Вам понадобится Adobe Photoshop и примерно полтора часа времени.
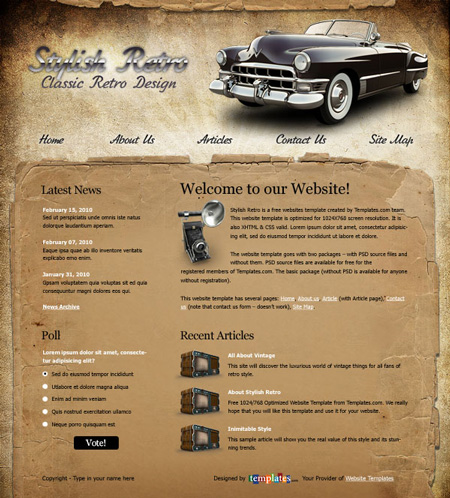
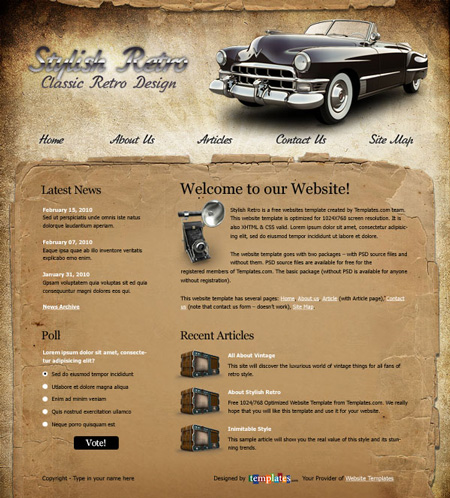
Вот что у нас должно получиться в итоге:
Работа над фоном
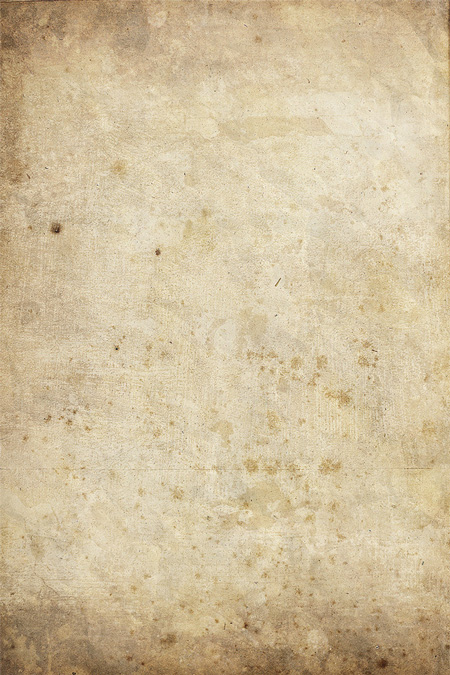
1. Начнем с фона. Откройте текстуру пергамента в стиле гранж и нажмите Ctrl+Alt+I и смените размер на 1024х768.

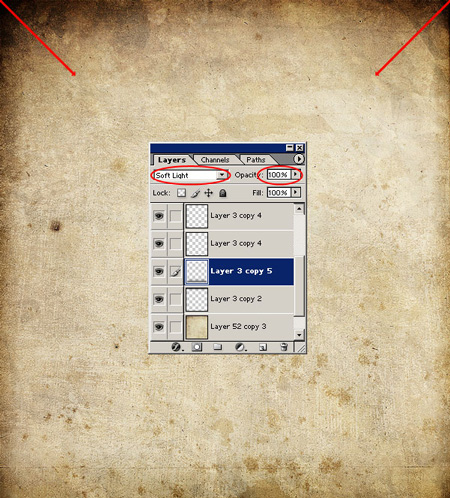
2. Теперь мы должны немного "опалить" стороны нашего пергамента. Сделайте Foreground color (Цвет переднего плана) чёрным. Используя инструмент Gradient (Градиент) и пресет Foreground color to transparent (Цвет переднего плана к прозрачному), поработайте поочерёдно с краями пергамента, как показано на рисунке. Заметьте, что каждый градиент создаёт отдельный слой. Установите Layers blend mode (Режим смешивания слоёв) на Soft Light (Мягкий свет) и Opacity (Непрозрачность) на 100%.

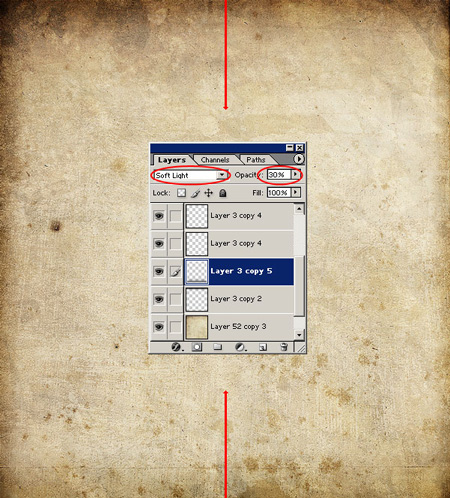
3. Добавьте ещё два градиента так, как показано на рисунке. Установите Layers blend mode (Режим смешивания слоёв) на Soft Light (Мягкий свет) и Opacity (Непрозрачность) на 30%.

4. Нам нужно обуглить ещё и верхние края. Добавьте ещё два градиента так, как показано на рисунке. Установите Layers blend mode (Режим смешивания слоёв) на Soft Light (Мягкий свет) и Opacity (Непрозрачность) на 100%.

Работа над контентом
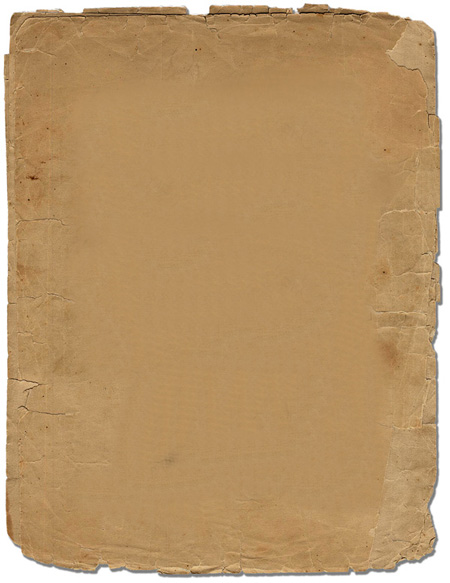
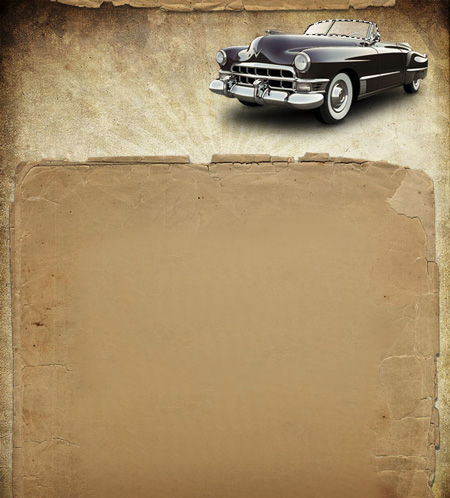
1. Теперь создадим площадку для блоков с текстом, опросов и прочего контента. Для этого мы используем ещё одну текстуру пергамента в стиле гранж.

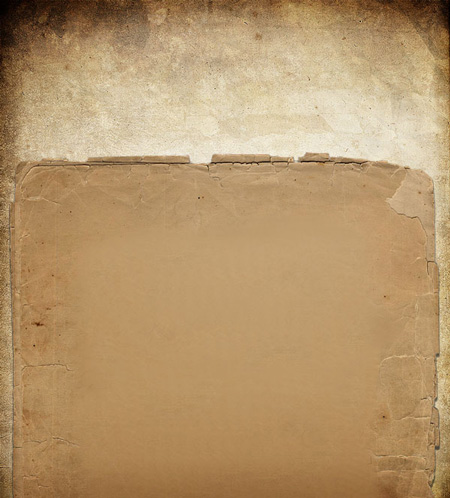
2. Вставьте это "кусок пергамента" в наш будущий макет и назовите его "Content Area".

Работа над "шапкой"
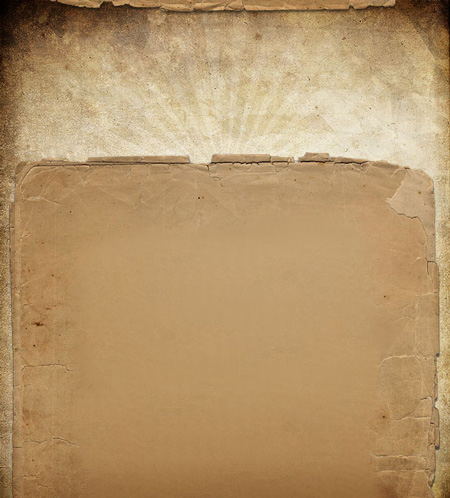
1. Вставьте картинку с этими черными лучами в макет и разместите слой с этими лучами за слоем Content Area.

2. Установите Layers blend mode (Режим смешивания слоёв) на Overlay (Перекрытие) и Opacity (Непрозрачность) на 30%.

3. Используя Rectangular Marquee tool ![]() (Прямоугольная область), выделите верхнюю часть Content Area, отразите её по горизонтали и разместите сверху, как показано на рисунке.
(Прямоугольная область), выделите верхнюю часть Content Area, отразите её по горизонтали и разместите сверху, как показано на рисунке.

4. Вставьте в макет ретро автомобиль и поместите его в верхнем правом углу.

5. Теперь нам нужно поменять цветовую гамму автомобиля так, чтобы он подходил под фон.. Создайте ещё один слой сверху и зажмите Ctrl+Alt+G. Возьмите кисть и закрасьте машину на новом слое, используя цвет #c69c6d. Установите Layers blend mode (Режим смешивания слоёв) на Color (Цветность) и Opacity (Непрозрачность) на 30%.

6. Как видите, у нашего автомобиля нет лобового стекла. Давайте "застеклим" его! Создайте новый слой и разместите его под слоем с машиной. Используя Polygonal Lasso Tool ![]() (Прямолинейное лассо), чтобы создать выделение, как показано на рисунке. Сделайте Foreground color (Цвет переднего плана) белым. Используя инструмент Gradient
(Прямолинейное лассо), чтобы создать выделение, как показано на рисунке. Сделайте Foreground color (Цвет переднего плана) белым. Используя инструмент Gradient ![]() (Градиент) и пресет Foreground color to transparent (Цвет переднего плана к прозрачному), залейте выделенную область градиентом слева направо.
(Градиент) и пресет Foreground color to transparent (Цвет переднего плана к прозрачному), залейте выделенную область градиентом слева направо.
Возьмите мягкую кисть с диаметром 27 px. Нарисуйте тени и сделайте их расплывчатыми, используя, Gassian Blur (Размытие по Гауссу).

Создаём надпись в шапке и навигационную панель
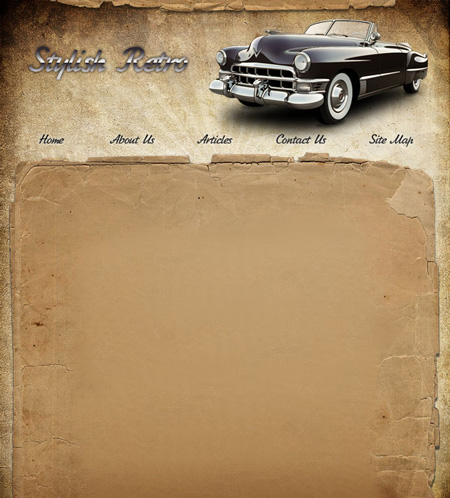
1. В этом макете пункты навигации будут состоять только из надписей. Всё, что вам нужно, это написать пункты меню, используя соответствующий инструмент. Стилизируйте так, как нравится вам. Я использовал шрифт Jikharev.

2. Теперь давайте добавим надпись в шапку - заголовок и подзаголовок. Стилизируйте надпись так, как нравится вам.

Выделите верхнюю половину текста так. как показано на рисунке. Создайте ещё один слой, поверх слоя с текстом. Зажмите Ctrl+Alt+G. Нажмите D на клавиатуре, чтобы поменять цвета в панели инструментов на стандартные чёрный и белый. Теперь залейте градиентом выделенную область на новом слое сверху вниз. Теперь зажмите Ctrl+I, чтобы инвертировать выделение. Залейте нижнюю часть текста таким же образом, сверху вниз.
3. Теперь нам нужно добавить теней к надписи. Примените к слою Drop Shadow (Тень) со следующими настройками:
Blend Mode (Режим наложения): Multiply (Умножение)
Opacity (Непрозрачность): 75%
Distance (Смещение): 0
Angle (Угол): 90
Spread (Размах): 7
Size (Размер): 49

4. Теперь добавьте подзаголовок под заголовком (логично, да?).
5. Возможно, будет круче, если мы добавим к заголовку не только тень, но и небольшую "подсветку" сзади. Создайте под слоем с заголовком новый слой. Используя Elliptical Marquee tool ![]() (Овальная область), создайте небольшой овальное выделение за заголовком. Зажмите Ctrl+Backspace, чтобы залить выделение белым. Установите Layers blend mode (Режим смешивания слоёв) на Overlay (Перекрытие) и Opacity (Непрозрачность) на 80%. Проделайте то же самое с пунктами меню. Вот что должно получиться в итоге:
(Овальная область), создайте небольшой овальное выделение за заголовком. Зажмите Ctrl+Backspace, чтобы залить выделение белым. Установите Layers blend mode (Режим смешивания слоёв) на Overlay (Перекрытие) и Opacity (Непрозрачность) на 80%. Проделайте то же самое с пунктами меню. Вот что должно получиться в итоге:

Добавляем контент
1. Теперь добавим копирайт в самом низу нашего шаблона. Тут всё просто - используя известные инструмент, добавьте необходимый текст.
2. Также вы можете добавить ваш личный копирайт в правом нижнем углу. Я использовал такие настройки для текста:

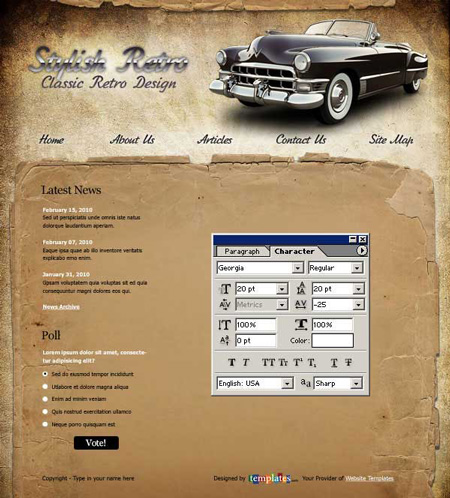
3. Самое время добавить сайдбар "Latest News". Используйте настройки для текста, как показано ниже:

4. Может, напишем контент для нашего сайдбара на латыни? Что-то наподобие известной рыбы Lorem Ipsum.

5. Создаём сайдбар с опросом. Заголовок напишите сами, опираясь на второй пункт.
6. Добавляем примеры вопроса и варианты ответа на оный. Используя Elliptical Marquee tool ![]() (Овальная область), рисуем маркеры для вариантов ответа.
(Овальная область), рисуем маркеры для вариантов ответа.

7. Используя Rectangular Marquee tool ![]() (Прямоугольная область), нарисуйте кнопочку и добавьте надпись "VOTE" на оную.
(Прямоугольная область), нарисуйте кнопочку и добавьте надпись "VOTE" на оную.

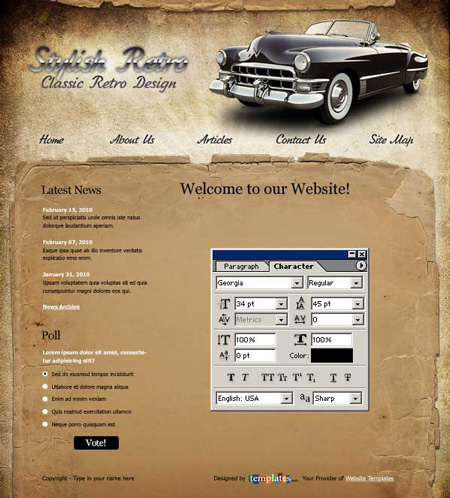
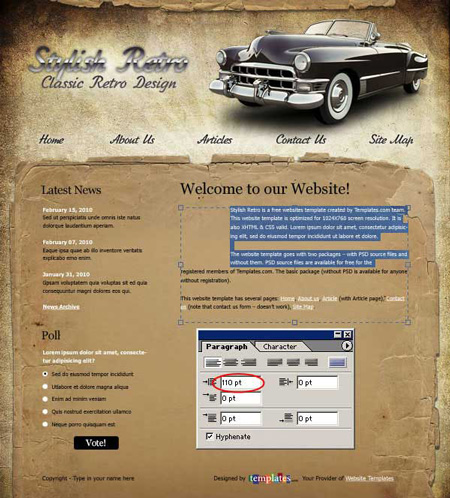
8. Теперь добавим заголовок для основного контента. Настройки текста видны на картинке ниже:

9. Добавим и несколько абзацев текста:

10. Освободим место для иллюстрации и добавим её в параграф:


11. Опираясь на предыдущие шаги, создаем блок "Resent Articles" ниже.

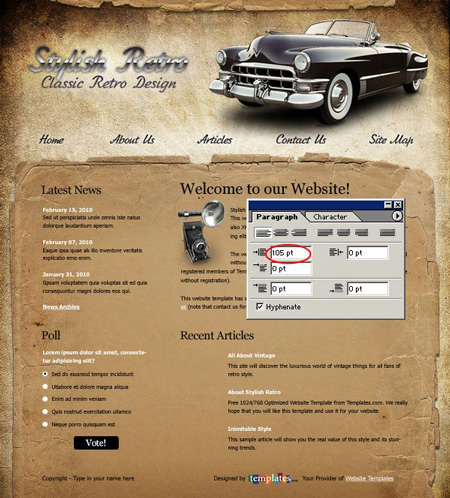
12. Последний штрих - добавляем иллюстрации в последний блок:
Наша работа закончена. Можете гордиться, что сами сделали такую красоту!
Автор: templates.com
Перевёл: Руслан Гильзидинов