 В этом уроке мы научимся рисовать красивую пляжную иконку. Иконка состоит из двух частей: базы, которая выглядит как пляжный песок, и цветных пляжных тапочек. Мы научимся создавать текстуру песка, используя различные кисти и паттерны из Adobe Illustrator, а также эффекты типа Зернистость фотопленки (Film Grain) и Радиальное размытие (Radial Blur). А также мы научимся рисовать базовую иллюстрацию для пляжных тапочек и забавный красочный дизайн. Этот урок пропитан духом отпуска и солнечных дней!
В этом уроке мы научимся рисовать красивую пляжную иконку. Иконка состоит из двух частей: базы, которая выглядит как пляжный песок, и цветных пляжных тапочек. Мы научимся создавать текстуру песка, используя различные кисти и паттерны из Adobe Illustrator, а также эффекты типа Зернистость фотопленки (Film Grain) и Радиальное размытие (Radial Blur). А также мы научимся рисовать базовую иллюстрацию для пляжных тапочек и забавный красочный дизайн. Этот урок пропитан духом отпуска и солнечных дней!
Финальный вариант
1. Создаем новый документ
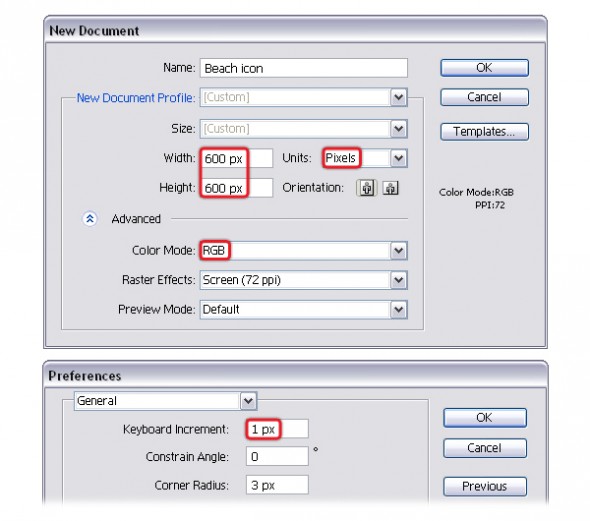
Запустите Illustrator и в меню найдите File > New, чтобы открыть новый документ. Введите имя и укажите размеры, после чего выберитеPixels (Пиксели) в качестве единицы измерения и RGB в графе Color Mode. Теперь зайдите в Edit > Preferences > General и установите параметр Keyboard Increment на 1px. Эти настройки помогут вам в точности повторить урок.
2. Создаем базу иконки
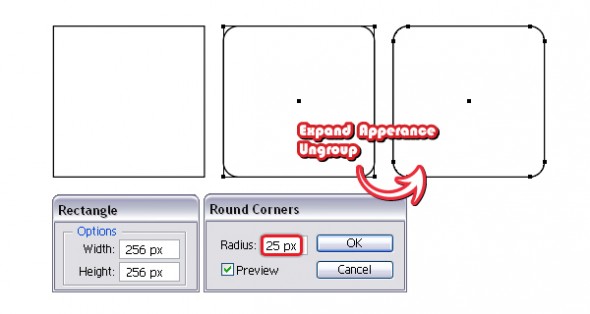
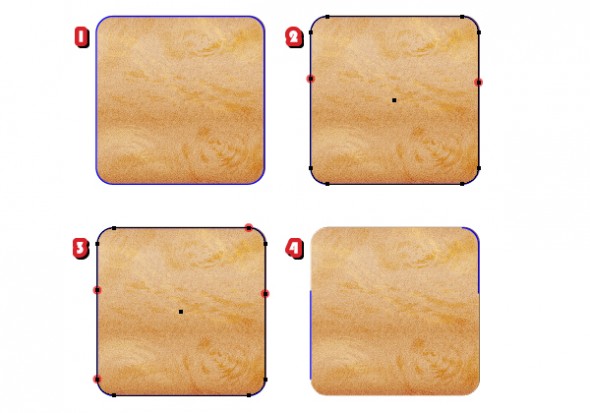
Выберите инструмент Rectangle Tool (M) и нарисуйте квадрат размером 256 x 256px. Временно выберите черный цвет обводки, в меню выберите Effect > Stylize > Round Corners и укажите радиус в 25px. Теперь зайдите в меню Object >Expand Appearance а потом Ungroup (Shift + Control + G).
3. Создаем текстуру песка
Шаг 1
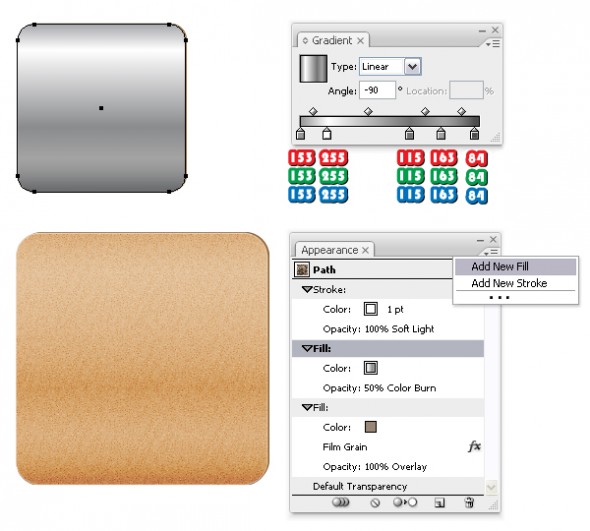
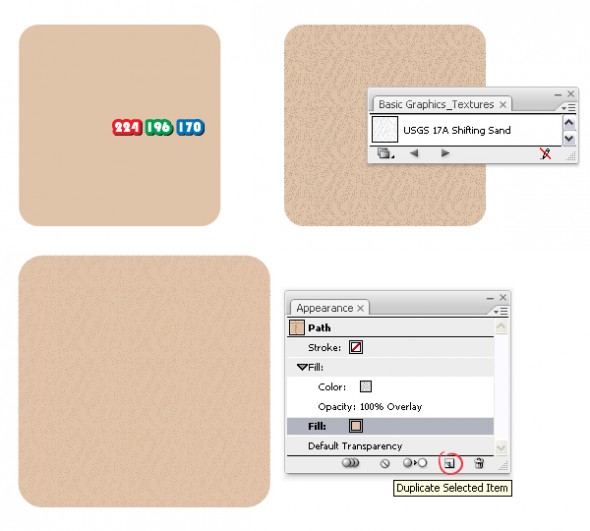
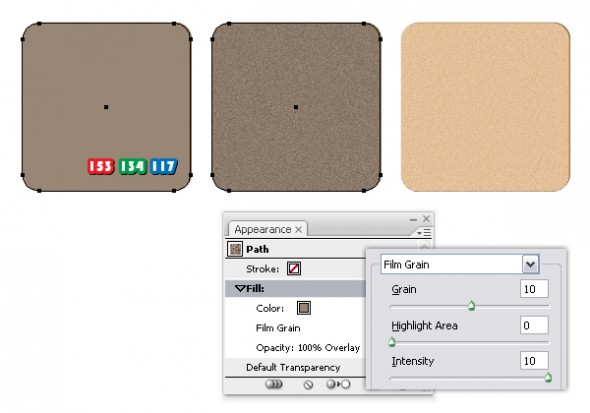
Залейте базу иконки указанным на картинке ниже цветом, затем взгляните на палитру Appearance. Не меняя атрибутов заливки, нажмите на иконку Duplicate Selected Item внизу палитры. В результате у вас появится еще одна заливка поверх первой. Выберите вместо цвета паттерн под названием "USGS 17A Shifting Sand", который вы найдете в Swatch Libraries > Patterns > Basic Graphics > Basic Graphics_Textures. Смените режим наложения (Blending Mode) на Overlay.

Шаг 2
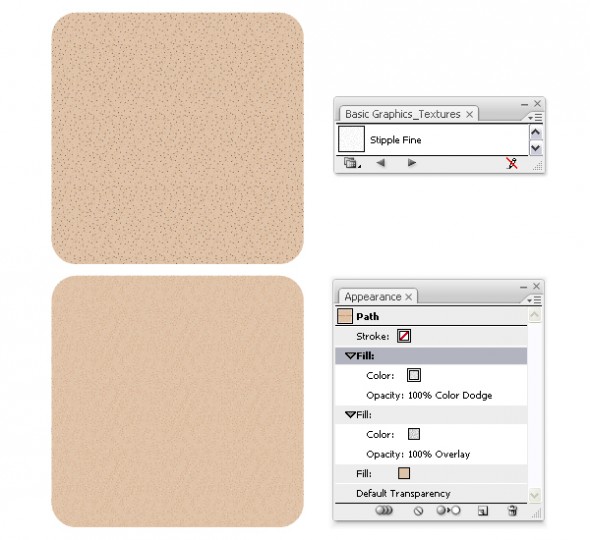
Теперь дублируйте вторую заливку, как сделали в предыдущем шаге. Смените паттерн на "Stipple Fine", который вы найдете в категорииBasic Graphics_Textures. Смените режим наложения паттерна на Color Dodge.

Шаг 3
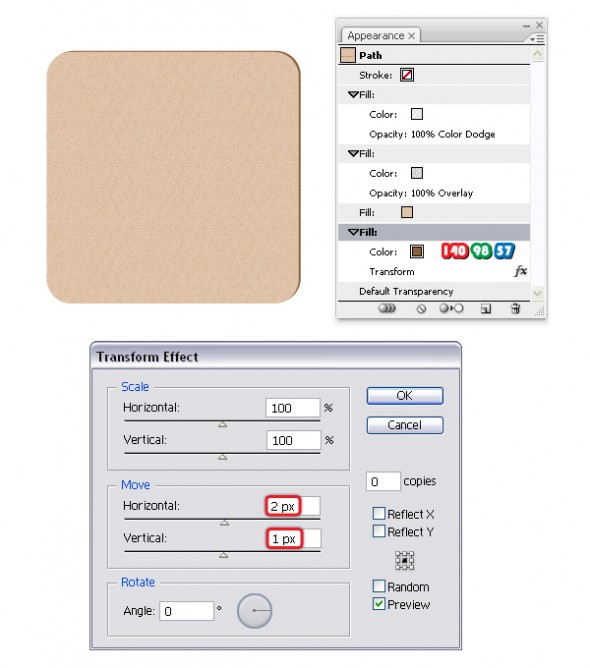
Продублируйте самую нижнюю заливку и смените телесный цвет на коричневый. Переместите этот элемент в самый низ стопки заливок и в меню выберите: Effect > Distort & Transform > Transform. Теперь укажите параметры, которые вы видите на картинке ниже. У вас получится коричневый краюшек в правой части базы.

Шаг 4
Копируйте и вставьте на передний план (Paste in Front) (Control + F) верхнюю заливку и удалите все оформление. Выберите в качестве цвета заливки коричневый и в меню выполните Effect > Artistic > Film Grain. Введите настройки как на картинке ниже. Поменяйте режим наложения паттерна на Blending Mode Overlay.

Шаг 5
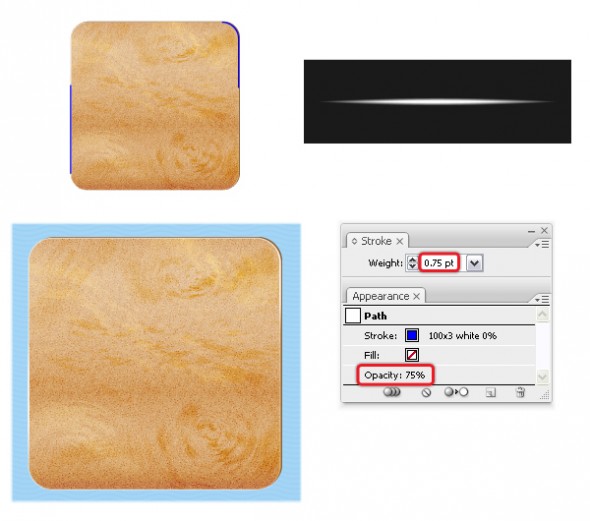
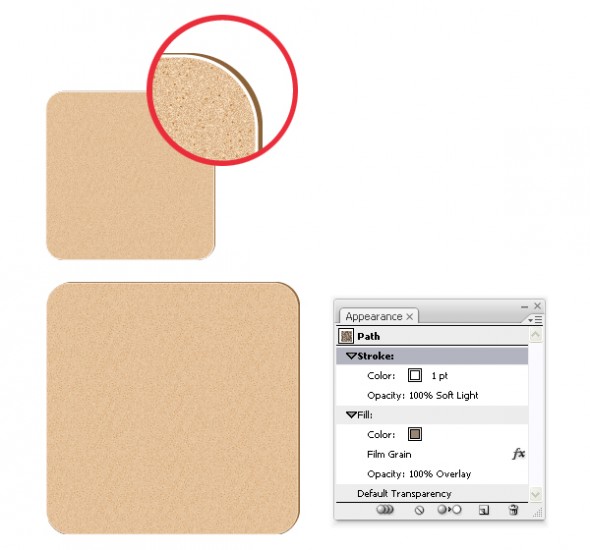
Мы по прежнему работаем с фигурой из предыдущего шага. Задайте ей белую обводку шириной в 1pt и укажите режим наложенияBlending Mode Soft Light.

Шаг 6
Теперь зайдите в палитру Appearance и в выпадающем меню выберите Add New Fill. Используйте линейный градиент как на картинке ниже и укажите угол наклона -90 градусов. Переместите эту заливку между первой заливкой и обводкой и смените режим наложения наColor Burn, а также снизьте непрозрачность (Opacity) до 50%.
4. Добавляем деталей песочной базе
Шаг 1
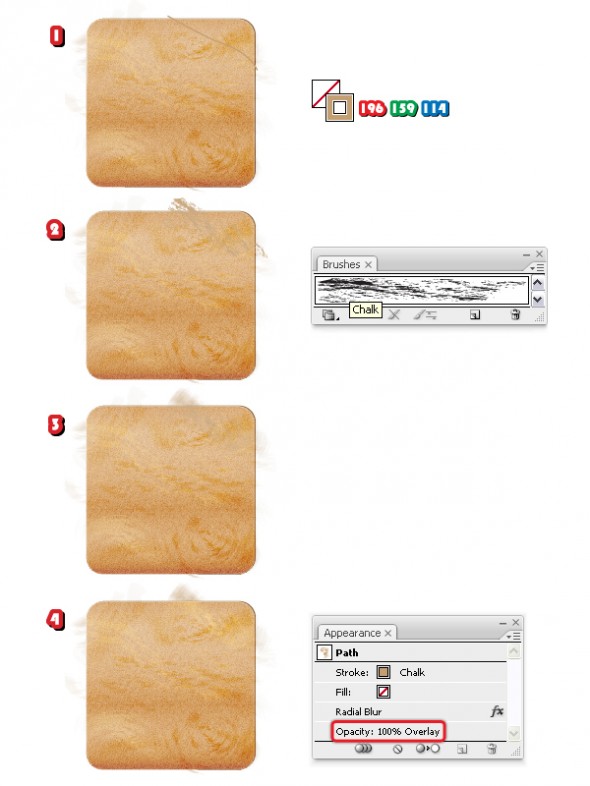
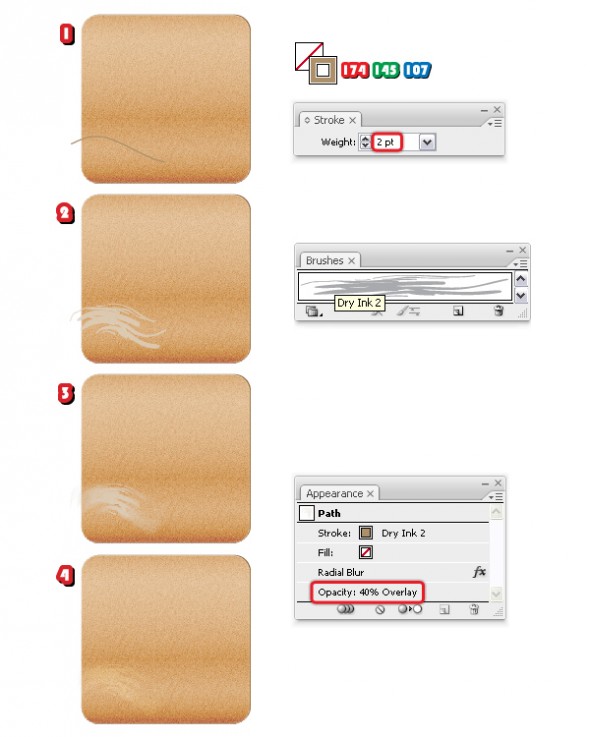
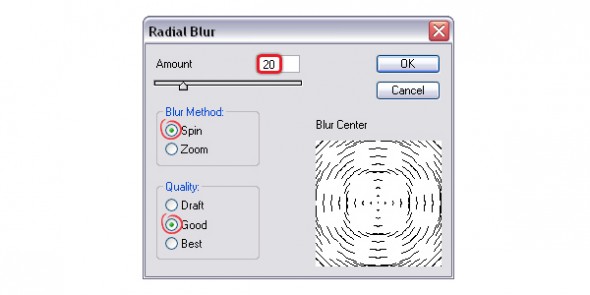
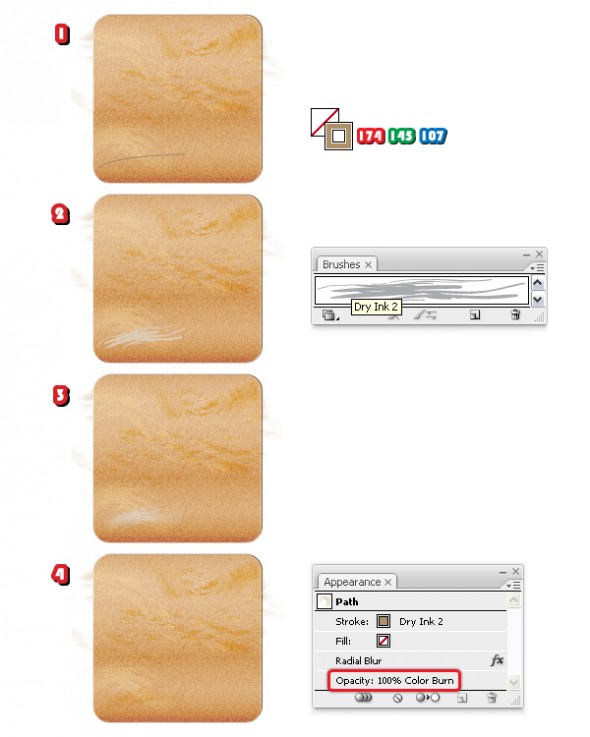
А теперь давайте сделаем пляжный песок более реалистичным. Для этого мы используем несколько объектных кистей из Adobe llustrator и будем рисовать ими в том порядке, в котором они расположены в палитре. Выбираем Pen Tool (P) и рисуем кривую в левом нижнем углу базы, как на картинке ниже. Задаем коричневую обводку шириной в 2pt (1). Также выберите для этой кривой кисть "Dry Ink 2", которую вы можете найти в Brush Libraries > Artistic> Artistic_Ink (2). Не снимайте выделения и в меню выберите Effect > Blur > Radial Blur и укажите параметры, которые вы видите на картинке ниже (3). Смените режим наложения на Overlay и снизьте непрозрачность to 40%(4).

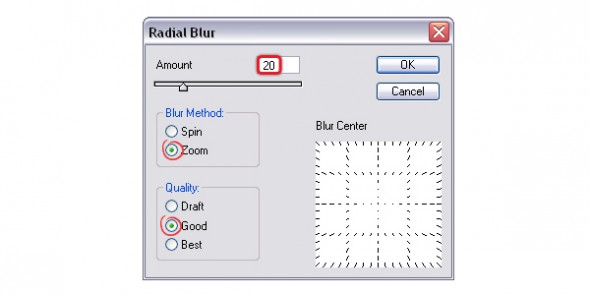
В окне эффекта Radial Blur выберите Spin Method, Good Quality и выставите параметр Amount на 20.

Шаг 2
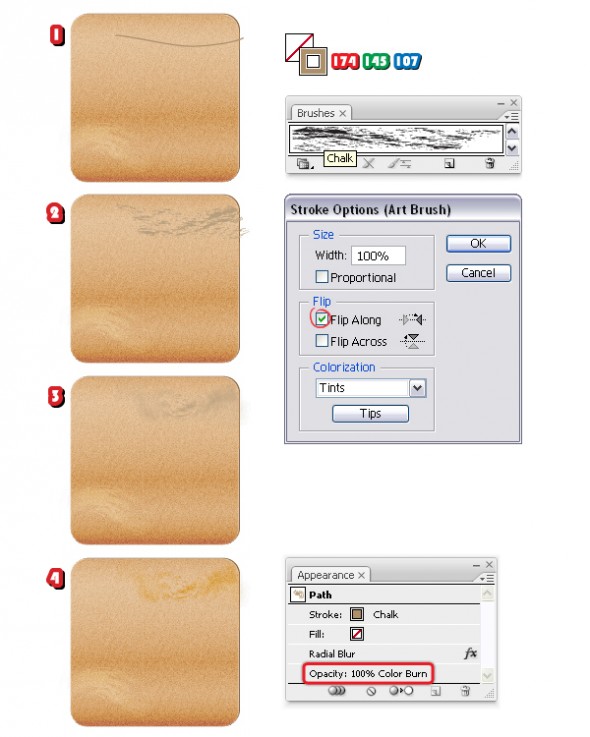
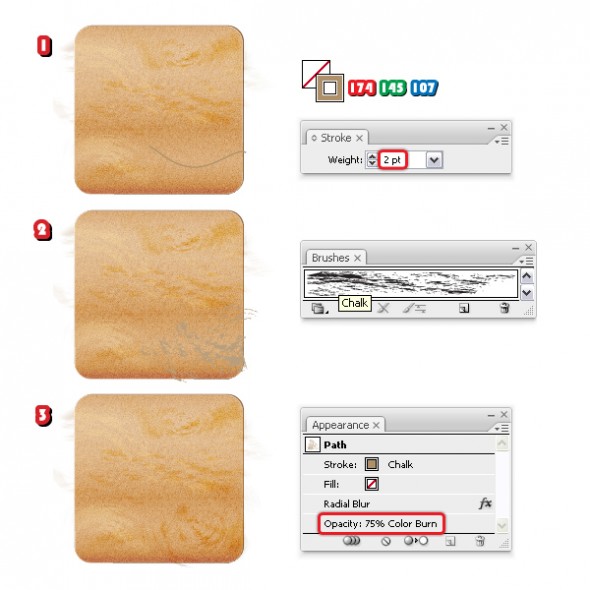
Нарисуйте вторую кривую инструментом Pen Tool (P) и укажите ей ширину в 1pt и коричневый цвет (1). На этот раз используйте объектную кисть "Chalk", которую вы найдете в Brush Libraries > Artistic > Artistic_ChalkCharcoalPencil. Двойной клик на кисти в панелиAppearance откроет окно Stroke Options. Поставьте галочку напротив Flip Along и нажмите OK (2). Снова примените эффект Radial Blur,используя те же параметры (3) потом смените режим наложения на Color Burn (4).

Шаг 3
Продолжим третьей кривой, которой укажем обводку коричневого цвета шириной в 2pt (1). Снова используем кисть "Chalk" (2) Теперь идем в Effect > Blur > Radial Blur и применяем параметры, которые указаны на картинке ниже (3). Меняем режим наложения на Overlay и снижаем непрозрачность до 40% (4).

В окне Radial Blur выберите Zoom Method, Good Quality и укажите Amount в 20.

Шаг 4
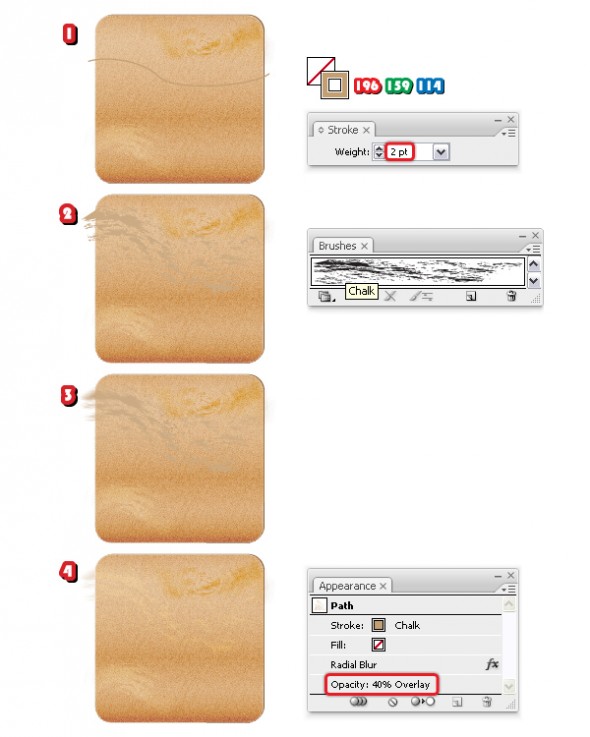
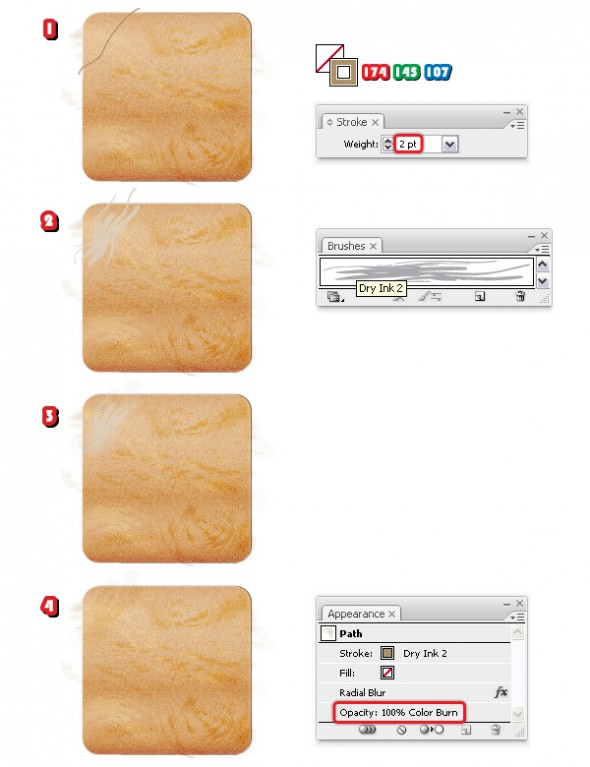
Выберите инструмент Pen Tool (P) и опять нарисуйте волнистую линию. Задайте ей обводку коричневого цвета шириной в 2pt (1), потом снова выберите объектную кисть "Chalk" (2). Примените Radial Blur как в предыдущем шаге, смените режим наложения на Color Burn и снизьте непрозрачность до 40% (3).

Шаг 5
Нарисуйте следующую кривую в левом нижнем углу базы и задайте ей обводку коричневого цвета шириной в 1pt (1). На этот раз используем объектную кисть "Dry Ink 2" (2). Примените эффект Radial Blur с параметрами указанными в начале этого шага (4.1) и смените режим наложения на Color Burn (4).

Шаг 6
Еще не все. Выберите инструмент Pen Tool (P) и нарисуйте еще одну линию, указав обводку коричневого цвета и шириной в 2pt (1). Используйте кисть "Chalk" (2) примените эффект Radial Blur (параметры-4.1). Смените режим наложения с на Color Burn и снизьтенепрозрачность до 75% (3).

Шаг 7
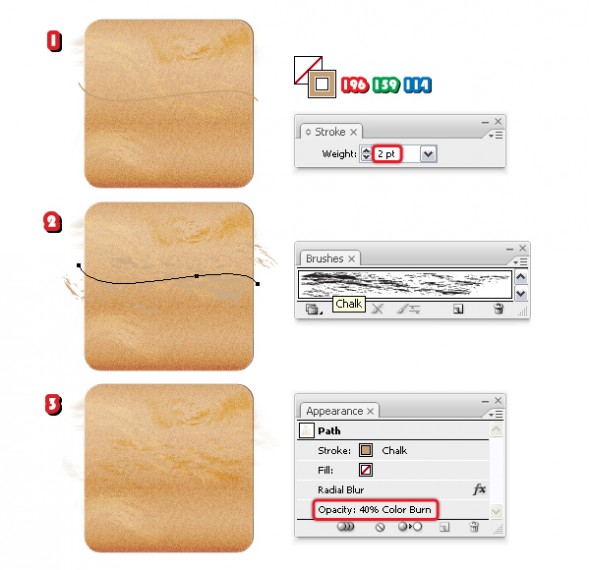
Нарисуйте другую кривую в левом верхнем углу базы и укажите ей обводку коричневого цвета в 2pt шириной. Используйте кисть "Dry Ink 2" (2) потом примените эффект Radial Blur (параметры-4.1). Выберите режим наложения Color Burn(4).

Шаг 8
Наконец, нарисуйте последнюю линию в правом верхнем углу и задайте обводку коричневого цвета и шириной в 1pt (1). Используйте кисть "Chalk" (2) затем примените Radial Blur (параметры-4.1). Режим наложения - Overlay (4). С этой частью мы закончили.
5. Чистим края иконки
Шаг 1
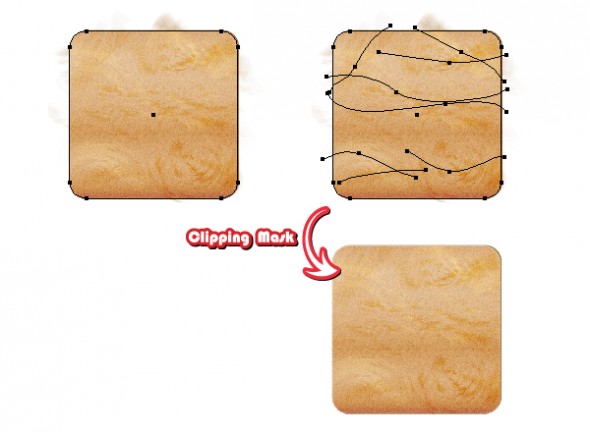
Мы хотим почистить края иконки, для этого нам понадобится маска. Для начала копируйте и вставьте на передний план (Control + F)фигуру базы. Уберите все оформление (и заливку и обводку). Поместите эту копию поверх остальных, выбрав в меню Object > Arrange > Bring to Front. Не снимая выделения с этой копии примените Object > Clipping Mask > Make (Control + 7).

Шаг 2
На этом этапе база иконки должна выглядеть так:
6. Придаем иконке блики
Шаг 1
Копируйте и вставьте на передний план (Control + F) фигуру базы иконки и снова удалите все оформление. Поместите фигуру поверх всего Object > Arrange > Bring to Front, и придайте ей обводку любого цвета толщиной в 1pt (1). Возьмите инструмент Add Anchor Points Tool (+) и добавьте дополнительные точки по правому и левому краям (2). Теперь выберите инструмент Scissors Tool © и кликните на четыре указанные на картинке ниже точки, чтобы сделать из контура сегменты (3). Удалите ненужные точки и оставьте только два контура, которые показаны на рисунке ниже (4).

Шаг 2
Теперь нам понадобятся неоновые объектные кисти из этого урока. Эти кисти применяем к сегментам, которые получили только что. Только вместо размера 200 x 5px берем 100 x 3px. Толщину обводки выставляем в 0.75 pt и снижаем непрозрачность до 75%.
7. Добавляем тень под иконку
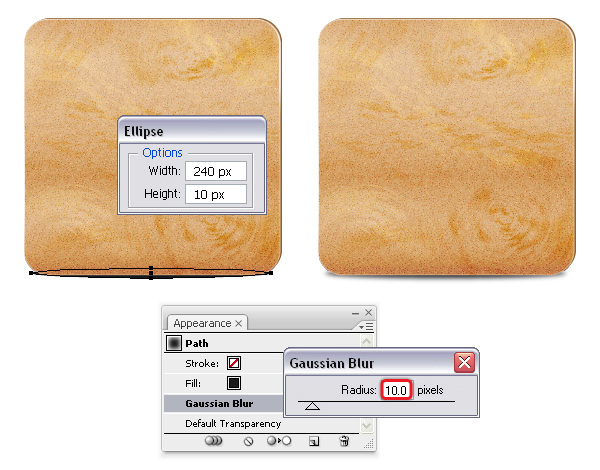
Возьмите инструмент Ellipse Tool (L) и нарисуйте овал размером, как показано ниже. Переместите фигуру в центр иконки и поместите ниже всего: Object > Arrange > Send to Back. Задайте черную заливку и выполните Effect > Blur > Gaussian Blur и укажите радиус 10.
8. Рисуем фигуру пляжных тапочек
Шаг 1
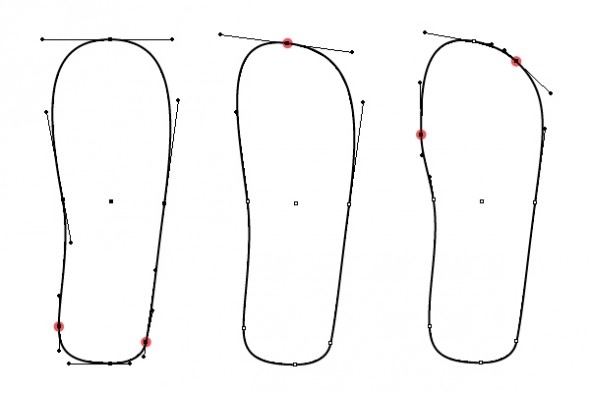
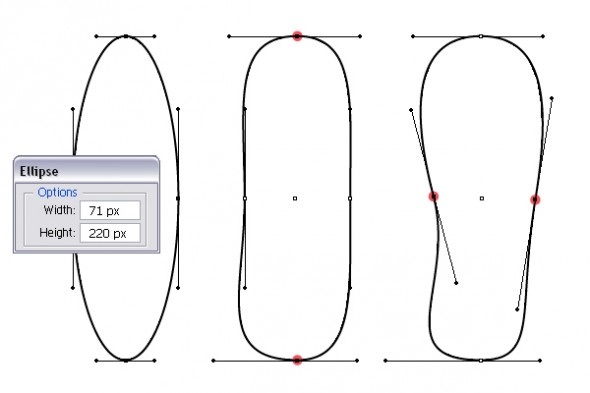
Используйте инструмент Ellipse Tool (L) чтобы нарисовать овал указанного ниже размера. Инструментом Direct Selection Tool (A)выделите только верхнюю и нижнюю точки и потяните их манипуляторы, чтобы те стали длиннее. Затем выделите точки по краям и потяните их манипуляторы как показано на картинке.

Шаг 2
Выберите инструмент Add Anchor Point Tool (+) и с его помощью добавьте две точки у пятки нашего тапочка. При необходимости подрегулируйте манипуляторы. Теперь выделите верхнюю точку инструментом Direct Selection Tool (A) и измените позиции его манипуляторов, как показано на рисунке. Добавьте еще две точки наверху, используя Add Anchor Point Tool (+) и отрегулируйте манипуляторы. Ориентируйтесь по картинке ниже.
9. Рисуем ремешки для тапочек
Шаг 1
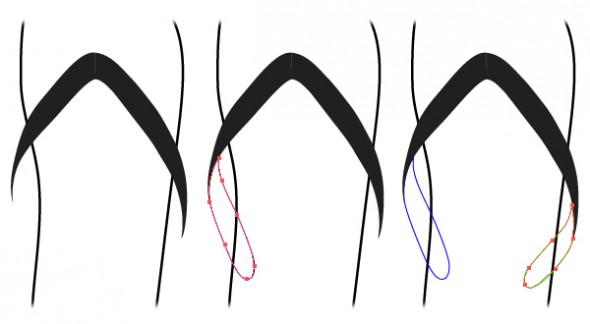
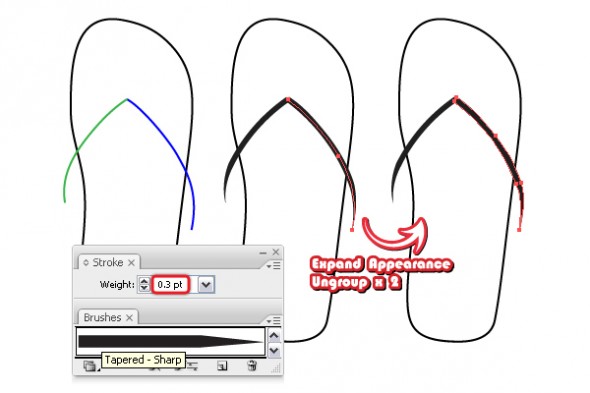
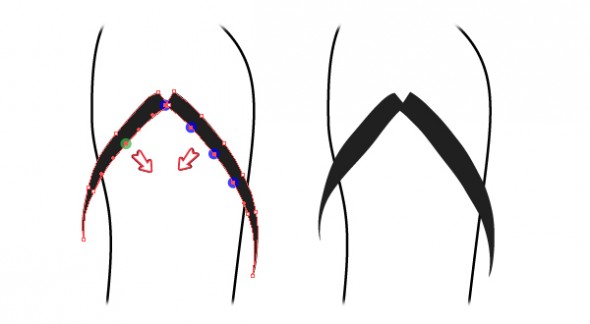
Возьмите инструмент Pen Tool (P) и нарисуйте две кривые, как показано ниже. Теперь примените к кривым объектную кисть "Tapered-Sharp", которую можно найти в Brush Libraries > Artistic > Artistic_Ink. Укажите толщину в 0.3pt. Выполните Object > Expand Appearance после чего дважды разгруппируйте: Ungroup (Shift + Control + G), и вы получите фигуры ремешков.

Шаг 2
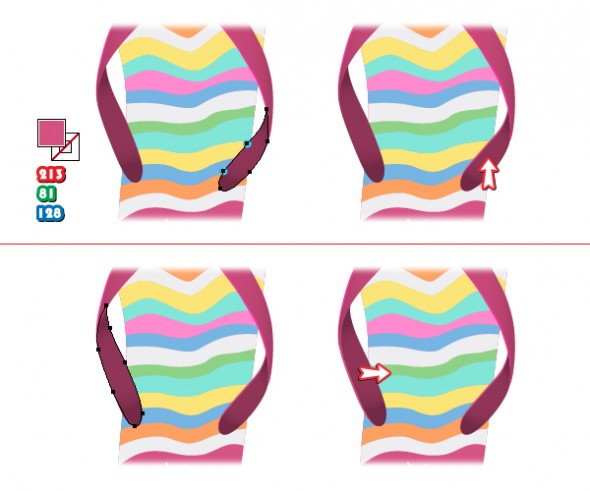
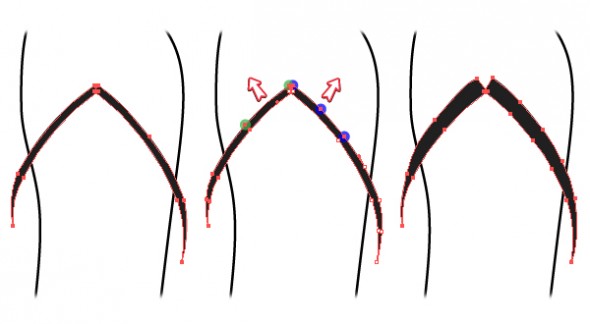
Выделите левый ремешок и выполните Object > Path > Add Anchor Points. Затем выделите правый ремешок и выполните дважды Object > Path > Add Anchor Points. У вас появятся дополнительные точки на каждом ремешке. Теперь используя инструмент Direct Selection Tool (A) выделите только две точки подсвеченные зеленым и подвиньте их немного влево. Следом выделите три точки подсвеченные синим и подвиньте их вправо.

Шаг 3
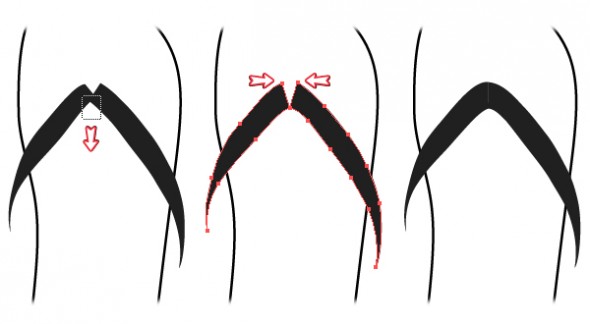
Возьмите инструмент Direct Selection Tool (A) и выделив только точки подсвеченные зеленым, переместите их немного вниз. То же самое сделайте следом с точками синего цвета.

Шаг 4
Выберите инструмент Direct Selection Tool (A) и растяните область выделения так, как показано на рисунке ниже, чтобы выделенными оказались только точки из указанной области. И наконец две верхние точки подвиньте ближе друг к другу.

Шаг 5
Используя инструмент Pen Tool (P) нарисуйте внутреннюю часть ремешков, как показано на картинке ниже.
10. Создаем дизайн для подошвы тапочек
Шаг 1
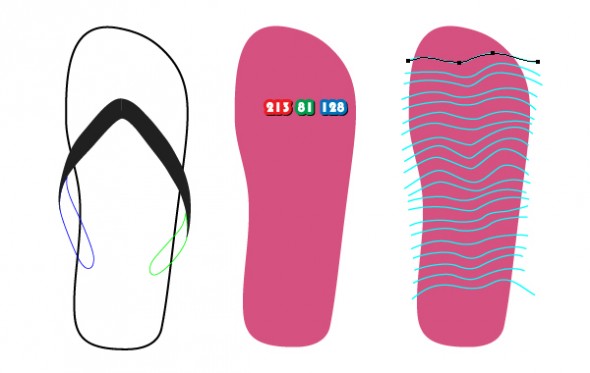
Теперь когда у нас есть базовые формы тапочек, нам нужно придать им жизни. Скройте ремешки на время и сосредоточьтесь на подошве. Выберите розовый цвет, указанный на картинке для заливки. Теперь возьмите Pen Tool (P) или даже Pencil Tool (N) и нарисуйте произвольные волнистые линии поперек подошвы.

Шаг 2
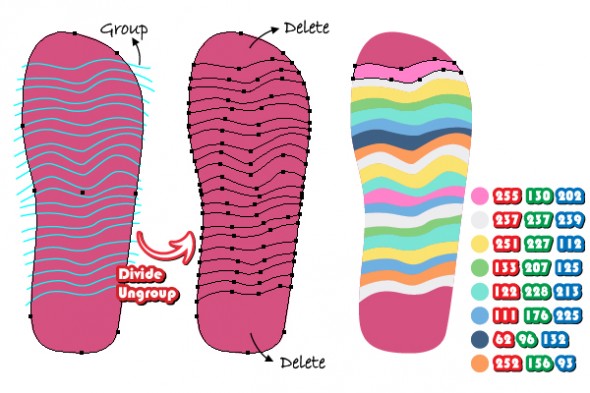
Копируйте и вставьте на передний план (Control + F) фигуру подошвы и поместите ее поверх всего: Object > Arrange > Bring to Front.Сгруппируйте (Control + G) все волнистые линии, потом выделите копию подошвы и нажмите Divide в палитре Pathfinder.Разгруппируйте (Shift + Control + G) получившуюся группу и удалите большие части снизу и сверху подошвы. Залейте полоски указанными цветами.

Шаг 3
Копируйте и вставьте на передний план (Control + F) фигуру подошвы снова и поместите ее над всеми остальными. Залейте фигуру линейным градиентом, как показано ниже, используя черный и серый (40% от черного) цвета. Выставите угол наклона на 90 градусов. Смените режим наложения на Overlay и снизьте непрозрачность до 20%.

Шаг 4
Теперь возьмите инструмент Pen Tool (P) и нарисуйте линии, закручивающиеся в спираль, как на рисунке. Это будет солнышко. Рисуем ему лучи. Для этого контура используем светло-серую обводку толщиной в 1pt и включаем опцию Round Cap в палитре Stroke.
11. Разукрашиваем ремешки тапочек
Шаг 1
Для начала сделайте ремешки видимыми. Залейте правый ремешок указанным оттенком розового. В палитре Appearance, не снимая выделения, нажмите на кнопочку Duplicate Selected Item (находится внизу). В результате у вас появится еще одно выделение поверх первого. Залейте его линейным градиентом от белого к черному, после чего смените режим наложения на Overlay и снизьтенепрозрачность до 20%. Повторите процедуру для левого ремешка.

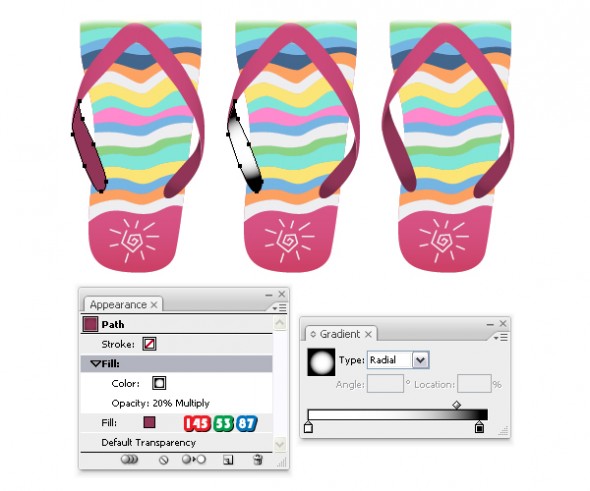
Шаг 2
Теперь выделите внутреннюю часть левого ремешка и залейте темным розовым. Дублируйте заливку, как сделали это ранее, и на этот раз используйте радиальную заливку от белого к черному. Установите режим смешивания Multiply и снизьте непрозрачность до 20%. То же сделайте с внутренней частью правого ремешка.

Шаг 3
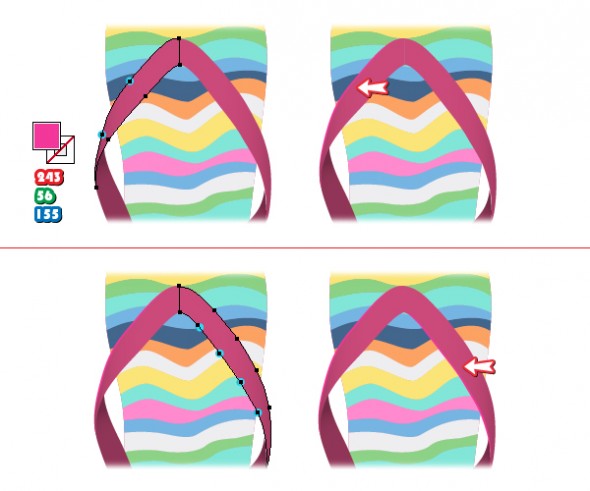
Скопируйте и вставьте на задний план (Control + B) левый ремешок, после чего удалите все оформление и залейте фигуру светло-розовым цветом. При помощи инструмента Direct Selection Tool (A) выделите только те две точки, показанные на рисунке и передвиньте их на 1px левее, нажав один раз Left Arrow на клавиатуре. Теперь копируйте и вставьте на задний план (Control + B) правый ремешок и смените цвет заливки. Инструментом Direct Selection Tool (A) выделите только те четыре точки, что указаны на картинке и переместите их на 1px левее, чтобы выглядывал маленький край светло-розового цвета.

Шаг 4
Копируйте и вставьте на задний план (Control + B) внутреннюю часть правого ремешка, удалите существующее оформление и залейте фигуру указанным оттенком розового. Используя Direct Selection Tool (A) выделите только те две точки, что подсвечены на картинке ниже и переместите их на 1px вверх, один раз нажав Стрелку Вверх на клавиатуре. Теперь копируйте и вставьте на задний план(Control + B) внутреннюю часть левого ремешка и смените цвет заливки. На этот раз переместите весь внутренний ремешок (не копию), нажав один раз на Стрелку Вправо на клавиатуре.
12. Рисуем перегородку для пальцев
Шаг 1
Выберите инструмент Ellipse Tool (L) и нарисуйте два маленьких круга указанных размеров. Разместите их и залейте градиентом, как показано ниже.

Шаг 2
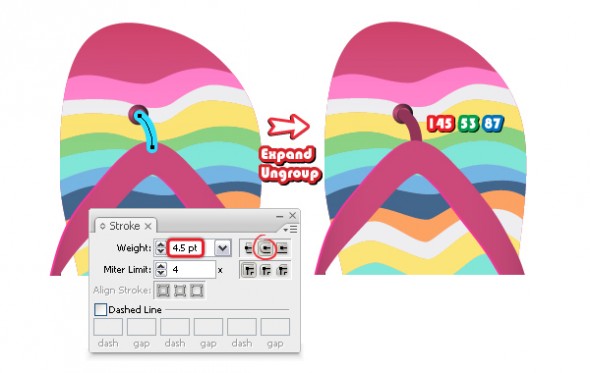
Теперь используя инструмент Pen Tool (P) нарисуйте кривую, соединяющую отверстие в подошве и ремешки. Для этой кривой выберите толщину обводки в 4.5pt и нажмите кнопку Round Cap в палитре Stroke. Выполните Object > Expand и Ungroup после чего залейте результат темно-розовым. Переместите перегородку под ремешки.

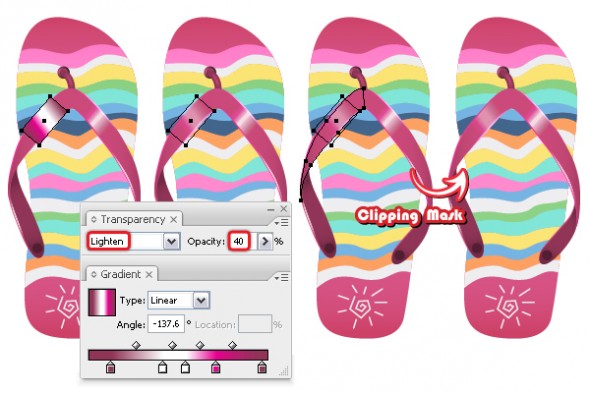
Шаг 3
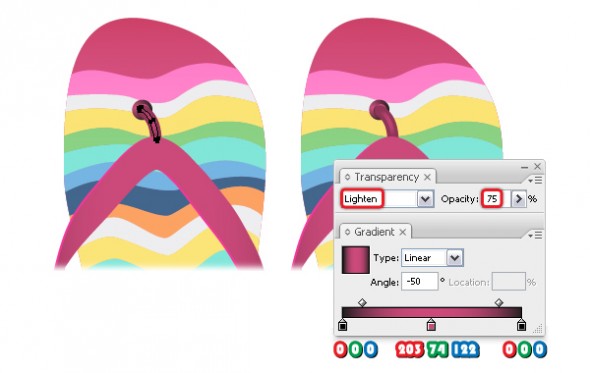
Копируйте и вставьте на передний план (Control + F) перегородку и сделайте ее меньше. Замените заливку на градиент, указанный ниже и выставите режим наложения Lighten, снизив непрозрачность до 75%.

Шаг 4
Нарисуйте две окружности при помощи Ellipse Tool (L) внизу внутренней части ремешка, и залейте их указанным цветом.
13. Добавляем ремешкам блики
Шаг 1
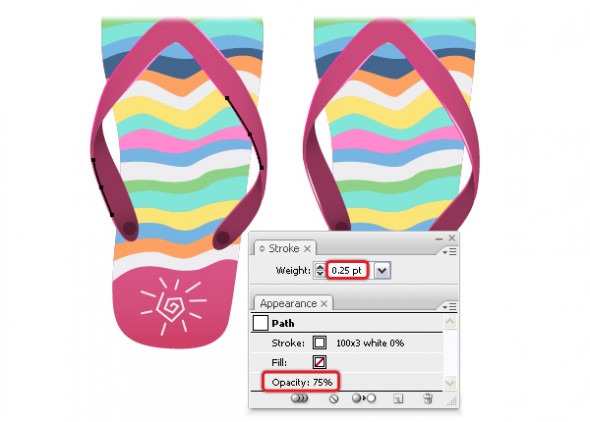
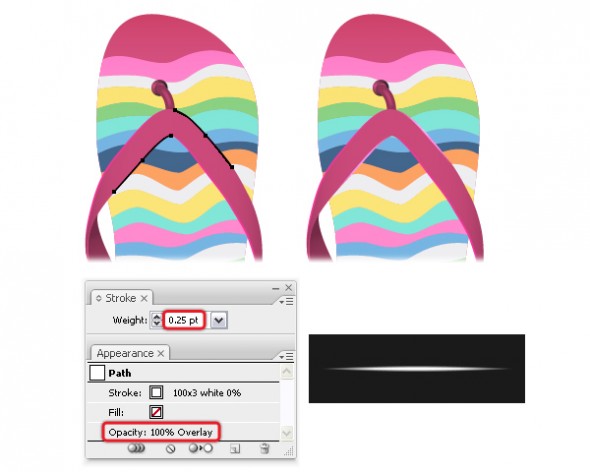
Возьмите инструмент Pen Tool (P) и нарисуйте две кривые по краям ремешка, как на картинке ниже. Примените к ним кисть "Blend Art brush", которую мы использовали ранее и выставите толщину обводки в 0.25pt. Смените режим наложения на Overlay.

Шаг 2
Нарисуйте еще две линии по краям ремешков, как на картинке ниже, и также примените к ним "Blend Art brush". Выставите толщину обводки в 0.25pt и снизьте непрозрачность до 75%.
14. Создаем глянцевый вид
Шаг 1
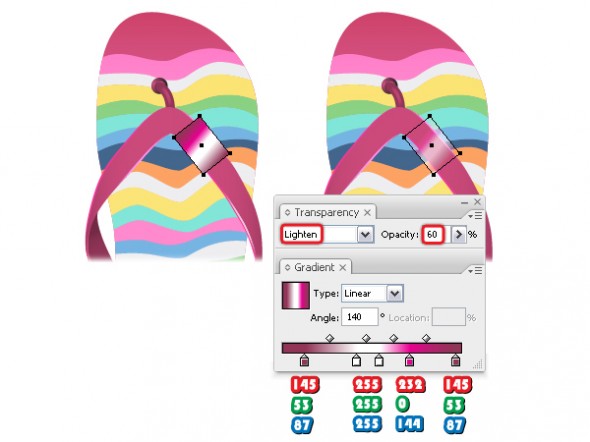
Возьмите инструмент Rectangle Tool (M) и нарисуйте прямоугольник над правым ремешком, как на картинке ниже. Залейте его указанным линейным градиентом, поменяйте режим наложения на Lighten и снизьте непрозрачность до 60%.

Шаг 2
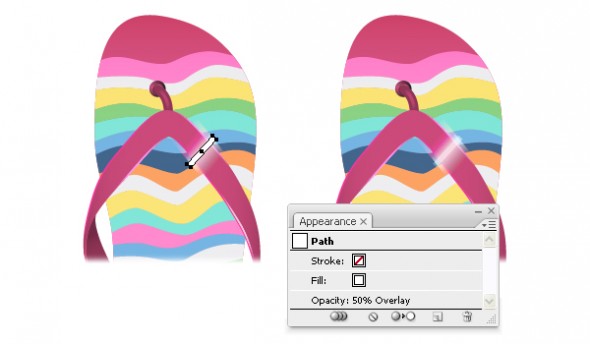
Нарисуйте прямоугольник поменьше поверх предыдущего и залейте его белым цветом. Выберите режим смешивания Overlay и укажитенепрозрачность в 50%.

Шаг 3
Копируйте и вставьте на передний план (Control + F) правый ремешок и удалите все оформление. Поместите его поверх всего: Object > Arrange > Bring to Front. Теперь выделите оба прямоугольника и копию ремешка и в меню выберите Object > Clipping Mask > Make.

Шаг 4
Нечто подобное нужно сделать и с другой стороны. Нарисуйте прямоугольник и залейте его таким же градиентом. Укажите угол наклона, укажите режим наложения Lighten и снизьте непрозрачность до 40%. Создайте копию левого ремешка и поместите его на самый верх, как раньше. Теперь выделите прямоугольник и копию ремешка и в меню выберите Object > Clipping Mask > Make.
15. Добавляем тени
Шаг 1
Выделите две фигуры под внутренними частями ремешка, затем скопируйте их и вставьте на задний план (Control + B). Задайте им заливку черного цвета а после в меню выберите Effect > Blur > Gaussian Blur и задайте радиус в 4px.

Шаг 2
Мы не хотим, чтобы в некоторых местах эффект размытости был заметен. Поэтому мы исправим это при помощи маски. Для началаскопируйте и вставьте на передний план (Control + F) фигуру подошвы, и удалите все оформление. Выделите две фигуры с размытием и копию фигуры подошвы и в меню найдите Object > Clipping Mask > Make.

Шаг 3
Скопируйте и вставьте на задний план (Control + B) левый ремешок. Задайте ему заливку черного цвета и подвиньте вправо. ИспользуяPen Tool (P) нарисуйте еще две нужных нам фигуры: одну под внутренней частью левого ремешка, а вторую под перегородкой для пальцев.

Шаг 4
Создайте еще одну копию подошвы (без обводки и заливки), после чего сгруппируйте (Control + G) первую и третью черные фигуры. Выделите эту группу и копию подошвы и нажмите кнопку Intersect в палитре Pathfinder. У вас получится составной контур. Зайдите в меню Object > Compound Path и выберите Release. Должно получится три фигуры, при помощи которых мы будем формировать тени для внутренней и внешней части ремешков и для перегородки.

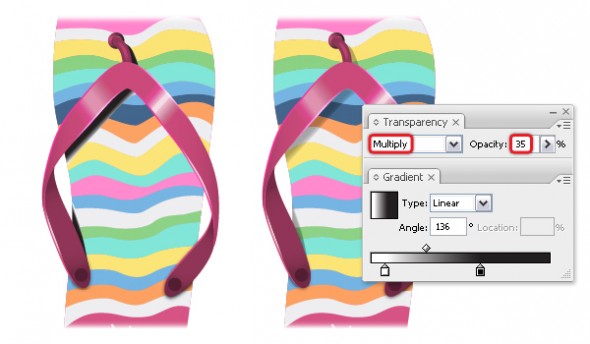
Шаг 5
Залейте эти три фигуры указанным линейным градиентом и выставите угол наклона соответствующий позиции каждой из фигур. Укажите для них режим наложения Multiply (белый цвет становится невидимым) и снизьте непрозрачность до 35%.
16. Создаем подошву тапочек
Шаг 1
Скопируйте и вставьте на задний план (Control + B) фигуру подошвы (стельку) и залейте ее указанным цветом. Переместите эту фигуру немного ниже и правее, как на картинке. Это будет нижняя часть подошвы.

Шаг 2
Снова скопируйте и вставьте на задний план (Control + B) стельку. Укажите белую обводку толщиной в 0.5pt, удалите заливку и укажите непрозрачность в 75%. Переместите эту фигуру немного ниже и правее - до середины подошвы. Теперь копируйте и вставьте на передний план (Control + F) внешнюю подошву и уберите заливку и обводку. Выделите белый контур и копию внешней подошвы и в меню найдите Object > Clipping Mask > Make.
17. Составляем пляжную иконку
Шаг 1
Пляжный тапочек теперь готов и мы можем создать ему пару. Для начала сгруппируйте (Control + G) все фигуры, из которых состоит тапочек, после в меню выполните Object > Transform > Reflect. Выберите вариант Vertical и поставьте галочку Copy. Так у вас получится левый шлепанец. Расположите тапочки на базе иконки, чтобы составить иконку.

Шаг 2
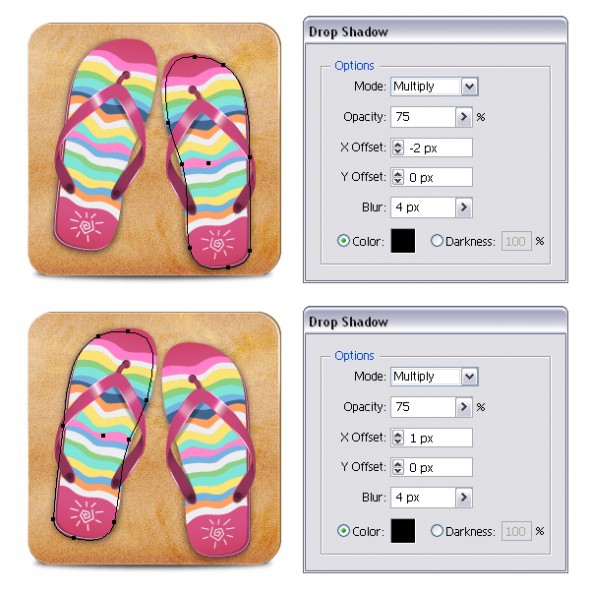
Выделите внешнюю подошву правого шлепанца и в меню найдите Effect > Stylize > Drop Shadow. Задайте указанные параметры и нажмите OK. Сделайте то же самое с левым шлепанцем.

Шаг 3
На этом этапе пляжная иконка готова. Вы можете сделать ее в разных размерах, однако прежде убедитесь, что вы разобрали каждую обводку, кисть и эффект.
18. Попробуйте другой дизайн и комбинации
Автор урока Diana Toma