Металлическое яблоко в Фотошоп
В этом уроке, вы узнаете, как создать металлическое яблоко с отражением городского пейзажа. Вы также узнаете, как деформировать объекты, применять инструменты Осветлитель / Затемнитель (Burn / Dodge) и как добавлять отражение на металлическую поверхность.
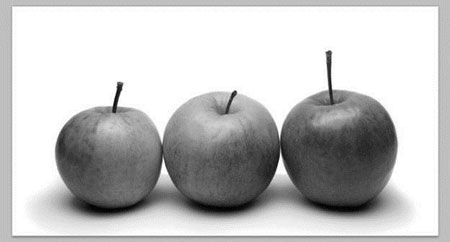
Итоговый результат

Исходные материалы:
Шаг 1
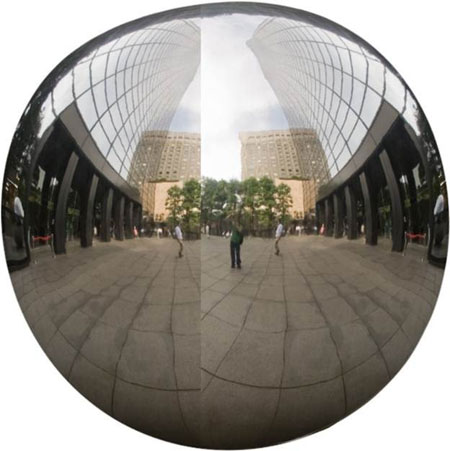
Откройте изображение "Металлический шар". Выберите инструмент Овальная область ![]() (Elliptical Marquee Tool). С помощью данного инструмента, создайте выделение вокруг изображения шара. Для создания идеального овального выделения, удерживайте клавишу Shift. Как только вы выделили изображение шара, нажмите Ctrl+C, чтобы скопировать выделенное изображение шара.
(Elliptical Marquee Tool). С помощью данного инструмента, создайте выделение вокруг изображения шара. Для создания идеального овального выделения, удерживайте клавишу Shift. Как только вы выделили изображение шара, нажмите Ctrl+C, чтобы скопировать выделенное изображение шара.
Далее, нажмите клавиши Ctrl+N, чтобы создать новый документ. Программа Photoshop достаточно умная программа, она рассчитает параметры выделения и применит данные параметры в настройках нового документа, таким образом, всё, что вам остаётся сделать - это нажать ОК. Далее, нажмите Ctrl+V, чтобы вклеить скопированное изображение на наш новый документ.

Шаг 2
Итак, мы вклеили изображение шара на новый документ. Причина, по которой мы это сделали - это дверь, расположенная в середине отражения, что портит весь вид шара. Нам нужен красивый круглый шар и это единственное подходящее изображение хромированного шара, которое я смог найти, за исключением того факта, что на нём изображена ужасная входная дверь, что естественно портит симметрию шара.
Обратите внимание, что дверь в отражении в основном расположена в правой части изображения, в то время как левая часть изображения выглядит отлично. Чтобы исправить данную ситуацию, единственное решение - это использовать хорошую половинку для коррекции плохой половинки.
Данная техника, которую я собираюсь использовать, очень полезна при ретуши или коррекции симметрических объектов, также данная техника очень помогает при работе с человеческими лицами.
С помощью инструмента Прямоугольная область ![]() (Rectangle Marquee Tool), создайте прямоугольное выделение изображения шара.
(Rectangle Marquee Tool), создайте прямоугольное выделение изображения шара.

Шаг 3
Находясь на слое с металлическим шаром, нажмите клавиши Ctrl+ J, чтобы скопировать активное выделение половины шара на новый слой. Я временно отключил видимость слоя с металлическим шаром, таким образом, будет виден слой только с половинкой шара.

Шаг 4
Находясь на слое с половинкой шара, нажмите клавиши Ctrl+ T для активации инструмента Свободная Трансформация (Free Transform). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Удерживая клавишу Shift + потяните половинку шара в правую сторону, расположив поверх оригинальной половинки шара.

Шаг 5
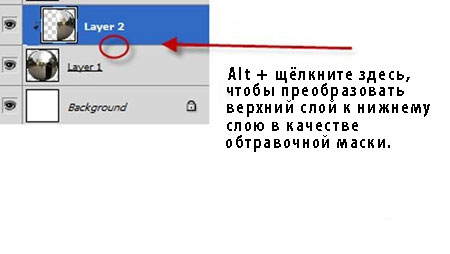
Добавьте слой-маску к слою с половинкой шара Слой- Слой-маска - Показать всё (Layer - Layer Mask - Reveal All), далее, удерживая клавишу Alt + щёлкните между слоем с половинкой шара и слоем с оригинальным изображением шара, чтобы преобразовать верхний слой в обтравочную маску к нижнему слою с оригинальным изображением шара.
Это означает, что слой с половинкой шара будет виден только через видимые пиксели нижнего слоя, таким образом, если вы не точно расположили изображение с половинкой шара поверх правой части оригинального шара в Шаге 4, то теперь вам не нужно волноваться по этому поводу.

Шаг 6
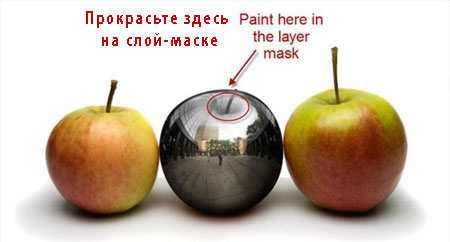
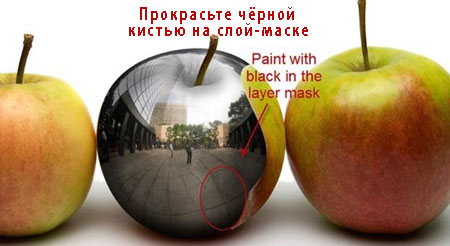
Выберите мягкую круглую кисть чёрного цвета, размер кисти 100 рх. Далее, с помощью данной кисти, прокрасьте на слой-маске слоя, чтобы скрыть участки, которые выделены на скриншоте ниже.
Примечание переводчика: 1. в середине изображения, автор создаёт плавный переход между изображениями 2. в верхнем правом углу изображения, автор скрывает часть здания, чтобы проявились деревья, таким образом, ваше изображение не будет выглядеть однообразным 3. поэкспериментируйте с непрозрачностью кисти.

Шаг 7
Чтобы избавиться от ужасно тёмного пятна в середине изображения, а также, чтобы бетонная площадка выглядела надлежащим образом, мы повторим трюк из Шага 2.
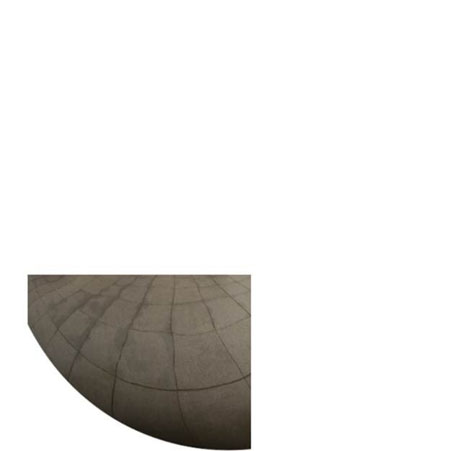
Давайте выделим часть площадки в левой нижней части изображения, нажмите Ctrl+C, чтобы скопировать выделенную область (перед тем, как нажмёте клавиши Ctrl+C, отключите видимость слоя с белым задним фоном, а также убедитесь, что вы находитесь на слое с оригинальным слоем шара). Создайте новый слой поверх всех слоёв Слой- Новый - Слой (Layer- New - Layer) и нажмите клавиши Ctrl+V, чтобы вклеить скопированное изображение четвертинки шара.

Шаг 8
Теперь осталось только расположить данный слой в правой нижней части нашего изображения и далее, с помощью инструмента Свободная Трансформация (Free Transform) примените масштабирование к данной части изображения. Добавьте слой-маску к данному слою Слой- Слой-маска - Показать всё (Layer - Layer Mask - Reveal All), далее, с помощью мягкой круглой кисти, прокрасьте поверх очевидных краёв изображения для создания плавного перехода. Результат должен быть, как на скриншоте ниже.

Шаг 9
Изображение начинает выглядеть отлично, но оно всё ещё требует небольшой коррекции.
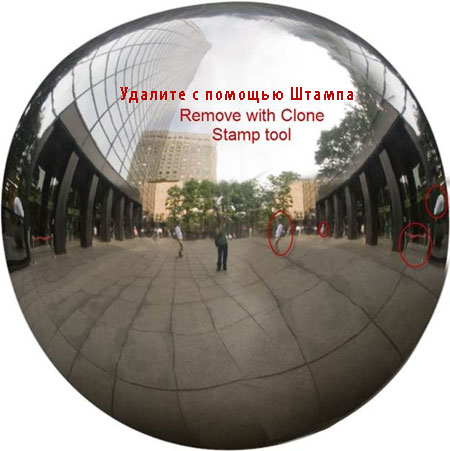
Во-первых, на изображении присутствуют некоторые элементы, которые повторяют друг друга (например, парень в белой футболке и красная лента заграждения). Создайте новый слой, идём Слой- Новый - Слой (Layer- New - Layer) и с помощью инструмента Штамп ![]() (Clone Stamp tool), удалите обозначенные элементы.
(Clone Stamp tool), удалите обозначенные элементы.
На изображении присутствует ещё несколько дефектов, это где линии пересекаются на бетонной площадке, но я считаю, что шар выглядит достаточно хорошо, поэтому я не буду тратить время на проведение данной коррекции. Убедитесь, что вы находитесь на слое с оригинальным шаром, далее, нажмите Ctrl + щёлкните по шару, чтобы образовать выделенную область.
Нажмите клавиши Ctrl+Shift+C, чтобы Скопировать совмещённые данные (Copy Merged), таким образом, мы копируем все видимые пиксели, при чём не только те пиксели слоя, на котором мы находимся.

Шаг 10
Откройте изображение "Яблоки", далее, нажмите клавиши Ctrl+V, чтобы вклеить наш металлический шар. Назовите этот слой "Металлическое яблоко". Не забудьте сохранить ваш рабочий документ, потому что, в случае внезапной поломки компьютера, ваша работа будет сохранена.

Шаг 11
Далее, с помощью инструмента Свободная Трансформация (Free Transform) и опции Деформация (Warp), деформируйте металлический шар, чтобы он полностью подходил под среднее яблоко. Не переживайте относительно хвостика у яблока (небольшая веточка, соединяющая яблоко с деревом)

Шаг 12
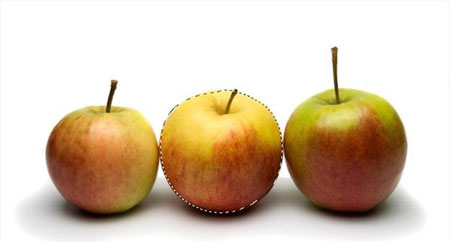
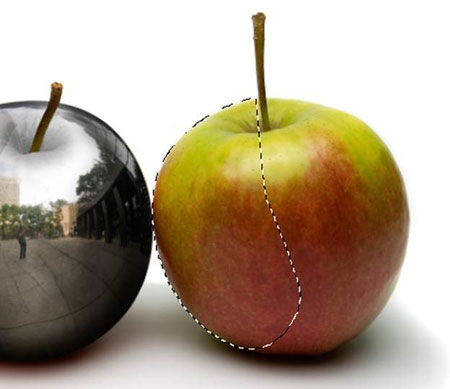
Для того чтобы изображение выглядело более реалистично, нам необходимо использовать текстуру оригинального яблока. Отключите видимость слоя с металлическим шаром и с помощью инструмента Перо ![]() (Pen Tool), создайте выделение вокруг среднего яблока.
(Pen Tool), создайте выделение вокруг среднего яблока.

Шаг 13
Нажмите клавиши Ctrl+Shift+C, чтобы Скопировать совмещённые данные (Copy Merged), далее, нажмите клавиши Ctrl+V, чтобы вклеить выделенное изображение яблока на новый слой. Т.к. нам нужна только текстура, а не цветовые оттенки, то нам нужно применить обесцвечивание к слою, нажав клавиши Ctrl+Shift+U.
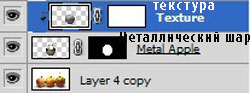
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), и уменьшите непрозрачность слоя до 40 %. Переместите данный слой наверх, а затем преобразуйте в обтравочную маску к слою "Металлический шар".

Шаг 14
Создайте новый слой поверх всех слоёв (Ctrl+Shift+N), а затем преобразуйте данный слой в обтравочную маску к нижележащему слою (слой с текстурой). Выберите мягкую круглую кисть с непрозрачностью 40%. Аккуратно прокрасьте края металлического шара.
Поменяйте режим наложения для данного слоя на Умножение (Multiply), а затем уменьшите непрозрачность слоя до, примерно, 60%. Данное действие придаст небольшое затенение металлическому шару - с этого момента, я назову этот слой металлическое яблоко.

Шаг 15
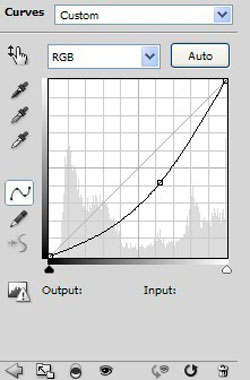
Чтобы ещё немного затенить изображение и избавиться от плоского вида нашего металлического шара, давайте добавим корректирующий слой Кривые (Curves) поверх всех слоёв, а затем преобразуйте данный корректирующий слой в обтравочную маску к нижележащему слою. Потяните кривую вниз для затемнения.

Шаг 16
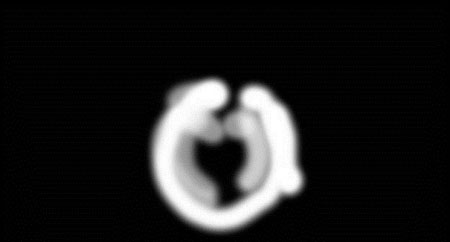
Щёлкните по слой маске корректирующего слоя, а затем нажмите клавиши Ctrl+I, чтобы инвертировать цветовые оттенки, таким образом, мы зальём слой-маску чёрным цветом. Далее, выберите мягкую круглую кисть, с помощью данной кисти, снова прокрасьте края металлического яблока, чтобы придать ему 3D вид. Обратите внимание на мою слой-маску, как она выглядит на скриншоте ниже.

Шаг 17
Итак, давайте создадим небольшую впадинку, где стебелёк соединяется с яблоком. Для того чтобы сделать это, щёлкните по слою с задним фоном (оригинальный слой с тремя яблоками), а затем нажмите клавиши Ctrl+J, чтобы продублировать изображение. Переместите дубликат наверх, расположив поверх всех слоёв (горячие клавиши для данного действия Ctrl+Shift+]), а затем примените обесцвечивание (Ctrl+Shift+U).

Шаг 18
Поменяйте режим наложения для слоя, который вы продублировали в Шаге 17 на Умножение (Multiply). Залейте его чёрным цветом (нажмите клавишу D, чтобы выставить цвета по умолчанию, а затем нажмите Ctrl+Backspace, чтобы залить слой цветом заднего фона). С помощью мягкой круглой кисти с непрозрачностью 100%, прокрасьте белым цветом на слой-маске, чтобы проявилась область углубления или впадинка.

Шаг 19
Нам нужен стебелёк для яблока, и я решил использовать стебелёк яблока слева. Причина, по которой я решил использовать данный стебелёк, такова, что стебелёк яблока, расположенного в середине, слишком маленький и тонкий, и поэтому, яблоко выглядит не совсем красиво.
Поэтому, идём дальше, создайте выделение вокруг стебелька яблока, расположенного слева с помощью инструмента Перо ![]() (Pen Tool) или любым другим инструментом выделения, с которым вы предпочитаете работать (при создании выделения с помощью инструмента Перо (Pen Tool), вначале, создайте контур вокруг изображения стебелька, а затем нажмите Ctrl+ Enter, чтобы преобразовать данный контур в активное выделение).
(Pen Tool) или любым другим инструментом выделения, с которым вы предпочитаете работать (при создании выделения с помощью инструмента Перо (Pen Tool), вначале, создайте контур вокруг изображения стебелька, а затем нажмите Ctrl+ Enter, чтобы преобразовать данный контур в активное выделение).

Шаг 20
Нажмите клавиши Ctrl+Shift+C, чтобы Скопировать совмещённые данные (Copy Merged), далее, нажмите клавиши Ctrl+V, чтобы вклеить выделенное изображение стебелька на новый слой. Переместите вновь созданный слой поверх всех слоёв, а затем с помощью инструмента Свободная Трансформация (Free Transform), расположите стебелёк в центре яблока. Вы можете также воспользоваться инструментом Деформация (Warp Tool) для того, чтобы деформировать стебелёк, таким образом, чтобы он отличался от стебелька на левом яблоке.

Шаг 21
Итак, следующий трюк урока. Т.к. наш шар металлический, то он также должен отражать яблоки, расположенные слева и справа. Для того, чтобы создать такое отражение, с помощью инструмента Перо ![]() (Pen Tool), создайте выделение вокруг левой части правого яблока.
(Pen Tool), создайте выделение вокруг левой части правого яблока.

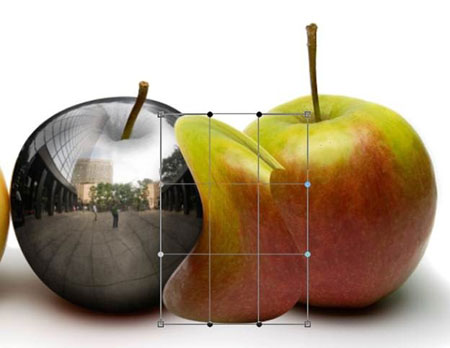
Шаг 22
Нажмите клавиши Ctrl+Shift+C, чтобы Скопировать совмещённые данные (Copy Merged), далее, нажмите клавиши Ctrl+V, чтобы вклеить выделенное изображение на новый слой. Далее, с помощью инструмента Свободная Трансформация (Free Transform) и опции Деформация (Warp Tool) для того, чтобы расположить и деформировать половинку яблока, чтобы она соответствующим образом выглядела на металлическом яблоке.

Шаг 23
К деформированной половинке яблока, добавьте слой-маску, идём Слой- Слой-маска - Показать всё (Layer - Layer Mask - Reveal All), залейте слой-маску чёрным цветом (нажмите клавишу D, чтобы выставить цвета по умолчанию, а затем нажмите Ctrl+Backspace, чтобы залить слой-маску цветом заднего фона) и обратите внимание, как исчезнут все пиксели.
Но мы хотим избавиться только от тех пикселей, которые находятся за пределами изображения металлического яблока, поэтому, что мы сделаем? Хорошо, итак, удерживая клавишу Ctrl+ щёлкните по слою с металлическим яблоком, чтобы загрузить изображение в качестве выделения, а затем вновь щёлкните по слой-маске слоя.
Т.к. цвет переднего плана у нас установлен на белый цвет, нажмите Alt+Backspace, чтобы залить выделение белым цветом и таким образом, проявятся только те пиксели, которые расположены за пределами изображения металлического яблока. Яблоко стало выглядеть хорошо, но я не доволен тем, как выглядит нижняя часть, поэтому, выберите мягкую круглую кисть чёрного цвета, и с помощью данной кисти, скройте нижний лишний участок.

Шаг 24
Данное отражение выглядит слишком светлым, поэтому, давайте добавим к этому слою корректирующий слой Кривые (Curves) в качестве обтравочной маски. Потяните кривую вниз для создания эффекта затемнения. Также, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue / Saturation), далее, преобразуйте данный корректирующий слой в обтравочную маску к предыдущему слою Кривые(Curves). Установите значение Насыщенности(Saturation) на -50. Мы выполняем данные действия потому, что данное изображение должно быть отражением, поэтому, оно должно быть менее насыщено цветами и светом, чем оригинальное изображение.

Шаг 25
Добавьте ещё один корректирующий слой Кривые (Curves) в качестве обтравочной маски. Потяните кривую вниз для затемнения изображения. Залейте слой-маску чёрным цветом, а затем, прокрасьте мягкой белой кистью по краям яблока, чтобы затемнить их. Результат должен быть, как на скриншоте ниже.

Шаг 26
Повторите Шаги с 21 по 25 для создания отражения в левой части металлического яблока.

Шаг 27
Теперь яблоко выглядит отлично, поэтому, давайте начнём добавлять детали. Обратите внимание, что на поверхности металлического яблока отражается город, однако наши яблоки находятся на белом заднем фоне. Это не очень хорошо. Поэтому, давайте добавим пейзаж города на задний фон. Откройте изображение "Город", нажмите клавиши Ctrl+A, чтобы выделить полностью изображение, далее, нажмите клавиши Ctrl+C, чтобы скопировать выделение. Вклейте скопированное изображение города на наш рабочий документ (Ctrl+V).

Шаг 28
С помощью инструмента Свободная Трансформация (Free Transform), примените масштабирование к изображению города, удерживая клавишу Shift + потяните за угол опорной точки так, чтобы была видна только половина нижней левой части города.

Шаг 29
К слою с городским пейзажем, примените фильтр Размытие (Blur), идём Фильтр- Размытие- Размытие по Гауссу (Filter - Blur - Gaussian Blur), примените радиус размытия 25 px, таким образом, городской пейзаж не будет отвлекать внимание зрителя от основного элемента - металлического яблока.

Шаг 30
Отключите видимость слоя с городским пейзажем, далее, выберите инструмент Перо![]() (Pen Tool) и с помощью данного инструмента, аккуратно создайте выделение, как показано на скриншоте ниже. Далее, примените растушёвку к созданному выделению, идём Выделение - Модификация- Растушёвка (Select - Modify - Feather), в появившемся окне, примените радиус растушёвки 2рх.
(Pen Tool) и с помощью данного инструмента, аккуратно создайте выделение, как показано на скриншоте ниже. Далее, примените растушёвку к созданному выделению, идём Выделение - Модификация- Растушёвка (Select - Modify - Feather), в появившемся окне, примените радиус растушёвки 2рх.

Шаг 31
Вновь включите видимость слоя с городским пейзажем, далее, добавьте слой-маску, идём Слой- Слой-маска - Показать всё (Layer - Layer Mask - Reveal All). Нажмите клавишу D, чтобы выставить цвета по умолчанию, а затем нажмите Ctrl+Backspace, чтобы залить слой-маску цветом заднего фона, далее, нажмите Сtrl+D, чтобы отменить выделение, затем нажмите Ctrl+I для инвертирования. Городской пейзаж красиво появится на заднем фоне яблок, а также мы создали, что-то напоминающее угол (в правой части изображения).

Шаг 32
Чтобы добавить реализма к нашей сцене, давайте добавим гусеницу плодожорки на металлическое яблоко. Вначале, давайте создадим отверстие. Выберите инструмент Овальная область ![]() (Elliptical Marquee Tool), а затем, удерживая клавишу Shift + потяните выделение, чтобы создать идеальное отверстие. Создайте новый слой (Ctrl+Shift+Alt+N), залейте данное выделение любым цветовым оттенком, каким вы захотите (Alt+Backspace).
(Elliptical Marquee Tool), а затем, удерживая клавишу Shift + потяните выделение, чтобы создать идеальное отверстие. Создайте новый слой (Ctrl+Shift+Alt+N), залейте данное выделение любым цветовым оттенком, каким вы захотите (Alt+Backspace).

Шаг 33
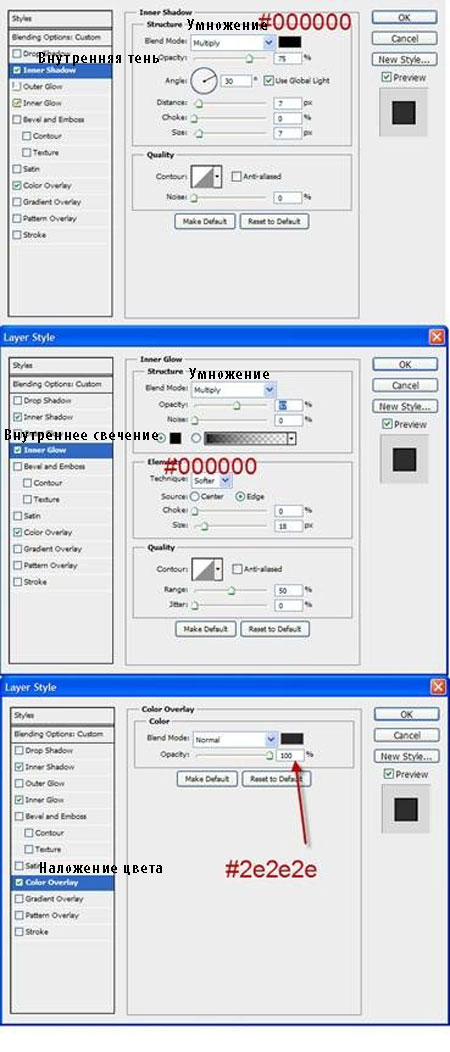
Дважды щёлкните по слою, который вы только что создали, чтобы активировать Cтили слоя (Layer Style), в появившемся окне, уменьшите Заливку (Fill) до 0, а затем примените опции Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow), Наложение цвета (Color Overlay).

Шаг 34
Откройте изображение Гусеницы и с помощью инструмента Быстрое выделение ![]() (Quick Selection), создайте выделение вокруг изображения гусеницы. Далее, нажмите Ctrl+C, чтобы скопировать выделенное изображение гусеницы. Далее, нажмите клавиши Ctrl+V, чтобы вклеить скопированное изображение на наш рабочий документ. К изображению гусеницы, примените масштабирование с помощью свободной трансформации (Ctrl+T), расположив гусеницу, как показано на скриншоте ниже (чуть выше отверстия).
(Quick Selection), создайте выделение вокруг изображения гусеницы. Далее, нажмите Ctrl+C, чтобы скопировать выделенное изображение гусеницы. Далее, нажмите клавиши Ctrl+V, чтобы вклеить скопированное изображение на наш рабочий документ. К изображению гусеницы, примените масштабирование с помощью свободной трансформации (Ctrl+T), расположив гусеницу, как показано на скриншоте ниже (чуть выше отверстия).

Шаг 35
Далее, добавьте слой-маску к слою с гусеницей, идём Слой- Слой-маска - Показать всё (Layer - Layer Mask - Reveal All). Выберите мягкую круглую кисть чёрного цвета и с помощью данной кисти, прокрасьте на слой-маске слоя с гусеницей поверх верхней части гусеницы для того, чтобы создать иллюзию, что гусеница заползает в яблоко.

Шаг 36
Теперь, давайте создадим тень под нашей гусеницей. Создайте новый слой (Ctrl+Shift+Alt+N), расположите данный слой ниже слоя с гусеницей. Выберите мягкую круглую кисть чёрного цвета и аккуратно нарисуйте тени. Поменяйте режим наложения для слоя с тенью на Умножение (Multiply) и уменьшите непрозрачность слоя до, примерно, 80%.

Шаг 37
Для дополнительной доли реализма, я решил также добавить отражение гусеницы на поверхности нашего металлического яблока. Для этого, просто щёлкните по слою с гусеницей, а затем нажмите клавиши Ctrl+J для создания дубликата слоя. Расположите дубликат слоя ниже слоя с тенью гусеницы, уменьшите непрозрачность данного слоя до 64%.
Нажмите клавишу (V), чтобы активировать инструмент Перемещение ![]() (Move) и с помощью данного инструмента, сместите гусеницу немного влево. Отражение едва уловимое, но это очень важно для реализма всей сцены.
(Move) и с помощью данного инструмента, сместите гусеницу немного влево. Отражение едва уловимое, но это очень важно для реализма всей сцены.

Шаг 38
Пришло время для проведения заключительной коррекции. Давайте посмотрим на нашу работу, что мы сделали на данный момент. Композиция выглядит отлично, однако я считаю, что на изображении присутствуют слишком красноватые оттенки на мой вкус. Мы исправим это в следующем шаге.

Шаг 39
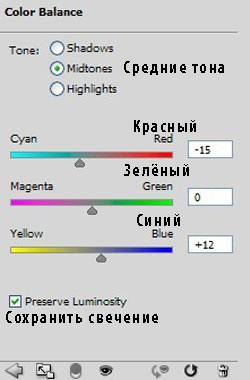
Добавьте корректирующий слой Цветовой Баланс (Color Balance), уменьшите оттенки красного цвета и увеличьте оттенки синего цвета.

Шаг 40
Посмотрите на тень под металлическим яблоком. Обратите внимание, что тень имеет тёмно-красный оттенок. Это естественно, потому что это была тень от красного яблока. Но в данный момент, это тень металлического яблока и тень должна иметь более холодный оттенок. Для того чтобы исправить это, добавьте корректирующий слой Цветовой Баланс (Color Balance), и сместите бегунок параметра Голубой- Красный (Cyan- Red) влево (-34).
Залейте слой-маску корректирующего слоя чёрным цветом (к этому моменту, вы уже должны знать, как это делать) и с помощью мягкой круглой кисти белого цвета, прокрасьте поверх области с тенью (прокрашивать необходимо на слой-маске). Итак, теперь у нас должна быть соответствующая тень под металлическим шаром.

Шаг 41
Для дальнейшего улучшения 3D вида яблока, давайте добавим небольшой световой блик в середине металлического яблока. Создайте корректирующий слой Кривые (Curves), далее, потяните кривую верх для осветления. Залейте слой-маску корректирующего слоя чёрным цветом. Далее, с помощью мягкой круглой кисти белого цвета, прокрасьте по центру яблока на слой-маске слоя.

Шаг 42
Помните впадинку из Шага 17? Я считаю, что она выглядит слишком блекло, поэтому, давайте усилим тёмные оттенки. Создайте корректирующий слой Кривые (Curves), далее, потяните кривую вниз для затемнения изображения. Залейте слой-маску корректирующего слоя чёрным цветом. Далее, с помощью мягкой круглой кисти белого цвета, прокрасьте на слой-маске слоя, чтобы проявились созданные эффекты. Прокрашивать необходимо только по области, которая указана на скриншоте ниже.

Шаг 43
Давайте добавим маленькую искорку на металлическое яблоко. Создайте новый слой и с помощью опции Менеджера настроек (Preset Manager), загрузите кисти "Солнце". Нарисуйте маленькое солнышко где-то в верхней части яблока. Далее, выберите мягкую круглую кисть белого цвета, и с помощью данной кисти, прокрасьте чуть выше солнышка.

Шаг 44
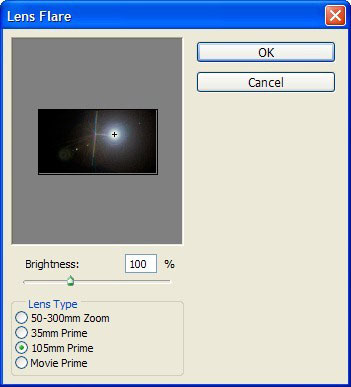
Давайте добавим блик, чтобы сделать сцену ещё лучше. Для этого создайте новый слой (Ctrl+Shift+Alt+N) и залейте этот слой чёрным цветом. Нажмите клавишу D, чтобы выставить цвета по умолчанию, а затем нажмите Ctrl+Backspace, чтобы залить слой чёрным цветом. Далее, идём Фильтр- Рендеринг - Блик (Filter- Rendering - Lens Flare). Установите значение 105мм и нажмите ОК.

Шаг 45
Поменяйте режим наложения для слоя с бликом на Осветление (Screen), чтобы скрыть тёмные пиксели, а затем уменьшите непрозрачность слоя до 73%.

Шаг 46
Далее, добавьте слой-маску к слою с бликом, идём Слой- Слой-маска - Показать всё (Layer - Layer Mask - Reveal All). Выберите мягкую круглую кисть чёрного цвета. С помощью данной кисти, прокрасьте поверх слой-маски, чтобы избавиться от солнца.

Шаг 47
В качестве заключительного шага, давайте создадим виньетку, чтобы акцентировать внимание в центре нашей сцены. Создайте объединённый слой из всех видимых слоёв, нажав клавиши Ctrl+Shift+Alt+E.
Далее, примените фильтр Искажение (Distort), для этого идём Фильтр - Искажение - Коррекция дисторсии (Filter - Distort - Lens Correction). В Настройках (Settings) установите параметр Заказное(Custom) и сместите значение эффекта до - 50. Теперь сделайте Шаг назад, и можете восхищаться своей работой. Выглядит неплохо, да?

Итоговый результат

Автор: Adrian Scheff
Переводчик: Садыгалиев Марат
Ссылка на PSD файл урока
