В этом уроке вы узнаете, как создать воздушный, летний текст с 3D эффектом. В ходе урока вы научитесь использовать функции 3D в фотошоп для создания базовой формы текста, затем объединить его с различными изображениями, чтобы добиться желаемого результата. Итак, начнем!
Детали урока:
Используемое ПО: Adobe Photoshop CS6
Сложность: Средняя
Затраченное время: 3 часа
Итоговый результат.

Материалы для урока:
Прежде чем начать урок, загрузите предложенные материалы или используйте альтернативные исходники по своему выбору.
Шрифт Rbno 2.1
Beach (Пляж)
Paradise at my Fingtertips
Cuba, cayo largo (1)
Cuba, cayo largo (2)
Mangsnag beach in KOREA
Sunset
Coconut palm against blue sky
Seagull
Beach ball
Umbrella
Water new
Green Flip Flops on Beach
Некоторые из предложенных материалов не являются бесплатными и могут быть приобретены на ресурсе Photodune, но вам не обязательно их покупать, вы всегда можете использовать альтернативные исходники. Но, если вы хотите достичь лучшего результата, вы должны использовать профессиональные фотографии, тем более, что мы будем работать в высоком разрешении.
1. 3D текст
Шаг 1
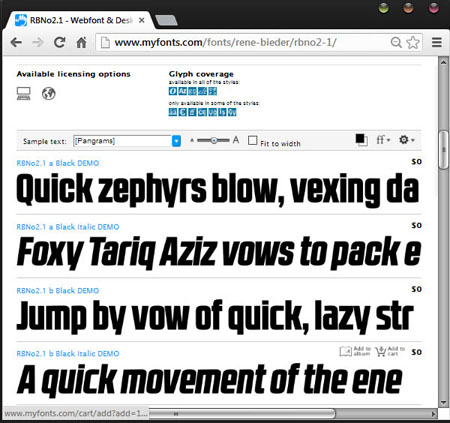
Прежде чем открыть фотошоп, нам нужно найти красивый шрифт для 3D текста. Автор использует шрифт RBNo 2.1 Black DEMO, который вы можете скачать на MyFonts бесплатно. Просто нажмите кнопку "Add to Cart", завершите процесс, и вам будет предоставлена ??ссылка на скачивание шрифта. Тем не менее, не стесняйтесь использовать любой другой шрифт, который вам понравится. Автор считает, что для 3D текста больше подходят шрифты без засечек.
Примечание переводчика: шрифт можно скачать здесь.

Шаг 2
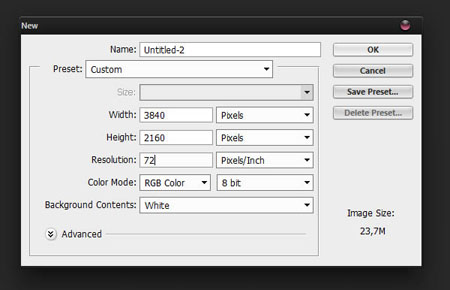
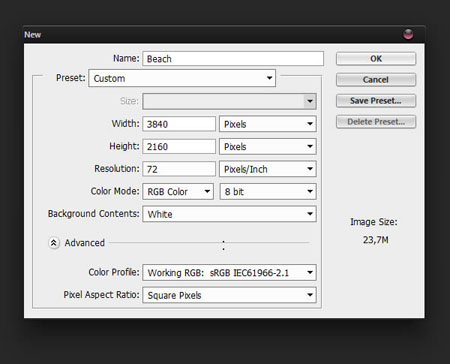
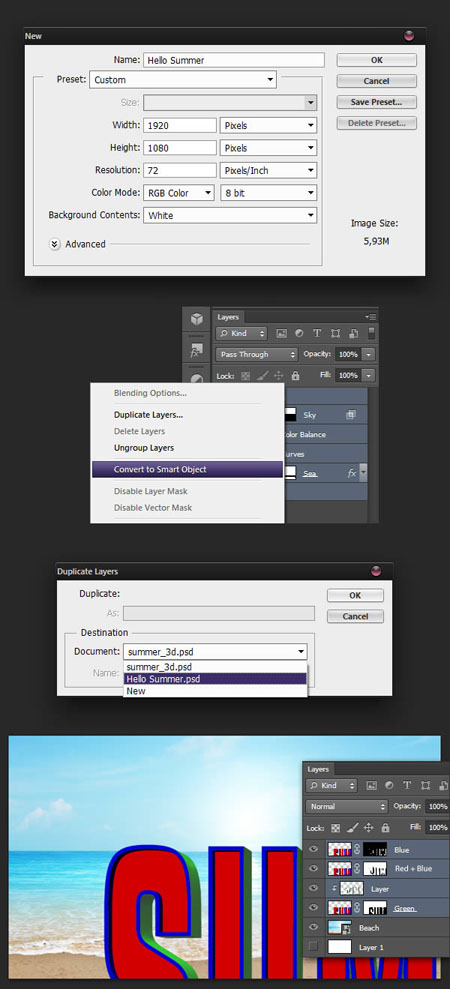
Как только шрифт установлен, откройте Photoshop и создайте новый документ (Ctrl + N). Так как мы будем работать в дальнейшем с документом с размеровм 1920 × 1080 пикселей, то наш 3D текст будет в два раза больше для достижения максимального качества. Настройте свой документ с размером 3840 за 2160 пикселей и нажмите кнопку ОК.

Выберите инструмент Текст ![]() (Type Tool) и напишите слово "SUMMER" в центре документа. Откройте палитру Символ (Character ) и задайте следующие настройки.
(Type Tool) и напишите слово "SUMMER" в центре документа. Откройте палитру Символ (Character ) и задайте следующие настройки.

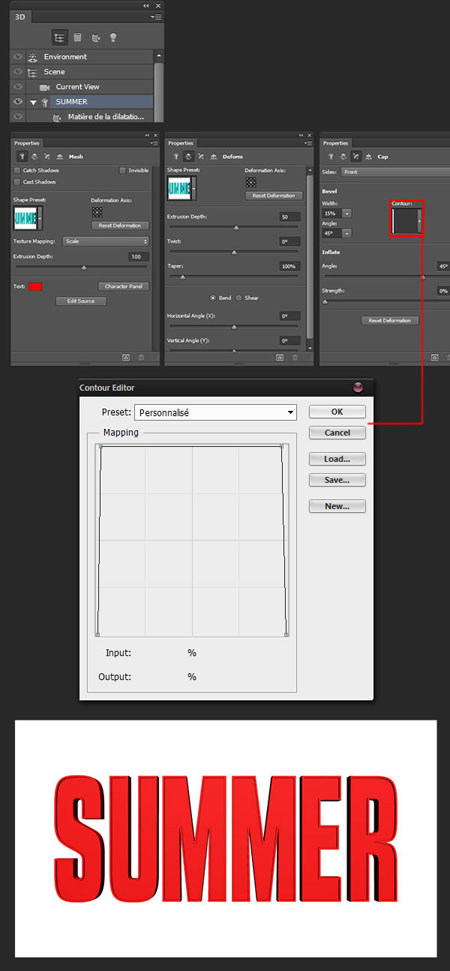
С выделенным текстовым слоем перейдите в меню 3D - Новая 3D-экструзия из выделенного слоя (3D - New 3D Extrusion from Selected Layer). У вас получится следующий результат.

Шаг 3
Если вы никогда не использовали возможности 3D в фотошоп, вам покажется это немного запутанным. Для того чтобы использовать эти функции, вам необходимо открыть две панели - панель 3D и панель Свойства (Properties). В 3D панели вы можете выбрать различные настройки объекта, с которыми вы хотите работать (окружающая среда, фигура, свет и т.д.), а на панели Свойства (Properties) у вас есть возможность редактировать значения настроек.
И так, откройте эти две панели. В панели 3D выделите ваш текст и задайте ему следующие настройки в панели Свойства (Properties) как показано на скриншотах ниже. В редакторе Контура (Contour) убедитесь, что на всех точках контура отмечена опция Угол (Corner), иначе вы не получите необходимый результат.

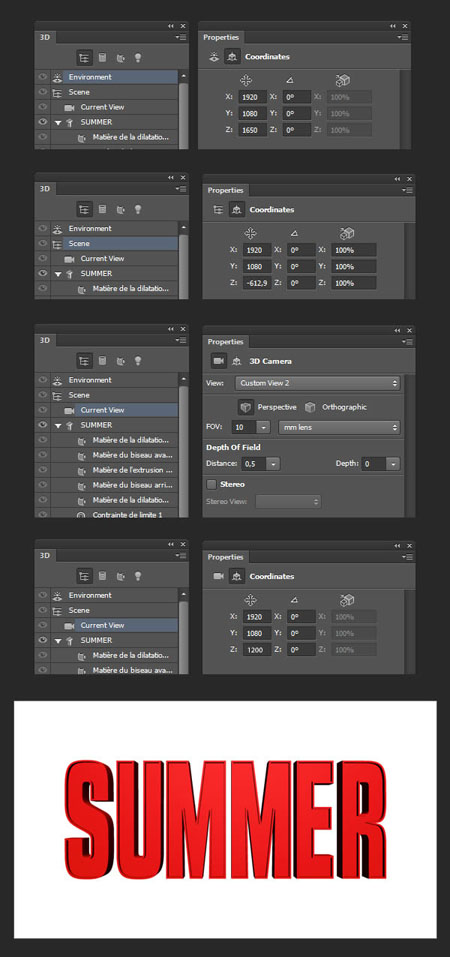
Теперь введите следующие настройки для Окружающей среды (Environment), Сцены (Scene) и опции Текущий вид (Current View). Для того чтобы текст выглядел с перспективой не забудьте в настройке Текущий вид (Current View) в опции Поле зр… (FOV) установить значение на 10 мм.
Окружающая среда (Environment)
Координаты (Coordinates)
Сцена (Scene)
Текущий вид (Current View)

Наконец давайте применим к тексту материалы. Используйте настройки ниже для применения параметров и изменения цвета материалов, которые пригодятся нам для выделения в следующих шагах.

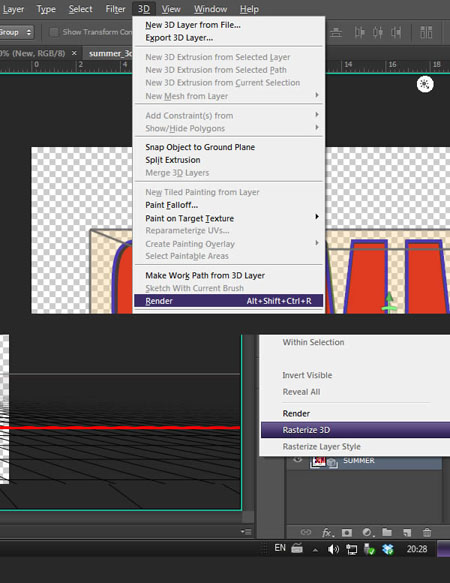
После того как 3D текст готов, для визуализации конечного результата нужно применить рендеринг (это может занять некоторое время), а затем текст растрировать. Так как мы работали с размером документа вдвое превышающим размер конечного нашего документа, рендеринг необязательно доводить до лучшего качества. Теперь идём в меню 3D - Рендеринг (3D - Render).
Примечание переводчика: Вы можете остановить рендеринг в любое время, нажав в любом месте документа.

Шаг 4
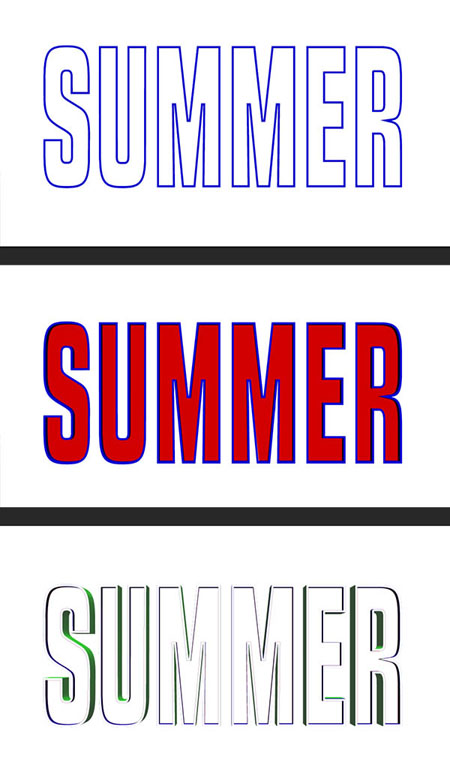
В этом шаге мы подготовим наш текст для работы с изображениями. Для этого нам понадобятся три версии текста.

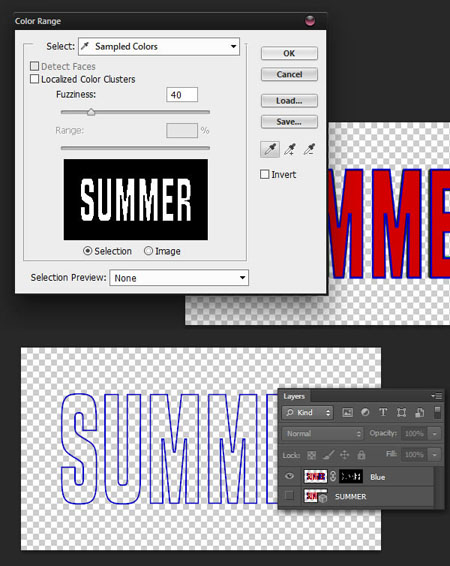
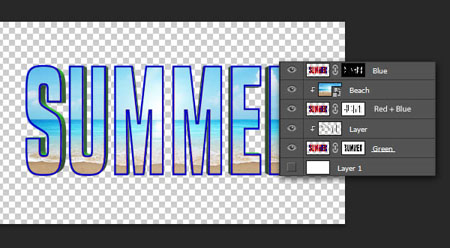
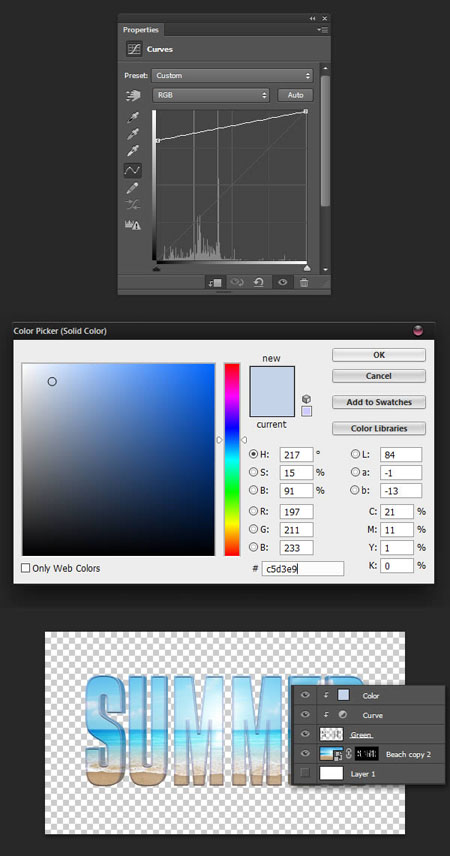
Первую довольно легко получить. Выделите растрированный слой с текстом и идите в меню Выделение - Цветовой диапазон (Select > Color Range). Выберите синий цвет и затем создайте обтравочную маску в меню Слои - Создать обтравочную маску (Layer > Create Clipping Mask). Назовите этот слой "Blue".
Примечание переводчика: видимо автор ошибся с выбором маски как обтравочной. Мой вариант для этого действия Слои - Слой маска - Показать выделенную область, после чего будет отделена нужная часть текста и маска как на скриншоте.

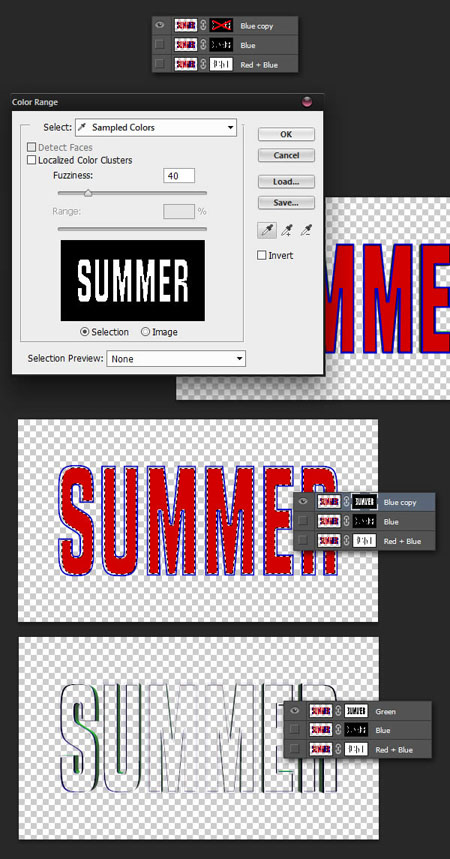
Идём дальше. Дублируйте слой с надписью и инвертируйте маску Ctrl + I. Возьмите инструмент Кисть ![]() (Brush) чёрного цвета и закрасьте зелёные области на надписи. Теперь загрузите выделение слоя "Blue", удерживая клавишу Ctrl и щелкнув по его маске. Наконец, заполните выделение белым цветом на маске. Назовите этот слой "Red + Blue".
(Brush) чёрного цвета и закрасьте зелёные области на надписи. Теперь загрузите выделение слоя "Blue", удерживая клавишу Ctrl и щелкнув по его маске. Наконец, заполните выделение белым цветом на маске. Назовите этот слой "Red + Blue".

Дублируйте слой "Blue" и скройте его маску (Shift + клик по маске). Теперь идите в меню Выделение - Цветовой диапазон (Select > Color Range) и создайте выделение из красного. Снова сделайте видимой маску и залейте выделение белым цветом. Снимите выделение Ctrl + D и инвертируйте маску. Назовите этот слой "Green".

Нам предстоит проделать ещё немного работы над текстом. Создайте новый слой с обтравочной маской над слоем "Green" и, используя инструмент Штамп ![]() (Clone Stamp Tool), очистите остатки синего цвета на зелёном.
(Clone Stamp Tool), очистите остатки синего цвета на зелёном.

2. Пляж
Шаг 1
Теперь, когда наши 3D текст готов, нам нужно создать красивый пляж. Для начала создайте новый документ 3840x2160 пикселей так же, как в прошлый раз.

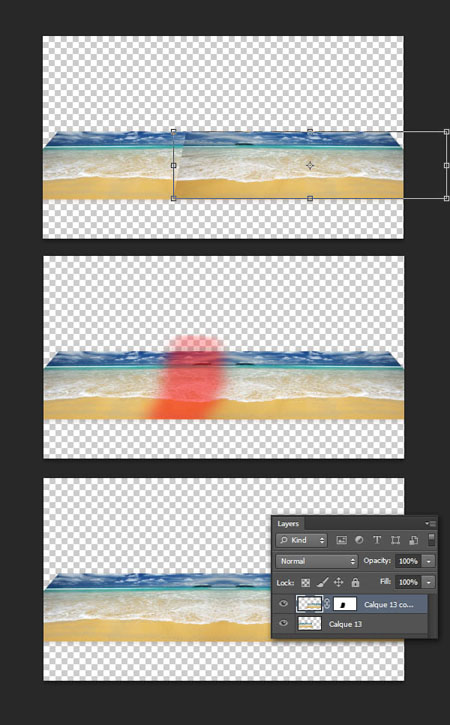
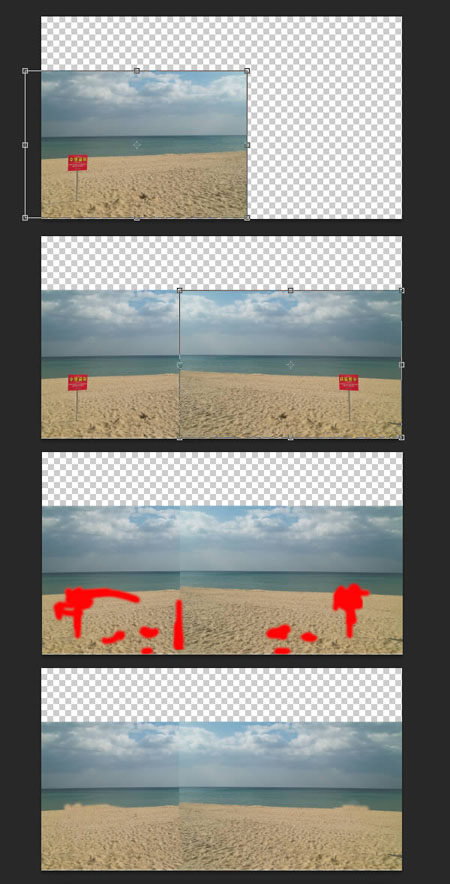
Откройте изображение с пляжем, перетащите в ваш документ и примените искажение в меню Редактирование - Трансформирование - Искажение (Edit > Transform > Distort).

Продублируйте слой с пляжем, отразите его по горизонтали в меню Редактирование - Трансформирование - Отразить по горизонтали (Edit> Transform> Flip Horizontal) и расположите его с правой стороны. Добавьте маску слоя копии и скройте аккуратно чёрной кисточкой области пляжа чтобы получилось единое изображение.

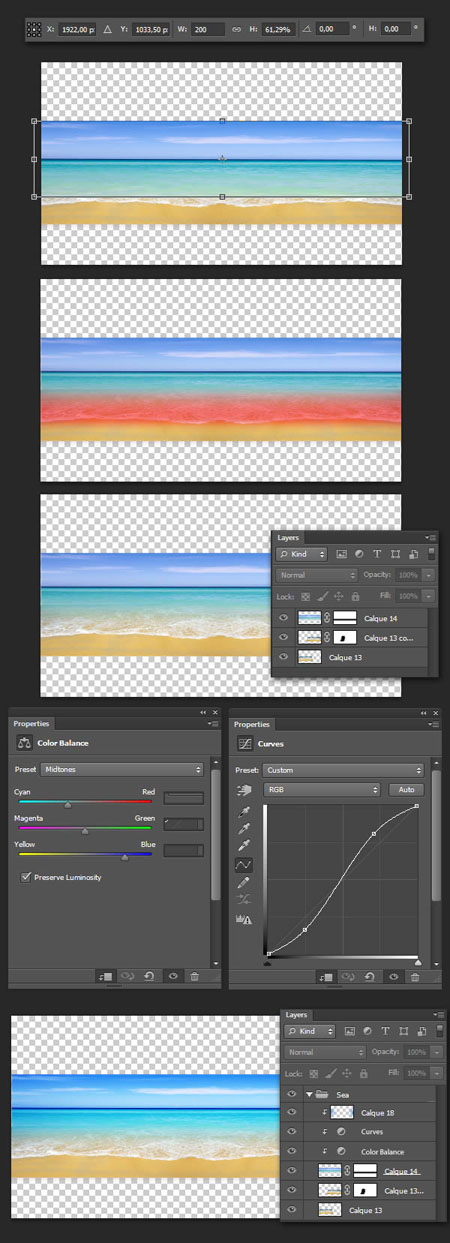
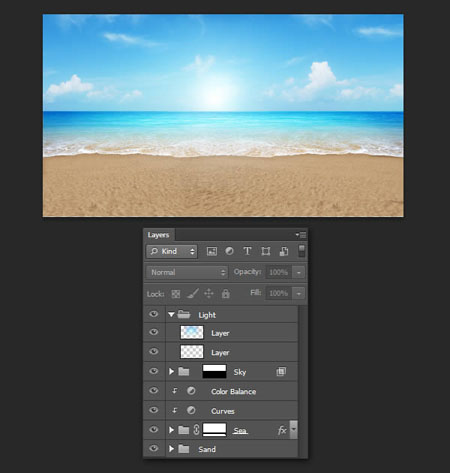
Теперь поместите изображение Paradise at my Fingtertips в ваш документ, уменьшите его примерно до 60% и растяните по горизонтали примерно до 200%. Используя маску слоя, мягкой кисточкой скройте лишнюю область отмеченную красным на скриншоте, чтобы слить низ с фоном. Добавьте два корректирующих слоя Цветовой баланс (Color Balance) и Кривые (Curves). Дополнительно автор создал новый слой с обтравочной маской в режиме Умножение (Multiply) и затемнил края слева и справа мягкой синей кисточкой. Как только закончите, сгруппируйте созданные слои в группу Ctrl + G и дайте ей название "Sea".

Шаг 2
Откройте два изображения Cuba, cayo largo 1 и Cuba, cayo largo 2 и разместите так, чтобы их горизонт соответствовал вашему фону. Используйте ту же технику, как мы делали в предыдущем шаге для того, чтобы аккуратно слить слои вместе. Затем сгруппируйте их и скройте под маской нижнюю часть слоя как показано на скриншоте. Назовите группу "Sky".

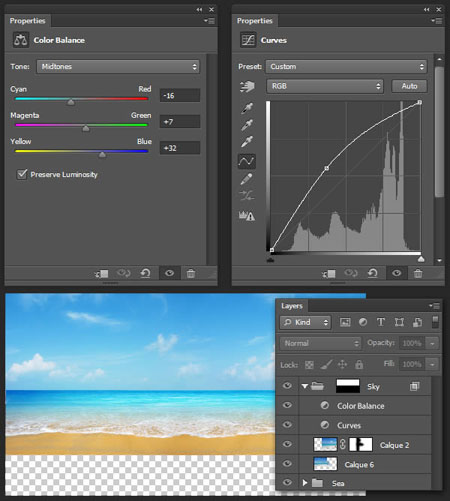
Добавьте в созданную группу два корректирующих слоя Цветовой баланс (Color Balance) и Кривые (Curves), чтобы осветлить небо и придать изображению вид Карибского бассейна.

Шаг 3
Скройте обе группы и откройте изображение Mangsnag beach in Korea. Поместите его в вашем документе слева, дублируйте и отразите по горизонтали. На новом слое, используя инструмент Штамп![]() (Clone Stamp Tool) очистите песок. Не забудьте в верхнем меню настроек штампа поставить параметр Активный и ниже (Current & Below).
(Clone Stamp Tool) очистите песок. Не забудьте в верхнем меню настроек штампа поставить параметр Активный и ниже (Current & Below).

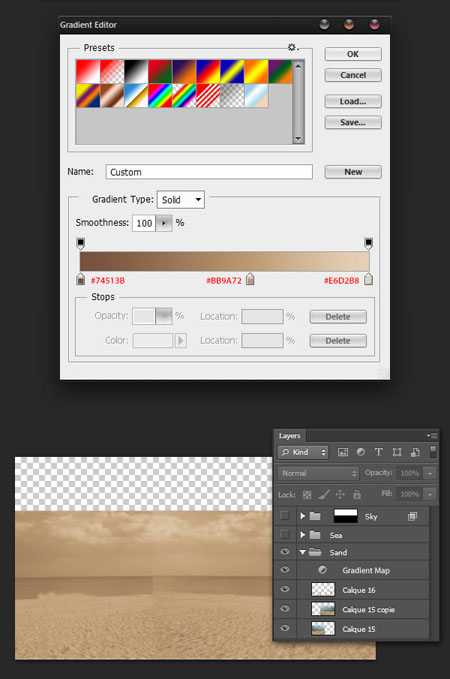
Добавьте вверху новый корректирующий слой Карта градиента (Gradient Map) и задайте следующий градиент. Сгруппируйте слои, с которыми сейчас работали и дайте название группе "Sand".

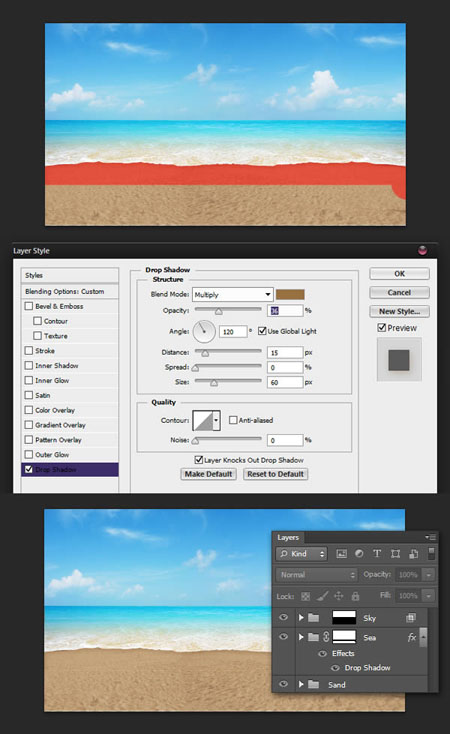
Сделайте видимыми все группы. Добавьте маску группе "Sea" и скройте часть пены на песке, а так же для улучшения контраста добавьте группе стиль слоя Тень (Drop Shadow). Настройки ниже.

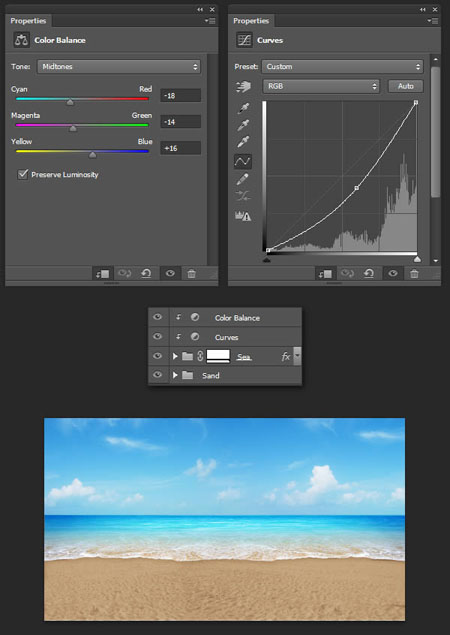
Добавим корректирующие слои группе "Sea". Это будут Цветовой баланс (Color Balance) и Кривые (Curves).

Шаг 4
Давайте добавим солнышко в небе. Мягкой кисточкой на новом слое нарисуйте три пятна наложенные друг на друга, начиная с большого синего, затем среднего голубого и, наконец, небольшого белого. Установите режим наложения этому слою Экран (Screen).

Повторите те же действия, но на этот раз сделайте пятна больше и вне группы "Sky". Теперь сгруппируйте эти слои и дайте название группе "Light".

Чтобы сделать солнышко красивее, мы добавим его яркое отражение в море. Загрузите изображение Sunset, отделите отражение в воде, обесцветьте его Ctrl + Shift + U и затемните с помощью Кривых (Curves). Теперь трансформируйте слой, сжав его и установите ему режим наложения Экран (Screen).

3. Интеграция
Шаг 5
Теперь, когда у нас есть 3D текст и фон с пляжем, мы должны объединить их. Создайте еще раз новый документ, но на этот раз размеры его будут 1920 × 1080 пикселей и назовите его "Hello Summer". Вернитесь в документ с пляжем и преобразуйте все слои в один Смарт объект (Smart Object). Для этого выделите все слои и группы, нажмите правой кнопкой мыши и выберите пункт Преобразовать в смарт объект (Convert to Smart Object)). Теперь дублируйте этот смарт в меню Слои - Создать дубликат слоя (Layrs - Duplicate layers) и выберите документ "Hello Summer". Слои с 3D текстом дублируйте тоже в документ "Hello Summer".

Используя Свободную трансформацию (Free Transform Ctrl + T), уменьшите все вплоть до 50%.

Теперь расположите в палитре слоёв смарт объект "Beach" с обтравочной маской над слоем "Red + Blue". Так как слой с пляжем является смарт объектом при необходимости его всегда можно подвергнуть редактированию.

Шаг 6
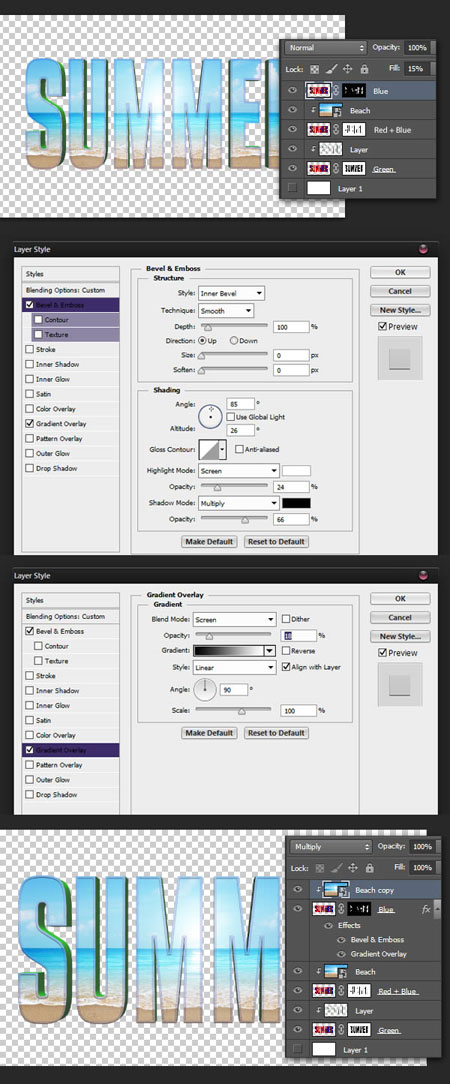
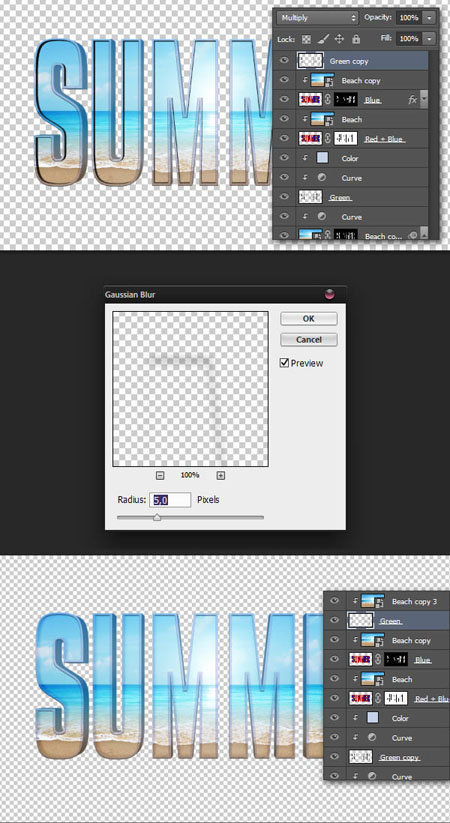
Установите слою "Blue" Заливку (Fill) на 15% и задайте ему следующие стили слоя. Настройки ниже. Дублируйте слой "Beach" и сделайте его как обтравочную маску к слою "Blue".

Слейте слой "Green" вместе с его вспомогательным слоем со штампом. Обесцветьте его Ctrl + Shift + U и измените режим наложения на Умножение (Multiply). Дублируйте слой "Beach" в очередной раз и поместите его ниже слоя "Green" в палитре слоёв. Затем загрузите выделение слоя "Green" и добавьте маску копии с пляжем.

Теперь добавим два корректирующих слоя с обтравочными масками для коррекции "Green". Это будут Кривые (Curves) и Цвет (Solid Color).

Так же для копии пляжа добавьте корректирующий слой с обтравкой Кривые (Curves). В меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) добавьте размытие с радиусом 25 пикселей.

Теперь затемним выступающие грани текста. Дублируйте слой "Green" и разместите его выше всех слоёв. Измените ему режим наложения на Умножение (Multiply) и сотрите области с внешней экструзией. В меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) добавьте размытие с радиусом 5 пикселей и прикрепите к слою "Green" тоже слой с пляжем с обтравочной маской.

Шаг 7
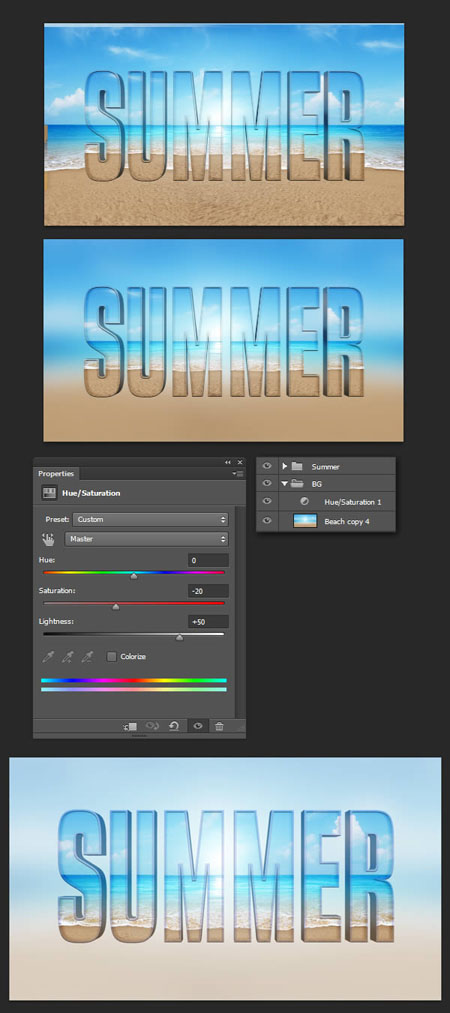
Теперь наш 3D текст готов. Дублируйте слой "Beach" в очередной раз и растрируйте его в меню Слои - Растрировать - Смарт объект (Layer> Rasterize> Smart Object). В меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) добавьте размытие с радиусом 50 пикселей. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), сгруппируйте все текстовые слои вместе и дайте название группе "Summer". Сделайте то же самое со слоями фона и дайте название группе "BG."

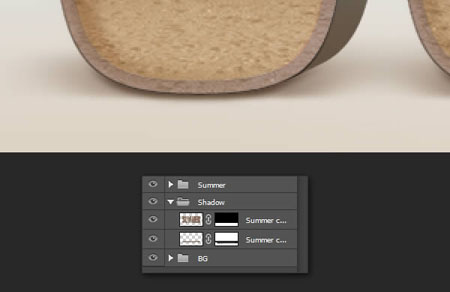
Добавим нашему тексту тень, чтобы был вид, что он на песке. Дублируйте группу "Summer" и слейте её. Нажмите иконку в верху палитры слоёв Сохраняет прозрачность пикселов (Lock Transparent Pixels) и залейте слой цветом # 8A725F в меню Редактирование - Выполнить заливку (Edit> Fill). Переместите слой вниз.

Разблокируйте прозрачность пикселов и в меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) добавьте размытие с радиусом 15 пикселей. Трансформируйте слой, сжав его вертикально, сотрите верхнюю часть и разместите под группой "Summer" в палитре слоёв.

Повторите процедуру ещё раз, но значение радиуса размытия поставьте 3 пиксела. Сгруппируйте оба слоя и назовите группу "Shadow".

4. Дополнительный материал
Шаг 8
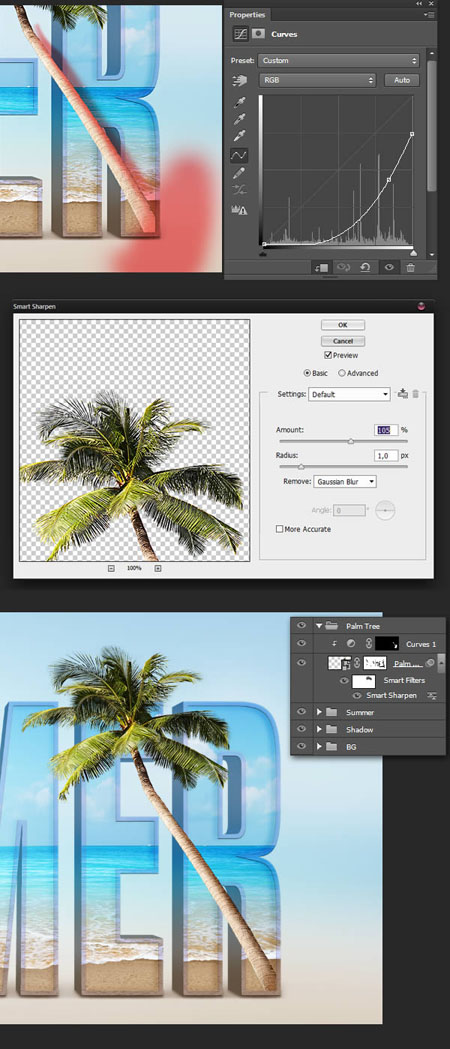
В следующих шагах, мы начнем добавлять различные изображения в нашу композицию с целью сделать её более интересной. Начнём с пальмы. Для того чтобы отделить её от фона воспользуйтесь инструментом Волшебная палочка ![]() (Magic Wand Tool) и щёлкните по фону. Не обращайте пока внимания на облака и острова, мы это поправим. Добавьте маску слоя и чёрной кисточкой удалите лишние области как показано ниже.
(Magic Wand Tool) и щёлкните по фону. Не обращайте пока внимания на облака и острова, мы это поправим. Добавьте маску слоя и чёрной кисточкой удалите лишние области как показано ниже.

Оставьте активной маску слоя и откройте панель Свойства (Properties). Кликните на кнопку Край маски (Mask Edge) и зарисуйте небо вокруг листьев. Установите значение радиуса (Radius) 0,6 пикселей, значение Сгладить (Smooth) 1 и включите опцию Очистить цвета (Decontaminate Colors).

Теперь преобразуйте слой с пальмой в Смарт объект (Smart Object), дублируйте его в ваш основной документ и уменьшите до 64 × 44%. Переименуйте слой в "Palm Tree" и скройте под маской правую нижнюю область пальмы. Когда слой преобразован в смарт объект вы можете его трансформировать сколько угодно раз, не теряя при этом качества.

Так как основной источник света в нашей композиции исходит от солнца в центре текста, мы сделаем внутреннюю тень нашей пальмы. Для этого создайте корректирующий слой Кривые (Curves) с обтравочной маской к пальме. Инвертируйте маску корректирующего слоя и обработайте на ней правую часть дерева. Примените фильтр Умная резкость (Smart Sharpen) и поместите слой в группу с одноименным названием. Так же можно уменьшить на маске воздействие фильтра чтобы листья не были слишком резкими.

Шаг 9
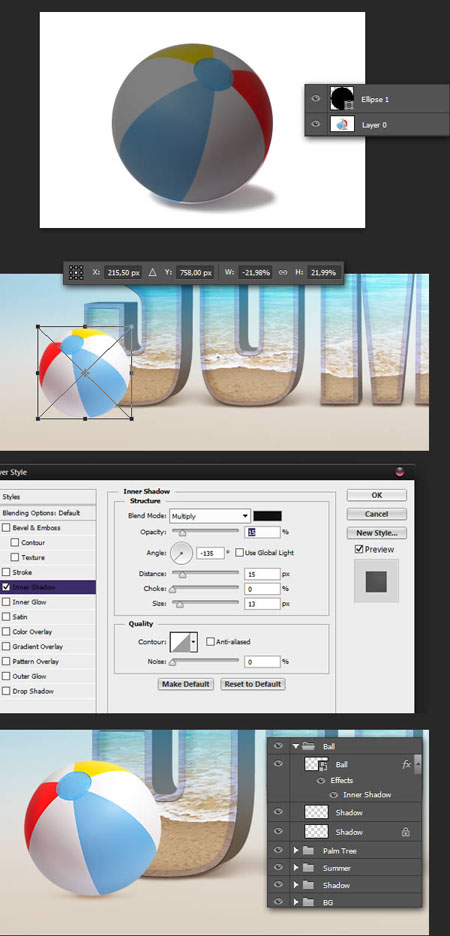
Добавим в нашу композицию пляжный мяч. Его необходимо отделить от фона и сделать это можно с помощью инструмента Эллипс![]() (Ellipse Too), который послужит для создания маски. Теперь преобразуйте слой с мячом в Смарт объект (Smart Object), переместите в свой документ и отразите горизонтально. Примените стиль слоя Внутренняя тень (Inner Shadow) и при желании добавьте тень, как делали ранее тень для текста на песке.
(Ellipse Too), который послужит для создания маски. Теперь преобразуйте слой с мячом в Смарт объект (Smart Object), переместите в свой документ и отразите горизонтально. Примените стиль слоя Внутренняя тень (Inner Shadow) и при желании добавьте тень, как делали ранее тень для текста на песке.

Скачайте изображение с зонтиком, откройте его в фотошоп. Отделите его от фона, убрав ручку выходящую за пределы зонта. Преобразуйте слой с зонтиком в Смарт объект (Smart Object) и переместите в свой документ. Инструментом Кисть![]() (Brush) с небольшой жёсткостью, с зажатой клавишей SHIFT, нарисуйте серым цветом прямой шест до песка. Примените к шесту стиль слоя Тиснение (Bevel & Emboss).
(Brush) с небольшой жёсткостью, с зажатой клавишей SHIFT, нарисуйте серым цветом прямой шест до песка. Примените к шесту стиль слоя Тиснение (Bevel & Emboss).

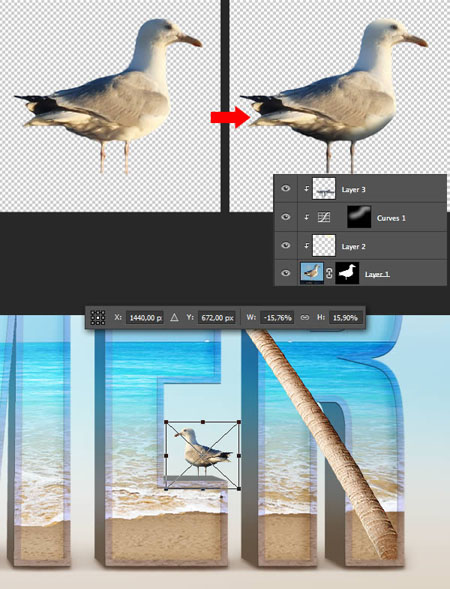
Загрузите изображение с чайкой, проделайте с ней те же действия, как и раньше. Поработайте со светом, который больше должен быть сверху и тенями. Она не должна быть идеальна, так как для основного документа чайка будет достаточно уменьшена в размере.

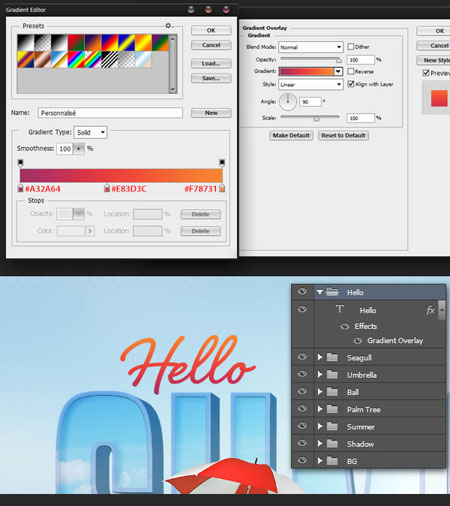
Теперь добавим текст с надписью "Hello". Автор использует шрифт Shelby, который вы можете купить здесь Так же вы можете использовать любой шрифт на ваш выбор. Добавьте тексту стиль слоя Наложение градиента (Gradient Overlay).

Шаг 10
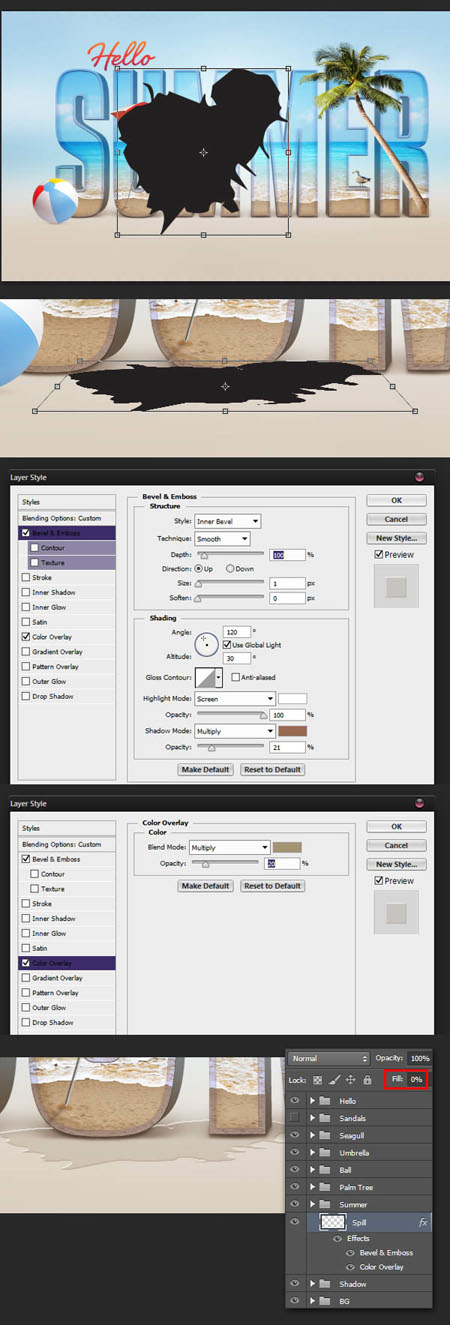
В этом шаге мы добавим пролитую воду на песок. Для этого используем фигуру брызг, которую вы можете скачать в интернете. Поместите фигуру в ваш документ, трансформируйте её в меню Редактирование - Трансформирование - Перспектива (Edit> Transform> Perspective). Поставьте Заливку (Fill) слоя на 0% и примените стили слоя.
Тиснение (Bevel & Emboss)
Наложение цвета (Color Overlay)

Скачайте изображение Water new и разместите его в перспективе над слоем с брызгами. Загрузите выделение брызг и, стоя на слое с водой, добавьте маску, так вы отсечёте лишнюю область воды. Теперь обесцветьте воду Ctrl + Shift + U и затемните с помощью коррекции кривых. Измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Оpacity) 20%.

Повторите процесс, добавив ещё небольшие брызги. Автор поместил эти слои в группу и для лёгкости добавил стили слоя прямо к ней.

Шаг 11
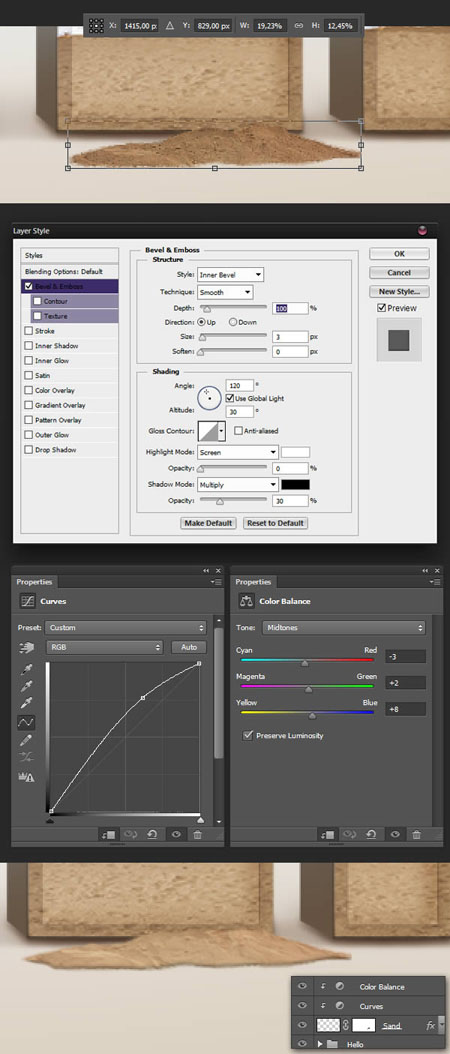
Чтобы лучше вписать наши буквы и сделать их интереснее, добавим немного просыпанного песка на поверхность. Скачайте изображение песочка, для удобства лучше сразу в формате PNG и задайте ему следующие настройки - стиль Тиснение (Bevel & Emboss) и два корректирующих слоя Цветовой баланс (Color Balance) и Кривые (Curves).

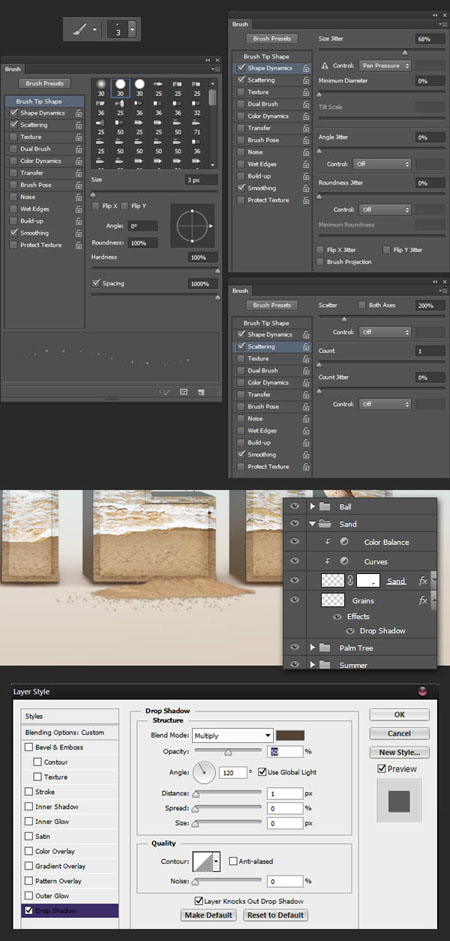
Нарисуем немного песчинок на поверхности. Чтобы сделать это, выберите небольшую жесткую кисть, откройте панель настроек кисти (F5) и установите настройки, используя скриншоты ниже. Инструментом Пипетка ![]() (Eyedropper Tool) отберите цвет песка для рисования песчинок. Нарисуйте их на новом слое и для контраста примените стиль слоя Тень (Drop Shadow).
(Eyedropper Tool) отберите цвет песка для рисования песчинок. Нарисуйте их на новом слое и для контраста примените стиль слоя Тень (Drop Shadow).

Повторите этот процесс столько, сколько посчитаете нужным.

Шаг 12
Используя ту же технику, добавьте шлёпанцы рядом с буквой U и назовите группу "Sandals".

5. Финальная коррекция
Шаг 13
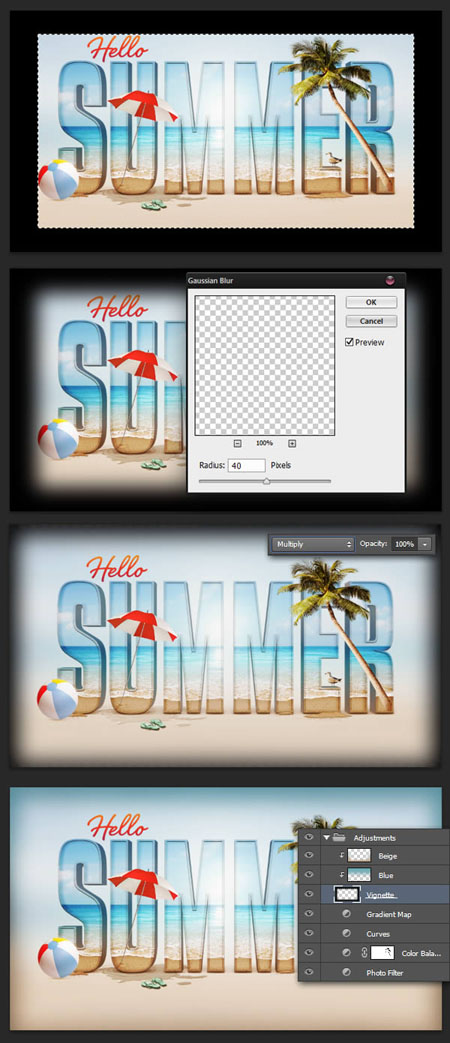
На данный момент мы уже имеем такую работу.

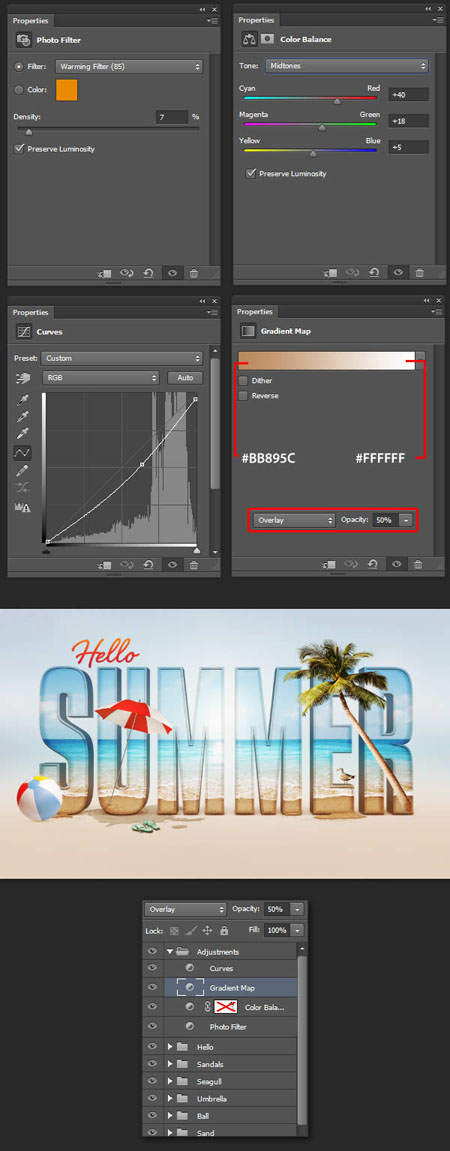
Она выглядит достаточно хорошо, но мы все еще можем улучшить работу. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь объединить различные элементы в композиции. Добавьте следующие корректирующие слои как на скриншотах ниже. Для коррекции Карта градиента (Gradient Map) измените режим наложения на Перекрытие (Overlay) и уменьшите Непрозрачность (Оpacity) до 50%. Не забудьте на маске корректирующего слоя Цветовой баланс (Color Balance) мягкой чёрной кисточкой убрать воздействие коррекции так, чтобы листья пальмы остались зелеными. Теперь сгруппируйте все слои и дайте название группе "Adjustments".
Фото фильтр (Photo filter)
Цветовой баланс (Color Balance)
Кривые (Curves).
Карта градиента (Gradient Map)

Еще один отличный способ улучшить ваше окончательное изображение это добавить эффект мягкой виньетки по краям. Для этого создайте новый слой и залейте его чёрным цветом. Выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool), выделите центр документа и удалите эту область. В меню Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) добавьте размытие с радиусом 40 пикселей и измените режим наложения этому слою на Умножение (Multiply). Для улучшения картинки автор создал два слоя выше виньетки и нарисовал цветами отобранными с надписи.
Примечание переводчика: Автор не указывает подробности настроек для слоёв с отобранным цветом. Вы можете использовать для них режим наложения Цветность (Color) и непрозрачность 40-50%.

На данном этапе автор решил немного уменьшить море. Поэтому выделил все слои "Beach" и масштабировал их по высоте до 65%. Если вы так же захотите повторить это, не забудьте открепить слой от маски, нажав соответствующий значок связи между миниатюрами, тогда преобразование не повлияет на маску.

Шаг 14
Мы почти закончили. Автор предлагает добавить немного шума в работу для единения в композиции. Для этого создайте новый слой и залейте его 50% серым цветом в меню Редактирование - Выполнить заливку (Edit> Fill). Теперь идём в меню Фильтр - Шум - Добавить шум (Filter> Noise> Add Noise). Установите значение Эффекта (Amount) на 2%. Дайте название слою "Noise" и измените режим наложения на Мягкий свет (Soft Light).

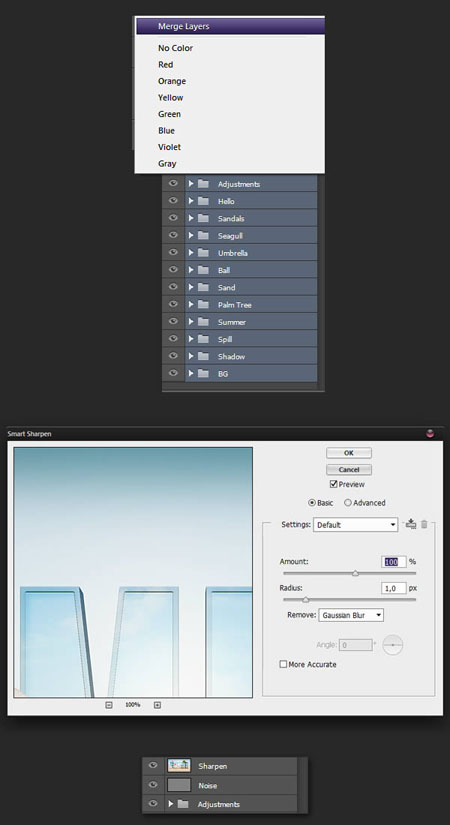
И наконец, добавим картинке немного резкости. Выберите все ваши слои, щелкните правой кнопкой мыши и выберите пункт Объединить слои (Merge Layers), удерживая клавишу Alt, после этого вы получите объединённый слой на самом верху. Теперь идите в меню Фильтр - Резкость - Умная резкость (Filter> Sharpen> Smart Sharpen), введите нужные указанные значения и нажмите OK. Не забудьте сохранить работу. Если хотите можете уменьшить картинку до 50% чтобы избавиться от всех огрехов.

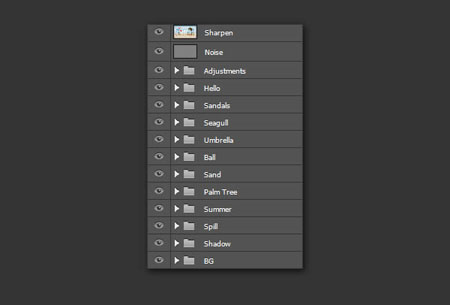
Ваша палитра слоёв должна иметь такой вид.

Заключение
Поздравляем! Вы завершили эту работу. В процессе работы, вы узнали, как создать 3D текст в фотошоп, как совместить 3D текст с фотографиями в целях создания летней иллюстрации, которую можно использовать для широкого круга задач.

Автор урока: Tony Aube
Перевод: Рыбка
