Сегодня мы будем учиться создавать обувь в Adobe Illustrator CS6. В этом уроке мы будем использовать инструмент Pen Tool для создания простых форм, а затем заполнять их различными градиентами. Также мы будем применять различные градиенты для обводок и добавлять к формам узоры с панели образцов. Давайте начнем.
Конечный результат
Давайте посмотрим, что мы будем создавать в этом уроке.

Шаг 1
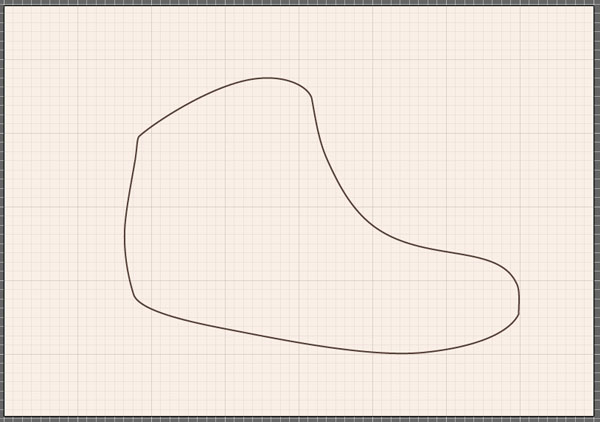
Выберите инструмент Pen Tool (P) и создайте форму, как показано на изображении ниже.

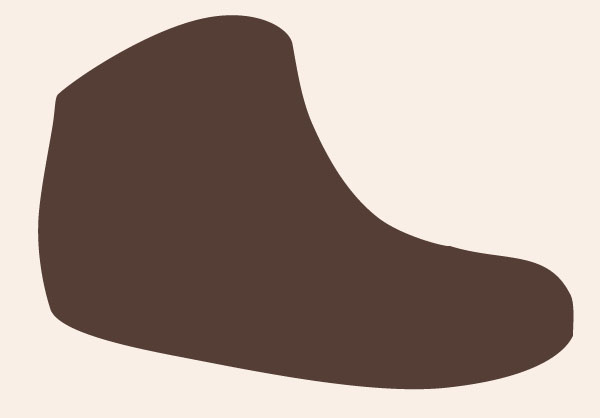
Созданную фигуру залейте темным цветом.

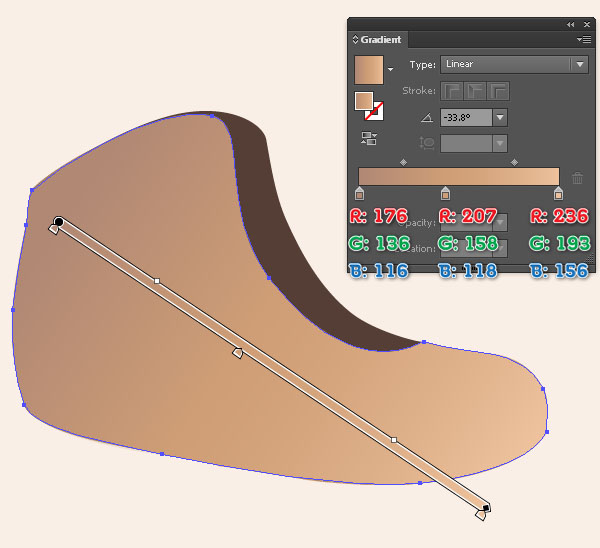
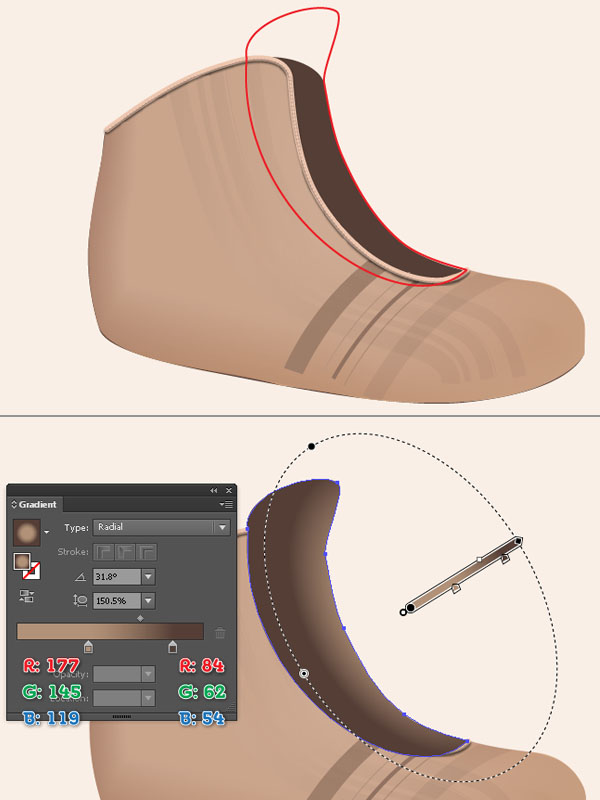
Скопируйте темную фигуру (Ctrl + C, Ctrl + F). Отредактируйте новую фигуру, как показано на скриншоте ниже, и залейте форму линейным градиентом. Дублируйте форму, которую только-что редактировали (Ctrl + C, Ctrl + F), а затем скройте результат (нажмите Ctrl +3).

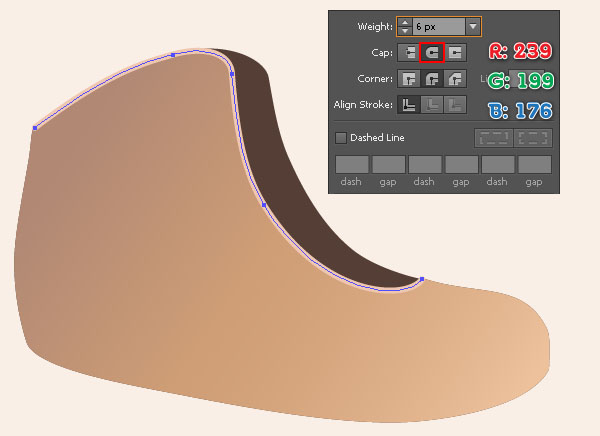
Создадите кривую. Затем откройте панель Window / Stroke (Окно/Обводка), и установите следующие значения:

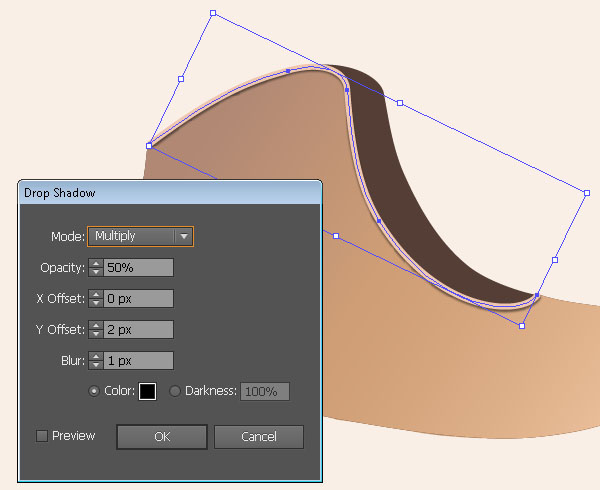
Когда результат будет достигнут, перейдите к меню Effect/ Stylize/ Drop Shadow ( Эффект/Стилизация/Тень). Введите данные: Режим - Умножение , Непрозрачность - 50%, Сдвиг по оси x - 0 px, Сдвиг по оси у - 2 px, Размытие - 5 px, а затем нажмите кнопку ОК.

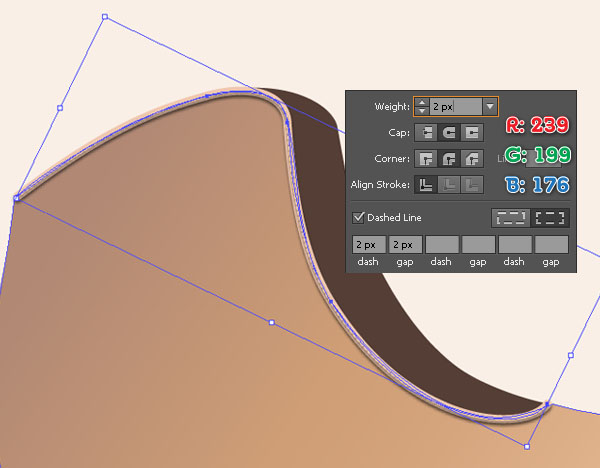
Дублируйте только-что созданную кривую, откройте панель обводки (Window / Stroke), и установите значения, как на изображении ниже. Для этой кривой удалите эффект Drop Shadow.

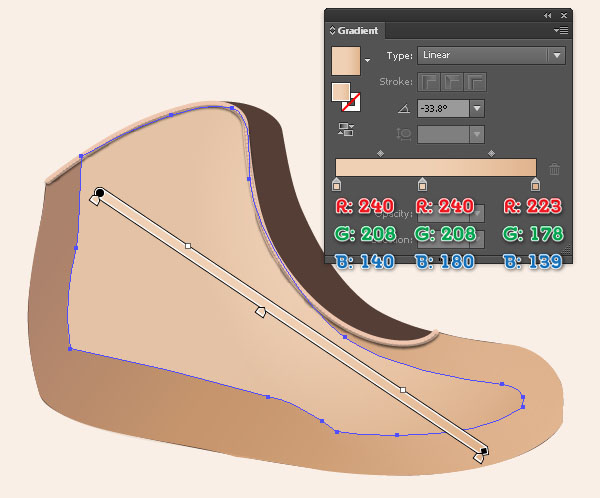
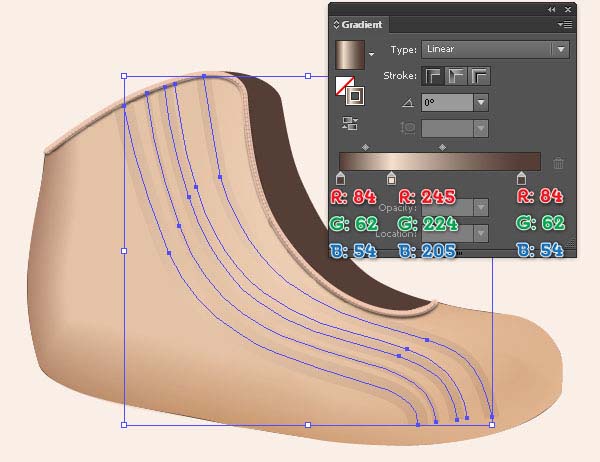
Создадите форму, похожую на форму на скриншоте ниже, а затем заполните ее линейным градиентом:

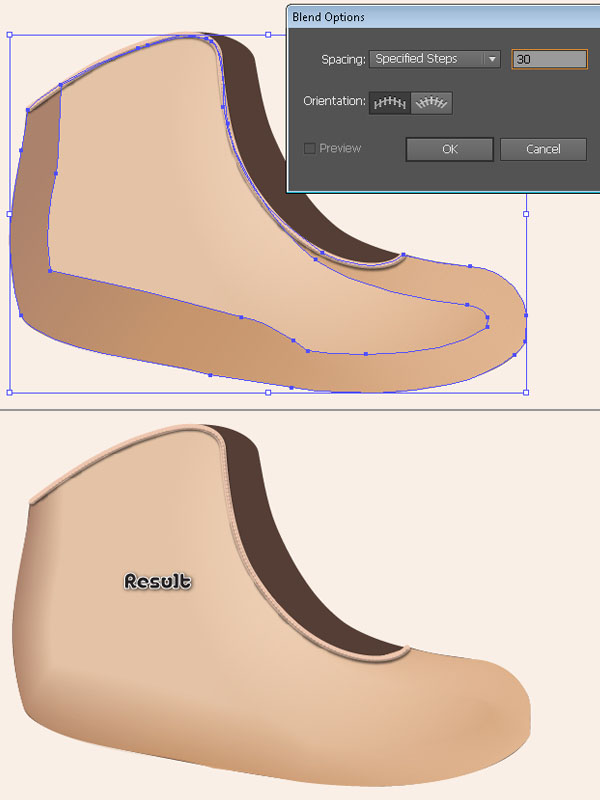
Выберите две фигуры и перейдите в меню Object / Blend / Blend Option (Оъект/Переход/Параметры перехода). В поле Spacing выберите "Заданное число шагов", введите число 30 и нажмите кнопку OK.

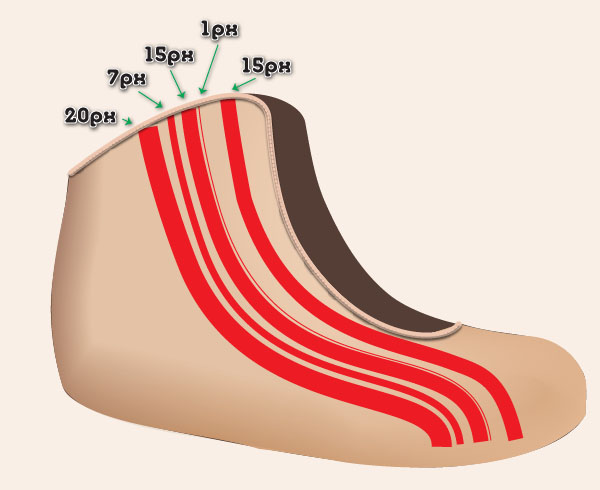
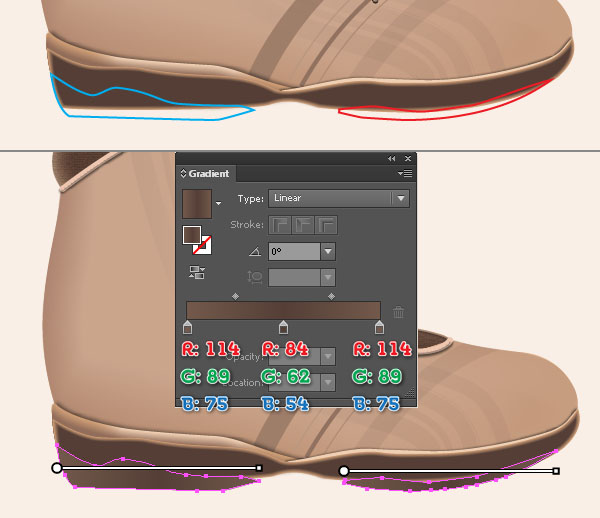
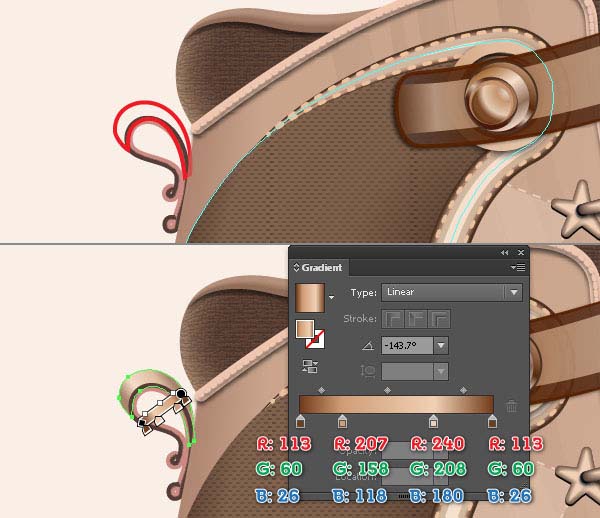
С помощью инструмента Pen Tool (P) создайте красные кривые:

Для кривых примените следующий градиент:

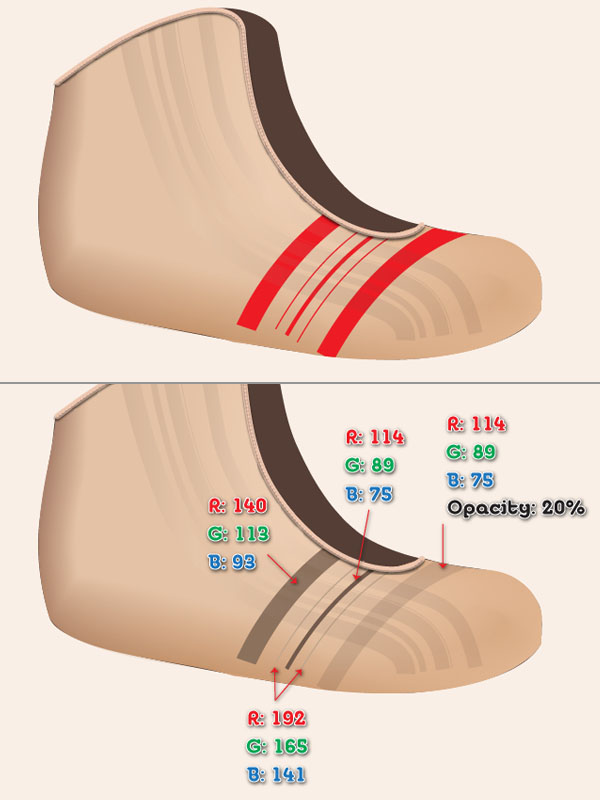
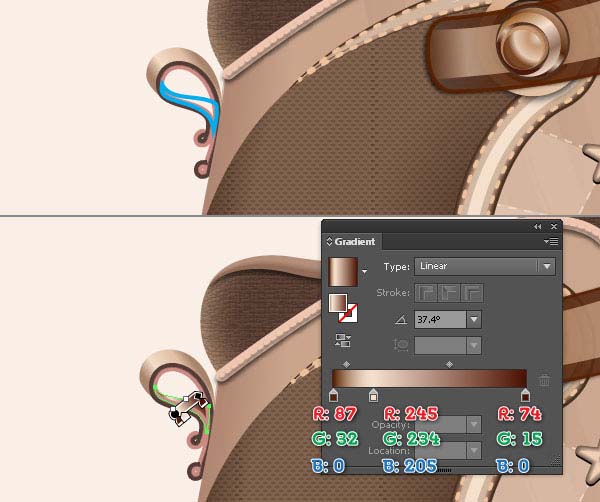
Продолжаем работу с инструментом Pen Tool (P). Используйте этот инструмент для создания кривых, как на изображении ниже. Выберите красные кривые и перейдите к меню Object/ Expand (Объект/разобрать) и нажмите кнопку ОК. Когда результат достигнут, переходим в меню Object / Ungroup (Разгруппировать). Далее для кривых выберите определенные настройки:

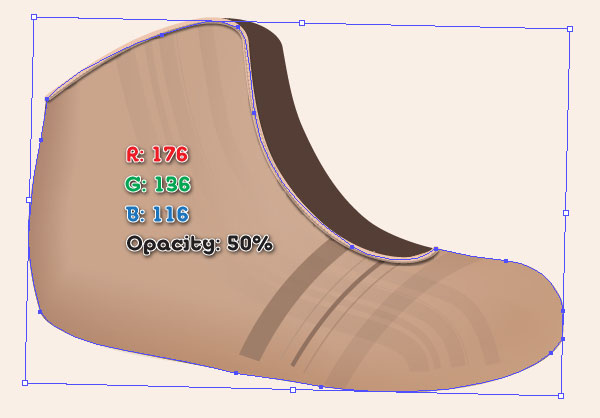
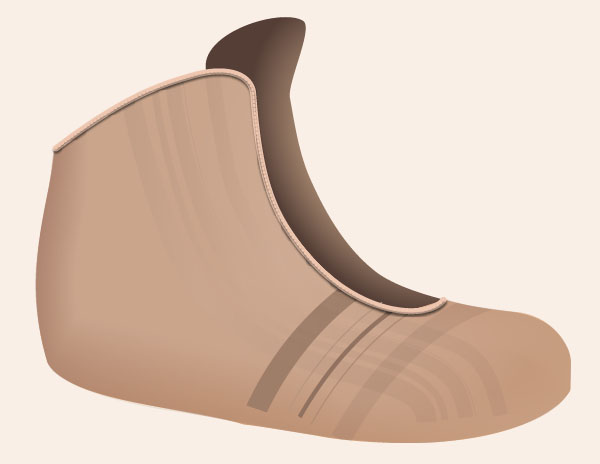
Нажмите (Ctrl + Alt +3), чтобы выбрать форму скрытую раньше. Далее нужно разместить эту форму на передний плана (Нажмите Ctrl + Shift + ]). Заливаем ее цветом: R = 176, G = 136, B = 116 и снижаем непрозрачность до 50%.

Шаг 2
Выберите инструмент Pen Tool (P). Используйте этот инструмент, чтобы создать красный объект, как показано ниже. Далее залейте его радиальным градиентом и разместите на задний план (Нажмите Ctrl + Shift + [).


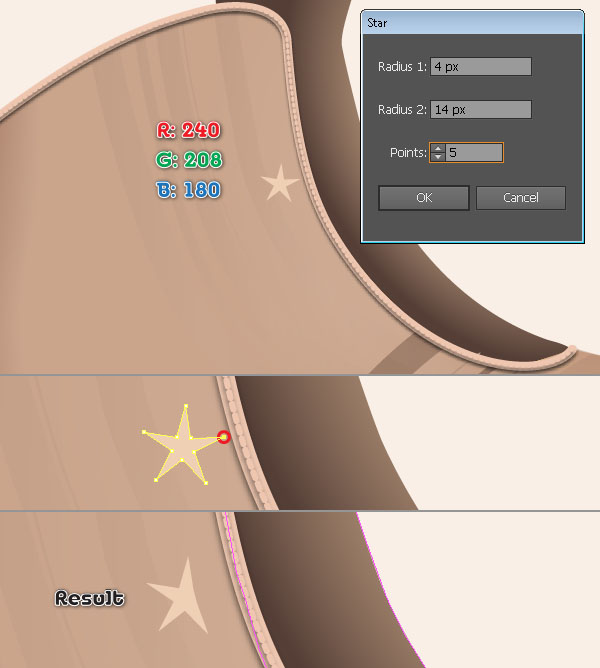
Выберите инструмент Star (Звезда) инструмент и нажмите на любое место в документе. Введите данные, как показано ниже, и нажмите кнопку ОК.
Далее заполните фигуру цветом: R = 240, G = 208, B = 180 и разместите в нужное положение. Удалите правую опорную точку звезды( она на скриншоте ниже выделена красным), чтобы получить нужный результат.

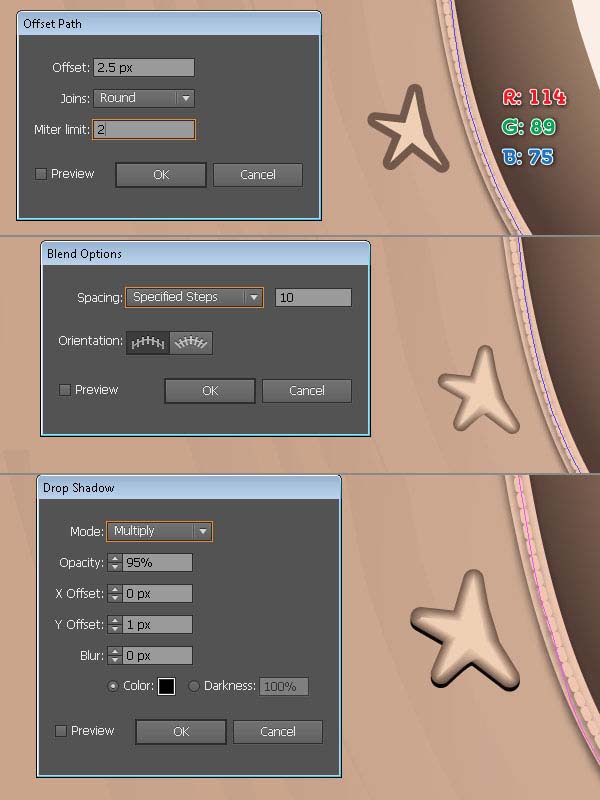
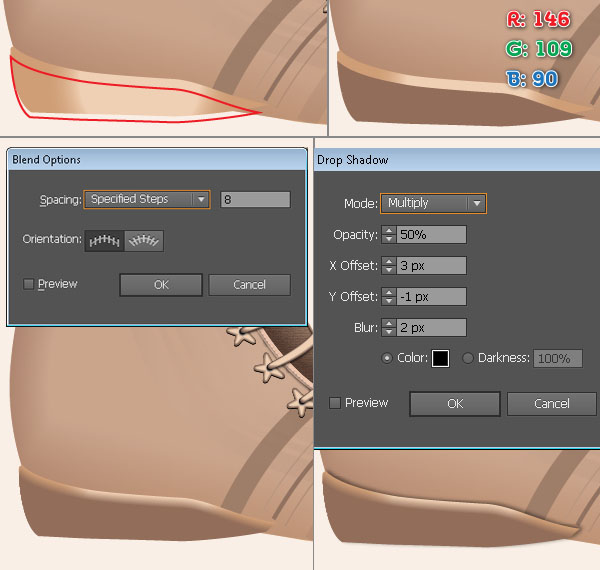
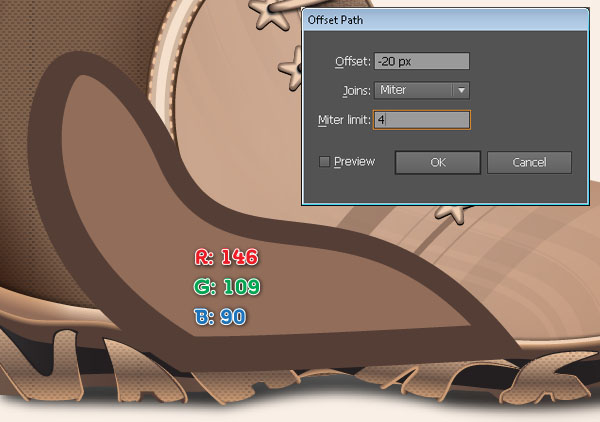
Выберите только-что созданную форму и перейдите к меню Object/ Path / Offset Path... (Объект/Контур/Создать параллельный контур). Введите данные, как показано ниже, и нажмите кнопку ОК. Далее, заполните результат цветом R = 114, G = 89, B = 75. Выберите два созданные в последних шагах формы и перейдите в меню Object / Blend / Blend Option. Введите данные, как показано ниже, и нажмите кнопку ОК. Далее перейдите в меню Object / Blend / Make (Ctrl + Alt + B). Когда результат будет достигнут, перейдите в меню Effect / Stylize / Drop Shadow (Эффект/Стилизайия/тень), введите следующий значения и нажмите кнопку ОК.

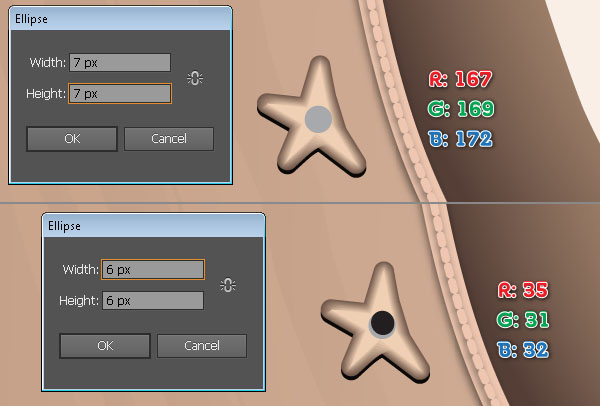
Выбираем инструмент Ellipes (L), и эллипс с размерами 7px на 7px. Заливаем его цветом: R = 167, G = 169, B = 172 (Stroke-None) и размещаем в середину звезды. Продолжаем работу с инструментом Ellipes (L). Используем этот инструмент, чтобы создать фигуру размером 6px на 6px. Далее заливаем ее цветом R = 35, G = 31, B = 32 (Stroke-None) и размещаем немного выше предыдущего эллипса.

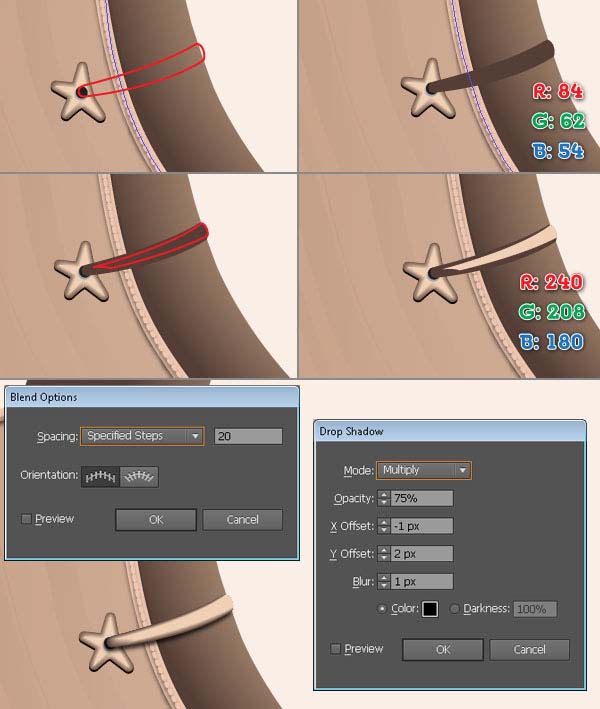
Теперь выберите Pen Tool (P) и нарисуйте две формы, которые будут составляющей шнурка.Выберите две только-что созданные фигуры и перейдите в меню Object / Blend / Blend Option, введите количество шагов 20 и нажмите кнопку ОК.
Далее перейдите в меню Object / Blend / Make (Ctrl + Alt + B) (Переход/Создать). Когда результат будет достигнут, переходим к меню Effect / Stylize / Drop Shadow и вводим следующие данные:

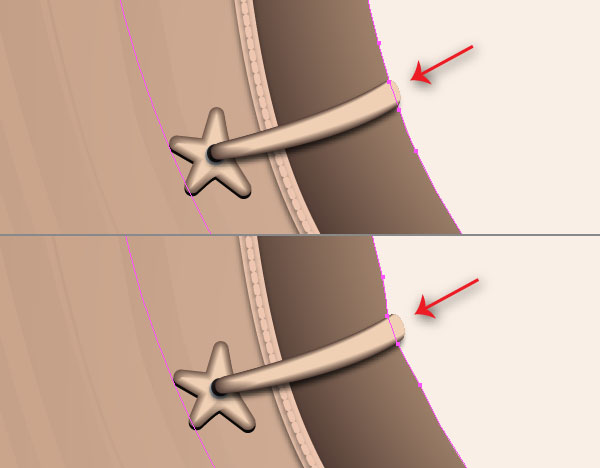
Теперь выберите темную фигуру язычка и добавьте четыре опорные точки в позиции, которая выделена красной стрелкой. Следующим шагом будет изменение положения средних двух точек. Их нужно разместить немного влево, чтобы получить эффект небольшой вмятины от шнурка.

Для остальных частей шнурка повторяем предыдущие шаги.

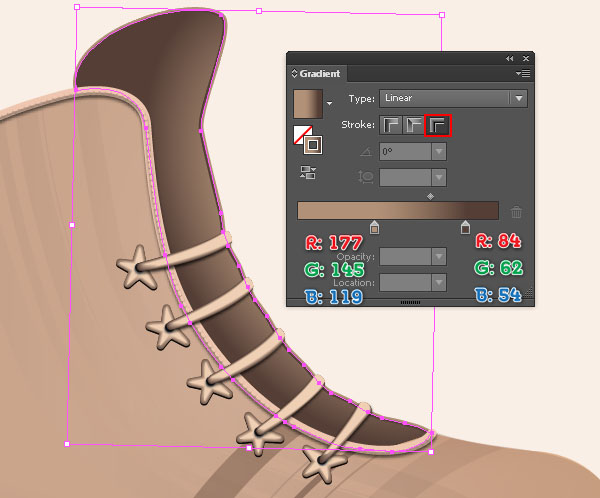
Выберите темную форму язычка и дублируйте ее (Ctrl + C, Ctrl + F). Для копии выберите цвет заливки None, и добавьте обводку размером 3px и эффект градиента cross stroke.

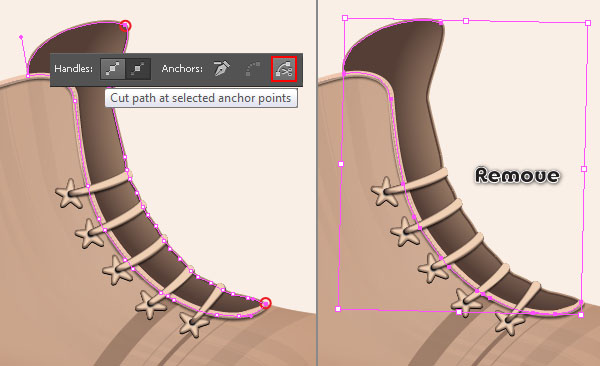
Выберите две опорные точки, которые выделены красным цветом на изображении ниже и нажмите на кнопку на панели свойств "Cut path selected anchor points" (Вырезать контур по выделенным узловым точкам) и удаляем выбранную часть.

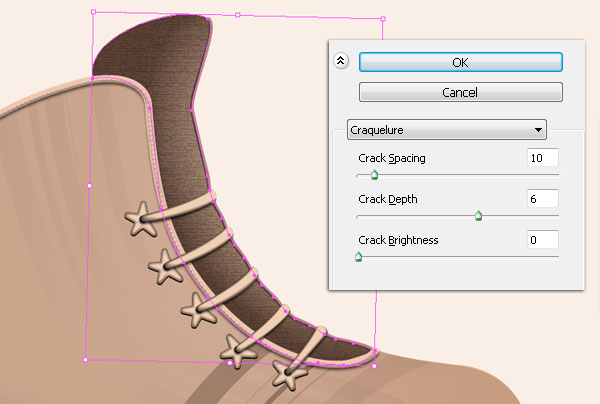
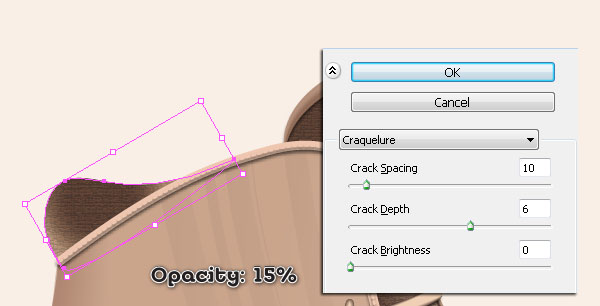
Продолжаем работу с язычком ботинка. Выделяем форму и дублируем ее. Переходим в меню Effect / Texture/ Craquelure…(Эффект/Текстура/Кракелюры). Вводим следующие данные и нажимаем кнопку ОК. Снижаем непрозрачность до 15%.

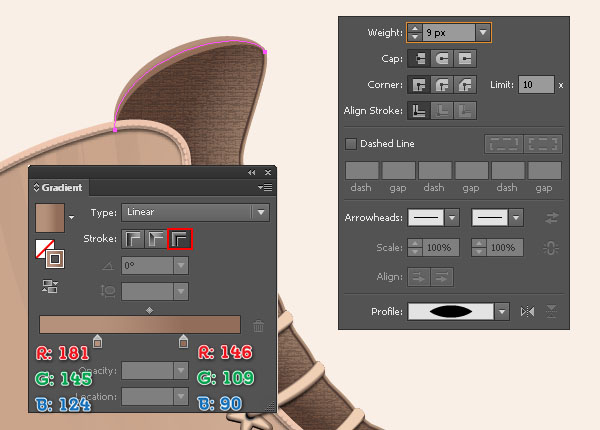
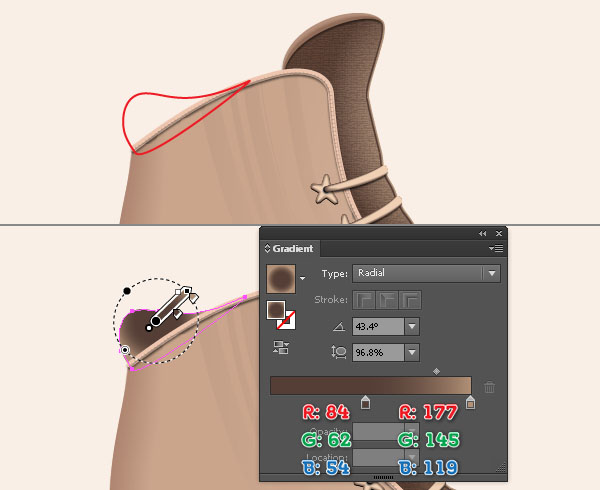
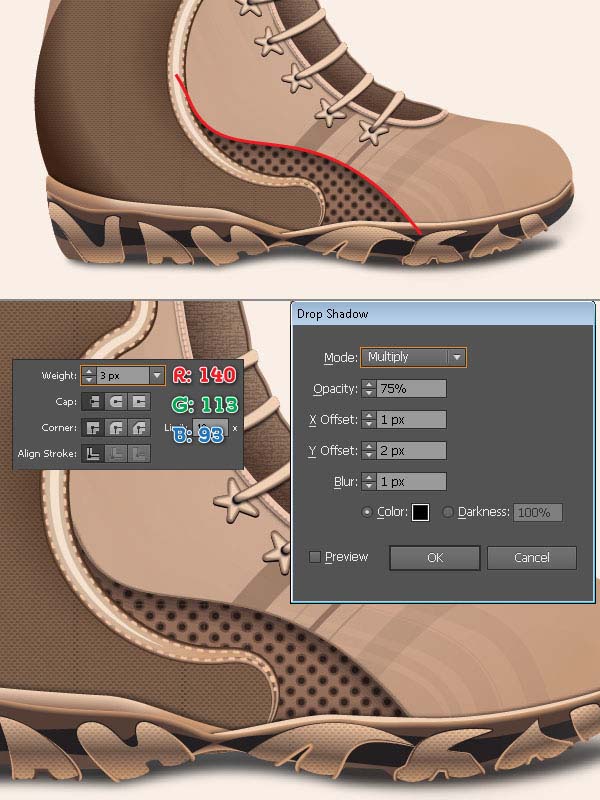
Теперь создайте кривую и примените к нему градиент, который приведен на скриншоте ниже. Затем откройте панель обводки (Window / Stroke) и установите следующие значения:

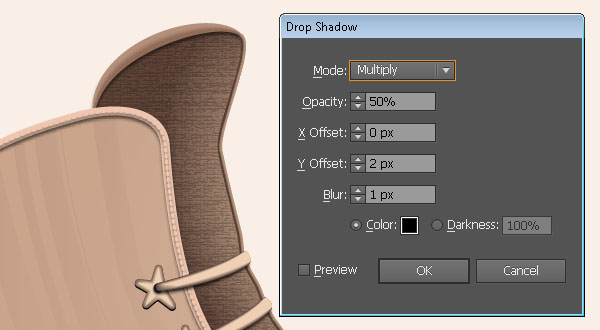
Когда результат достигнут, переходим к Effect / Stylize / Drop Shadow. Вводим данные, как на рисунке ниже, и нажимаем кнопку ОК.

Создаем следующую форму и заливаем ее радиальным градиентом:

Дублируем созданную форму и повторяем предыдущие шаги. Переходим в Effect / Texture/ Craquelure…(Эффект/Текстура/Кракелюры), вводим следующие данные и снижаем непрозрачность до 15%. Размещаем ее на задний план (Ctrl + Shift + [).

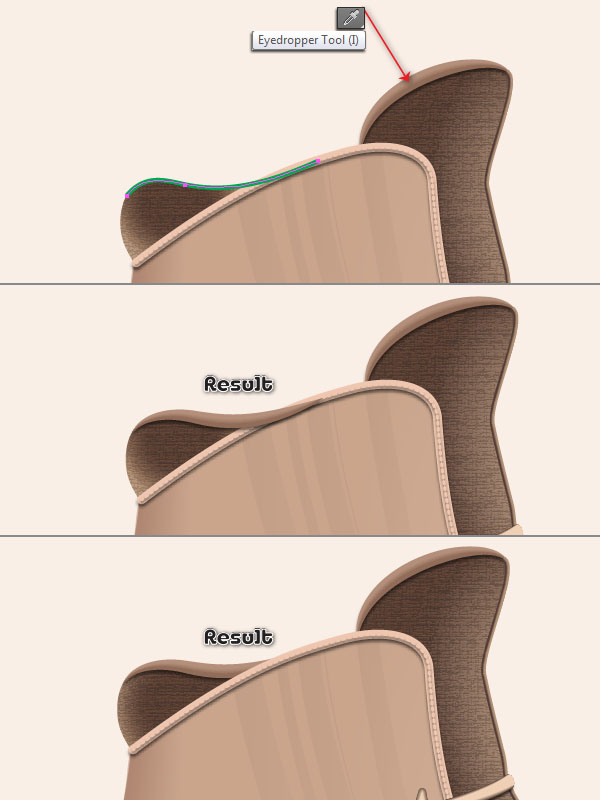
Создаем следующую фигуру. Удерживайте кривую выбранной и с помощью инструмента Eyedropper (I) (Пипетка) выберите нужный цвет ( под красной стрелкой на изображении ниже). Поместите линию на задний план (Ctrl + Shift + [), а затем сдвиньте вперед (Ctrl + ]).

Шаг 3
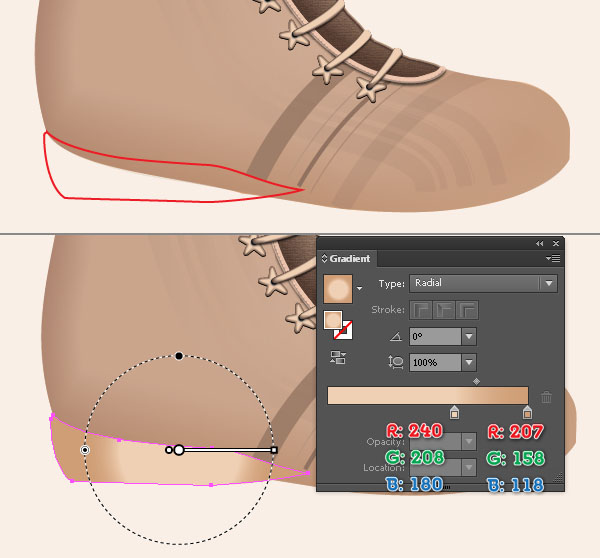
Создайте форму будущей подошвы нашего ботинка. Залейте ее градиентом.

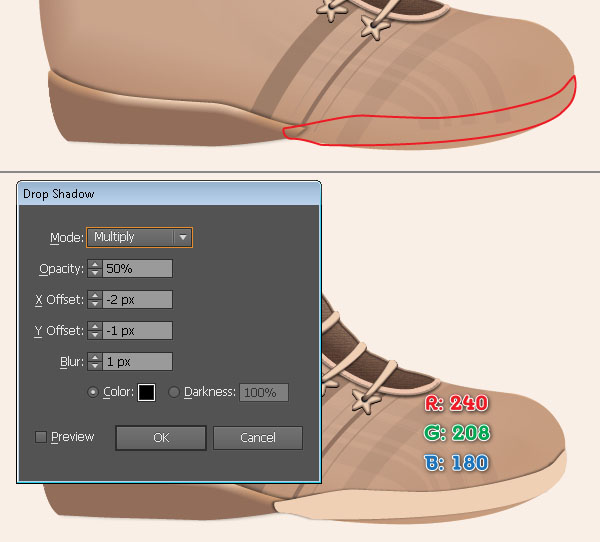
Продолжаем создание других объектов нашей подошвы. Заполните новую форму цветом: R = 146, G = 109, B = 90. Выбираем две созданные формы и переходим в меню Object / Blend / Blend Option. Вводим количество шагов 8 и нажимаем ОК. Переходим в меню Effect / Stylize / Drop Shadow и вводим данные, которые приведены на скриншоте ниже:

Продолжаем создавать элементы подошвы. Создаем форму и заливаем ее цветом: R = 240, G = 208, B = 180. Добавляем тень.

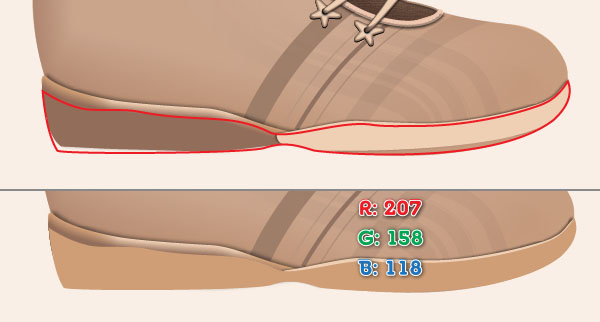
Создаем форму, как показано ниже, а затем заполняем ее цветом: R = 207, G = 158, B = 118.

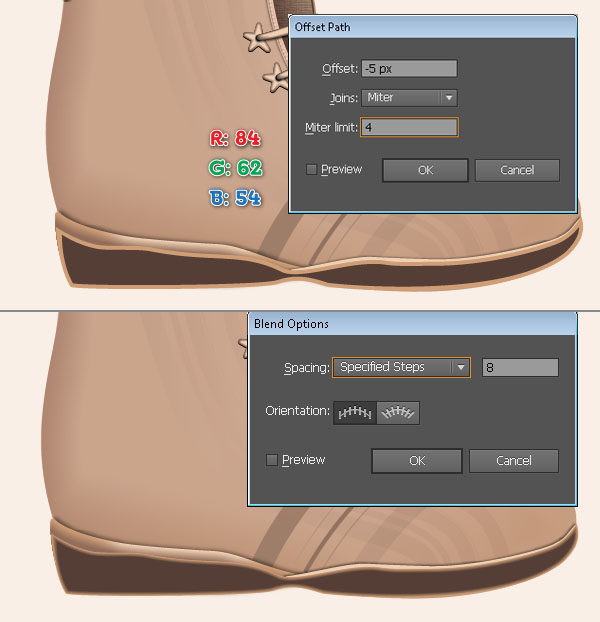
Когда результат достигнут, переходим в меню Object / Path / Offset Path. Введите смещение -5px, а затем нажимаем кнопку ОК. Далее, нужно заполнить новую фигуру цветом: R = 84, G = 62, B = 54. Выбираем две только-что созданные формы и переходим в меню Object / Blend / Blend Option. Введите данные, как показано ниже, и нажимаем кнопку ОК. Далее переходим в меню Object / Blend / Make (Ctrl + Alt + B).

Выберите инструмент Pen Tool (P) , с помощью которого создайте две следующие формы. Заливаем их линейным градиентом.

Создаем следующий фигуры и снова заливаем линейным градиентом.

Шаг 4
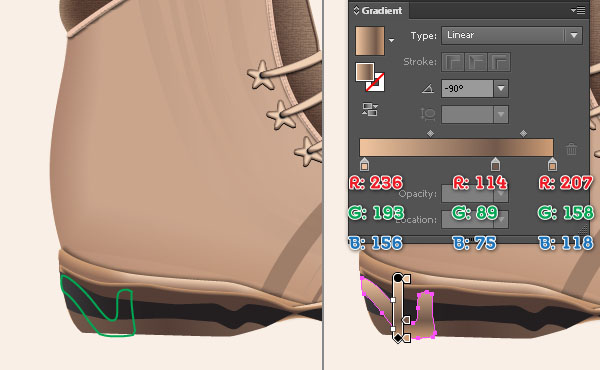
Выберите инструмент Pen Tool (P), чтобы создать зеленую фигуру, как на скриншоте ниже. Заполните ее линейным градиентом.

Продолжаем работу с инструментом Pen Tool (P). Создаем красную кривую, а затем две желтые. Выбираем красную кривую и добавляем обводку в 2рх (R = 35, G = 31, B = 32). Затем выбираем желтые кривые и добавляем обводку в 5px ( гардиент cross stroke). Выбираем три только-что созданные кривые и три раза нажимаем (Ctrl +[), чтобы сдвинуть на три обьекта назад и разместить за фигурами, что были созданы в шаге 4.

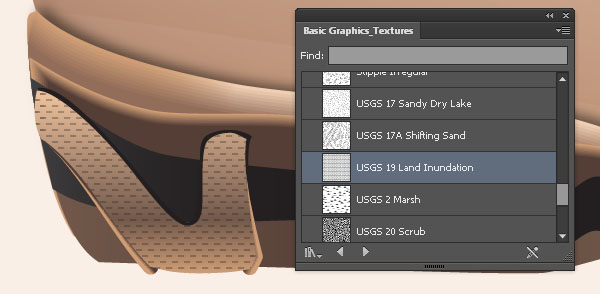
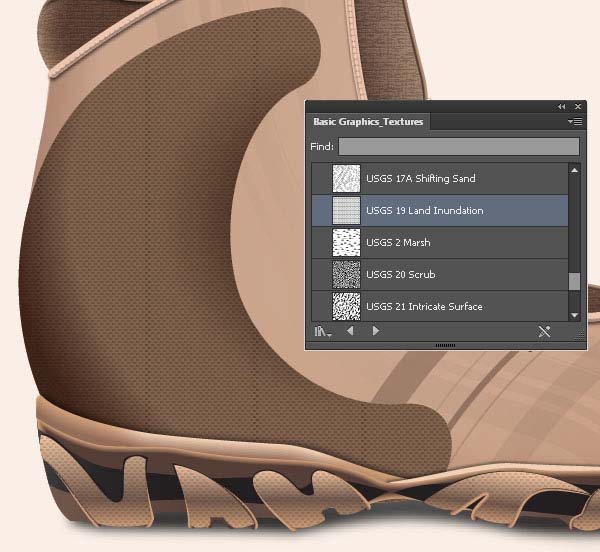
Выделяем фигуру, созданную в начале шага и дублируйте ее. В то время, как выбрана копия, откройте панель Swatches ( Образцы) и выберите значок Swatches Libraries ( в нижней части панели образцов). Затем с выпадающего меню выбираем Patterns (Узоры) и находим "USGS 19 Land Inundation" ( Patterns/Basic Graphics/ Basic Graphics_Textures/ USGS 19 Land Inundation) (Узоры/Базовая графика/базовые текстуры).

Продолжаем создание новых форм.

Повторите предыдущие шаги для вновь созданных объектов.

Создаем следующую форму и заполняем линейным градиентом. В то время, как фигура выбрана, переходим в меню Effect / Blur/ Gaussian Blur. Вводим радиус 15px и нажимаем кнопку ОК. Снижаем непрозрачность до 90% и отправляем форму на задний план (Нажмите Ctrl + Shift + [).

Шаг 5
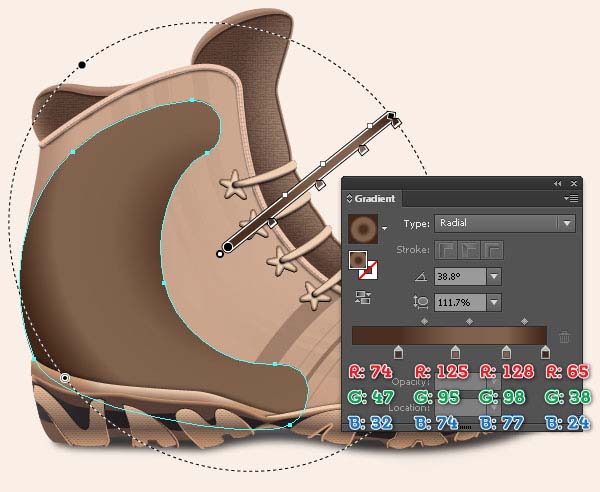
Выберите инструмент Pen Tool (P) для создания объекта, как на изображении ниже, а затем заливаем его радиальным градиентом.


Выбираем созданную форму и дублируем ее. В то время, когда копия выбрана, открываем панель Образцов и переходим в меню Swatches Libraries, нажав на иконке внизу панели образцов. Выбираем Patterns и находим "USGS 19 Land Inundation"( Patterns/Basic Graphics/ Basic Graphics_Textures/ USGS 19 Land Inundation) (Узоры/Базовая графика/базовые текстуры).

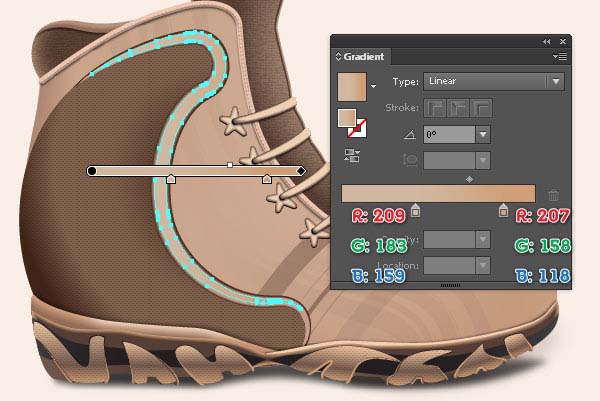
Теперь создаем кривую и применяем к ней градиент cross stroke. Открываем панель (Window / Stroke) и вводим значения, как на изображении ниже.


Дублируем созданный объект. Пока копия выбрана, переходим в меню Object / Expand (Разобрать). Далее переходим к Object/ Ungroup (Разгруппировать). Переходим к Object / Path/ Offset Path. Вводим в поле смещение значение -4px и нажимаем ОК. Удаляем исходную форму. Выбираем только-что созданный объект и заливаем его линейным градиентом.

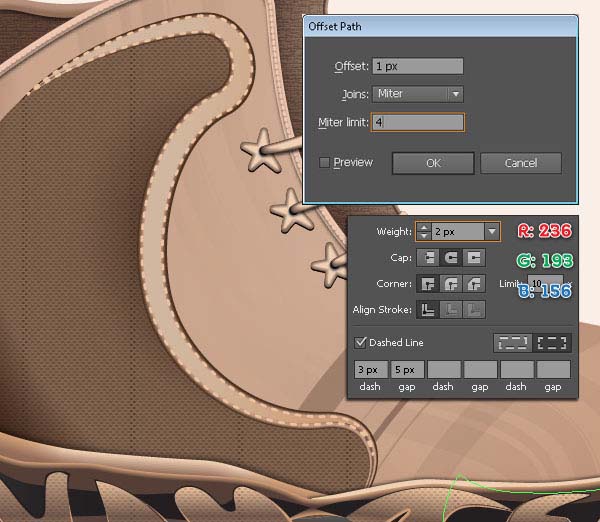
Выбираемтолько-что созданную форму, переходим в меню Object / Path / Offset Path. , вводим значение смещения 1px и нажимаем ОК. Открываем панель обводки (Window / Stroke) и устанавливаем значения, как на картинке ниже.

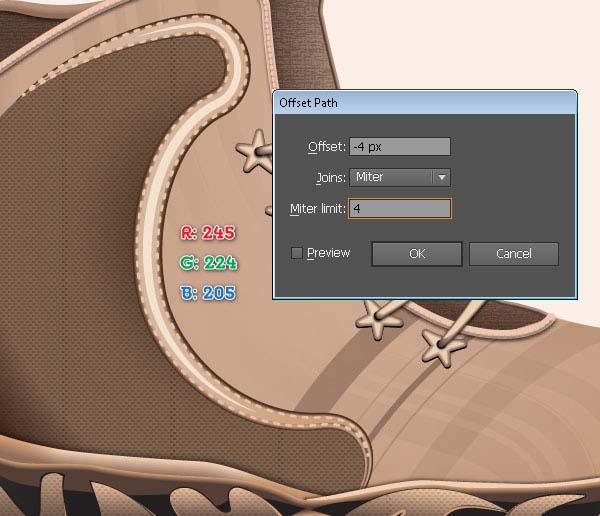
Удерживая выбранным созданный объект, переходим в меню Object / Path / Offset Path. Введите смещение -4px смещения, а затем нажмите кнопку ОК. Далее, заполняем фигуру цветов: R = 245, G = 224, B = 205 (Stroke - None).

Шаг 6
Выберите инструмент Pen Tool (P) для создания следующего объекта, а затем заполнить его цветом: R = 84, G = 62, B = 54. Дублируем новую форму, и скрываем копию (нажмите Ctrl +3).

Выбираем созданную форму и переходим в Object / Path / Offset Path. Вводим значение 20px в поле Offset и нажимаем кнопку ОК. Далее заполняем результат цветом: R = 146, G = 109, B = 90. Наконец перемещаем ее на 8px вниз и на 3px вправо.

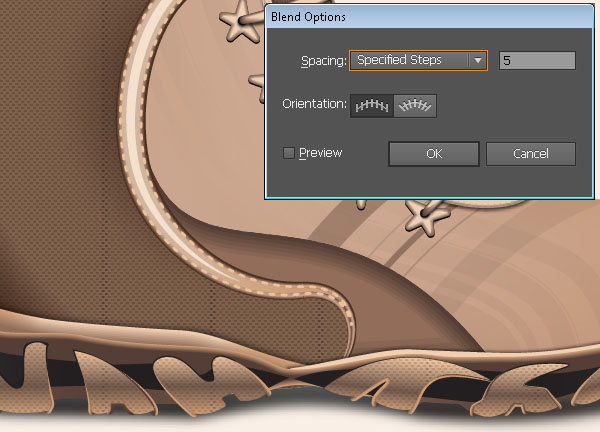
Выберите две только-что созданные формы и перейдите в меню Object / Blend / Blend Option.Введите количество шагов - 5, и нажмите ОК. Далее перейдите в меню Object / Blend / Make (Ctrl + Alt + B).

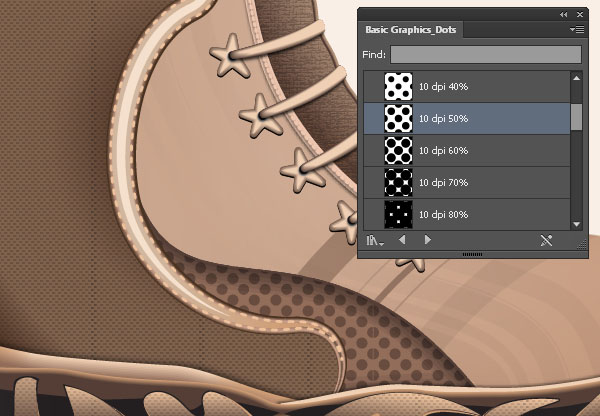
Сделайте видимой форму, скрытую в предыдущем шаге (Ctrl + Shift +3). Сдвиньте ее вперед (Ctrl + ]). Откройте панель Образцов и выберите в меню Swatches Libraries, нажав на иконке внизу панели образцов. Теперь мы выбираем Patterns и находим образец " 10 dpi 50%"( Patterns/Basic Graphics/ Basic Graphics_Dots/ 10 dpi 50%) (Узоры/Базовая графика/базовые точки).

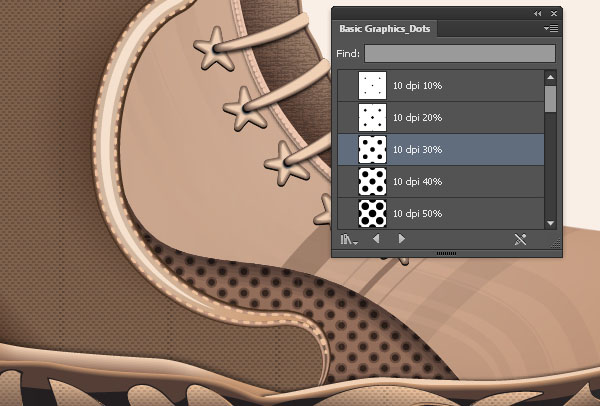
Дублируем созданную форму и выбираем образец "10 dpi 30%" Patterns/Basic Graphics/ Basic Graphics_Dots/ 10 dpi 30%).

Выбираем Pen Tool (P) и используем этот инструмент, чтобы создать кривую, как показано ниже. Выберите новую кривую и откройте панель обводки (Window / Stroke) и установите следующие значения. Переходим к меню Effect / Stylize/ Drop Shadow, вводи следующие данные:

Шаг 7
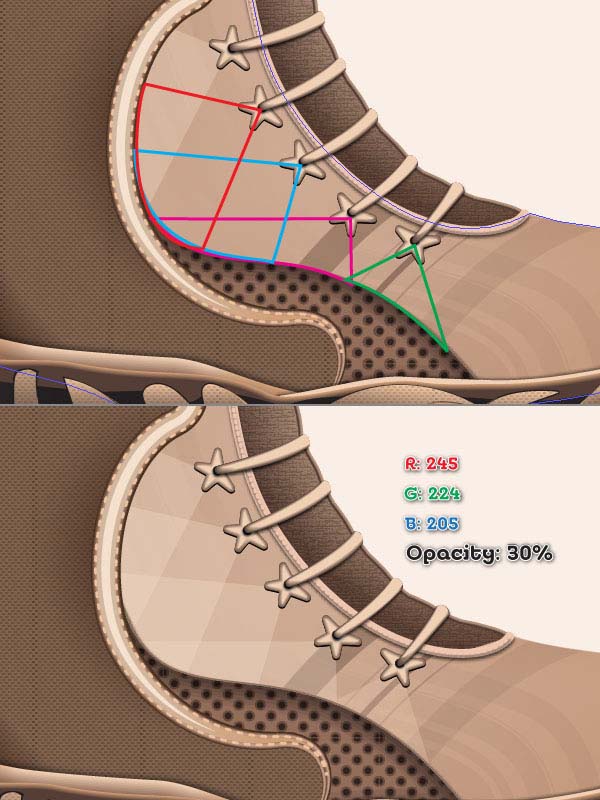
Создаем объект, как на изображении ниже. Заполняем его цветом: R = 245, G = 224, B = 205 и снижаем непрозрачность до 30%.

Продолжаем создание следующих фигур R = 245, G = 224, B = 205. Снижаем непрозрачность до 30%.

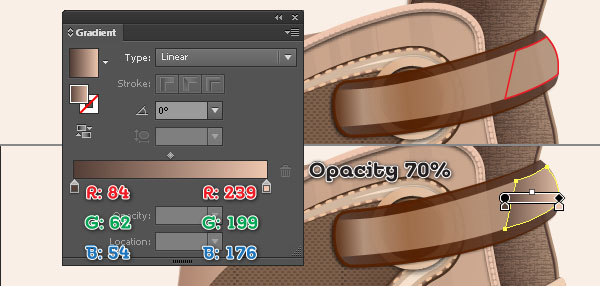
Выбираем инструмент Pen Tool (P) для создания линий, как на скриншоте ниже. Выбираем созданные линии и переходим в панель обводки (Window / Stroke), устанавливаем следующие значения и снижаем непрозрачность до 70%.

Шаг 8
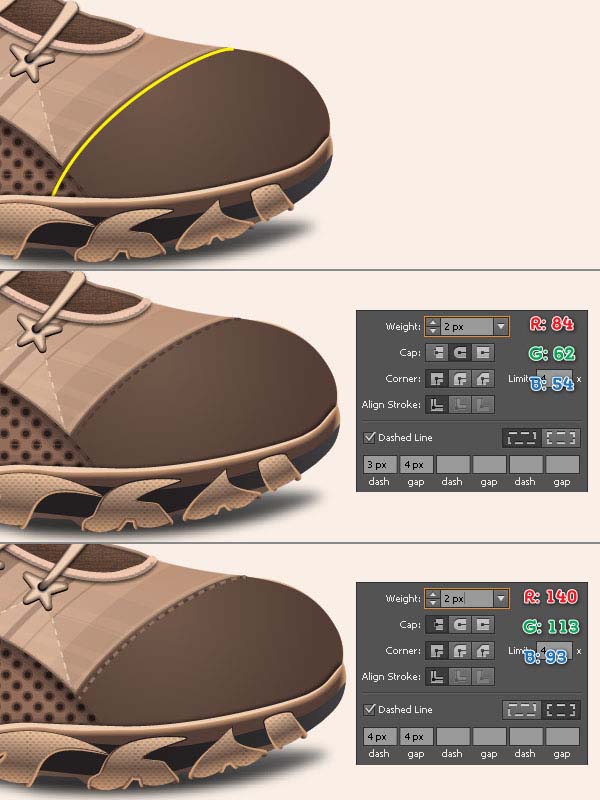
Создаем носок ботинка и заполняем его линейным градиентом.

Создаем кривую, как ан скриншоте ниже и переходим в панель обводки (Window / Stroke), устанавливаем значение, как показано на втором скриншоте. Копируем линию (Ctrl + C, Ctrl + F) . Выбираем копию и открываем панель (Window / Stroke) и устанавливаем значения, что приведены на третьем скриншоте.

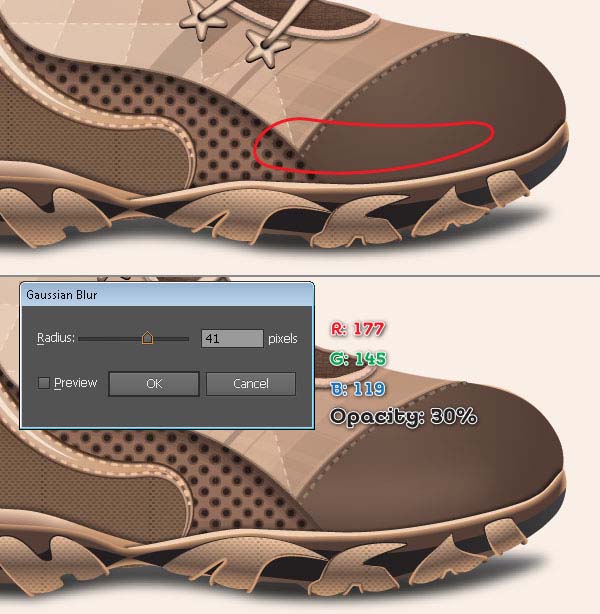
Создаем блик. Рисуем следующую фигуру и заполняем ее цветом: R = 177, G = 145, B = 119. Выбрав новую форму, переходим в меню Effect / Blur/ Gaussian Blur и вводим радиус 41px. Снижаем прозрачность до 30%.

Шаг 9
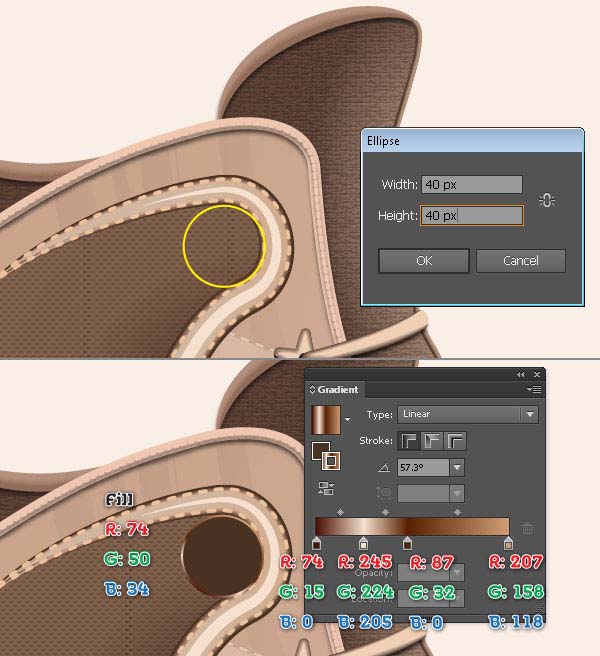
Выберите инструмент Эллипс (L), а затем создаем форму размерами 40px на 40px. Заполняем ее: R = 74, G = 50, B = 34 и добавляем обводку в 1px Stroke (применяется градиент внутри обводки).

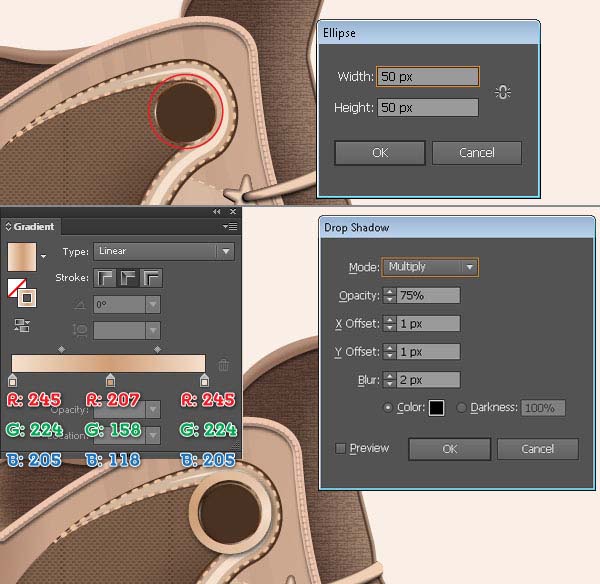
Продолжаем работу с инструментом Ellipse (L). Используем его, чтобы создать фигуру размерами 50px на 50px. Цвет заливки None , и добавляем обводку в 6px . Когда результат достигнут, переходим в меню Effect/ Stylize/ Drop Shadow и вводим следующие значения:

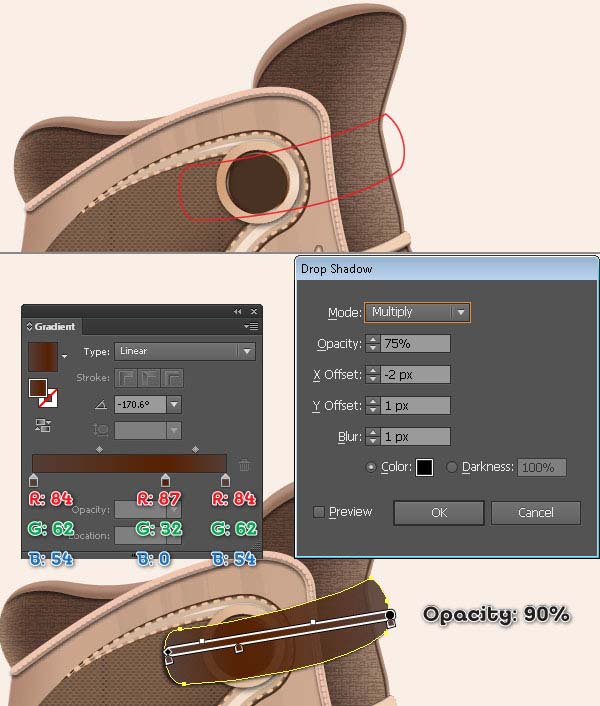
Выбираем инструмент Pen Tool (P) для создания следующего объекта, а затем заполняем его линейным градиентом. Переходим в меню Effect / Stylize/ Drop Shadow. Вводим данные, что показаны на втором скриншоте и снижаем непрозрачность до 90%.

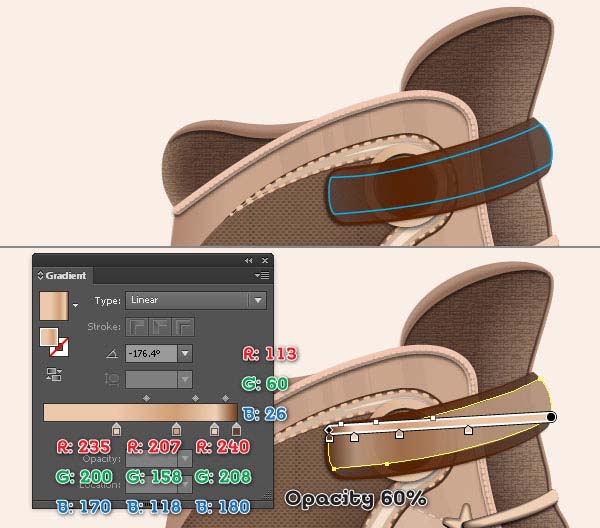
Создаем зеленую форму. Открываем панель обводки (Window / Stroke), устанавливаем следующие значения и снижаем непрозрачность до 90%. Продолжаем создание других форм.


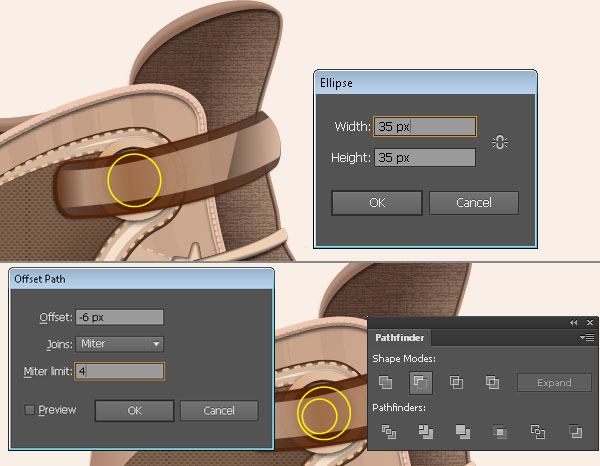
Выбираем инструмент Эллипс (L), чтобы создать форму размерами 35px на 35px. Помещаем фигуру в положении, как показано ниже. Выберите только-что созданный объект и перейдите в меню Object / Path / Offset Path. Введите смещение -6px, а затем нажмите кнопку ОК. Выберите новую форму и переместите ее на 2px вниз и на 3 пикселя влево. Выберите два новых объекта и нажмите кнопку Minus Front в панели Pathfinder.

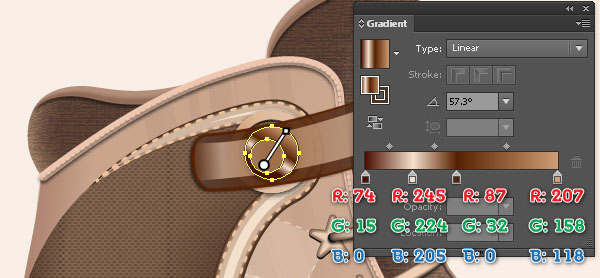
Залейте новую форму градиентной заливкой и добавьте обводку в 1px (R = 74, G = 50, B = 34).

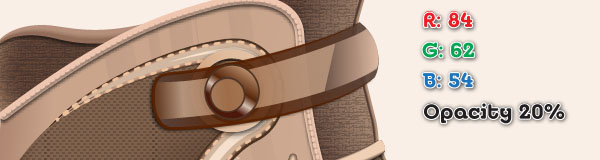
Дублируйте созданный объект и заполните копию цветом R = 84, G = 62, B = 54, снижаем непрозрачность до 20%.

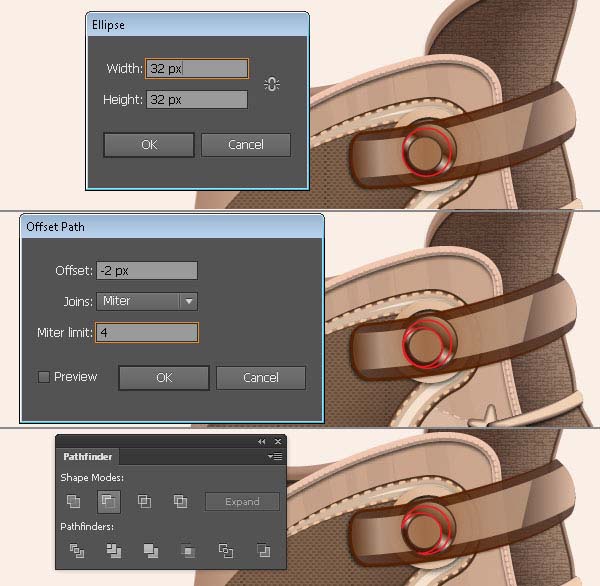
Продолжаем работу с инструментом Ellipse (L), чтобы создать объект размерами 32px на 32px.Разместите круг, как показано на изображениях ниже, и перейдите в меню Object / Path / Offset Path. В поле Смещение введите значение -2px и нажмите кнопку ОК. Выберите новую форму и переместите ее на 3px вниз и 2px влево. Выберите два созданные объекта и нажмите на кнопку Minus Front в панели Pathfinder.

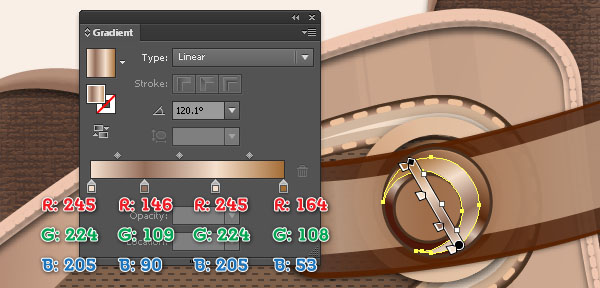
Заполните вновь созданный объект линейным градиентом.

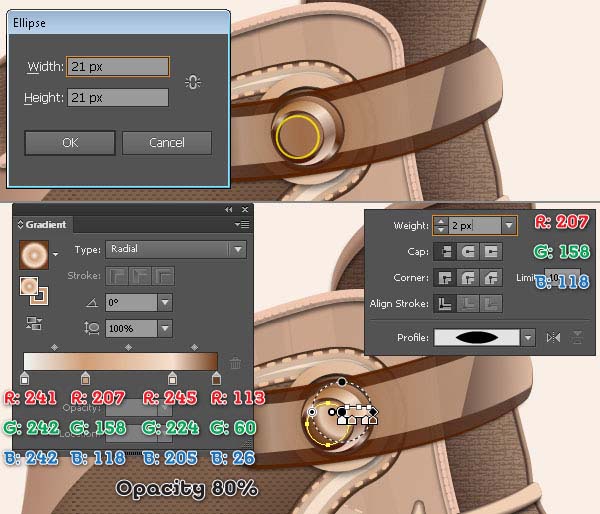
Продолжаем работу с Ellipse (L), создавая эллипс размерами 21px на 21px. Заполняем эллипс радиальным градиентом и добавляем обводку в 2px (R = 207, G = 158, B = 118)
Продолжайте использовать инструмент Ellipse (L), чтобы создать 21px 21px на объект, а затем поместить его в правильное положение, как показано ниже. Теперь заполните вновь созданный объект с радиальным градиентом и добавим 2px ход (R = 207, G = 158, B = 118) (Профиль ширины 1). Снижаем непрозрачность до 80%.

Шаг 10
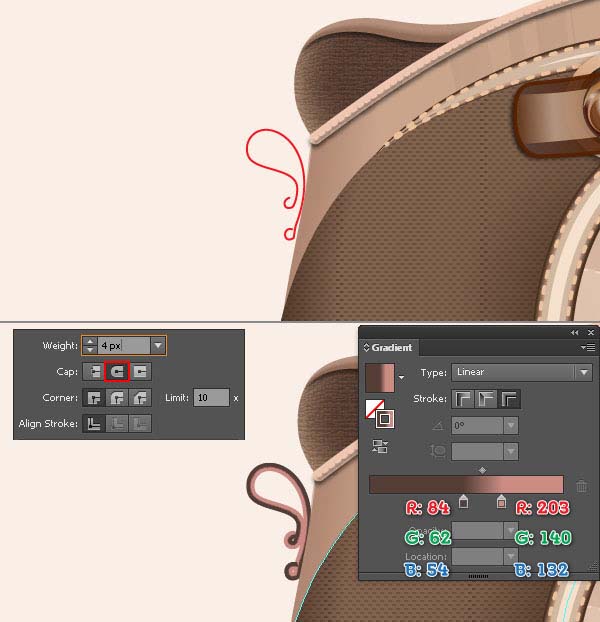
Выбираем инструрмент Pen Tool (P) и создаем кривую. Добавляем обводку Stroke в 4px:

Создаем другие объекты, заливаем их градиентами и помещаем на задний план (нажмите Ctrl + Shift + [).


Конечный результат
Вот конечный результат. Надеемся, вам понравится этот урок.

