Презентация ноутбука в Фотошоп
Сегодня мы будем создавать рекламное изображение ноутбука:

Примечание переводчика: автор не предоставляет исходных изображений, но вы можете воспользоваться материалом переводчика либо вашим собственным.
Исходники переводчика:
ноутбук
зимний пейзаж
текстура металла 1
текстура металла 2
Архив с исходниками
Шаг 1
Создайте новый документ 1000х600 px. Затем вставьте в него изображение ноутбука.

Шаг 2
Отделите часть экрана вашего ноутбука используя инструмент Прямоугольное лассо ![]() (lasso tool). Затем скопируйте выделение на новый слой.
(lasso tool). Затем скопируйте выделение на новый слой.
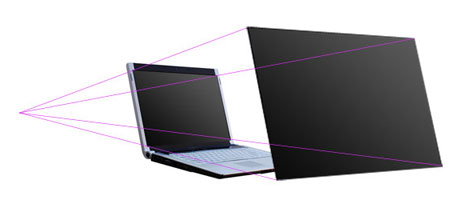
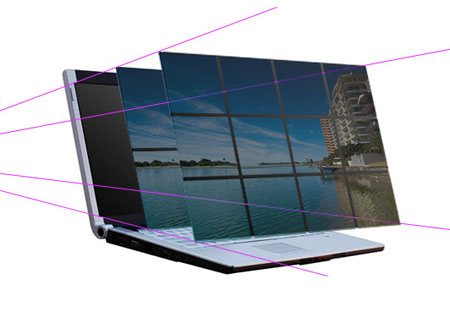
Перейдите на слой с частью экрана. Далее выполните : "Редактирование - Трансформирование - Масштабирование" (Edit -Transform - Scale). Увеличиваем экран примерно вдвое. В моем случае исходный экран был 204 px шириной, а стал - 408 px. Разместите увеличенное изображение, так как вам нравится, руководствуйтесь тем чтобы общая картина хорошо выглядела с точки зрения перспективы.

Шаг 3
Теперь выберите инструмент Линия ![]() (line tool) и хороший яркий цвет для него. Нарисуйте линии от каждого угла большого экрана до соответствующего угла экрана ноутбука.
(line tool) и хороший яркий цвет для него. Нарисуйте линии от каждого угла большого экрана до соответствующего угла экрана ноутбука.
Примечание переводчика : толщину линии установите 1 пикс. Данные линии являются вспомогательными - на итоговом изображении их не будет видно.
Руководствуйтесь изображением на картинке:

Шаг 4
Теперь дублируйте больших экрана ноутбука. Вернитесь на оригинальный слой с увеличенным экраном и выберите: "Редактирование - Свободное трансформирование" (Edit - Free Transform). Затем, в меню в верхней части экрана (см. рисунок ниже), измените W (ширина) и H (высота) от 100% процентов до 90%.
![]()
Переместите уменьшенное изображение так, что бы оно соответствовало расположению линий, которые вы создали ранее. Повторите этот процесс дублирования. соответственно уменьшая размер самого большого слоя с экраном до 80%, 70% и 60%. Помните, что ваша оригинальная фотография ноутбука составляет 50% от первоначальной увеличенной копии. Вот как ваше изображение должно выглядеть после того, как вы создали дубликаты и выстроили их правильно по направляющим линиям:

Шаг 5
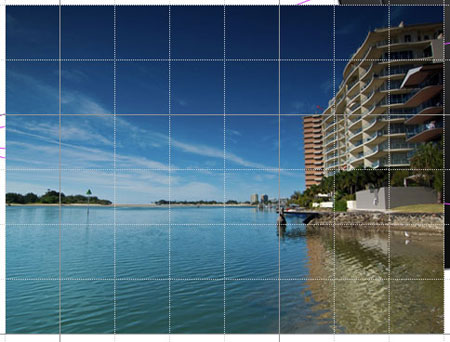
Добавьте в свой рабочий документ, на новый слой, любое изображение, которое желаете видеть на экране ноутбука. Далее активируйте сетку над изображением.
Примечание переводчика: перейдите в "Просмотр - Показать - Сетку" .
Затем используя инструмент Свободное трансформирование (Free Transform), измените размер фотографии, чтобы она четко вписалась в сетку квадратов. Назовите новый слой "Фото 1". В этом примере фотография измеряется как 8 квадратов сетки в ширину и 6 в высоту.

Шаг 6
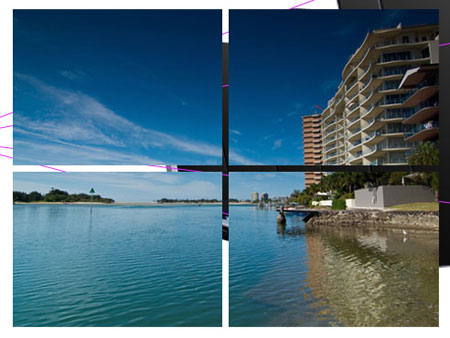
Теперь дублируем слой с фотографией (копия нам еще пригодится). Скройте дубликат слоя и вернитесь к оригиналу фотографии. Выберите инструмент Прямоугольная область ![]() (Rectangular Marquee Tool) создайте вертикальное выделение по центру вашей фотографии - колонку 1px (руководствуясь сеткой) и удалите ее. Затем, сделайте то же самое по горизонтали. Если вы хотите, линию удаления можно сделать больше чем 1px. У вас получится эффект, как на картинке ниже:
(Rectangular Marquee Tool) создайте вертикальное выделение по центру вашей фотографии - колонку 1px (руководствуясь сеткой) и удалите ее. Затем, сделайте то же самое по горизонтали. Если вы хотите, линию удаления можно сделать больше чем 1px. У вас получится эффект, как на картинке ниже:

Шаг 7
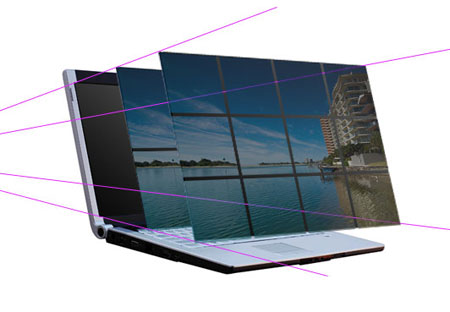
Теперь скройте все ваши дубликаты экранов ноутбука, за исключением самого маленького (тот, что составляет 60% от наибольшей копии). Вернитесь на слой с пейзажем (тот который только что "разрезали") и перейдите в "Редактирование - Трансформирование - Искажение" (Edit - Transform - Distort). Измените фотографию так, чтобы она "легла" на экран ноутбука.
Чтобы это было проще сделать, нужно уменьшить непрозрачность (opacity) слоя ( приблизительно непрозрачность: 50% - 57%). Когда будете довольны результатом - установите непрозрачность слоя на 100%.
Руководствуясь этим принципом мы будем размещать и дальнейшие изображения.

Шаг 8
Теперь вернемся к исходному слою с фото. Продублируйте его снова, и используя ту же технику (шаг №6), разрежьте его на прямоугольники (должно быть три ряда прямоугольных элементов). В моем примере, изображение 8 квадратов в ширину и 6 в высоту, поэтому получилось 12 квадратов.
Затем, с помощью трансформации, искажаем и размещаем новую разрезанную фотографию на следующий после наименьшего экран ноутбука (повторяем действия как в шаге №7).
На рисунке ниже показан результат , который должен получится у вас:

Примечание переводчика: автор умышленно использовал две одинаковые иллюстрации в шаге №7 и №8
Шаг 9
Теперь повторите шаги №6-№8, но делайте прямоугольники в два раза меньше каждый раз. Для удобства используйте сетку ( схема сетки: 1х1, 1/2х1/2, 1/4х1/4). Вы можете работать с первоначальным фото, а также использовать уже "разрезанные" изображения (это позволит сэкономить время разделения фото на элементы).

Шаг 10
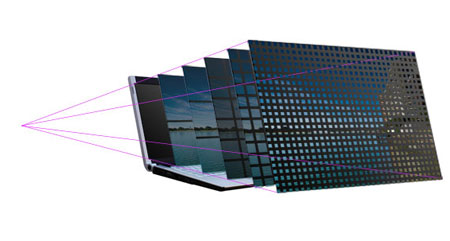
Когда вы закончите накладывать изображения с элементами, отключите видимость слоев с экранами ноутбука. Мы получим вот такую картинку:

Шаг 11
Теперь трудоемкая часть. Скройте все слои, кроме слоя с фото где расположены наибольшие элементы. ИспользуйтеВолшебную палочку ![]() (Magic Wand Tool) (либо другой удобный вам инструмент), чтобы выбрать два прямоугольника в шахматном порядке и удалить их.
(Magic Wand Tool) (либо другой удобный вам инструмент), чтобы выбрать два прямоугольника в шахматном порядке и удалить их.
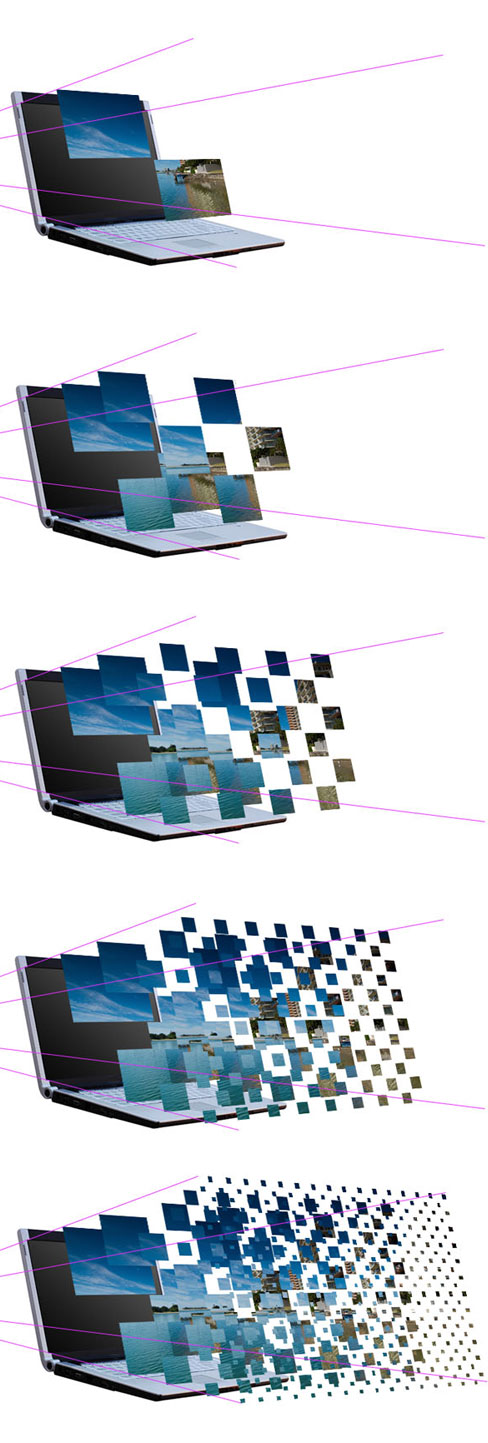
Далее нужно удалить лишние элементы на остальных экранах, соблюдая шахматный порядок. Прямоугольники должны быть расположены по диагонали друг к другу. На рисунке ниже показаны различные этапы по удалению лишних элементов:

Шаг 12
У нас остался слой с оригинальным фото пейзажа. Дублируйте слой снова, и переместите его так, чтобы слой располагался над слоем с изображением ноутбука. Затем перейдите к "Редактирование - Трансформирование - Искажение" (Edit - Transform - Distort) и установить фото на экране ноутбука. Далее скройте все лишние слои и убедитесь, что слои с разрезанными пейзажами имеют шахматную структуру и хорошо видны. Сгруппируйте ваши слои с ноутбуком. Разместите эту группу так, чтобы основное изображение находилось в центре рабочего холста.

Шаг 13
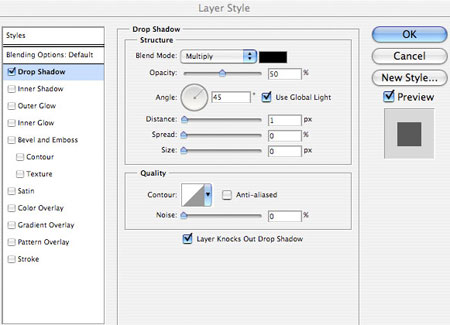
Щелкните правой кнопкой мыши на одном из ваших слоев с изображением прямоугольников. Перейдите в Стиль слоя (Blending Options). Добавьте Тень (Drop Shadow), параметры указанные ниже. После того как вы применили данный параметр, щелкните правой кнопкой мыши на тень (показано в вашей палитре слоев), выберите Копировать стиль слоя (Copy Layer Style) и вставьте этот стиль слоя на все ваши другие фото с прямоугольными элементами. Результат показан ниже:


Шаг 14
Теперь создайте новый слой ниже группы "Ноутбук" и назовите его "Фон". Отключите видимость группы "Ноутбук". Заливаем "Фон" радиальным градиентом ![]() (Инструмент Градиент - Радиальный градиент \ Gradient Tool - Radiant Gradient ) от белого к светло-серому.
(Инструмент Градиент - Радиальный градиент \ Gradient Tool - Radiant Gradient ) от белого к светло-серому.

Шаг 15
Добавим текстуру в нашу работу. Откройте изображение текстуры и переместите его в наш документ с постером. Разместите слой с текстурой над слоем "Фон", масштабируйте под размер вашего документа и уменьшите непрозрачность слоя (opacity) до 20%.

Шаг 16
Теперь добавим несколько плавных линий. Создайте новый слой над слоем с металлической текстурой. Настройте круглую, жесткую кисть: размер - 1px, цвет - белый. Активируйте инструмент Перо ![]() (Pen Tool) и создайте контур будущей линии. Когда контур будет готов, нажмите правой кнопкой мыши на контур и выберите Выполнить обводку (Stroke Path).
(Pen Tool) и создайте контур будущей линии. Когда контур будет готов, нажмите правой кнопкой мыши на контур и выберите Выполнить обводку (Stroke Path).
Далее просто дублируйте слой с готовой кривой и разместите линии как вам нравится. Объедините все слои с линиями и уменьшите непрозрачность объединенного слоя до 30% для более мягкого эффект.

Мы закончили урок!
Чтобы картинка выглядела более завершенной я добавил немного серого текста. Нажмите на изображение ниже, если вы хотите увидеть работу в большем размере.

Результат переводчика:

Автор: Tom
Перевод: Хитрён@ (Любимова Екатерина)
