В этом уроке шаг за шагом вы научитесь создавать с нуля анимированную кнопку с эффектом подсветки.
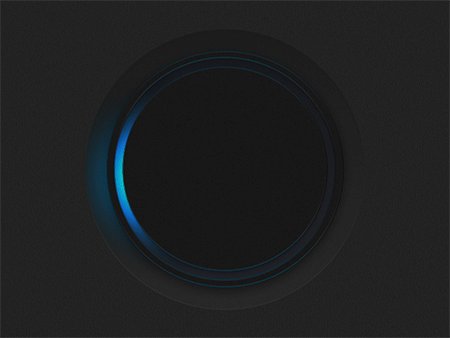
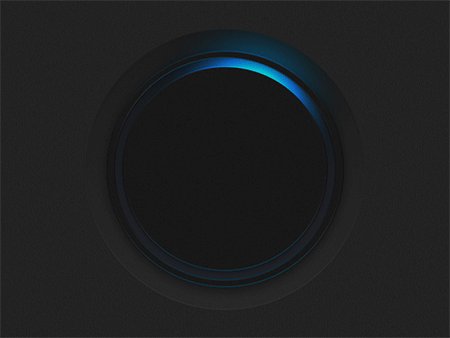
Итоговый результат

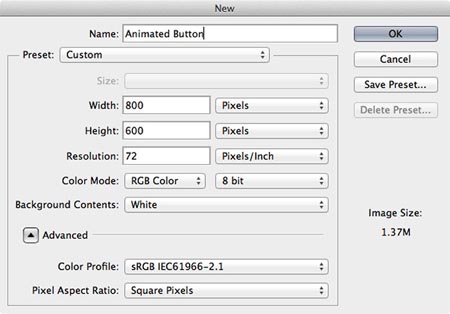
Для начала создайте новый документ размером 800х600 пикселей.

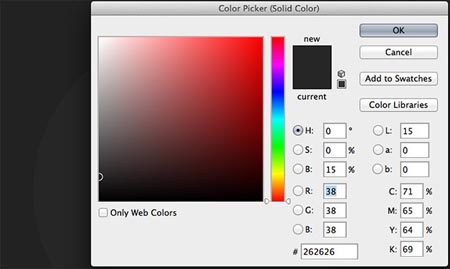
Для фона автор решил использовать тёмно-серый цвет, так как ему он наиболее подходит к другим элементам дизайна. Установите этот цвет цветом переднего плана и нажмите Alt+Delete или Alt+Backspace, после этого зальётся фон.

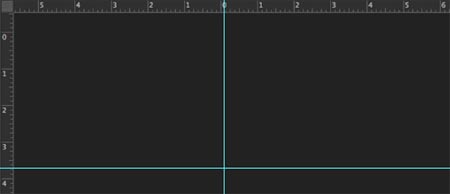
Теперь займёмся направляющими. Это поможет нам позиционировать фигуру в центре документа. Если у вас не видны линейки на верхней и левой части рабочей области, нажмите комбинацию клавиш Ctrl+R и они появятся. Вытащите направляющие. Если у вас в меню Вид (View) включена Привязка (Snap), то направляющие при передвижении по горизонтали и вертикали сами будут "цепляться" в центре документа.

Теперь мы готовы приступить к созданию кнопки. Активируйте инструмент Эллипс ![]() (Ellipse Tool) и убедитесь, что он находится в режиме Фигура
(Ellipse Tool) и убедитесь, что он находится в режиме Фигура![]() (Shape).
(Shape).
Для того чтобы создать идеальный круг из центра, зажмите комбинацию клавиш Shift+Alt, установите курсор инструмента в центр пересечения направляющих и нарисуйте окружность.

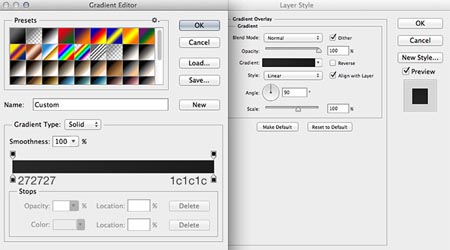
К созданной фигуре добавим градиент. Дважды щёлкните по слою с фигурой для вызова настроек стилей слоя. В появившемся окне выберите стиль Наложение градиента (Gradient Overlay) и щёлкните по полосе с градиентом, чтобы открыть его редактор. Теперь мы можем настроить цвета.

За цвет нижней части нашей фигуры будет отвечать левый движок градиента в редакторе, а за цвет верхней части - правый. В результате - нижняя часть круга будет немного светлее основного цвета фона, а верхняя наоборот - немного темнее.
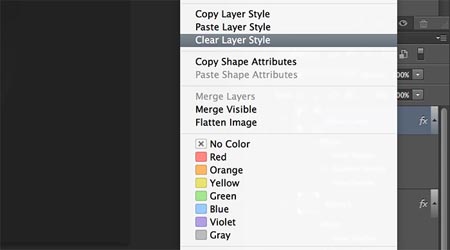
Первая фигура завершена, займёмся второй. Дублируйте круг Ctrl+J и очистите стили слоя на копии, которые скопировались с оригинала. Просто нажмите правой кнопкой мыши и выберите опцию Очистить стиль слоя (Clear Layer Style).

Теперь изменим цвет второй фигуры. Щёлкните дважды по миниатюре слоя с фигурой и установите ей цвет со значением262626, который будет чуть светлее нашего фона.

Как только настроили цвет фигуры, необходимо её уменьшить. Воспользуйтесь комбинацией клавиш Ctrl+T для вызова свободной трансформации и уменьшите круг, удерживая клавишу Shift , для пропорционального уменьшения.

Сейчас нам нужно создать "окошко", через которое мы будем видеть двигающееся свечение на кнопке. Сделаем это с помощью инструмента Произвольная фигура ![]() (Custom shape), вырезав отверстие в копии фигуры, которую мы сделали раньше.
(Custom shape), вырезав отверстие в копии фигуры, которую мы сделали раньше.
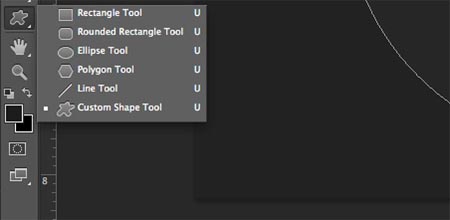
И так, активируйте инструмент Произвольная фигура (Custom shape).

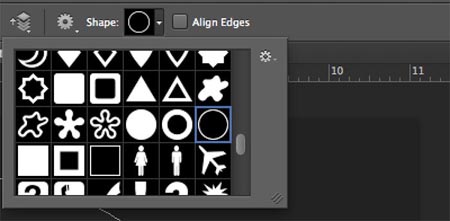
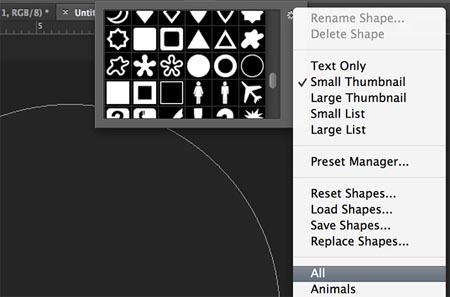
В верхней панели настроек инструмента выберите фигуру, указанную на скриншоте.

Если вы не находите эту фигуру у себя в наборе, то вам нужно нажать в правом углу кнопку настроек и в выпадающем меню выбрать опцию Все (All).

После этого появится всплывающее окно с вариантами команд. Выбирайте Добавить (Append).

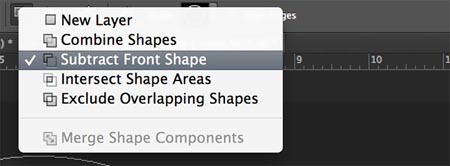
Как только произвольная фигура выбрана, нам нужно вычесть её из нашего круга. Сделаем это таким путём. Можно в верхнем меню установить опцию Вычесть переднюю фигуру (Subtract Front Shape) и в появившемся окошке ввести свои настройки для фигуры вычитания.

Второй вариант - просто нарисовать эту фигуру из центра, удерживая клавишу Shift для сохранения пропорций, не доводя её до самого края. В верхнем меню настроек инструмента так же должна быть установлена опция Вычесть переднюю фигуру(Subtract Front Shape).

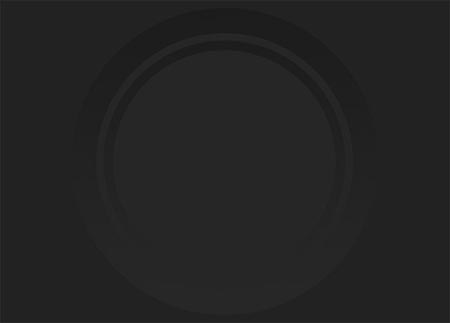
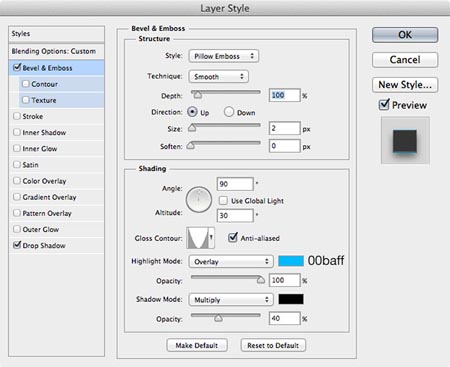
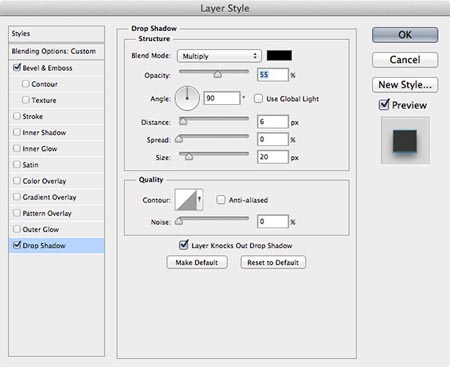
Конечно же, теперь добавим стили слоя к фигуре, которые добавят ей глубины. Это будет Тиснение (Bevel&Emboss) и Тень(Drop Shadow).


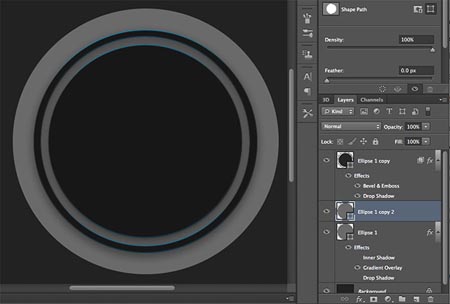
Мы подошли к интересному моменту в уроке - создание свечения. Их будет два - одно главное, которое будет видно в "окошке", второе будет выступать в качестве отражения на задней фигуре. Сначала создадим свечение - отражение. Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+J и очистите стили слоя созданному дубликату, которые скопировались с оригинала, как это делали раньше.

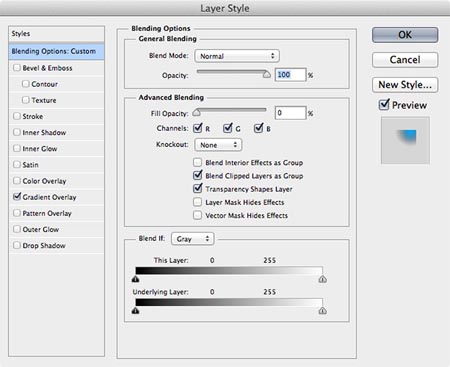
Откройте окно стилей слоя и установите Непрозрачность заливки (Fill Opacity) на 0%. Это позволит скрыть видимость фигуры, но оставит видимыми все эффекты от стилей слоя.
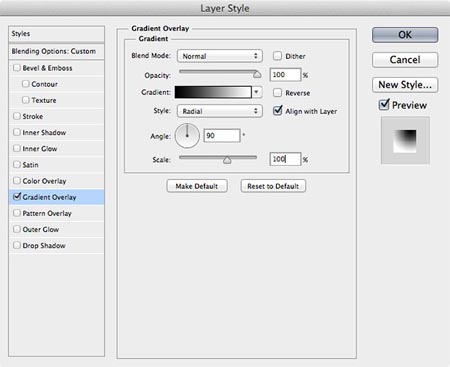
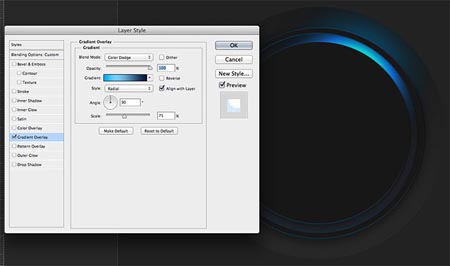
Добавим стиль Наложение градиента (Gradient Overlay).

Этот градиент будет несколько иной, чем вы создали ранее. Для начала поставьте ему стиль Радиальный (Radial).

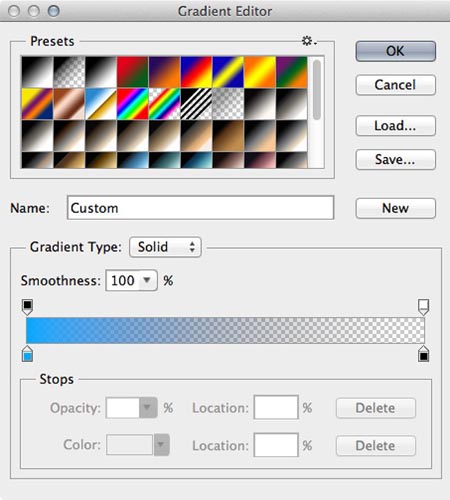
Откройте редактор градиента и установите левому движку, который будет отвечать за основной цвет свечения, значение00a8ff, а правому - чёрный цвет и установите непрозрачность чёрного движка на 0%. Это можно сделать, нажав на верхний движок, после чего появится возможность редактирования непрозрачности.

Прямо сейчас вы вероятно думаете: "Ну где же градиент?" Всё просто - он прячется под верхней фигурой. Некоторые из вас могут не знать, что градиенты можно перемещать куда угодно, не закрывая окно стилей слоя. Поставьте ваш курсор прямо на документ и перетащите мышкой градиент в правый верхний угол.

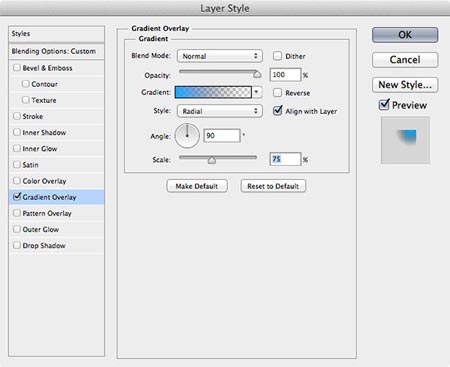
Вы так же можете управлять масштабом градиента, если хотите его немного уменьшить. Закройте редактор градиента, отмасштабируйте градиент примерно до 75% и переместите его в окончательное местоположение.

Теперь перейдём к главному свечению, которое будет отображаться в "окошке". Дублируйте слой со свечением Ctrl+J, которые вы создали ранее, и с помощью Ctrl+T уменьшите его до размеров верхней фигуры. Удерживая клавиши Shift и Alt, вы сможете масштабировать фигуру пропорционально к центру.

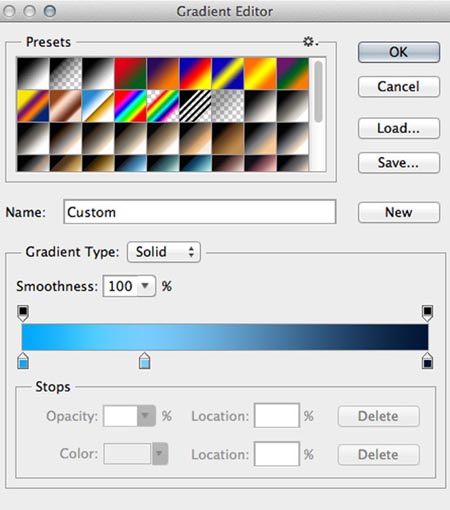
Отредактируем градиент. В окне стилей слоя откройте редактор градиента. Сначала верните Непрозрачность (Opacity) на 100% правому движку, а затем измените его цвет на тёмно-синий со значением 00193e. Добавьте ещё один движок между левым и правым, подведя курсор к полосе градиента. Его позиция примерно 30%. Установите среднему движку светло-голубой цвет 76cdff.

Теперь измените градиенту режим наложения на Осветление основы (Color Dodge). И так же как в прошлый раз переместите его в нужное местоположение.

А вот сейчас начнём создавать анимацию!
Мы будем анимировать два слоя и каждый по отдельности - главное свечение в "окошке" и его отражение. Было бы проще объединить их в смарт объект, но из-за разных режимов наложения этих слоёв это будет выглядеть не супер. Поэтому преобразуем каждый слой свечения в отдельный Смарт Объект (Smart Object) из которых мы и будем создавать анимацию.
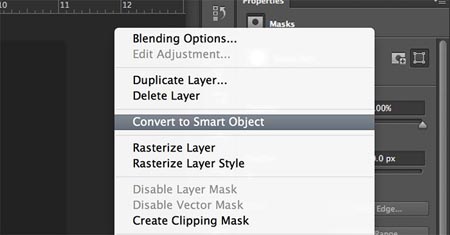
Щёлкните правой кнопкой мыши по первому созданному слою со свечением и выберите в меню опцию Преобразовать в смарт-объект (Convert to Smart Object).

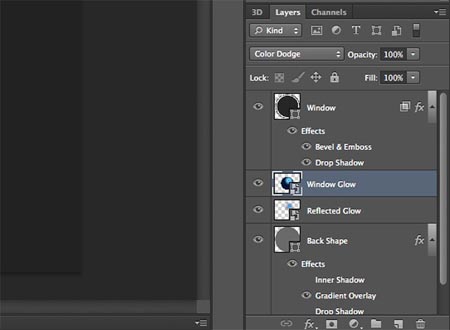
Теперь так же преобразуйте в смарт объект второй слой со свечением. Вы заметите, что применённый ранее режим наложения для градиента утратит своё действие, но вы это легко измените, установив слою тот же режим наложения Осветление основы(Color Dodge) прямо в палитре слоёв. Именно поэтому мы конвертируем каждый слой по отдельности.

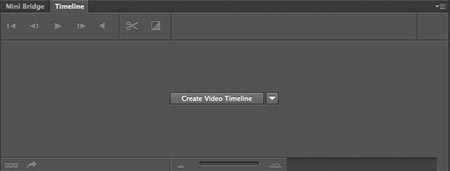
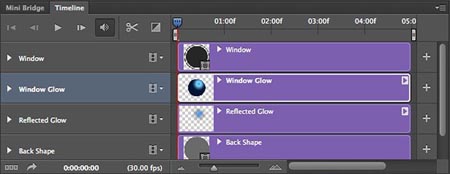
Ну а теперь сама анимация. Чтобы открыть Шкалу времени (Timeline) дважды щёлкните по её палитре внизу рабочего пространства программы. В том случае, если у вас шкала не видна, откройте её в меню Окно (Window).

Нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой, что и в палитре слоёв.

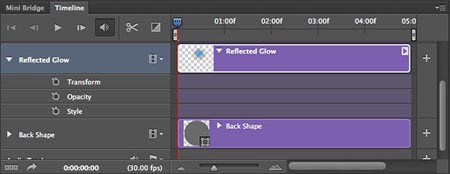
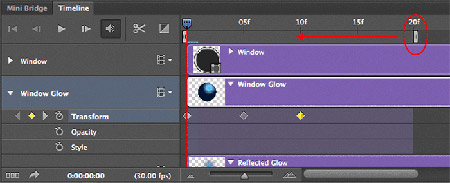
Давайте начнём со свечения-отражения. Когда вы выделите этот слой, вы можете раскрыть список опций, которые могут быть анимированы.

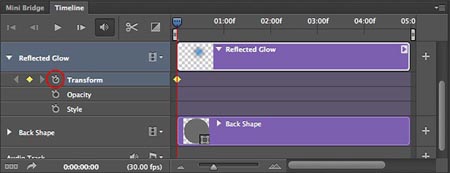
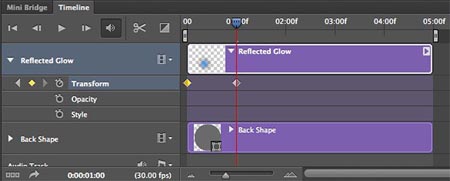
Мы собираемся анимировать опцию Перспектива (Transform), которая включает в себя вращение. Нажмите на значок секундомера рядом с опцией Перспектива, чтобы создать первый ключевой кадр.

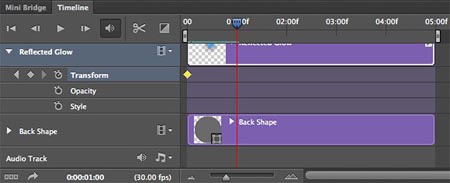
После того, как первый ключевой кадр создан, перетащите индикатор текущего времени (обозначается синим слайдером) немного вправо на временной шкале. Это будет полпути нашей анимации, где мы собираемся сделать первый поворот.

Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек введите значение угла 180 градусов. Настолько мы повернём слой со свечением-отражением на первый раз.
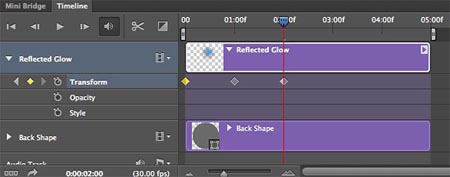
Как только вы подтвердите трансформацию, будет сделана часть анимации и автоматически создастся ключевой кадр. Вы можете видеть анимацию в действии, сдвигая синий слайдер на начало. Не волнуйтесь, если при передвижении слайдера ваша анимация неравномерна, как только путь слайдера будет полностью самостоятельно пройден, всё станет Ок.

Теперь то же самое сделаем для второй половины вращения анимации. Снова перетащите индикатор текущего времени (синий слайдер) немного вправо на временной шкале. Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек как в прошлый раз введите значение угла 180 градусов. Подтвердите трансформацию.

Анимация слоя со свечением - отражением завершена! Теперь сделайте то же самое с главным свечением в "окошке".

Чтобы установить продолжительность вашей анимации, в правом углу временной шкалы сдвиньте движок (задать конец рабочего участка) к вашему последнему ключевому кадру.

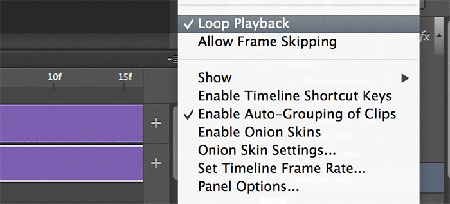
Для того чтобы анимация проигрывалась постоянно, а не один раз, в правом углу шкалы раскройте меню настроек и включите опцию Цикл воспроизведения (Loop Playback).

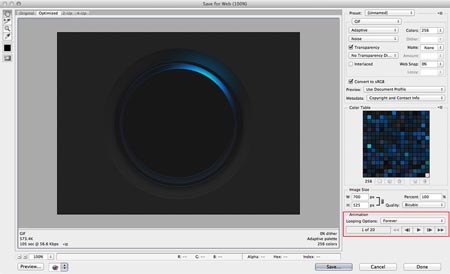
Анимация готова! Теперь готовую анимацию можно рендерить как видео, но мы лучше сохраним её в формате gif для использования в Интернете. Сохраним её через меню Файл - Сохранить для Web (File - Save for Web). Выберите для файла формат Gif. Внизу окна настроек также можно выбрать параметры повторов - постоянно или однократно. В нашем случае должно быть Постоянно (Forever).
Вот и всё, урок окончен! Желаю удачи!
Автор: Howard Pinsky
Переводчик: Рыбка