Подбирая типографское оформление для веб-ресурсов, приходится учитывать массу нюансов, чтобы в готовом виде страница получилась удобочитаемой, а пути доступа к её содержимому были просты и понятны. В общем, сводится всё к двум аспектам подачи текста пользователю: разборчивости и удобочитаемости. Разборчивостью принято называть различимость слов и текстовых блоков, обусловленную способом их размещения на странице. А удобочитаемостью - распознаваемость каждого отдельного символа, обусловленную их строением, начертанием шрифта. Рассмотрим эти свойства подробнее, познакомимся со специальными приёмами улучшения типографского оформления проектов, собственно, об этом наша статья.
Удобочитаемость
Давайте начнём с удобочитаемости. Важно понять, за счёт чего один шрифт читается удобнее, легче другого. Гарнитуру шрифта нужно выбирать, исходя из её дальнейшего предназначения. Задайте себе всего несколько главных вопросов: Много ли у вас самого текста? Это основной текст или заголовок? Он решает чисто рабочие задачи или скорее служит украшением? Будет ли он использоваться в паре с другим шрифтом? Отражает ли начертание шрифта тематику материала?
Кроме того, важно помнить, что у шрифтов различного начертания и назначение разное. Например, Garamond был изначально разработан для оптимальной читаемости текстов большого объёма. Есть мнение, что это был ещё и самый экологичный шрифт своего времени, снижавший расход типографской краски. Шрифт Bell Centennial был введён в обращение корпорацией AT&T в 1970-е годы и предназначался для издания телефонных справочников. Они печатались на дешёвой бумаге, поэтому Bell Centennial был разработан с учётом необходимости направленного распределения краски в ходе печати. А в эпоху цифровыхтехнологий появились шрифты, разработанные специально для отображения текстов на дисплее, такие как Georgia и Verdana. Azura - довольно молодой шрифт, чья "специализация" - тексты, читаемые непосредственно с экрана.
Короче говоря, лучше знать сферу применения шрифта, который вы намерены использовать. Есть весьма универсальные шрифты, пригодные для набора ими текстов различного характера, доступные в виде нескольких модификаций разной толщины штриха. Область применения других довольно ограничена, у них, так сказать, особое назначение.
Итак, мы подошли к первому из нескольких параметров удобочитаемости гарнитуры:
Декоративный шрифт в противоположность текстовому
Некоторые шрифтовые гарнитуры были изначально разработаны для набора ими крупных надписей, тех же заголовков. Обычно они хуже читаются в мелких масштабах, и их не стоит применять для массивов основного текста. Они и называются декоративными. Ниже приведён пример декоративного шрифта Knockout, одного из моих любимцев.

Другие же гарнитуры специально предназначены для набора больших объёмов более мелкого основного текста. Они называются текстовыми шрифтами или шрифтами для набора текстовых массивов.

Есть ещё множество промежуточных вариантов. Я обычно нахожу шрифт, подходящий для решения моей задачи, учитывая при этом, что мне придётся подбирать к нему и парный шрифт, а дальше иду практическим путём. Я заранее отсеиваю все непригодные для моего текущего проекта варианты, но новичкам порой не избежать трудностей на данном этапе проб и ошибок.
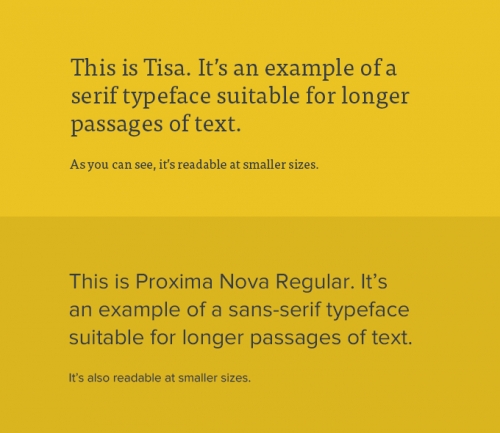
Шрифт с засечками в противоположность шрифту без засечек
Какие же из них удобнее для чтения: шрифты с засечками или без? История свидетельствует, что шрифты с засечками всегда считались более удобочитаемыми, поскольку именно им всегда отдавали предпочтение для набора в типографиях больших массивов текста. Нашим глазам легче скользить по тексту, отпечатанному шрифтом с засечками, они меньше устают при чтении, скорость которого при этом повышается.
Однако, есть и много вполне разборчивых шрифтов без засечек. Кажется, что онлайн шрифты без засечек используются для набора основного текста чаще, чем когда-либо прежде. По-моему, причин тому несколько. Символы с более простым контуром, вроде бы, лучше вписываются в принятый ныне дизайн и смотрятся современнее. К тому же, нам, как правило, не приходится читать на веб-сайтах помногу, и шрифты без засечек отлично справляются с отображением компактных текстовых фрагментов.
Нужно заметить, что вопрос этот остаётся спорным - есть мнение, будто шрифты с засечками плохо масштабируются на экране в сторону уменьшения их калибра, вследствие чего существенно снижается их удобочитаемость. Другие же люди считают, что никакой разницы нет. Я же придерживаюсь следующей линии: в данной конкретной ситуации это решение годится? Мне самому удобно читать текст, оформленный мной таким образом?
Икс-высота
Ещё одна учитываемая характеристика шрифта - икс-высота его символов. Её обычно берут в расчёт при выборе шрифтов для основного текста. Икс-высота это, ну, вертикальное расстояние от низа до верха строчной буквы "x" данной гарнитуры. Величина верхних и нижних выносных элементов символов значения не имеет. Вас может удивить разница значений икс-высоты между шрифтами различного начертания. Мелкие калибры более крупных по икс-высоте шрифтов, как правило, разборчивее при чтении.

Разборчивость
Разборчивость шрифта оценивается по степени податливости набранного им текста для зрительного восприятия читателем, по тому, насколько легко ему распознавать и усваивать контент на уровне отдельных слов и их групп. Разборчивое оформление текста - своего рода искусство, мастерство, нарабатываемое со временем, по мере накопления в арсенале дизайнера удачных комбинационных решений.
По своему опыту знаю, что начинающие как разработчики, так и дизайнеры "спотыкаются" на этом месте чуть ли не больше всего. Даже опытным дизайнерам порой непросто подобрать оптимальное типографское оформление к заданным условиям разметки. Теперь, прояснив в общих чертах суть этих двух понятий применительно к веб-дизайну, важно постараться вникнуть в каждый из аспектов, составляющих вместе то, что мы называем разборчивостью текста. Вот несколько значимых моментов:
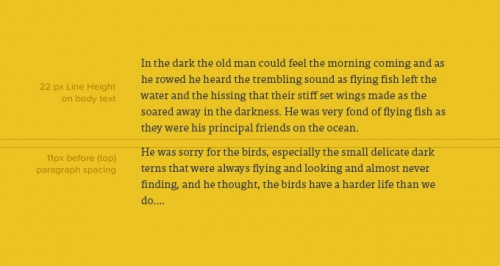
Плотность набора/Высота строк
Одна из самых распространённых сегодня "ошибок" типографского оформления веб-текстов - неверно заданная плотность набора. Я имею в виду примеры отделения массивов текста от края страницы слишком узкими полями, нечёткости зрительной привязки подзаголовков к именно "их" текстовым фрагментам и т. п. Верно заданная плотность набора (вместе с соблюдением иерархии) позволяет читателю бегло просматривать текст и сразу находить в нём нужные места.
Это не незыблемое правило, но мне кажется, что соотнесённость межабзацных пробелов (добавочных отступов до или после абзацев), объёма свободного места вокруг текстового блока и межсимвольных интервалов должна быть пропорциональна высоте строк данного абзаца. Высота строки - это расстояние от одной строки текста до другой по вертикали. Например, высота строк в одном абзаце составляет 2 "эма", а в другом, набранном шрифтом того же размера, 1.5 "эма", в таком случае, первый абзац придётся отделять более широким отступом, да и поля ему оставлять нужно, наверное, пошире.
Это чаще делается "на глаз", а не по строгой формуле, но у меня есть хороший практический способ соотнесения величин межабзацных пробелов и высоты строк в них. Я обычно задаю величину межабзацных пробелов (трактуемых в условиях веб-среды как поля или пропуски в начале/конце абзацев) примерно в половину высоты строки. Это "скрепляет" связность абзацев текста между собой и позволяет вам обойтись без жёсткого возврата в начало первой строки каждого следующего абзаца, отодвигающего их друг от друга слишком далеко.

Размер шрифта
Вам, очевидно, стоит позаботиться и о том, чтобы ваш текст не оказался набранным слишком мелко. Важно помнить, что вашу аудиторию составляют люди разного возраста, то есть, с различной остротой зрения. В большинстве случаев лучше придерживаться 13 пкс или .813 "эма" в качестве минимального порога. Сейчас, когда всё больше становится адаптивных веб-сайтов, наметилась тенденция к укрупнению шрифта основного текста. Следуя принципам адаптивного веб-дизайна, стоит также учитывать весьма разумный вариант подбора калибра шрифтов по размерам дисплеев устройств. Например, было бы, наверное, нелишне укрупнить шрифт основного текста страницы, предназначенной для чтения с мобильного телефона в сравнении с ресурсом, открываемым с ПК.
Протяжённость строк
Часто встречаются также случаи чрезмерного растяжения строк на странице по горизонтали, чем разборчивость текста снижается не менее. Этот параметр называется протяжённостью (а иногда длиной) строки. Слишком длинные строки текста утомляют читателя, вынужденного напрягать зрение, чтобы пробежать весь отрезок до возврата на левый край текстового блока к началу новой строки. Такое строение текстового массива может даже отбить у некоторых читателей охоту одолевать его.
Каков же предел ширины текстового блока? Ну, зависит от объёма текста. Чем он больше, тем длиннее могут быть строки (и тут нам никуда не деться от пропорциональности). Я считаю, около 70 символов, как правило, вполне достаточно. В среднем, в масштабе основного текста я стараюсь укладываться в 45 "эмов".
Межсимвольный интервал
Настройка межсимвольных интервалов (иначе говоря, трекинг) - последовательное увеличение/уменьшение пробелов между буквами внутри слов или фрагментов текста. Не то же самое, что кернинг - подгонка отступов между отдельными символами. Межсимвольные интервалы настраивают для регулирования плотности текста - на уровне отрывков, заголовков или подзаголовков.
Величина межсимвольных интервалов, естественно, влияет на разборчивость текста. Отклонение от нормы в любую сторону влечёт за собой снижение разборчивости. Однако, в ряде случаев без настройки межсимвольных интервалов, по-моему, не обойтись. Как видно на примере ниже, мне больше нравятся сильно разреженные подзаголовки и надписи из прописных букв. По-моему, набранный прописными буквами текст легче читать, когда буквы достаточно отстоят друг от друга. Впрочем, я и основной текст предпочитаю слегка разреживать, сообразуясь с гарнитурой его шрифта.

Отчётливость
Само собой, очевидно, разумеется, что разборчивость текста в большой степени определяется отчётливостью шрифта. Вообще-то, дизайнеры (в том числе, я) постоянно расширяют её границы. Бывает, что нам нужно приглушить броскость некого фрагмента текста, или задать структуре нашего проекта иерархические "уровни". В любом случае, помните, что отчётливость текста, особенно, мелкого, начерченного тонким штрихом, такого, как основной текст, на экранах различных устройств совсем не одинакова. Тут уж, если ошибаться, то лучше "передать", чем "недодать".
Иерархизм
В заметках данной серии уже говорилось о том, что разборчивость текста в большой степени задаётся через иерархизм. Удачно выстроенная иерархическая система разбивает контент на части, повышая его "усвояемость", облегчая читателю его просмотр и доступ к текстам.
Задумайтесь, как вам использовать знание особенностей, из которых складываются понятия удобочитаемости и разборчивости текста, в вашей работе. Умение набирается практикой.
