
Разрабатывая дизайн для веб-сайтов и мобильных приложений в Photoshop, мы сталкиваемся с проблемой при формировании цвета программным кодом, HTML или CSS. Статья призвана покончить с этим раз и навсегда.
Управление цветом на различных устройствах
В полиграфии управление цветом контролируется на протяжении всего рабочего процесса. Начиная от сканера или цифровой камеры, заканчивая выводом изображения на печать. Основная сложность - добиться согласования между RGB и CMYK, если устройства используют различные цветовые пространства.
Когда разрабатывается картинка для TB, применяют специально откалиброванный монитор, одновременно транслируя изображение на экран телевизора. Дизайнер знает какое изображение получит телезритель.
В приведенных сценариях управление цветом дает множество преимуществ.
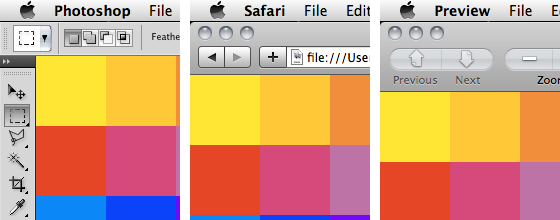
Если речь заходит о дизайне сайтов или интерфейсов, ситуация немного меняется. Итог вашей работы виден лишь на дисплее вашего компьютера.
Это может стать проблемой. То, что видите вы и то, что увидит конечный пользователь на экране своего устройства, может выглядеть совсем не одинаково. Так как существует огромное количество источников цвета: изображения (как правило, PNG, GIF и JPEG), стили разметки (CSS) и код (JavaScript, HTML, Objective-C и т.д.), добиться их идентичности - задача далеко не из легких.
Цель
Разрабатывая дизайн веб-сайтов или мобильных приложений, нам бы хотелось, чтобы HEX значения цвета заданные в Photoshop везде отображались одинаково.

Проблема
Photoshop применяет к отображаемым документам собственный ICC - профиль, сохраняя его в файле.
Это плохо, особенно если вы работаете с RGB картинкой, желая использовать ее для веб-сайта или мобильных приложений.
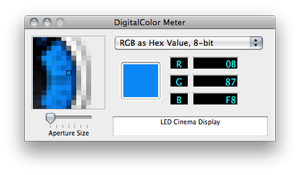
При работе с настройками по умолчанию, возникнет проблема: например, цвет #FF0000 может отображаться как ##FB0018, а BB95FF как #BA98FD. Точное значение будет зависеть от ICC- профиля дисплея и настроек Photoshop. В таком случае различия в значениях HEX неизбежны.
В чем отличие в управлении цветом Photoshop от OS X и Windows?

Управление цветом OS X происходит на уровне видеопамяти. Программные утилиты выстраивают цвет определенным образом на весь экран и всегда сообщают точные значения, указанные в файле, либо заданные программно. Windows Vista и Windows 7 работают аналогичным образом.
Photoshop, как было сказано ранее, управляет цветом в пределах программы, как только вы открываете файл. Основная проблема в том, что операционная система сообщаем вам свой ICC- профиль, а программа задает свой, происходит конфликт "наложения". Поэтому, когда вы подбираете HEX значения, они будут указаны неточно. Однако стоит отметить, ICC-профиль OS X устанавливается поверх Photoshop.
Далее разберем, как отключить управление цветом в Photoshop, работая с RGB документами, настолько, насколько это вообще возможно. Идеальный вариант для работы с веб и мобильными приложениями - использовать монитор, откалиброванный на уровне операционной системы.
Сделать это в версиях Photoshop до CS 2 достаточно легко, для остальных вам потребуется немного сноровки.
Отключение управления цветом RGB в Photoshop.
Инструкции предназначены для Photoshop CS4 и CS5 на Mac и Windows. Настройки CS3 аналогичны.
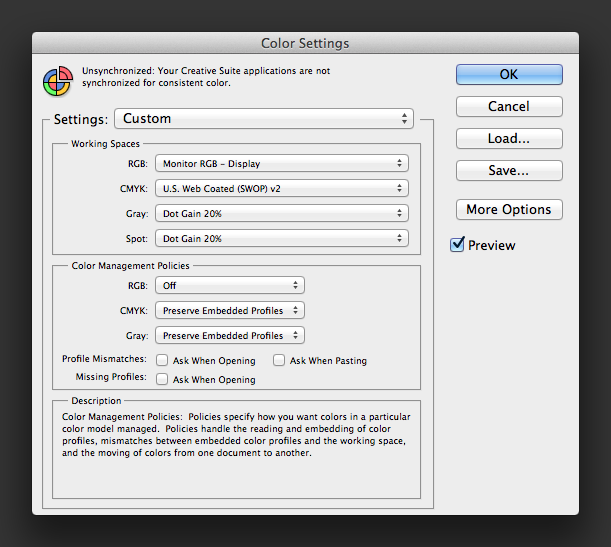
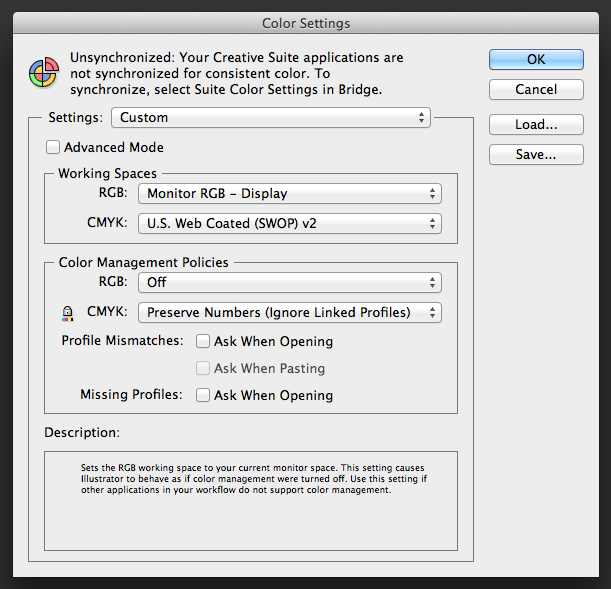
Шаг 1 - Выберите Edit > Color Setting и установите Working Space для RGB - Monitor RGB.

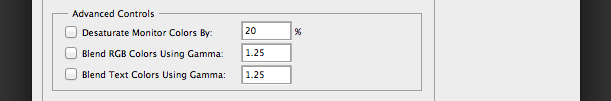
Шаг 2 - Если вы используете Photoshop CS6, проверьте отключен ли Blend Text Colors Using Gamma. Нажмите More Options > Blend Text Colors Using Gamma. Так как он влияет на режим отображения полупрозрачного текста.

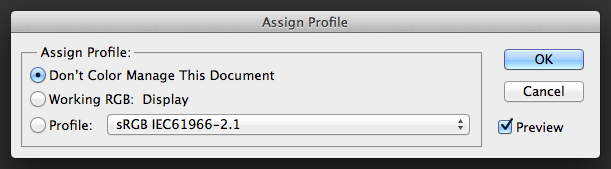
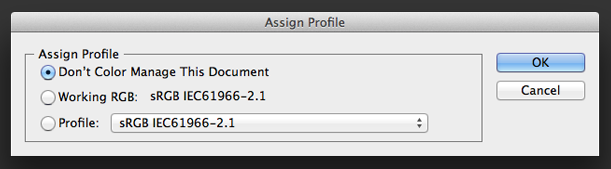
Шаг 3 - Откройте документ и выберите Edit > Assign profile, а затем установите Don"t Color Manage This Document. Это должно быть сделано для каждого отдельного документа, в котором вы работаете.

Шаг 4 - Выключить View > Proof Colors.
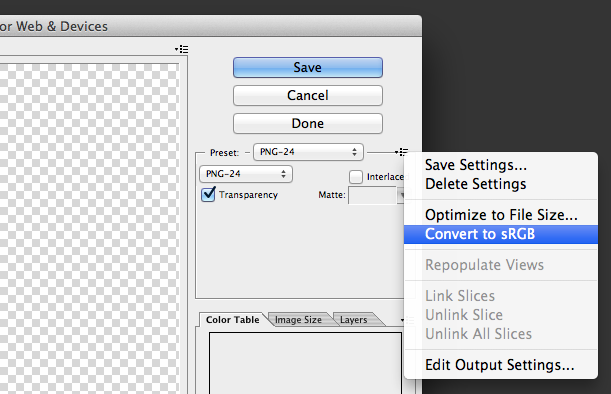
Шаг 5 - При сохранении файлов Save for Web, отключите Conver to sRGB. Если вы сохраняете JPEG файл, то отключите Embed Color Profile (может понадобиться, для работы с фотографиями, но в случае дизайна интерфейсов или иконок, рекомендуем отключить).
Различие между "Assign Profile" и "Convert to Profile"
Теперь самое время поговорить о разнице между "Assign Profile" и "Convert to Profile". Каждый документ Photoshop содержит ICC-профиль, с указанными параметрами цвета для каждого пикселя. Назначая "Assign Profile" вы просто меняете профиль в документе, не затрагивая значений цвета. Вы можете менять цветовой профиль столько, сколько нужно, не опасаясь повредить документ. Это непременно повлияет на отображение, но изначальные значения HEX будут сохранены.
"Convert to Profile" - совсем другая опция. Она не только присваивает цветовой профиль документу, но и сохраняет то, как он выглядит на экране. Происходит это путем обработки цветовых данных для каждого пикселя. В этом случае, установленные ранее параметры цвета будут безвозвратно утеряны.
Если вы копируете слои из одного документа Photoshop в другой, это гарантирует файлам единый цветовой профиль.
Illustrator
Если вы хотите перенести изображения Illustrator в Photoshop или импортировать из Illustrator в Photoshop, ничего не испортив, необходимо следующее (эти инструкции предназначены для Illustrator CS4 и CS5 на Mac и Windows. Настройка Illustrator CS3 аналогичны):
Шаг 1 - Выберите Edit Settings> Color и установите Working Space для RGB - Monitor RGB.

Шаг 2 - Откройте документ и выберите Edit > Assign profile, а затем установите Don"t Color Manage This Document. Это должно быть сделано для каждого отдельного документа, в котором вы работаете.

Шаг 3 - Выключить View > Proof Colors.
Шаг 4 - При сохранении файлов Save For Web & Devices, выключите Convert to sRGB. Если вы сохраняете JPEG файл, то отключите Embed Color Profile (может понадобиться, для работы с фотографиями, но в случае дизайна интерфейсов или иконок, рекомендуем отключить).

Гамма
ОС Windows использует гамму со значением 2.2 с момента ее введения. OS X гамму 1,8 для всех версий, до выхода Snow Leopard. В Snow Leopard, Lion и Mountain Lion значение гаммы соответствует Windows.
До выхода Snow Leopard веб-страницы на Mac выглядели темнее нежели в Windows. К счастью, обе операционные системы пришли к единому стандарту. Таким образом, если используем один монитор, гамма в обоих операционных системах должна совпадать.
Информацию о гамме iOS немного трудно найти, но, думаю, что это все-таки гамма 2.2.
(Одна из хороших причин поэкспериментировать с iPhone или iPad).
Устройства тестирования
Очевидно, изображение на экране iPhone, iPod или iPad будут выглядеть немного иначе, чем на дисплее компьютера. Некоторые типы дисплеев, такие как AMOLED, могут быть более насыщенными и более контрастными, чем обычные ЖК-дисплеи компьютеров. Тип экрана, тепло цвета и даже количество пикселей варьируются между типами устройств. Вам бы хотелось всегда наглядно видеть различия?
Есть много способов увидеть макет на мобильном устройстве. Все существующие оставляли желать лучшего, поэтому мы создали собственный - Skala Preview.
Skala Preview предоставляет возможность в режиме реального времени, просмотреть все вносимые в дизайн изменения, не отрываясь от работы с Photoshop. Размеры, текст, цвет, контрастность и эргономику - весь процесс проектирования. Так вы сможете гораздо быстрее добиться конечного результата.
Handy Tools (удобные инструменты) для пользователей Mac
Так же на Mac, сопоставить и перенести цвет из Photoshop в программный код помогут: Developer Picker, Hex Color Picker и Colors (все бесплатны).
Заключение
Теперь вы умеете импортировать растровые и векторные изображения между Photoshop и Illustrator используя любые методы. Благодаря этому вы сможете воспользоваться Color Picker в Photoshop, чтобы захватить цвет, а затем перенести те же HEX-значения в CSS, HTML, Javascript, Flash или Objective-C код без изменений.
