Если вы были ребёнком в 80-х или в 90-х годах, то вы возможно занимались коллекционированием блестящих переливающихся наклеек и даже не были готовы идти в школу если не собрали их.
Сегодня мы с вами будем возвращать тот дух разноцветных голографических наклеек. И вы вернётесь в то время, когда нестерпимо яркие градиенты были прекрасны.
Мы будем использовать некоторые "Шумовые фильтры" для достижения данного эффекта.

Примечание к уроку:
Программное обеспечение, которое используется в данном уроке Adobe Photoshop CS6 вы можете использовать ранние версии, но не ниже CS3.
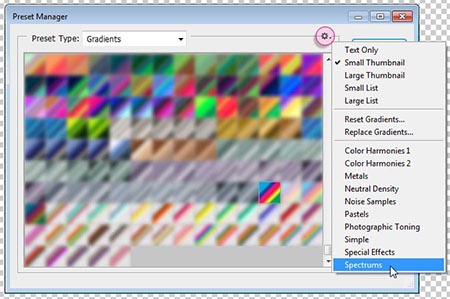
Возможно вам потребуется загрузить градиент "Спектр" (Spectrum) которые используются в данном уроке.
Для этого перейдите в Редактирование-Наборы-Управление наборами.
Если у вас более старая версия программы то в Редактирование-Управление наборами.
В появившемся окне выберите тип: Градиенты или нажмите (Ctrl+3) в верхнем правом углу есть маленькая шестерёнка, нажмите на неё и в самом низу выберите Спектры "Spectrum" и нажмите кнопку добавить, подтвердите ваш выбор.

Ресурсы урока:
Шаг 1
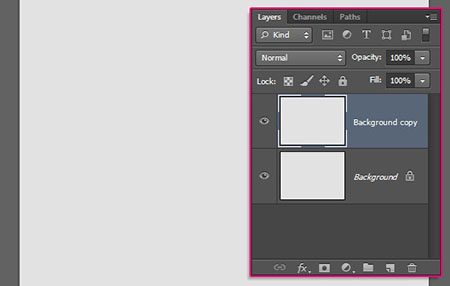
Создайте новый документ: Файл - Создать (File-New) размером 750х550. Используя инструмент "Заливка" ![]() (Paint bucketTool) залейте созданный нами документ лёгким серым цветом (e2e2e2). И дублируйте фоновый слой нажатием клавиш (Ctrl+J).
(Paint bucketTool) залейте созданный нами документ лёгким серым цветом (e2e2e2). И дублируйте фоновый слой нажатием клавиш (Ctrl+J).

Дважды кликните по копии фонового слоя и примените следующие параметры:
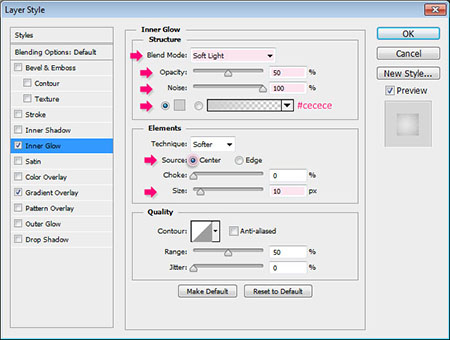
Внутреннее Свечение (Inner Glow)
Режим наложения: Мягкий свет (Soft Light)
Непрозрачность: 50% (Opacity)
Шум: 100% (Noise)
Цвет: cecece (color)
Источник: Из центра (Source)
Размер: 10 пикс. (Size)

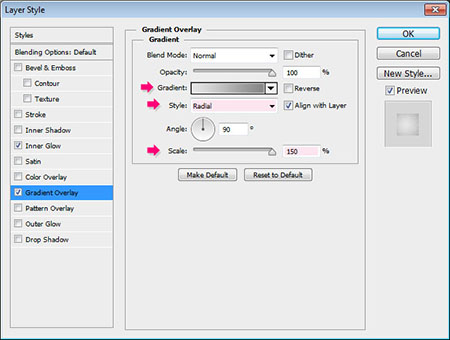
Наложение Градиента (Gradient Overlay)
Стиль: Радиальный (Radial)
Масштаб: 150% (Scale)
Щёлкните по полоски градиента и установите следующие цвета: Лево - e4e4e4 Право - 868686.

И вот мы с вами задали стиль фона.

Шаг 2
Используя инструмент "Горизонтальный текст" ![]() (Text Tool) напишите любое слово заглавными буквами. Используйте шрифт "Chivo". Отслеживайте значение "Трекинга" оно должно быть равно 25. Цвет белый и "Метод сглаживания" мягкий.
(Text Tool) напишите любое слово заглавными буквами. Используйте шрифт "Chivo". Отслеживайте значение "Трекинга" оно должно быть равно 25. Цвет белый и "Метод сглаживания" мягкий.

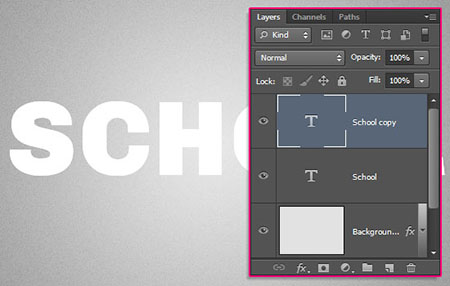
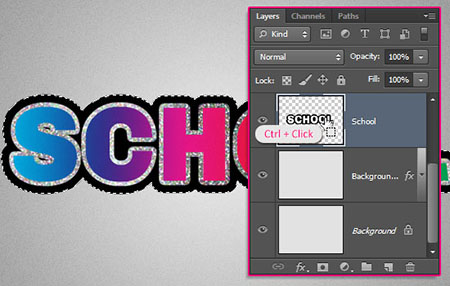
Дублируйте текстовый слой нажатием клавиш "Ctrl+J".

Дважды кликните ко копии текстового слоя и примените следующие параметры:
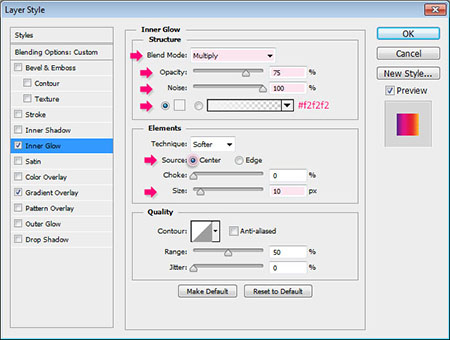
Внутреннее Свечение (Inner Glow)
Режим наложения: Умножение (Multiply)
Непрозрачность: 75% (Opacity)
Шум: 100% (Noise)
Цвет: f2f2f2 (color)
Источник: Из центра (Source)
Размер: 10 пикс. (Size)

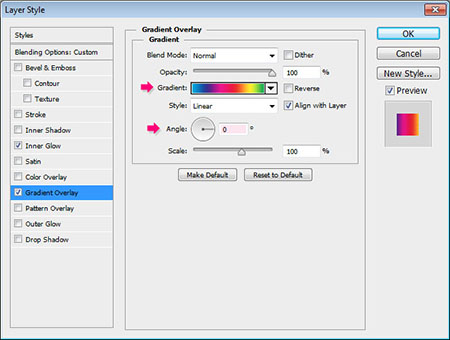
Наложение Градиента (Gradient Overlay)
Угол наклона: 0 (Angle)
Градиент: Выберите один из градиентов, которые мы добавили в начале урока.

У вас уже ностальгическое чувство?
Далее вам необходимо продублировать этот текстовый слой (с которым мы только что работали) и поместить в самый низ всех слоёв, так как к нему мы вернёмся почти в самом конце урока.

Шаг 3
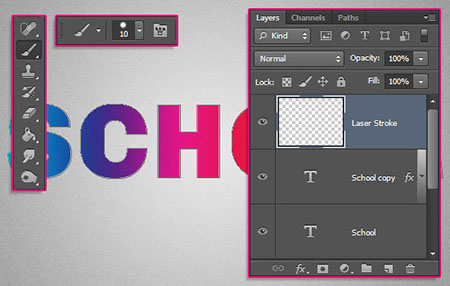
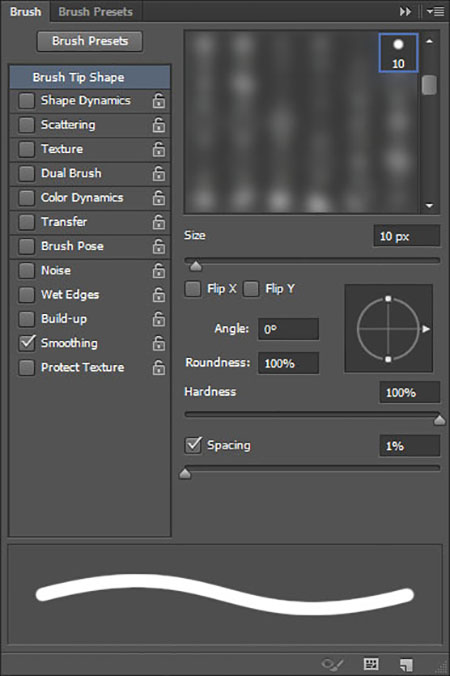
Создайте новый слой поверх всех слоёв и назовите его "Лазерная Обводка". Кликните по любому из текстовых слоёв и выберите пункт "Создать рабочий контур" (Create Work Path). Выберите инструмент "Кисть" ![]() (Brush Tool) размер 10 кисть жёсткая.
(Brush Tool) размер 10 кисть жёсткая.

Откройте панель кистей Окно - Кисть (Window-Brush) или просто нажмите F5. Обратите внимание "Интервал" (Spacing) должен быть равен 1%.

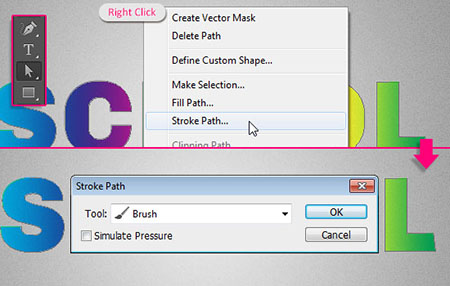
Встаньте на слой с "Лазерной обводкой" и, используя инструмент "Стрелка" ![]() (Direct Selection Tool), кликните по буквам правой клавишей мыши и выберите пункт "Выполнить обводку контура" (Stroke Path) в окне выберите инструмент "Кисть"
(Direct Selection Tool), кликните по буквам правой клавишей мыши и выберите пункт "Выполнить обводку контура" (Stroke Path) в окне выберите инструмент "Кисть" ![]() (Brush Tool) и убедитесь, что у вас не стоит галочка на пункте "Имитировать нажим". И нажмите ОК.
(Brush Tool) и убедитесь, что у вас не стоит галочка на пункте "Имитировать нажим". И нажмите ОК.

И вот мы с вами выполнили обводку контура наших букв. Вы можете снять выделение нажав клавишу Enter.

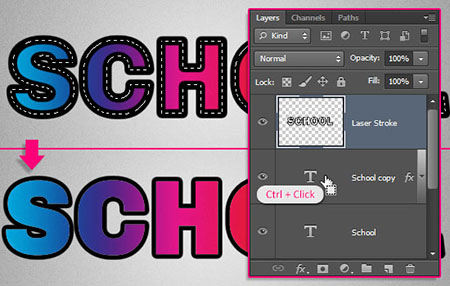
Теперь мы удалим внутреннюю часть обводки. Для этого стоя на слое "Лазерная обводка" зажмите клавишу Ctrl и кликните по любому из текстовых слоёв чтобы активировать выделение текста. И нажмите клавишу Delete. Затем снимите выделение зажав комбинацию клавиш Ctrl+D.

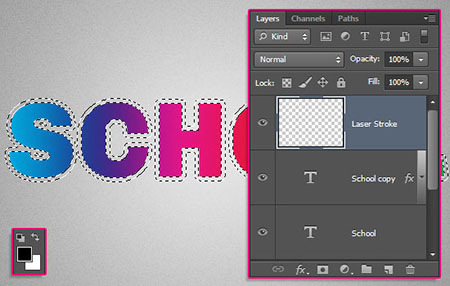
Шаг 4
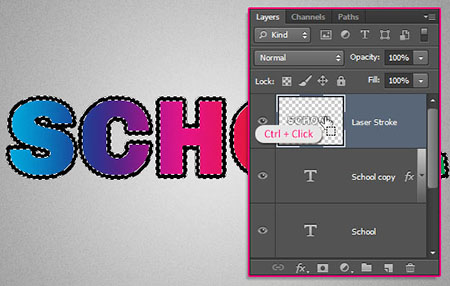
Стоя на слое "Лазерная обводка" сделайте его выделение, для этого зажмите клавишу Ctrl и кликните по слою, у вас произойдёт выделение этого слоя, затем вам просто нужно нажать клавишу Delete. И удалите сам слой
Примечание переводчика : Важно! После того как вы сделайте выделение слоя "Лазерная обводка" и удалите сам слой, оставьте выделение оно нам пригодится далее.

Создайте новый слой выше всех и назовите его снова "Лазерная обводка". В палитре цветов установите цвета: Основной-Чёрный а цвет Фона-Белый.

Перейдите в: Фильтр - Рендеринг - Облака (Filter-Render-Clouds) и теперь можете снять выделение зажав комбинацию клавиш Ctrl+D.

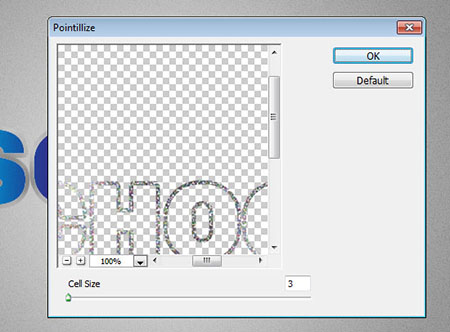
Теперь мы придадим нашим краям блестящую текстуру для этого перейдите в: Фильтр - Оформление - Пуантилизм (Filter-Pixelate-Pointillize) установите размер ячейки 3.

И вот мы с вами создали иллюзию сверкающей текстуры на краях. Фокус в том что нужно сохранять узкие края а размер ячейки как можно меньше.

Шаг 5
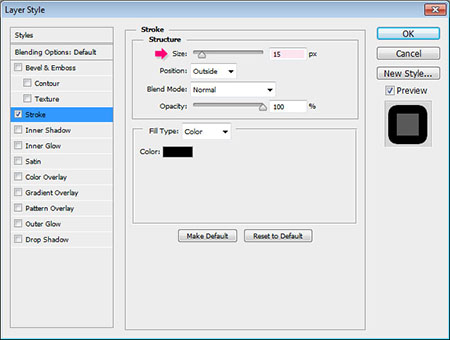
Кликните дважды по оригинальному текстовому слою и примените следующие параметры:
Обводка (Stroke)
Размер: 10 пикс. (Size)
Остальные параметры оставите по умолчанию.

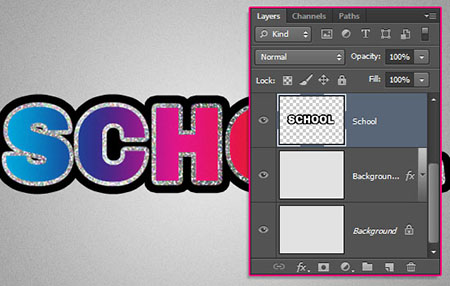
По этому слою (на котором мы только что создали чёрную обводку) кликните правой кнопкой мыши и выберите "Растрировать стиль слоя" (Rasterize Layer Style) (Для боле старых версий программы Adobe Photoshop вам нужно поместить этот слой в группу и затем по этой группе кликнуть правой кнопкой мыши и выбрать "Объединить группу" (Merge Group). Это позволит вам сделать обводку частью нашего текста.

Стоя на слое котором мы растрировали ранее (в начале 5-го шага), сделайте его выделение зажмите клавишу Ctrl и кликните по иконке слоя.

После того как вы загрузили выделение слоя в нашей чёрной обводкой кликните правой кнопкой мыши по копии фонового слоя и выберите "Растрировать стиль слоя" (Rasterize Layer Style) (Для боле старых версий программы Adobe Photoshop вам нужно поместить этот слой в группу и затем по этой группе кликнуть правой кнопкой мыши и выбрать "Объединить группу" (Merge Group)
Растрирование поможет нам продублировать градиент, вместо того, чтобы применить его как стиль к дублированной части. Не снимая выделения нажмите комбинацию клавиш Ctrl+J чтобы продублировать выделение в отдельный слой.

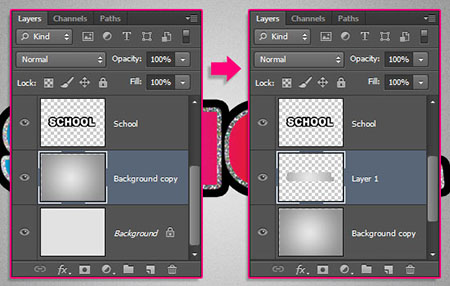
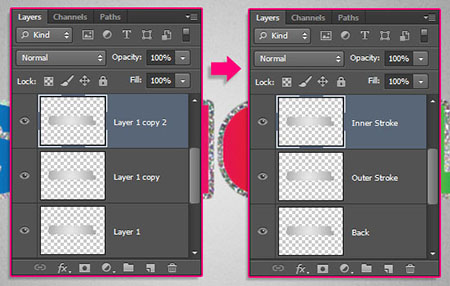
Вы можете удалить слой с чёрной обводкой который мы растрировали, продублируйте слой (который мы растрировали фон) ещё два раза и переименуйте: 1-Back 2-Внешняя обводка 3-Внутреняя обводка.

Шаг 6
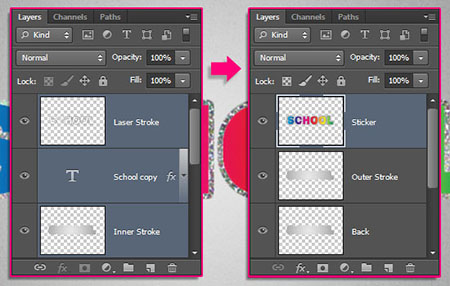
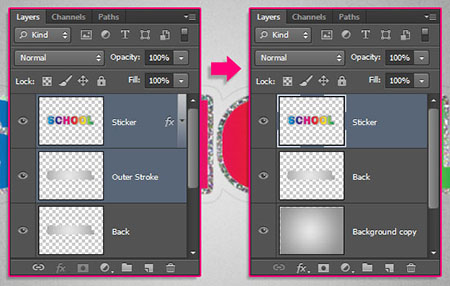
C зажатой клавишей Shift выделите несколько слоёв, а именно: "Лазерная обводка" "Копия текстового слоя" (он находится прямо под слоем с Лазерной обводкой)" Внутренняя обводка" и нажмите комбинацию клавиш Ctrl+E и переименуйте полученный объединённый слой в "Стикер".

Кликните дважды по слою "Стикер" и примените следующие параметры:
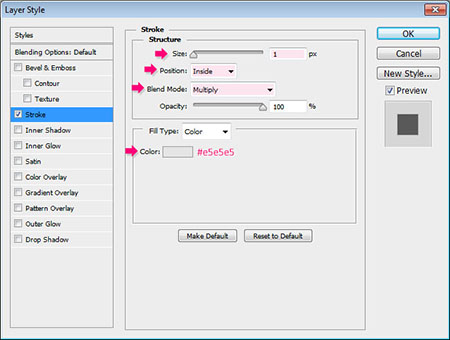
Обводка (Stroke)
Размер 1 пикс. (Size)
Положение: Внутри (inside)
Режим наложения: Умножение (Multiply)
Цвет: e5e5e5 (Color)

С зажатой клавишей Shift выберите слой: "Стикер" и "Внешняя обводка" и склейте их нажав комбинаций клавиш Ctrl+E.

Шаг 7
Дважды кликните по слою "Back" и примените следующие параметры:
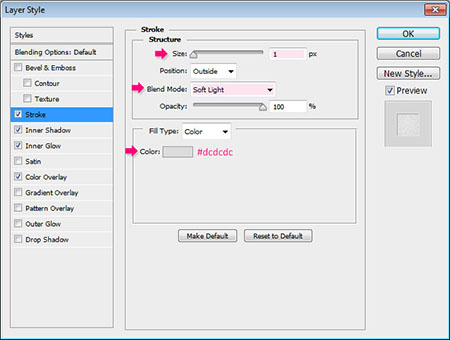
Обводка (Stroke)
Размер: 1 пикс. (Size)
Режим наложения: Мягкий свет (Soft Light)
Цвет: dcdcdc (Color)

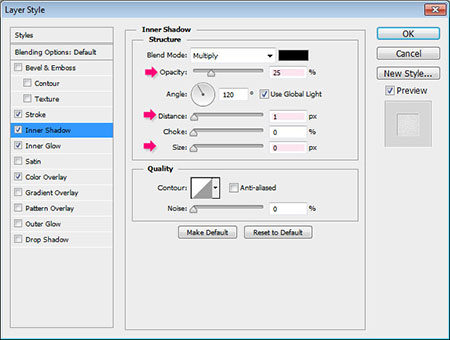
Внутренняя Тень (Inner Shadow)
Непрозрачность: 25% (Opacity)
Смещение: 1 пикс. (Distance)
Размер: 0 пикс. (Size)

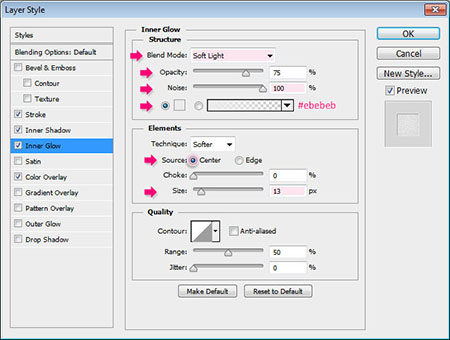
Внутреннее Свечение (Inner Glow)
Режим наложения: Мягкий свет (Soft Light)
Шум: 100% (Noise)
Цвет: ebebeb (Color)
Источник: Из центра (Source)
Размер: 13 пикс. (Size)

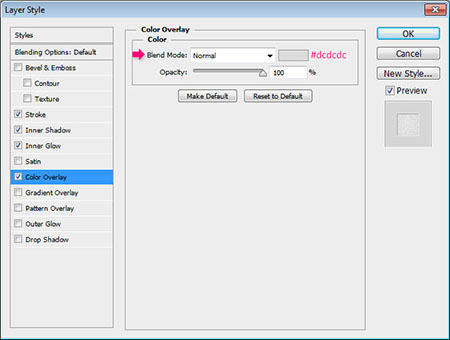
Наложение цвета (Color Overlay)
Цвет: dcdcdc (Color)

И вот мы придали нашему слою эффект наклейки.

Шаг 8
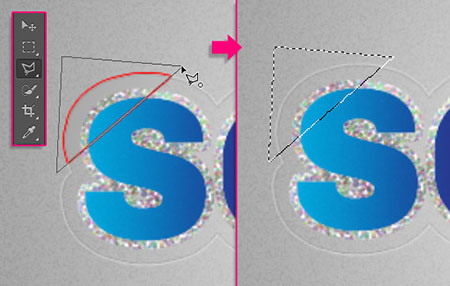
Встаньте на слой "Стикер" чтобы он был активен, используйте инструмент "Прямолинейное лассо"![]() или "Полигональное Лассо" (Polygonal Lasso Tool). Создайте направляющие там, где вы хотите сделать отгиб наклейки. Вам нужно нажать один раз для ввода поинта в каждой точке, затем отпустите, чтобы перетащить и добавить еще один поинт.
или "Полигональное Лассо" (Polygonal Lasso Tool). Создайте направляющие там, где вы хотите сделать отгиб наклейки. Вам нужно нажать один раз для ввода поинта в каждой точке, затем отпустите, чтобы перетащить и добавить еще один поинт.

Затем перейдите в: Редактирование - Вырезать (Edit-Cut) потом Редактирование - Специальная вставка - Вставить вместо… (Edit-Paste Special-Paste in Place). И вот вырезанная нами область встала на тоже место на уже на другом слое.

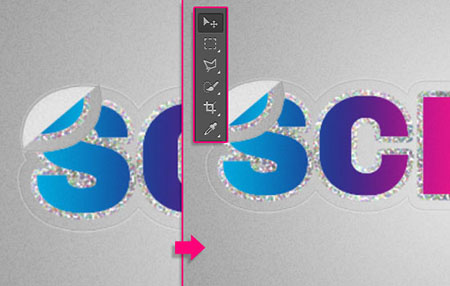
Перейдите в: Редактирование - Трансформирование - Поворот на 180 град. (Edit-Transform-Rotate 180°). При помощи инструмента "перемещение" ![]() (Move Tool) используйте стрелки на клавиатуре и перемещайте слой (если это необходимо) да тех пор пока края вырезанной части не совпадут с наклейкой.
(Move Tool) используйте стрелки на клавиатуре и перемещайте слой (если это необходимо) да тех пор пока края вырезанной части не совпадут с наклейкой.

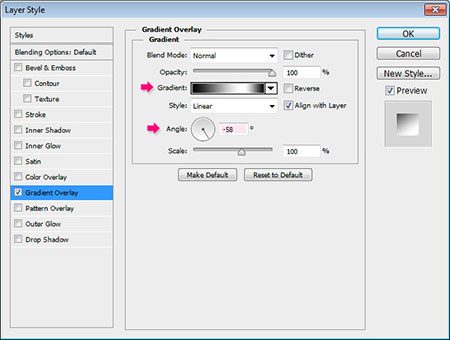
Дважды кликните по слою с вырезанным уголком и примените следующие параметры:
Наложение Градиента (Gradient Overlay)
Угол: -58 град. (Angle)

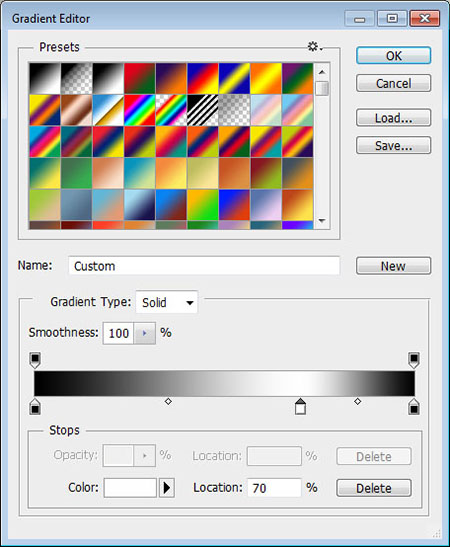
Кликните по полоске градиента и настройте следующие цвета:
Лево: Чёрный (000000) Правее: позиция 70% Белый (ffffff) и Право: Чёрный (000000)

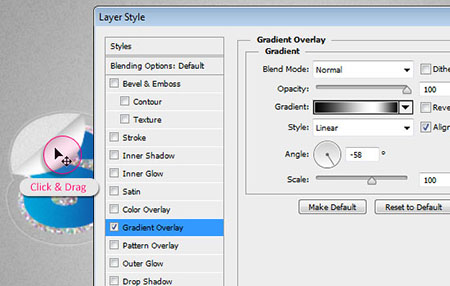
После того как вы нажмёте ОК вы можете не выходя из "Панели Стилей Слоёв" взять инструмент "перемещение" ![]() (Move Tool) и отрегулировать тень как вам угодно.
(Move Tool) и отрегулировать тень как вам угодно.

И вот мы с вами добавили немного тени на основные участки наклейки.

Шаг 9
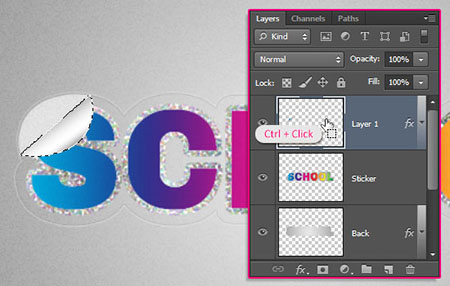
Сделайте выделение слоя в отгибающимся уголком, для этого зажмите Ctrl и кликните левой клавишей мыши по миниатюре слоя.

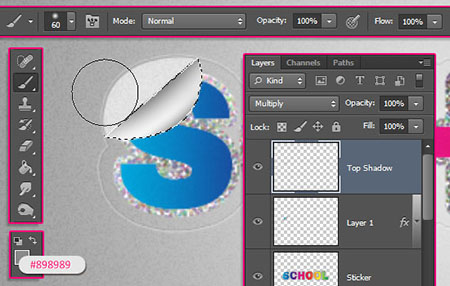
Создайте новый слой и поместите его выше остальных назовите его "Главная тень" измените его режим наложения на "Умножение" (Multiply) Используйте инструмент "Кисть" ![]() (Brush Tool) кисть круглая и мягкая. В палитре цветов установите цвет: Передний план 898989. Встаньте на слой "Главная тень" Мягкой кистью пройдитесь по верхушке где отогнут край текста. Это нужно для того чтобы создать более естественную тень.
(Brush Tool) кисть круглая и мягкая. В палитре цветов установите цвет: Передний план 898989. Встаньте на слой "Главная тень" Мягкой кистью пройдитесь по верхушке где отогнут край текста. Это нужно для того чтобы создать более естественную тень.

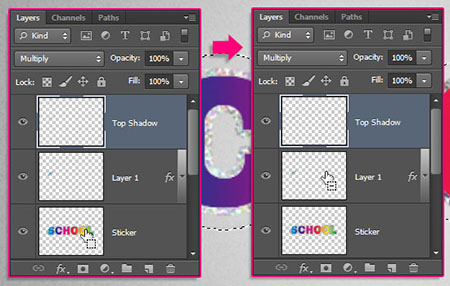
Выделите слой "Стикер" для этого зажмите клавишу Ctrl и кликните по миниатюре слоя, а теперь мы исключим слой с отогнутого края для этого зажмите клавишу Ctrl+Alt и кликните по миниатюре слоя с уголком.

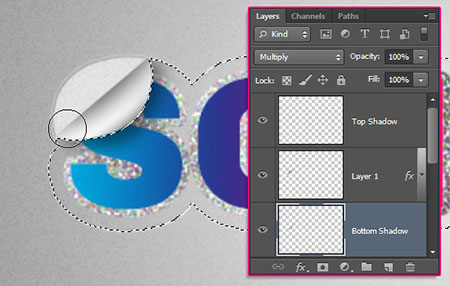
Создайте новый слой и расположите его ниже слоя с отогнутым краем и назовите его "Нижняя тень" измените его режим наложения на "Умножение" (Multiply) Затем используйте мягкую кисть с тем же цветом, который мы устанавливали ранее и пройдитесь по самому кончику края. Это нужно для того чтобы создать эффект того что уголок действительно отгибается и создаёт падающую тень.

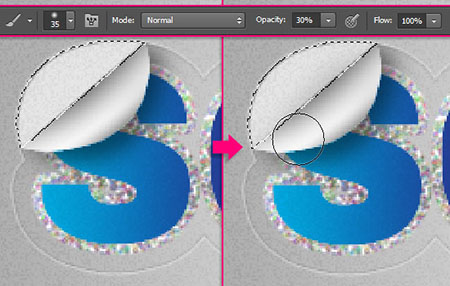
Не снимая выделение выделите слой "Back" для этого зажмите клавишу Ctrl и кликните левой клавишей мыши по миниатюре слоя (который мы создавали в 6-ом шаге) здесь нам нужно исключить основной слой "Стикер" также зажмите клавишу Ctrl+Alt и кликните по миниатюре слоя.
С помощью инструмента "Кисть" ![]() (Brush Tool) измените параметры непрозрачности кисти на панели с верху до 30% Тень должна начинаться в центре и заканчиваться по краям. (Не забудьте изменить Непрозрачность назад до 100% когда будет всё готово.) и снимите выделение Ctrl+D.
(Brush Tool) измените параметры непрозрачности кисти на панели с верху до 30% Тень должна начинаться в центре и заканчиваться по краям. (Не забудьте изменить Непрозрачность назад до 100% когда будет всё готово.) и снимите выделение Ctrl+D.

Тени могут показаться вам слишком темными или невыразительными, но мы это исправим, когда добавим фильтр "Шум" в нашу работу.

Шаг 10
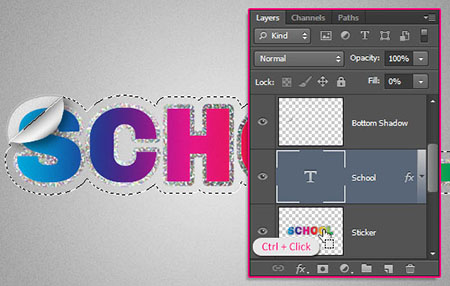
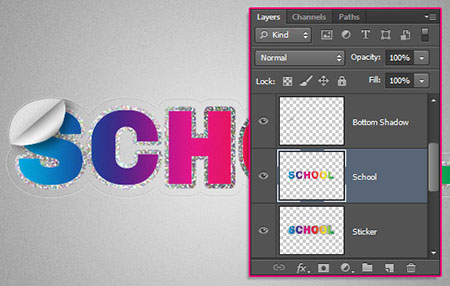
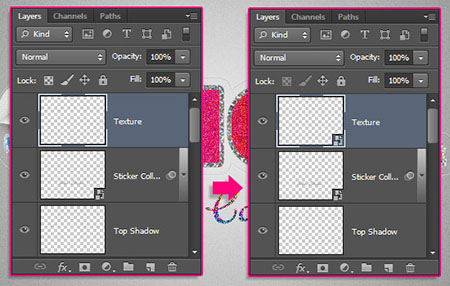
Переместите оставшийся текстовый слой (с которым мы работали во 2-ом шаге) над слоем "Стикер" Стоя на этом текстовом слое зажмите клавишу Ctrl и кликните по миниатюре слоя "Стикер" перейдите в: Выделение - Инверсия (Select-Inverse).

Правой клавишей мыши кликните по слою с текстом и выберите "Растрировать стиль слоя" (Rasterize Layer Style) (или группы и объединить его) не снимая выделение нажмите клавишу Delete чтобы удалить лишние части слоя. И затем снимите выделение Ctrl+D.

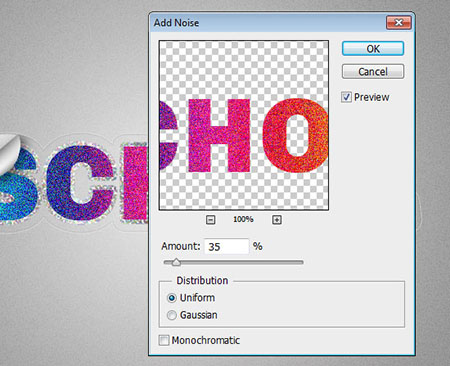
Перейдите в: Фильтр - Шум - Добавить шум (Filter-Noise-Add Noise). Эффект 35% и обратите внимание что на функции "Монохромный" галочка не стоит.

Это ещё одна хитрость по поводу добавления эффекта голограммы.

Шаг 11
Этот шаг необязателен, ведь мы с вами проделали громадную работу по достижению данного эффекта. Здесь мы добавим ещё одну надпись.
Напишите любое слово шрифтом "AkaDora" любого размера.

Дважды кликните по текстовому слою и примените следующие параметры:
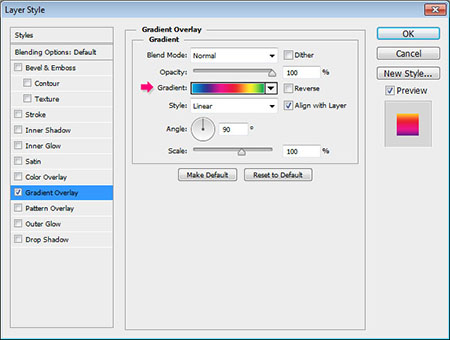
Наложение Градиента (Gradient Overlay)
Кликните по полоски Градиента и выберите ту которую вы использовали для создания главного текста, или для разнообразия можете выбрать по вкусу.

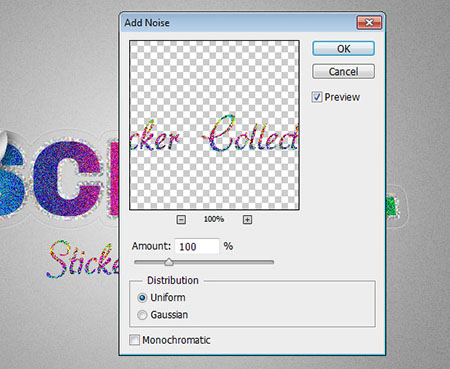
Перейдите в: Фильтр - Шум - Добавить шум (Filter-Noise-Add Noise) В этот раз значение эффекта выставите на 100% и подтвердите команду.
Примечание переводчика : Если у вас при добавлении фильтра "Шум" появляется сообщение о том что у вас не растрирован текстовый слой и предлагает растрировать его соглашайтесь.

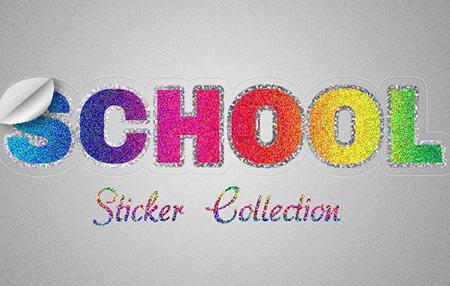
И вот мы с вами создали полноценную работу урока.

Шаг 12
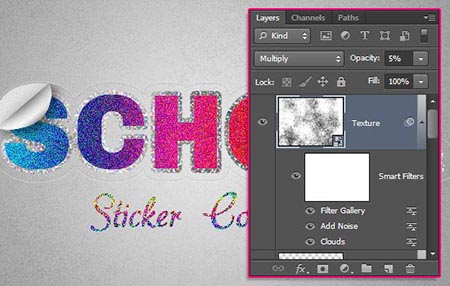
Создайте новый слой поверх всех слоёв и назовите его "Текстура" стоя на слое "Текстура" перейдите в: Фильтр - Преобразовать для смарт-фильтров (Filter- Convert for Smart Filters).

В палитре цветов установите цвета по умолчанию (Чёрный и белый). Стоя на слое "Текстура" перейдите в: Фильтр - Рендеринг - Облака (Filter-Render-Clouds).

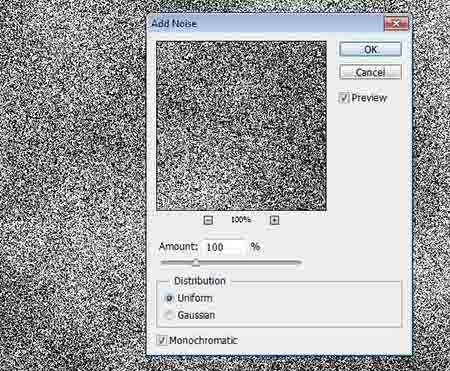
Далее перейдите в: Фильтр - Шум - Добавить шум (Filter-Noise-Add Noise). Эффект: 100 (Amount) Распределение: Равномерная (Distribution) и установите галочку на пункте "Монохромный" (Monochromatic).

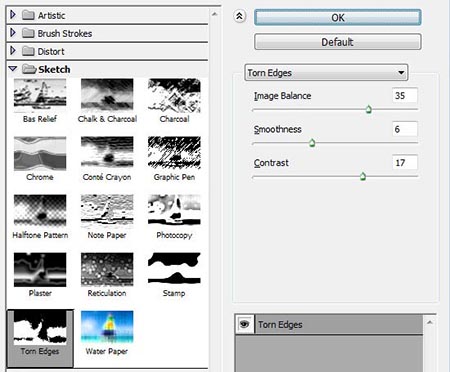
Осталось совсем немного до полного завершения нашей работы. Перейдите в: Фильтр - Галерея фильтров - Эскиз - Рваные края (Filter-Filter Gallery-Sketch-Torn Edges). И настройте фильтр: Тоновый баланс: 35 (Image Balance) Смягчение: 6 (Smoothness) Контрастность: 17 (Contrast)

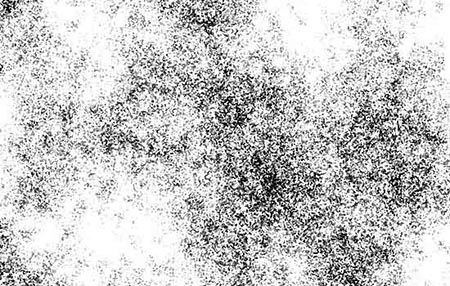
Такой результат у вас должен получится после настройки и применении фильтров.

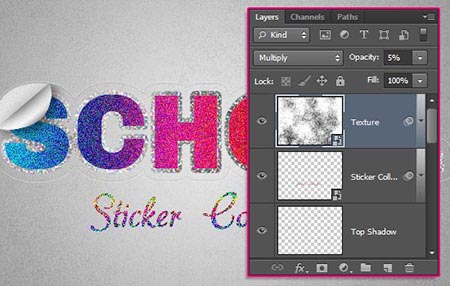
Установите режим наложения для слоя "Текстура" "Умножение" (Multiply), и измените уровень непрозрачности до 5%. Текстура придает тексту "Витраж".

Если вам необходимо изменить параметр одного из фильтров вы можете сделать это нажав на стрелочку, которая располагается на слое выбрать фильтр, который вам нужно подкрутить и кликните по нему два раза левой кнопкой мыши.

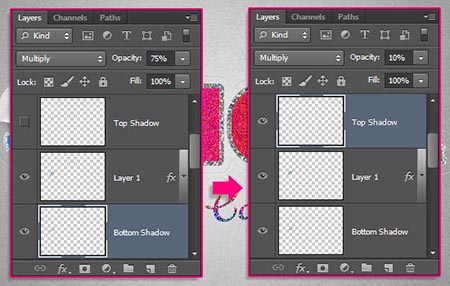
А также вы можете вернутся в слоям на которых мы создавали тени и подрегулировать их уровень непрозрачности. Например: Слой "Нижняя Тень" непрозрачность 75% а "Главная Тень" Непрозрачность 10%.

Вот и всё! Мы сделали это. Надеюсь, вам понравился учебник и вы узнали какие-либо полезные действия по работе с программой Adobe Photoshop.

Автор: Rose
Переводчик: Геннадий Милованкин (MGD)
