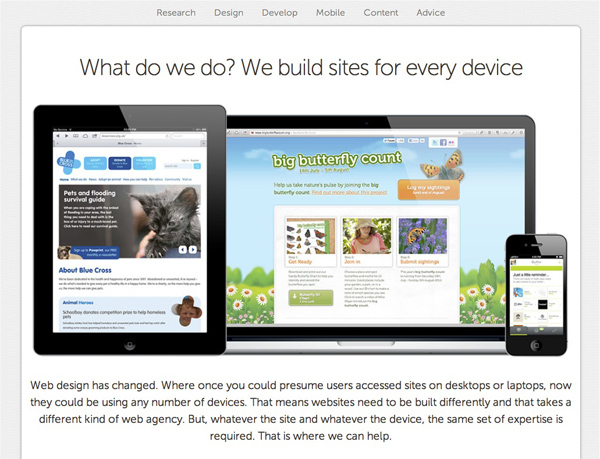
В эру мобильной революции, стоит задуматься о предоставлении вашим клиентам возможности работать с сайтом, используя мобильные устройства. Нужно предоставить им возможность решать любые бизнес задачи в мобильном режиме. Данный пост является переводом статьи Giving Our Clients The Best Deal In Mobile. За публикацию спасибо МотоДизайнБлогу авторы которого занимались переводом.

При реорганизации сайта стоит уделить внимание мобильной версии.
Игнорировать нарастающий интерес к мобильным сайтам невозможно, но хотелось бы выяснить, на самом ли деле клиентам так необходима полнофункциональная мобильная версия или это всего лишь желание поддаться новомодному течению.
Прыгай в вагон скорее!
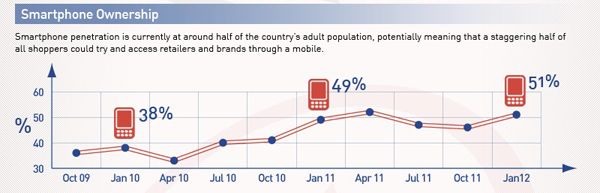
На сегодняшний день мобильные устройства заняли важное место в жизни каждого из нас. Рост использования смартфонов и наличие быстрого мобильного подключения к интернету стали мощным толчком к мобильной революции. Все компании, в не зависимости от рода деятельности, должны принять это во внимание, иначе в ближайшем будущем могут пострадать от этого.

Нет никаких сомнений, что мобильный телефон становится основным способом доступа к интернету. Изображение с сайта: Econsultancy.com.
Мобильное устройство - это новая и захватывающая игрушка, которая уже сейчас диктует будущее для нашего бизнеса и карьеры. Неудивительно, что мы хотим быть частью этого. Но этот сценарий напоминает историю из прошлого, когда многие дизайнеры печатных изданий переквалифицировались в веб-дизайнеров. Когда интернет появился и стал общедоступен, всем хотелось создать свой персональный сайт, и мир полиграфии переквалифицировался и перестроился. Многие сайты были созданы в те дни, когда никто никого не посещал. Но для многих волна тренда была важнее спроса.
Это правильно, что время не стоит на месте, и мы хотим идти в ногу с ним. Тем не менее, хотелось бы убедиться, что мы не принимаем решений за наших клиентов и не решаем задач, которые пока не нужны, только лишь для того, чтобы увеличить количество работ в своем портфолио.
Нужна ли клиентам мобильная версия?
Время решает все. Для бизнеса, который пытается получить прибыль, возврат инвестиций всегда имеет значение.
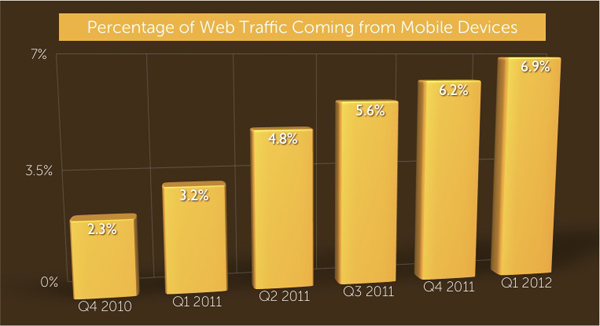
Несмотря на то, что мобильная версия нужна, она по-прежнему приносит очень маленький процент от общего трафика для многих организаций. Очень часто оптимизация мобильной версии находится в самом конце списка заданий, которые нужно сделать по веб-дизайну. Бизнес цели, конкретные особенности и технические вопросы имеют более высокий приоритет, особенно если компания относительно невелика.
Инвестиции в будущее, несомненно, важны для клиента, но если они вложены слишком рано, вы рискуете инвестировать деньги в не самое прибыльное дело, которое выйдет из тренда, когда коснется непосредственно клиента.
Секундочку! Но если мы создадим мобильную версию сейчас, то она уже точно не выйдет из моды? В этом нет полной уверенности. Конечно, адаптивный дизайн сейчас намного больше развит, чем несколько лет назад. Время идет и все развивается. Но можете ли вы утверждать, что код и дизайнерские решения, которые вы использовали год назад, так же хороши, как те, что вы используете сегодня? Шаблоны с адаптивным дизайном появляются и меняются, методы CSS и JavaScript тоже развиваются и некоторые решения не задержались надолго, их быстро заменили новые.

Для многих сайтов мобильный трафик все еще критически низкий.
Многие клиенты тоже видят поднимающуюся волну популярности мобильных устройств. Они хотят создать мобильное приложение или сайт, потому что им нравится играть со своим новым, блестящим мобильным девайсом. Клиенты понимают, что мобильная версия - это будущее, поэтому решили, что сейчас самое правильное время для инвестирования в мобильные сайты. Но это не может быть так для всех видов бизнеса. Мобильная версия может на данный момент не стоить вложенных в нее средств. Время решает все, когда речь идет о возврате вложенных инвестиций.
Стоимость
Среди всех блестящих вещей, собственное приложение блестит ярче всех. Какие бы не были ваши аргументы за собственные приложения, если отложить в сторону предубеждения, сложно не согласится, что для наших клиентов приложение может быть не самым крутым и блестящим.
Когда пользователи думают о мобильном, то думают не только о сайте, но и о мобильных приложениях. По телевидению не продвигают мобильные версии сайтов, но регулярно рекламируют магазины мобильных приложений и отдельные приложения. Клиенты могут не знать разницы между родным приложением и гибридом - наша обязанность заключается в том, чтобы объяснить эту разницу, но когда они думают о приложении, они все же хотят собственное "крутое, блестящее и в App Store".
Однако, такие приложения стоят дорого. Вам нужны будут разработчики со специальными навыками и знаниями. Пусть это звучит очевидно, но разработка мобильного приложения намного сложнее создания сайта. Приложение - это программное обеспечение. Проекты по разработке программного обеспечения требуют планирования и длительно тестирования, поэтому нужно много времени.
Затем вам необходимо рассмотреть несколько платформ. Если вы идете по маршруту собственного приложения, то каждый раз при переносе приложения на новую платформу (Windows, iOS, Android, BlackBerry), вам нужно много работы делать заново. Мало что можно использовать повторно. Кроме того, операционные системы обновляются несколько раз в год, и, конечно, такие изменения требуют обновления мобильного приложения, так что вам нужно будет создавать новое приложение, как минимум один раз в год. При работе с Apple, например, вообще нет гарантии, что ваше приложение будет добавлено в магазин для продажи или свободной загрузки.
Вы можете уменьшить расходы, используя гибридные решения и приложения html5. И гибридные и родные приложения имеют свои плюсы и минусы, но суть в том, что разработка приложений - дорогой бизнес.
Скрытые издержки адаптивного дизайна
Наступает время, когда нужно создавать отдельные версии сайта для мобильных устройств. Так как пользователи заменяют ноутбуки планшетами и многие заходят в интернет с мобильных телефонов, такой шаг может быть вполне оправдан для некоторых компаний. В то же время, для всех остальных, адаптивный дизайн является так же удачным решением, потому что применяется новая таблица стилей в существующей реализации HTML клиента, и это не может быть дорогостоящим при реализации.
По крайней мере, в теории. На самом деле, все гораздо сложнее. Все утверждают, что адаптивный дизайн является дешевым решением, но это зависит от того, насколько далеко мы заходим. На самом базовом уровне, адаптивный дизайн просто требует некоторых изменений в CSS. Тем не менее, мы все знаем на практике, что это не всегда так. Сделать существующий сайт адаптивным может быть очень сложно и долго, особенно если вы сталкиваетесь со старым HTML-кодом, который не так просто изменить.
Особые случаи
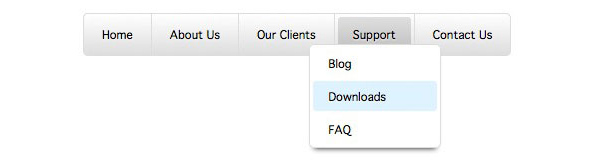
Адаптивный дизайн не так прост, как линеаризация контента. Многие элементы требуют особого внимания. Первое, что бросается в глаза - навигация сайта, которая часто очень плохо масштабируется на мобильных устройствах. Но это не единственная проблема. Карты, видео, слайд-шоу и таблицы требую также особого внимания. Кроме того, сторонние виджеты, которые поддерживают контент на сайте, не всегда созданы с учетом адаптивного дизайна.

Навигацию не всегда легко переводить на мобильные устройства.
Цена изображений
Самая большая проблема - это изображения. Многие веб-дизайнеры справедливо предполагают, что размещение изображений по размеру рабочего стола на мобильные устройства является нецелесообразным из-за ограничения пропускной способности. Кроме того, мы сейчас должны рассматривать устройства с дисплеями высокой пиксельной плотности, которые требуют еще большего расширения изображений. Оптимизации изображений для различных платформ и создание механизма для их реализации еще больше увеличивает стоимость адаптивного дизайна. Вы должны учитывать эти детали при решении создать сайт с адаптивным дизайном.
Сейчас уже говорят об оптимизации типографики, чтобы она верно отображалась на любых устройствах. Снова идея требует учитывать многие детали, и вместе с ним растет и стоимость подобного дизайна.

Теперь, экраны изменяются не только в размерах, но также и в пиксельной плотности. Оливер Райхенштейн говорит о том, что нужно создавать не просто адаптивные макеты, нужно также создавать адаптивные шрифты. Он запустил новый сайт с адаптивной типографикой и специальными адаптивными шрифтами.
Конечно, наши желания не имеют значения. А имеет значение то, что мы должны предлагать клиентам услуги, которые важны для них. Это часто влечет за собой предоставление решения, которое мы считаем хуже. Не каждому клиенту нужен Rolls-Royce, кто-то останется доволен обычной Skoda.
Выбор правильного решения
Рентабельность инвестиций должна быть основным критерием при определении правильного подхода. Если клиент имеет большую аудиторию, которая готова платить хорошие деньги за приложение, то вы можете пойти и "создать Rolls-Royce". Но если проект является более спекулятивным, то начните с чего-то попроще.
Но деньги не должны быть единственным решающим фактором. Выбор между собственным приложением и адаптивным дизайном, к примеру, не очень бюджетный. К тому же, может быть и такое, что адаптивный дизайн стоит дороже приложения.
В некоторых случаях, решение сводится к тому, какие функции должно выполнять приложение. Если основное требование клиента - доставка контента пользователям, то адаптивный дизайн будет более целесообразным выбором. Если же клиент хочет, чтобы пользователи могли выполнять определенные задачи быстро, то лучше выбрать собственное приложение.
Единственное исключение, когда клиенту необходимо получить доступ к функциям на мобильном устройстве, которые являются недоступными для браузера. Типичными примерами являются камера и акселерометр.
Если вы заключаете, что решение является правильным подходом, то становится вопрос о бюджете и сроках. Но если клиент доволен существующим сайтом и не хочет его менять, то вы могли бы подумать о создании мобильной версии сайта для определенных мобильных устройств. Это может быть и не самым правильным решением, но наиболее эффективное, пока клиент не готов к полному редизайну.
Если бюджет клиента ограничен, то вы можете ориентироваться на определенные диапазоны разрешения экрана, вместо того, чтобы делать адаптивным полностью весь дизайн. Это сделает разработку проще, при этом сохраняя затраты. Кроме того, вы можете оставить оптимизированные изображения на носителе, а не оптимизировать изображения на сервере.
Мысль всей статьи довольно проста. Если речь идет об адаптивном дизайне или разработке приложений, стоит забыть о своих желаниях и сосредоточиться на максимально удобном решении для конкретного клиента.
