В этом уроке я покажу, как создать стильную кнопку контактов. Это достаточно простой урок, который смогут выполнить даже те, кто совсем недавно изучают программу Фотошоп.
Ресурсы урока:
Финальное изображение:
Шаг 1
Создайте новый документ размером 200х200 пикселей, фон белый, разрешение 72 (т.к., это изображение будет использоваться в качестве веб-графики).
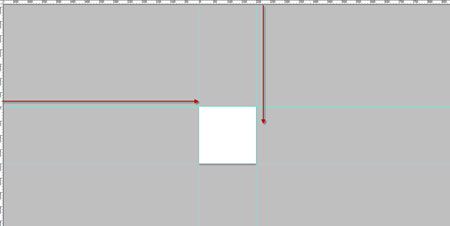
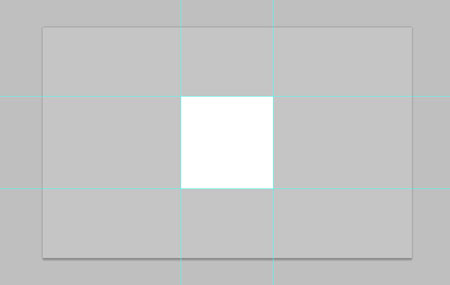
Включите линейки (Ctrl + R), вытяните из них две направляющие и разместите их по краям документа.

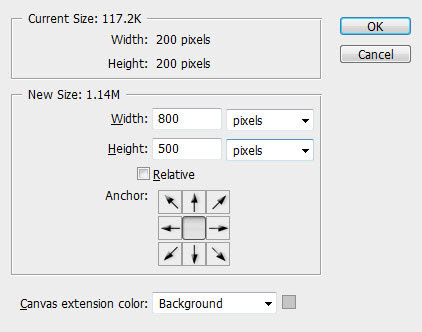
Примените к документу режим Размер холста (Ctrl + Alt + C) (Resize Canvas ) и в открывшемся окне установите такие значения:

Т.к., в качестве фона был выбран серый цвет, то добавленная область будет залита именно этим цветом:

Шаг 2
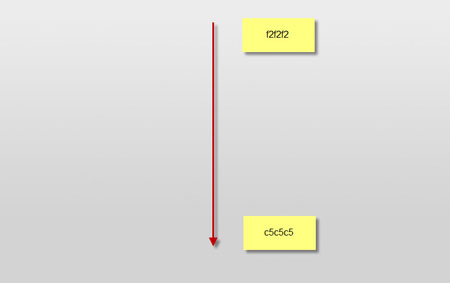
Выберите инструмент Градиент ![]() (Gradient Tool) и залейте фоновый слой светло-серым градиентом (номера цветов показаны на скриншоте).
(Gradient Tool) и залейте фоновый слой светло-серым градиентом (номера цветов показаны на скриншоте).

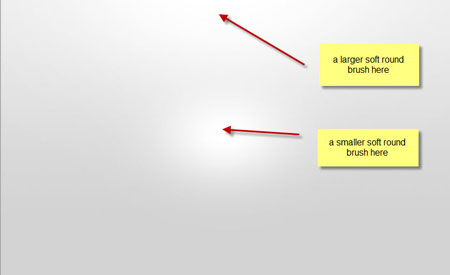
Создайте новый слой и назовите его "backlight". Выберите мягкую кисть, и чередуя размеры (большой - маленький), кликните в верхней части документа и в центральной.

Уменьшите слой с белыми пятнами (Ctrl + T) и поместите его, как на скриншоте:

Шаг 3
Выберите инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangular Tool) с растушевкой в 10 пикселей и, ориентируясь на направляющие, нарисуйте белый квадрат.
(Rounded Rectangular Tool) с растушевкой в 10 пикселей и, ориентируясь на направляющие, нарисуйте белый квадрат.

Слой с квадратом назовите "button bg" и примените к нему стили слоя.
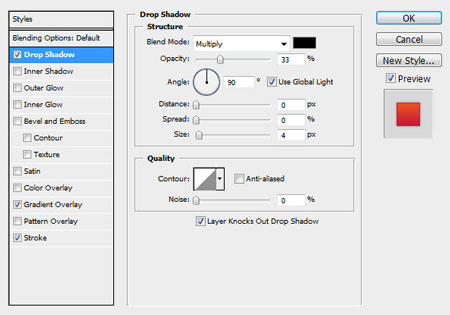
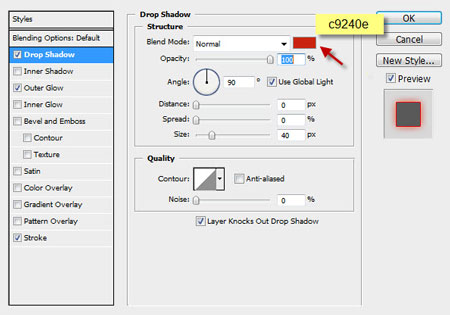
Тень (Drop shadow):
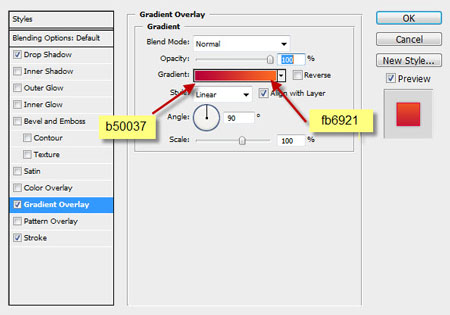
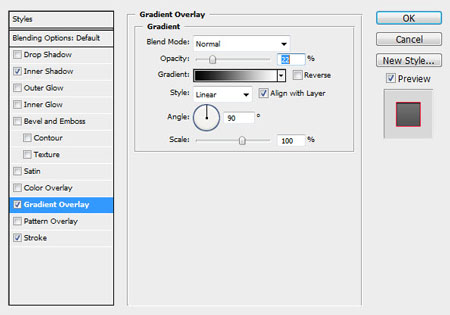
Наложение градиента (Gradient Overlay):
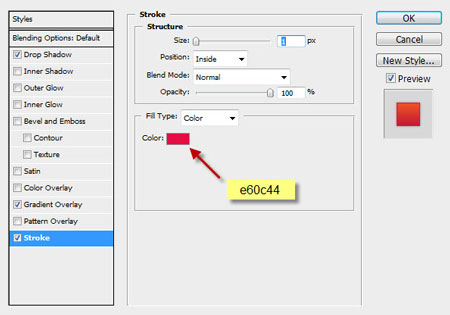
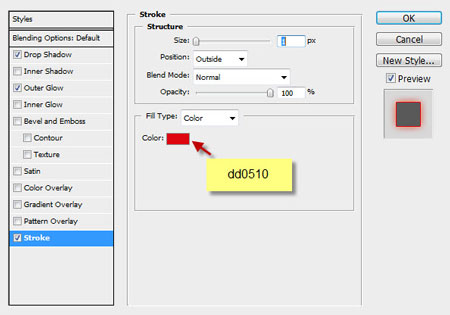
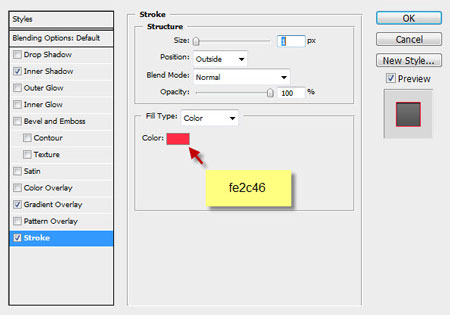
Обводка (Stroke):
Результат:

Шаг 4
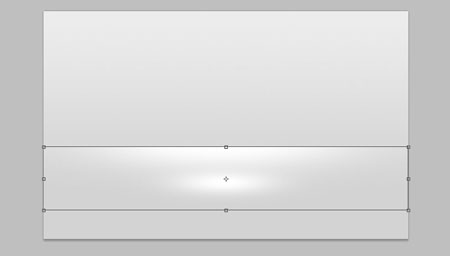
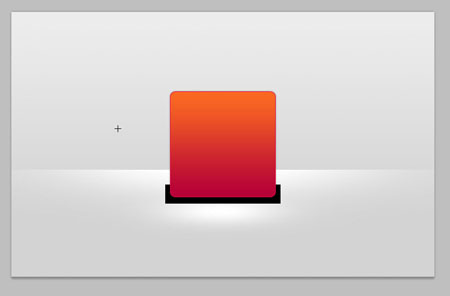
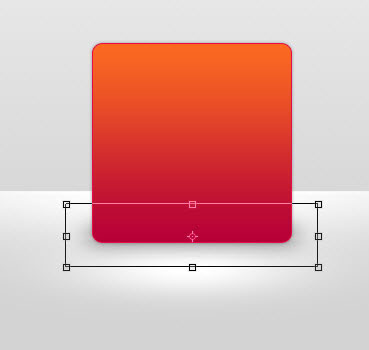
Теперь добавим свет и тень на фон. Создайте новый слой под слоем "button bg" и инструментом Прямоугольная область выделения ![]() (rectangular marquee tool) нарисуйте вот такую фигуру:
(rectangular marquee tool) нарисуйте вот такую фигуру:

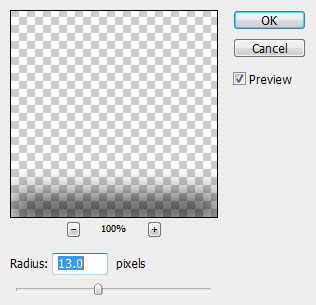
Назовите этот слой "shadow" и примените к нему фильтр Размытие по Гауссу (Gaussian Blur).

Уменьшите слой с тенью (Ctrl + T) и снизьте непрозрачность до 30%.

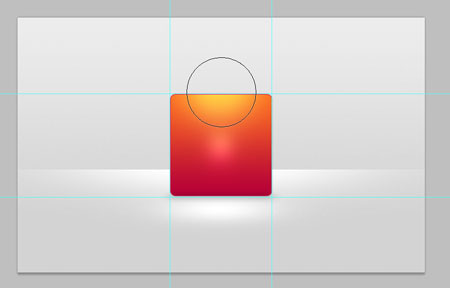
Создайте новый слой с названием "Highlight" и поместите его над слоем "button bg". Измените режим наложения на Перекрытие (Overlay) и мягкой кистью белого цвета кликните один раз на кнопке:

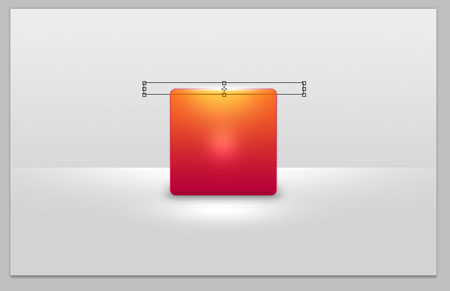
Дублируйте слой с белой точкой один раз (Ctrl + J) и измените режим наложения дубликата на Нормальный (Normal). Сожмите верхний слой с белой точкой и поместите его на верхнем крае слоя "button bg".

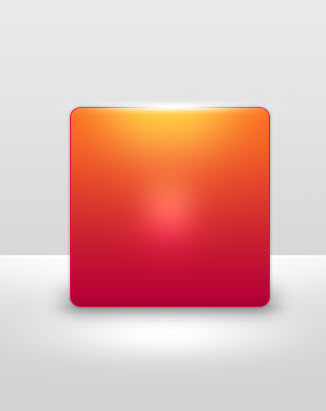
Результат:

Шаг 5
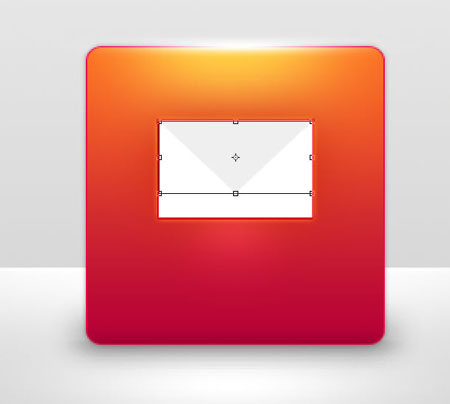
Теперь нарисуем конверт на кнопке. Создайте новый слой поверх всех слоев и инструментом Прямоугольник ![]() (Rectanglar tool) нарисуйте фигуру, как на скриншоте:
(Rectanglar tool) нарисуйте фигуру, как на скриншоте:

Назовите этот слой "envelope" и примените к нему стили слоя.
Тень (Drop Shadow).
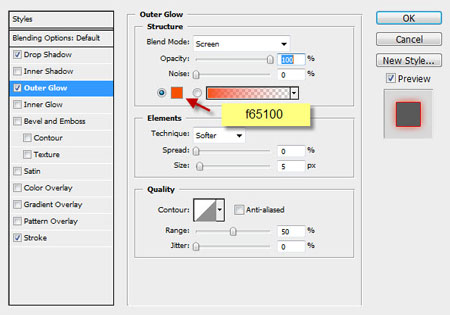
Внешнее свечение (Outer Glow):
Обводка (Stroke):
Результат:

Шаг 6
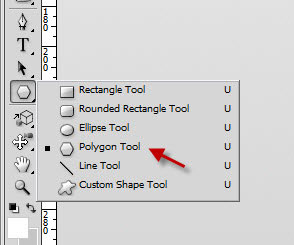
Теперь добавим к конверту несколько деталей. Создайте новый слой и назовите его "envelope top". Из панели инструментов выберите инструментом Многоугольник (Polygon Tool).

На панели свойств установите для этого инструмента 3 стороны.

Примените к этому слою стили слоя.
Тень(Drop shadow):
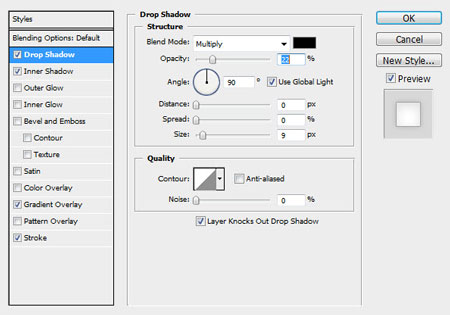
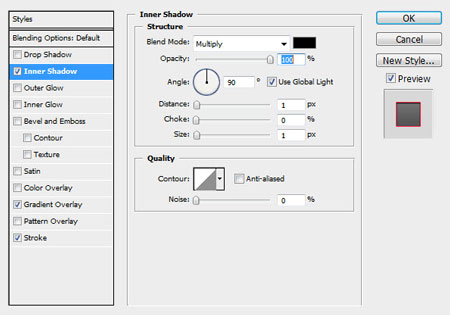
Внутренняя тень (Inner Shadow):
Наложение градиента (Gradient overlay):
Обводка (Stroke):
Результат:

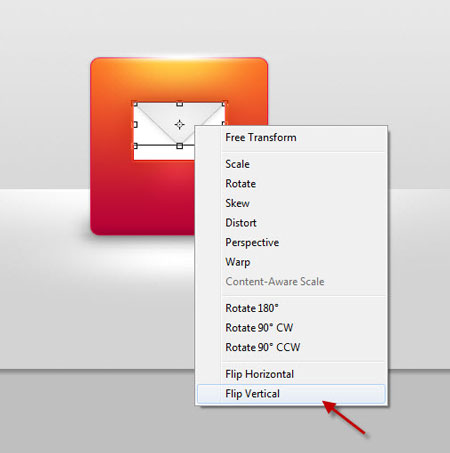
Дублируйте этот слой один раз (Ctrl + J) и назовите его "envelope bottom". Отразите этот слой по вертикали (нажмите Сtrl + T, кликните правой кнопкой мыши внутри ограничительной рамки и выберите пункт Отразить по вертикали).


Добавьте те же стили слоя, что и к слою "envelope top", за исключением стиля слоя Обводка.
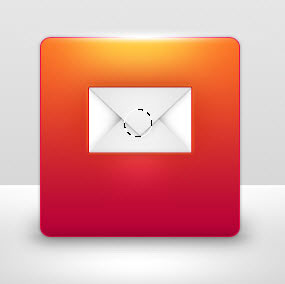
Создайте новый слой между верхним и нижним слоями с конвертом и мягкой круглой кистью черного цвета кликните один раз в центре документа:

Результат:

Шаг 7
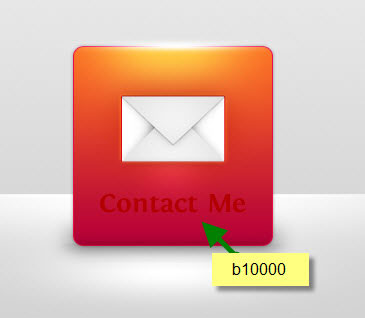
Установите шрифт и напишите слово "Contact Me". Для текста используйте цвет, указанный на скриншоте:

Для более интересного результата я использую для текста цвет, который немного темнее цвета фона. К слою с текстом примените стили слоя.
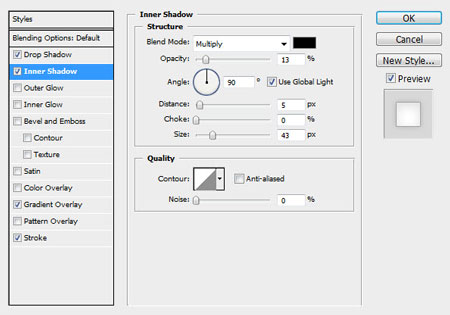
Внутренняя тень (Inner Shadow):
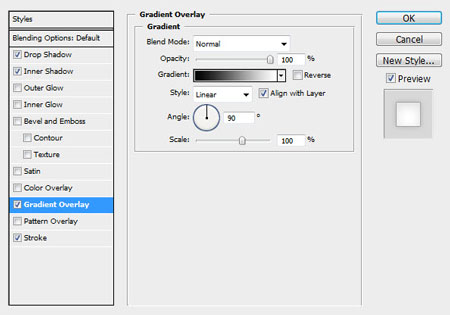
Наложение градиента (Gradient overlay):
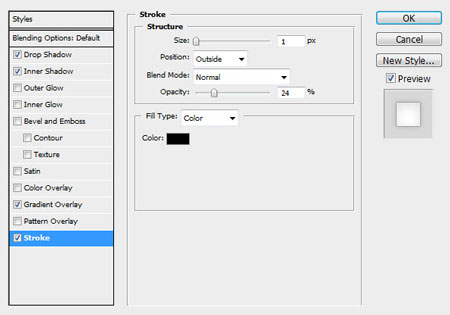
Обводка (Stroke):
При добавлении обводки, выбирайте цвет, который немного светлее фона. Этот метод позволит придать тексту эффект тиснения.

Финальное изображение:

Автор: psdvault.com
Перевод: Слуцкая Светлана