Сегодня мы поговорим о таком модном направлении, как flat-дизайн, что подразумевает под собой плоский дизайн. Считается, что термин ввел Аллен Гринштейн (Allen Grinshtein,Layervault), который объявил, что ему больше не интересна борьба за красивые тени и градиенты. Именно этот дизайн так часто в последнее время появляется в топе Dribbble, тот, который сейчас выбирают Google и Microsoft. Apple тоже на подходе, как недавнозаявил главный дизайнер компании Джонатан Айв.
Когда-то давно у разработчиков не было другого выбора, кроме как делать плоский дизайн. Однако, сейчас, когда доступно огромное количество технологий, простота снова в моде.
То, что дизайн плоский, вовсе не означает, что он тупой. Тут вступает в силу принцип "Лучше меньшне да лучше"
Особенности Flat-дизайна
Смысл плоского дизайна в том, что мы не добавляем разные эффекты на части интерфейса, избегая тем самым трехмерности. Мы убираем все лишние украшательства. На первый план выходит цвет. Отлично работает такой способ - берем цвета из логотипа и используем их в цветовой гамме. Однако, следует избегать черно-белых тем. Типографика должна бросаться в глаза, так что нужно пытаться тут быть креативным. Иконки и кнопки должны быть простыми, но заметными, легко-кликабельными.
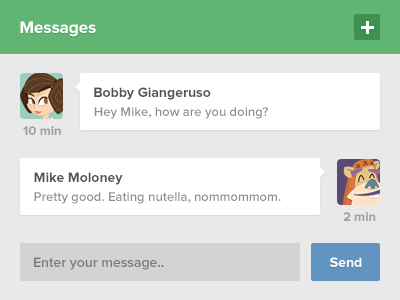
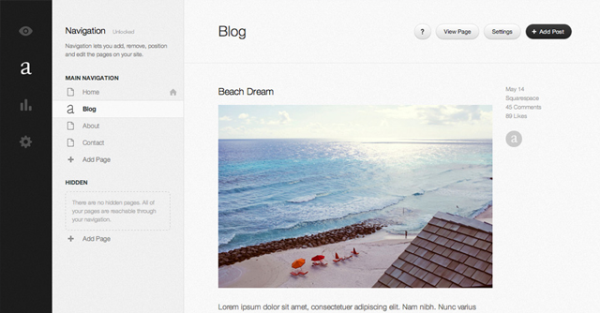
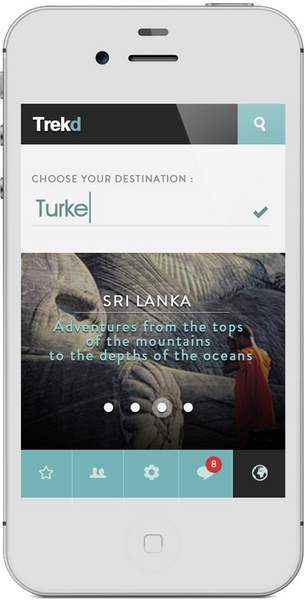
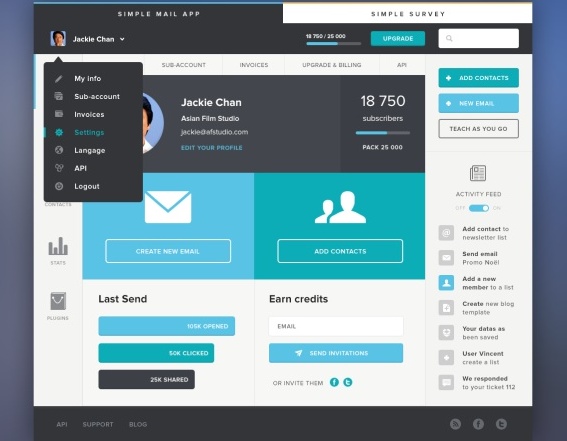
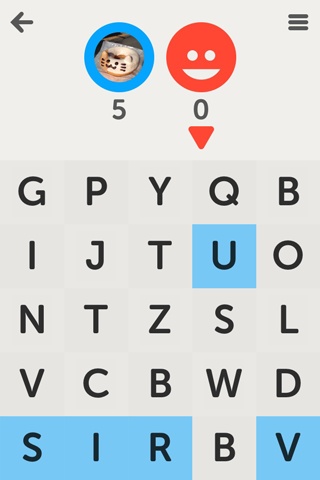
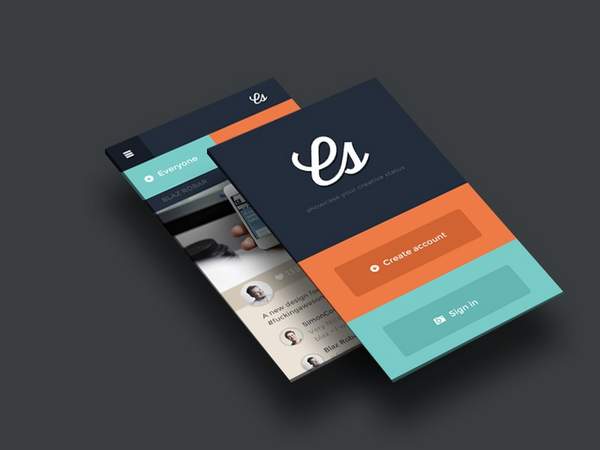
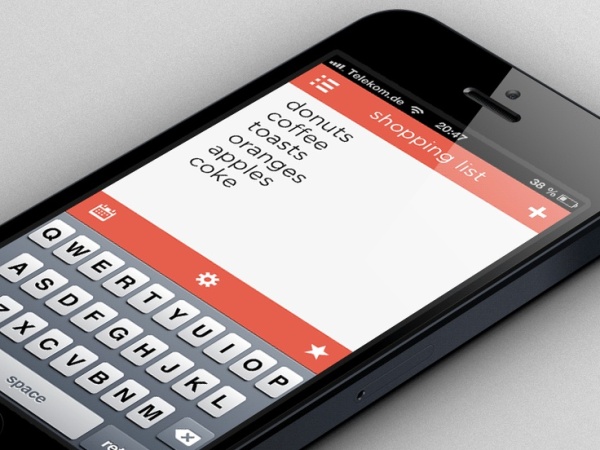
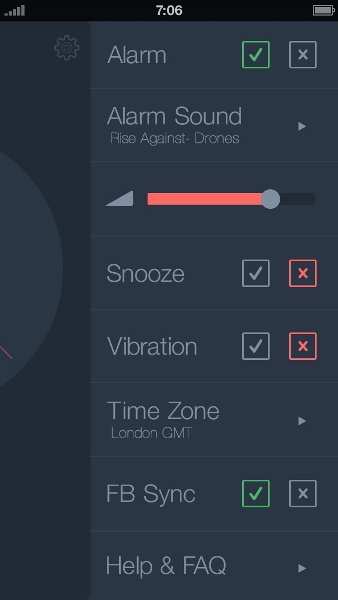
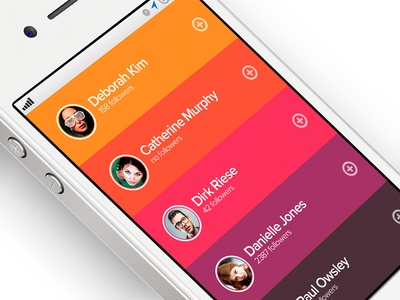
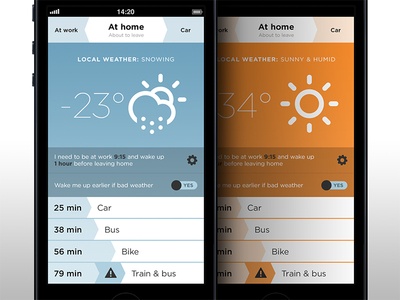
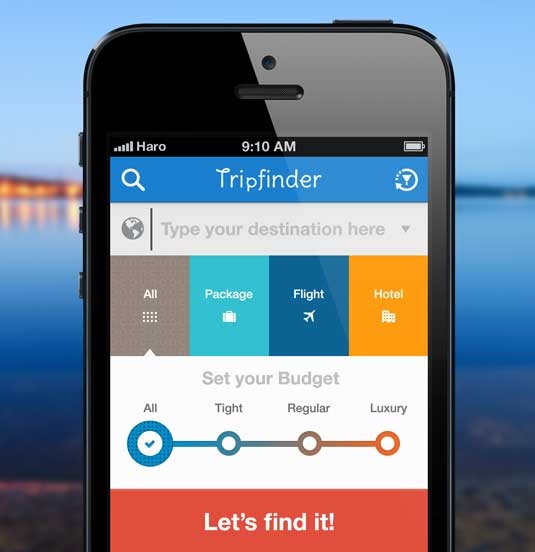
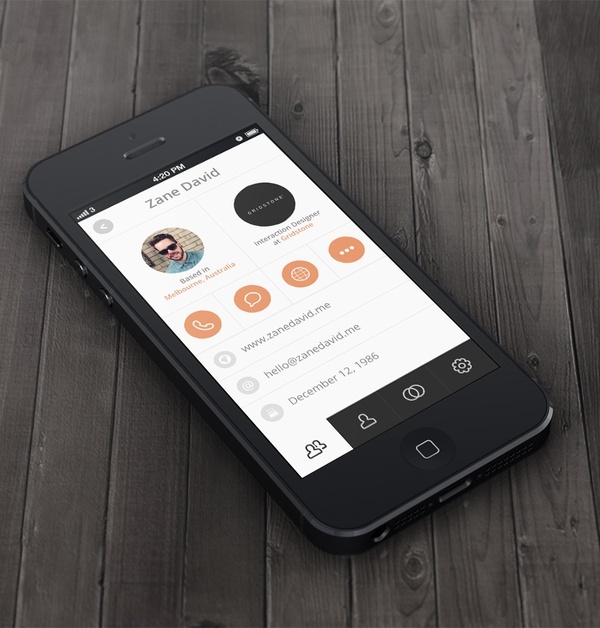
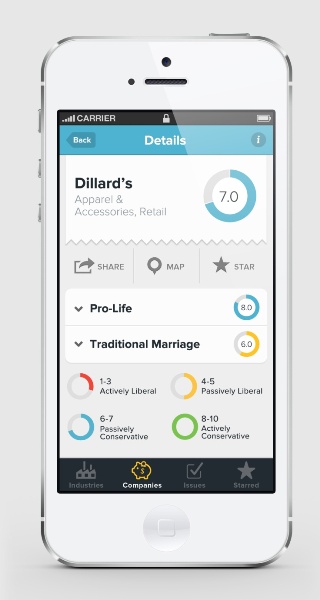
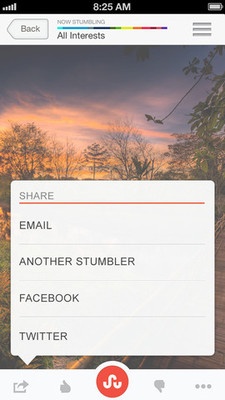
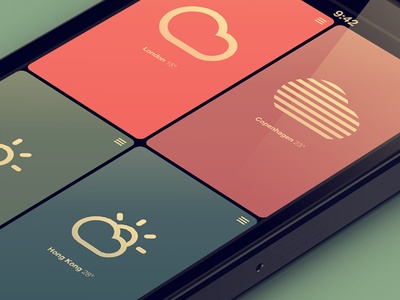
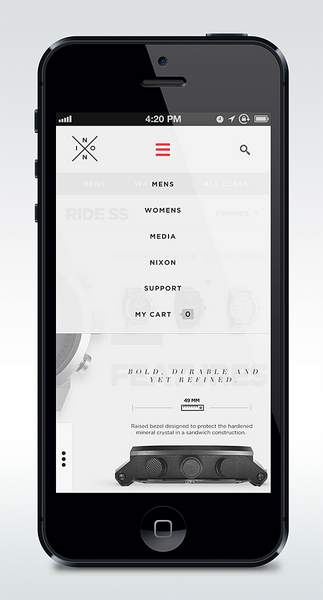
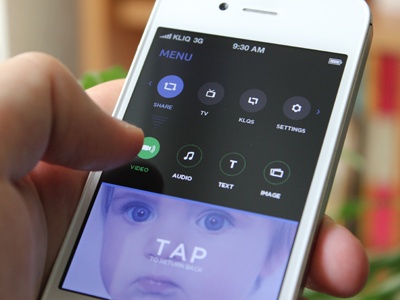
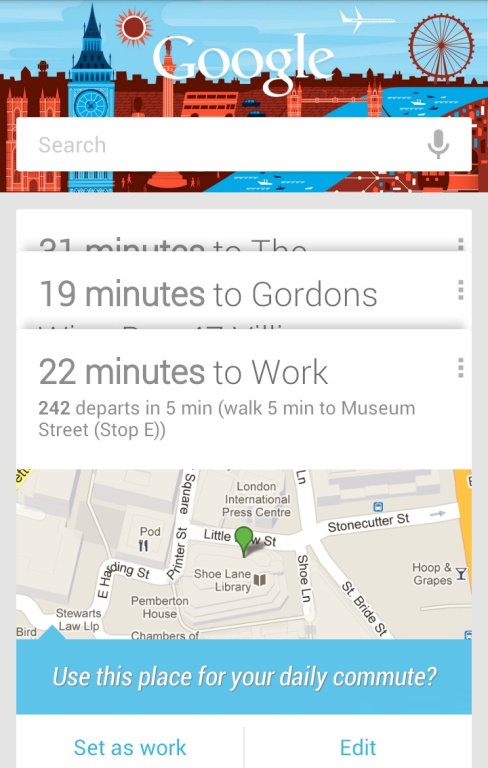
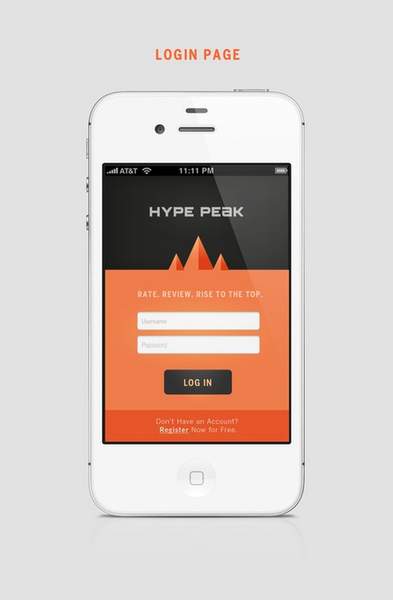
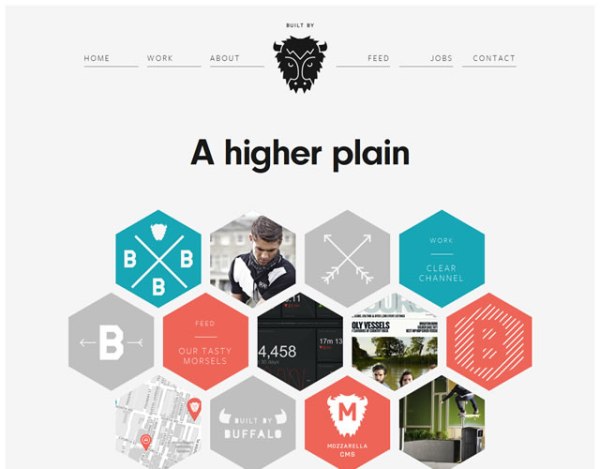
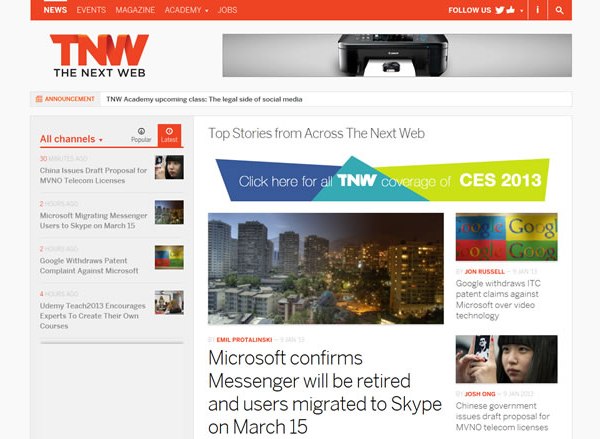
Примеры