В этом уроке я покажу, как нарисовать реалистичную фотопленку.
Финальное изображение:

Шаг 1
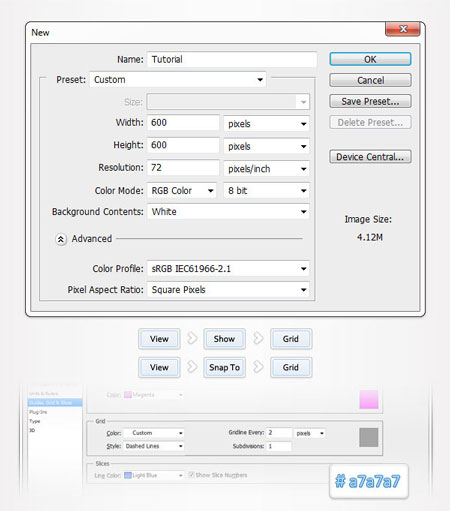
Создайте новый документ (Ctrl + N), включите сетку View > Show > Grid (Вид - Показать - Сетка), а также включите привязку к сетке View > Snap To > Grid (Вид - Привязать - К сетке).
Для начала, нужно создать сетку через каждые 2 пикселя. Для этого, войдите в меню Edit > Preferences > Guides, Grid & Slices (Редактирование - Установки - Направляющие, сетка, фрагменты и счетчик) и в разделе Сетка (Grid) установите значение 2 в пункте Линия через каждые (Gridline Every) и значение 1 в разделе Внутреннее деление на (Subdivision). Также, задайте цвет сетки #a7a7a7 и нажмите ОК.

Шаг 2
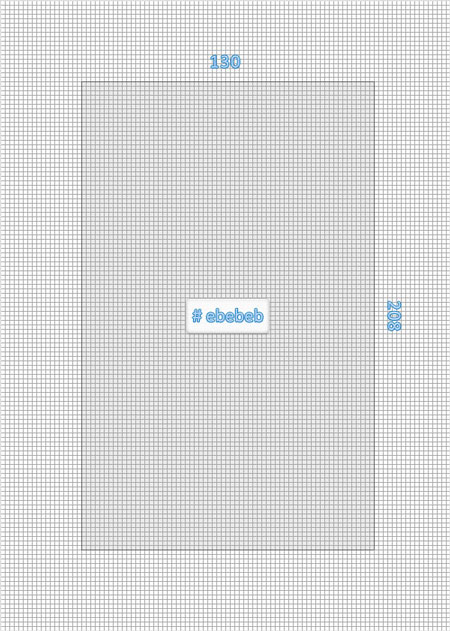
Для цвета переднего плана выберите #ebebeb и инструментом Прямоугольник ![]() (Rectangle Tool) нарисуйте прямоугольник размером 130х208 пикселей.
(Rectangle Tool) нарисуйте прямоугольник размером 130х208 пикселей.

Шаг 3
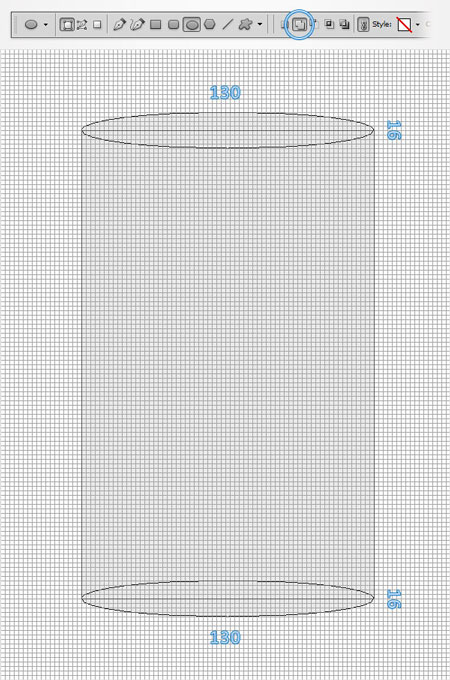
Выделите прямоугольник, созданный в предыдущем шаге, и сконцентрируйтесь на его верхней части. Инструментом Эллипс ![]() (Ellipse Tool) в режиме Добавить к выделенной области (Add) и нарисуйте фигуру размером 130х16 пикселей. Таким же способом, нарисуйте нижнюю часть. Этот слой с фигурой назовите "body".
(Ellipse Tool) в режиме Добавить к выделенной области (Add) и нарисуйте фигуру размером 130х16 пикселей. Таким же способом, нарисуйте нижнюю часть. Этот слой с фигурой назовите "body".

Шаг 4
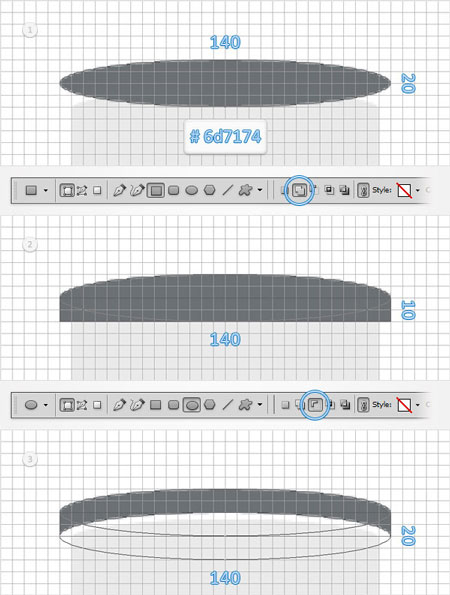
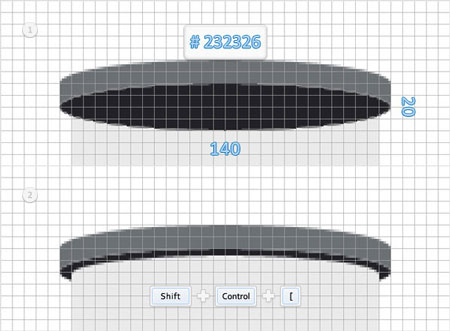
Для этого шага нужно установить сетку через каждые 5 пикселей. Сфокусируйтесь на верхней части фигуры, которую создали в предыдущем шаге. Для цвета переднего плана выберите #6d7174 и инструментом Эллипс ![]() (Ellipse Tool) нарисуйте векторную фигуру размером 140х20 пикселей.
(Ellipse Tool) нарисуйте векторную фигуру размером 140х20 пикселей.
Убедитесь в том, что нарисованная фигура остается активной и переключитесь на инструмент Прямоугольник![]() (Rectangle Tool). Нажмите кнопку Добавить к выделению (Add) на панели свойств в верхней части экрана и нарисуйте фигуру размером 140х10 пикселей.
(Rectangle Tool). Нажмите кнопку Добавить к выделению (Add) на панели свойств в верхней части экрана и нарисуйте фигуру размером 140х10 пикселей.
Выберите инструмент Эллипс ![]() (Ellipse Tool), нажмите кнопку Добавить к области контура (Subtract) и создайте векторную фигуру размером 140х20 пикселей.
(Ellipse Tool), нажмите кнопку Добавить к области контура (Subtract) и создайте векторную фигуру размером 140х20 пикселей.

Шаг 5
Для цвета переднего плана выберите #232326 и инструментом Эллипс ![]() (Ellipse Tool) нарисуйте фигуру размером 140х20 пикселей. Фигуру разместите, как показано на первом изображении. Выделите слои со сжатым кругом и той фигурой, которую нарисовали только что, и поместите их на задний план (Shift + Control + [ ).
(Ellipse Tool) нарисуйте фигуру размером 140х20 пикселей. Фигуру разместите, как показано на первом изображении. Выделите слои со сжатым кругом и той фигурой, которую нарисовали только что, и поместите их на задний план (Shift + Control + [ ).

Шаг 6
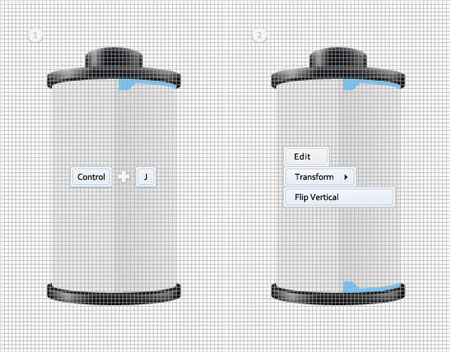
В палитре Слои выделите две векторные фигуры, созданные в предыдущих двух шагах, и дублируйте их. Выделите эти дубликаты и отразите их по вертикали Редактирование - Трансформирование - Отразить по вертикали (Edit > Transform > Flip Vertical), затем опустите их на 220 пикселей вниз.

Шаг 7
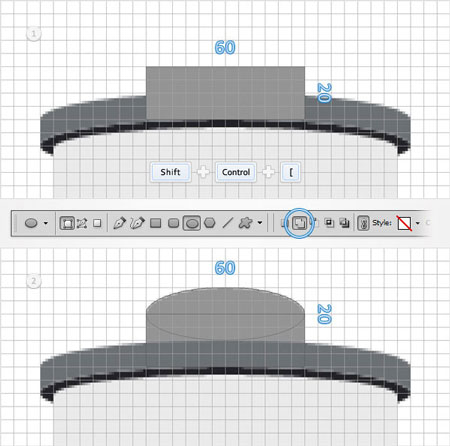
Для цвета переднего плана установите #9494949 и инструментом Прямоугольник ![]() (Rectangle Tool) нарисуйте векторную фигуру размером 60х20 пикселей. Разместите фигуру так, как показано на первом изображении. Выделите эту фигуру и поместите ее на задний план (Shift + Control + [ ) .
(Rectangle Tool) нарисуйте векторную фигуру размером 60х20 пикселей. Разместите фигуру так, как показано на первом изображении. Выделите эту фигуру и поместите ее на задний план (Shift + Control + [ ) .
Теперь выберите инструмент Эллипс ![]() ( Ellipse Tool) и в режиме Добавить (Add) на панели свойств, добавьте фигуру размером 60х20 пикселей, как показано на втором изображении.
( Ellipse Tool) и в режиме Добавить (Add) на панели свойств, добавьте фигуру размером 60х20 пикселей, как показано на втором изображении.

Шаг 8
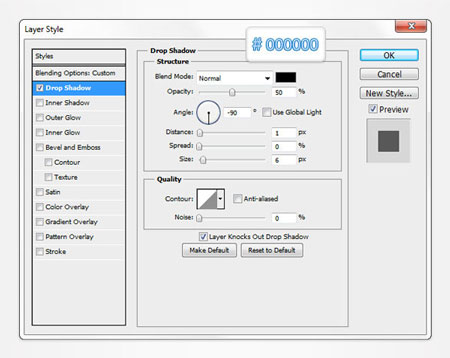
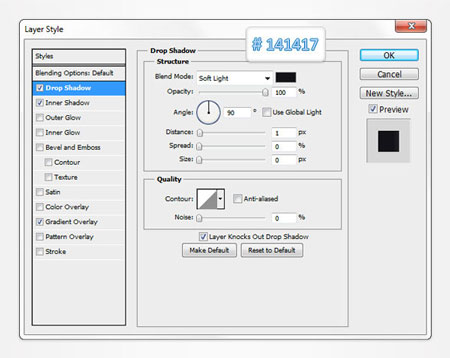
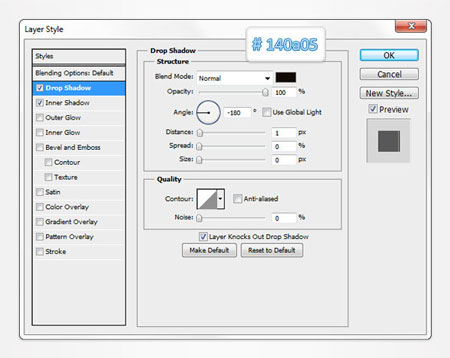
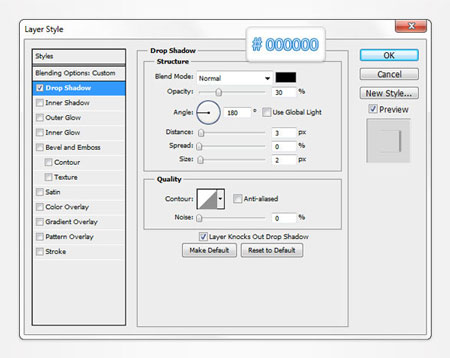
Выберите фигуру, которую создали в четвертом шаге и дублируйте ее (Ctrl + J). Сделайте активным слой с дубликатом, уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Тень (Drop Shadow).

Шаг 9
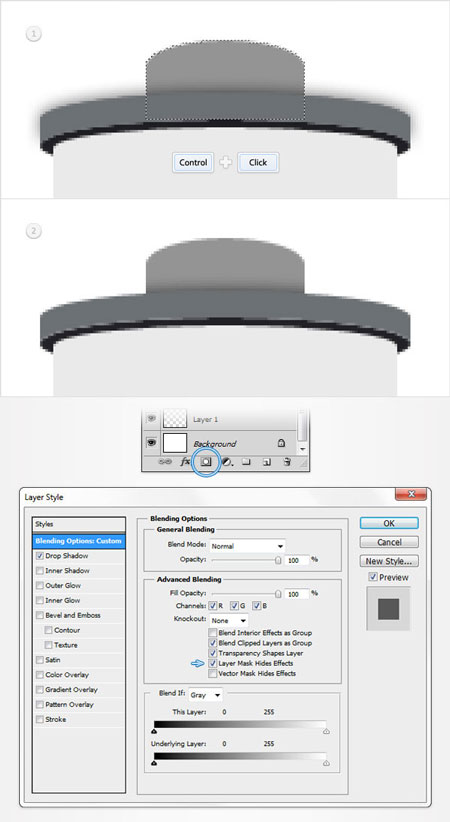
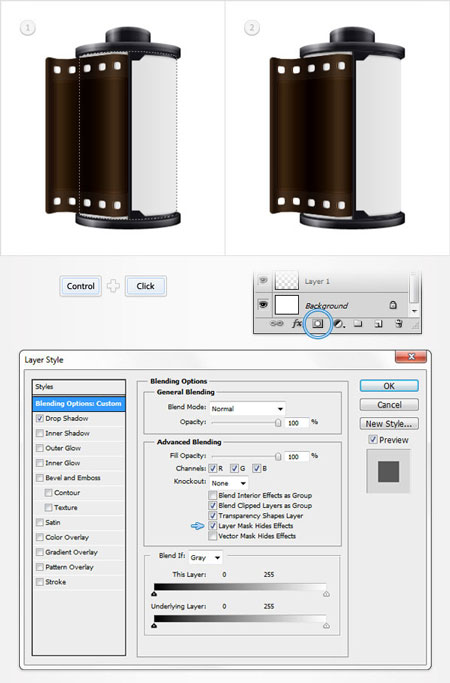
Теперь нужно удалить часть фигуры, которую создали в предыдущем шаге. Удерживая нажатой клавишу Ctrl, кликните по миниатюре фигуры, которую создали в седьмом шаге. Вокруг фигуры появится выделение. При активном выделении, перейдите на слой с фигурой, которую создали в предыдущем шаге и добавьте слой-маску. Дважды кликните по маске на фигуре и выберите пункт Скрыть эффекты на слой-маске (Layer Mask Hidden Effects).
Шаг 10
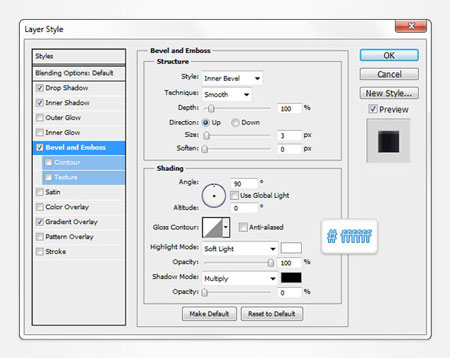
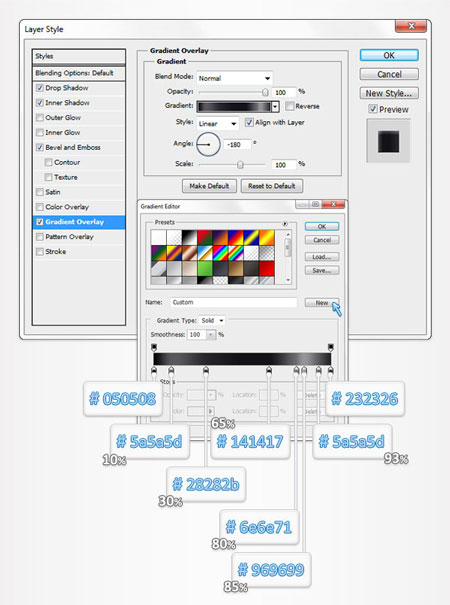
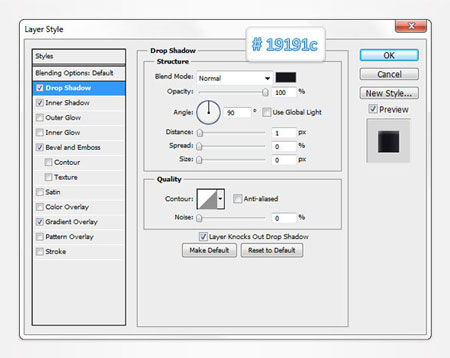
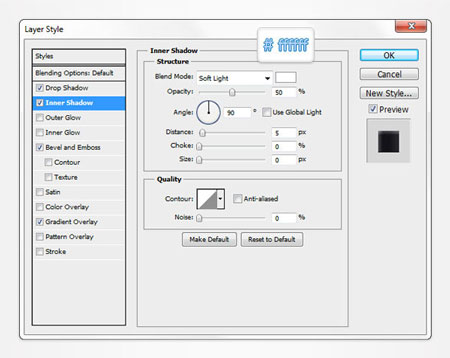
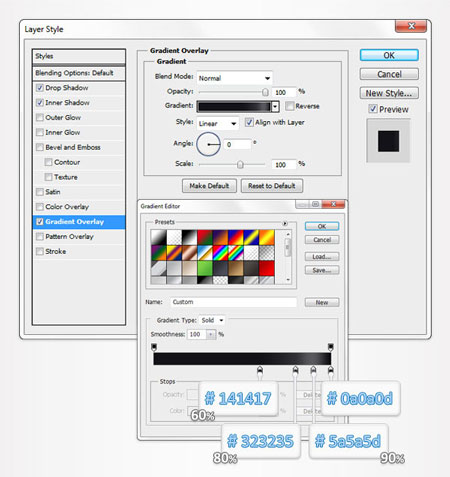
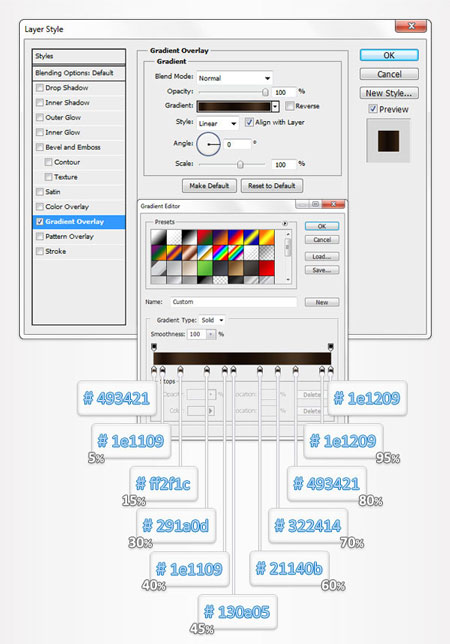
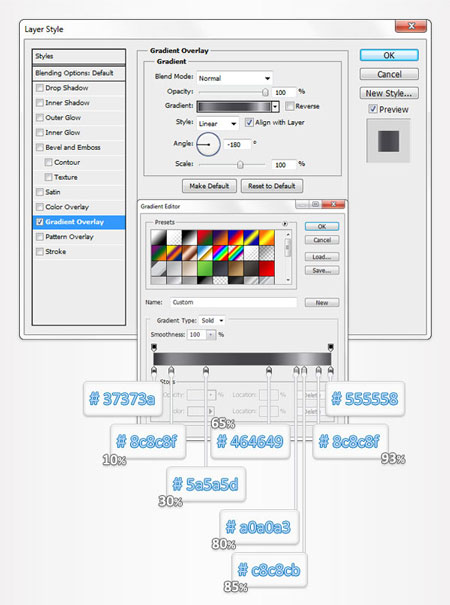
К фигуре, созданной в седьмом шаге, добавьте некоторые стили слоя. Когда Вы дойдете до стиля слоя Наложение градиента (Gradient Overlay), сохраните настройки градиента, нажав на кнопку Новый (New).

Шаг 11
К фигуре, созданной в четвертом шаге, примените некоторые стили слоя. Для стиля слоя Наложение градиента (Gradient Overlay) используйте линейный градиент, который сохранили в предыдущем шаге:

Шаг 12
К серой фигуре, созданной в шестом шаге, также нужно применить стили слоя. Снова, для стиля слоя Наложение градиента (Gradient Overlay) используйте сохраненный линейный градиент из десятого шага.

Шаг 13
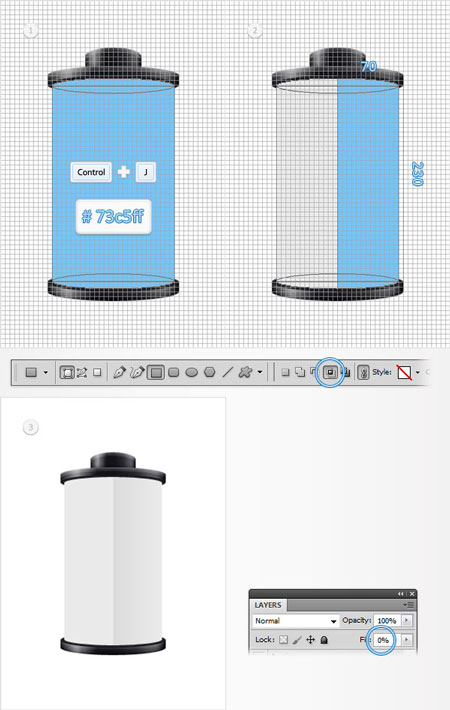
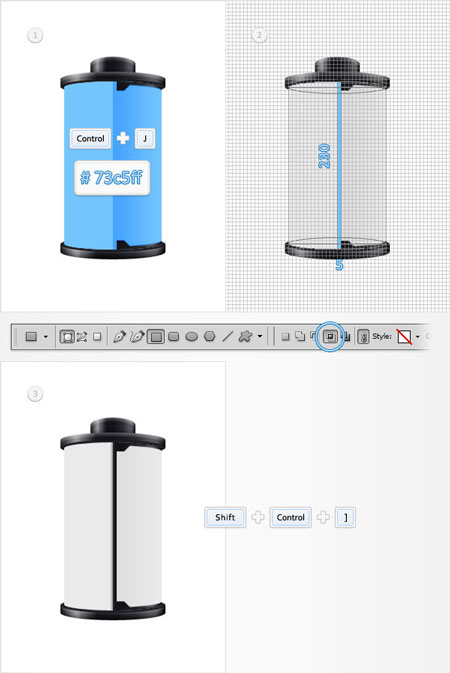
Дублируйте слой "body" (Ctrl + J) и замените цвет дубликата со светло-серого на светло-голубой (#73c5ff). Оставаясь на этом слое, выберите инструмент Прямоугольник ![]() (Rectangle Tool). В режиме Пересечение (Intersect) нарисуйте фигуру размером 70х230 пикселей (рисуйте в режиме контуров). Уменьшите параметр Заливка (Fill) до 0% и примените стиль слоя Наложение градиента (Gradient Overlay):
(Rectangle Tool). В режиме Пересечение (Intersect) нарисуйте фигуру размером 70х230 пикселей (рисуйте в режиме контуров). Уменьшите параметр Заливка (Fill) до 0% и примените стиль слоя Наложение градиента (Gradient Overlay):

Шаг 14
Для этого шага потребуется сетка через каждые 2 пикселя. Для цвета переднего плана выберите #73c5ff и инструментом Эллис ![]() (Ellipse Tool) нарисуйте векторную фигуру размером 130х16 пикселей и поместите ее, как показано на первом изображении.
(Ellipse Tool) нарисуйте векторную фигуру размером 130х16 пикселей и поместите ее, как показано на первом изображении.
Убедитесь в том, что новая фигура активна и выберите инструмент Прямоугольник ![]() (Rectangle Tool). Нажмите кнопку Добавить (Add) в панели свойств инструмента в верхней части экрана и добавьте фигуру размером 130х4 пикселя, как показано на втором изображении.
(Rectangle Tool). Нажмите кнопку Добавить (Add) в панели свойств инструмента в верхней части экрана и добавьте фигуру размером 130х4 пикселя, как показано на втором изображении.
Вернитесь к инструменту Эллипс ![]() (Ellipse Tool) и нажмите кнопку Вычитать (Subtract) на панели свойств инструмента и добавьте векторную фигуру размером 130х16 пикселей, как показано на третьем изображении:
(Ellipse Tool) и нажмите кнопку Вычитать (Subtract) на панели свойств инструмента и добавьте векторную фигуру размером 130х16 пикселей, как показано на третьем изображении:

Шаг 15
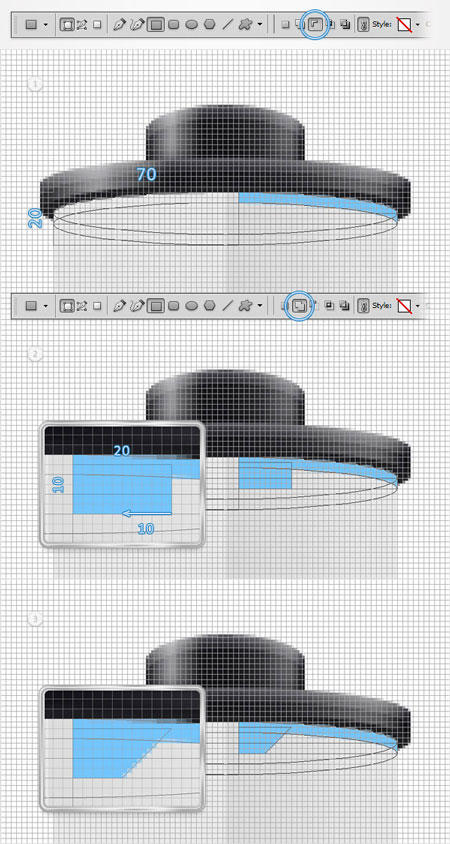
Выберите векторную фигуру, которую создали в предыдущем шаге и инструментом Прямоугольник ![]() (Rectangle Tool) в режиме вычитание (Subtract) нарисуйте фигуру размером 70х20 пикселей, как показано на первом изображении. Теперь нажмите кнопку Добавить (Add ) и нарисуйте фигуру размером 20х10 пикселей.
(Rectangle Tool) в режиме вычитание (Subtract) нарисуйте фигуру размером 70х20 пикселей, как показано на первом изображении. Теперь нажмите кнопку Добавить (Add ) и нарисуйте фигуру размером 20х10 пикселей.
Перейдите к маленькому прямоугольнику и выберите инструмент Стрелка ![]() (Direct Selection Tool). Выделите нижний правый угол и потяните его влево на 10 пикселей. Фигура должна выглядеть так, как на третьем изображении:
(Direct Selection Tool). Выделите нижний правый угол и потяните его влево на 10 пикселей. Фигура должна выглядеть так, как на третьем изображении:

Шаг 16
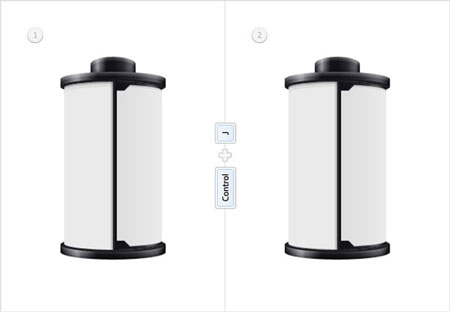
Выделите фигуру, созданную в последних двух шагах, и дублируйте ее (Ctrl + J). Выделите этот дубликат и отразите его по вертикали Редактирование - Трансформирование - Отразить по вертикали (Edit > Transform > Flip Vertical). Сдвиньте фигуру на 240 пикселей вниз, как показано на втором изображении.

Шаг 17
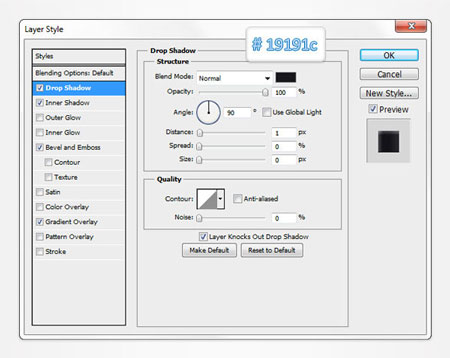
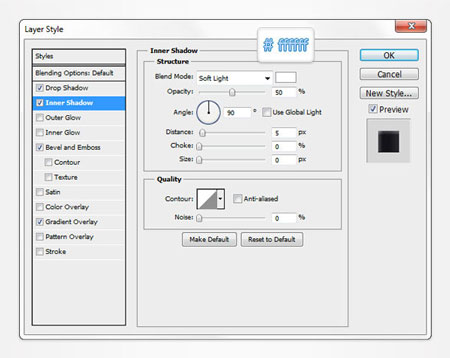
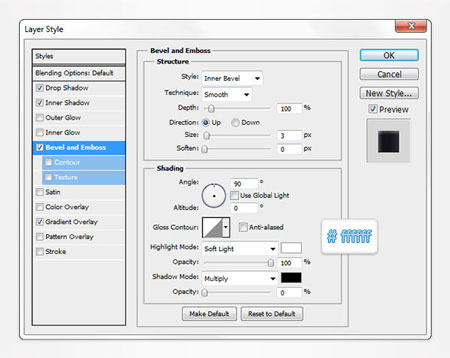
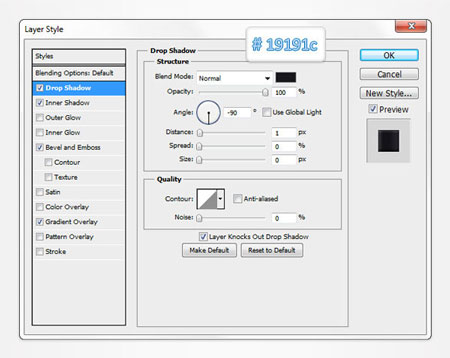
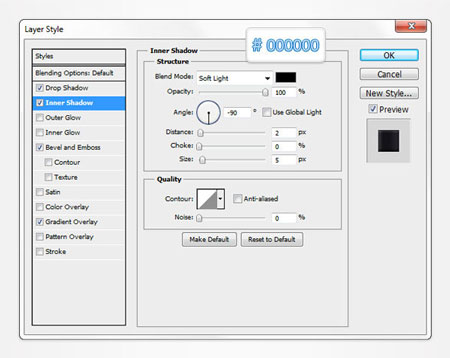
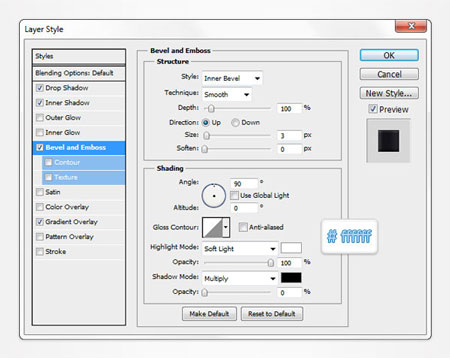
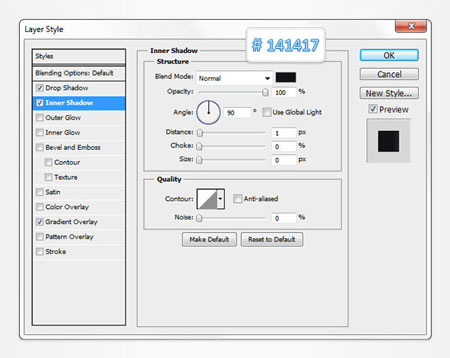
К верхней фигуре примените стили слоя:

Шаг 18
Кликните правой кнопкой мыши по фигуре, отредактированной в предыдущем шаге и выберите пункт Скопировать стили слоя (Copy Layer Style). Перейдите на слой с голубой фигурой, кликните по ней правой кнопкой мыши и выберите пункт Вклеить стили слоя (Paste Layer Style). Откройте окно со стилями голубой фигуры и инвертируйте угол для стилей Тень (Drop Shadow) и Внутренняя тень (Inner Shadow).
Шаг 19
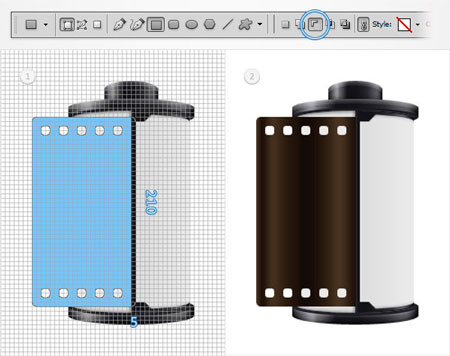
Теперь выставьте сетку через каждые 5 пикселей. Дублируйте слой "body" (Ctrl + J) и измените ее светло-серый цвет на светло-голубой (#73c5ff). При этом активном слое выберите инструмент Прямоугольник ![]() (Rectangle Tool). На панели свойств включите кнопку Пересечение (Intersect) и нарисуйте фигуру размером 5х230 пикселей. Эта фигура должна располагаться на переднем плане (Ctrl + Shift + ] ).
(Rectangle Tool). На панели свойств включите кнопку Пересечение (Intersect) и нарисуйте фигуру размером 5х230 пикселей. Эта фигура должна располагаться на переднем плане (Ctrl + Shift + ] ).
К этой фигуре добавьте некоторые стили слоя:

Шаг 20
Дублируйте слой "body" (Ctrl + J) и уменьшите параметр Заливка (Fill) до 0%. Добавьте стили слоя:

Шаг 21
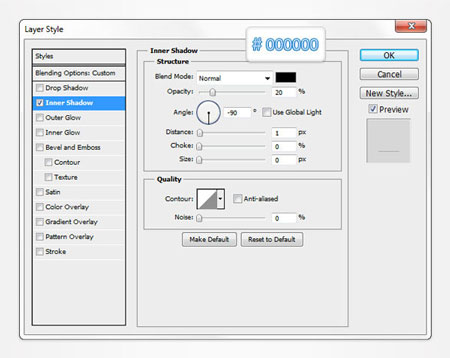
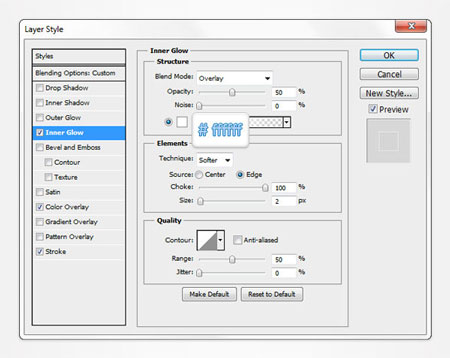
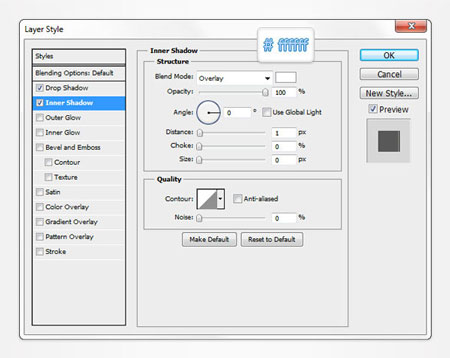
Дублируйте векторную фигуру, созданную в предыдущем шаге (Ctrl + J), откройте окно стилей слоя для этого дубликата и отредактируйте настройки стиля слоя Внутренняя тень (Inner Shadow).

Шаг 22
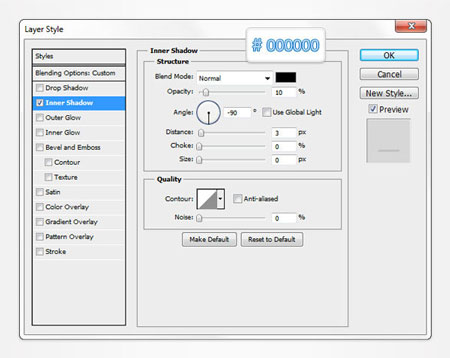
Дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и для этого слоя отредактируйте стиль Внутренняя тень (Inner Shadow):

Шаг 23
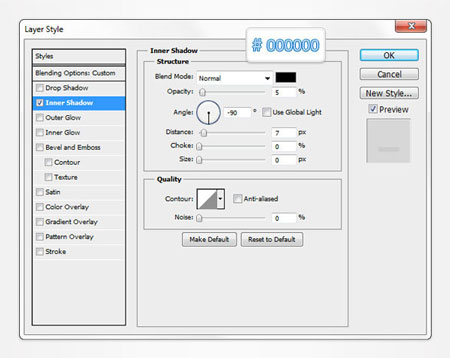
Снова дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и отредактируйте стиль слоя Внутренняя тень (Inner Shadow).

Шаг 24
Дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и отредактируйте стиль слоя Внутренняя тень (Inner Shadow).

Шаг 25
Дублируйте фигуру, созданную в предыдущем шаге (Ctrl + J) и отредактируйте стиль слоя Внутренняя тень (Inner Shadow).

Шаг 26
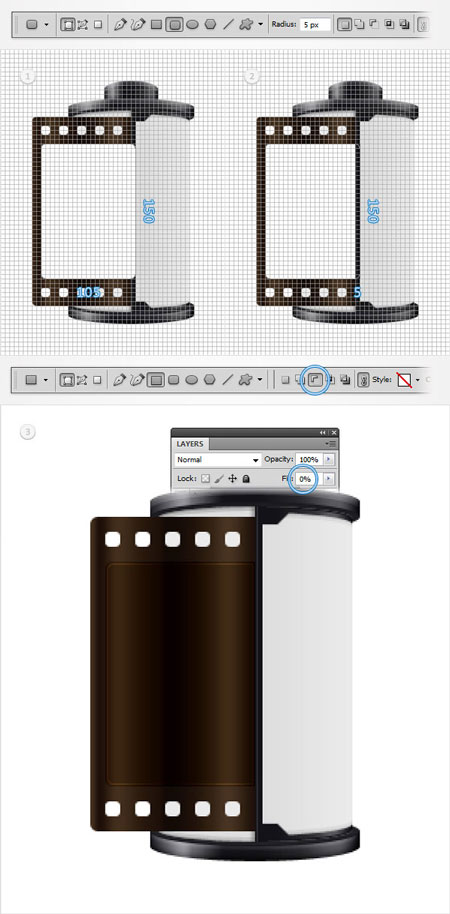
Для цвета переднего плана выберите #73c5ff и активизируйте инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool). Установите радиус скругления 5 пикселей и создайте фигуру размером 115х210 пикселей. Разместите фигуру, как показано на первом изображении.
(Rounded Rectangle Tool). Установите радиус скругления 5 пикселей и создайте фигуру размером 115х210 пикселей. Разместите фигуру, как показано на первом изображении.
Измените радиус скругления на 3 пикселя и в режиме Вычитание (Subtract) создайте фигуру размером 10х10 пикселей, как показано на втором изображении. Также, создайте четвертый прямоугольник со скругленными углами, как показано на третьем изображении. На нижней части голубой фигуры создайте пять маленьких прямоугольников со скругленными углами.

Шаг 27
Сделайте активной фигуру, созданную в предыдущем шаге и выберите инструмент Прямоугольник ![]() (Rectangle Tool). В режиме вычитание (Subtract) создайте фигуру размером 5х210 пикселей, как показано на первом изображении, и примените к ней стиль слоя Наложение градиента (Gradient Overlay).
(Rectangle Tool). В режиме вычитание (Subtract) создайте фигуру размером 5х210 пикселей, как показано на первом изображении, и примените к ней стиль слоя Наложение градиента (Gradient Overlay).

Шаг 28
Для цвета переднего плана выберите белый и инструментом Прямоугольник со скругленными углами ![]() с радиусом 5 пикселей, создайте фигуру размером 105х150 пикселей. Переключитесь на инструмент Прямоугольник
с радиусом 5 пикселей, создайте фигуру размером 105х150 пикселей. Переключитесь на инструмент Прямоугольник ![]() (Rectangle Tool) в режиме Вычитание (Subtract) и создайте фигуру размером 5х150 пикселей, как показано на втором изображении. Уменьшите параметр Заливка (Fill) для этой новой фигуры до 0% и примените стили слоя:
(Rectangle Tool) в режиме Вычитание (Subtract) и создайте фигуру размером 5х150 пикселей, как показано на втором изображении. Уменьшите параметр Заливка (Fill) для этой новой фигуры до 0% и примените стили слоя:

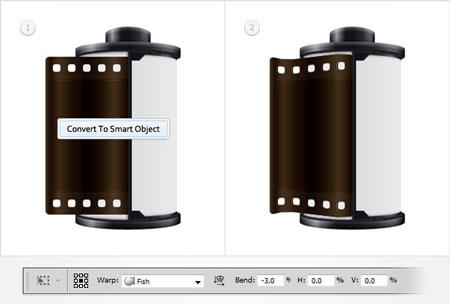
Шаг 29
Выделите две фигуры, созданные в последних трех шагах. Кликните правой кнопкой мыши по этим слоям и выберите пункт Преобразовать в смарт-объект (Conver to Smart Object). К созданному смарт-объекту примените режим Деформация (Редактирование - Трансформирование - Деформация) (Edit > Transform > Warp).
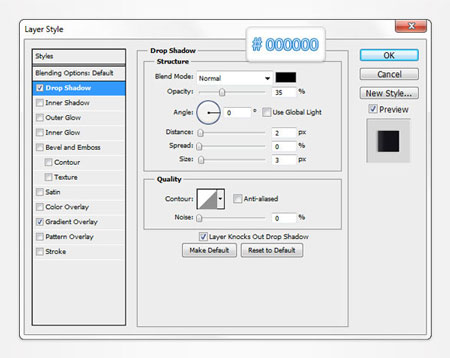
Из выпадающего меню режима Деформация выберите тип Рыба (Fish), введите значение -3 и нажмите клавишу Enter. К этому смарт-объекту примените стили слоя, которые Вы видите на скриншоте:

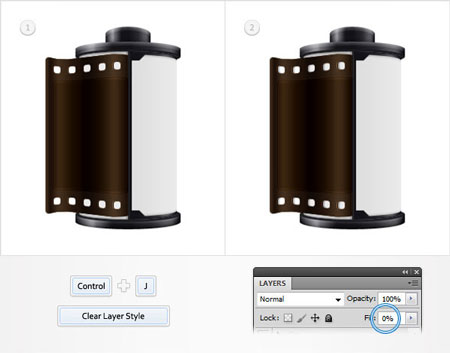
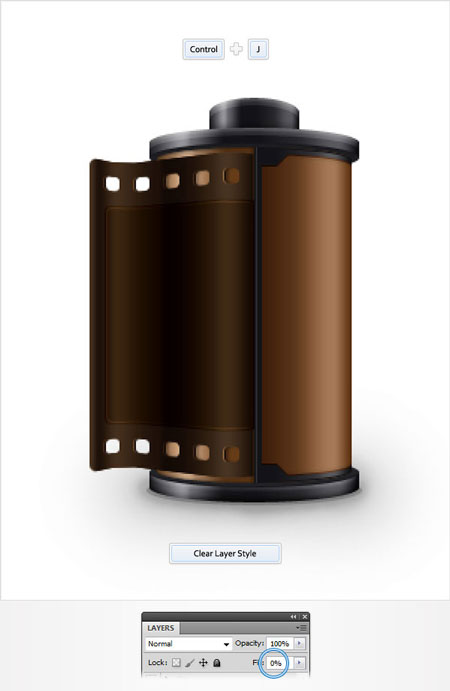
Шаг 30
Дублируйте смарт-объект (Ctrl + J), кликните по дубликату правой кнопкой мыши и выберите пункт Очистить стили слоя (Clear Layer Style). Уменьшите параметр Заливка (Fill) до 0% и примените стили слоя:

Шаг 31
Загрузите выделение слоя "body", перейдите на слой со смарт-объектом и добавьте слой-маску. Откройте окно Параметры наложения и включите галочку около пункта Слой-маска скрывает эффекты:
Шаг 32
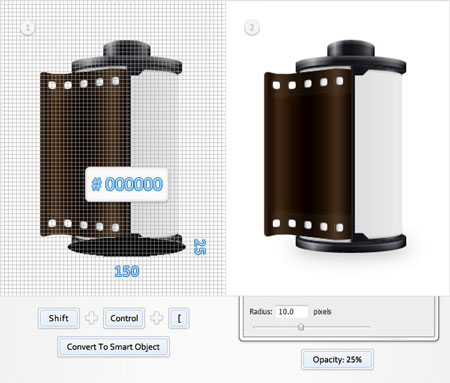
Для цвета переднего плана установите черный и инструментом Эллипс ![]() (Ellipse Tool) нарисуйте фигуру размером 150х25 пикселей. Поместите эту фигуру на задний план (Shift + Control + [), конвертируйте в смарт-объект и уменьшите непрозрачность до 25%.
(Ellipse Tool) нарисуйте фигуру размером 150х25 пикселей. Поместите эту фигуру на задний план (Shift + Control + [), конвертируйте в смарт-объект и уменьшите непрозрачность до 25%.
Примените фильтр Размытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом 10 пикселей.

Шаг 33
Установите сетку через каждый 1 пиксель и для цвета переднего плана выберите черный. Инструментом Эллипс ![]() (Ellipse Tool) создайте фигуру размером 144х20 пикселей. Поместите эту фигуру на задний план (Shift + Control + [) и уменьшите непрозрачность до 20%.
(Ellipse Tool) создайте фигуру размером 144х20 пикселей. Поместите эту фигуру на задний план (Shift + Control + [) и уменьшите непрозрачность до 20%.

Шаг 34
Отключите сетку ( Вид - Показать - Сетка) (View > Show > Grid) и к слою "body" примените стиль слоя Наложение градиента (Gradient Overlay).

Шаг 35
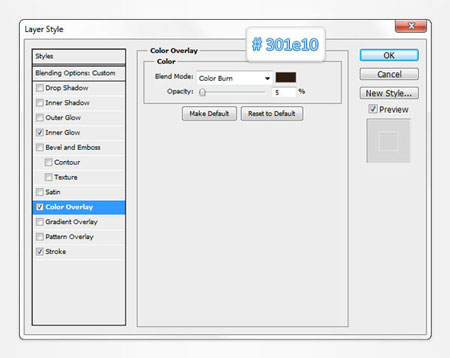
Дублируйте слой "body" (Ctrl + J), удалите с нее стили слоя, уменьшите параметр Заливка (Fill ) до 0% и примените стиль слоя Наложение цвета (Color Overlay).

Финальное изображение:

Автор: Andrei Marius
Перевод: Слуцкая Светлана