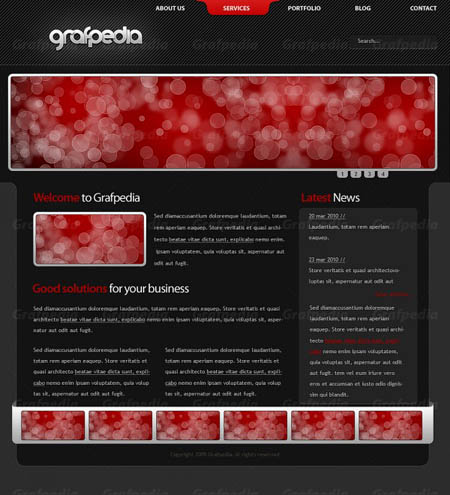
В этом уроке я использую только самый минимум цветов для создания темного дизайна для делового сайта. Немного изменив шаблон, вы также сможете использовать его и для блога на WordPress.

Очень важно использовать текстуры при создании дизайнов. Мы будем использовать набор из двухсот бесшовных текстур, и эта, казалась бы, незначительная деталь сыграет значительную роль на пользу красоты дизайна.
Создаем новый документ в Photoshop размером 1000х1100px. Заливаем фон цветом #2c2c2c. Качаем набор текстур 200 Photoshop seamless pixel patterns.
Примечание: на данный момент набор пиксельных текстур недоступен. Вы можете найти в интернете и использовать понравившуюся текстуру либо вы можете создать текстуру самостоятельно, используя этот урок.
Загружаем текстуры в программу, создаем заготовку для шапки, как показано на рисунке, используя инструмент Rectangle ![]() (Прямоугольник).
(Прямоугольник).

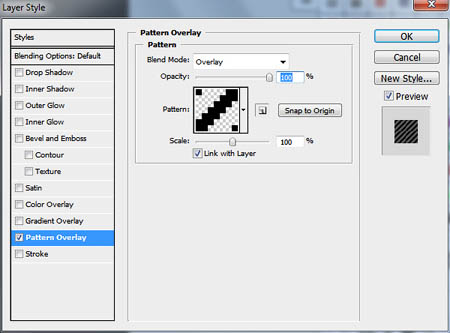
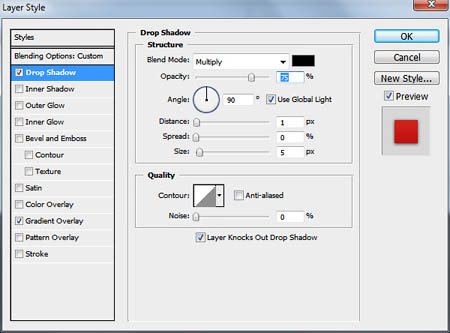
Указываем следующие стили для слоя:

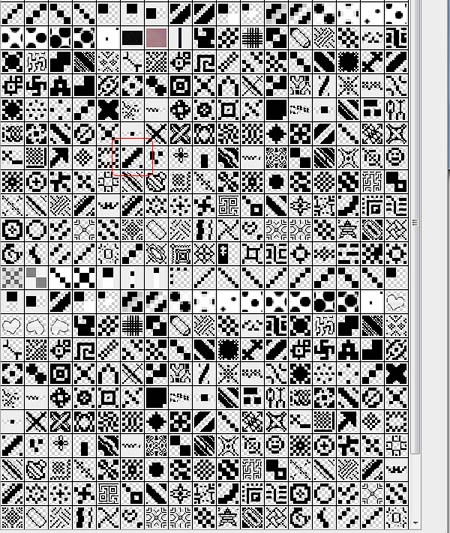
Нужную текстуру вы найдете здесь:

Если вам не нравится эта текстура, поэкспериментируйте с другими - возможно, какая-та из них вам понравится больше.
Так получилось у меня:

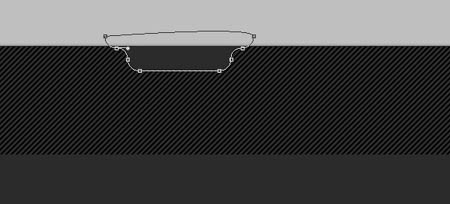
С помощью инструмента Pen Tool ![]() (Перо) рисуем кнопку в самом верху шапки, как показано на рисунке:
(Перо) рисуем кнопку в самом верху шапки, как показано на рисунке:

Указываем следующие стили для слоя с шапкой:
Тень (Drop shadow):

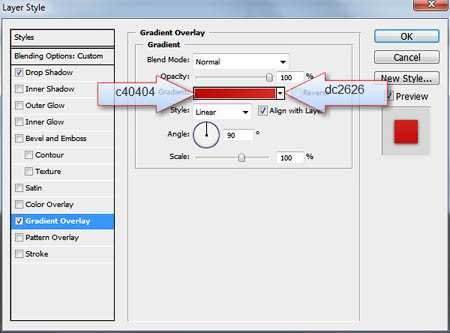
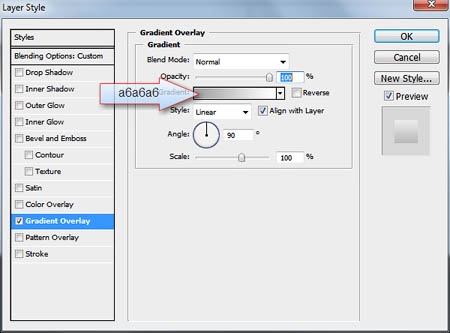
Наложение градиента (Gradient overlay):

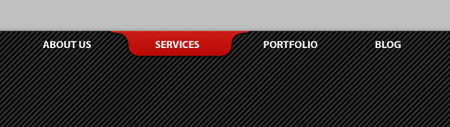
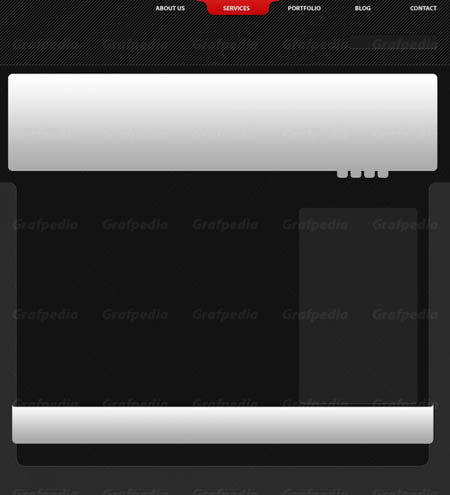
Так пока выглядит моя кнопка, как вы могли заметить, я уже добавил некоторый текст в навигацию:

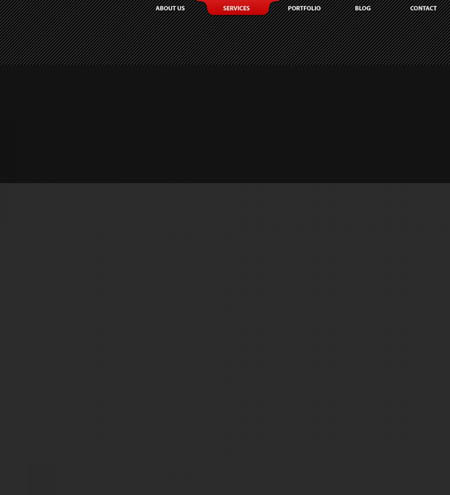
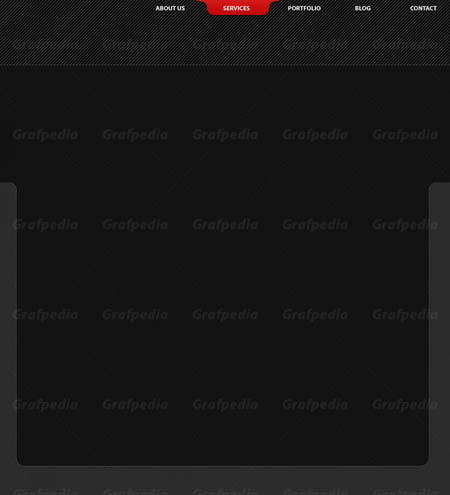
Создаём ещё один "квадрат", как в самом начале урока, сразу после шапки. Я использовал цвет #131313 для фона.

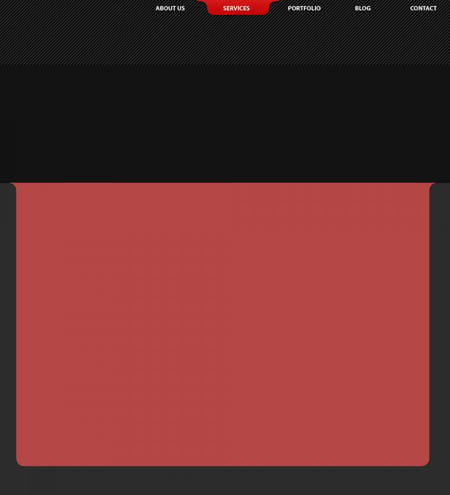
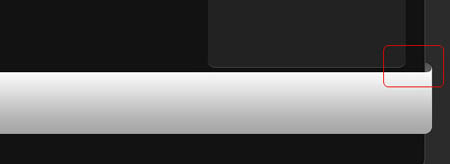
С помощью инструмента Pen Tool ![]() (Перо) я нарисовал ещё одну форму. На картинке ниже я выделил её красным цветом, чтобы вам было лучше видна. Заливаем её тем же цветом #131313.
(Перо) я нарисовал ещё одну форму. На картинке ниже я выделил её красным цветом, чтобы вам было лучше видна. Заливаем её тем же цветом #131313.

Создать подобную форму будет проще, если вы используете сетку (Ctrl+").
Далее объединяем предыдущие последние два слоя в один. Для этого выделяем оба слоя и жмем Ctrl+E. Применяем к получившемуся слою следующие стили:
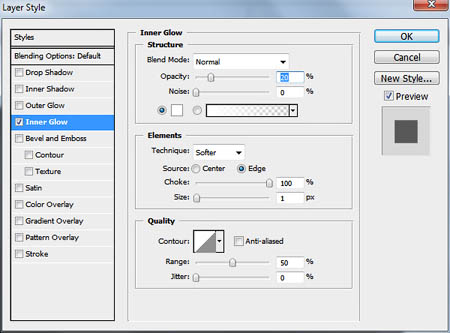
Внутренняя тень (Inner shadow):

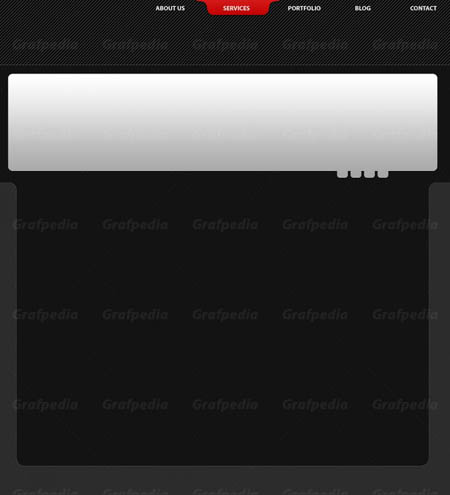
Вот, что в итоге получилось у меня. Пожалуйста, кликните по картинке ниже и рассмотрите лучше в полном размере.

С помощью инструмента Rounded Rectangle Tool ![]() (Прямоугольник со скругленными краями) создаем несколько форм, как показано ниже:
(Прямоугольник со скругленными краями) создаем несколько форм, как показано ниже:

Выделяем все созданные в предыдущем шаге слои и объединяем их в один, нажав Ctrl+E. Применяем следующие стили:
Наложение градиента (Gradint overlay):

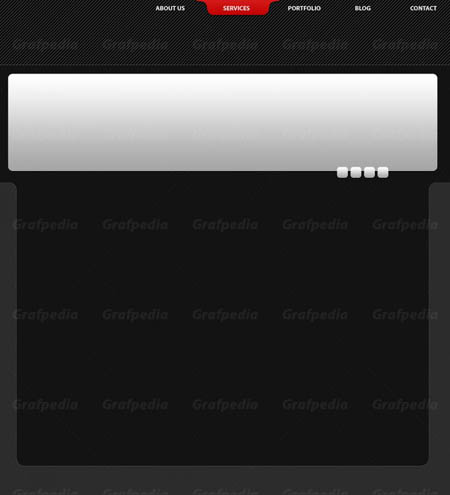
Как вы догадались, это будущее слайдшоу. Так получилось у меня:

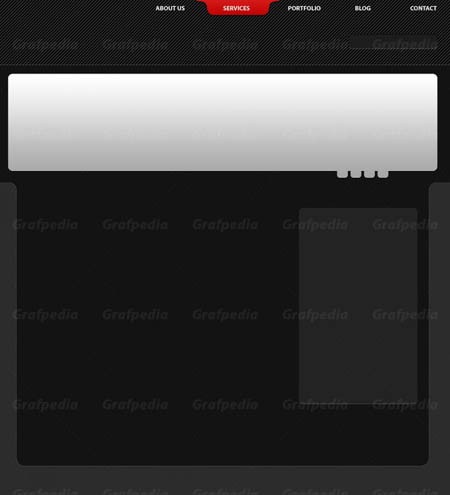
С помощью инструмента Rounded Rectangle Tool ![]() (Прямоугольник со скругленными краями) создаем ещё две формы. Верхняя форма предназначена для формы поиска, нижняя - это сайдбар для перечня последних записей, или любого другого виджета.
(Прямоугольник со скругленными краями) создаем ещё две формы. Верхняя форма предназначена для формы поиска, нижняя - это сайдбар для перечня последних записей, или любого другого виджета.

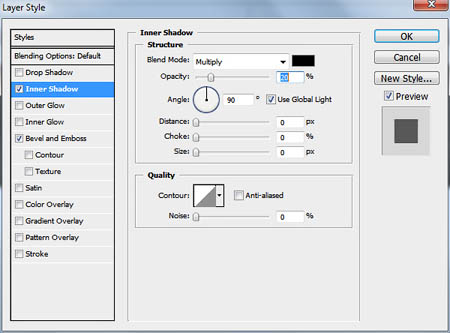
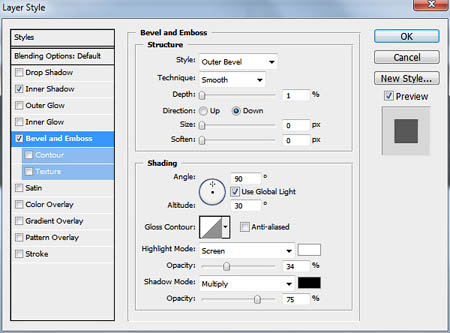
Для последних двух форм применяем следующие стили:
Внутренняя тень (Inner shadow):

Тиснение/скос (Bevel/Emboss):

Используя инструмент Pen Tool ![]() (Перо), создаем ещё одну форму в самом низу макета:
(Перо), создаем ещё одну форму в самом низу макета:

Для стилей слоя я использовал те же стили, что и при создании слайдшоу.
Рисуем маленькие кружочки серого цвета по бокам и размещаем слой с этими кружочками сразу после фонового слоя. Должно получиться так:

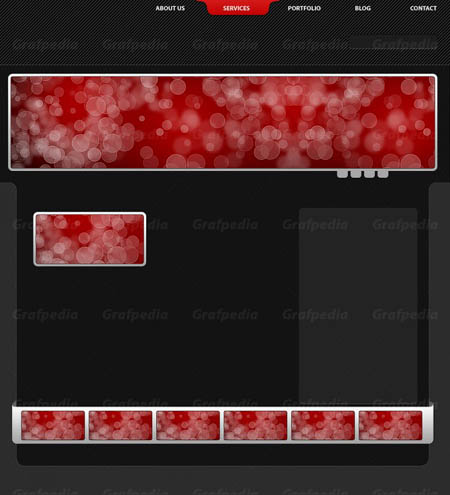
Теперь разбавим пока что скучный макет картинками. Я использовал Эффект Боке.

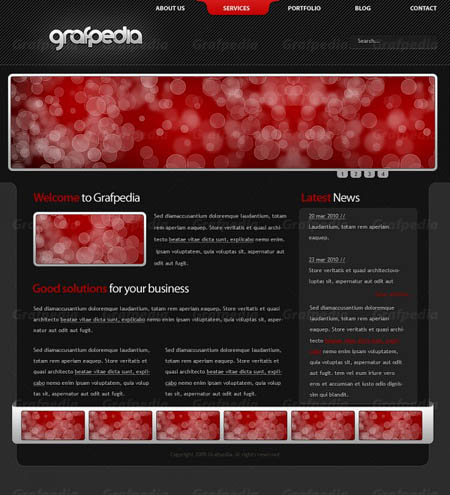
Последний штрих - добавим текст.
И готово!
Автор: grafpedia.com
Переводчик: Руслан Гильзидинов.