В этом несложном уроке Photoshop автор расскажет, как создать старинный текст с блестящим, золотым эффектом.
Детали урока:
Используемое ПО - Adobe Photoshop CS2 и выше
Уровень сложности: - для начинающих
Затраченное время - 25 минут
Итоговый результат

Материалы для урока:
Шрифт Pieces of Eight
Шаг 1
Подготовим материалы для урока. Установите шрифт на ваш компьютер, два файла с узорами в формате PAT. Откройте изображение с фоном в фотошоп размер которого 600 × 400 пикселей и который будет вашим рабочим документом.

Шаг 2
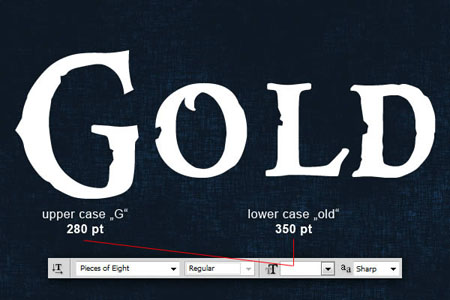
Начнём создавать первый текстовый эффект. Выберите инструмент Текст ![]() (type tool), поставьте размер примерно 280 пт для буквы"G" и около 350 пт для остальных букв. В верхней панели настроек инструмента выберите тип сглаживания Резкое (Sharp) как показано на скриншоте. Напишите ваш текст в центре изображения. Вы можете написать любой текст, но автор выбрал слово "Gold" (Золото).
(type tool), поставьте размер примерно 280 пт для буквы"G" и около 350 пт для остальных букв. В верхней панели настроек инструмента выберите тип сглаживания Резкое (Sharp) как показано на скриншоте. Напишите ваш текст в центре изображения. Вы можете написать любой текст, но автор выбрал слово "Gold" (Золото).

Шаг 3
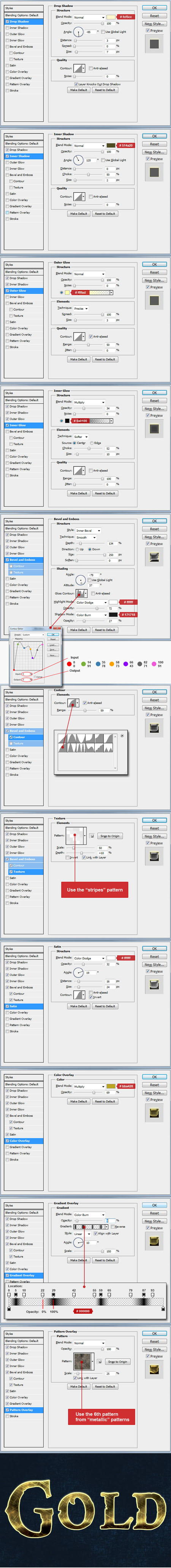
Мы готовы создать стиль для текстового эффекта. Идём в меню Слои - Стиль слоя - Параметры наложения (Layer > Layer Style > Blending Options) и используем настройки ниже на скриншотах. Вы можете использовать два быстрых способа для вызова настроек стилей слоя. Первый самый быстрый способ это дважды щелкнуть по слою в палитре слоёв. Второй способ - кликните правой кнопкой мыши по слою и выберите пункт Параметры наложения (Blending Options). Когда вы закончите со всеми настройками указанными ниже, не забудьте нажать "OK" в окне настроек. Этот тестовый слой добавит основной эффект для текста в итоговом результате.
Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Outer Glow - Внешнее свечение
Inner Glow - Внутреннее свечение
Bevel and Emboss -Тиснение
Countour -Контур
Texture - Текстура
Satin - Глянец
Color Overlay - Наложение цвета
Gradient Overlay - Наложение градиента
Pattern Overlay - Перекрытие узора
Шаг 4
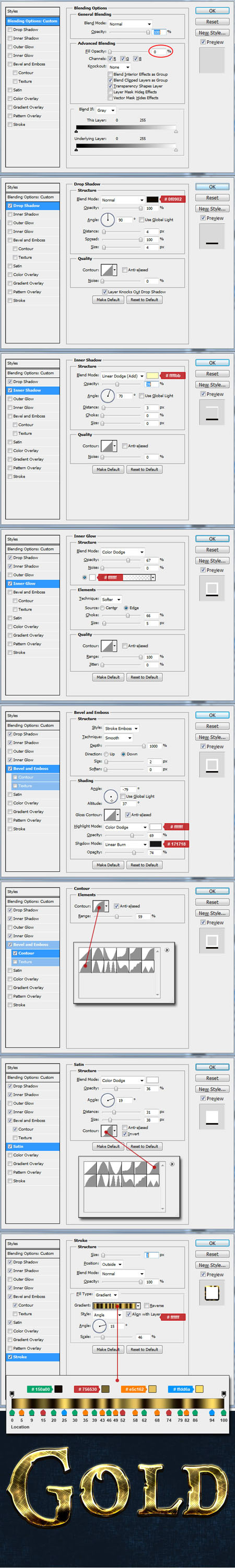
Дублируйте текстовый слой "Gold" и копия появится выше исходного слоя. Очистите стили с копии в меню Слои - Стиль слоя - Очистить стиль слоя (Layer> Layer Style> Clear Layer Style). Теперь откройте окно стилей слоя одним из способом описанным в шаге 3 и примените настройки стилей для этого текстового слоя. Когда закончите со всеми настройками указанными ниже, не забудьте нажать "OK" в окне настроек параметров наложения. Этот тестовый слой добавит глубину для текста.
Blending Options - Параметры наложения
Drop Shadow - Тень
Inner Shadow - Внутренняя тень
Inner Glow - Внутреннее свечение
Bevel and Emboss -Тиснение
Countour -Контур
Satin - Глянец
Stroke - Обводка
Шаг 5
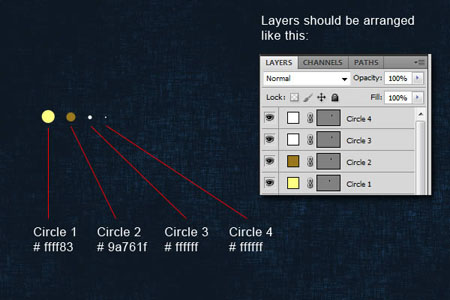
Теперь мы создадим светящиеся точки. Начнём с одной и затем дублируем столько, сколько нам нужно. Для удобства можно скрыть текстовые слои чтобы хорошо просматривался фон. Выберите инструмент Эллипс ![]() (Ellipse Too) и нарисуйте четыре кружка с таким же диаметром и цветом как показано на скриншоте. Переименуйте слои на Circle 1, Circle 2 и так далее, автор будет использовать эти названия в следующих шагах.
(Ellipse Too) и нарисуйте четыре кружка с таким же диаметром и цветом как показано на скриншоте. Переименуйте слои на Circle 1, Circle 2 и так далее, автор будет использовать эти названия в следующих шагах.

Шаг 6
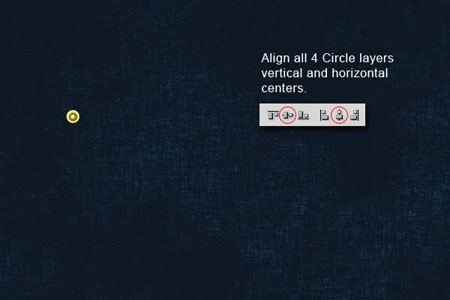
Когда закончите создавать кружки, в верхнем меню настроек примените к ним горизонтальное и вертикальное выравнивание.
Примечание переводчика : параметры выравнивания будут видны при активном инструменте Перемещение![]() ( Move ).
( Move ).

Шаг 7
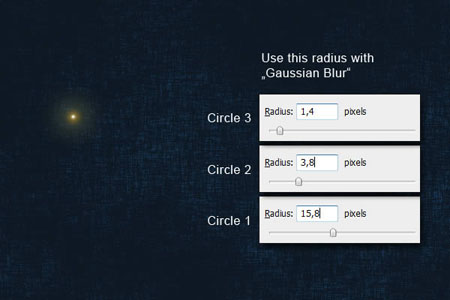
Следующий шаг заключается в применении размытия для кружков 1,2 и 3. Выберите слой "Circle 1″, идём в меню Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur) и используйте в настройках Радиус (Radius) как показано на скриншоте ниже. Повторите применение фильтра для круга 2 и 3, но с другими настройками радиуса, так же используя скриншот.

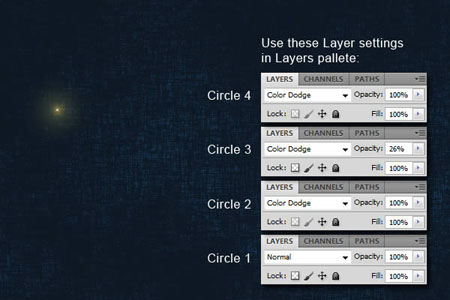
Когда закончите с размытием, измените режимы наложения слоёв и Непрозрачность (Opacity), используя настройки со скриншота.
Color Dodge - Осветление основы
Normal - Нормальный

Шаг 9
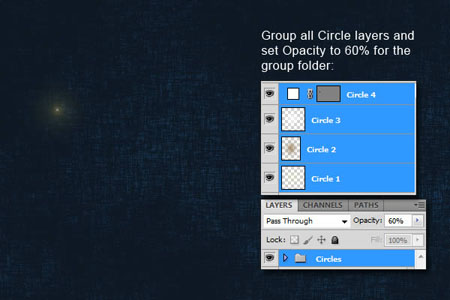
Последний этап в создании светящихся кружков состоит в том, чтобы сгруппировать все четыре кружка в одну группу (Ctrl+G) и уменьшить Непрозрачность (Opacity) этой группе до 60%.

Шаг 10
Это самая интересная часть урока. Сделайте текстовые слои снова видимыми и переместите группу со светящимися точками на край текста. Теперь дублируйте эту группу с кружками сколько нужно раз и расположите копии по краю всего текста. На скриншоте ниже вы можете видеть, как автор расположил группы с кружками для своего текста, но окончательно решение с расположением ваших кружков зависит от вас. Обратите внимание на то, что есть места, которые сияют более чем другие, просто эти папки с кружками размножены (дублированы), то есть сделаны их копии.

Вот и всё, урок закончен!

Автор: Jan Stverak
Переводчик: Рыбка