Этот урок научит вас, как создать красочный бумажный текстовый эффект с отверстиями, используя различные методы: растрирование текстовых слоёв, создание контуров, а так же работа с кистью. Для того чтобы применить цветовую коррекцию к окончательному результату, мы будем использовать корректирующие слои.
Финальный результат

Материалы для урока:
Шаг 1
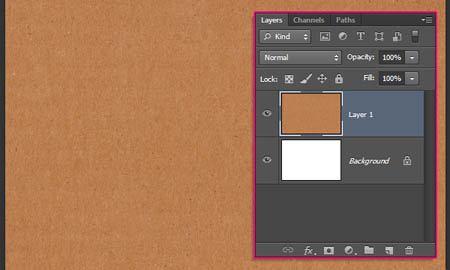
Создайте новый документ с размерами 1600 х 1067 пикселей. Поместите в документ картонную текстуру поверх фонового слоя. Вы можете вращать и изменять её по мере необходимости.

Напишите первую букву предложенным в уроке шрифтом, поставив размер 590 пт. Затем выберите для буквы ярко-синий цвет # 79bcde.

Дублируйте слой с буквой и измените цвет копии на # 252525.

Щёлкните правой кнопкой мыши на копии с буквой и выберите функцию Растрировать текст (Rasterize Type).

Шаг 2
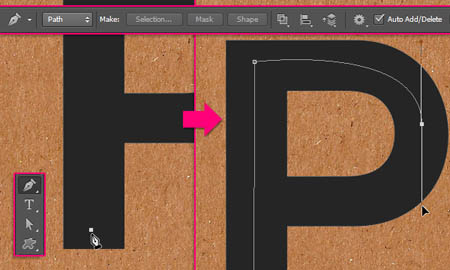
Активируйте инструмент Перо![]() (Pen Tool) и в верхней панели настроек поставьте режим Контур (Path). Нам нужно создать контур в середине буквы.
(Pen Tool) и в верхней панели настроек поставьте режим Контур (Path). Нам нужно создать контур в середине буквы.
Щёлкните пером, чтобы создать опорную точку, затем снова щёлкните и тащите инструментом, чтобы создать кривую. Не закрывая контур, добавьте ещё одну последнюю опорную точку так, чтобы она не пересекалась с любой частью контура, а была чуть дальше от него. Немного позже мы отредактируем контур.

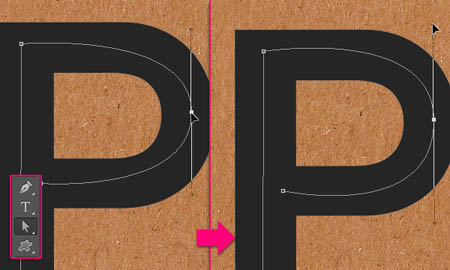
Выберите инструмент Стрелка (Direct Selection Tool) и щёлкая по опорной точке, перемещайте точку в нужное положение, или двигая направляющие опорной точки, перемещайте их, изменяя ориентацию кривой, чтобы сделать её шире или уже.

Шаг 3
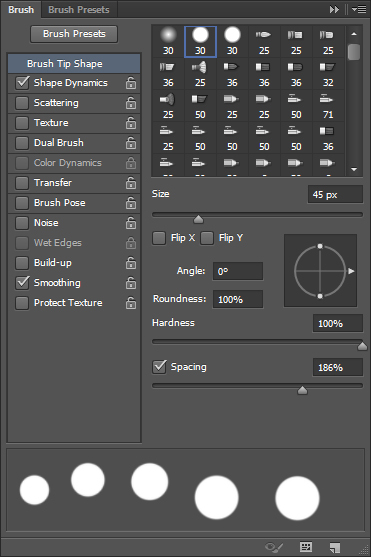
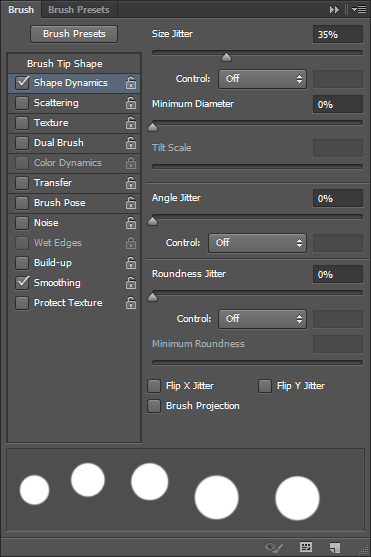
Выберите инструмент Ластик![]() (Eraser Tool) и откройте палитру кистей Окно - Кисть (Window - Brush). Выберите жёсткую круглую кисть с размером 45 пикселей и поставьте Интервалы (Spacing ) 186%.
(Eraser Tool) и откройте палитру кистей Окно - Кисть (Window - Brush). Выберите жёсткую круглую кисть с размером 45 пикселей и поставьте Интервалы (Spacing ) 186%.

Во вкладке Динамика формы (Shape Dynamics) поставьте значение Колебания размера (Size Jitter) на 35%.

Шаг 4
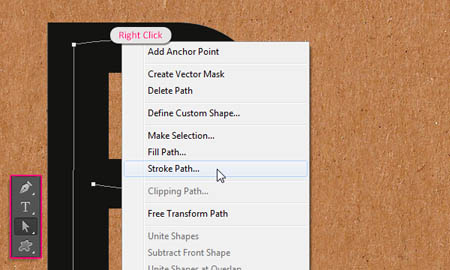
Выберите инструмент Стрелка (Direct Selection Tool) еще раз, затем нажмите правой кнопкой мыши на рабочем контуре и выберите функцию Выполнить обводку (Stroke Path).

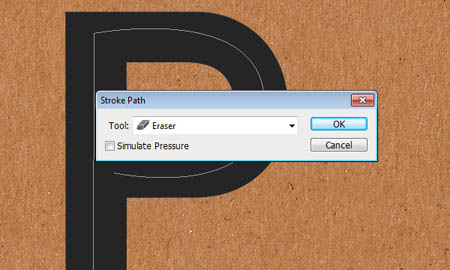
Выберите инструмент Ластик ![]() (Eraser Tool) в появившемся диалоговом окне и убедитесь, что опция Имитировать нажим (Simulate Pressure) отключена.
(Eraser Tool) в появившемся диалоговом окне и убедитесь, что опция Имитировать нажим (Simulate Pressure) отключена.

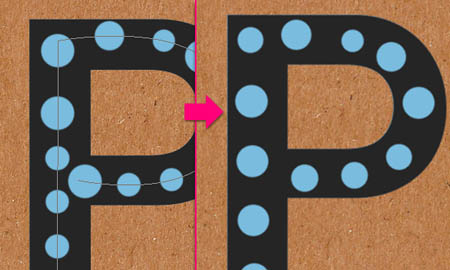
После этого удалятся точки разного размера на слое с растрированным текстом. Если вам не нравится, как легли отверстия, то отмените это действие и сделайте заново. Если необходимо, то меняйте размер кисти, пока вам не понравится результат. После этого нажмите клавишу Enter для того чтобы спрятать контур.

Теперь идём в меню Редактирование - Трансформирование - Поворот (Edit - Transform - Rotate) и немного повернём слой с растрированным текстом. Нажмите клавишу Enter для того чтобы применить изменения. При желании вы так же можете повернуть и оригинальный слой с текстом.

Шаг 5
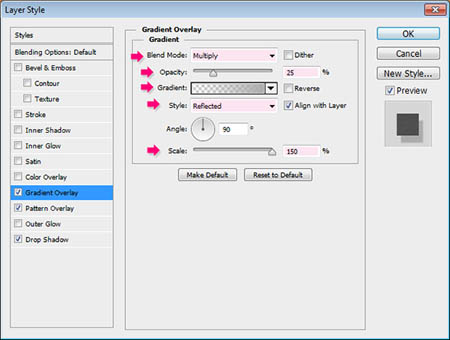
Кликните дважды на оригинальном текстовом слое для того чтобы открыть окно стилей и применить некоторые из них. Выберите Наложение градиента (Gradient Overlay( и поставьте режим наложения на Умножение (Multiply), Непрозрачность (Opacity) 25%, Стиль (Style) Зеркальный (Reflected) и Масштаб (Scale) 150%. Затем щелкните в поле градиента для его создания.

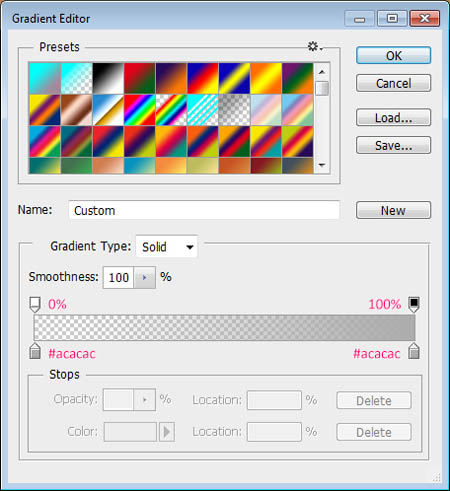
Создадим градиент. Для левого маркера установите цвет #acacac и Непрозрачность (Opacity) 0%, а для правого маркера так же установите цвет #acacac, но Непрозрачность (Opacity) на 100%. Для этого вам нужно нажимать на соответствующие маркеры ниже и выше полосы градиента и вводить числовые значения в их поля в нижней части окна.

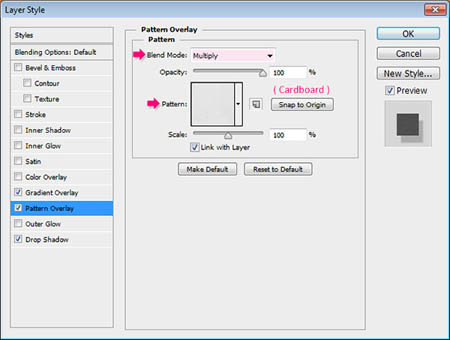
Применим теперь стиль слоя Наложение узора (Pattern Overlay). Поставьте режим наложения на Умножение (Multiply) и выберите Узор Картон.

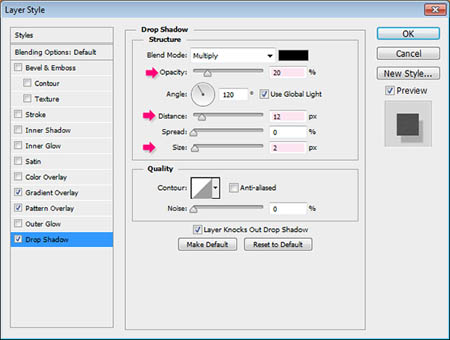
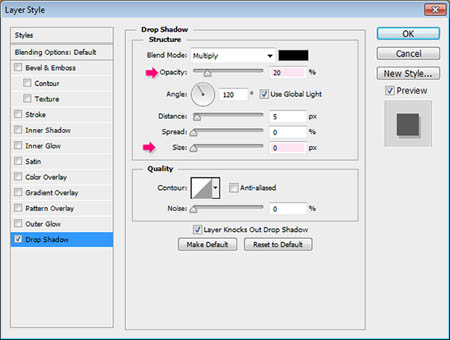
Теперь применим стиль слоя Тень (Drop Shadow). Уменьшите Непрозрачность (Opacity) 20%, Смещение (Distance) до 12 пикселей и поставьте Размер (Size) 2 пиксела.

Эти придаст тексту некоторый 3D эффект.

Шаг 6
Дважды кликните по слою с растрированным текстом чтобы открыть окно стилей слоя. Примените стиль слоя Тень (Drop Shadow). Настройки ниже на скриншоте.

Результат на данный момент после применения стиля.

Шаг 7
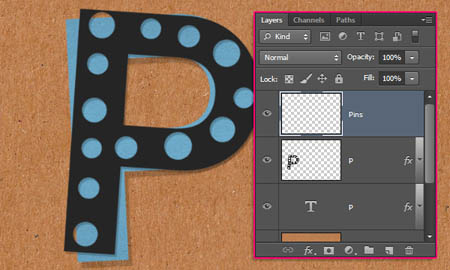
Создайте новый слой поверх всех слоев и назовите его Pins.

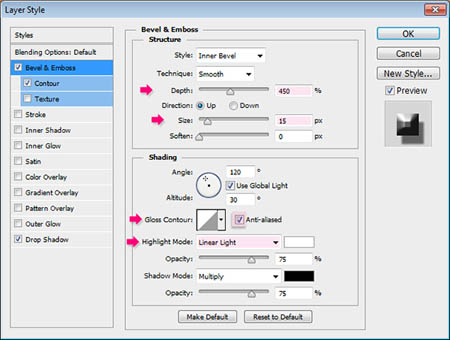
Дважды кликните по новому слою и примените стиль слоя Тиснение (Bevel and Emboss). Поставьте Глубину (Depth) на 450%, Размер (Size) 15 пикселей, отметьте галочкой опцию Сглаживание (Anti-aliased). В окошке Режим подсветки (Highlight) поставьте режим наложения Линейный свет (Linear Light).

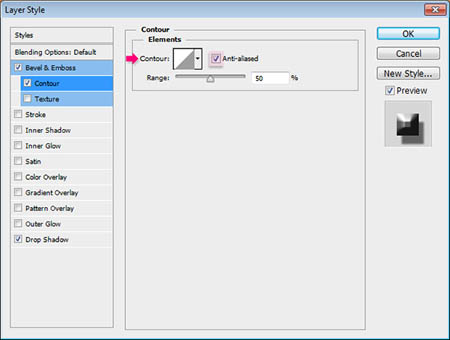
В настройках Контура (Contour) так же отметьте галочкой опцию Сглаживание (Anti-aliased).

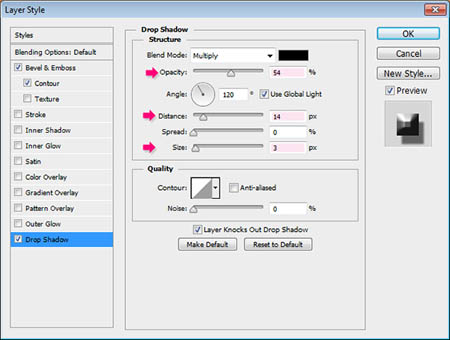
Теперь применим стиль слоя Тень (Drop Shadow). Уменьшите Непрозрачность (Opacity) 54%, Смещение (Distance) до 14 пикселей и поставьте Размер (Size) 3 пиксела.

Шаг 8
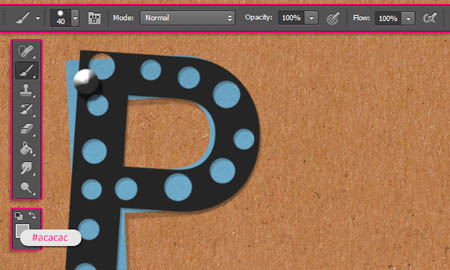
Активируйте инструмент Кисть![]() (Brush Too), установите её размер до 40 пикселей (в зависимости от того, какого размера вы хотите создать булавку) и установите цвет переднего плана на # acacac. Затем кликните мышкой один раз верху буквы для того чтобы создать булавку.
(Brush Too), установите её размер до 40 пикселей (в зависимости от того, какого размера вы хотите создать булавку) и установите цвет переднего плана на # acacac. Затем кликните мышкой один раз верху буквы для того чтобы создать булавку.

Теперь, вам нужно повторить все те же действия, чтобы создать остальные буквы. Значения цвета, используемые для букв в уроке - розовый # ff8e94, зеленый # 82ca89, оранжевый # ff933c и пурпурный # 8560a8.

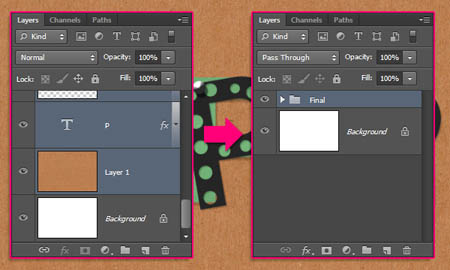
Когда закончите с буквами, сгруппируйте все слои кроме фонового, нажав на верхний, и с зажатой клавишей Shift, нажав на последний. Затем перейдите в меню Слои - Сгруппировать слои (Layer - Group Layers).

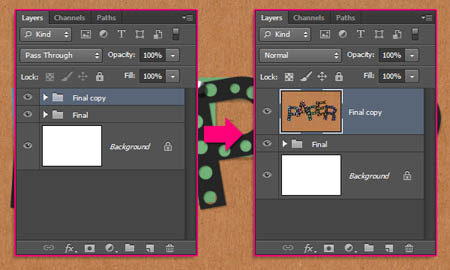
Дублируйте группу, затем перейдите в меню Слои - Объединить слои (Layer - Merge Group).

Шаг 9
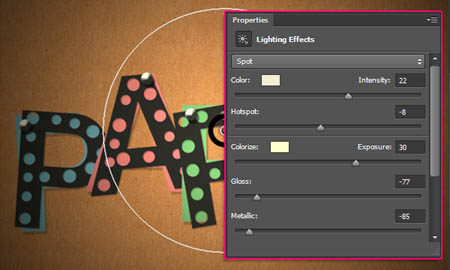
Теперь идём в меню Фильтр - Рендеринг - Эффекты освещения (Filter - Render- Lighting Effects). Выберите эффект освещения Направленный (Spot) и установите цвет # f3edd3, Интенсивность (Intensity) до 22, Центр освещённости (Hotspot) до -8, Тонирование (Colorize) цвет #fffec6, Экспозиция (Exposure) 30, Глянец (Gloss) -77, Металл (Metallic) -85.
Затем нажмите и перетащите белый круг настройки освещения, чтобы изменить его размер, или щелкните и перетащите его в любую пустую область, чтобы применить свою позицию, пока вы не получите результат, аналогичный приведенному ниже.

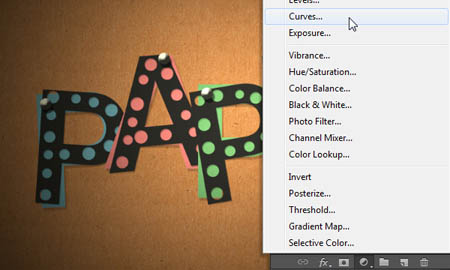
Теперь нажмите на иконке создания корректирующего слоя внизу палитры слоёв и выберите Кривые (Curves).

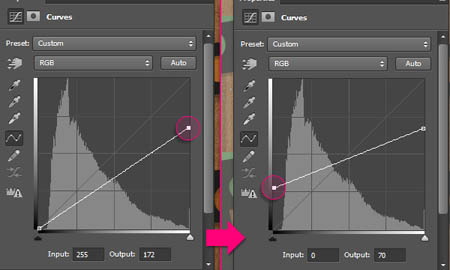
Выберите точки и изменять их входные и выходные значения, как показано ниже.

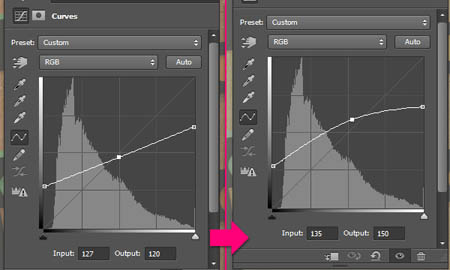
Щёлкните, чтобы добавить точку в середине кривой, а затем измените её входные и выходные значения, как показано ниже на скриншоте.

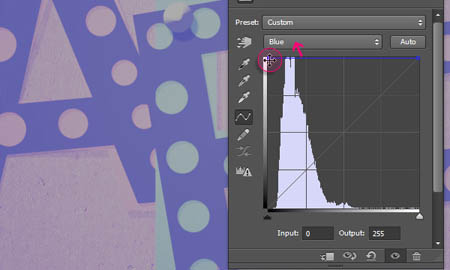
Теперь выберите синий канал из выпадающего меню в верхней части панели и перетащите обе точки вверх.

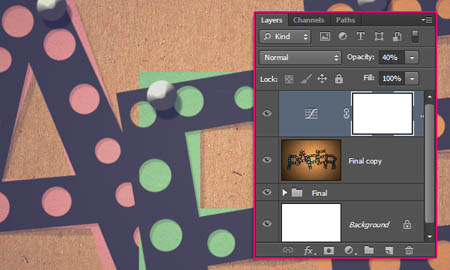
Уменьшите Непрозрачность (Opacity) корректирующего слоя Кривые (Curves) до 40%.

Шаг 10
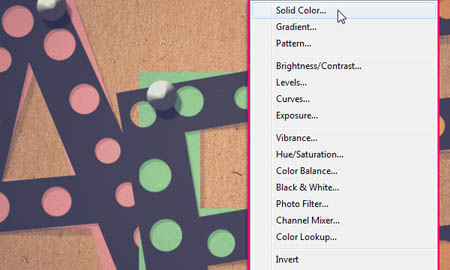
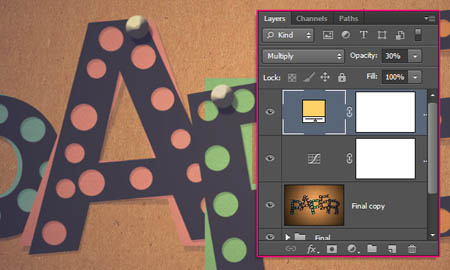
Нажмите на иконке создания корректирующего слоя внизу палитры слоёв ещё раз и выберите корректирующий слой Цвет (Solid Color).

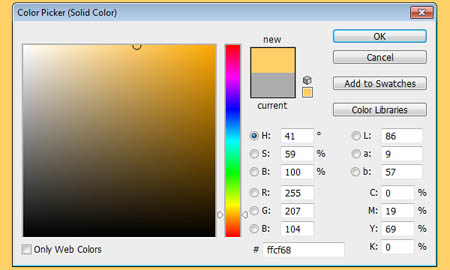
Установите цвет # ffcf68.

Установите этому слою режим наложения Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%.

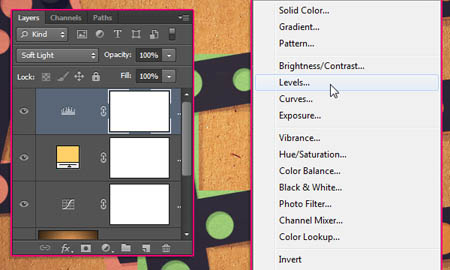
Нажмите кнопку создания корректирующего слоя в последний раз и выберите Уровни (Levels), а затем измените режим наложения этого слоя на Мягкий свет (Soft Light).

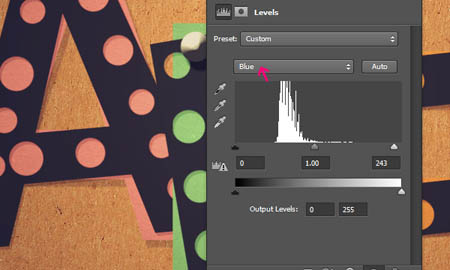
Выберите синий канал из выпадающего меню и измените значения светов до 243.

И все готово!

Заключение
Ниже конечный результат. Вам в будущем может пригодиться очень простая, но весьма полезная методика использования Пера (Pen Tool), чтобы создать контуры, а затем редактировать их ластиком и кистью.
Надеюсь, вам понравился урок и вы сочли его полезным.

Автор урока: Rose
Переводчик: Рыбка
