Сегодня вашему внимаю предлагается дополнительная порция инструментов для веб-разработчиков, среди которых вы, возможно, найдете полезные именно вам. Желаем приятного ознакомления и успехов в вашем труде!
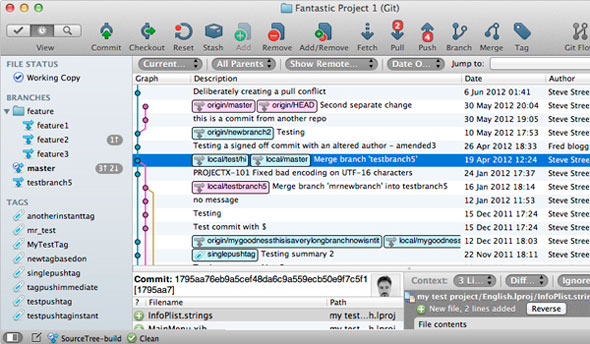
Source Tree
Приложение, которое позволяет управлять своими архивами в очень простом и интуитивном пользовательском интерфейсе.
Colour Code
Инструмент для производства цветовых схем, очень интуитивное и удобное веб-приложение.
Long Shadow Generator
Название этого приложения говорит само за себя - генератор теней к вашим услугам.
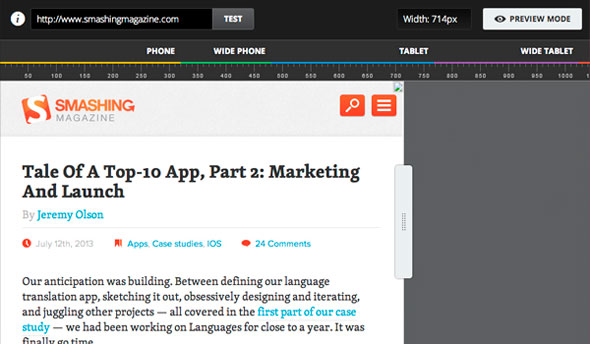
Dimension
Действительно хорошее Google Chrome расширение для того, чтобы проверить резиновый дизайн, не изменяя размеры окна браузера.
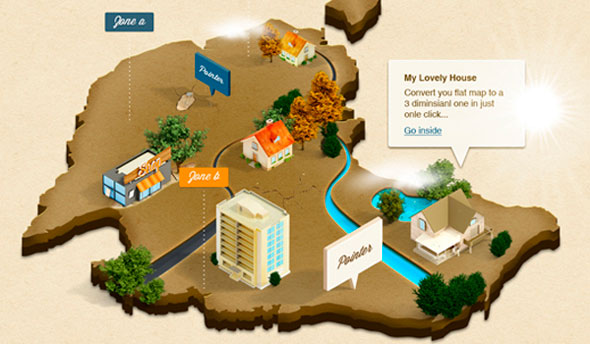
Mapita
Приложение, которое позволяет вам превращать свои плоские слои в 3-мерную карту.
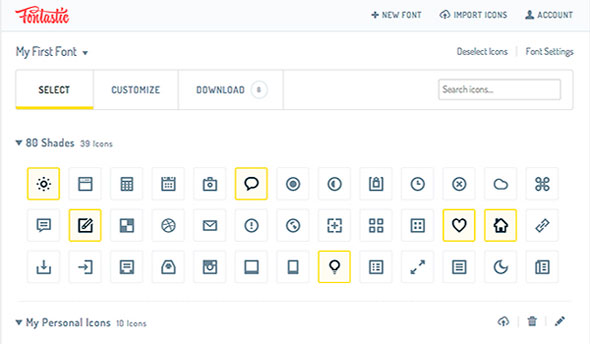
Fontastic
Есть много иконок, доступных бесплатно, но они обычно идут со связкой других, в которых мы не нуждаемся. При помощи Fontastic вы сможете включать только то, в чем вы нуждаетесь, в конечном счете, помогая ускорить ваш веб-сайт. Доступно более, чем 1700 иконок.
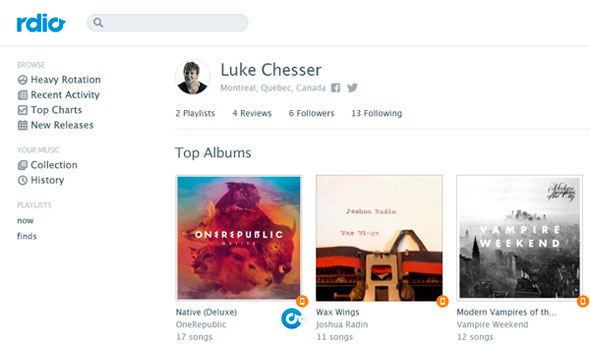
Popular UI
Вы наверняка посещали любой из этих популярных веб-сайтов; Facebook, Rdio, Github и Apple. Popular UI - коллекция пользовательского интерфейса этих веб-сайтов, который восстановлен Люком Чессером в Photoshop c образовательной целью. Вы можете изучить, как слои структурированы и организованы, а также увидеть, как настроены эффекты. Это - очень полезный ресурс особенно для новичков.
Multicolr
Полезный поисковый сервис, который умеет находить по одному или нескольким цветам фотографии на Flickr (более 10 миллионов под лицензией Creative Commons).
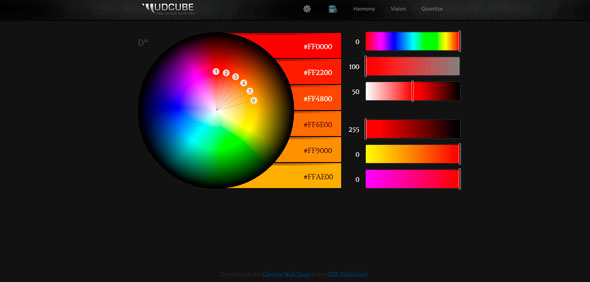
Sphere
Выбор цветов в соответствии с теорией цвета, почти научный подход к выбору палитры
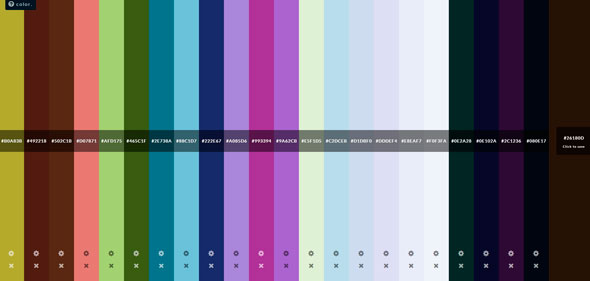
color.hailpixel.com
Полноэкранный выбор цветов, удобно.
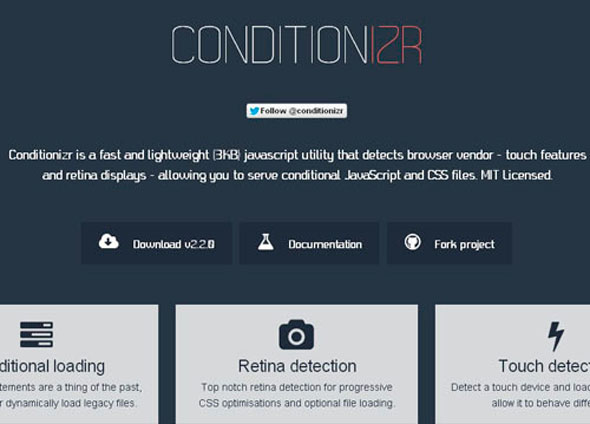
Conditionizr
Это быстрый и легкий (3 КБ) Javascript инструмент для разработки адаптивных интерфейсов.
Niice
Это своего рода поисковая система, которая проверяет работы в Dribbble, Behance.
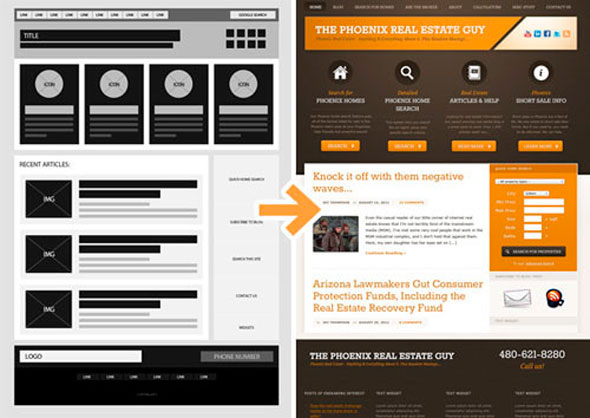
Photoshop Wireframe Kit
Готовые каркасы для построения вашего сайта.
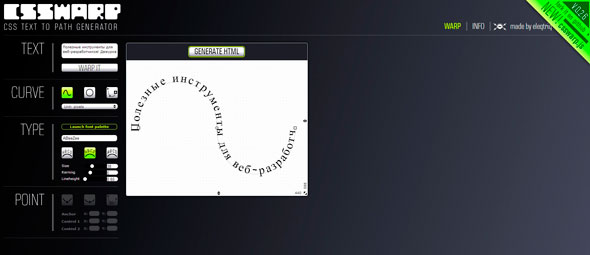
CSS Warp
Веб-приложение, которое поможет легко и просто создать искаженный html текст. Полученный результат приложение само с конвертирует в html разметку вам только остается скачать и пользоваться.
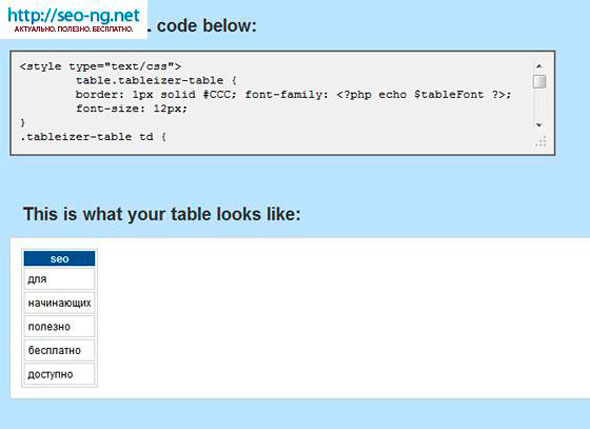
Tableizer
Веб-приложение для быстрого создания HTML-таблиц из табличных документов: Exel, Word также можно вручную указать количество столбцов, количество строк, цвет, шрифт.
ProCSSor
Не однократно попадаются шаблоны где css файлы без какого-либо форматирования, и приходится такие файлы в ручную приводить в читаемый вид. Теперь все эту рутину можно сделать через этот полезный ресурс.
Code Sniffer
Инструмент, который проанализирует ваш код и выдаст рекомендации в соответствии со стандартами написания. Плагин написан на JavaScript, поэтому он очень быстрый и лёгкий.
Photo Swipe
Небольшая библиотека, которая позволяет вам создавать различные галереи с изображениями, которые будут прекрасно отображаться в мобильных устройствах.
ScrollOrama
Позволит создавать вам дизайны с эффектом параллакса.
Spell Checker
Легкий jQuery плагин, который будет проверять ваш контент на ошибки. И более того будет предоставлять различные замены.
Tablecloth.js
Позволит быстро уникализировать таблицы.