IBM Rational Functional Tester позволяет автоматизировать регрессивное тестирование приложений в различных средах, таких как Java, HTML,.NET, Microsoft Silverlight, Adobe Flex и Dojo Toolkit. В версию 8.2.1 добавлена поддержка тестирования приложений, содержащих элементы управления Flex Spark, а также несколько новых функций. В этой статье рассматривается установка и создание сценария тестирования приложений, содержащих элементы управления Flex Spark. Вы узнаете, как включить Spark-приложение, чтобы Rational Functional Tester смог определить элементы управления Spark. Это улучшит понимание Rational Functional Tester и упростит его использование для автоматизации тестов Flex Spark.
- Rational Functional Tester 8.2.1 или более поздней версии.
- Adobe Flash Builder 4.0 или более поздней версии.
- Adobe Flash Player 10.0 или более поздней версии.
- Браузеры Microsoft Internet Explorer или Mozilla Firefox.
- Среда Java Runtime Environment (JRE).
Обзор поддержки тестирования Flex-приложений в Rational Functional Tester
Rational Functional Tester поддерживает тестирование Flex-приложений, созданных при помощи Flex SDK 2.0 и старше. С выходом Flex 4 появилась Spark - новая архитектура skin-компонентов для компонентов пользовательского интерфейса Flex. Rational Functional Tester версии 8.2.1 поддерживает тестирование приложений, содержащих элементы управления Flex Spark, если они созданы при помощи SDK Flex версий 4.0 или 4.1. Для тестирования Flex-приложений при помощи Rational Functional Tester необходимо выполнить их включение. Включение - это добавление во Flex-приложение ссылок на библиотеки автоматизации. Это можно сделать либо на уровне исходного кода, либо на уровне среды времени исполнения. В данной статье рассматривается включение на уровне исходного кода.
Добавление ссылок на библиотеки автоматизации в Flex-приложении
Автоматизация тестирования Flex-приложений с помощью Rational Functional Tester требует добавления ссылок на библиотеки Flex и Functional Tester Flex. Эти библиотеки являются на самом деле .swc-файлами автоматизации. Библиотеки автоматизации Flex устанавливаются с помощью Flash Builder, а их аналоги - с помощью Rational Functional Tester.
Вы можете использовать любой из трех перечисленных ниже способов добавления ссылок на библиотеки автоматизации, о каждом из которых мы расскажем в следующих подразделах:
- Добавление ссылок в интегрированной среде разработки Flash Builder.
- Добавление ссылок с помощью мастера Rational Functional Tester Configure Application.
- Добавление ссылок с помощью командной строки.
Способ 1. Добавление ссылок в интегрированной среде разработки Flash Builder
- Запустите Flash Builder 4.0 или более поздней версии и создайте новый проект Flex.
- Импортируйте прилагаемое приложение TestSparkwithRFT.mxml.
- Выберите Flex Project > Src > Package.
- Щелкните правой кнопкой мыши на пакете и нажмите кнопку Import.
- Выберите General > File System.
- Нажмите кнопку Next.
- Перейдите в каталог, где хранится .mxml-файл. В правой панели выберите .mxml-файл и нажмите кнопку Finish.
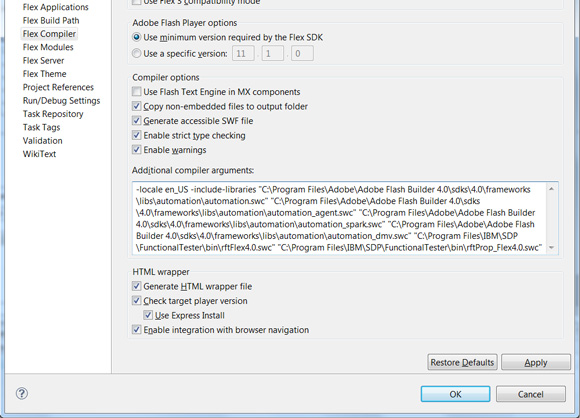
- Перейдите в Project > Properties > Flex Compiler.
- В текстовом поле Additional compiler arguments добавьте библиотеки из листинга 1.
Листинг 1. Библиотеки для добавления
-locale en_US -include-libraries "C:\Program Files\Adobe\Adobe Flash Builder 4.x\sdks\
4.x\frameworks\libs\automation\automation.swc"
"C:\Program Files\Adobe\Adobe Flash Builder 4.x\sdks\4.x\
frameworks\libs\automation\automation_agent.swc"
"C:\Program Files\Adobe\Adobe Flash Builder
4.x\sdks\4.x\frameworks\libs\automation\automation_spark.swc"
"C:\Program Files\Adobe\Adobe Flash Builder 4.x\sdks\4.x\frameworks\libs\automation\
automation_dmv.swc"
"C:\Program Files\IBM\SDP\FunctionalTester\bin\rftFlex4.0.swc"
"C:\Program Files\IBM\SDP\FunctionalTester\bin\rftProp_Flex4.0.swc"
Важно!
В приведенном выше аргументе замените 4.x соответствующими версиями Flash Builder и SDK.
Примечание.
В аргументе указан путь для 32-битной системы. В аргументе нужно указать правильное местоположение .swc-файлов. После добавления аргументов любое приложение Flex Halo или Spark, созданное в этом проекте, будет готово для тестирования с помощью Rational Functional Tester.
Строки кода намеренно разорваны, чтобы поместить их на экране. Правильный код содержится в файле "Листинг 1" в разделе Загрузки.
Рисунок 1. Поле Additional compiler arguments в мастере Flash Builder Project > Properties
- Нажмите кнопку Apply, а затем OK.
Flash Builder откомпилирует .mxml-файл, и в каталоге bin-debug данного Flex-проекта создадутся соответствующие файлы .swf и .html. В нашем случае будут созданы:
- TestSparkwithRFT.swf
- TestSparkwithRFT.html
Приложение Flex Spark будет тестироваться с использованием данного .html-файла.
Способ 2. Добавление ссылок с помощью мастера Rational Functional Tester Configure Application
- Скопируйте прилагаемый файл TestSparkwithRFT.mxml (см. раздел Загрузки) в каталог на диске С:\. Например,
C:\TestFlexSpark\) - Запустите мастер Application Configuration Tool, выбрав Configure Applications for Testing в перспективе Rational Functional Tester.
- В мастере Application Configuration Tool нажмите кнопку Add.
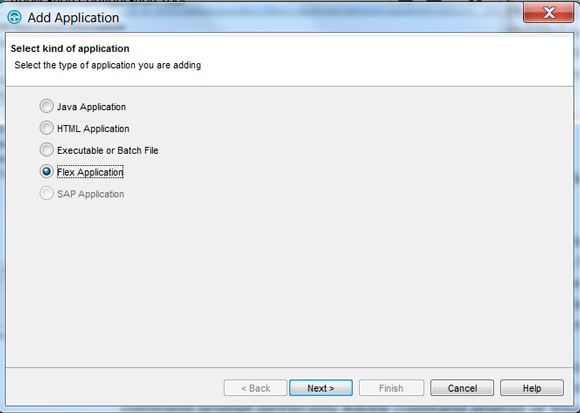
- В мастере выберите Flex Application, а затем нажмите кнопку Next.
Рисунок 2. Мастер Add Application
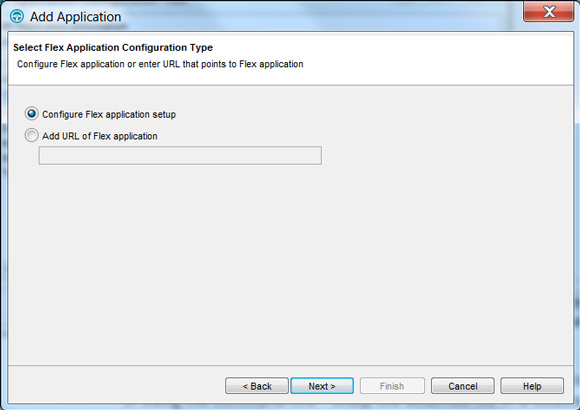
- Выберите Configure Flex application setup и нажмите кнопку Next.
Рисунок 3. Выбор типа настройки Flex-приложения
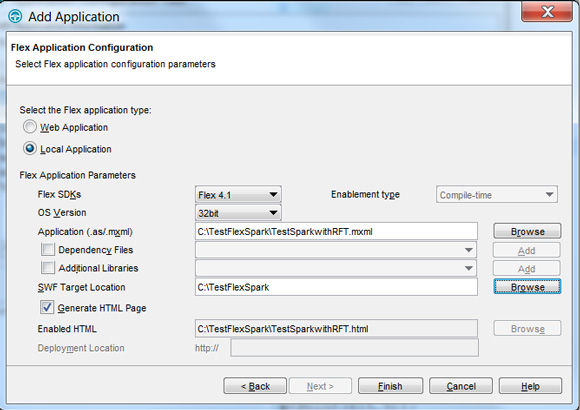
- В мастере настройки Flex-приложения выберите:
- Local Application.
- 4.0 или 4.1 в качестве Flex SDK (потому что поддержка Spark начинается с Flex 4.x).
- Тип вашей операционной системы.
- Нажмите кнопку Browse, расположенную против текстового поля Application, чтобы выбрать файл приложения Flex Spark.
- Нажмите кнопку Browse, расположенную против текстового поля SWF Target Location, чтобы выбрать каталог, в который будет помещен скомпилированный .swf-файл приложения Flex Spark.
Рисунок 4. Мастер Add Application для выбора параметров настройки Flex-приложения
- Отметьте флажок Generate HTML Page, чтобы создать HTML-страницу данного приложения Flex Spark.
Примечание.
Flex-приложения могут быть протестированы только в HTML-браузере. Rational Functional Tester не поддерживает выполнение Flex-приложений в автономных Flash Player.
Текстовое поле Enabled HTML заполняется на основании информации поля SWF Target Location.
- Нажмите кнопку Finish.
Обратите внимание, что наше Spark-приложение появилось в списке Applications в Application Configuration Tool. При желании здесь его можно переименовать.
Способ 3. Добавление ссылок с помощью командной строки
- Разархивируйте прилагаемый файл в каталог на вашей системе. Например,
C:\TestFlexSpark - Запустите командную строку (желательно, командную строку Adobe или Microsoft Visual Studio).
- Перейдите в каталог приложения (в нашем случае файл разархивирован в каталог C:\TestFlexSpark).
- В командной строке выполните пакетный файл, содержащийся в упакованном файле, указав имя .mxml-файла (см. снимок экрана на рисунке 5):
C:\TestFlexSpark>buildsparkapplicationwithFlex41adaptor.bat TestSparkwithRFT.mxml
Рисунок 5. Выполнение пакетного файла в командной строке
Совет.
Соответствующие пакетные файлы содержатся в каталоге Flex установки Rational Functional Tester.
После выполнения вышеуказанной команды будет создан swf-файл:
TestSparkwithRFT.swf.
Этот .swf-файл можно встроить в HTML-страницу (например, TestSparkwithRFT.html, код которой приведен в листинге 2), используя теги object или embed.
Листинг 2. Исходный код HTML-страницы для загрузки swf-файла Flex-приложения
<HTML>
<HEAD><TITLE>Flex Sample Application Testing</TITLE>
</HEAD>
<BODY>
<HR>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="myapp" width="100%" height="100%"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab">
<param name="movie" value="TestSparkwithRFT.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value=#CCCCCC />
<param name="allowScriptAccess" value="sameDomain" />
<embed src="TestSparkwithRFT.swf" quality="high" bgcolor=#CCCCCC
width="100%" height="100%" name="myapp" align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
plug-inspage="http://www.macromedia.com/go/getflashplayer">
</embed>
</object>
</BODY>
</HTML>
Этот HTML-файл можно использовать для других Flex-приложений, изменяя только имя .swf-файла.
Если вы использовали второй способе, Flex-приложение уже настроено и присутствует в списке StartApplication мастера.
Если вы использовали первый и третий способы, можно настроить приложение Flex Spark для тестирования, указав соответствующие HTML-страницы.
- Запустите мастер Application Configuration Tool, выбрав Configure Applications for Testing в перспективе Rational Functional Tester.
- В мастере Application Configuration Tool нажмите кнопку Add.
- В мастере Add Application выберите Flex Application, а затем нажмите кнопку Next.
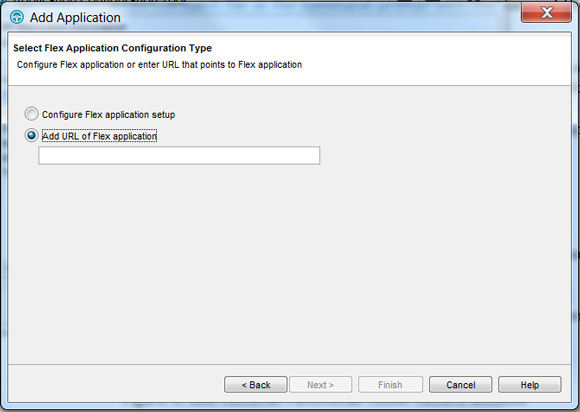
- Выберите Add URL of Flex Application.
Рисунок 6. Выбор Add URL of Flex аpplication в мастере Add Application
- В текстовом поле укажите путь к HTML-файлу. Например, если вы использовали третий способ, указывается путь:
C:\TestFlexSparkApplication\TestSpark.html. - Нажмите кнопку Finish.
Spark-приложение появится в списке Applications в Application Configuration Tool.
После настройки можно начинать запись сценария тестирования вашего Spark-приложения.
- Начните запись сценария Rational Functional Tester, нажав Record.
- Введите имя сценария, выберите местоположение папки сценария и нажмите кнопку Finish.
- Нажмите Start Application в окне записи, чтобы выбрать настроенное ранее приложение Flex Spark.
Приложение запустится в Internet Explorer (или в вашем браузере по умолчанию). Вы можете выполнять действия над элементами управления, и эти действия будут записаны.
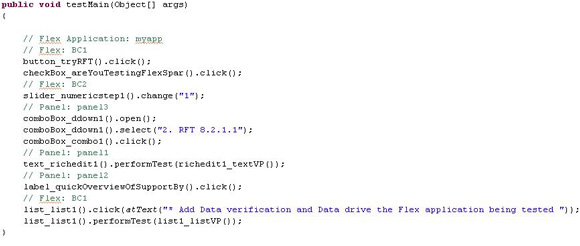
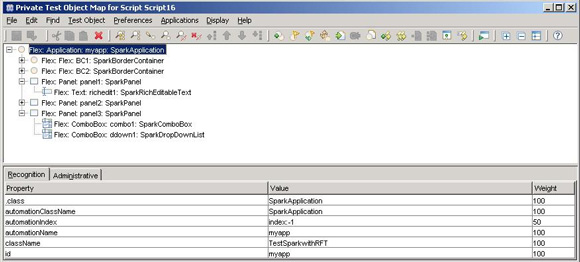
После завершения теста остановите запись, в результате чего будет создан сценарий тестирования (пример приведен на рисунке 7), содержащий объекты Flex Spark и соответствующие им события. Это позволяет воспроизводить взаимодействия на уровне пользовательского интерфейса, проверять данные и свойства, а также управлять данными Spark-элементов.
Рисунок 8. Пример карты объектов показывает иерархию и свойства элементов управления Spark
Несколько обязательных действий
Используемый для тестирования Flex-приложений браузер должен быть включен. Включите браузер в Rational Functional Tester при помощи мастера Enable Environments for Testing и убедитесь, что тест включения браузера проходит.
Приложение должно быть запущено из доверенного каталога. Выполните следующие шаги, чтобы назначить доверенные обозначения:
- Создайте папку FlashPlayerTrust в:
- C:\WINDOWS\system32\Macromed\Flash на 32-битной системе;
- C:\Windows\SysWOW64\Macromed\Flash на 64-битной системе.
- В папке FlashPlayerTrust создайте файл с именем Flex без расширения.
- В Flex-файле введите путь к каталогу Flex-приложения. Например, в приведенном выше случае (второй или третий способ) Flex-приложение находится в C:\TestFlexSpark, поэтому в Flex-файле введите путь C:\TestFlexSpark.
- Нажмите кнопку Save.
- Разрешите загрузку плагина ActiveX, нажав Yes в диалоговом окне предупреждения при загрузке Flex-приложения в браузере.
При использовании HTML-страницы по умолчанию, сгенерированной средой Flash Builder, элементы управления Flex не распознаются.
- Откройте HTML-страницу в редакторе.
- Удалите выражение, с которого начинается HTML-страница:
<!-- saved from url=(0014)about:internet -->
Из-за него файл TesterFlexPlugin.dll инструмента Rational Functional не загружается в браузере, и Flex-приложение не может быть протестировано. Если вы используете Flash Builder и хотите тестировать такие приложения, удалите это выражение из шаблона HTML-страницы.
Чтобы выполнить запись для Flex-приложений на сервере Microsoft Windows, необходимо запустить Rational Functional Tester от имени администратора.
Советы по устранению неполадок
- В среде Flash Builder после добавления дополнительных аргументов компилятора отображается ошибка
Убедитесь, что путь .swc-файлов является правильным.
- В результате использования второго способа выводятся пустые HTML-страницы
Убедитесь, что в каталоге создается .swf-файл. Если .swf-файл не создан, обратитесь к инструкциям по следующей проблеме.
- При использовании для добавления ссылок второго способа создаются файлы .bat и .html, но .swf-файл не создается
Попробуйте выполнить командный файл вручную в командной строке. Он покажет точную ошибку, которая может быть связана с путем swc-файлов. Если у .swc-файлов неправильный путь, укажите в .bat-файле правильное местоположение .swc-файла, а затем опять выполните командный файл вручную в командной строке. В результате должен сгенерироваться необходимый .swc-файл.
Совет.
Для дальнейших ссылок желательно изменить путь в файле FlexInstallInfo.properties каталога Flex установки Rational Functional Tester. Изменение пути в этом файле является одноразовой задачей и решает проблему при генерировании .swf-файла с помощью мастера Rational Functional Tester Application Configuration. После изменения файла FlexInstallInfo.properties перезапустите Rational Functional Tester.
- Если при выполнении пакетного файла вручную (упомянутом в предыдущей проблеме) вы получаете следующую исключительную ситуацию:
Exception in thread "main" java.lang.UnsupportedClassVersionError: flex2/tools/Mxmlc (Unsupported major.minor version 49.0)
at java.lang.ClassLoader.defineClass0(Native Method)
at java.lang.ClassLoader.defineClass(ClassLoader.java:509)
укажите в переменной JAVA_HOME более высокую версию JDK, например jdk 1.6.
- Ничего не записывается, хотя среда настроена правильно
Попробуйте выполнить следующие шаги, а затем перезапустите приложение:
- Обратитесь к Settings Manager вашего Flash Player.
- Откройте приложение в Flash Player.
- Щелкните правой кнопкой мыши и выберите Settings.
- Выберите вкладку Privacy.
- Нажмите Advanced. Adobe Flash Player запустит новое окно браузера и загрузит страницу справочной информации Settings Manager.
- Нажмите ссылку Global Security Settings, чтобы открыть окно Global Security Settings.
- Добавьте каталог вашего приложения в каталог Secured or Trusted. В ниспадающем меню Always trust files in these locations выберите пункт Add location и укажите добавленный каталог.
Примечание.
Дополнительная информация о настройке конфигурации безопасности приведена на Web-сайте Adobe.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Листинг 1 | FlexSpark-listing1.txt | 1КБ | HTTP |
| Пример Flex Spark | FlexSparkSample.zip | 3КБ | HTTP |
| Тестирование Spark с использованием RFT | TestSparkwithRFT.zip | 6КБ | HTTP |