В этой статье я хотел бы поговорить о скромной рабочей лошадке коммуникации, которая называется "Абзац". Любой текст делится на абзацы. Даже сейчас вы заняты прочтением абзаца. Несмотря на вездесущность абзацев, мы часто пренебрегаем их оформлением. Это ошибка. Поэтому мы, с оглядкой на некоторые существующие веками правила оформления текста и акцентом на удобочитаемость, рассмотрим руководство для создания самых оптимальных абзацев для текста, предназначенного для веб-страниц. И наглядно убедимся, что способность включить шрифты с @font-face не является универсальным решением всех наших типографских проблем.
Паутина слов
В 1992, Тим Бернес-Лии выпустил документ, озаглавленный HTML Tags, который обрисовал в общих чертах только 20 тегов, многие из которых сейчас уже устарели или приняли другие формы. И однима из первых тегов был именно тег абзаца. Только в 1993, началась дискуссия касательно его.
Не смотря на обилие изображений, движения, взаимодействия и развлекательных элементов, сегодняшняя всемирная паутина - это все еще прежде всего средство передачи текстовой информации. В HTML5 текст и его автор находятся в центре процесса.
Мы не просто меняем спецификации. Например, поисковые алгоритмы выбирают именно хорошо написанные, имеющие авторов элементы контента (что обеспечивает работой тех, кто занят в быстроразвивающейся индустрии стратегии контента). Сегодня боты Google задают вопросы, например, "Насколько тщательно была проведена проверка статьи, не написана ли статья в спешке или некачественно. А так же обеспечивает ли статья полное или всестороннее описание темы?" - такие вопросы обычно задает преподаватель на экзамене.
На самом деле более качественные тексты в сочетании с удобной формой смартфонов и планшетов может снова привести к увеличению уровня грамотности и заинтересованность людей в чтении. Остается только сделать так, чтобы написанное действительно было легко и приятно читать.
Что же такое идеальный абзац?
Как дизайнеры, мы нередко (а иногда весьма невежливо) получаем указания от заказчиков: занимайтесь-ка дизайном и сделайте что-нибудь посимпатичнее.
Мы и на самом деле дизайнеры, а не художники, поэтому никакого формализма в наших действиях быть не должно. У веб-дизайна есть определенная функция и заключается она в передаче сообщения.
Никогда этот принцип не был более правилен, чем в случае с выбором шрифта, основы основ веб-дизайна. Качественно проработанный абзац текста не потрясет читателя до глубины души; за это отвечает уже сама идея, заложенная в этом тексте. Помните, что абзац - это лишь инструмент, помогающий пользователю достичь цели коммуникации. На самом деле, чем лучше оформлен текст и, следовательно, его абзац в частности, тем он менее заметен. Не то, чтобы на ваш текст вообще никто не должен был обращать внимание. Напротив: хорошо оформленный, удобочитаемый текст - тоже может вызывать эстетическое удовольствие, пользователь, конечно, не замрет на месте и не потеряет дар речи от изумления и восторга, ведь это отвлекает от чтения, а, значит, идет вразрез правилам.

Мы занимаемся тем, что появилось недавно, открыто всевозможным инновациям и именно те из нас, кто следит за постоянным возникновением новых технологий, структур, протоколов и моделей данных более успешны, традиции у нас пока не успели сложиться. Однако, практика показала, что оформление текста все так же принято проводить по традициям, принятым века назад. Уже в 1927, знаменитый типограф Ян Чихольд говорил о тех простых правилах, которые уже невозможно улучшить и просто глупо было бы им не следовать.
А теперь на время отложите свои художественные и графические задумки и приготовьтесь немного поколдовать над оформлением текста.
Настраиваем абзацы
Выбор шрифта
Выбор шрифта важен, но важно знать, шрифт какой группы выбирать для того или иного проекта, потому что здесь имеются определенные закономерности. Останавливаться на этом вопросе сейчас не будем, за исключением одного пункта: есть расхожее мнение среди веб-дизайнеров, что только шрифты-гротески (шрифты без засечек, sans-serif) нужно использовать для "тела" статьи. Хотя антиква (шрифты с засечками, serif), с ее большей сложностью, может быть менее эффективна при небольших размерах, есть много факторов, стоящих внимания. Уменьшенная высота строчных букв, например, может отрицательно сказаться на удобочитаемости текста. Некоторые антиквы являются очень четкими и привлекательными для использования в текстовых абзацах, при соответствующих форматах, естественно. Отличный пример этому - шрифт Mэтью Картера под названием Georgia, который отлично смотрится на экране.

Высота строчных букв - это Расстояние от линии шрифта до верхней линии строчных, то есть высота cтрочной буквы без выносных элементов
Давайте охватим некоторые важные технические проблемы, касающиеся выбора шрифта.
В первую очередь, выбирая веб-шрифт (подразумеваем: @font-face шрифт), думайте о том, насколько обширна группа, в которую он входит. Есть ли у него все необходимые начертания - жирный шрифт, курсив (или, еще лучше, полужирный и полужирный курсив)? Один стиль подходит для заголовков, но не годится для текста, так как абзацы нуждаются в большем разнообразии. Без него, мало того, что ваш текст будет выглядеть безвкусным, но и нехватка надлежащего акцента, сведет на нет все ваши потуги к удобочитаемости.

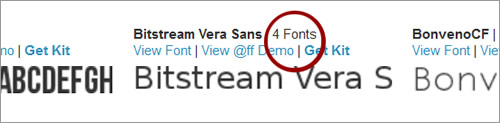
Шрифт Bitstream не самый удачный, но он очень подходит для оформления абзацев
Тут есть нюанс: если браузер не находит в своей библиотеке, например, курсивного начертания Georgia, он пытается имитировать его, искусственно наклоняя буквы.
Имея в распоряжении полную гамму стилей текста, вам не придется полагаться на недееспособные "поддельные" стили, применимые к шрифтам. При использовании правильной группы шрифтов, там, где курсив и на самом деле является курсивом, а выделение жирным именно так и проработано, как в примере семьи шрифтов Bitstream (выше), вы сделаете свой текст удобочитаемым и более приятным для глаз пользователя. Специально разработанный курсив намного более выразителен, чем просто искусственно наклоненный текст.
Главное - это увидеть где проработанный шрифт, а где искусственный стиль.
Лучше всего это продемонстрировать на примере прокомментированного кода. Для краткости мы проведем форматирование только обычного шрифта и курсива.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 |
@font-face { font-family: 'MyWebfont'; /* Измените на то, что нравится. */ src: url('mywebfont-regular.ttf') format('truetype'); /* ссылка на обычный шрифт */ font-style: normal; /* стиль - normal */ font-weight: normal; /* толщина - normal */}@font-face { font-family: 'MyWebfont'; /* как и предыдущем блоке; имя группы. */ src: url('mywebfont-italic.ttf') format('truetype'); font-style: italic; /* стиль - курсив */ font-weight: normal; /* ...это не жирный курсив. */}body { font-family:'MyWebfont', georgia, serif; /* предусматривает резервные шрифты */}em { font-style: italic; /* если @font-face поддерживается, используется курсив шрифта. Если не поддерживается, то автоматически происходит его замена на курсив Georgia. В любом случае, искусственный наклон уже не будет задействован */} |
Во-вторых, мы с вами должны поговорить о рендеринге. Некоторые шрифты, имеют красивые глифы и отличный кернинг, но, если использовать их в малых размерах, они тут же подложат вам свинью. Вы заметите, что встроенные шрифты часто используются для заголовков, в то время как системные шрифты (такие как Verdana) используются для основного текста.
Чем хорош Verdana, так это тем, что он хорошо отображается в любых размерах(у автора статьи это называется well-hinted - прим.ред.) Delta hinting - применимое для шрифтов TrueType свойство, когда шрифт должен хорошо отображаться во всех размерах, вплоть до самых маленьких размеров на крошечных экранах. Создание таких "хинтов" занимает очень много времени, так что явление это достаточно редкое. Чем меньший шрифт, тем меньше пикселы, которые составляют отдельные глифы, требуя, чтобы шрифт сохранялся четким. Это - искусство, которое должно быть знакомым любому веб-дизайнеру, который хоть один раз пытался сделать крохотные иконки распознаваемыми.
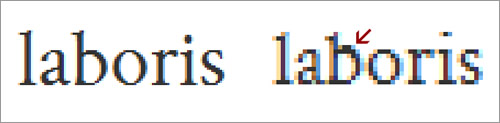
Хинтование - сложный и отнимающий много времени процесс, и не много веб-шрифтов можно как следует отхинтовать. Заметьте эту некрасивую кляксу на верхней части дуги буквы "b", если брать более укороченную букву шрифта Crimson, например. Этот недостаток сильно отвлекает от текста. Ниже на рисунке изображен этот случай и его можно посмотреть в реальнoм контексте.

Неудовлетворительное хинтование стиля Crimson Romane
Хорошие новости это то, что, поскольку внедрение шрифтов становится более распространенным, шрифтовые дизайнеры, все более и более заботятся об их изменяемости и снабжают свои творения подробными инструкциями по хинтованию. Typekit даже разработал отлично поддающиеся хинтованию шрифты, такие как Museo. Лучше всего просматривать, как ведут себя на странице выбранные вами шрифты и как хорошо они поддаются изменениям. Если вы будете исключать из списка вариантов шрифты со словами "thin" или "narrow" в названиях, то сэкономите себе уйму времени.
Размер и меры шрифта
Как указано в недавней статье нашего журнала Smashing, вы сильно рискуете нарушить принципы удобочитаемости, используя шрифт меньше, чем 16px для текста абзаца. На всех браузерах 16-й размер стоит по умолчанию - пусть и спорят с этим некоторые разработчики браузеров, но 16px - это уже стандарт (по крайней мере, на Западе). К тому же, стандарт, не идущий наперекор принципам реальной печати, что также важно.
В нашем CSS-reset-файле мы принимаем основной текст в 16px за 100%. Именно этот шрифт выбрал бы для вас и браузер. Если же хочется сделать текст больше, чем 16px, изменим процентное соотношение, приравненное к целым пикселям. Почему целые? Причины две - первая, с целыми числами проще работать. А вторая - браузеры по-разному округляют значения пикселей, что приводит к неправильным результатам (inconsistent results). Процентное соотношение для 18-пиксельного шрифта выглядит так: 112.5% (1.125 × 16).
Форматируя размер текста по умолчанию, нужно помнить о том, что очень важно использовать относительные единицы em для увеличения размера окружающих заголовков и других текстовых элементов. Для того, чтобы заголовок h3 увеличить в 1.5 раза, нужно задать значение 1.5em. Потому, что em (произносится как Эмма, не Е.М.) взаимосвязанные части, они меняются в соответствии с типом шрифта по умолчанию. Таким образом, легче управлять большими массивами текста и в то же время быть уверенным, что все важные элементы текста будут выделены, но в соответствии с оформлением абзацев.

Мерой здесь выступает количество символов в строке текста. Выбор правильной меры очень важен для юзабилити, потому, что если строки слишком длинны, это намного затруднит процесс чтения "по диагонали". А пользователь, как мы знаем, не должен ничего важного пропустить и понять все с первого прочтения. В книге The Elements of Typographic Style, Роберт Брингаст большое внимание уделяет значению в 45 и 75 символов. Это причина использования свойства max-width при создании резиновых страниц.
На самом деле, нам удобнее видеть гораздо более короткие строки, но это не принимается во внимание. В соответствии с детальным исследованием типографического дизайна, которое проведено в Smashing Magazine, средний размер сроки составляет 88.74 символа, что гораздо больше оптимального.
Интерлиньяж и вертикальный ритм

Интерлиньяж (межстрочный интервал) это расстояние между последовательными линиями текста. Межстрочный интервал оказывает одинаковое влияние на удобочитаемость как "мера читаемости", потому что помогает определить и разграничить ряды знаков, по которым нужно перевести взгляд слева направо и снова в начало строки.
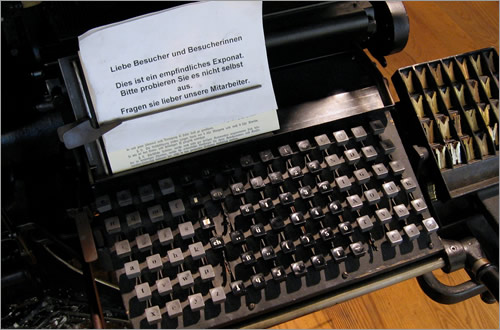
На механических машинках, межстрочный интервал устанавливали, вставляя полосы небольшого металла между линиями. В CSS, когда у нас есть свойство line-height, все намного проще. Так как же правильно его устанавливать?
Устанавливать line-height в пикселях неправильно. Вводя абсолютную величину для строки/абзаца текста, мы уничтожим всю проделанную работу. Получится, что размер шрифта может измениться (или в таблице стилей или в параметрах настройки браузера пользователя), а высота линии остается фиксированной. Это может привести к интересным результатам:

Абсолютные и относительные величины нельзя мешать
Так должны ли мы использовать те же относительные единицы em, которые мы видели ранее? Это излишне сложный путь. Достаточно просто указывать 1,5 , чтобы line-height был 1,5 от размера шрифта.
|
1
2
3
4 |
p { font-size:; /* ничего можно не писать; по-умолчанию 1em. */ line-height: 1.5; } |
Внимательные среди вас заметят, что использовал только те размеры шрифта, которые являются четными числами. Причина кроется в том, что я выбираю высоту линии 1.5. Так, размер шрифта 18 пикселей означает линии с высотой 27 пикселов или, если sы предпочитаете большие заголовки, которые имеют толщину в 9 пикселей. Используя четные числа, вы поддерживаете целочисленность пикселя - я знаю, что любое четное число, умноженное на 1.5, приведет к целому числу. Высота линии, указанная в целых пикселах, особенно важна, потому что это - значение ключа используется для достижения вертикального ритма.

Поддержание вертикального ритма (или приведение к сетке baseline grid) является само по себе выработкой уверенности, что высота каждого текстового элемента на странице (включая списки, заголовки и кавычки блока) является делимым общим числом. Это общее число (наподобие музыкального такта в театре) как правило получается из высоты одной линии параграфа. Сразу становится понятно, почему значение в 26.5px невозможно и будет ошибкой для последующих расчетов.
Преимущество вертикального ритма для удобочитаемости является более тонким, чем хинтование, размеры шрифта или межстрочный интервал, но он все же играет важную роль. Вертикальный ритм придает этикет странице. Поскольку мы до сих пор удостоверялись, что все наши измерения взаимозависимы и относительны, изменяя размер шрифта текста (полностью каскадом) мы не повредим вертикальный ритм страницы.
(Стоит отметить, что высота линии 1.5 вполне надежна, но не все шрифты сделаны равными. Шрифты с высокой линией строчных букв или длинными выносными элементами могут выглядеть красивее, если использовать расширенный, выделяющийся межстрочный интервал. Когда основная удобочитаемость уменьшается, стоит принять более сложный алгоритм вертикального ритма.)
Интервал между словами и выключка
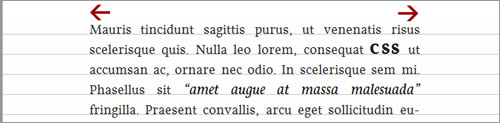
Каждая строка начинается слева, но длины строк разные, и справа образуется рваный эффект. Возможно, вам нравится выравнивание текста(это называется выключка) по ширине (full justification, иллюстрированный ниже). При использовании HTML выравнивание текста применяется с потерей удобочитаемости.

Проблема с выравниванием текста в (text-align: justify) заключается в интервалах между символами. В печати (газеты) используется перенос, если слова не влезают на одну строку. Это приводит к тому, что в строке появляется больше компонентов (слова и части слов), что в свою очередь оптимизирует насыщенность строки словами и уменьшает межбуквенный интервал. В браузере такой роскоши, как автоматический перенос слова, нет. Вот и представьте, как придется вручную делать все переносы (). У CSS3 есть свойство text-justify, которое помогает нам обрести больше контроля над форматированием текста. Как ни странно, но доступен этот инструмент сейчас только для Internet Explorer.

Хвала небесам, Firefox и Safari сейчас поддерживают CSS3-свойство hyphens, и система сможет автоматически расставлять переносы вместо ручного ввода . Вы можете положиться на автоматический перенос через hyphens: auto, а потом просто отредактировать текст вручную, заменив на hyphens: manual. Да, вам потребуются префиксы браузера, но тут уже вам в помощь Lea Verou (англ.).
Но пока другие браузеры не подключились к общей тенденции, кроссбраузерное решение возможно только с помощью JavaScript. Hyphenator.js - мощный инструмент, который поможет вам использовать переносы слов в любом тексте на любом языке. Весит такой текст многовато (два скрипта на 72 KB без сжатия при учете, что вы берете только английский текст), но зато эффективен. Первый скриншот к этому разделу как раз показывает этот инструмент в работе.
Последние штрихи (Контекстный стайлинг)
Теперь, когда мы с вами научились правильно оформлять текст, разбивать его на абзацы, вам точно захочется привнести что-то интересное, декоративное, что-то, что привлекло бы внимание читателя к той или иной части текста. Эти элементы будут присутствовать только в определенных абзацах и какие абзацы для этого выбрать, вам подскажет контекст. С помощью специальных селекторов и комбинаторов (о них чуть ниже), мы можем выделить отдельные абзацы в зависимости от их расположения на странице, убедившись, что они соответствуют своей роли и значению.

Параграфы, разделенные отступом margin (например, margin: 0 0 1.5em;) не нуждаются в дополнительном выделении. Граница это уже выделение.
Давайте воспользуемся абзацным отступом как вводным примером. Не смотря на то, что он меньше используется в оформлении веб-страниц, он выделяет первую сроку абзаца, и таким образом, каждый абзац выглядит как совокупность предложений, объединенный одним смыслом и четко отграниченных один от второго. С точки зрения ритма этот инструмент сродни пунктуации: читателю словно бы предлагают ненадолго остановиться, прежде, чем приступать к прочтению очередного абзаца. Кстати, смело исключаем первый абзац из этого правила, так как зачем делать паузу в самом начале прочтения? Используйтеселекторы смежных элементов, и у вас будут задействованы только текущий абзац и предыдущий. Таким образом возникает знакомое ощущения типографского метода.
|
1
2
3 |
p + p { text-indent: 1.5em /* отступ равен межстрочному расстоянию */} |
В следующем примере используем тот же самый метод, но уже с применением псевдо-класса first-letter, для того, чтобы создать эффект выделения начала абзаца:
|
1
2
3
4 |
h1 + p:first-letter { font-size: 2em; line-height: 0; /* отрегулируйте высоту строчки для того, чтобы компенсировать высоту увеличенной первой буквы, иначе у вас получится непонятно что. Думаю, любые значения ниже 0.4 работают */ } |

Добавлять эти украшающие элементы приятно (больше примеров и советов смотрите у Jon Tan) но помните, что они будут работать именно так, как вам бы хотелось, только при условии, что семантически и формально они будут использованы адекватно и в соответствии с контекстом. Например, создавать буквицу можно только для первой буквы первого абзаца главы. Первый вводный параграф всегда должен выделяться и иметь заголовок стиля h1 для того, чтобы показать его значимость в тексте.
Пока мы придерживаемся правил семантики HTML, мы можем применить множество нюансов, которые помогут нам правильно оформить текст и выделить динамический контент.
Заключение

Шагая вдоль стеллажей книг в библиотеке, я небрежным взглядом обвожу все эти тома, занявшие полки с пола до потолка. Обвинить меня в пренебрежении было бы глупо, потому что мне не нужно читать все эти книги, мне нужна определенная информации из определенной книги. Так же дело обстоит и с веб-текстами и их читателями. Нет ничего зазорного в том, что мы быстро "сканируем" тексты вместо того, чтобы вдумчиво их читать. И это не просто слова, они подтверждены исследованиями. А что поможет пользователю быстрее и эффективнее прочесть текст? Правильно, границы. Интервалы, выделения, буквица, в общем: правильное форматирование.
Помните, что хорошее, правильно оформление текста всегда поможет вам привлечь больше пользователей, а сумбурный текст оттолкнет их. Если ваш шрифт приятно и удобно читать, абзацы выделены и сегментированы правильно и компоновка и разбивка текста проведена качественно, то будьте уверены: онлайн у вашего сайта будет достойным
