При создании сайта всегда учитывается масса аспектов, ведь сайт является своеобразным посредником, средством связи между людьми со всей планеты. Поэтому крайне важно, чтобы сайт привлекал внимание, пользователь должен чувствовать, что управляет процессом на сайте, как бы вовлечен в мир сети. Таким образом вы сможете не только удержать пользователей, но и найти новых.
Дизайнеры все время ломают голову над тем, каких бы еще секретных ингредиентов добавить на сайт, чтобы сделать сайт привлекательным. Гармоничное сочетание дизайна и функциональности - это то, что каждый разработчик хотел бы видеть на своем сайте. Многие успешные и популярные сайты все же разгадали несколько загадок и добавили секретную приправу на свой сайт - это интерактивность.
Интерактивность (от англ. interaction - "взаимодействие") - это термин, который показывает степень взаимодействия между объектами. В веб-дизайне такими объектами являются пользователь и сайт. Также интерактивностью можно назвать реакцию какого-либо визуального объекта сайта при наведении курсора мыши, например, горизонтальная лента фотографий двигается влево или вправо, в зависимости от положения мыши или уголки страниц электронного журнала поднимаются вверх, как бы призывая перевернуть страницу.
Интерактивность можно показать на одном простом примере. Только представьте себе два магазина с идентичными товарами находятся друг напротив друга. Тем не менее, один из них имеет больше клиентов и выручки, чем другой. Единственная причина происходящего в том, что в одном магазине продавец больше взаимодействует с клиентами, чем продавец второго магазина. С точки зрения потребительского предложения, такая кооперация проявляется в улыбчивых работниках, низких ценах, акциях и конкурсах. Подобные маркетинговые инструменты привлекают людей и в таком магазине они чувствуют себя более комфортно.

В веб-дизайне концепция интерактивности работает по такой же схеме. Хитрость заключается в тонком использовании веб-интерактивности, которая притягивает пользователей и заставляет их участвовать в процессе пребывания на сайте.
К примеру, у вас на сайте есть кнопки-переключатели и гиперссылки, это элементы веб-интерфейса. Если вы сделаете переключатель в виде трехмерного куба, а гиперссылки разместите на страницах флип-бука, оба эти элемента станут интерактивными. Люди всегда приходят на сайт с целью получить информацию, сделайте так, чтобы они произвели какие-либо простые действия для ее получения. Так вы заинтересуете пользователя еще больше. Если вам удастся соединить на сайте креативные интерактивные объекты с качественным контентом, у вас не будет отбоя от посетителей.
На сайте есть много элементов, которые можно сделать интерактивными и привлечь внимание пользователей. Для начала, выясните для себя, какая главная цели и задача вашего сайта. К примеру, товары, которые вы продаете на сайте разбиты на категории. Диапазон продукции должен быть представлен в интерактивном режиме, а не просто как ряд наименований товаров. Вы можете представить каждый отдельный товар на странице флип-бука и написать короткое описание к ним. Это будет похоже на неординарную витрину товаров и обязательно привлечет к себе внимание. Пользователь будет завлечен в перелистывание страниц, а это уже интерактивность.
Чаще всего интерактивность на сайте создает именно технология flash. Особого восхищения заслуживает навигация и меню на флешовых сайтах. Конечно же, создание подобного сайта требует время для выяснения технических моментов, но оно того стоит.
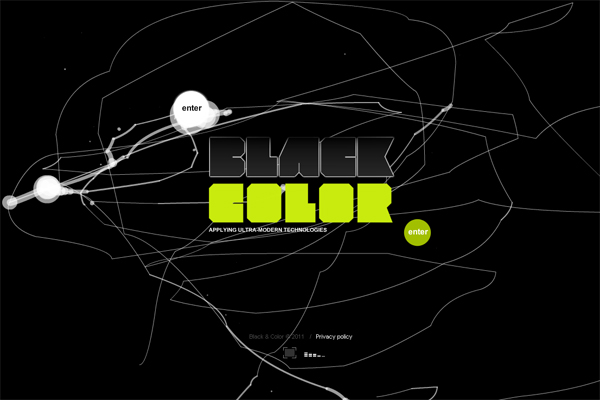
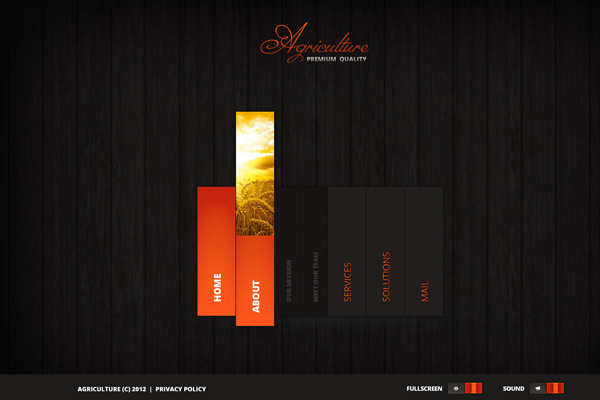
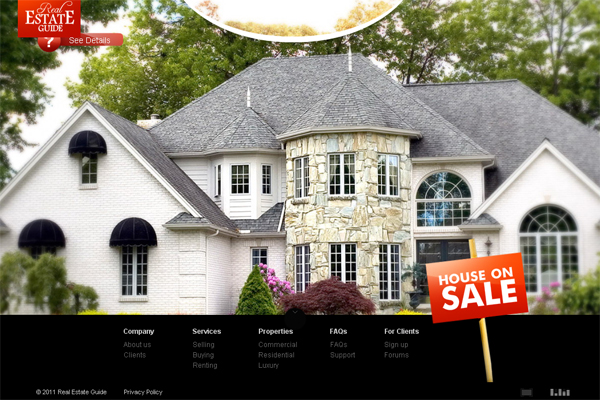
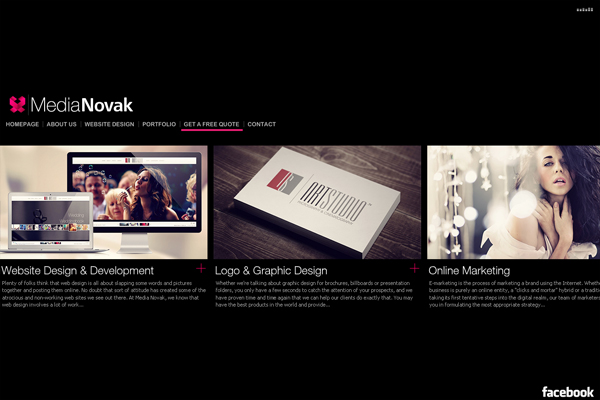
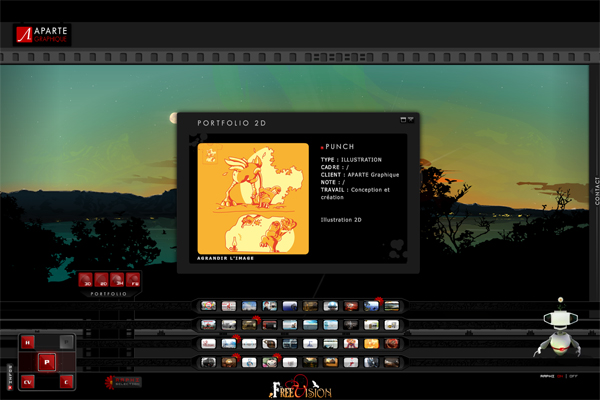
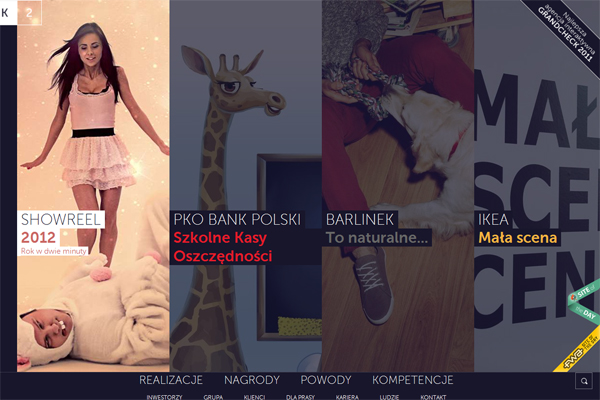
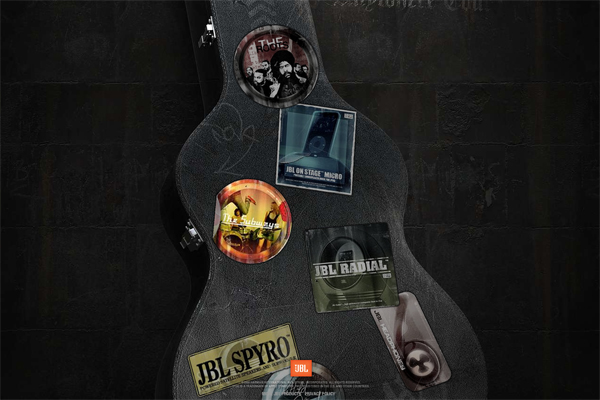
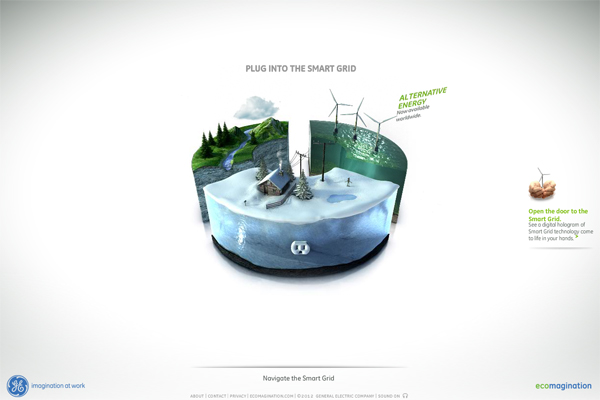
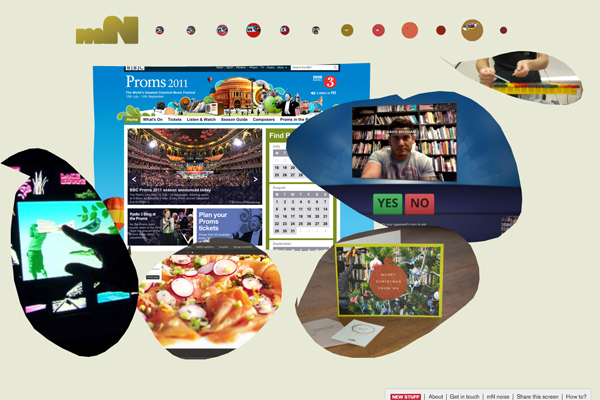
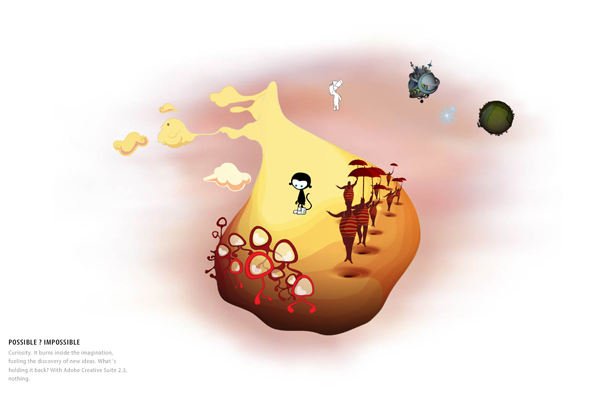
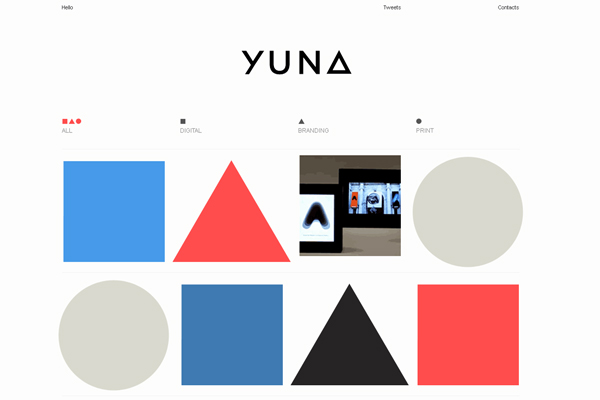
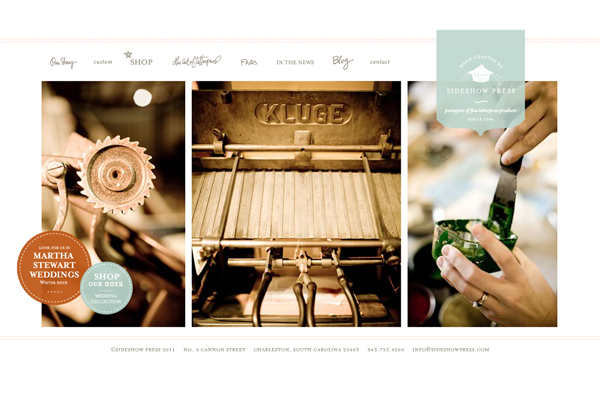
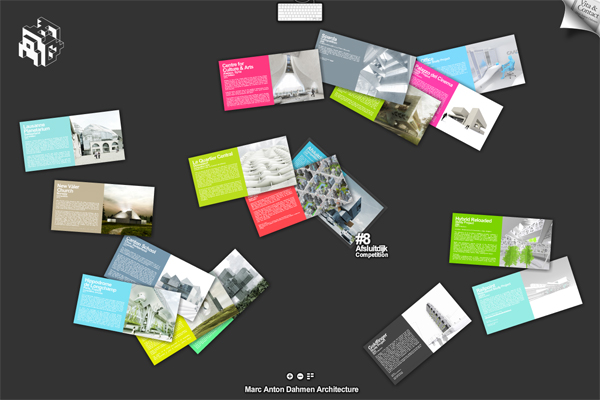
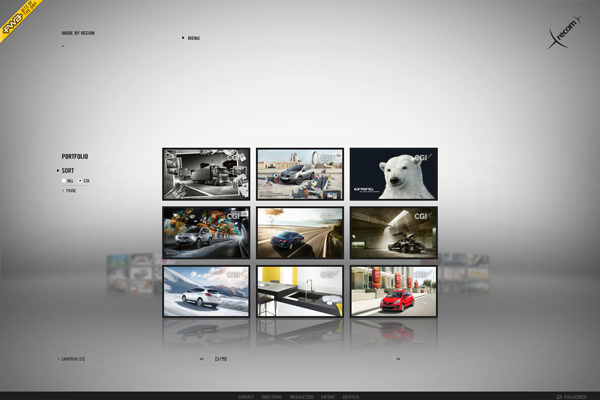
Кликните по картинке, чтобы перейти на сайт.





























Интерактивность является секретным оружием дизайнеров для привлечения трафика на свой сайт. Согласитесь, что в подборке сайтов, которую вы видите ниже есть много интесностей, на которые можно покликать, перетащить, изменить и чаще всего такой сайт не хочется покидать. В любом случае появляется желание вернуться туда снова. Предлагаем вам воспользоваться готовыми flash-сайтами от MotoCMS, все шаблоны интерактивные и динамичные по умолчанию. Кликните по картинке, чтобы перейти к полной версии шаблона.