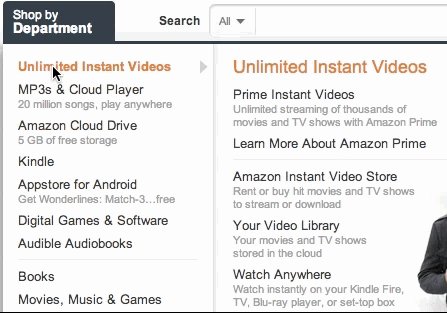
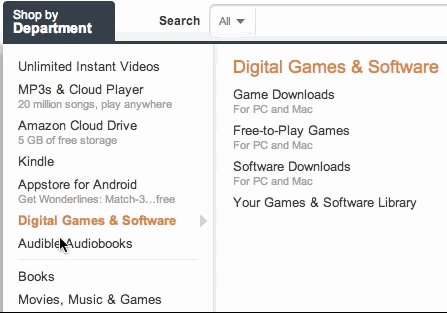
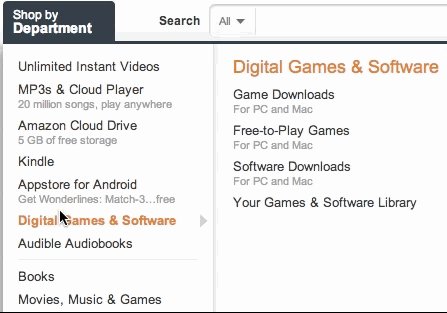
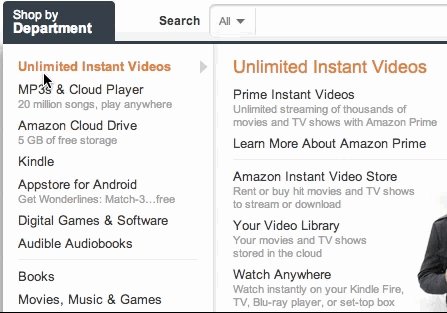
Бен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте "Амазон" ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

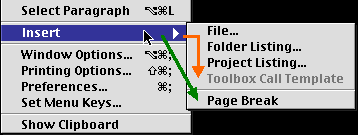
Пример проблемы в Mac OS. Из-за отсутствия задержки зелёный путь не сработает в NEXTSTEP и унаследованных от него виджетах.
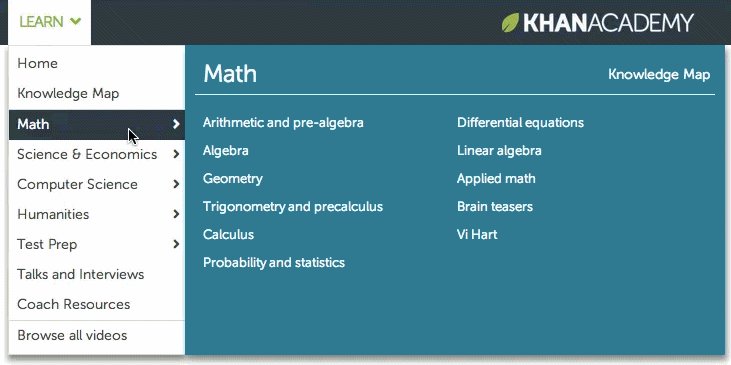
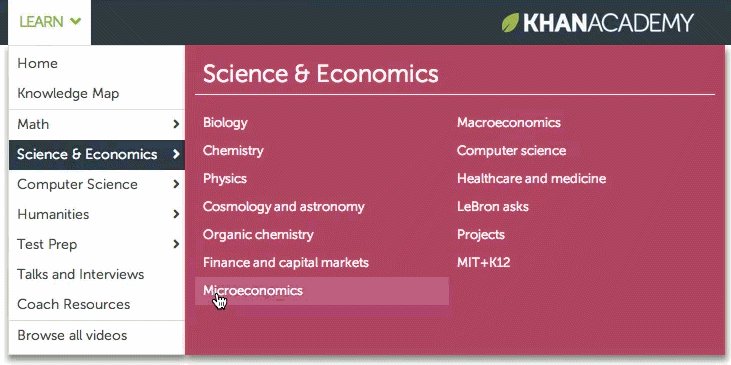
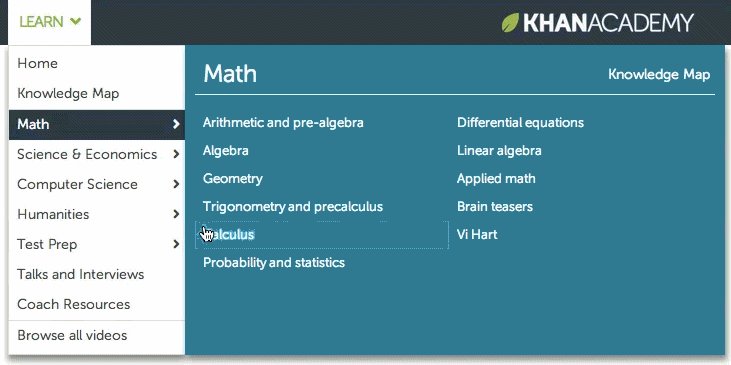
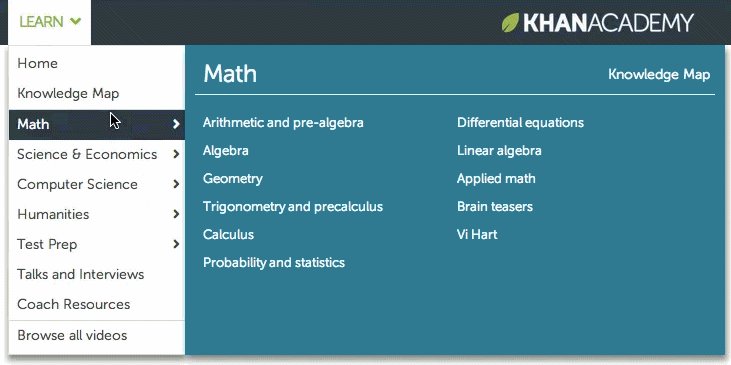
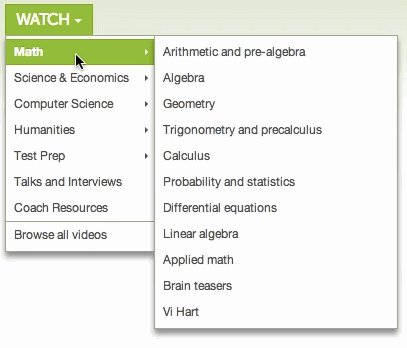
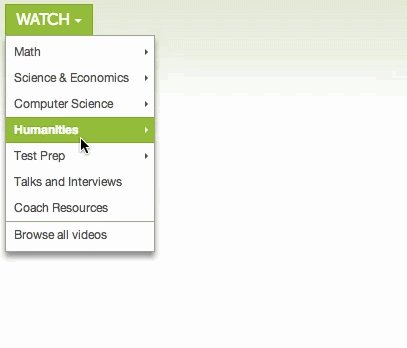
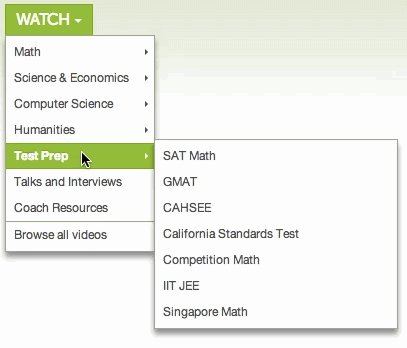
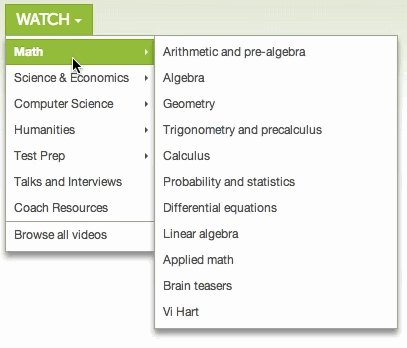
Эта задержка есть практически во всех меню с выпадающими элементами, как, например, на сайте "Академия Хана".

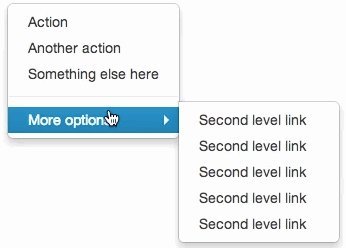
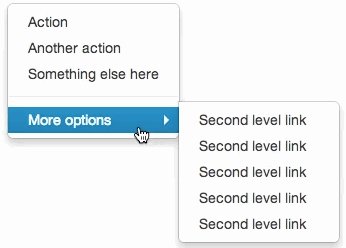
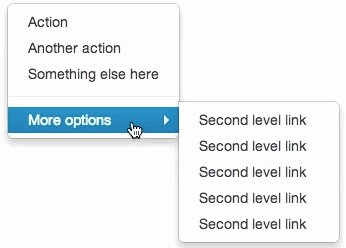
Бен глубоко задумался, как в "Амазоне" решили эту проблему; вопрос ввел его в ступор, словно переходящего дорогу физика - внешне бесполезная задача по расчету сопротивления между двумя точками бесконечной сетки одноомных резисторов в комиксе Nerd Sniping. Ведь если бы задержки не было, при задевании другого пункта меню выпал бы новый элемент, и попасть в уже увиденный было бы невозможно, что случается, к примеру, в твиттеровском Бутстрэпе.

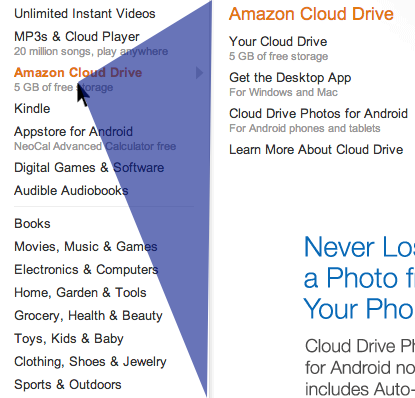
Что же сделали с сайтом "Амазона"? Бен выяснил, что здесь путь курсора определяется особым образом.

Для каждого положения курсора высчитывается треугольник с вершинами в верхнем и нижних углах списка и курсоре (на рисунке выделено голубым). Если курсор попадает на область другого элемента в голубом треугольнике, уже открытое подменю сменится, но с задержкой, которая даст пользователю возможность протащить курсор в область подменю. Нет смысла менять подменю на Appstore for Android сразу же при попадании курсора на него - может быть, пользователь ведет курсор на пункт Learn more about Cloud Drive. Если же курсор находится вне треугольника, подменю переключится немедленно, без задержки.
Эта, по сути, мелкая деталь, единожды изобретенная, забытая и открытая заново, заставила Бена написать небольшой плагин jQuery-menu-aim для jQuery, который реализует такой же принцип функционирования выпадающих подменю. Он уже используется на сайте "Академия Хана".