Создаём деревянный 3D текст в Фотошоп
В этом уроке мы будем сочетать Filter Forge и Photoshop для создания деревянного 3D текста в комбинации с простым и красивым стеклянным сердцем.
Давайте начнем!

Исходники:
- шрифт "Fengardo Neue Black"
- текстура дерева
- Lomo
Загрузка и установка Filter Forge
Во-первых, вам понадобится скачать Filter Forge. После того как вы загрузите его, запустите установочный пакет. Он будет добавлен в Photoshop в меню фильтров. Всё очень просто в установке!
Чтобы запустить плагин и начать работу с фильтром, перейдите в Filter> Filter Forge> Filter Forge 3. Вы найдете пару уже существующих фильтров рассортированных по категориям.
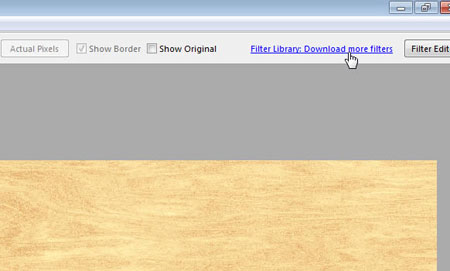
Вы также найдете "Библиотека фильтров: скачать дополнительные фильтры" ("Filter Library: Download more filters"), ссылка на верхней правой части окна плагина. Нажмите на ссылку, чтобы начать загрузку фильтров.

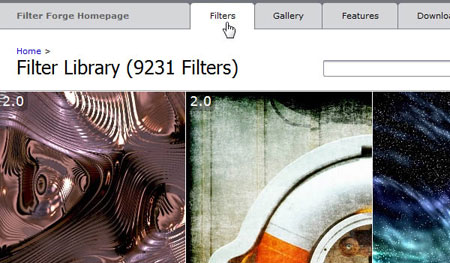
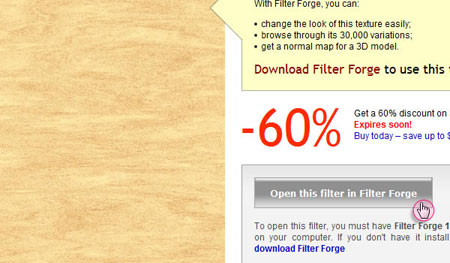
Ссылка приведет вас на страницу "Фильтры" (Filters) на сайте плагина.

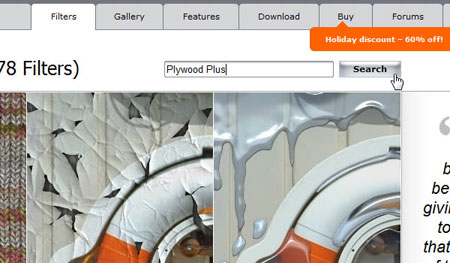
Вы можете найти практически любой фильтр среди удивительных "9000 +" фильтров. Просто введите ключевые слова для поиска и нажмите на кнопку "Поиск" (Search).

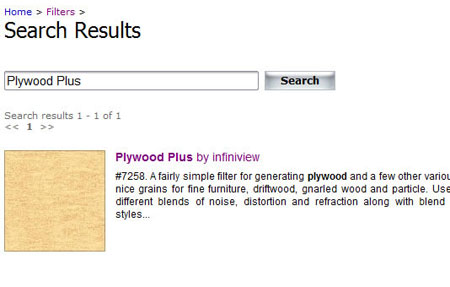
Как только вы получите результаты поиска, щелкните по имени фильтра.

Выполнив предыдущее действие вы перейдете на страницу с фильтром. Нажмите кнопку "Открыть фильтр Filter Forge", чтобы установить фильтр. Если вы получили сообщение с запросом на подтверждение, нажмите "Да" или "ОК". Фильтр будет добавлена в вашу галерею.

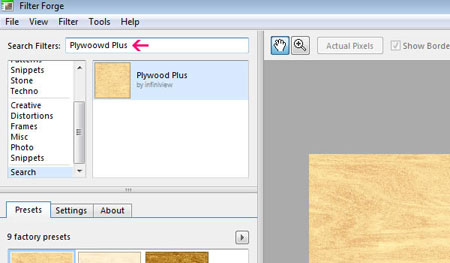
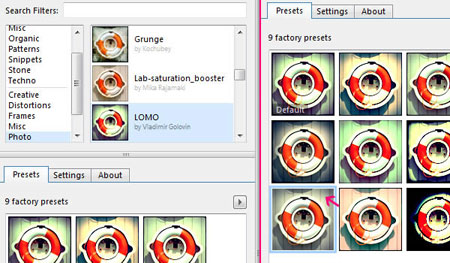
Вы можете искать фильтры для загрузки, используя рабочее окно плагина, введя необходимое ключевое слово либо имя фильтра в поле поиска ( как на рисунке ниже).

Теперь, осталось загрузить исходные материалы к уроку и можем начинать работу!
Шаг 1
Создайте новый документ размером 1270 x 915 пикселей, и залейте фон черным цветом. Затем напишите текст заглавными буквами, используя шрифт "Fengardo Neue Black". Цвет для шрифта установите белый, а размер - около 350 пунктов.
В этом уроке, я буду работать со словом "LOVE". Буквы L, V и E будут созданы отдельно, а стеклянное сердце заменит букву О. Если у вас нет буквы, которую можно заменить, просто добавьте сердце как отдельный элемент.

Шаг 2
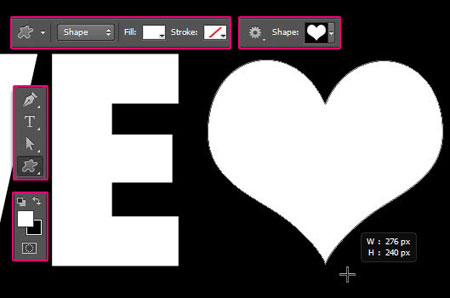
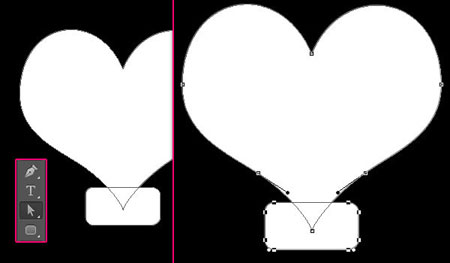
Чтобы нарисовать сердце, активируем инструмент Произвольная фигура ![]() (Custom Shape Tool), затем в списке находим форму сердца и выбираем ее. Нажмите и удерживайте клавишу Shift при рисовании. Размер сердечка которое у меня получилось - 276 х 240 пикселей.
(Custom Shape Tool), затем в списке находим форму сердца и выбираем ее. Нажмите и удерживайте клавишу Shift при рисовании. Размер сердечка которое у меня получилось - 276 х 240 пикселей.

Далее, мы добавим подставку к будущему стеклянному сердцу.
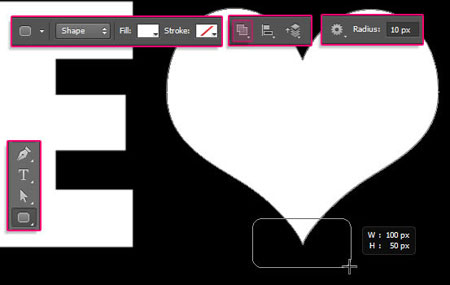
Активируйте инструмент Прямоугольник со скругленными углами ![]() (Rounded Rectangle Tool), и на панели параметров установите радиус (radius) 10 пикс. Выберите опцию "Объединить фигуры" (Combine Shapes), чтобы добавить прямоугольник к сердцу. Затем нарисуйте прямоугольник размером 100 х 50 пикселей, как показано ниже.
(Rounded Rectangle Tool), и на панели параметров установите радиус (radius) 10 пикс. Выберите опцию "Объединить фигуры" (Combine Shapes), чтобы добавить прямоугольник к сердцу. Затем нарисуйте прямоугольник размером 100 х 50 пикселей, как показано ниже.

Если вам необходимо изменить форму подставки ил сердца используйте инструмент Стрелка ![]() (Direct Selection Tool).
(Direct Selection Tool).
Активируйте инструмент Стрелка (Direct Selection Tool). Зажмите клавишу Shift и сделайте щелчок по нужной форме (сердце \ прямоугольник). Теперь можете отредактировать вид по собственному усмотрению.

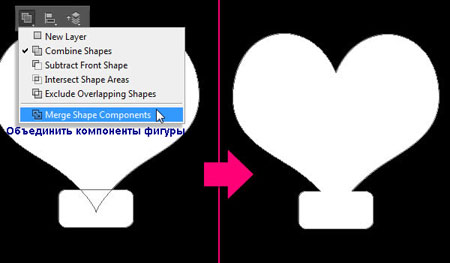
Когда вы будете довольны формой, нажмите на изображение иконки "Объединить компоненты фигуры" (Merge Shape Components). Эту иконку вы найдете внизу панели параметров.

Шаг 3
Выберите слой с текстом, затем перейдите к 3D > 3D-экструзия из выделенного слоя (Type > Extrude to 3D). Это позволит мгновенно конвертировать текст в 3D сетку.

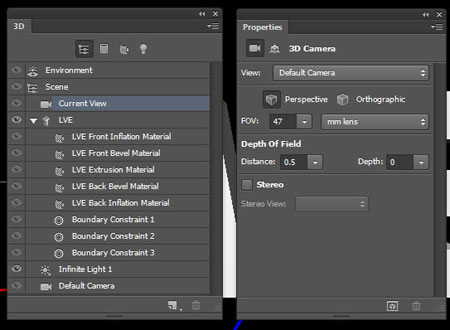
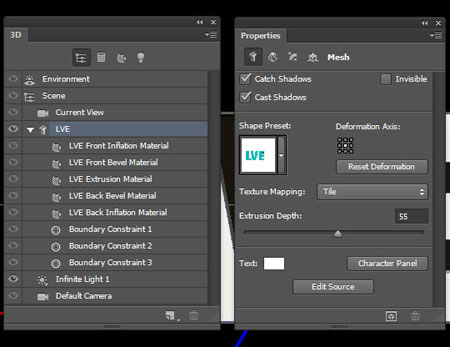
Чтобы получить доступ к 3D настройками сетки и свойствам, вам необходимо открыть две панели: Панель 3D (3D panel) и Панель Свойств (Properties panel). Эти панели вы сможете найти в меню Окно (Window menu).
3D-панель имеет необходимые компоненты 3D, а при нажатии на название любого из них, вы сможете получить доступ к его параметры в Панели Свойств.

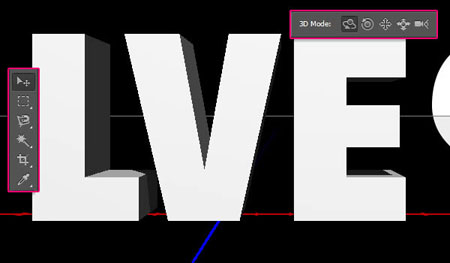
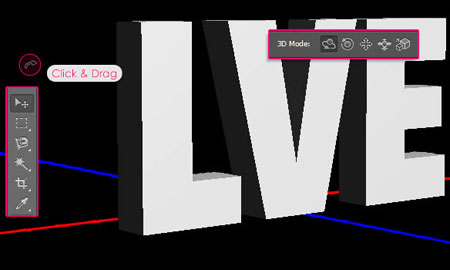
В новой 3D-среде Фотошоп CS6 сразу используется инструмент Перемещение ![]() (Move Tool). Вы можете просмотреть доступные опции инструмента Перемещение (Move Tool)для 3D моделей в правой части панели.
(Move Tool). Вы можете просмотреть доступные опции инструмента Перемещение (Move Tool)для 3D моделей в правой части панели.
Имейте в виду, что любые изменения, вносимые в 3D сцену будут применены к выбранному элементу в панели 3D.

Шаг 4
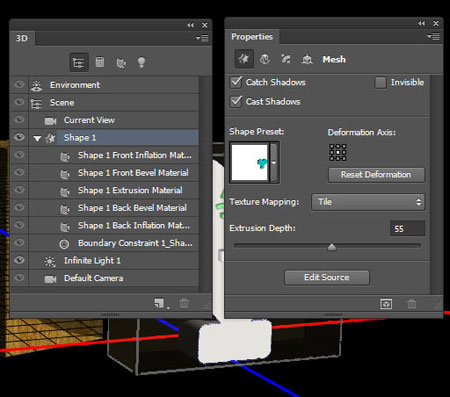
Нажмите на название "LVE", которое находится в списке 3D-панели, для настройки некоторых рабочих параметров. Начните с уменьшения значения Глубину экструзии (Extrusion Depth) до 55. Затем, установите для параметра Отображение текстур (Texture Mapping) - Мозаика (Tile).

Для того, что бы проверить изменения с разных ракурсов, используйте объекты вращения 3D в режиме Перемещение ![]() (Move Tool). Нажмите в любом месте 3D-сцены, а затем перетащите, чтобы повернуть камеру.
(Move Tool). Нажмите в любом месте 3D-сцены, а затем перетащите, чтобы повернуть камеру.

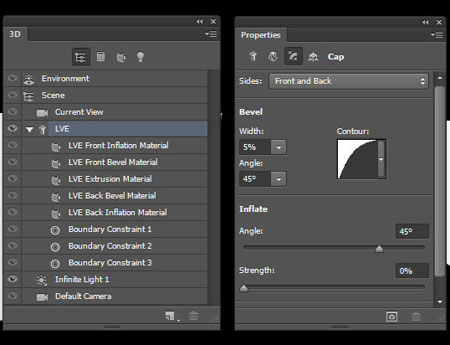
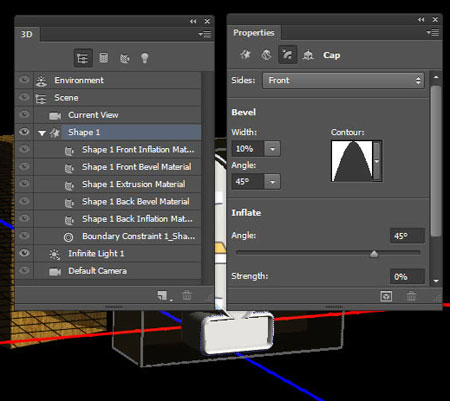
Снова нажмите на название сетки "LVE", а затем перейдите к параметру Капитель (Cap) (значок в верхней части панели свойств). Измените Контур (Contour) на Полукруг (Half Round). Так же, необходимо ввести такие параметры для Фаски (Front and Back"): ширина (width) - 5%; угол - 45º.

Таким образом, мы получили закругленный край букв.

Шаг 5
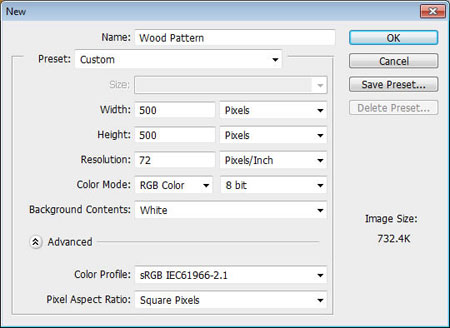
Создайте новый документ размером 500х500 пикс.

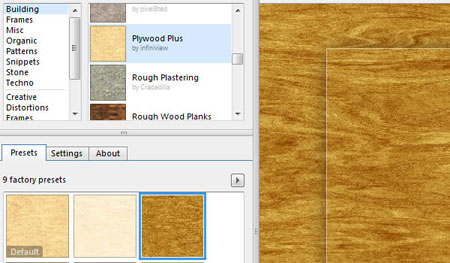
Перейти к Фильтр > Filter Forge> Filter Forge 3 (Filter> Filter Forge> Filter Forge 3). Затем выберите "Фанера Плюс" ("Plywood Plus"), категория - фильтр под "Строительство" ("Building"); и воспользуйтесь третьим изображением на вкладке Шаблоны (Presets).

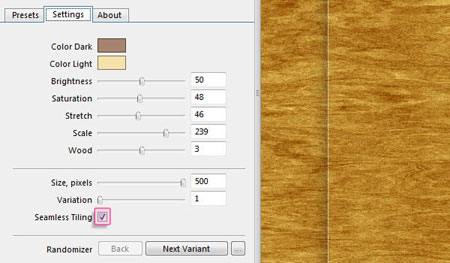
Перейдите на вкладку Параметры (Settings), а затем проверьте наличие флажка возле параметра Бесшовные (Seamless Tiling). Нажмите кнопку Применить (Apply) (в правом нижнем углу).

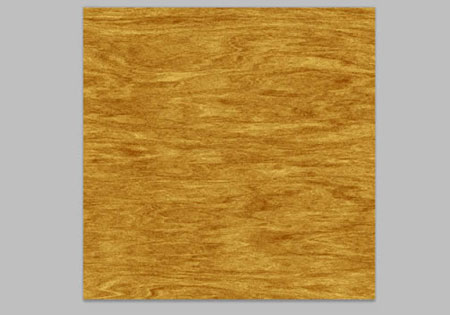
Мы получили хорошо детализированную деревянную текстуру.

Перейти к Изображение > Вращение изображения > 90° по часовой стрелке (Image> Image Rotation> 90° CW to rotate). Это изменит ориентацию текстуры с горизонтальной на вертикальную.
Выберите Файл> Сохранить как (Go to File > Save) и сохраните документ как PSD файл (или файл JPG). Затем перейдите в меню Файл> Закрыть (Then go to File > Close). Возвращаемся к нашему документу с 3D текстом.

Примечание переводчика: если у вас возникли затруднения при работе с Filter Forge, то вы можете воспользоваться деревянной текстурой, подготовленной переводчиком.
Шаг 6
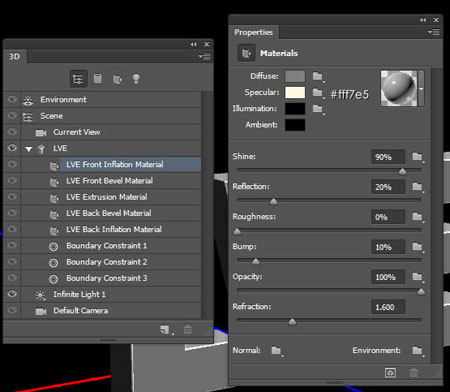
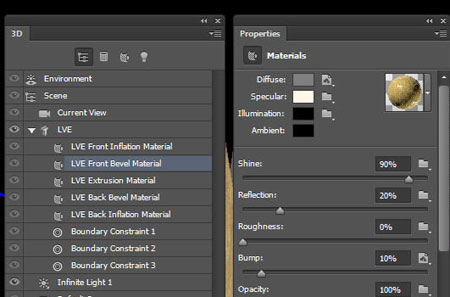
Теперь мы будем добавлять текстуру дерева в наш 3D текст. Перейдите через 3D-панель к настройкам Материал передней выпуклости (Front Inflation Material). Измените настройки в панели свойств, как показано ниже.
Необходимые корректировки вам нужно будет внести в такие параметры как: Цвет блика (Specular) - # fff7e5 ; Блеск (Shine) - 90% ; Отражение (Reflection) - 20% ; Рельеф (Bump) - 10% ; Коэффициент преломление (Refraction) - 1.600.

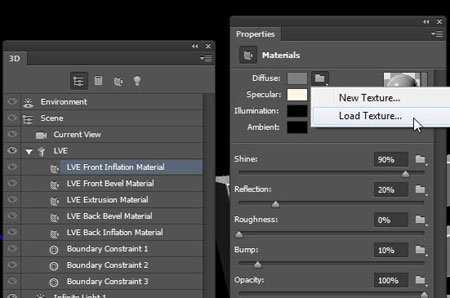
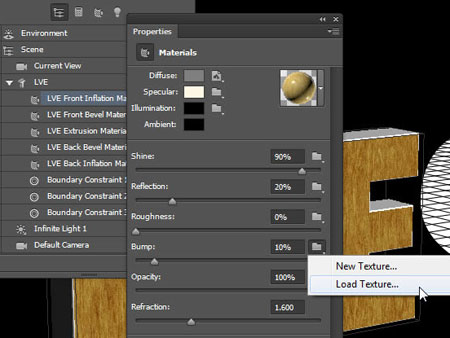
Нажмите на значок папки рядом с параметром Рассеивание (Diffuse) и выберите в подменю пункт "Загрузить текстуру" (Load Texture). Затем загрузите текстуру дерева, созданную в шаге № 5.

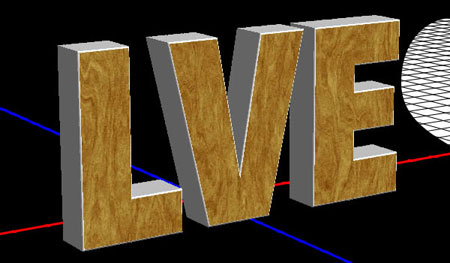
Это позволит применить текстуру к передней стороне текста.

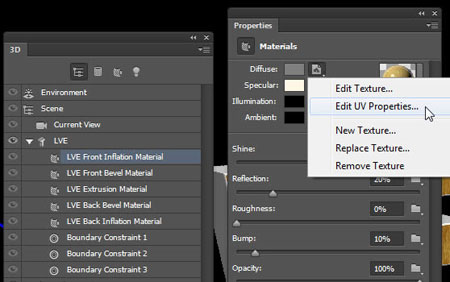
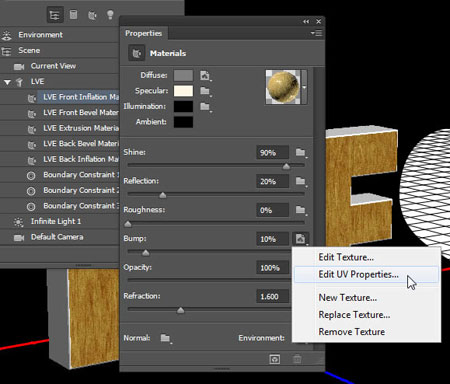
Сейчас мы откорректируем деревянную текстуру для того, что бы волокна выглядели более натурально. Для этого щелкните по значку текстуры рядом с параметром Рассеивание (Diffuse) и в подменю выберете Редактировать UV-свойства (Edit UV Properties).

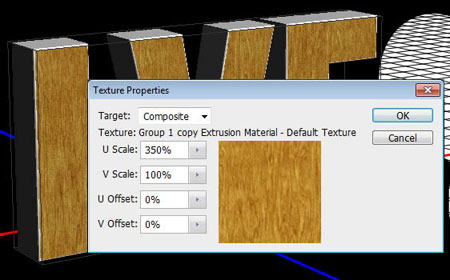
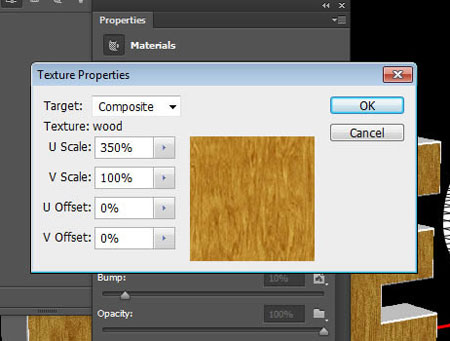
В поле свойства текстуры, изменять Масштаб (Scale) U до 350%, и убедитесь, что Масштаб (Scale) V установлен на 100% . Для параметров Смещение (Offset), оба значения (U и V) равны 0.

Шаг 7
На данном этапе текстура дерева выглядит слишком отполированной, давайте сделаем ее немного грубее. Нажмите на значок папки рядом с параметром Рельеф (Bump) выберите "Загрузить текстуру" (Load Texture) используйте вашу текстуру древесины.

После загрузки текстур, щелкните по значку текстуры (рядом с параметром Рельеф (Bump)) и выберите Редактировать UV-свойства (Edit UV Properties).

Примените те же настройки, что были использованы ранее для параметра Рассеивание (Diffuse).

Когда вы примените настройки указанные выше, скорее всего значительных изменений вы не заметите. Но это только на данном этапе. Применение данной корректировки сыграет свою роль позже, после преобразования изображения в оттенки серого, и поможет создать некий рельеф на вашей текстуре.

Шаг 8
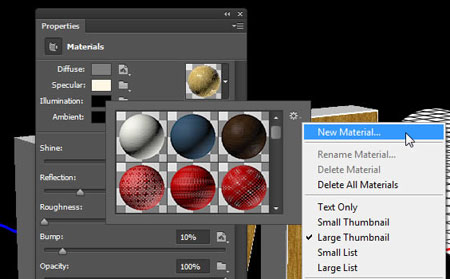
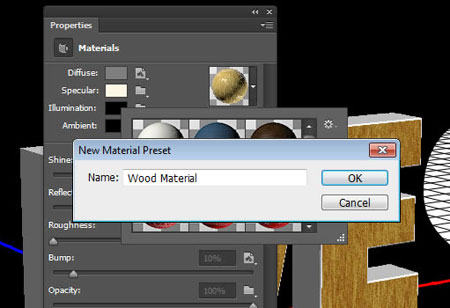
Щелкните по иконе с общим видом материала. Нажмите на значок "солнышко" и в подменю выберете "Создать материал" (New Material).

Введите название для древесной текстуры, созданной вами.

Это позволит добавить деревянную текстуру в общий список шаблонов материала, так что вы можете использовать ее снова, без необходимости повторно вводить все значения заново.

Шаг 9
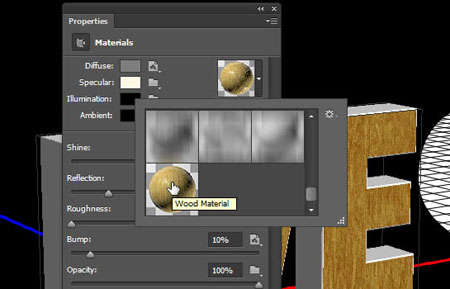
Теперь мы используем сохраненный в шаге № 8 материал для остальных сторон нашего 3D текста.
Перейдите на вкладку 3D "Материал переднего скоса" (Front Bevel Material) и примените в настройках вашу заготовку с деревянным материалом.

Таким же методом примените деревянный эффект к остальным сторонам в 3D-сетке.
Когда вы закончите, текст будет иметь, приблизительно, такой вид:

Не забывайте сохранять свою работу после каждого шага (либо активируйте функцию CS6 "Автосохранение").
Шаг 10
Прежде, чем перейти к работе над сердцем, нужно сделать еще один важный шаг.
Сейчас мы произведем разбитие текста сеткой, что бы можно было двигать каждую букву в отдельности.
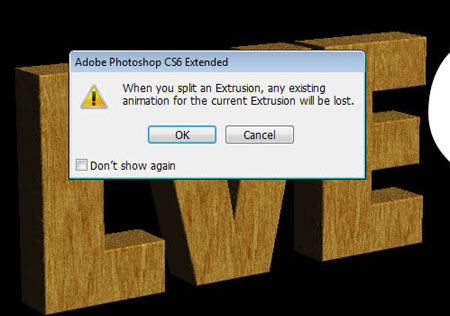
Перейдите к 3D > Разделить экструзию (Split Extrusion). У вас появится окно с предупреждением. Для продолжения работы нажмите "ОК".

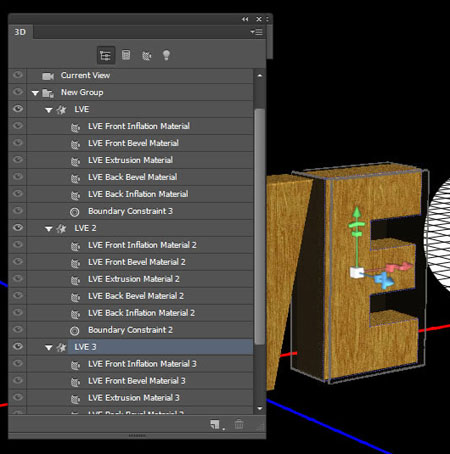
Проверьте сейчас панель 3D, вы заметите, что у вас есть три отдельных сетки - по одной для каждой буквы.
Это одно из отличных нововведений версии CS6, которое позволило нам не создавать каждую букву отдельно и сэкономить время.

Шаг 11
Начнем работу с сердцем. Перейдите к панели слоев. Выберете слой с формой сердца. Перейдите к 3D > Новая 3D-экструзия из выделенного контура (New 3D Extrusion from Selected Path).

Перейдите к панели 3D и выберете название сетки "Сердце". В панели свойств установите значения: Глубина экструзии (Depth) - 55; Отображение текстур (Texture Mapping) - Мозаика (Tile).

Нажмите на иконку Капитель (Cap) на панели свойств, а затем изменить ширину на 10%, и контур (сontour) - "Конус" (Cone).

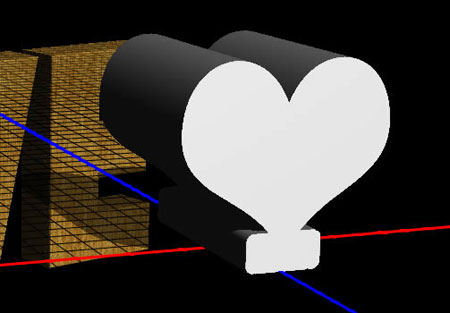
Вот что должно получиться:

Шаг 12
Для того что бы выделить сердце на фоне деревянных букв мы предадим ему вид стекла.
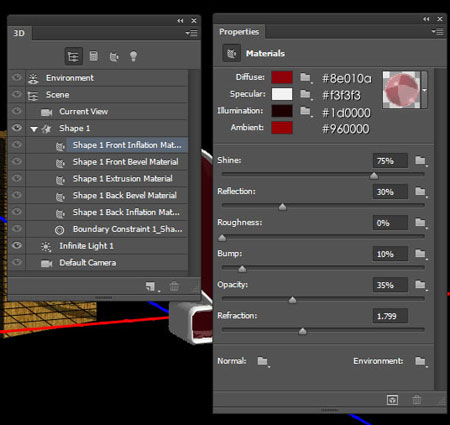
Перейдите через 3D-панель к настройкам Материал передней выпуклости (Front Inflation Material) для сетки "Сердце". Воспользуйтесь скриншотом ниже и установите необходимые значения.
Цвет для Рассеивание (Diffuse) - # 8e010a;
Цвет для Блик (Specular) - # f3f3f3;
Цвет для Свечение (Illumination) - # 1d0000;
Цвет для Освещение (Ambient) - # 960000;
Значение Блеск (Shine) повысьте до 75%; Отражение (Reflection) установите на 30% ; Непрозрачность (Opacity) - 35% ; Коэффициент преломления (Refraction) - 1,800 (программа автоматически может преобразовать данный параметр к ближайшему цифровому значению, не пугайтесь - это совершенно нормально).

Повторите действия из шага № 8 и сохраните данные настройки как материал "Красное стекло".
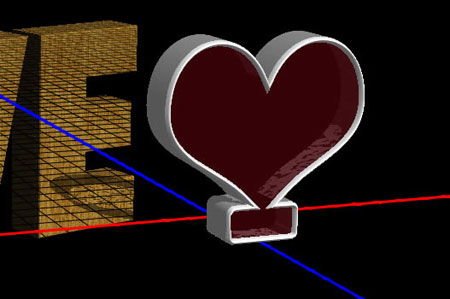
Примените новый материал ко всем сторонам сердца (как в шаге № 9).

Вы, конечно, можете поэкспериментировать и воспользоваться другими цветами в настройках, либо изменить прозрачность сторон.
Убедитесь что вы применили и сохранили все настройки для материала, который используете в работе с сердцем, так-как после этого шага мы больше не будем возвращаться к редактированию этих параметров.

Шаг 13
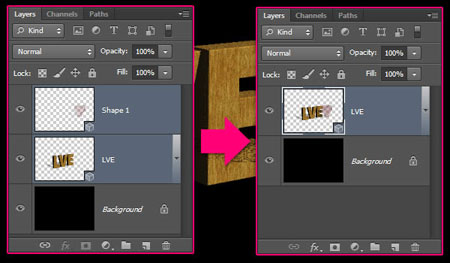
Как вы заметили сердце и текст находятся на отдельных 3D-слоях, соответственно - и в разных 3D-сценах. Следующим шагом будет слияние их в один слой (и одну сцену).
Перед слиянием убедитесь что буквы и сердце имеют приблизительно одинаковую перспективу (угол камеры обзора).
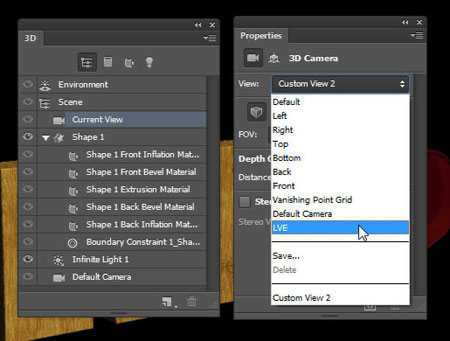
Для этого: выберете 3D-слой с сердцем > нажмите на вкладку "Текущий вид" (Current View) > в панели свойств установите как источник для параметра "Вид" (View) ваше изображение с буквами.

Это придаст всей сетке общую точку обозрения камеры.

Выберите оба 3D-слоя , а затем перейти к 3D > Слияние 3D слоев (Merge 3D Layers).

Шаг 14
Теперь, кода два3D-объекта находятся в одной сцене, мы будем редактировать положение букв и стеклянного сердца используя инструменты Перемещения ![]() (Move Tool).
(Move Tool).
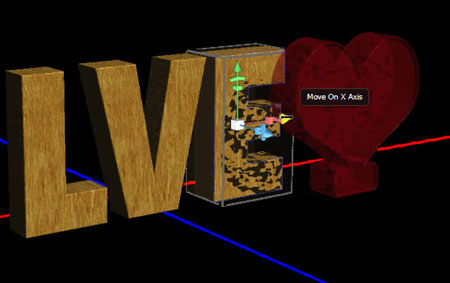
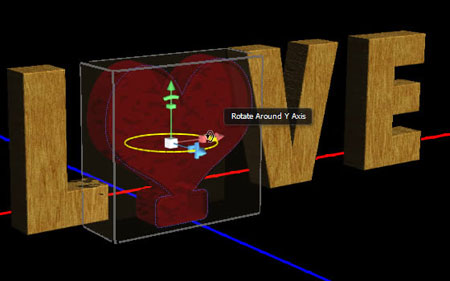
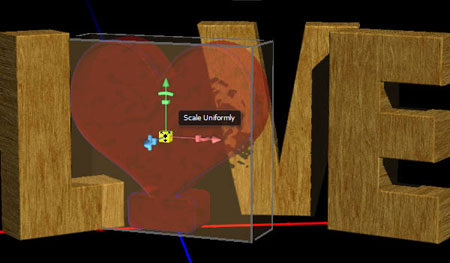
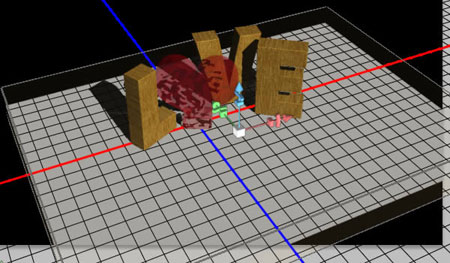
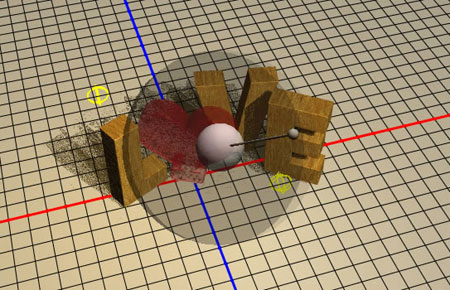
Для выбора объекта с которым хотите работать щелкните по его имени в 3D-панели. Когда вы выберете необходимый элемент вы уведете 3D-оси (3D Axis), которые могут быть использованы для перемещения сетки, ее поворота и масштабирования.

Нажмите на ось (когда ось активна засветится желтый маркер) и перетащите объект вдоль направляющей.

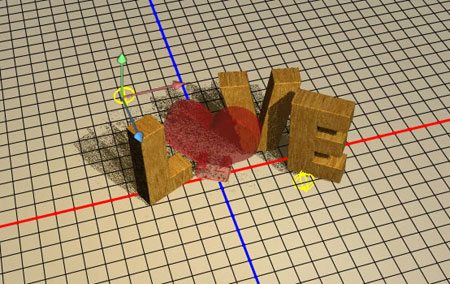
Используя3D-оси (3D Axis), перетащите и разместите сердце посередине между буквами L и V.
Есть один важный момент, о котором вы не должны забывать. После масштабирования, объекты должны оставаться "на земле", а не парить в воздухе. Для того чтобы элемент стал в нужную позицию : выберете его > перейдите к 3D > Привязать объект к плоскости основания (Snap Object to Ground Plane). Повторяйте действие каждый раз при добавлении нового элемента (масштабировании, перемещении), это позволит разместить все 3D-объекты на плоскости.

Шаг 15
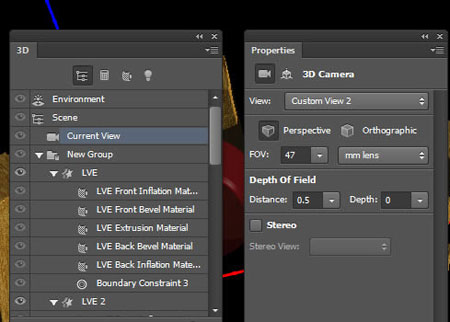
Перейдем к Текущему виду (ракурсу) (Current View). В данном уроке камера будет расположена над сетками. Если вы хотите разместить камеру в передней части текста, вам нужно сделать простую модификацию, которая будет описана позже.

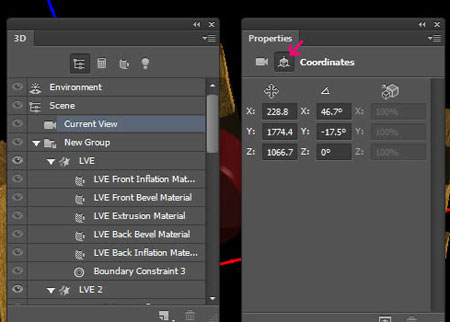
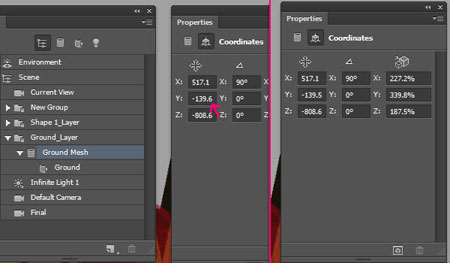
Перемещать вид камеры можно как вручную, так и с использованием вкладки Координаты (Coordinates).

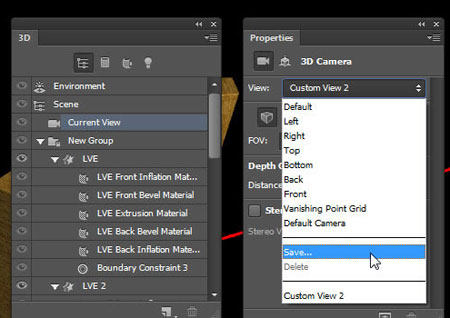
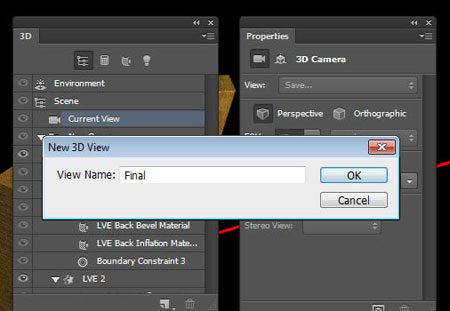
Если вам нравится получившийся ракурс, вы можете сохранить его воспользовавшись подменю параметра "Вид" (View) (который находится в панели Свойства (Properties)). Выберите пункт подменю "Сохранить" (Save).

Введите имя для нового ракурса и щелкните "OK".

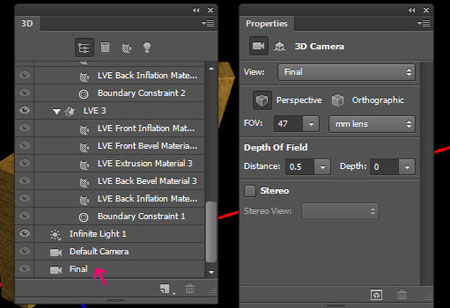
Новый ракурс будет добавлен в соответствующее подменю, а также будет отображаться в нижней части панели 3D. Это позволяет вам, в любое время работы, перейти к данному ракурсу, щелкнув его имя в панели 3D, или выбрав его из меню "Вид" (View) на панели свойств (рroperties).

Шаг 16
Время добавить плоскость на которой будет расположен текст.
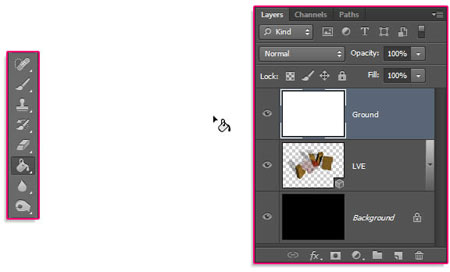
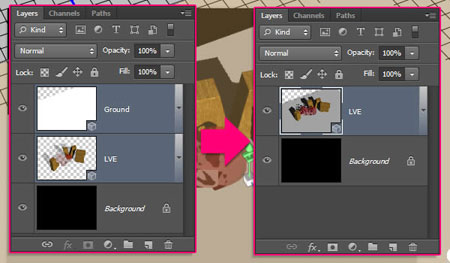
Создайте новый слой поверх 3D слоя и назовите его "Основа" ("Ground"), затем заполните его белым цветом.

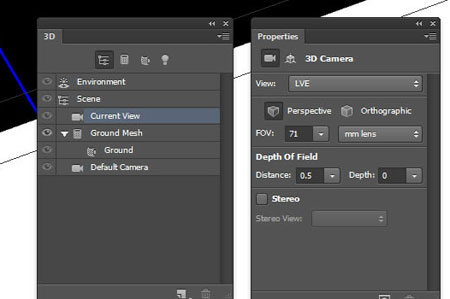
Перейдите к 3D > Новая сетка из слоя > Почтовая открытка (3D > New Mesh from Layer > Postcard). Таким образом, мы создали простую плоскость. Идем дальше и устанавливаем настройки для Текущего вида (Current View).

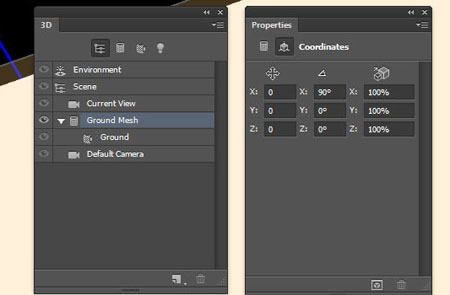
Нажмите на название сетки "Основа" (Ground Mesh). Затем щелкните по иконке Координаты (Coordinates) в панели свойств. Установите значение угла вращения по оси Х на 90?. Это позволит изменить положение основы с вертикального на горизонтальное.

Выберите оба 3D-слоя, а затем объедините их (3D > Слияние 3D слоев \ 3D> Merge 3D layers).

Шаг 17
Нажмите на название сетки "Основа" (Ground Mesh). Перейдите к 3D > Привязать объект к плоскости основания (3D > Snap Object to Ground Plane). Если вас не устраивает расположение букв, то вернитесь на слой с текстом и отредактируйте его.
Масштабируйте плоскость, пока она не охватит весь холст. При работе с основанием не забывайте про настройки Текущего вида (Current View). Используйте те настройки камеры, которые вы будете применять при финальной трассировке.

Совет автора: если вы использовали настройки камеры не такие как в данном уроке, возможно плоскость не будет охватывать весь холст, особенно если вы выбрали более прямой ракурс. Если это так, то нужно использовать другую вертикальную плоскость - перпендикулярную к основе.
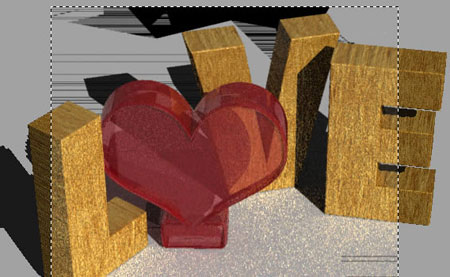
Если вы хотите проверить вид работы после трассировки, то можете выбрать небольшой участок работы (используя любой инструмент выделения, например "Прямоугольная область" (Rectangular Marquee Tool)), затем перейдите к 3D> Рендеринг (Render). После Рендеринга вы увидите характерные линии и шумы, которые показывают как 3D объект расположен на плоскости.

Для решения этой проблемы необходимо немного изменить координаты расположения основы. Перейдите к 3D панели и выберете имя объекта "Основа" (Ground Mesh). Через панель свойств перейдите на вкладку Координаты (Coordinates). Увеличьте значение по оси Y на 0,1. Если это не дало вам нужного результата , добавить еще 0,1.
Если вы повторите Рендеринг (Rende), то результат должен выглядеть гораздо "чище".

Шаг 18
Теперь поработаем над материалом основы.
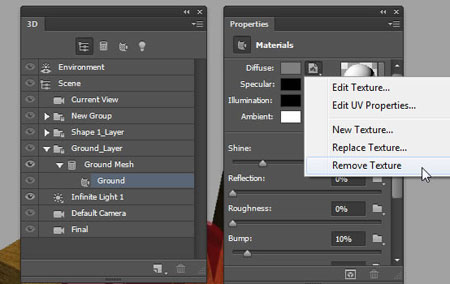
Наша цель создать простую однотонную поверхность с легким эффектом отражения. По-этому, переходим к панели свойств 3D и редактируем параметр Рассеивание (Diffuse). Сделайте щелчок по иконке папки рядом с параметром и выберите функцию "Удалить текстуру" (Remove Texture). Вместо нее мы используем однородный цвет.

Установите такие настройки:
- цвет для Рассеивание (Diffuse) - # d4cdbb;
- цвет для Освещение (Ambien t) - # 363636;
- Блеск (Shine) - 50%;
- Рельеф (Bump) - 10%;
- Коэффициент преломления (Refraction) - 1.850 .

Шаг 19
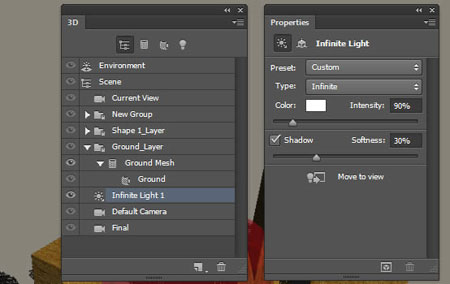
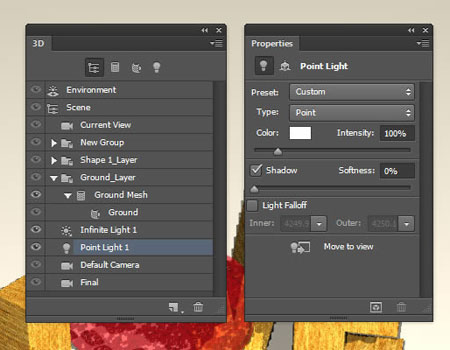
Уделим внимание освещению. Перейдите к параметру Бесконечный свет 1 (Infinite Light 1), воспользовавшись соответствующей иконкой на панели свойств (properties panel). Убедитесь, что Интенсивность (Intensity) составляет 90%, и установите значение Тень (Shadow) на 30% .

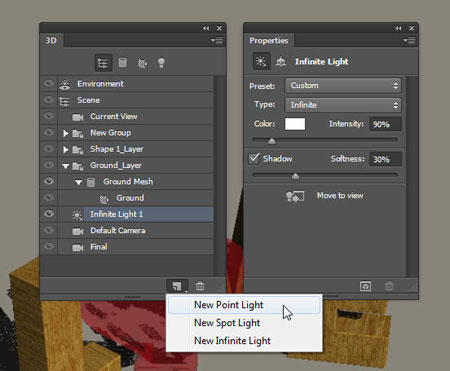
Нажмите на иконку "Добавить новый свет сцена" ("Add new Light to Scene") (значок внизу панели 3D), затем выберите Новый точечный источник света (New Point Light).

Таким образом мы создали новое освещение. Если вы не ведете изменений, либо свет падает не по центру холста, воспользуйтесь кнопкой "Передвинуть для просмотра" ("Move to view") (значок внизу панели свойств) и переместите освещение в центр сцены.
Идем дальше. Добавляем еще одну точку света. Вы заметили, что освещение получилось довольно интенсивным и резким. Мы подкорректируем это в следующих шагах.

Шаг 20
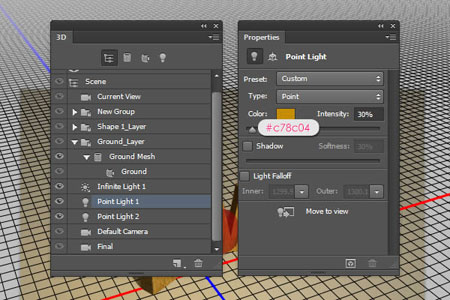
Выберете "Точечный свет 1" (Point Light 1), измените цвет на # c78c04, а интенсивность установите 30%. Нам не нужно, что бы объекты отбрасывали тени от всех трех источников света. Как основной источник света (от которого будут ложиться тени) выберем Бесконечный свет 1 (Infinite Light 1). Теперь, находясь на "Точечный свет 1" (Point Light 1), уберем флажок напротив функции Тень (Shadow).

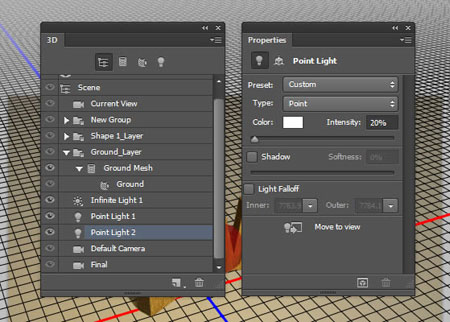
Выберите "Точечный свет 2" (Point Light 2), установите его интенсивность на 20%, уберем флажок напротив функции Тень (Shadow). Теперь освещение должно выглядеть лучше.

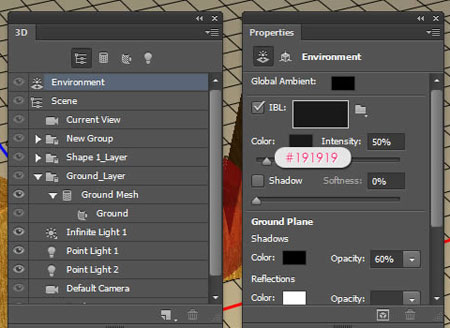
Перейдите на вкладку Окружающая среда (Environment). Установите Цвет (Сolor) на # 191919, а интенсивность (intensity) - 50%. Убедитесь что снят флажок возле параметра Тень (Shadow).

Когда вы закончите с настройками освещения, начинайте перемещать свет по холсту (нажмите на название вкладки со светом, а затем переместите его используя инструменты Перемещение ![]() (Move Tool)).
(Move Tool)).
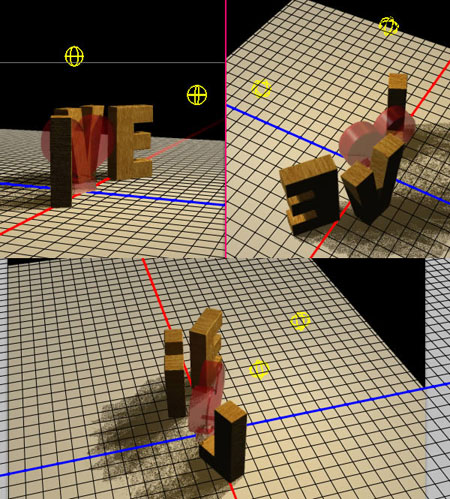
В данном уроке не предложены числовые значения координат перемещения, так-как они являются индивидуальными и их трудно зафиксировать в скриншоте. Вместо этого, будут представлены некоторые изображения 3D сцены под разными углами, так что вы можете, ориентируясь на примеры, поработать над своим освещением.
Позиционируя Бесконечный свет 1 (Infinite Light 1) помните о направлении - свет должен быть направлен на текст по диагонали.

Что касается других источников света: "Точечный свет 1" (Point Light 1) поместите слева, а "Точечный свет 2" (Point Light 2) - справа. Экспериментируйте с их расположением, ориентируясь на размещение букв и сердца. Не торопитесь при выполнении данного шага и уделите ему достаточно времени.

Вы можете, так же, вращать всю сцену. Это поможет лучше ориентироваться при настройке источников света. Для того, что бы вернуться к основному виду, достаточно нажать на имя сохраненных ранее в уроке настроек.

Когда вы будете довольны всеми элементами работы, перейдите к 3D> Рендеринг (3D > Render). Процесс преобразования займет некоторое время. Вы можете остановить его в любой момент, сделав щелчок в произвольном месте документа. Время до окончания процесса, так же отображается в нижней части окна Photoshop в строке состояния.
После завершения процесса Рендеринга сохраните ваш документ. Вы можете сохранить работу как PSD либо JPEG файл. Если вы сохраните изображение в JPEG формате то не сможете вернуться к редактированию 3D-объектов.
Для выполнения финальных шагов я сохраню работу как JPEG файл.

Шаг 21
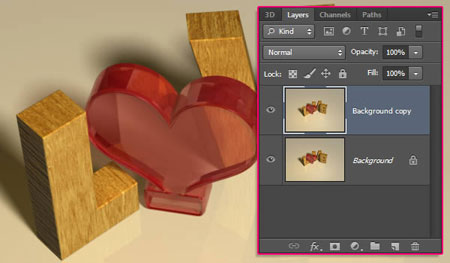
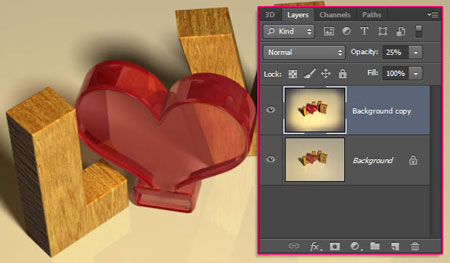
Откройте сохраненное изображение. Дублируйте его.

Перейдите к Filter> Filter Forge> Filter Forge 3. В категории фильтров (рhoto category) найдите LOMO фильтры. Во вкладке Шаблоны (Presets) выберете вариант, показанный на изображении ниже, и нажмите кнопку Применить (Apply).

Данный фильтр поможет усилить цвет и сделать изображение ярче.
Примечание переводчика: вы можете добиться подобного эффекта не прибегая к специальным фильтрам. Можно поэкспериментировать с настройками корректирующего слоя Кривые (Curves), а так же, установить для слоя-копии режим наложения Мягкий свет (Soft Light).

На мой взгляд картинка выглядит чрезмерно насыщенно. Это легко исправить уменьшив значение Непрозрачность (Opacity) для соля-копии ( к которому был применен фильтр). Я устанавливаю данный параметр на 25%. Вы конечно можете откорректировать его по собственному вкусу.

Шаг 22
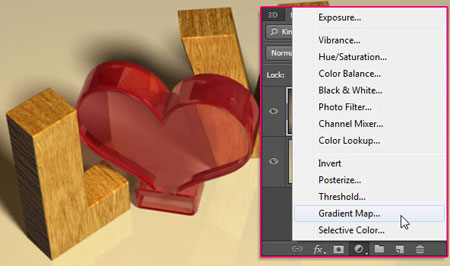
Мы подошли к финальному шагу. Добавьте корректирующий слой Карта градиента (Gradient Map), нажав на значок внизу панели слоев "Создать новую заливку или корректирующий слой" ("Create new fill or adjustment layer").

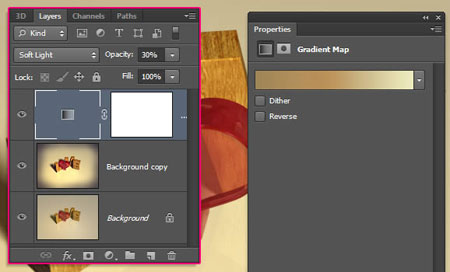
Измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и его непрозрачность (оpacity) понизьте до 30%. Затем щелкните по полю градиента для создания нужной цветовой палитры.

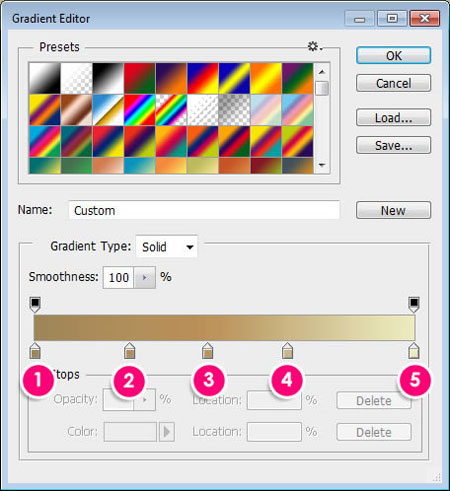
В градиенте будет использовано пять цветов. Ниже приведена схема градиента : Номер(по картинке) - Цвет (Color) - Позиция (Location).
1 - a08657 - 0
2 - b28f5a - 25
3 - bc9359 - 46
4 - cbb785 - 67
5 - edebbe - 100

Окончательный результат:

Автор:Rose
Перевод: Хитрён@
