальный слой со световым бликом и слой со световой вспышкой. Таким образом, мы получим оригинальный световой блик, который можно перемещать и корректировать.

Шаг 27
Далее, поменяйте режим наложения для слоя со световым бликом на Линейный осветлитель (Linear Dodge) или Добавить (Add). Блик выглядит насыщенным и ярким, это то, что нам нужно.

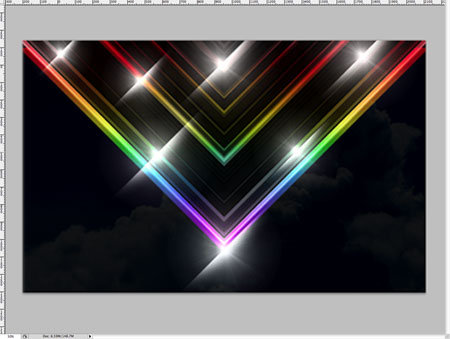
Шаг 28
Продублируйте слоя со световым бликом столько раз, сколько необходимо, чтобы получить достаточное количество световых бликов, расположенных поверх нашей фигуры. Примените масштабирование к некоторым бликам для создания разнообразия. Как только вы создали необходимое число бликов, сгруппируйте все слои с бликами в одну группу, таким образом, вам легче будет их редактировать при необходимости.

Шаг 29
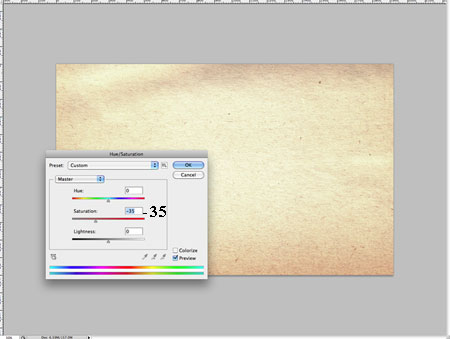
Откройте текстуру Бумаги, создайте выделение, как показано на скриншоте ниже. Мы используем данную текстуру в качестве винтажной текстуры, вы можете подобрать другие текстуры с "налётом старины" или использовать гранжевые текстуры.

Шаг 30
Скопируйте, а затем вклейте выделенную часть текстуры на наш рабочий документ, расположив слой с текстурой поверх остальных слоёв. С помощью цветовой коррекции, уменьшите насыщенность текстуры. В большому счёту, мы не используем данную текстуру для цвета, однако, лёгкие оттенки жёлтого / оранжевого цвета дополнят ретро стиль и придадут изображению "налёт старины".
Примечание переводчика: к слою с текстурой, вы можете применить корректирующий слой Цветовой тон / Насыщенность в качестве обтравочной маски.

Шаг 31
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), и немного уменьшите непрозрачность слоя до 75 % или что-то около этого.

Шаг 32
Теперь полностью выделите фигуру "V". Для создания выделения, удерживайте клавишу Ctrl+щёлкните по миниатюре слоя с фигурой.

Шаг 33
Теперь, удерживая клавишу Alt + прямоугольным выделение вычтите половину активного выделения. У вас останется выделенной только половина фигуры "V".

Шаг 34
Выберите инструмент градиент, цвет градиента от белого к прозрачному. Примените инструмент градиент в пределах выделенной области.

Шаг 35
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light), уменьшите непрозрачность слоя примерно до 75 %.

Шаг 36
Создайте новый слой поверх всех остальных слоёв. Выберите большую мягкую кисть чёрного цвета. Далее, с помощью данной кисти, прокрасьте верхние углы нашей фигуры "V". При необходимости, вы можете применить Размытие по Гауссу (Gaussian blur), однако, это будет зависеть от размера выбранной вам кисти, поэтому, вы можете применить размытие, а возможно, этого не нужно делать.

Шаг 37
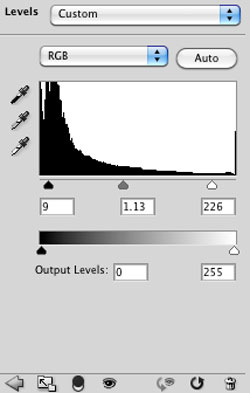
Создайте новый корректирующий слой Уровни (Levels) поверх всех остальных слоёв. Активировать данный корректирующий слой можно через нижнюю панель инструментов или идём Слой - Новый корректирующий слой - Уровни (Layer - New Adjustment layer). Сместите немного бегунок чёрного цвета и бегунок белого цвета, а затем поиграйте с бегунком серого оттенка, пока не получите красивую картинку. На скриншоте ниже, указаны значения, которые я применил в своей работе. С помощью данной коррекции, мы добавим контраста нашему изображению.

Шаг 38
Ваши обои должны выглядеть, как на скриншоте ниже. Если вы не довольны степенью насыщенности, то поиграйте с корректирующим слоем Уровни (Levels), пока вас не устроит конечный результат.

Шаг 39
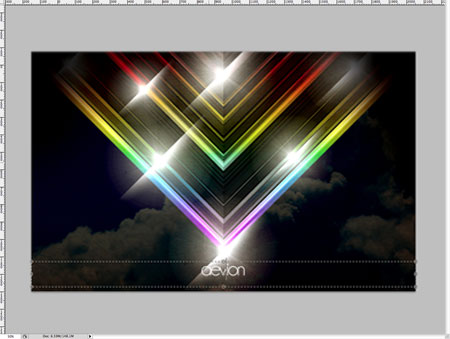
Теперь, вы можете подписать обои или добавить фразу или текст ниже нашей фигуры "V" в нижней части композиции.

Итоговый результат

Автор: David Cox
Переводчик: Садыгалиев Марат
