Основные термины
Чтобы прояснить путаницу, которая может возникнуть, нужно сразу прояснить значение некоторых ключевых терминов. Первый важный набор ключевых слов определяют понятия "шрифт" и "гарнитура".
Шрифт - набор символов определенного размера и рисунка. Гарнитура точно так же определяет семейства стилей шрифтов.Ключевым словом здесь является стили, которые отделяют различные шрифты в группы или семьи. Например, это могут быть шрифты с засечками, без засечек, рукописные, акцидентные, моноширинные и другие. Можно сказать, что гарнитурой называется комплект шрифтов разных начертаний и размеров, объединенных общим стилем исполнения. Как видим, шрифт-это более узкое понятие.

При создании макета веб-страницы очень важным является выбор шрифта. Естественно, лучше всего использовать шрифты из стандартного набора Windows или Mac. Но порой этого набора не хватает что бы воплотить в жизнь задумку дизайнера, и тут вся нагрузка ложится на плечи верстальщика. К счастью, Google Web Fonts предлагает очень элегантное решение этой проблемы.

Еще существуют такие термины, как "вес" и кернинг. Все они могут изменяться с помощью средств CSS и быть применены к абзацам, заголовкам или другим элементам текста. Свойство "вес" шрифта определяет степень толщины линий при начертании. Это ряд значений от 100 до 900, где каждый номер указывает вес, соответствующий жирности начертания. Нормальный шрифт 'normal' соответствует номеру 400, полужирный 'bold' - 700. Кернинг - изменение интервала между буквами в зависимости от их формы. Это процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония. Хотя на кернинг многие особого внимания не обращают, именно мелочи помогают достичь очень хороших результатов.
Нарушение норм
Вполне разумным будет обсудить необходимость создания новых шрифтов. За последнее время многие веб-сайты устарели. На них используются стандартные шрифты, которые уже достаточнго нам надоели.
Сегодня существуют сотни шрифтов, но различные операционные системы предлагают свои собственные пакеты. И только немногие из шрифтов включены в эти пакеты. Если вы выберете шрифт, который у кого то в в системе может отсутствовать, то шрифт будет заменен на шрифт по умолчанию. По этим причинам рекомендуется использовать базовые шрифты. Но иногда базовые шрифты не могут полностью отобразить воображение дизайнера. Поэтому, если вы твердо уверены, что специальный шрифт необходим вашему дизайну, вы можете превратить ваш специальный шрифт в изображение и загрузить его на свой сайт. Сделайте ваши заголовки, шапки или меню графикой и используйте её.
Обязательно нужно следить, чтобы заголовки соответствовали темам сайта. Они могут включать в себя различную цветовую гамму, подчеркивание, фоновые иконки или графический текст. В конечнем счете, решение остается за вами.
Кроме того, нужно следить, чтобы все текстовые ссылки имели один и тот же шрифт на сайте. Использование ссылок разного шрифта и оформления доставит пользователю значительных трудностей в навигации.
Правильный выбор шрифта

Нужно также заметить, что различные гарнитуры шрифтов могут по-разному влиять на настроение читателей. Как правило, шрифты с засечками лучше подходят для печатных материалов. Засечки помогают создать пространство между буквами, а также отделить один знак от другого. Часто, шрифты с засечками дают ощущение личного, они выражают уважение, интеллект и профессионализм.
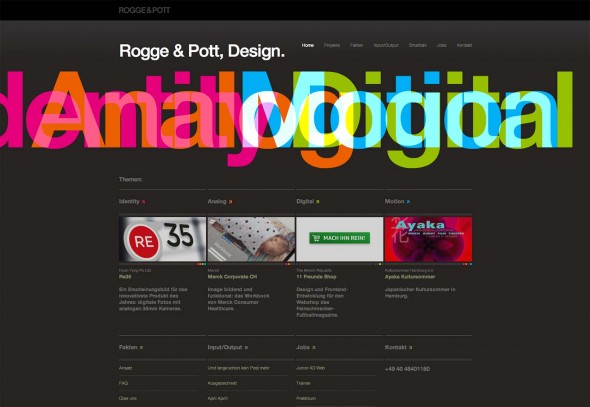
Для веб-страниц лучше подходят шрифты без засечек. Низкое разрешение экранов способствует тому, что засечки будут выглядеть размытыми и, в свою очередь, плохо восприниматься. Шрифты без засечек, как правило, выражают чувства рациональности, стильности, молодости и современности.
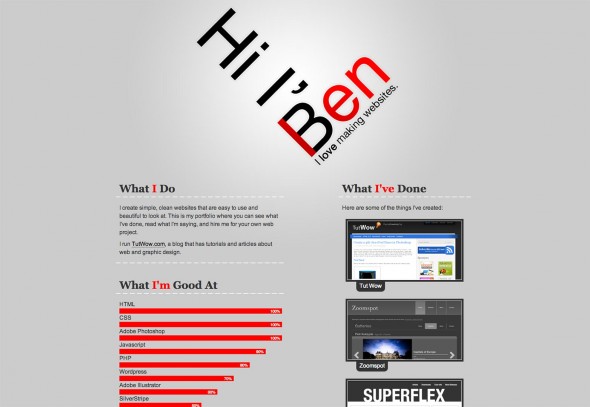
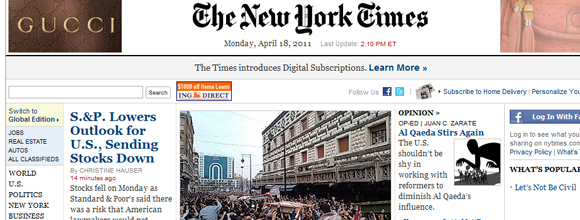
Например, выбор засечек дает чувство профессионализма и авторитетной информации. Это часто можно увидеть в основных медиа-ресурсах, например New York Times. В небольших блогах можно использовать шрифт без засечек с большой высотой строки. Это дает пользователям возможность быстро просматривать текст блога.
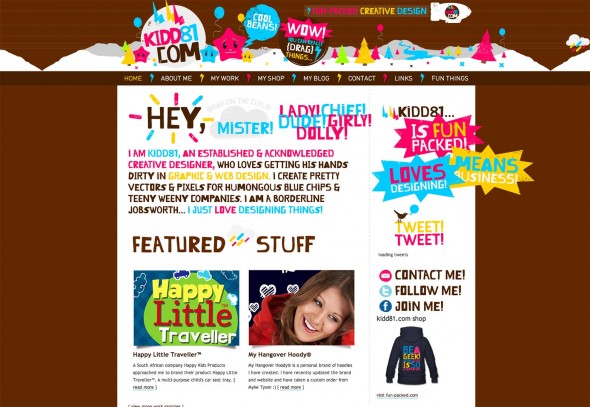
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, нужно помнить, что счастливые сообщения должны сопровождаться легким, воздушным и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем, например, Хэллоуин, лучше было бы сопровождать шрифтами с более жесткими краями.
Разборчивость
Типографика, а чаще именно неразборчивая, может очень резать глаза. Существуют, конечно, некоторые исключения, когда можно использовать Funky или другие неразборчивые шрифты, например для акций ночного клуба.
Но все же, если у вас возникло желание использовать, например, Soda, Bored or Akka, то от этой идеи лучше отказаться. Если желание все же достаточно велико, то эти шрифты нужно применять умерено. Например, в качестве заголовка. Но потом основной текст должен быть более разборчивым. Это может помочь создать динамику в вашем сайте. И обязательно нужно помнить, что использование таких шрифтов должно быть достоинством дизайна, а не недостатком.
Информативность
Дизайн должен дополнять вашу информацию. Пользователю не нужно выяснять, что именно имел в виду дизайнер. Неправильный выбор типографики может поспособствовать неправильному представлению пользователя о компании и ее услугах.
В дизайне для бизнес-проектов нужно применять в основном традиционные гладкие шрифты. Это нужно учитывать и в том случае, если у вас не официальный дизайн. Особенно, если вы хотите, чтобы люди воспринимали ваш сайт всерьез.
Размещение и размеры
Очень важно для эффективного дизайна - в каких местах нужно размещать текст, и какие его размеры. Никто не хочет напрягать глаза, чтобы прочитать информацию или наблюдать на сайте неимоверно огромные слова. Целью создания хорошего дизайна является нахождение баланса. И первым шагом к этому будет выяснение, какая информация будет более важной.
Как правило, слова, на которые нужно обратить внимание, нужно сделать немного больше. Либо наоборот - незначительные должны быть меньшими. Все зависит от важности. Другими словами, нужно создать иерархию слов.
Что касается размещения шрифта, постарайтесь сделать его сбалансированным. Не нужно разбрасывать части текста по четырем углам. Это может значительно отвлечь пользователей.
Цвет
Это один из самых легких аспектов. Нужно выбирать цвет, с помощью которого текст будет выделяться из фона и оставаться читаемым.
Вашими помощниками будут контрастные цвета, а также использование эффектов, таких как strokes (обводка) и glows ( свечение). Это поможет сделать сайт более привлекательным и легким для чтения. Нужно выбрать цвет, который заставит людей остановиться и посмотреть, а информацию сделать доминирующей частью дизайна.
Заключение
Использование шрифтов в Photoshop значительно отличается от применения их в веб-страницах. Это объясняет, почему некоторым дизайнерам так сложно работать с типографикой. Типографика в веб - достаточно обширная тема и требует множество исследований. Всегда нужно помнить, что очень важно найти подход использования типографики, который соответствует настроению и эстетике дизайна.