Источник: habrahabr
Any1
Выбор типографики для сайта почти настолько же важен, как сам дизайн. Он не только помогает посетителю лучше понять содержание вашего сайта, а также создает определенное настроение. Так как в этом плане подбор шрифта - вещь очень субъективная, существует много "правильных вариантов". Но на самом деле выбор типографики не так сложен, как может показаться!
Техническая предыстория
С середины девяностых, когда Netscape представил тег для изменения шрифта текста (сейчас устарел), веб-мастеры пытались использовать нестандартные шрифты на своих веб-сайтах с определенным успехом.
<font size="5" color="black">Black text</font>
На протяжении всей истории интернета и по мере появления новых технологий, можно выделить несколько стадий развития типографики. Сначала использовались обходные пути, например картинки вместо текста, постепенно это сменилось решениями на Flash и CSS, а также Javascript.
В настоящее время доступны разные инструменты и технологии, например шрифты Google (бесплатно) или Adobe Typekit (доступно по подписке), которые намного упрощают внедрение пользовательских шрифтов на сайт. Более того, существуют онлайн-конструкторы и редакторы, такие как Breezi, Squarespace и Moonfruit, которые могут сделать всю работу за вас, сгенерировать код и предоставить вам готовое решение.

Читаемость шрифта превыше всего
Первое, на что стоит обратить внимание - читабельность шрифта, который вы выбираете. Может возникнуть искушение выбрать шрифт по его внешнему виду, и, конечно, внешний вид важен, но вы всегда должны помнить основную причину, зачем вы публикуете материал на сайте - посетители должны быть в состоянии прочитать то, что вы опубликовали.

Поэтому, если шрифт сложно прочитать, нет смысла его использовать. Цель публикации, которая содержит в себе текст - доставить сообщение читателю. Если появятся какие-то трудности, сообщение не будет доставлено. Лучше отказаться от стильного, но нечитаемого шрифта, чем рискнуть, что ваши посетители не смогут понять, что вы хотите сказать.
Начните с типографики основного контента
Вероятно, часть страницы, на которой будет сосредоточено внимание пользователей - это текст основного материала. Там они потратят наибольшее время, читая вашу статью, или что-либо другое, просто потому, что это самый длинный текст на данной странице.
Поэтому, советуется не использовать сложный, нестандартный шрифт. Подойдет любой sans serif, "безопасный для web" (об этом чуть ниже). Основной текст это как раз то место, где предыдущий пункт - читабельность - является наиболее важным.

Также стоит подумать о размере шрифта. Каждый шрифт может иметь разные значения и вариации размеров, поэтому нельзя утверждать, что есть размер, который подходит для каждого шрифта, но примерно 14-16 размер может сработать отлично.

Шрифт для заголовков
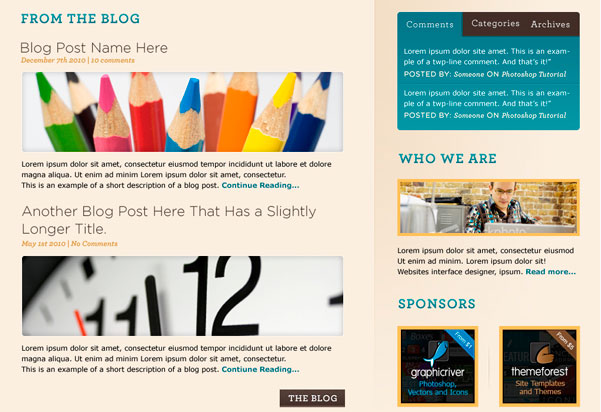
Заголовки также важны, потому что они будут начальной точкой для больших объемов текста. Так происходит потому, что люди "сканируют" страницы в интернете. а не читают каждую строчку с начала и до конца.

И заголовки, которые показывают, что будет говориться дальше, и маленькие блоки текста, не предъявляют так много требований к типографике, следовательно у вас есть больше свободы для действий. Для заголовка вы можете позволить себе более искусный и сложный шрифт.
Еще, крупный шрифт проще прочитать, у вас будет больше свободы в выборе шрифта, если вы используете шрифт покрупнее.
Также, если вы используете нестандартный шрифт, вам может понадобиться как-то указать правильный шрифт для ваших заголовков. Например, если вы используете решение на Javascript для отображения шрифта на вашем сайте (например Google Fonts, Adobe Typekit или Cufon), это замедлит скорость загрузки вашего сайта. И чем больше шрифта Javascript должен будет отрисовать, тем медленнее станет ваша страница. Это еще одна причина, почему стоит избегать нестандартных шрифтов в основном тексте.
Как уже упоминалось, для шрифтов не существует стандартных размеров, но если хотите, можете попробовать 32-34 размер для H1, и снижать этот параметр для заголовков следующих уровней, потому что не должно быть текстов, больших, основной заголовок.

Еще нужно упомянуть, что вы должны подчеркивать иерархию, так что заголовки должны выделяться из обычного текста. Это можно сделать разными способами, но самый простой, используемый наиболее часто, и рекомендуемый - сделать их крупнее обычного текста. Вы также можете выделить их жирным шрифтом, другим цветом, добавить фон или картинку, и так далее.
Двух шрифтов хватит!
Если вы используете слишком много разных шрифтов, есть опасность сделать сайт непоследовательным. Такой сайт может больше запутывать, чем разъяснять что-то. Возможно, у такого стиля и если какая-то цель, но если вы не сможете грамотно реализовать ее, лучше просто избежать такого.
Конечно, "правила придуманы, чтобы их нарушать", и вы можете попробовать воспользоваться тремя или больше шрифтами, и у вас будут хорошие результаты. Но, в общем, всего двух шрифтов может быть достаточно практически для любой цели.
Например, один шрифт может быть использован для стандартного текста, а другой для заголовков или других выделенных элементов.

Категории шрифтов
Гарнитуры можно разделить на две основные категории: с засечками (Serif) и без засечек (Sans serif). Засечки представляют собой небольшие элементы на концах штрихов букв.

Также существуют другие категории, например "Script", "Blackletter" or "Mono", но они не используются так же широко, как предыдущие.
Шрифты, "безопасные для web"
"Безопасный для web" - это термин, используемый для описания доступных элементов, или, другими словами, "безопасный" для использования в интернете. Он применяется не только к шрифтам, но в этом контексте особенно, он относится к шрифтам, которые установлены на большинстве компьютеров (PC и Mac).
Они могут быть применяться на вашем сайте без каких-либо хаков, методов замены или скриптов, и они будут правильно отображаться на всех компьютерах (как минимум тех, которые подключены к интернету).
Приведу небольшой список "безопасных" шрифтов:
Без засечек:
- Helvetica
- Arial
- Tahoma
- Impact
- Lucida Sans
- Verdana
- Geneva
С засечками:
- Times New Roman
- Georgia
- Garamond
- Palatino Linotype
- Book Antiqua
- Courier
- Monaco
Другие заметки
Также доступны другие способы форматирования текста, которые вам нужно учитывать, настраивая шрифт. Даже если у вас есть очень хороший шрифт, легко читаемый, и отлично подходящий к вашему дизайну, все впечатление от сайта может быть испорчено, если не настроено расстояние между буквами или высота строки.

Эти две характеристики могут сделать текст более читаемым. Они также могут быть использованы для достижения определенного эффекта, например сделать буквы более сжатыми, что может улучшить ваш дизайн. Пока они остаются читаемыми, это приемлемо.

Примечание относительно длины строк в блоках с текстом: советуется (хотя это и не строгое правило), чтобы на каждой строке было по 45-75 символов. Если строка будет слишком короткая, это замедлит скорость чтения текста. Если строка содержит слишком много знаков, становится очень легко потерять строку, которую читаешь, переходя к следующей.

Выводы
Из всех правил, перечисленных выше, наиболее важное - читаемость текста. Как подчеркивалось на протяжении всей статьи, никакое из остальных привил не должно считаться нерушимым. Вы можете пробовать экспериментировать, или спрашивать отзывы у дизайнеров, или от любого обычного или случайного пользователя.
Перевод статьи Choosing the Right Typography for Your Website
