В этом уроке будут приведены советы, которые могут пригодиться при создании логотипа. Также будет рассказано о работе с основными инструментами, а также пошагово рассказано о том, как создать кофейный логотип в стиле ретро.
В этом уроке будут приведены советы, которые могут пригодиться при создании логотипа. Также будет рассказано о работе с основными инструментами, а также пошагово рассказано о том, как создать кофейный логотип в стиле ретро.
Подробности урока:
- Программа: Adobe Illustrator CS5
- Сложность: Intermediate
- Время: 1 hour
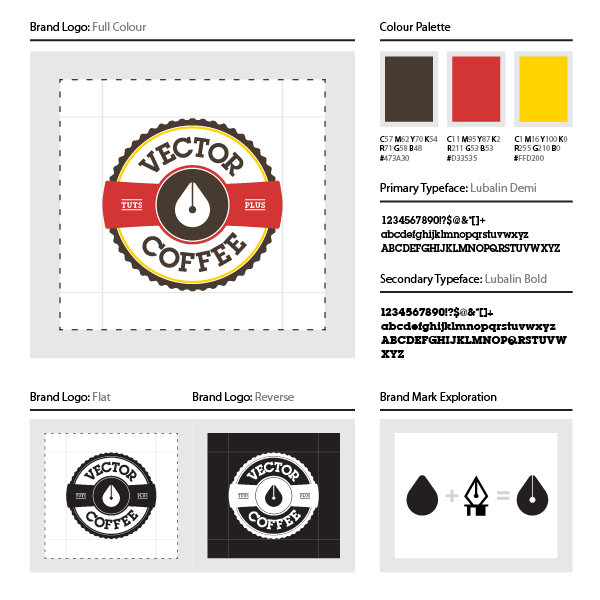
Конечный результат:

Работа с идеями и клиентами
Прежде, чем приступить к созданию логотипа, нужно пообщаться с клиентом и попытаться собрать как можно больше информации. Чем больше у вас информации о бизнесе вашего клиента или продукте, вам будет проще создавать логотип.
В Интернете существует множество советов о том, что именно нужно спрашивать клиента, какие вопросы задавать, чтобы максимально узнать о его бизнесе, а также советы о том, как лучше всего распланировать ваше рабочее время, поэтому не будем углубляться в эти нюансы. Но вы должны также помнить, что вы создаете дизайн для вашего клиента и его бренда, поэтому нужно уважать желание и выбор клиента и анализировать, когда нужно настоять на своем. В конце концов, заказчик связался с вами, предложил именно вам разработать для него дизайн, значит он уважает вас и ваши способности, поэтому нужно просто доказать, что это не ошибка, и что доверие к вам - это правильный выбор.
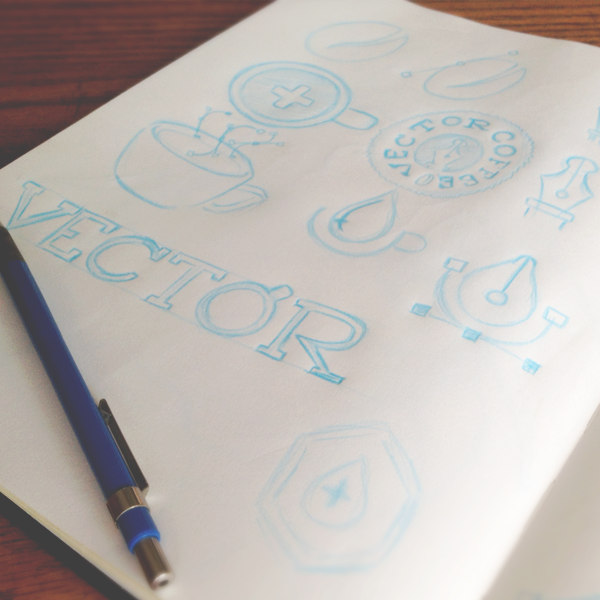
Когда уже дошло до эскизов , очень важно - предлагать различные варианты. В зависимости от вашей работы количество вариантов может быть разное - от нескольких до достаточно великой цифры. Мне нравится обеспечить клиента в районе 10 исходных эскизов. Затем нужно связаться с клиентом и попросить выбрать два-три варианта и аргументировать выбор, выделить моменты, которые заказчику нравятся больше всего. Очень важно на этом этапе обсуждать различные варианты, предложить различные вариации понравившихся эскизов. Обычно я предлагаю около двух трех вариантов для каждого эскиза.
На этом этапе, когда вам нужно максимально выгодным образом продать свои услуги - это будет оптимальным вариантом. Как дизайнер, возможно, вы можете понимать, что знаете лучше и что будет лучшим, но очень важно справляться с эмоциями и зрело подходить к делу. Выслушайте клиента, все его предложения и пожелания, и попытайтесь максимально гуманным способом объяснить его ошибки. Если вы вспыльчиво будете реагировать на конфликты или несогласованности, это может повредить вашу репутацию хорошего дизайнера.
Создание скетча
В этом уроке мы будем создавать логотип для бренда, который называется "Vector Coffee". После небольшого исследования мы узнали, что компании нравится чистый, живой дизайн в современном стиле, либо в стиле ретро.
Разрабатывая эскизы, нужно учитывать фирменные шрифты, цвета и любые формы, которые уже есть или могут в дальнейшем стать частью бренда. Эту информацию нужно уточнить и согласовать еще до начала создания дизайна. Кроме того, нужно представить логотип в использовании - в сети и в печати. Нужно помнить, что широкий спектр различных градиентов и цветов может отлично смотреться в Интернете или в иллюстраторе и терять качество в напечатанном виде, либо просто может оказаться очень дорогим в производстве. Постарайтесь, чтобы цветовая палитра была сведена к минимуму, а также представить, как логотип будет выглядеть на различных фонах. Ключом к созданию хорошего дизайна также станет удобочитаемость. Текст, который отлично читается на компьютере, может значительно потерять читабельность, например, на конверте. Если ваш логотип при уменьшении размеров будет терять детали, то это - не совсем удачный дизайн, и вам нужно пересмотреть варианты.

Идея этого логотипа заключалась в том, чтобы соединить понятия "вектор" и "кофе". Были рассмотрены различные сочетания зерен и капель кофе с общими понятиями векторной графики - инструмента Pen Tool и опорными точками. Наконец, остановился на классическом варианте формы с волнистыми краями и тексте. После обсуждения с клиентом, пришли к выводу, что нужно также создать символ, который бы напоминал о кофе. Это была капля кофе, которая также напоминает перо авторучки, что является иконкой для инструмента Pen Tool практически для всех векторных редакторов. Для цветовой палитры был выбран красный цвет, который ассоциируется с теплом, так как кофе горячий. Также был выбран золотисто-желтый цвет, который не только имеет согревающий эффект, но и дает ощущения радости и счастья. Ну и, наконец, красивый насыщенный коричневый - цвет кофе.

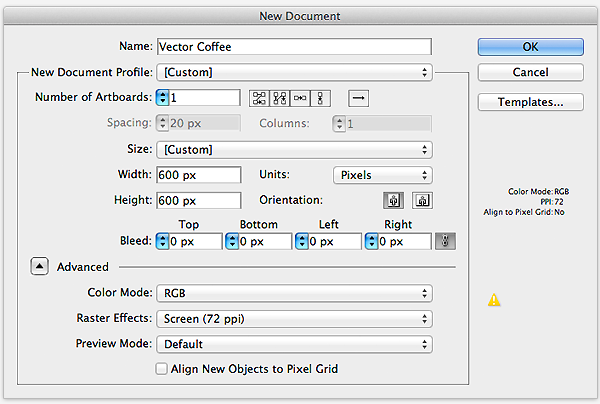
1. Создание нового документа
Наш эскиз готов. Теперь приступим к не менее важной части процесса. Создание вектора. Наличие только растрового варианта недопустимо в нашем мире, так как все зависит от разрешения, и предоставление только растрового файла клиенту может свидетельствовать о вашей некомпетентности как дизайнера.
Так что давайте откроем Illustrator и, руководствуясь настройками скриншота, создадим новый документ.

2. Создаем волнистую форму
Шаг 1
Начальный документ создан, теперь приступаем к созданию векторного логотипа. Не будем импортировать выбранный эскиз, так как это был всего лишь грубый набросок. Но все же, если по каким-то причинам вы захотели импортировать скетч, можно поступить и так.
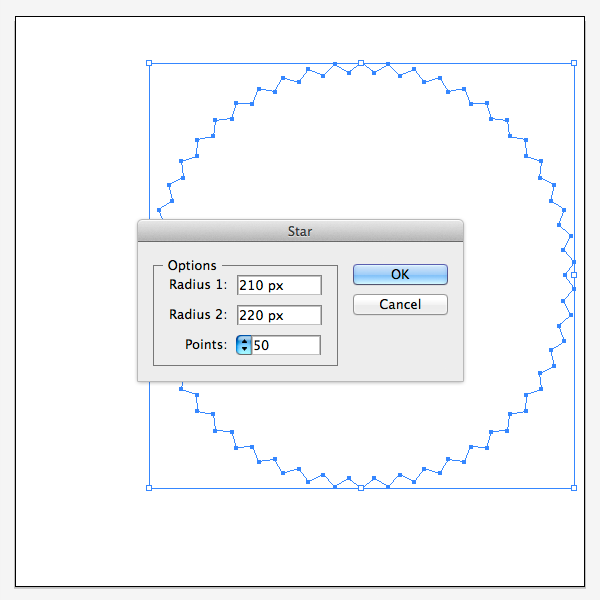
Для начала выбираем инструмент Star Tool (звезда), который находится под инструментом Rectangle Tool (прямоугольник) в панели инструментов. Кликните по пиктограмме инструмента, чтобы активизировать его. Затем кликните левой кнопкой по рабочей области. Появится окно Star Option (Настройки звезды). Установите значения, которые вы увидите ниже. Когда форма будет создана, отрегулируйте высоту и ширину звезды с помощью панели Window> Transform : размеры 448 на 448px . Затем поверните звезду на 90 градусов против часовой стрелки, чтобы верхняя точка звезды была размещена ровно.

Шаг 2
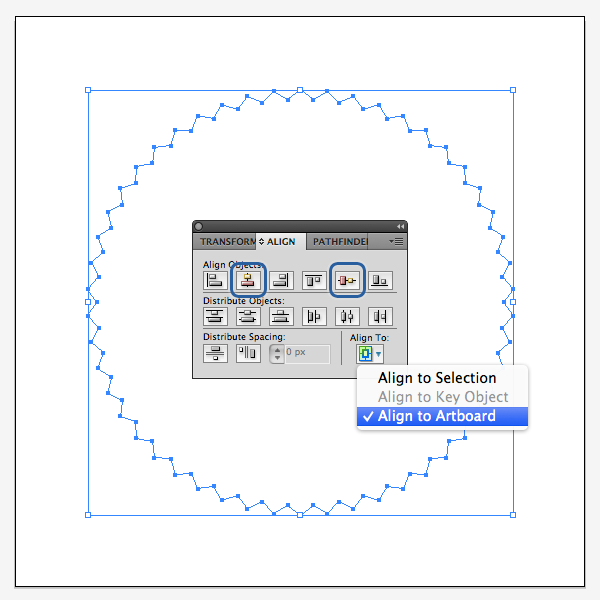
Выбираем форму звезды и переходим в панель Align (Выравнивание) ( Window > Align ) и выбираем Align to Artboard, потом Vertical Align Centre и Horizontal Align Centre.

Шаг 3
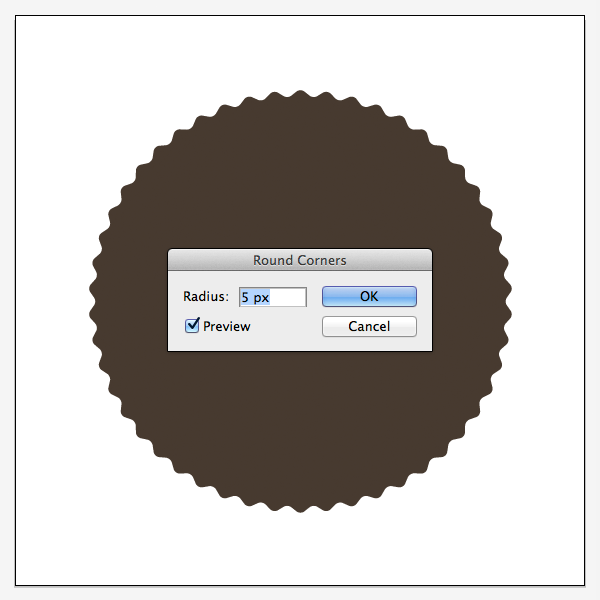
Теперь, когда звезда размещена в центре, открываем панель Appearance ( Window > Appearance ) и выбираем коричневый цвет (который взят из информации о брендинге клиента). Кроме того, нажимаем кнопку Effects из нижней части панели Appearance, выбираем Stylize > Round Corners и вводим значения, указанные ниже.

Шаг 4
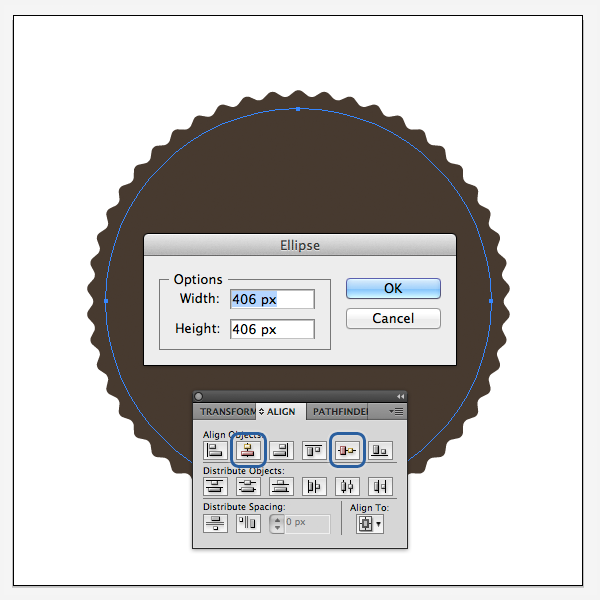
Выберите Ellipse Tool (L) и нажмите кнопку на рабочей области. Создайте круг с размерами 06 х 406px и центрируйте его, как показано ниже.

Шаг 5
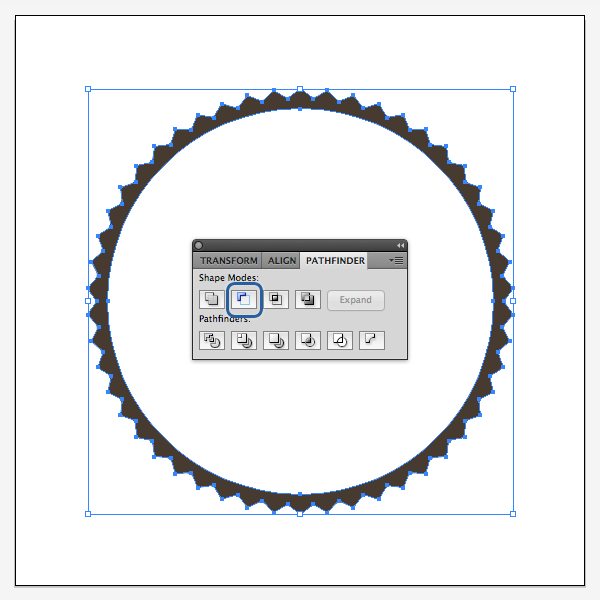
Переключитесь на Selection Tool (V) и удерживая Shift выберите круг и форму волнистой звезды одновременно. Теперь откройте панель Pathfinder ( Window> Pathfinder ) и выберете второй значок слева, который называется Minus Front, чтобы завершить форму звезды.

3. Создаем внешнее кольцо
Шаг 1
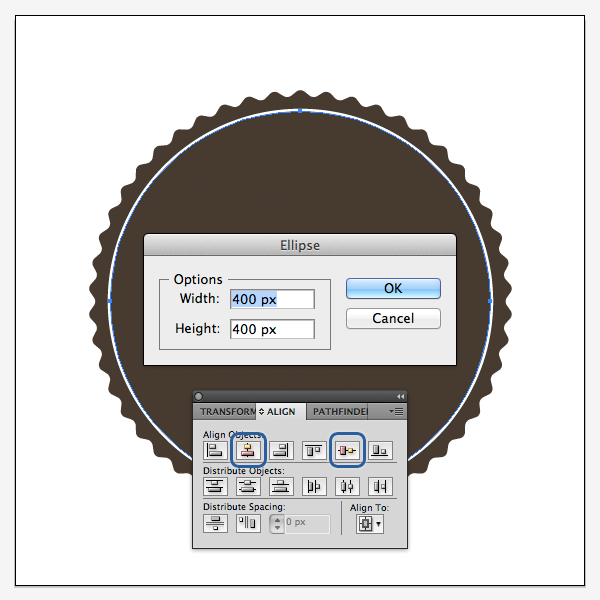
С помощью инструмента Ellipse (L) снова создайте круг размерами 400 х 400 пикселей, разместите его относительно центра рабочей области.

Шаг 2
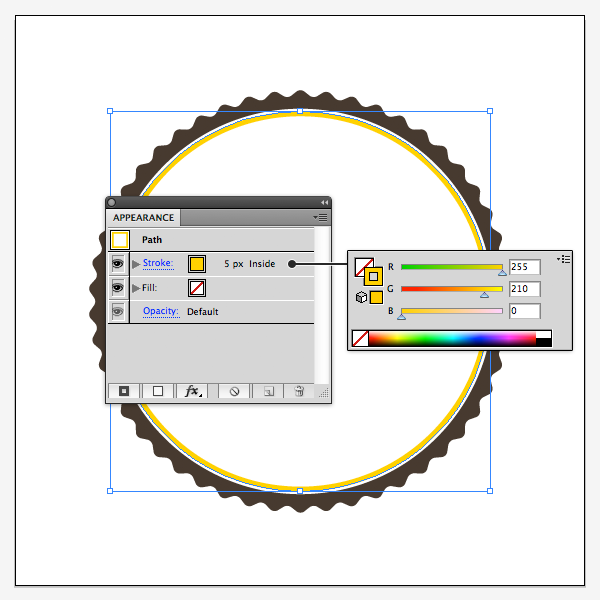
Откройте панель Appearance ( Window > Appearance ), удалите заливку и добавьте обводку размерами в 5px желтого цвета (взято из информации о брендинге клиента).

Шаг 3
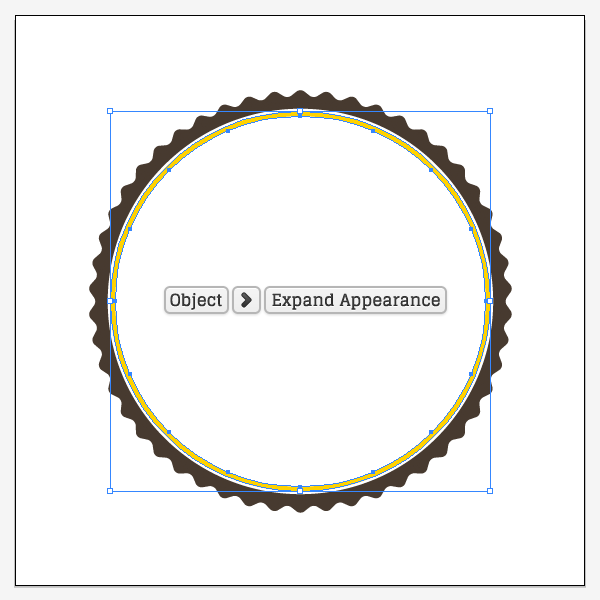
Теперь переходим к Object> Expand Appearance (Разобрать оформление). При изменении размера изображения при печати логотипа, строки могут изменять значение размера в зависимости от настроек. Чтобы этого не случилось, мы применили данную команду. Таким образом, ваш логотип останется таким, как это было задумано.

Шаг 4
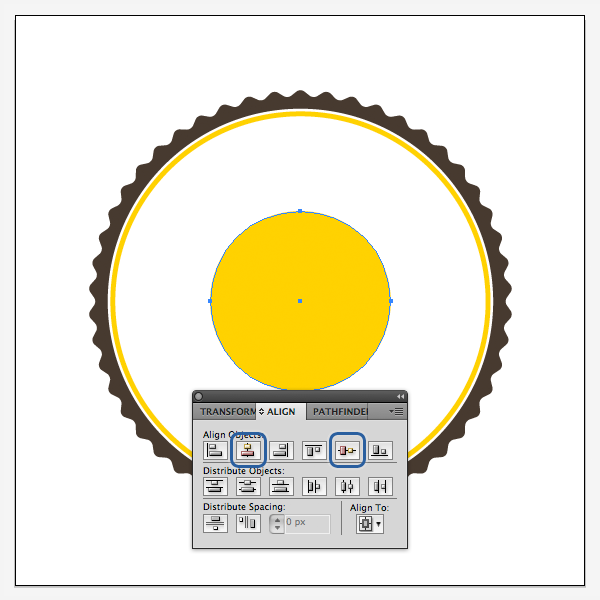
Давайте создадим еще одно кольцо ближе к центру, чтобы сбалансировать текст, который введем позже. Выбираем инструмент Ellipse Tool (L) и создаем круг размерами 190 х 190px, который помещаем в центре рабочей области.

Шаг 5
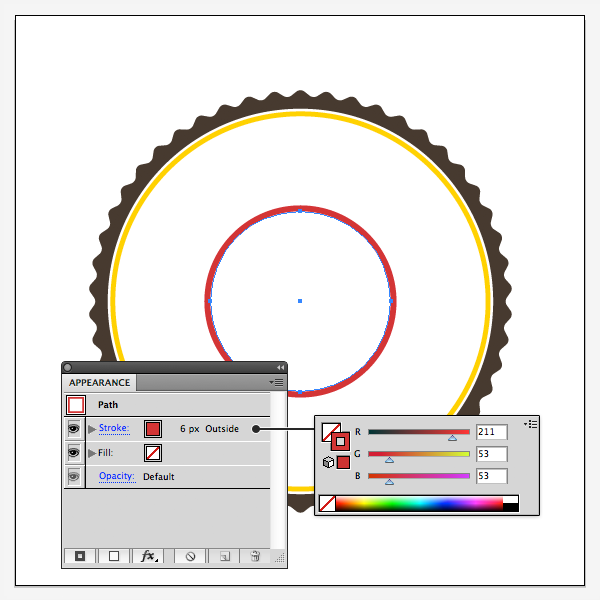
Откройте панель Appearance ( Внешний вид Window> ) и удалите заливку и добавьте обводку в 6px, которая будет выравнена снаружи Outside, она придаст кольцу красивый красный цвет (взято из информации о брендинге клиента).

Шаг 6
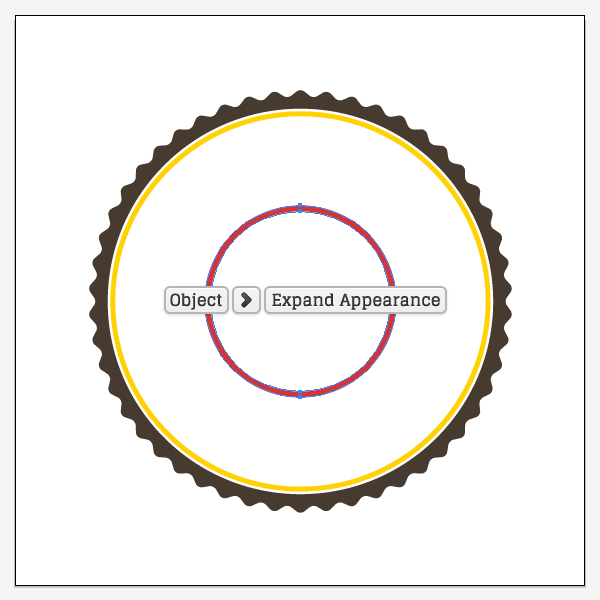
И, наконец, снова переходим к Object> Expand Appearance .

4. Создаем форму в виде кофе
Шаг 1
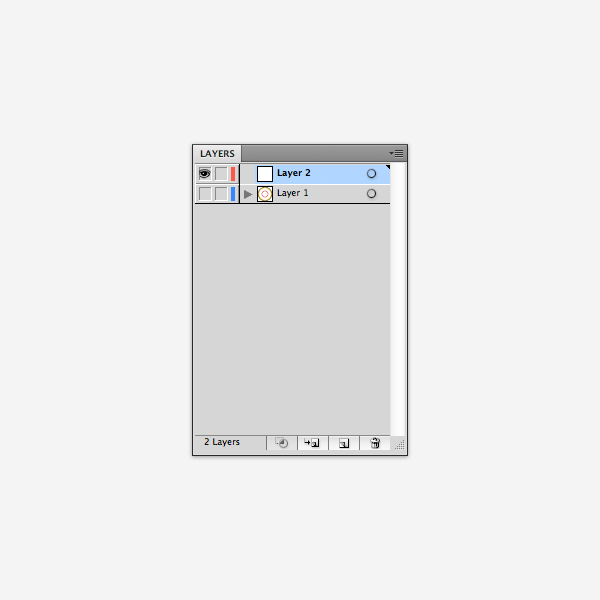
На панели Слои ( Window> Layers ) отключите видимость слоя с нашими объектам, нажав на иконку глаза рядом с именем слоя. По умолчанию это должен быть слой "Layer 1". Теперь создайте новый слой. В общей сложности вы должны иметь два слоя, последний должен размещаться сверху и его видимость должна быть включена.

Шаг 2
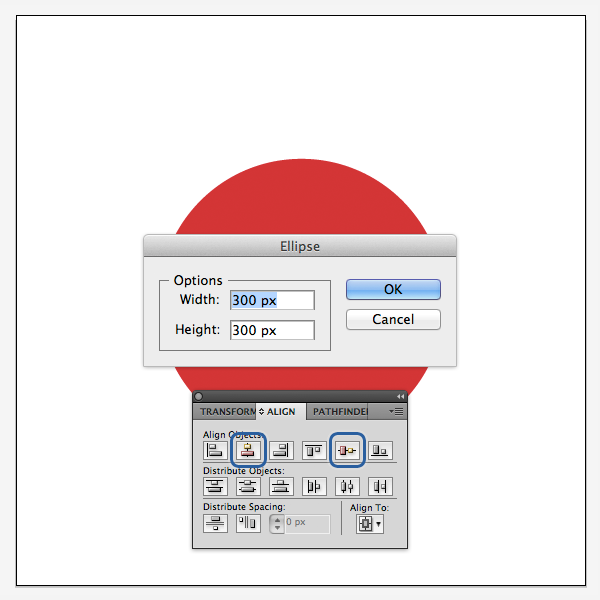
Снова выберите Ellipse Tool (L) и создайте круг размерами 300 х 300 пикселей, который должен размещаться в центре рабочей области.

Шаг 3
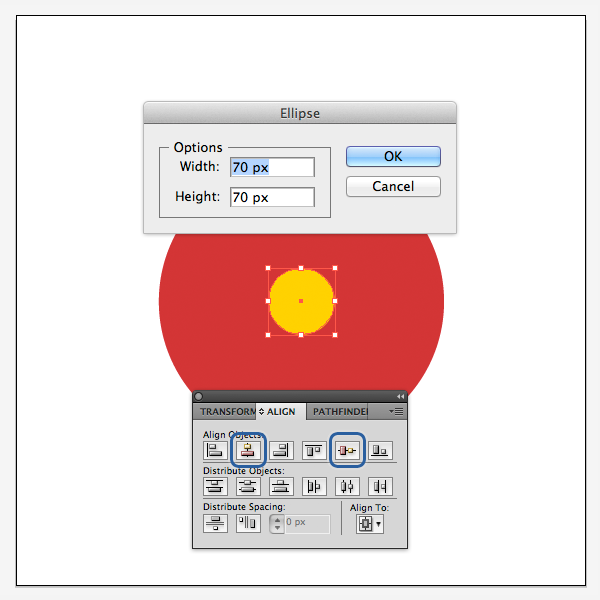
С помощью Ellipse Tool (L), который еще выбран, создайте еще один круг размерами 70 х 70px и также разместите его по центру. Давайте сделаем его другим цветом, чтобы было удобнее работать.

Шаг 4
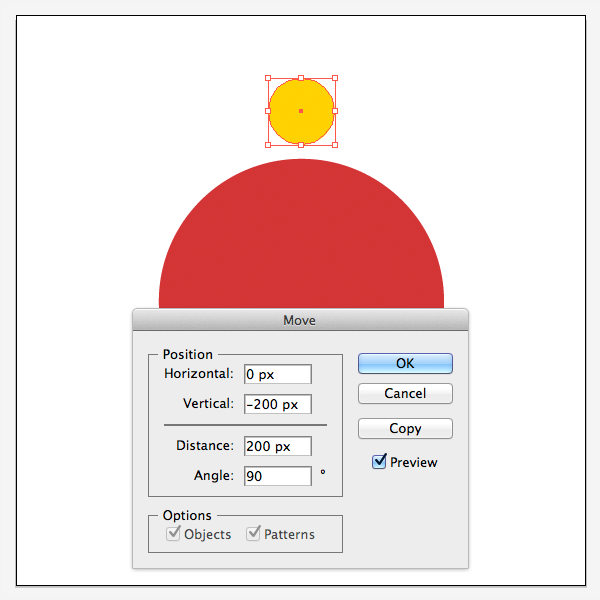
Теперь правой кнопкой мыши кликнете по маленькому кругу и выберите Transform> Move ... ( Shift-Command-M ), введите параметры, как показано ниже.

Шаг 5
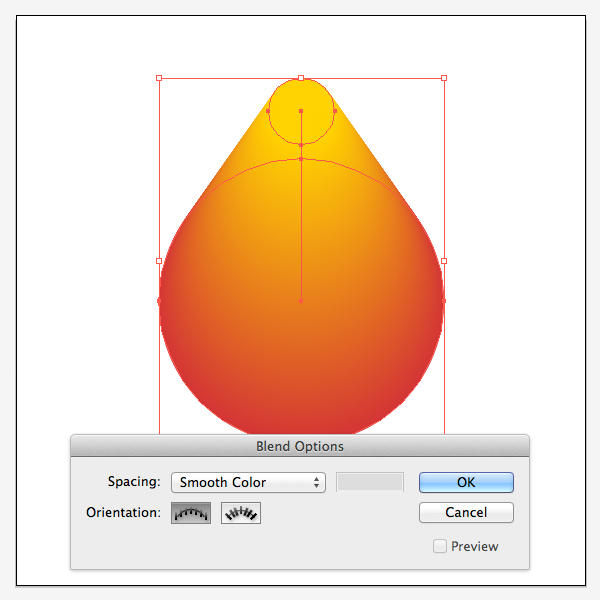
Переключитесь на Selection Tool (V) и нажмите Shift, выделив одновременно два круга. Перейдите в Object> Blend> Blend Options ... и убедиться, что опция "Smooth Color" включена и нажмите Ок. Теперь создайте бленд, выбрав Object> Blend> Make (команда-Alt-B ).

Шаг 6
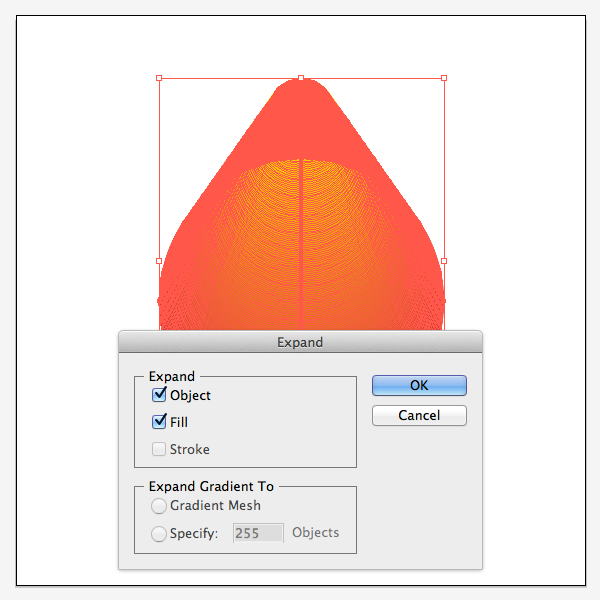
Переходим к Object> Expand Appearance. Это позволит создать много-много кругов, которые будут размещаться один поверх другого.

Шаг 7
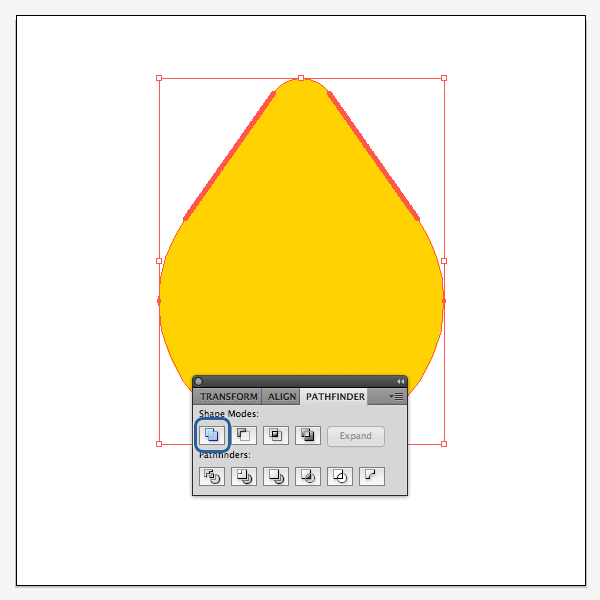
Открываем панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется Unite и объединяем формы.

Шаг 8
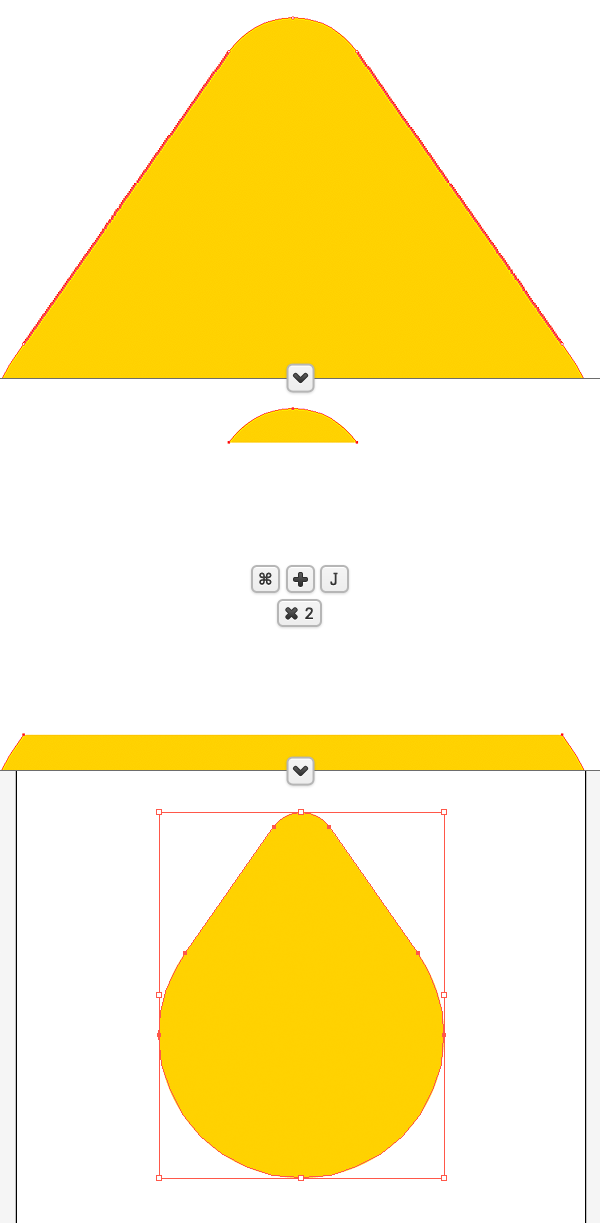
К большому сожалению, у нас будем много узловых точек, которые сейчас нужно удалить. Чтобы сделать это, увеличиваем форму, затем выбираем Direct Selection Tool (A) и перетаскиваем выделенную область на нежелательные опорные точки. Нужно помнить, что верхние и нижние опорные точки должны быть нетронутыми. После того, как вы их выбрали, нужно удалить их, нажав Backspace. Переходим в Path > Join (Command-J) и закрываем открытые пути. Нужно будет сделать это дважды.

Шаг 9
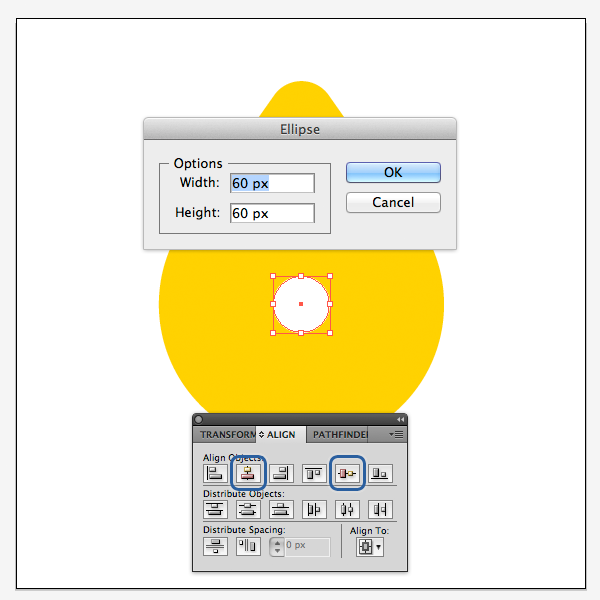
Давайте украсим новую форму капли. С помощью Ellipse Tool (L), создаем круг размерами 60 х 60 пикселей . Цвет не имеет значения, но чтобы он был заметным.

Шаг 10
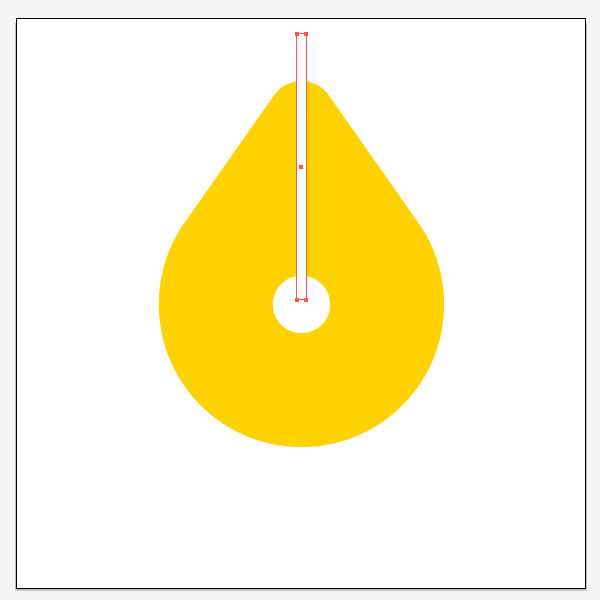
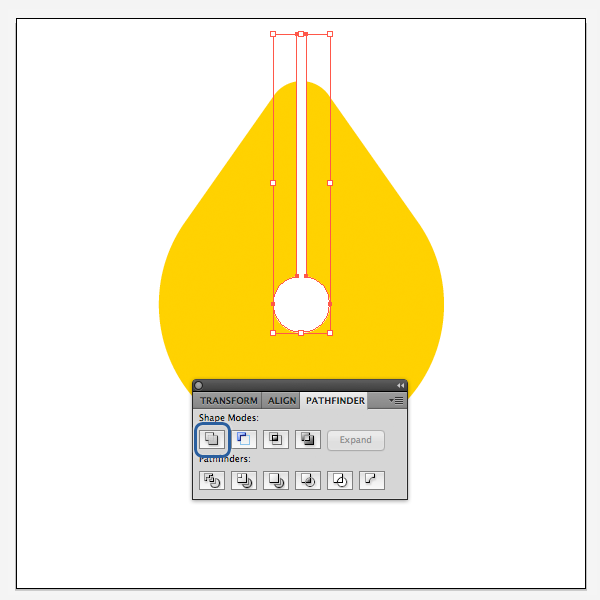
Выберите Rectangle Tool (L) и создайте вытянутый прямоугольник, шириной 10px, а высота должна быть больше, чем самая верхняя часть капли.

Шаг 11
Выберите Selection Tool (V) и нажмите Shift, чтобы выбрать одновременно круг и прямоугольник. Теперь откройте панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется Unite, чтобы объединить эти формы вместе.

Шаг 12
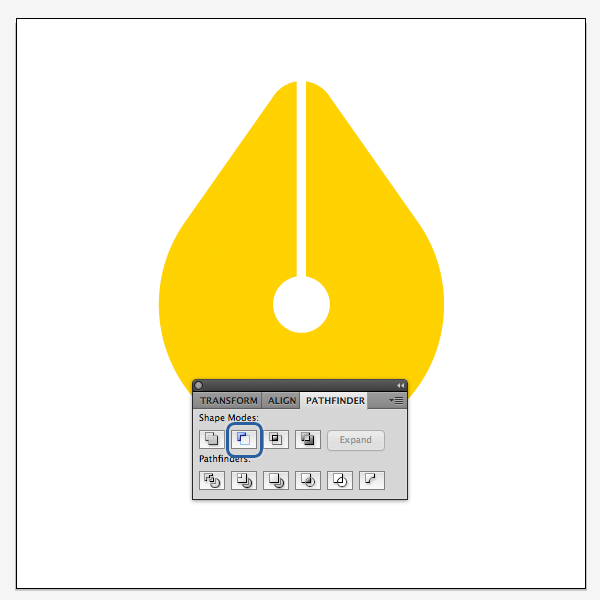
Удерживая Shift, одновременно выберите каплю и круг с прямоугольником, затем в панели Pathfinder ( Window> Pathfinder ) выберите второй значок слева, который называется Minus Front, чтобы вычесть форму пера с капли.

Шаг 13
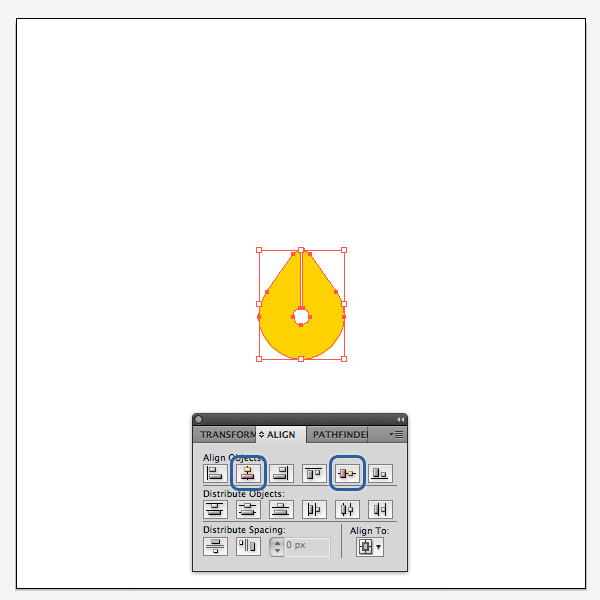
Перейдите в панель Transform ( Window> Transform ) и щелкните на значок звена цепи справа от диалогового окна ширины и высоты, чтобы ограничить изменения ширины и высоты. В окне Width указываем размер 90px и выравниваем объект по центру рабочей области.

Шаг 14
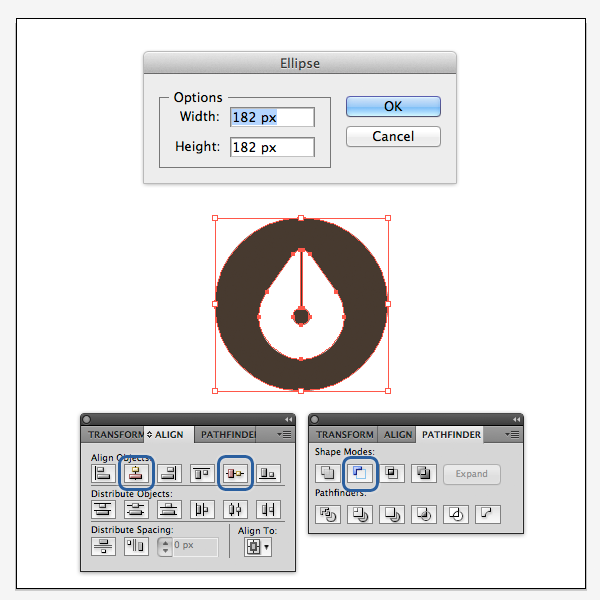
Выберите Ellipse Tool (L) и создайте круг размерами 182 на 182px, как показано ниже. Выберите его и, кликните правой кнопкой мыши и выберите Arrange > Send to Back (Shift+Option+[). Теперь переключаемся на Selection Tool (V) и удерживая Shift, выбираем обе фигуры одновременно. Открываем панель Pathfinder ( Window> Pathfinder ) и выбираем второй значок слева, который называется Minus Front, а также изменяем цвет на коричневый.

5. Красная часть
Шаг 1
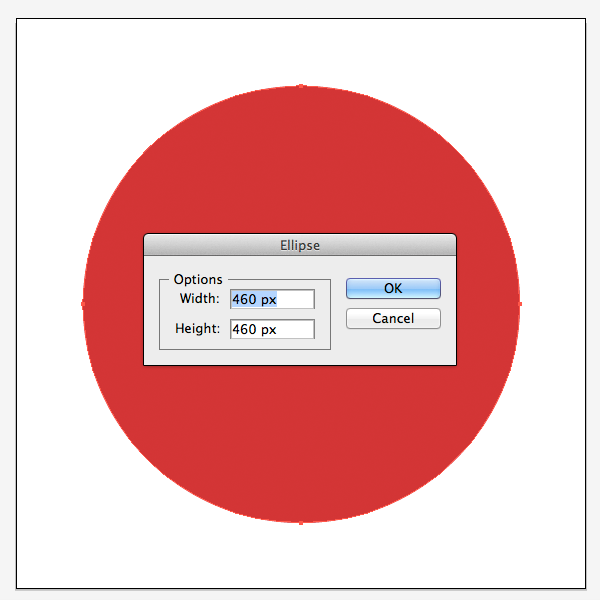
Переходим на наш первый слой с другими объектами. Выбираем Ellipse Tool (L) и создаем круг размерами 460 х 460px, заливаем его красным цветом и выравниваем по центру.

Шаг 2
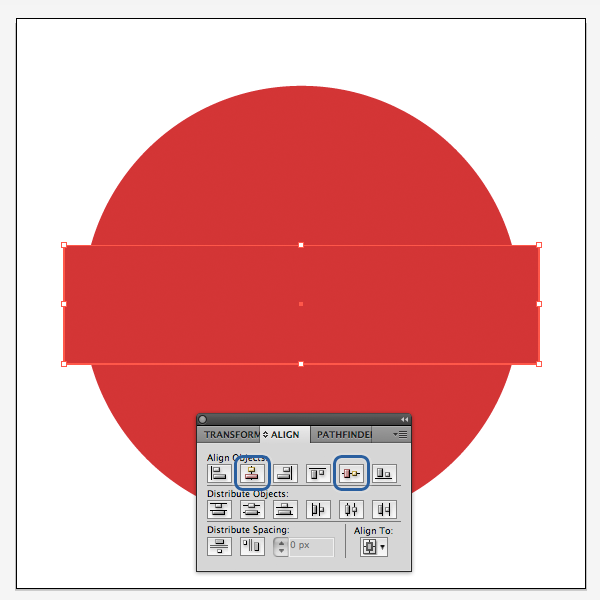
Включаем Rectangle Tool (L) и создаем вытянутый прямоугольник высотой 125px достаточной шириной, чтобы перекрыть круг.

Шаг 3
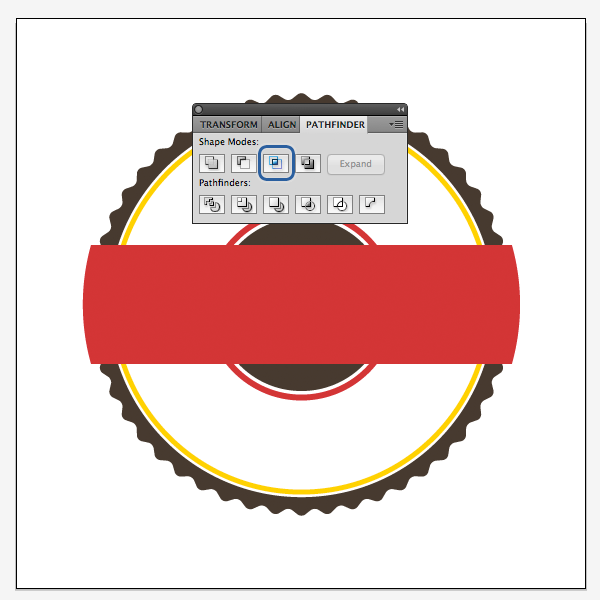
Теперь удерживая Shift, одновременно выделите круг и прямоугольник. ОткройтеPathfinder панель ( Window> Pathfinder ) и выберите третий значок слева, который называется Intersect.

Шаг 4
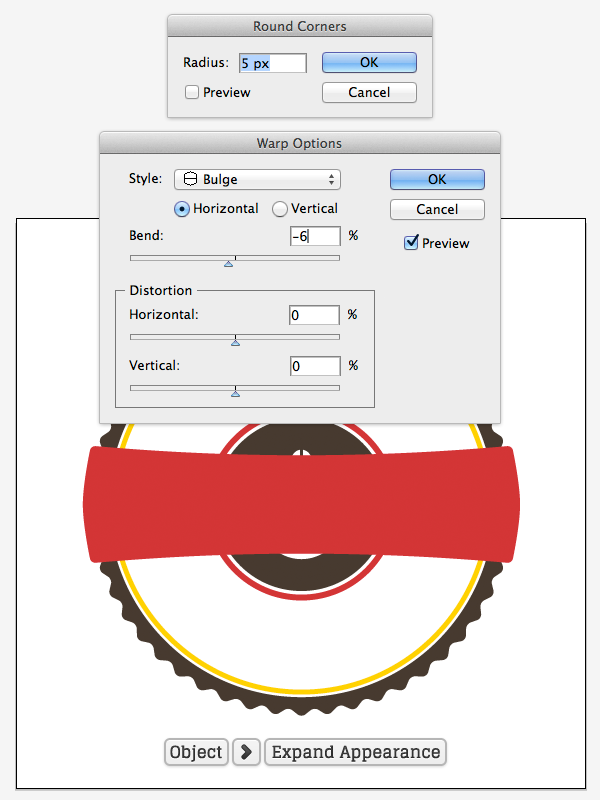
Откройте панель Appearance ( Window> Appearance ) и выберите кнопку Effects в нижней части панели, а затем Stylize> Round Corners ... Введите информацию, указанную ниже. Теперь выберите кнопку Effects и Warp > Bulge… Введите параметры, как на скриншоте ниже. Теперь переходим в Object> Expand Appearance.

Шаг 5
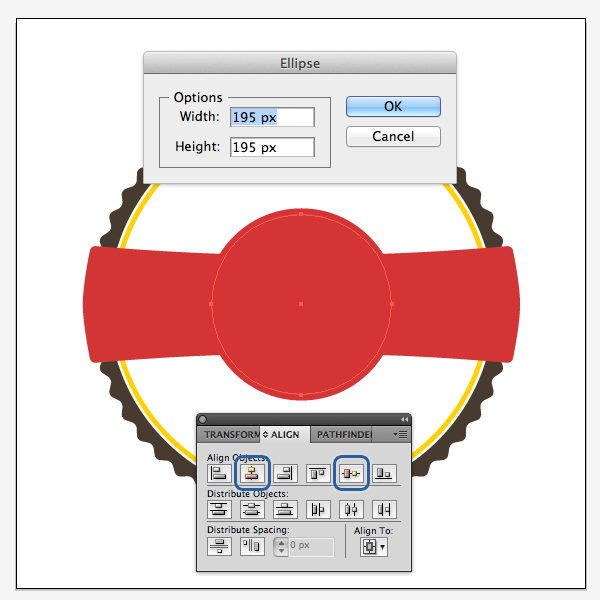
Выберите Ellipse Tool (L) и создать круг, размерами 195 х 195px.

Шаг 6
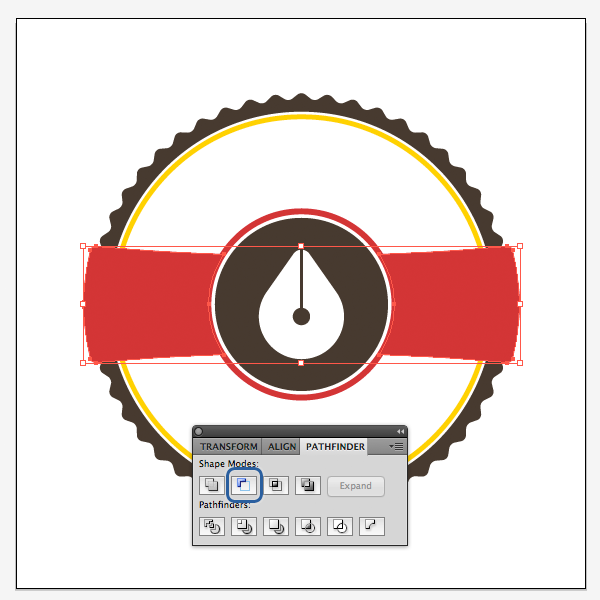
Переключитесь на Selection Tool (V) и, удерживая Shift, одновременно выделите круг и деформированный прямоугольник. Теперь открываем панель Pathfinder ( Window> Pathfinder ) и выберите второй значок слева, который называется Minus Front .

Шаг 7
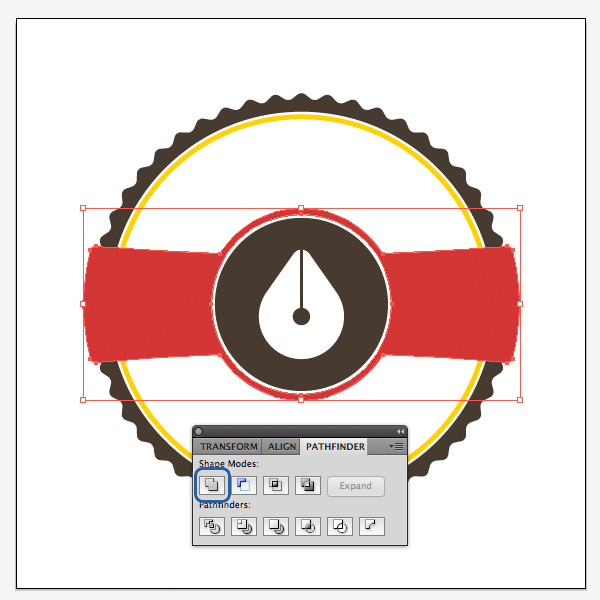
Выбираем инструмент Magic Wand Tool (V) и кликаем по красной форме. Открываем панель Pathfinder ( Window > Pathfinder )и выбираем первый значок слева, который называется Unite, чтобы объединить формы.

6. Добавляем текст
Шаг 1
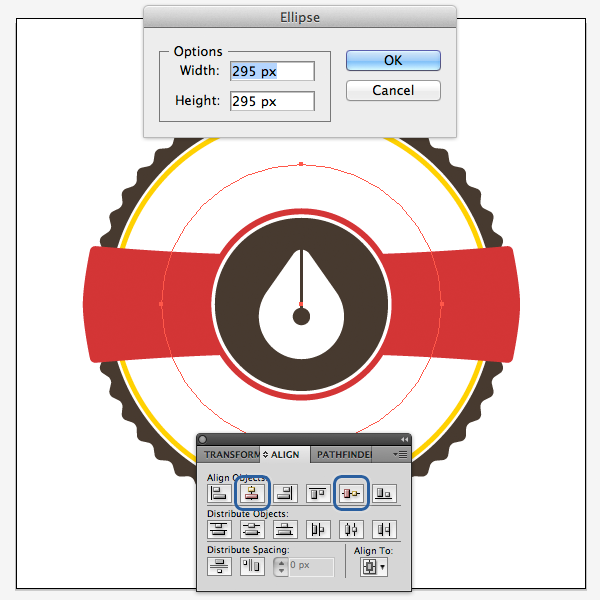
Выберите Ellipse Tool (L) и создайте круг размерами 295 х 295px. Удаляем заливку и обводку.

Шаг 2
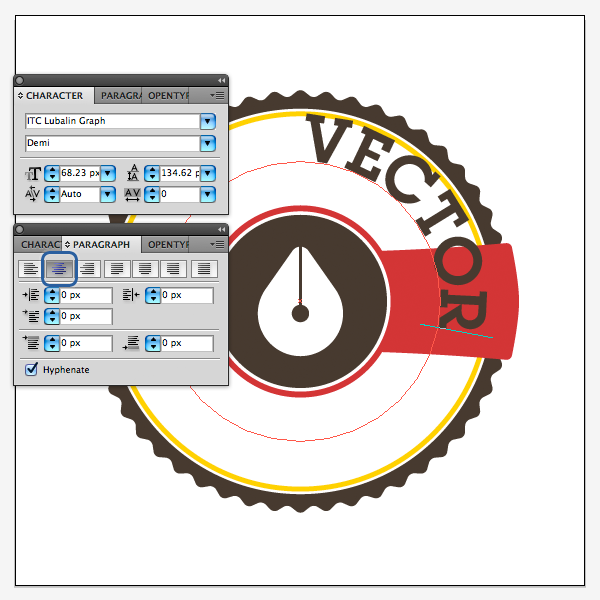
При выбранном круге нажимаем Type Tool (T) и, удерживая Alt на клавиатуре выбираем самую верхнюю опорную точку. Изменяем цвет шрифта на коричневый и вводим текст "ВЕКТОР", используя выбранный клиентом шрифт. В этом случае мы используем "Lubalin Граф". Убедитесь, что текст выровнен по центру с помощью панели Paragraph( Window > Type > Paragraph ).

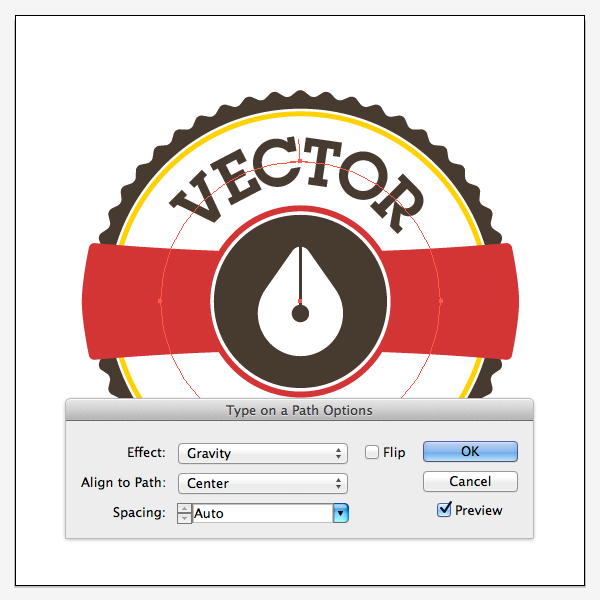
Шаг 3
Дважды щелкните на Type Tool в панели инструментов и настройте Effect и Align в соответствии скриншотам. Затем переключитесь наSelection Tool (V) и захватите угол рамки поверните текст, чтобы он размещался в центре.

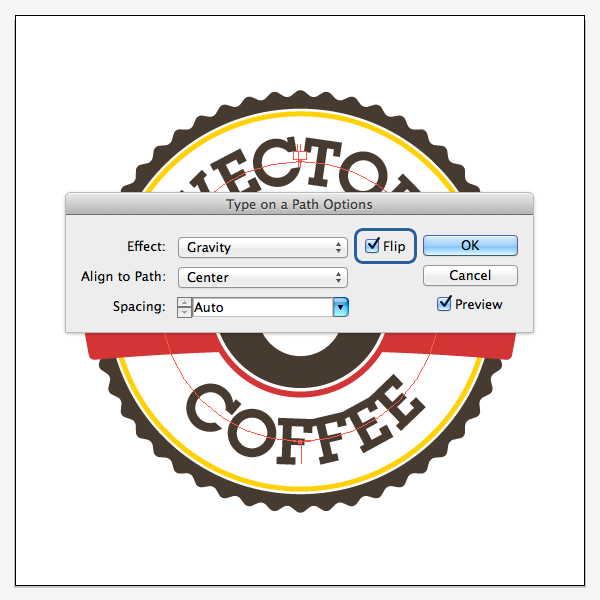
Шаг 4
С выбранным Selection Tool (V) скопируйте (Ctrl-C) путь и разместите на переднем плане (Ctrl-F) . Вернитесь к Type Tool (T) и измените текст на "КОФЕ". Переверните текст, чтобы он отображался вверх ногами. Дважды щелкните Type Tool и в появившемся окне выберите вариант "Flip", нажмите OK.

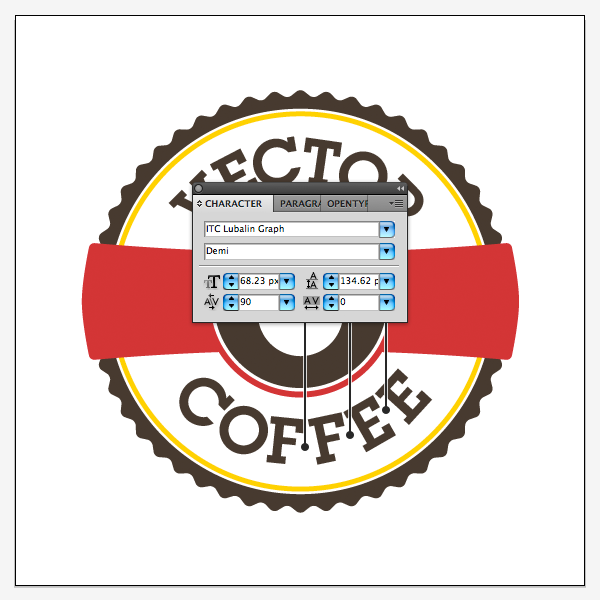
Шаг 5
Давайте настроим кернинг между некоторыми буквами. Выберите две буквы F и установите кернинг на 90. Затем установите его между F и E, а затем между двумя E.

Шаг 6
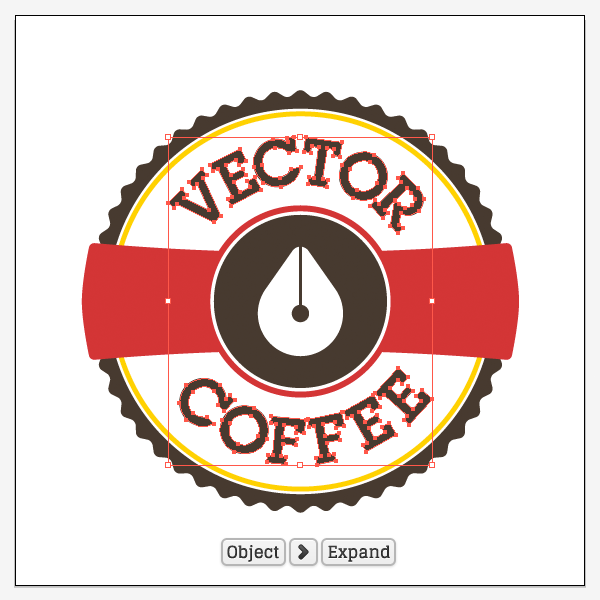
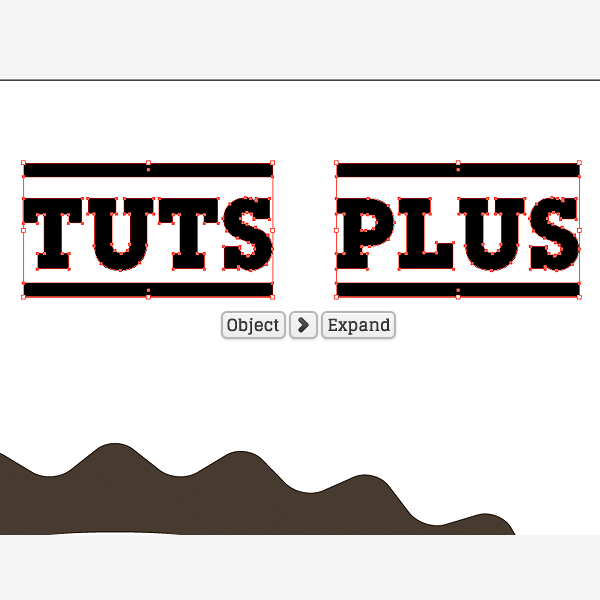
С помощью Selection Tool (V) выберите текстовые формы и перейдите к Object> Expand .

Шаг 7
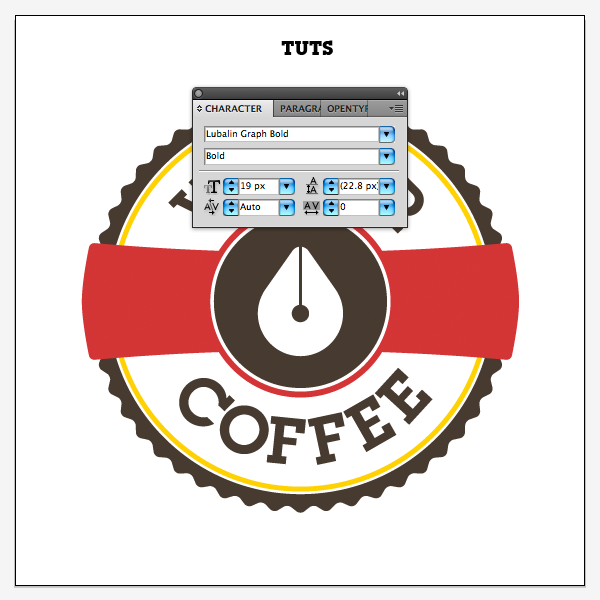
Теперь добавляем другие элементы. С помощью Type Tool (T) введите "TUTS". И настройте размеры:

Шаг 8
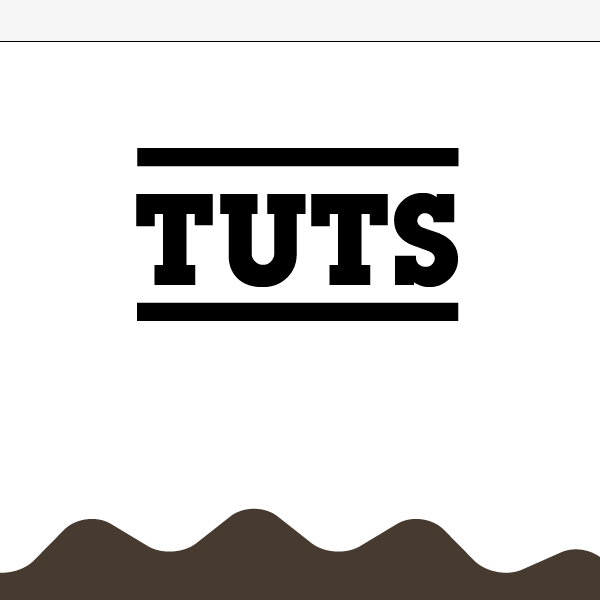
Нужно увеличить текст и с помощью Rectangle Tool (L) нарисуйте прямоугольники выше и ниже текста. Ширина прямоугольников будет совпадать с шириной текста, высота - 3 пикселя . Прямоугольники размещены на расстоянии 4 пикселя от текста.

Шаг 9
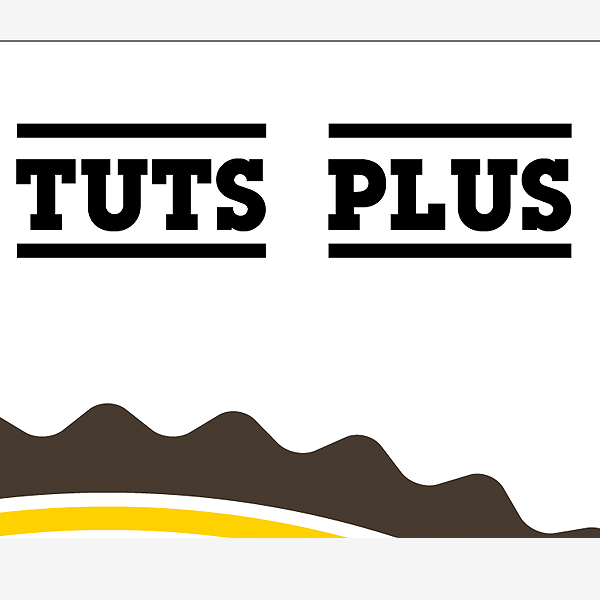
Переключитесь на Selection Tool (V) и выберите оба прямоугольника и текст затем, удерживая Option на клавиатуре нажмите и перетащите выделенную область на в любом направлении, чтобы быстро дублировать его. Затем выравниваем текст читается "плюс" и при необходимости отрегулируйте ширину прямоугольника, чтобы так же, как текст.

Шаг 10
Выделите текст и нажмите Expand ( Object > Expand ), затем сруппируйте Group (Command-G) текст и границы. Не группируйте объекты и текст вместе. Когда вы закончите, должно быть две группы - "TUTS", и "PLUS".

Шаг 11
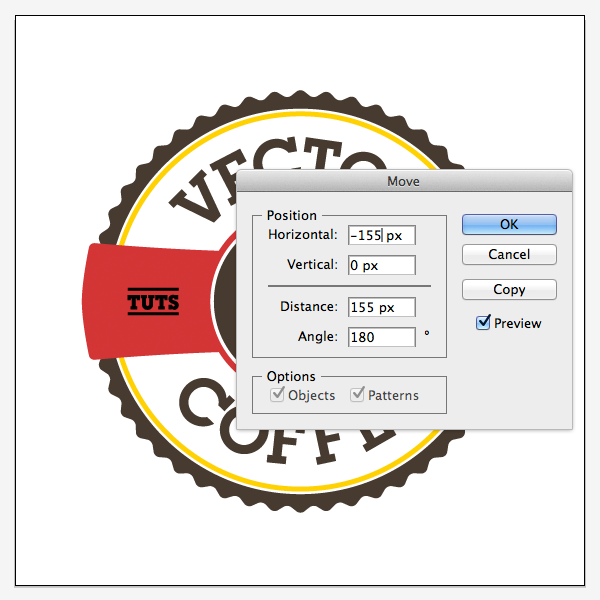
Выберите группу "TUTS", разместите ее в центре рабочей области и выберите Transform> Move ... ( Shift-Command-M ), введите параметры, как показано ниже.

Шаг 12
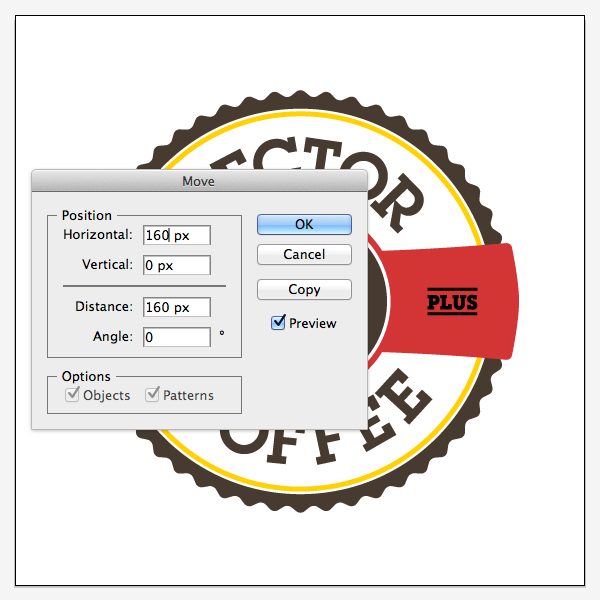
Теперь выберите группу "PLUS" и также разместите в центре рабочей области, затем кликните правой кнопкой мыши и выберите Transform> Move ... ( Shift-Command-M ). Введите следующие параметры:

Шаг 13
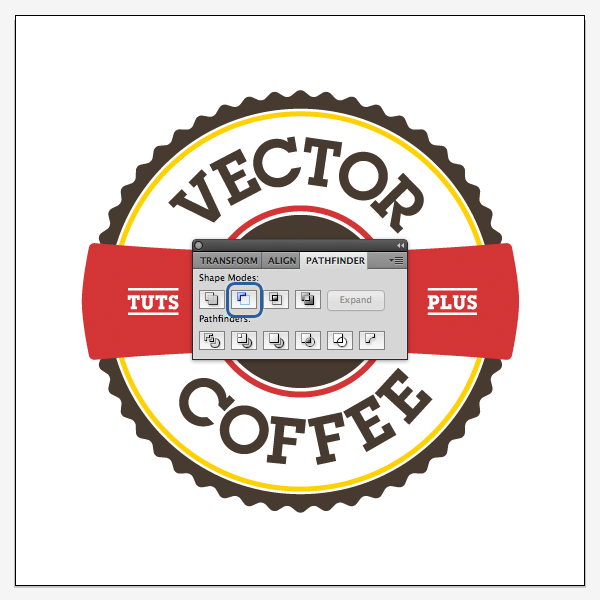
Пр включенном Selection Tool (V) выберите группы и красную форму, а далее перейдите к панели Pathfinder ( Window> Pathfinder )и выберите вторую иконку слева, которая называется Minus Front .

Вот наш логотип завершен. Нужно также помнить, что некоторые объекты мы делали с помощью панели Pathfinder и они не имеют никакой заливки. Поэтому логотип можна размещать на люом фоне. Выбор остается за клиентом. После того, как логотип создан, нужно сохранить его в низком качестве для утверждения с заказчиком. После утверждения можно предоставить файл AI и, по их просьбе подготовить PNG и JPEG.