 В следующих шагах вы узнаете, как создавать простую веб-ленту в Adobe Photoshop... Урок достаточно простой и отлично подойдет для новичков, так как в основном в уроке для создания исходных форм будут использоваться только инструменты прямоугольник Rectangle и Polygon, а также с помощью Convert Point и Direct Selection Tool будем редактировать опорные точки. Веб-ленты могут пригодиться не только для создания дизайнов для веб, а также их можно применять для дизайнов полиграфии. Давайте приступим.
В следующих шагах вы узнаете, как создавать простую веб-ленту в Adobe Photoshop... Урок достаточно простой и отлично подойдет для новичков, так как в основном в уроке для создания исходных форм будут использоваться только инструменты прямоугольник Rectangle и Polygon, а также с помощью Convert Point и Direct Selection Tool будем редактировать опорные точки. Веб-ленты могут пригодиться не только для создания дизайнов для веб, а также их можно применять для дизайнов полиграфии. Давайте приступим.
Подробности урока:
- Время : 45 минут
- Сложность: Beginner
- Программа: Adobe Photoshop CS5
Окончательный результат:

1. Создание нового документа
Откройте Photoshop и нажмите Ctrl + N, чтобы создать новый документ. Введите все данные, показанные на рисунке ниже и нажмите кнопку ОК.
Включите отображение сетки (View> Show> Grid - Просмотр>показать>сетку ) и привязку к сетке (View> Snap To > Grid - Просмотр > привязать> сетка ). Вам нужно будет установить сетку через каждые 5px. Переходим к Edit> Preferences>Guides, Grid & Slices - Редактирование >Установки > направляющие, сетка и фрагменты и переходим к полю Grid - сетка. Введите 5 в поле Gridline Every (Линия через каждые) и 1 в Subdivision (Внутреннее деление на). Кроме того, установить цвет сетки - # a7a7a7. После того как вы установите все эти свойства, нажмите кнопку ОК. Это сможет облегчить вашу работу. Также нужно открыть панель информации (Window> Info) для предварительного просмотра информации о размере и расположение фигур.

2. Создание прямоугольника
Установите цвет переднего плана на # 5abbff, выбираем инструмент Прямоугольник Rectangle и создаем форму размерами 195 на 50px.

3. Добавляем тонкие полосы в прямоугольник
Шаг 1
Отключаем отображение сетки (View> Show> Grid). Выбираем инструмент прямоугольник, переходим на верхнюю панель и нажимаем на маленький значок со стрелкой, чтобы открыть панель Опций прямоугольника. Проверьте галочки в полях "Заданный размер" - "Fixed Size" и "Привязка к пикселям" - "Snap to Pixels". Водим 195 в поле ширины (W  и 1 в поле высоты (H :). Установите цвет переднего плана на # 656565 и просто щелкните внутри документа. Это позволит создать прямоугольник размерами 195 на 1px. Поместите его, как показано на первом изображении и убедитесь, что эта новая форма осталась выбранной. Продолжаем работу с инструментом прямоугольника Rectangle Tool, установите флажок на инструменте "Добавить к области фигуру" на верхней панели, создаем второй прямоугольник размерами 195 на 1px и помещаем его, как показано на втором изображении. Убедитесь в том, чтомежду прямоугольниками есть расстояние в 2 px. Привязка к пикселям облегчит вашу работу.
и 1 в поле высоты (H :). Установите цвет переднего плана на # 656565 и просто щелкните внутри документа. Это позволит создать прямоугольник размерами 195 на 1px. Поместите его, как показано на первом изображении и убедитесь, что эта новая форма осталась выбранной. Продолжаем работу с инструментом прямоугольника Rectangle Tool, установите флажок на инструменте "Добавить к области фигуру" на верхней панели, создаем второй прямоугольник размерами 195 на 1px и помещаем его, как показано на втором изображении. Убедитесь в том, чтомежду прямоугольниками есть расстояние в 2 px. Привязка к пикселям облегчит вашу работу.

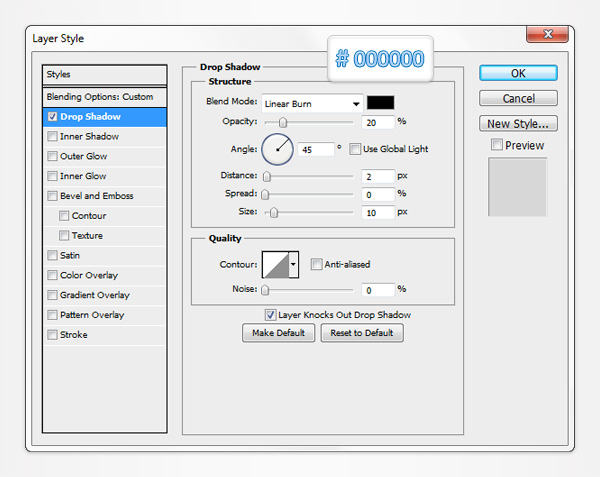
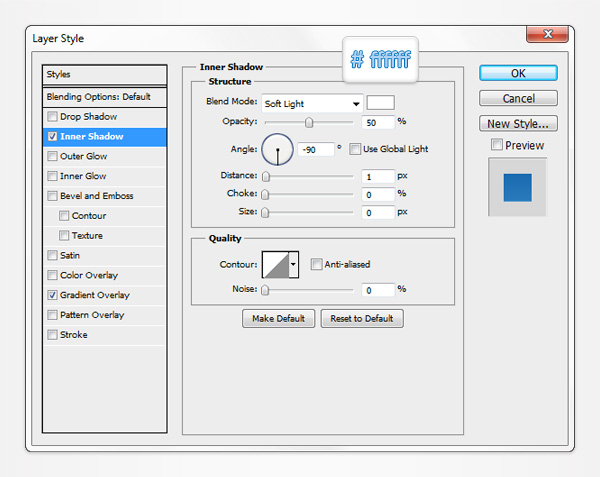
Шаг 2
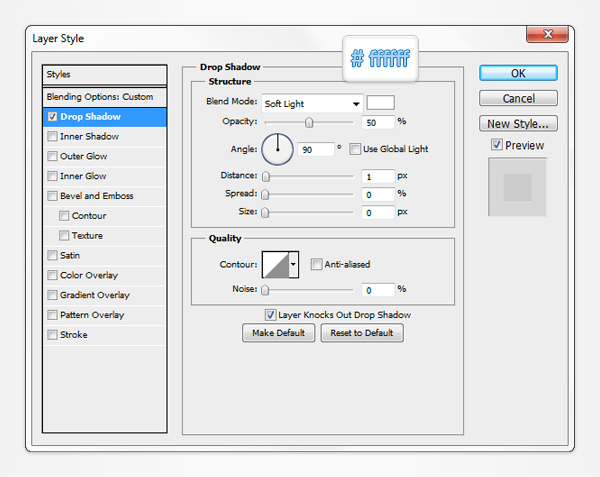
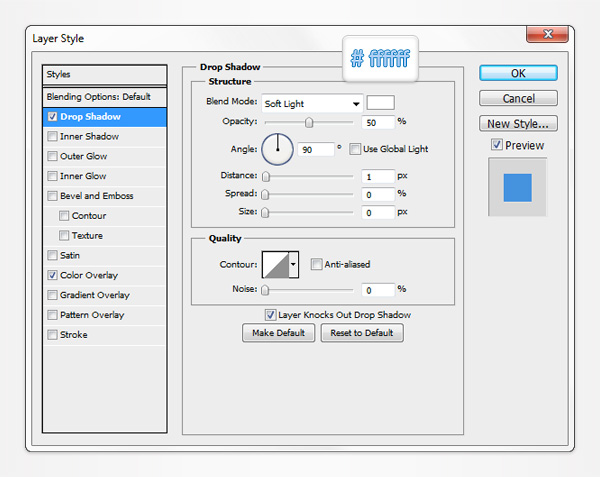
Сосредоточьтесь на панели слоев и выберите форму, сделанную в предыдущем шаге. Выберите инструмент Direct Selection Tool и выберите все опорные точки, которые составляют эту векторную фигуру. Теперь, удерживая SHIFT и ALT, просто нажмите и перетащите, чтобы добавить копию. Поместите новую фигуру, как показано на втором изображении. На этом этапе нужно измените режим смешивания на Overlay (перекрытие), затем дважды щелкните на нем (на панели слоев), чтобы открыть окно стилей Layer Style. Активируйте Drop Shadow (тень) и введите свойства, показанные на следующем рисунке.


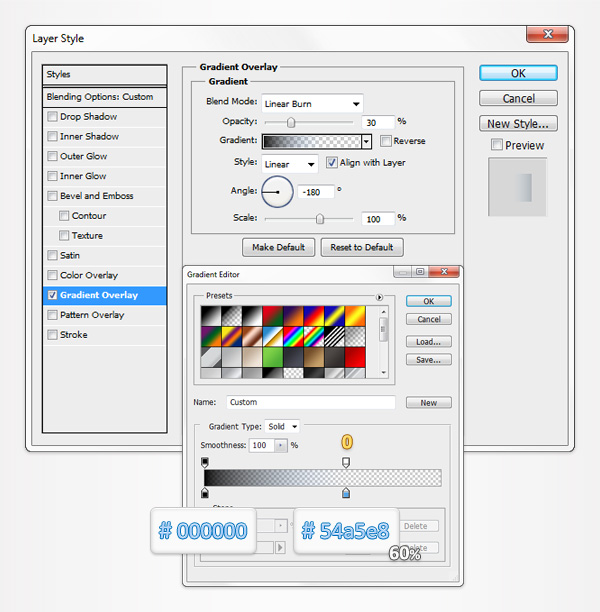
4. Добавление градиента
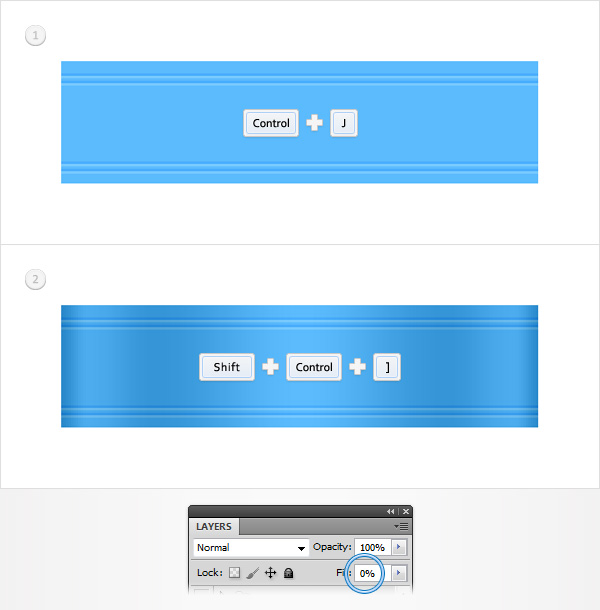
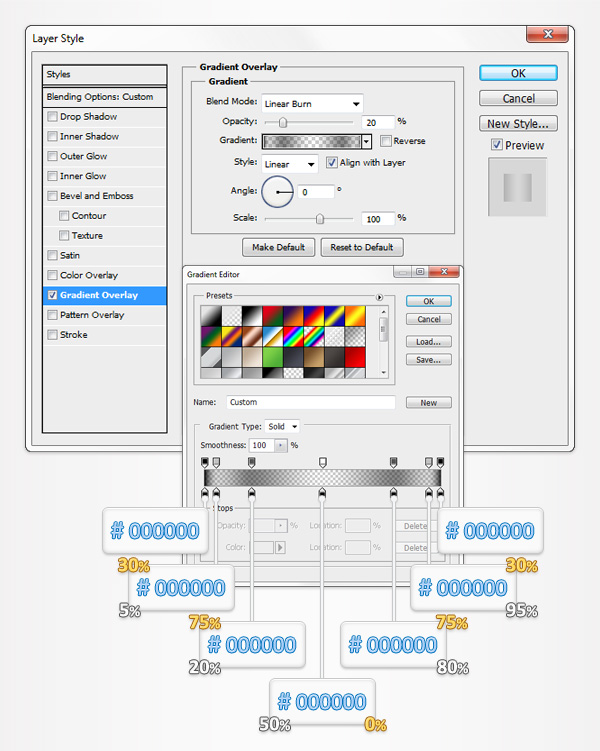
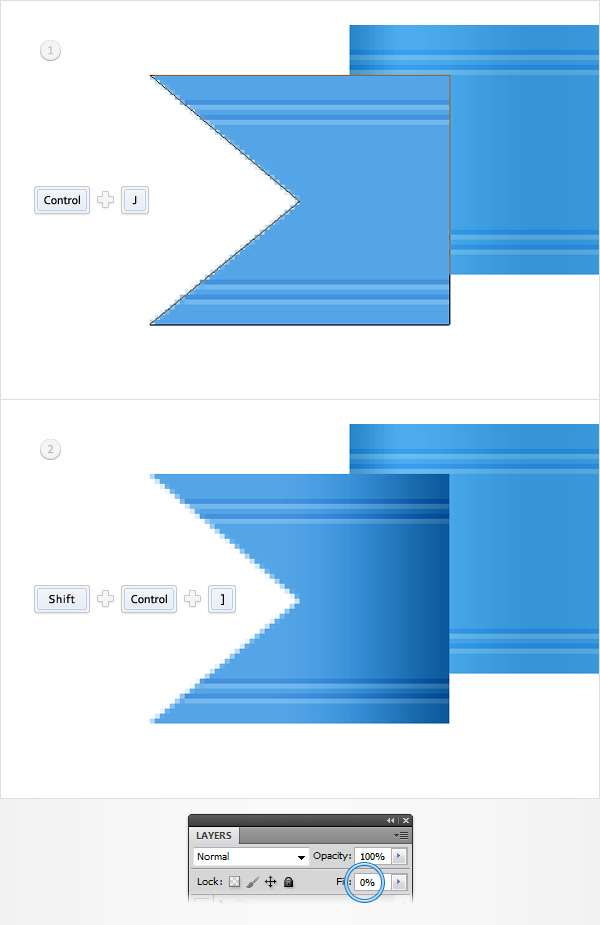
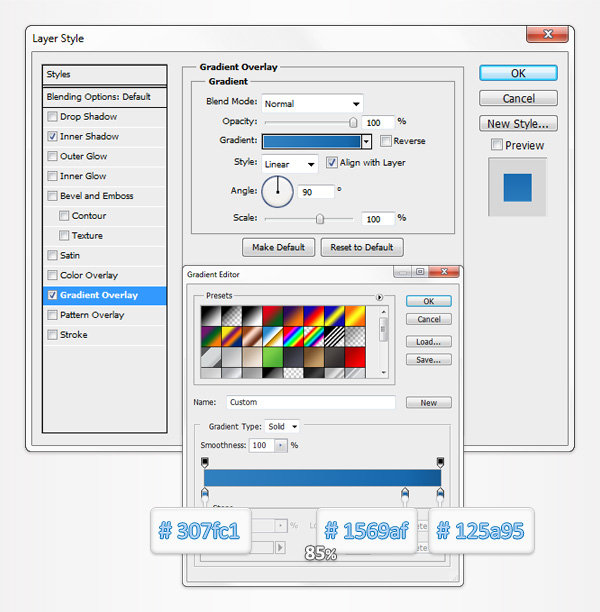
Дублируем фигуры, сделанные на втором этапе (CTRL + J). Выберите эту копию и переместите ее на передний план (Shift + Ctrl +]), снизить заливку Fill на 0% и откройте окно стилей слоя Layer Style. Активируйте Gradient Overlay и введите свойства, показанные на следующем рисунке. Белые цифры означают расположение, желтые цифры - процент непрозрачности.


5. Создание сторон ленты
Шаг 1
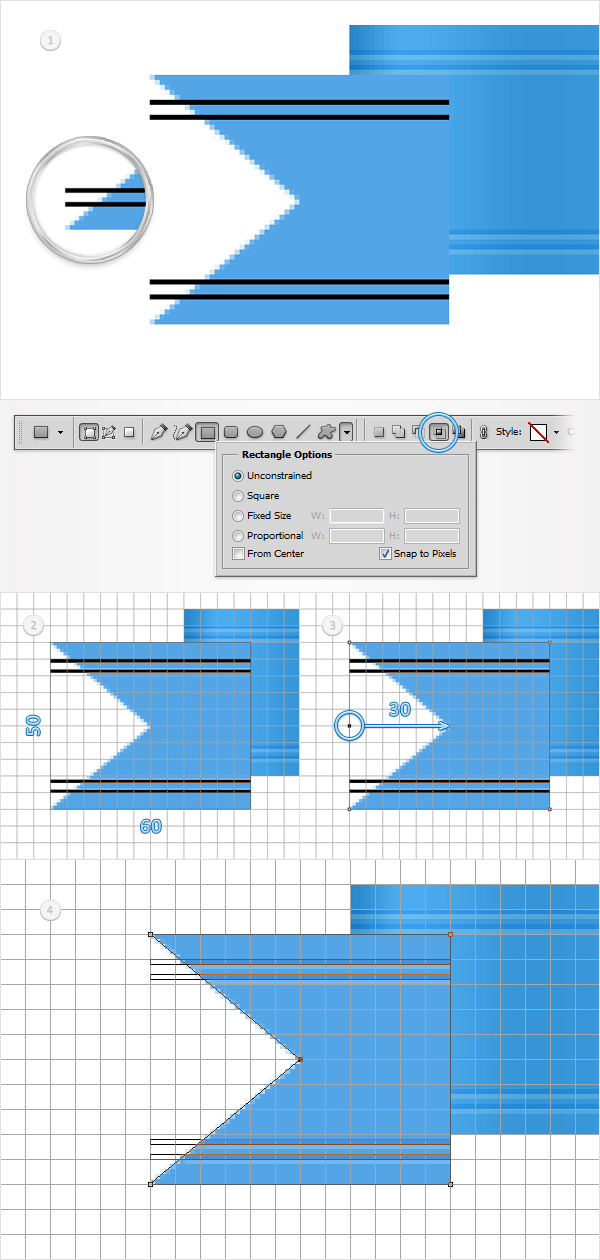
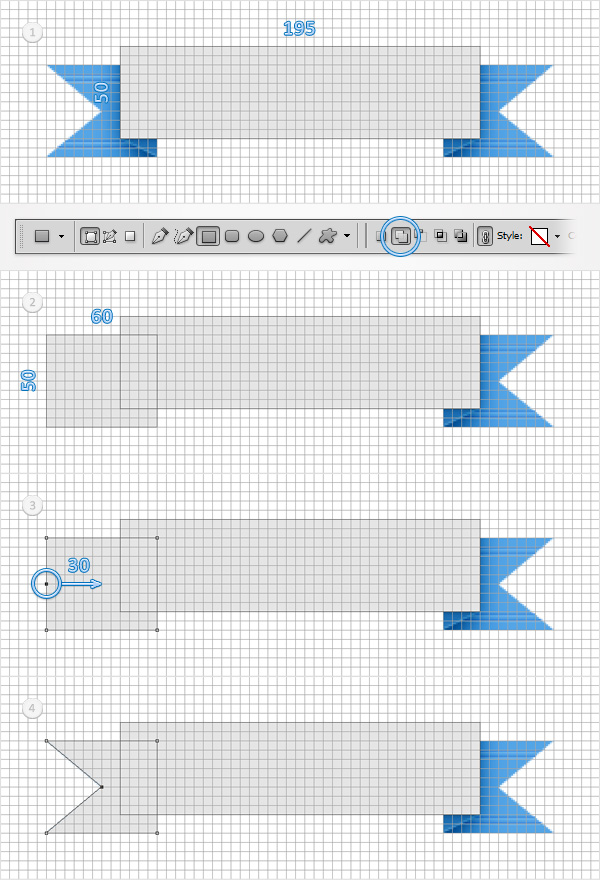
Снова включаем отображение сетки (View> Show> Grid). Установите цвет переднего плана # 54a5e8, выбираем инструмент прямоугольника и откройте панель опций прямоугольника. Проверьте галочку " Unconstrained" - "Произвольно" и создаем фигуру размерами 60 на 50px. Убедитесь в том, что эта новая форма все еще выбрана, выбираем Добавить опорную точку и добавить новую опорную точку, как показано на втором изображении. Далее выбираем инструмент Convert Point - Конвертировать узловую точку и нажимаем на эту новую опорную точку. Наконец, используя инструмент Direct Selection Tool - направление, выберите эту новую опорную точку и перетащите ее 30px вправо.

Шаг 2
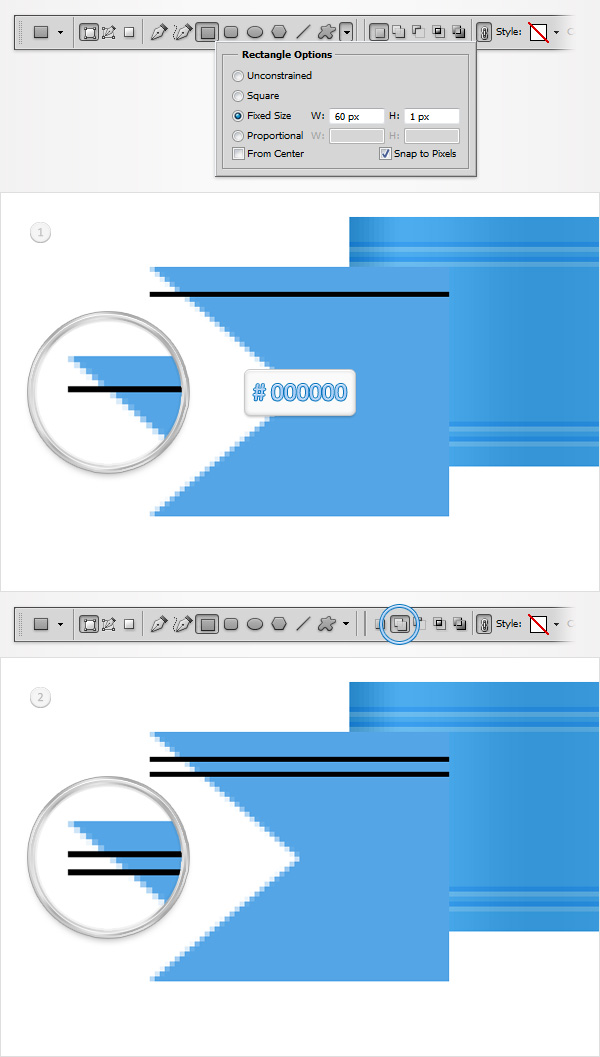
Отключаем отображение сетки (View> Show> Grid). Выбираем инструмент прямоугольник, открываем панель опций прямоугольника, устанавливаем флажок "Fixed Size" ("Заданный размер" ), а затем вводим 60 в поле ширины (W  и 1 в поле высоты (H :). Устанавливаем цвет переднего плана на черный и нажимаем внутри документа. Выберите созданный прямоугольник, помещаем его, как показано на первом изображении. Теперь нужно убедиться, что он все еще выбран, а дальше снова продолжаем работу с инструментом Rectangle, устанавливаем флажок на добавление новой фигуры в верхней панели и добавляем второй прямоугольник размерами 195 на 1px и помещаем его, как показано на втором изображении. Опять нужно убедиться что между фигурами есть расстояние в 2px.
и 1 в поле высоты (H :). Устанавливаем цвет переднего плана на черный и нажимаем внутри документа. Выберите созданный прямоугольник, помещаем его, как показано на первом изображении. Теперь нужно убедиться, что он все еще выбран, а дальше снова продолжаем работу с инструментом Rectangle, устанавливаем флажок на добавление новой фигуры в верхней панели и добавляем второй прямоугольник размерами 195 на 1px и помещаем его, как показано на втором изображении. Опять нужно убедиться что между фигурами есть расстояние в 2px.

Шаг 3
Продолжаем работы с фигурами, которые были созданы в предыдущем шаге. Используя технику, которая была описана в четвертом шаге, чтобы добавить копию существующих фигур. Размещаем копию, как показано на скриншоте ниже. Нужно убедиться, что формы выбраны, включаем отображение сетки (View> Show> Grid). Выберите инструмент прямоугольника, проверьте, чтобы была включена опция пересечения Intersect на верхней панели и откройте панель опций. Нужно выбрать кнопку "Unconstrained" ( Произвольно"), создайте фигуру размерами 60 на 50px и разместите, как показано на скриншоте ниже. На данный момент ничего не должно измениться. Добавьте новую опорную точку с помощью инструмента Add Anchor Point, как показано на третьем изображении. Переключаем на инструмент Convert Point Tool и, используя Direct Selection Tool, выбираем эту опорную точку и перетаскиваем ее на 30px. Переходим к панели слоев и открываем стили для этого слоя. Вводим свойства, показанные на нижних скриншотах.



Шаг 4
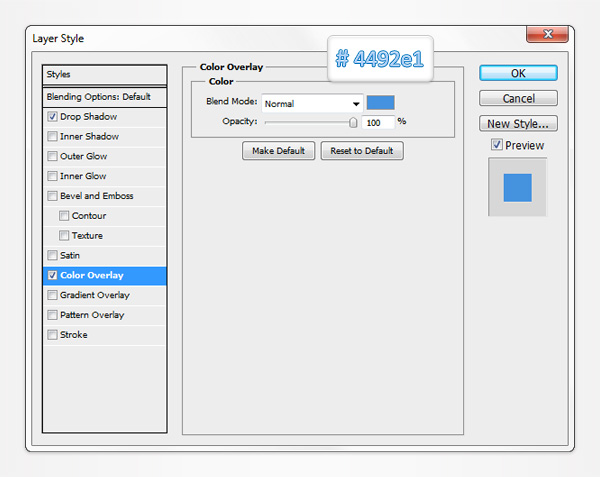
Копируем фигуры, созданные сделаны на шестом этапе (CTRL + J). Выберите эту копию, разместите ее на передний план (Shift + Ctrl +]), снизьте заливку Fill на 0% и откройте окно стилей Layer Style. Активируйте Gradient Overlay наложение градиента) и введите свойства, показанные на следующем рисунке.


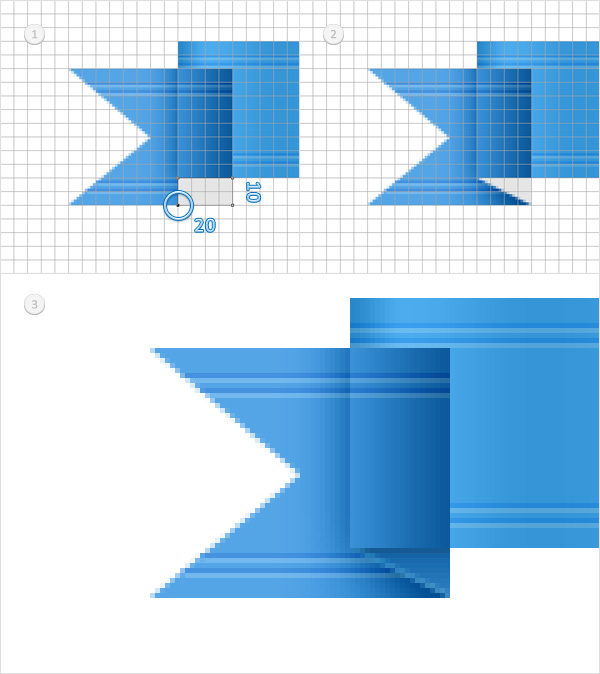
Шаг 5
Установите цвет переднего плана # e6e6e6, выбирете инструмент прямоугольник, создайте форму размерами 20 на 60px и поместите ее, как показано на первом изображении. Убедитесь в том, что эта новая фигура остается выбранной и переключитесь на инструмент Direct Selection Tool. Выберите нижнюю левую точку и просто перетащите ее на 10px вверх. В конце концов ваша форма должна выглядеть, как на втором изображении. Перейдите на панель слоев, удерживая CTRL и кликните по фигуре, сделанной в предыдущем шаге. Это позволит сделать выделение этой фигуры. Фокусируясь на панели слоев, убедитесь, что форма, созданная на этом этапе, выбрана и просто нажмите на кнопку "Добавить маску слоя". В конце концов ваша маска должна выглядеть как на четвертом изображении. Убираем выделение (Ctrl + D) и на маску фигуры. Снизьте Fill до 0%, откройте Layer Style. Убедитесь, что вы установили флажок флажок "Layer Mask Hidden Effects" и активируйте тень Drop Shadow и введите свойства, показанные на следующем рисунке.



Шаг 6
Выбираем инструмент прямоугольник, создаем фигуру 20 на 10px и разместим ее, как показано на первом изображении. Убедитесь в том, что эта новая форма остается выбранной, выберите инструмент Delete Anchor и просто нажмите на нижнюю левую точку. В конце концов ваши вектора форма должна выглядеть как на втором изображении. Сосредоточьтесь на панели слоев, откройте окно Layer Style и введите значения, показанные на скриншотах.



Шаг 7
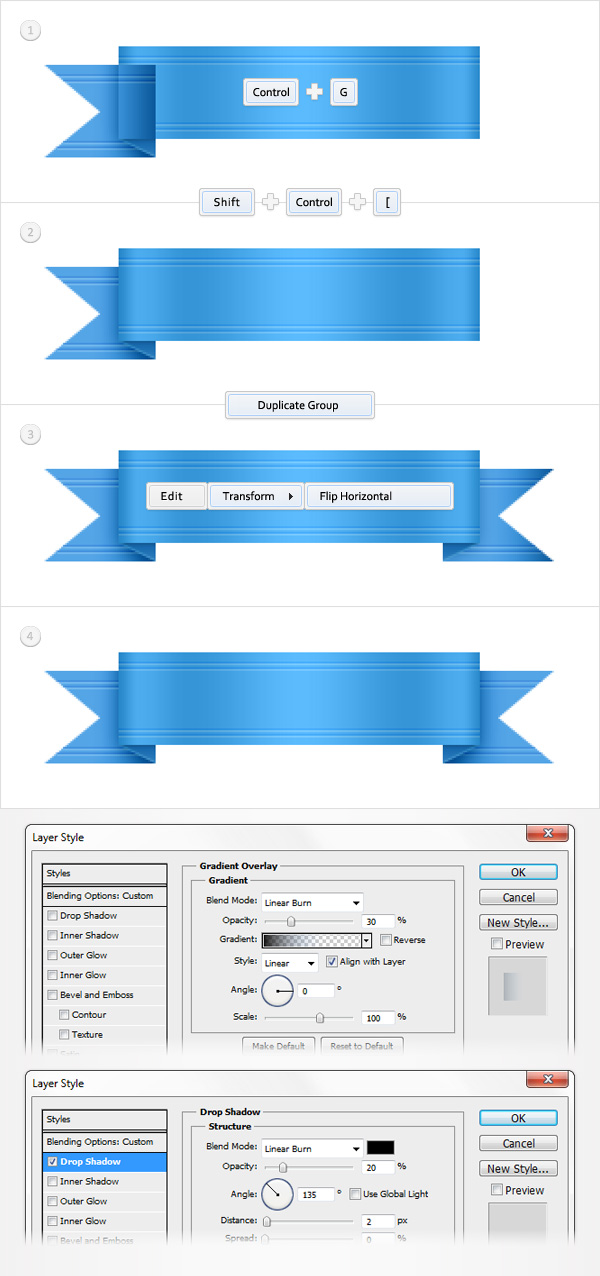
Выберите пять фигуры, сделанных за последние шесть шагов и сгруппируйте их (Ctrl + G). Переместитесь на панель слоев, щелкните правой кнопкой мыши на эту группу и создайте дубликат группы. Выберите только что созданную группу и перейдите к Edit> Transform> Flip Horizontal. Перетащите копию этой группы на 215px вправо и убедитесь, что она расположена, как показано на третьем изображении. Вернемся к панели слоев и сосредоточимся на фигурах внутри этой второй группы. Откройте окно Layer Style для форм с эффектами наложения градиента и просто изменяем углы, как показано на следующем рисунке.

6. Добавляем звезды и текст к ленте
Шаг 1
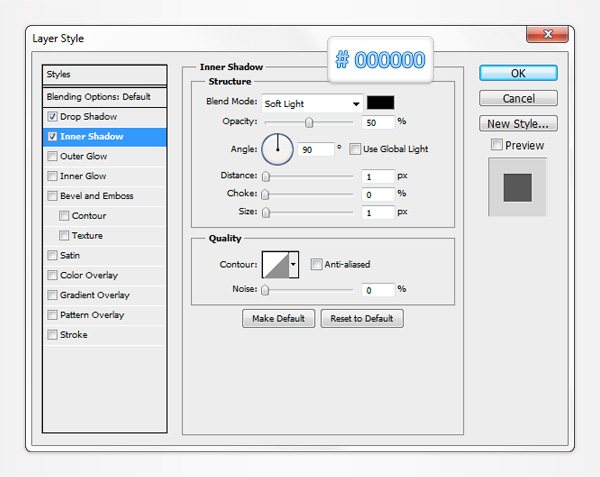
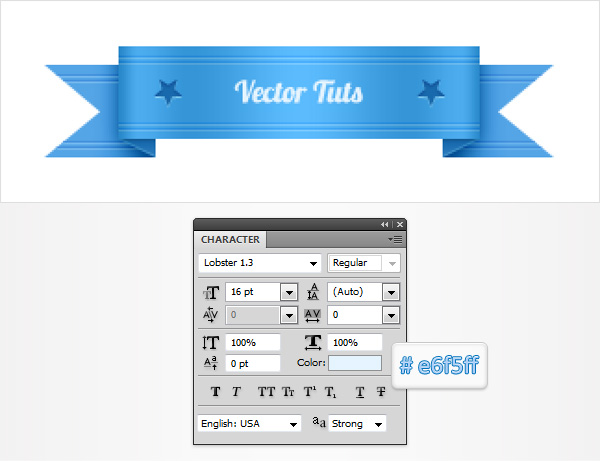
Отключаем отображение сетки (View> Show> Grid). Выбираем инструмент Polygon Tool, нужно сосредоточиться на верхней панели и ввести 5 в поле "Стороны". Затем нажмите на маленькую стрелку, чтобы открыть окно параметров многоугольника. Установите радиус - 8px, проверьте галочку возле Star и введите число 45 в поле отступ. Установите цвет переднего плана на # 1569af и просто щелкните внутри документа, чтобы получить форму звезды. Сделайте копию этой новой формы (CTRL + J), затем поместить эти маленькие звезды, как показано на первом изображении.Откройте окно Layer Style для этих новых фигур и введите свойства, показанные на следующих рисунках.



Шаг 2
Установите цвет переднего плана # e6f5ff, выбираем инструмент Текст и добавляем свой текст.

7. Создаем тень
Шаг 1
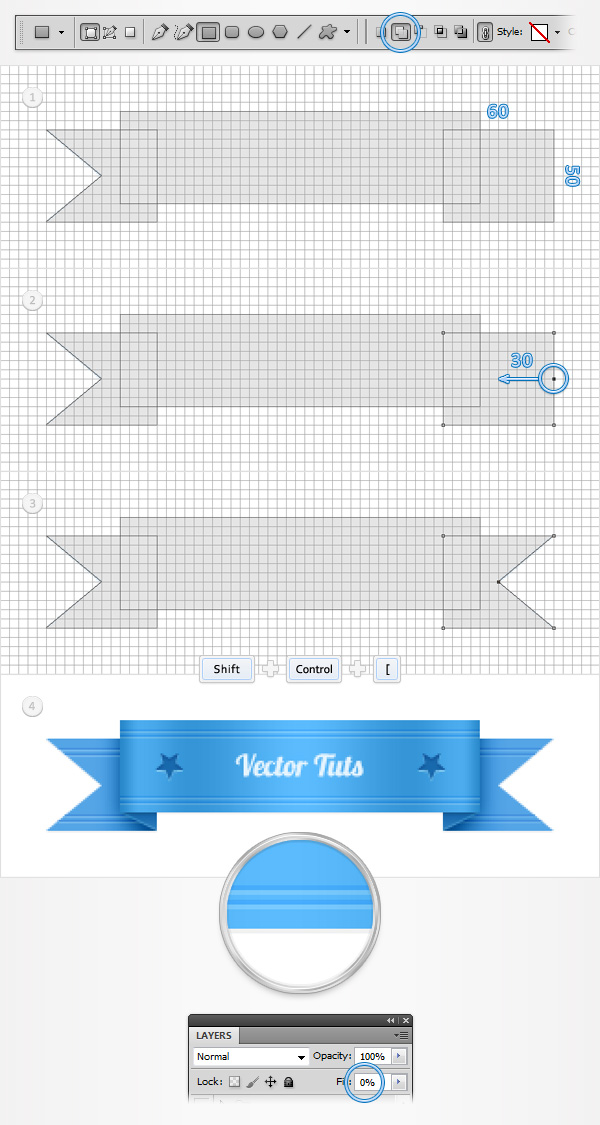
Включите отображение сетки (View> Show> Grid). Установите цвет переднего плана # e6e6e6, выберите инструмент прямоугольник, создайте фигуру размерами 195 на 50px и разместите ее, как показано на первом изображении. Убедитесь в том, что эта новая форма остается выбранной и продолжаем работу с Rectangle Tool. Проверьте кнопку Add в верхней панели и добавляем еще один прямоугольник размерами 60 на 50px. Нужно сосредоточиться на левой стороне этой новой формы. Выбираем инструмент для добавления опорной точки Add Anchor Point и добавляем новую опорную точку, как показано на третьем изображении. Переключаемся на Convert Point и нажимаем на новую точку. Далее, используя Direct Selection Tool, выделяем эту точку и перетаскиваем ее вправо на 30px. В конечном результате наша форма должна выглядеть, как на четвертом изображении.

Шаг 2
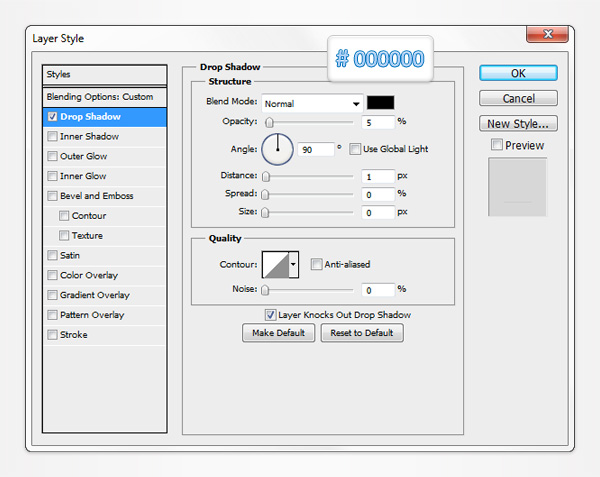
Выберите форму, сделанную в предыдущем шаг, также выберите инструмент Прямоугольник. Проверьте кнопку Добавить в верхней панели и добавить новый прямоугольник размерами 60 на 50p. Справа добавляем новую опорную точку, как показано на скриншоте ниже. Аналогично шагам, описанным в предыдущем пункте, перемещаем новую опорную точку на 30px влево. Наша векторная форма должна выглядеть, как третьем изображении. Убедитесь, что фигура выбрана и переместите ее на задний план (Shift + Ctrl + [), снизьте Fill до 0%. Откройте Layer Style и введите свойства, показанные на следующем рисунке.


Шаг 3
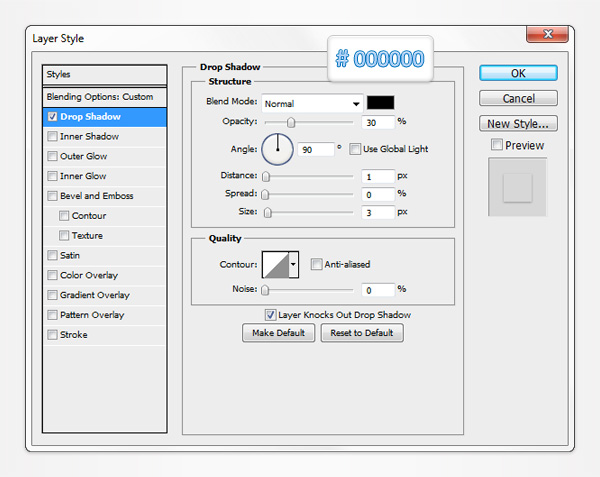
Дублируйте формы, созданные в предыдущем шаге (CTRL + J). Для этой копии откройте окно стилей Layer Style и отредактировать свойства для тени, как показано на следующем рисунке. Нажмите кнопку ОК, и все готово.


Вот как это должно выглядеть. Надеемся, вам понравился этот урок, и вы сможете применять эти методы для будущих дизайнов.

