Сначала надпись
Когда я разрабатываю логотип или торговую марку, я начинаю с рисунка или символа, а затем создаю шрифт, который подойдет к рисунку. Но если я хочу сделать надпись звездой программы, я сначала работаю над ней. В этом случае я хочу, чтобы надпись была в центре внимания.
Самое главное - знать целевую аудиторию своего клиента и создать привлекательное для нее изображение. На самом деле это намного важнее, чем создание логотипа, который понравится владельцу компании. В данном случае мне нужно что-то женское, что-то утонченное, логотип, который говорит: это магазин женской одежды. Я провел некоторые исследования и создал несколько быстрых эскизов на бумаге, у меня была идея сделать надпись в виде ленты и как-то вместить изображение эмблемы.
Надпись в виде ленты
Прежде, чем углубиться в этот проект, я хочу показать маленький фокус по созданию надписи на ленте. В конечном счете я не буду использовать этот метод для создания торговой марки этого клиента, однако он поможет мне правильно настроиться на создание надписи на ленте.
Нам нужно это создать рукописный текст в виде единой линии. Можно попробовать написать его от руки и отсканировать, но я предпочитаю использовать Свободную форму (изображение инструмента "Свободная форма") и нарисовать его прямо в программе CorelDRAW.

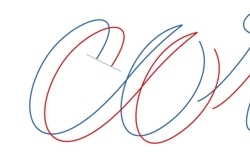
Рисунок 1
Следующий шаг - продублировать надпись. Затем расположите копию надписи зигзагом, в данном случае вниз и вправо. Также можно выделить контур каждой надписи разными цветами, чтобы различать их во время работы.

Рисунок 2
Как быстро изменить цвет контуров: выберите линию, которую нужно изменить, а затем щелкните правой кнопкой мыши цвет на палитре.
А теперь найдите две точки и проведите диагональную линию, которая будет использоваться повторно для создания эффекта ленты. В данном случае я использовал начало надписи.

Рисунок 3
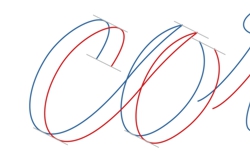
Ка видно на Рис. 4 я продублировал (Ctrl+d) серую диагональную линию и повторно использовал копии линий несколько раз в том месте, где лента должна складываться. Благодаря этому угол диагональной линии остается постоянным, и теперь я могу использовать функцию CorelDRAW "Привязка к объектам" (Ctrl+z). С помощью функции "Привязка к объектам" серые линии можно прикрепить к краям двух надписей. На этом этапе вам не нужно думать о том, как объединить линии, потому что в программе CorelDRAW есть чудесный инструмент для создания фигур, которые сформируют эту ленту.

Рисунок 4

Рисунок 5
Он называется "Интеллектуальная заливка". (изображение "Интеллектуальной заливки")
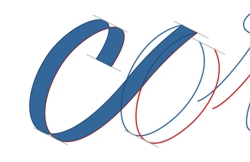
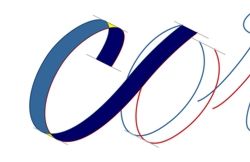
На данном этапе я использую "Цвет" еще раз, чтобы визуализировать эффект ленты. Я использовал два оттенка синего, чтобы цвета ленты выглядели по-разному с двух сторон. Я также применил желтый на пересекающихся элементах. Для этого я снова использую "Интеллектуальную заливку".

Рисунок 6
Теперь можно соединить желтые элементы с темно-синими или голубыми фигурами. Подойдет любой из этих вариантов. Как вы видите, я решил соединить их с голубыми фигурами.

Рисунок 7
Чтобы соединить две (или несколько) фигуры, выделите их, и тогда кнопка соединения станет активной. (изображение кнопки соединения)
Повторите эту процедуру для каждой буквы, чтобы создать нужный шрифт надписи на ленте для вашего дизайна.

Рисунок 8
Сочетание старого и нового
Я хотел создать индивидуальный стиль рукописного шрифта на ленточной надписи для этой конкретной торговой марки. Лучший способ достичь этой цели - это обратиться к моему отцу, опытному оформителю вывесок, чтобы он подключил свою магию. Рукописный текст обладает своеобразной тягучестью, которую не всегда можно воспроизвести с помощью шрифтов, кроме того я хочу создать что-то действительно уникальное. Я хочу создать надпись, которая выглядит, как ручная работа, потому что она действительна сделана руками.

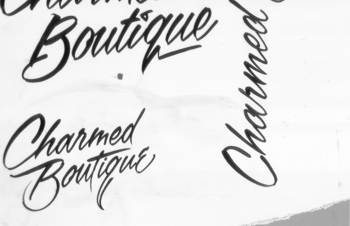
Рисунок 9
Применение инструкций, которые я описал выше, во время создания этой конкретной надписи на ленте, создает одну проблему. Если ими воспользоваться, то утратится неповторимость оригинального шрифта, исчезнут признаки рукописного текста. Однако я могу применять свои знания о создании изображения надписи в Corel и руководствоваться ими во время создания этого текста.
Создание надписи
Для начала я возьму прозрачную пленку, на которой мой отец сделал рисунок, и положу ее в сканер. Затем выбираю Файл -> Получить изображение -> Получить. Затем я выбираю сканирование рисунка в виде полутонового изображения. После того, как сканирование будет завершено, изображение появится на моей странице рисования.

Рисунок 10
Теперь я могу сделать одно из двух: сделать сканированное изображение более прозрачным или перейти к инструменту "Каркас". Вид -> Каркас. Моя цель - сделать изображение серым или блеклым, чтоб легче было рисовать по нему.

Рисунок 11
Еще я советую заблокировать изображение, чтобы вы случайно не выделили его во время работы с фигурами на нем. Щелкните изображение правой кнопкой и выберите пункт "Блокировать объект" в раскрывающемся меню.
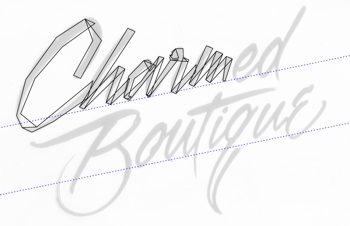
Я обычно создаю направляющие линии, чтобы сделать устойчивую основу для моей надписи. Направляющие линии очень легко создать. Просто щелкните линейку вверху или слева и перетяните ее в рабочее пространство. Отпустите левую кнопку мыши, чтобы разместить в нужном месте пунктирную линию. Направляющие линии можно переместить, просто выбрав их, как любую другую фигуру. Направляющие можно поворачивать точно так же, как и фигуры. Щелкните направляющую еще раз, чтобы повернуть ее. Мне нужно, чтобы направляющие были под углом, поэтому я поверну первую направляющую, а затем, удерживая ее выделенной, продублирую ее (Ctrl+D).

Рисунок 12
Если выбрать Вид -> Привязка -> Привязка к направляющим, фигуры и объекты прикрепятся к созданным направляющим.
На этом этапе я буду работать с надписью, как с обычной иллюстрацией, которую я создал. То есть, как и при создании иллюстрации автомобиля или человека, я буду использовать "Свободную форму" (изображение "Свободной формы"), а также инструмент "Форма" (изображение "Формы"). Я обычно начинаю с "чернового варианта" форм. Сначала я выбираю "Свободную форму" (изображение "Свободной формы"). Если выбрать инструмент "Свободная форма", а затем щелкнуть клавишей и удерживать ее, линия будет повторять движение мыши, но если щелкнуть один раз и не удерживать кнопку мыши, можно создавать прямые линии. Прямая линия будет готова, если щелкнуть второй раз в любом месте на экране. Таким образом, создавая множество прямых линий, которые приблизительно повторяют очертания букв, я создаю несколько фигур, которые последовательно формируют надпись на ленте.

Рисунок 13
Затем я использую инструмент "Форма" (изображение "Формы"), чтобы манипулировать прямыми линиями, которые я создал. Во время использования "Формы" вы увидите команды для этого инструмента на панели вверху над рабочим пространством. Сначала я использую команду "Выбрать все узлы" (изображение пиктограммы "Выбрать все узлы"). Затем я выбираю команду "Преобразовать в кривые" (изображение пиктограммы "Преобразовать в кривые"), которая превратит мои прямые линии в кривые. Они выглядят как прямые, но теперь, когда я нажимаю и тяну в центре этой линии, я могу вытянуть ее в кривую. На этом этапе я рекомендую использовать также функцию "Сглаженные узлы" (изображение пиктограммы "Сглаженные узлы").

Рисунок 14
Я прорабатываю каждую букву, учитывая все, что я узнал во время создания надписи в Corel и применяя эти знания. Чтобы сэкономить время, я дублирую буквы, которые часто используются, например e и u. Я также изменяю те элементы, которые мне не понравились в рукописных буквах.
 |
 |
| Рисунки 15-16 | |
Добавление цвета
А теперь можно добавить цвет. Я начинаю с цвета фона, чтобы потом работать поверх него. Клиент заказал серые и зеленые оттенки для этой торговой марки, поэтому я начну с темно-серого фона. Затем на некоторое время я сделаю контуры надписи белыми, чтобы видеть, что я делаю.

Рисунок 17
В отличие от предыдущей надписи, я хочу добавить объем в эту надпись, поэтому я использую градиенты, чтобы создать тени. Чтобы достичь этого, я использую инструмент "Интерактивная заливка" (изображение инструмента "Интерактивная заливка"). Чтобы упростить задачу, я создаю простой образец, который поможет мне сделать градиенты на всех буквах одинаковыми. Для этого я просто рисую кольцо.

Рисунок 18
Если бы я делал иллюстрацию зданий и хотел, чтобы угол источника света и тени были одинаковыми, в качестве образца я бы нарисовал куб.
Для помощи можно использовать не только эталонный круг, но и инструмент "Пипетка" (изображение инструмента "Пипетка"), чтобы копировать свойства образца и применять их к буквам. Просто выберите стрелку в правом нижнем углу пиктограммы "Пипетка", выберите пункт "Свойства Пипетки", а затем поместите курсор мыши на часть эталонного изображения и щелкните левой кнопкой мыши. Вы увидите, что курсор "Пипетки" теперь выглядит как банка с краской. Теперь вы можете применять набор свойств к любой фигуре.
 |
 |
 |
| Рисунки 19-21 | ||
Прежде чем вы узнаете об этом, у вас будет красивая, привлекательная и уникальная ленточная надпись.
Добавление рисунка
Теперь, когда наша надпись готова, пришло время добавить рисунок. Для этого клиент хотела использовать дизайн сережек, которые будут играть роль эмблемы в этой торговой марке. Форма этой эмблемы затем будет использоваться в магазине
Сначала импортируем фотографию сережек.

Рисунок 22
У меня несколько мониторов. Я открываю фотографию на одном экране, а программу CorelDRAW - на другом. Я просто щелкаю файл фотографии и перетягиваю его с одного экрана на другой в окно CorelDraw . Можно сделать это и по-другому: для этого выберите Файл -> Импорт
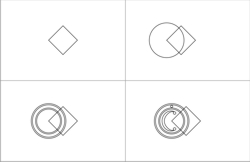
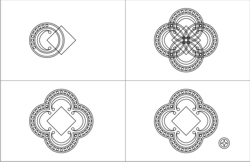
Теперь мы можем проделать с импортированной фотографией то же, что и с предыдущим изображением. Мы "блокируем" фотографию, переключаемся в режим каркаса и рисуем прямо поверх фотографии, однако эта конкретная эмблема является просто красивой основой, когда вы помещаете ее в разные формы. Итак, что я делаю. Помимо других базовых фигур, использую квадраты (изображение инструмента "Прямоугольник") и круги (изображение инструмента "Эллипс"), чтобы восстановить эту эмблему с нуля.
 |
 |
 |
| Рисунки 23-25 | ||
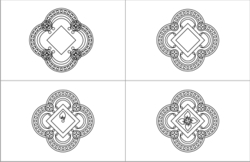
При использовании инструментов "Эллипс" и "Прямоугольник" можно удерживать клавишу ctrl во время перетягивания фигуры, чтобы создать идеальные круги и квадраты. Чтобы соединить эти фигуры, воспользуйтесь инструментом "Привязка к объектам" (Alt+Z). Например, можно привязать центр кругов к углу квадрата. Продублируйте фигуры или группы фигур, чтобы сделать изображения симметричными и воспользоваться инструментами соединения, обрезки и объединения.
Когда эмблема создана заново, можно приступить к добавлению цвета.

Рисунок 26
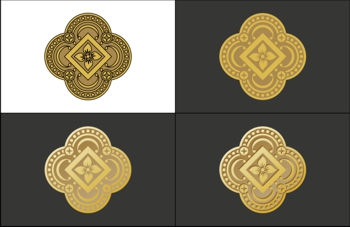
Я использую инструмент "Интерактивная заливка", чтобы добавить в рисунок градиентные оттенки. Заметьте, как играет свет на этом металлическом свете. Обратите внимание на светлые и темные участки, но самое главное - используйте фотографию-образец. Один из фокусов, который можно попробовать. Используйте "Цветовую пипетку" для копирования цвета с фотографии-образца и применения к иллюстрации. Это можно также сделать с помощью градиентов. Когда вы будет использовать "Интерактивную заливку", используемые цвета данного оттенка отобразятся на панели вверху. При выборе одного из этих цветов появляется выпадающее меню з дополнительным набором цветов для выбора, затем вы заметите пиктограмму пипетки, которая работает так же как и инструмент"Цветовая пипетка". Используйте этот инструмент, чтобы скопировать цвета с фотографии-образца. Это отличная функция, которая экономит время.
Теперь я заканчиваю работу над изображением эмблемы, добавляя мелкие детали.

Рисунок 27
Затем я объединяю надпись и иллюстрацию, чтобы завершить логотип.

Рисунок 28
Когда логотип готов, я могу использовать его дизайн для создания рекламных и маркетинговых материалов, например, вывесок, визиток, этикеток.
