Исследуя просторы сети, многие наверняка замечают, что большинство сайтов построены на основе сетки. Элементы или блоки в таких сайтах расположены на странице не хаотично, как это было несколько лет назад, а в определенной последовательности и структурированы (порой это бывает незаметно при первом взгляде). Такие сайты хорошо сбалансированы и, как правило, выглядят чисто и опрятно. Большая заслуга этой опрятности принадлежит сетке, лежащей в основе дизайна и предоставляющей пользователю понятную, неискаженную структуру сайта.
Несмотря на то, что сетки, как правило, представляют простые пересечения горизонтальных и вертикальных линий с заданным интервалом, многие дизайнеры используют их в качестве украшения и подчеркивания очевидных геометрических фигур и визуальных путей. Мы можем увидеть эти пути и фигуры в сайтах-портфолио, галереях, блогах и других творческих проектах. Это и не удивительно, так как сетка обладает рядом полезных свойств и преимуществ, например, таких как:
- Создание визуальных путей для того, чтобы направлять пользователей
- Комбинирование различных компонентов в единое целое
- Сортировка информации
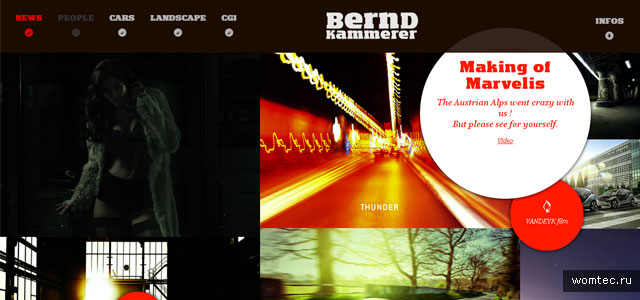
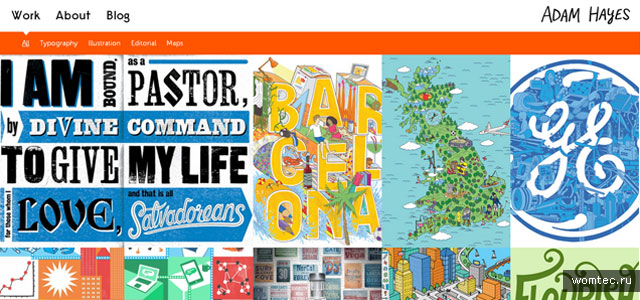
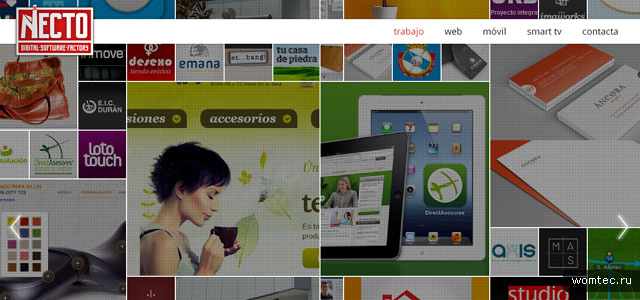
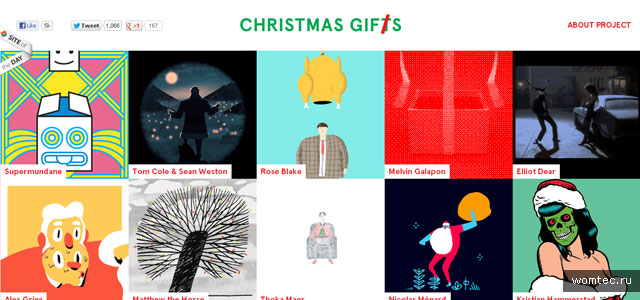
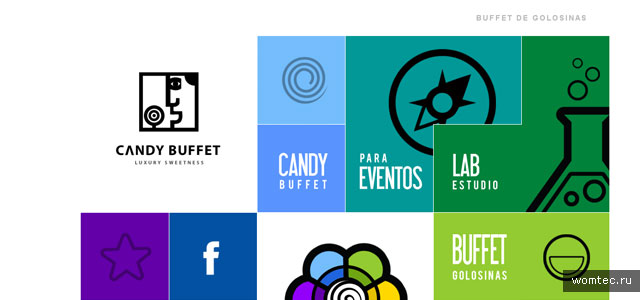
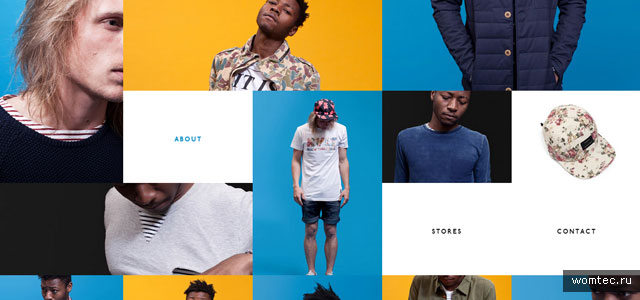
Ну и, конечно же, сетка как нельзя лучше подходит для демонстрации красоты прямых линий. Ниже мы подготовили сайты, в которых сетка является больше, чем просто основой дизайна.
Заключение
Как уже было сказано, сетка является неотъемлемой частью дизайна и легко превращает хаос в порядок, а в дизайне сайта, как нигде более, эта возможность действительно важна. Большинство пользователей хотят получить информацию быстро и просто, и нет лучшего способа, чем представить им понятную и хорошо организованную структуру.
Нет, это вовсе не означает, что внешний вид сайта должен быть линейным и простым. Порой, даже простые геометрические фигуры, умело "разбавленные" цветами, изображениями и графикой (вспомните плоский дизайн), могут быть по-настоящему привлекательными. Как считаете? Разве такое явное разделение на блоки не выглядит привлекательным?